提出问题:分类组件
1.我们想把上面的标题也改为一个组件 名字叫Banner.vue

2.我们发现components文件夹里面有两种组件 路由组件 一般组件
所以我们在src里面新建一个pages文件夹放置路由组建About.vue和Home.vue

提出问题:当一个组件在展示区的时候其他组件在干什么?
在Abou组件里面写上:

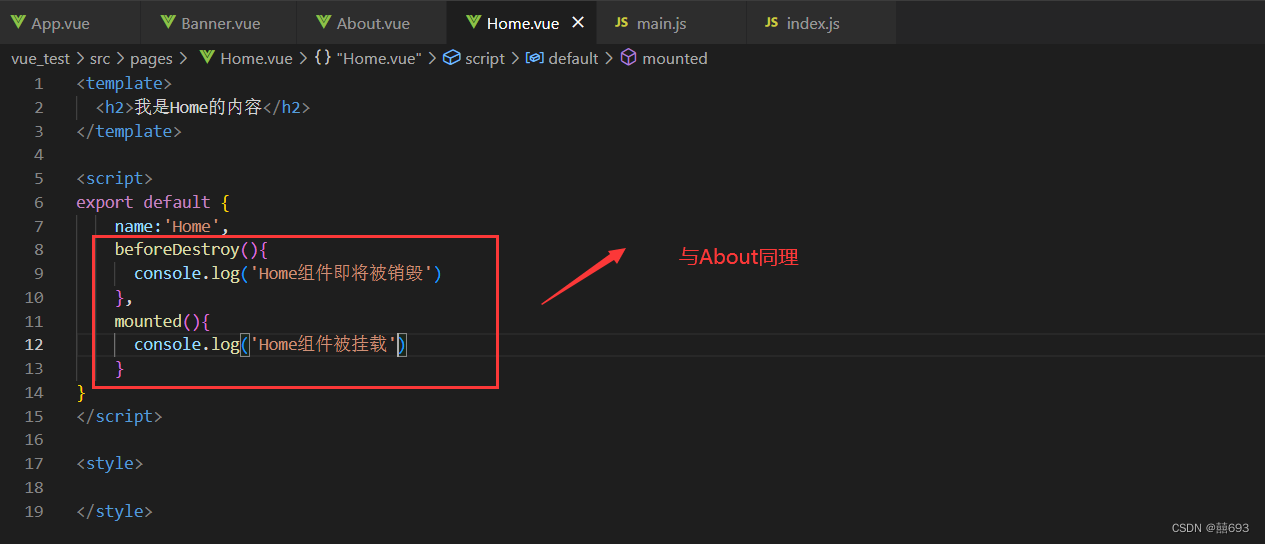
在Home组件里面写上:

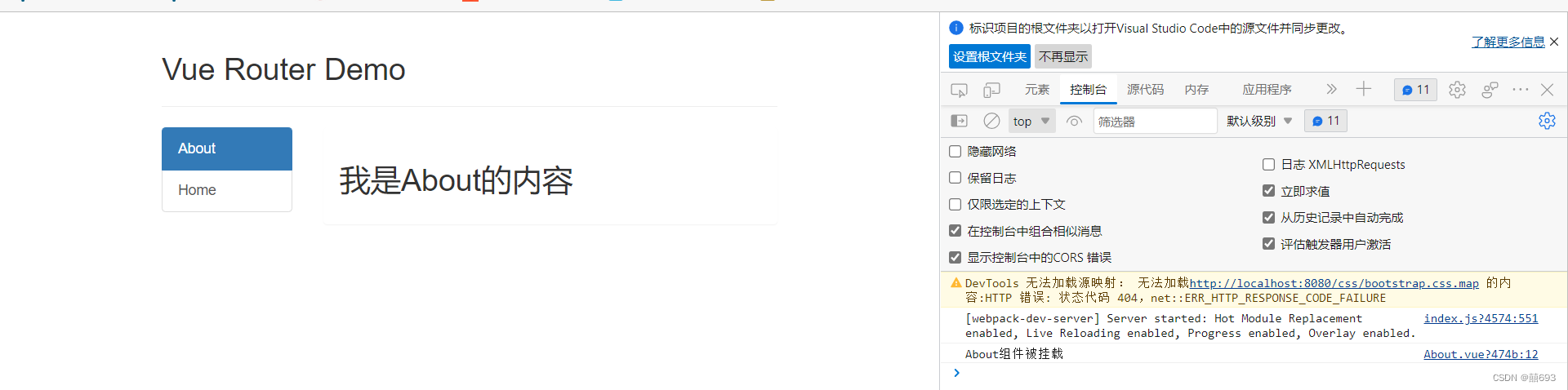
在控制台得出结论:
1》

2》点击About

3》点击Home

4》再点击About

得出结论,其他没有展示的组件被销毁了
提出问题
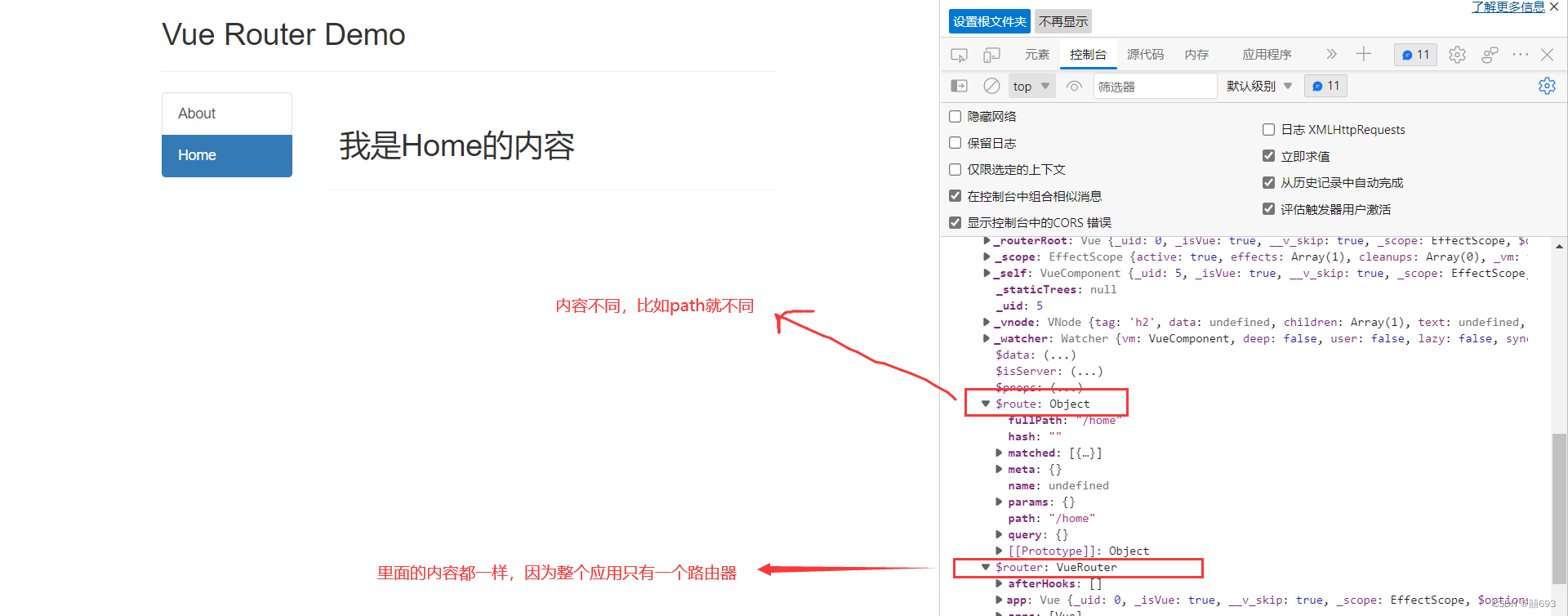
1》观察每个路由组件的this 即Vuecomponent 里面都多了$route 和$router

总结:


























 2514
2514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








