回顾之前我们都是在路由配置文件index.js里面写路由守卫,现在要在组件里面写路由守卫。
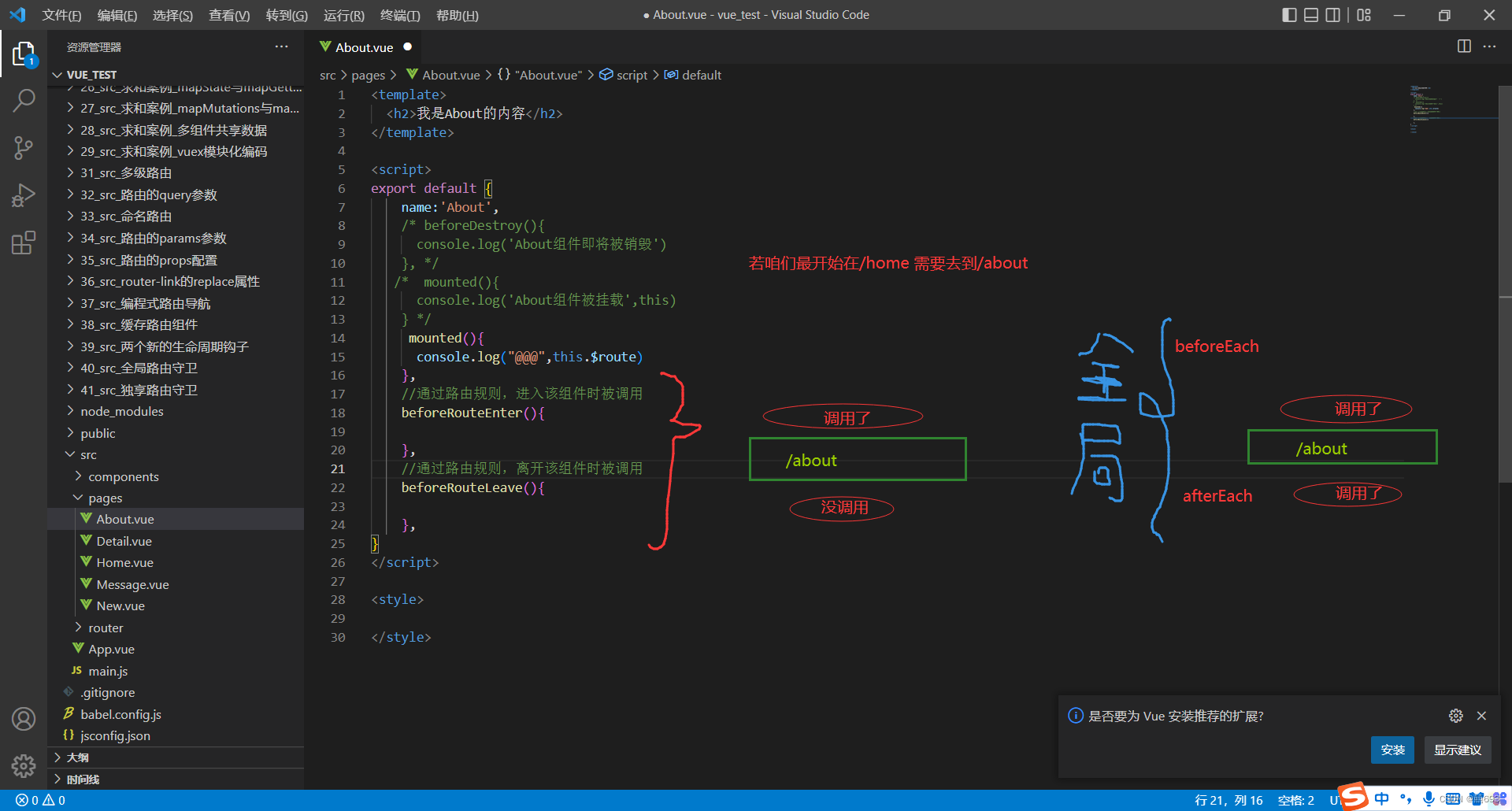
下面我们在about组件里面写路由守卫:
1.在about组件里面: 二者区别
全局路由守卫 /home ----> /about 前置守卫调用一次,后置守卫调用一次。
组件路由守卫 /home ------>/about 你来了调用beforeRouterEnter一次。
/about ------>/test 你离开了调用beforeRouterLeave一次

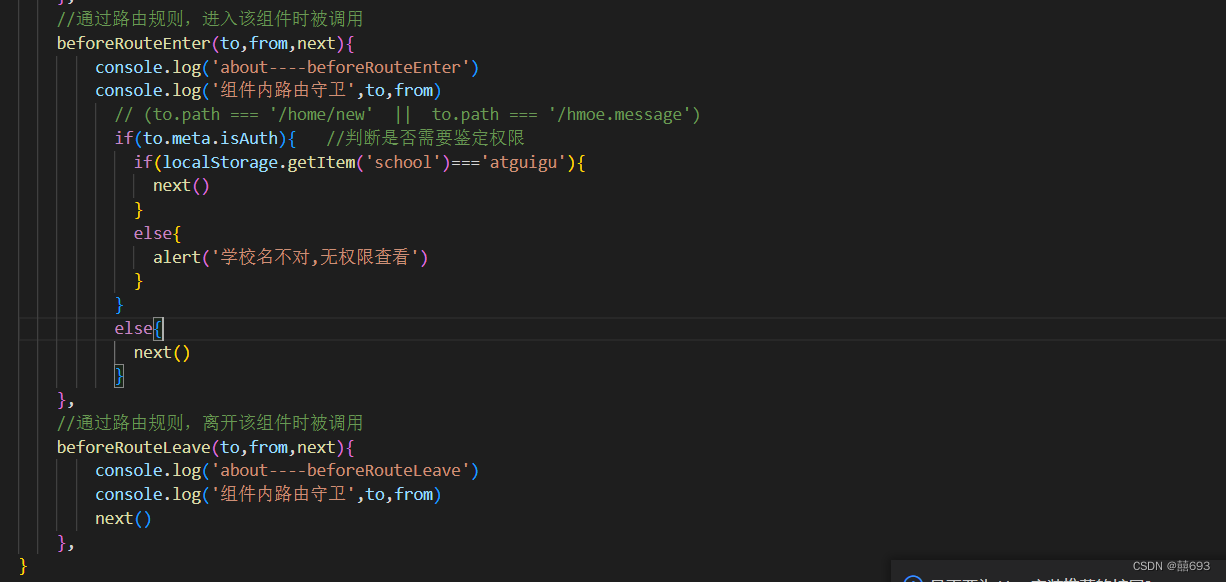
2.在about组件里面代码:

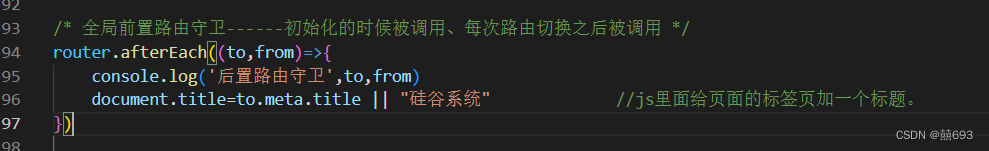
3.再次使用全局后置路由守卫

4.效果图:

总结:


























 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








