提出问题:

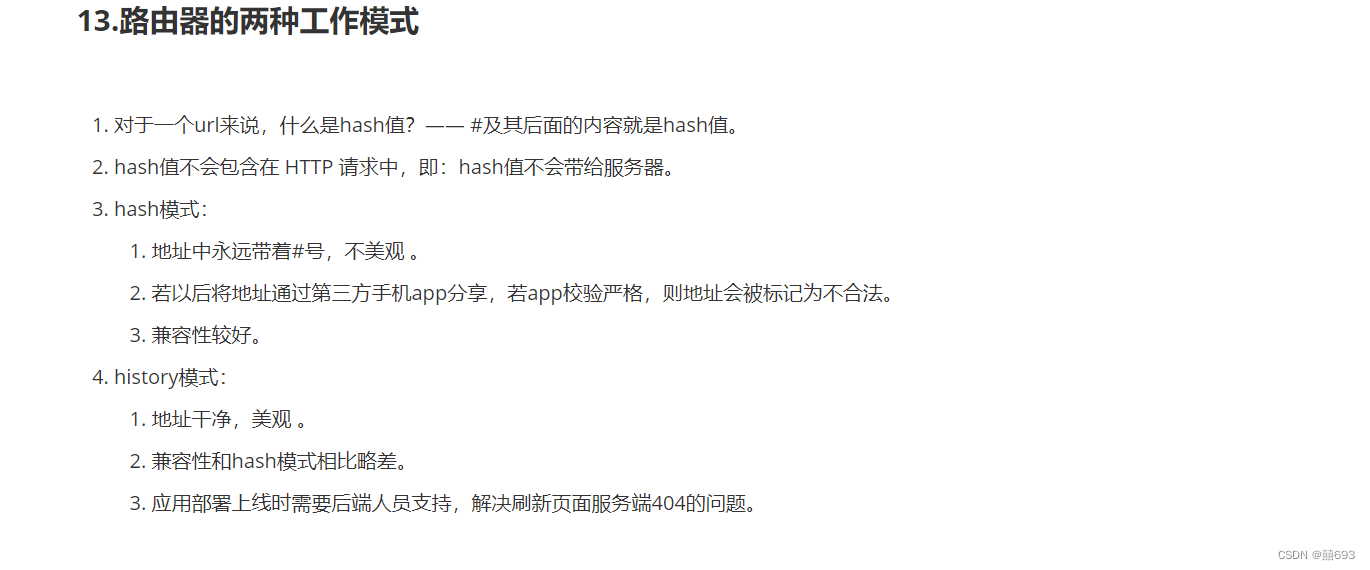
一:整个路由器有两种工作模式,默认开启hash模式。
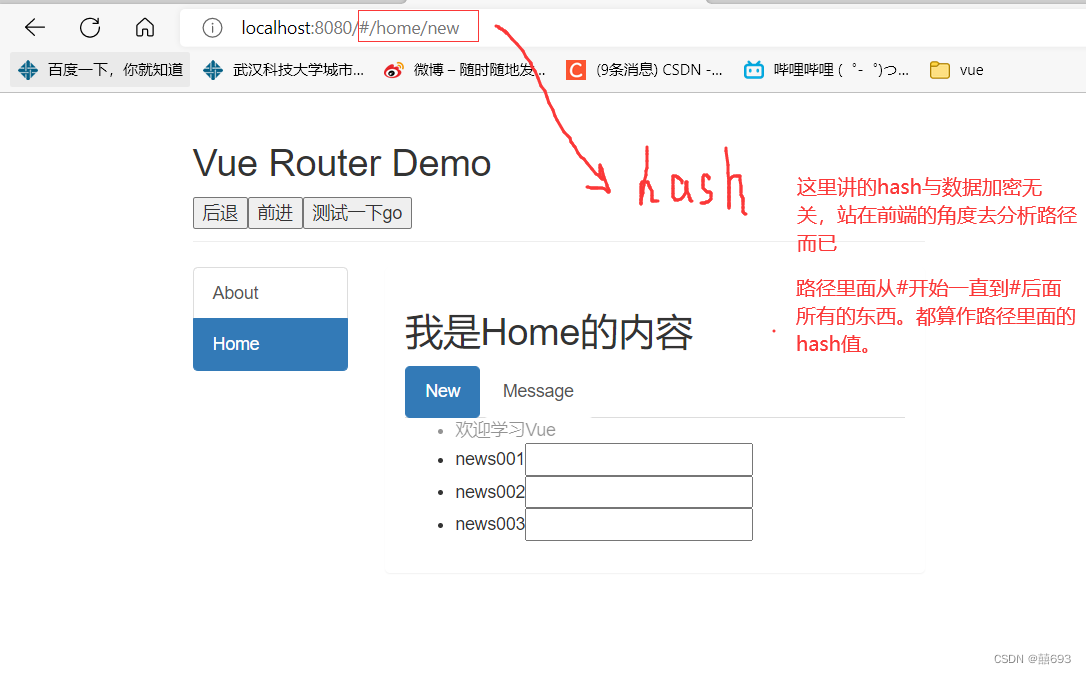
壹:hash模式
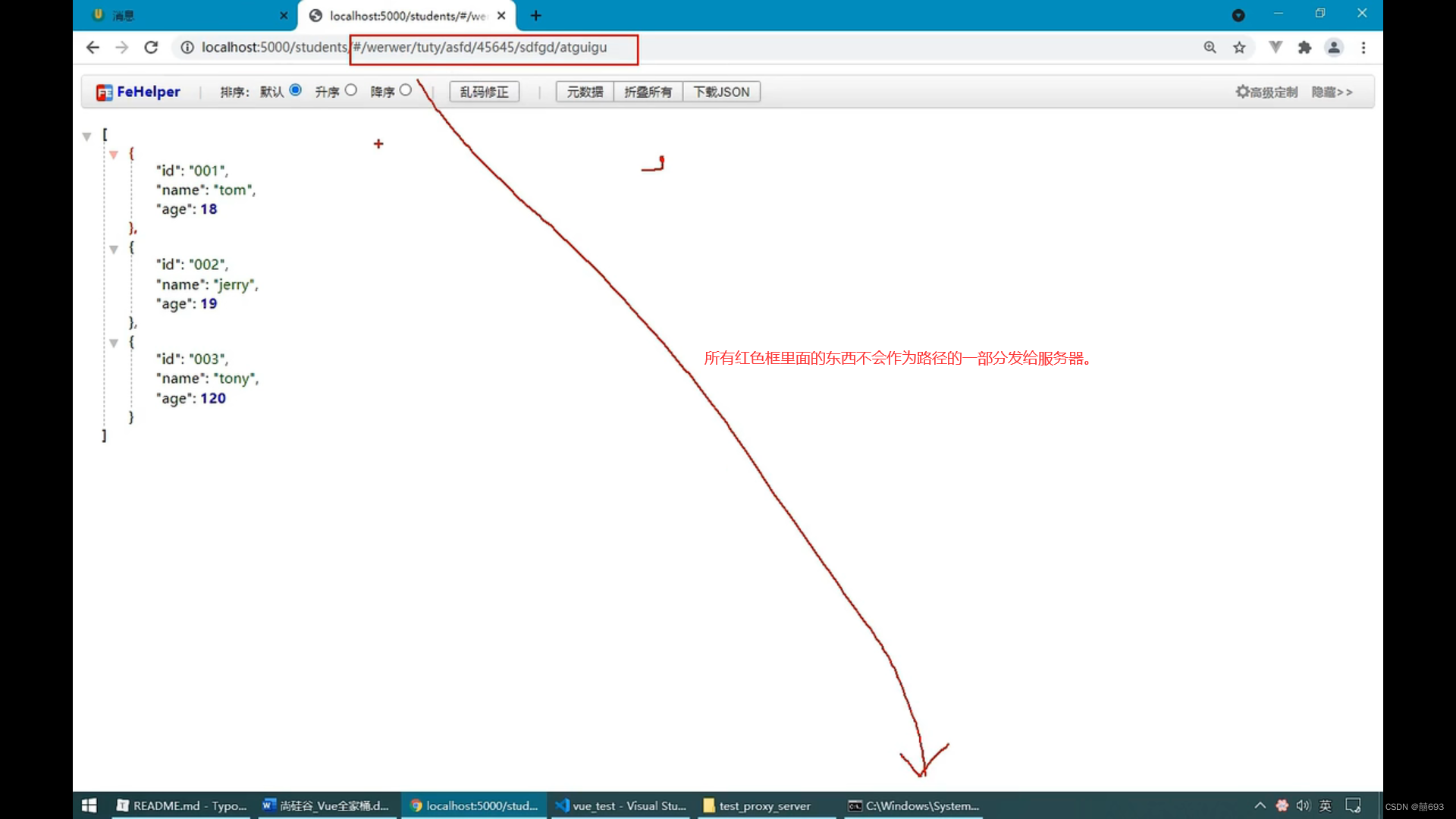
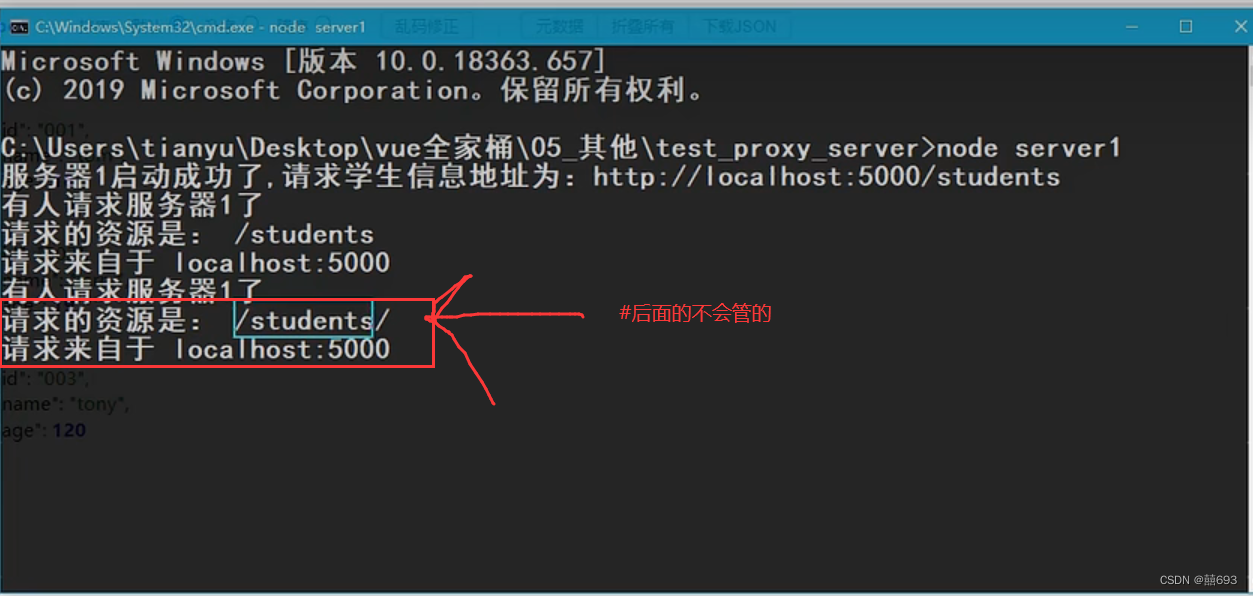
1.从前有个server服务器 是关于student的 #是存在的


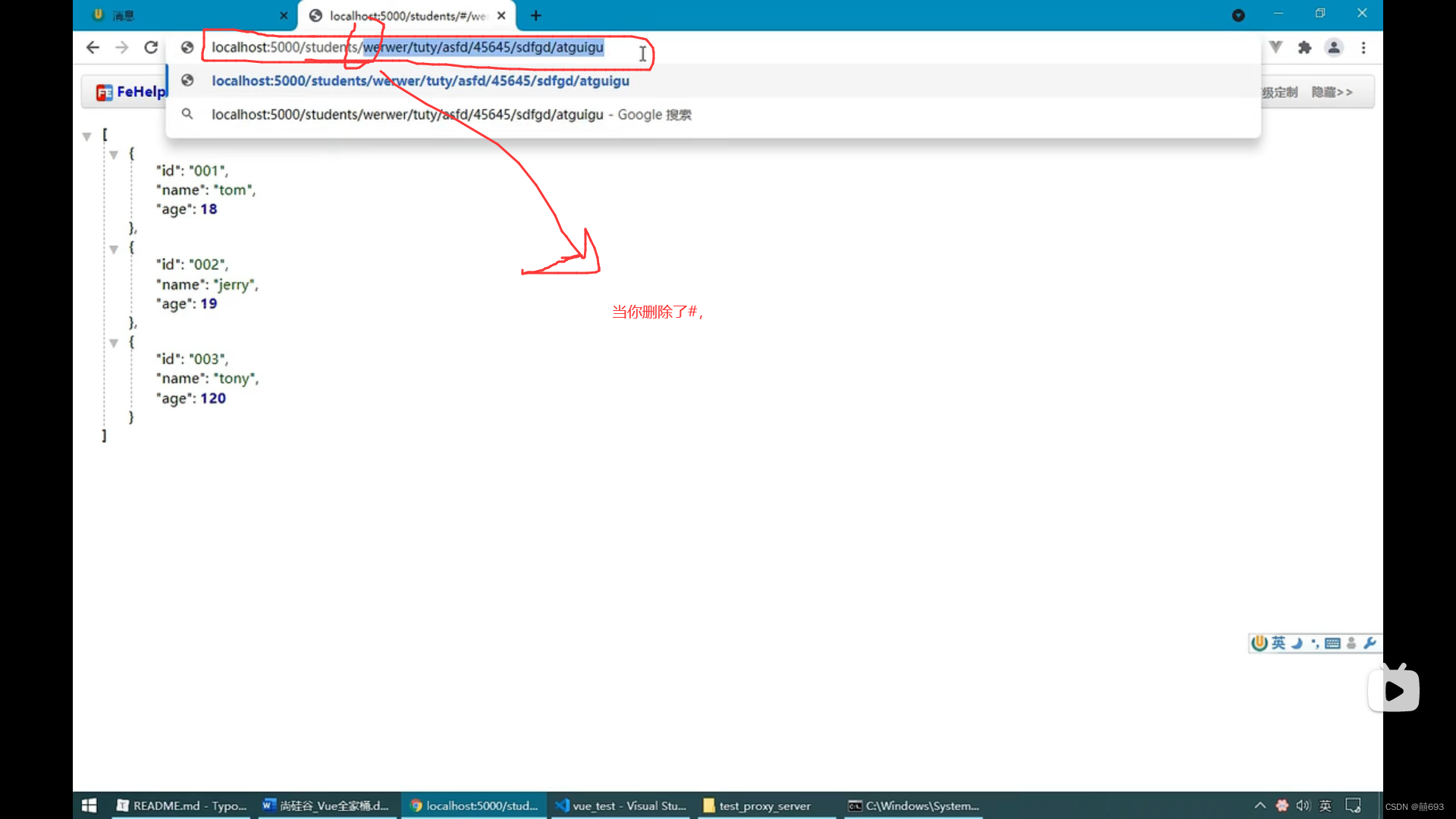
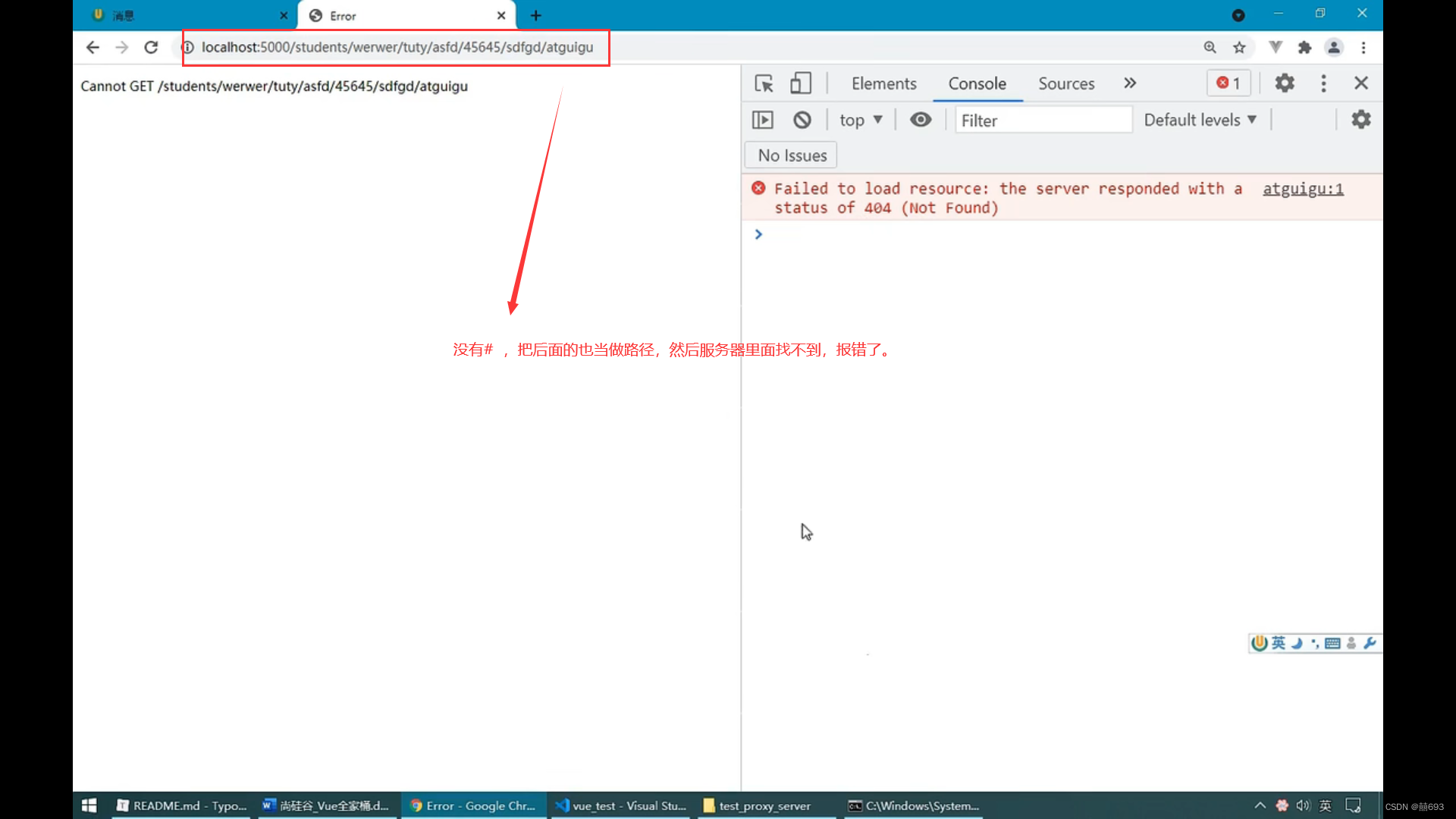
2.当你人为的删除#



上述1,2的个人整理:hash值最大的特点是不会作为路径的一部分发给服务器,只是前端人员自己在玩
贰:history模式
1.在index.js里面:


2.history模式上线有问题。
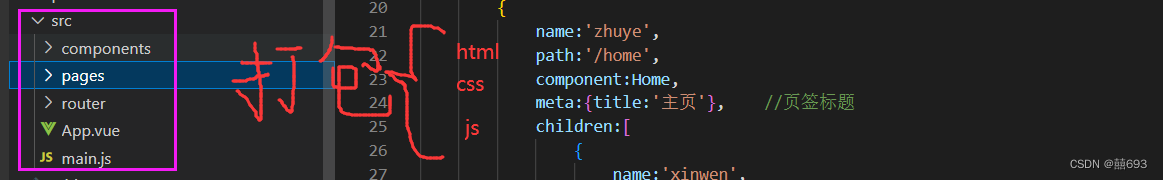
1》打包你的.vue文件,后端人员只需要html,css,js文件。

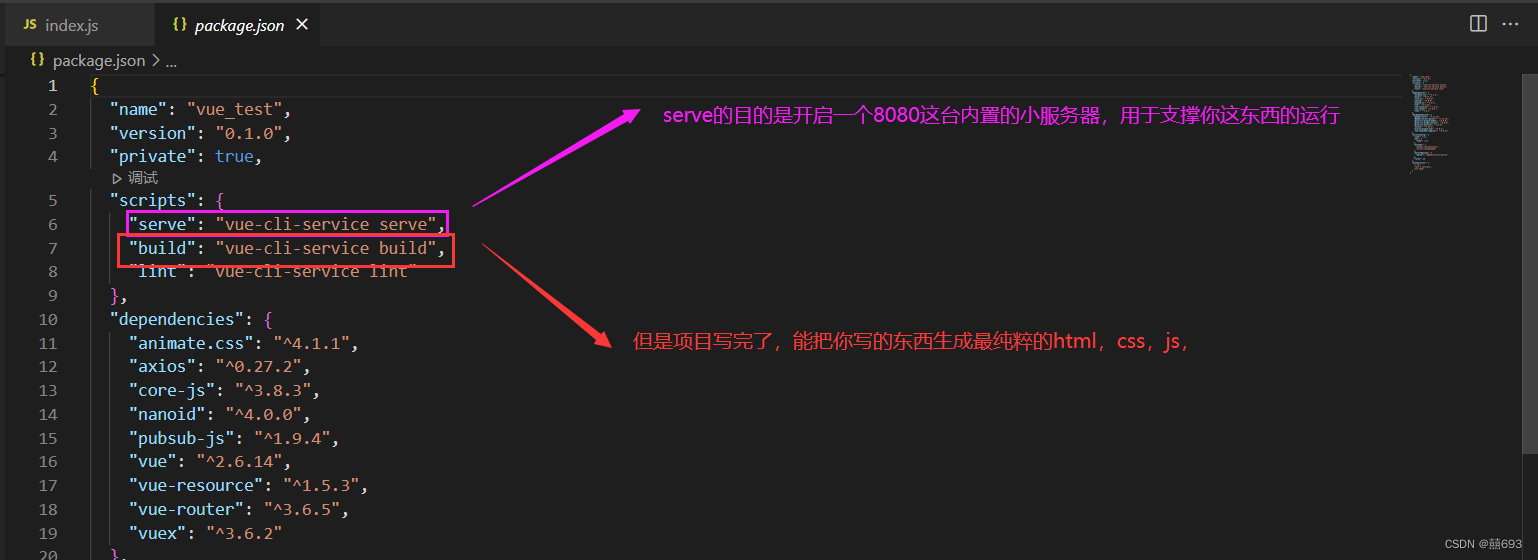
2》涉及到第二个命令了
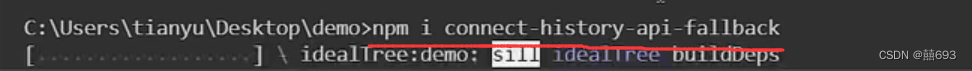
 (1)在中断输入命令
(1)在中断输入命令![]()
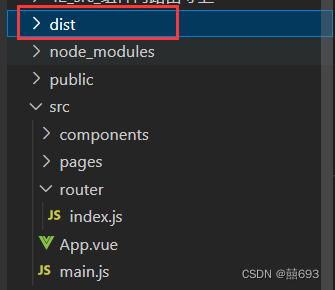
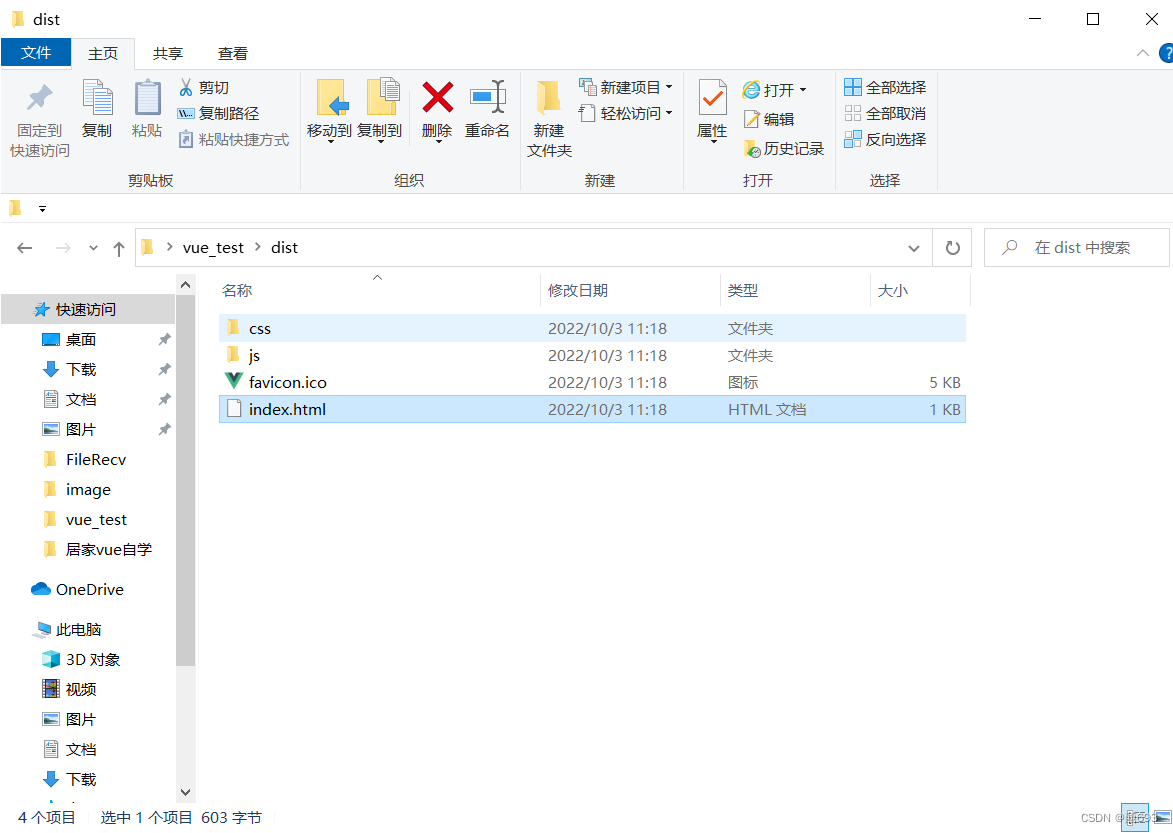
(2)观察看到多了一个dist文件 (截止到dist文件夹出现前端人员工作已经完成了)

(3)可以打开看看dist文件里面有什么。

(4)打开index.html看看我们写的内容。

(5)页面东西都没了,打包出来的文件必须放在服务器上进行一个动作(部署)才能有页面内容

(6) 把dist文件夹丢进去。

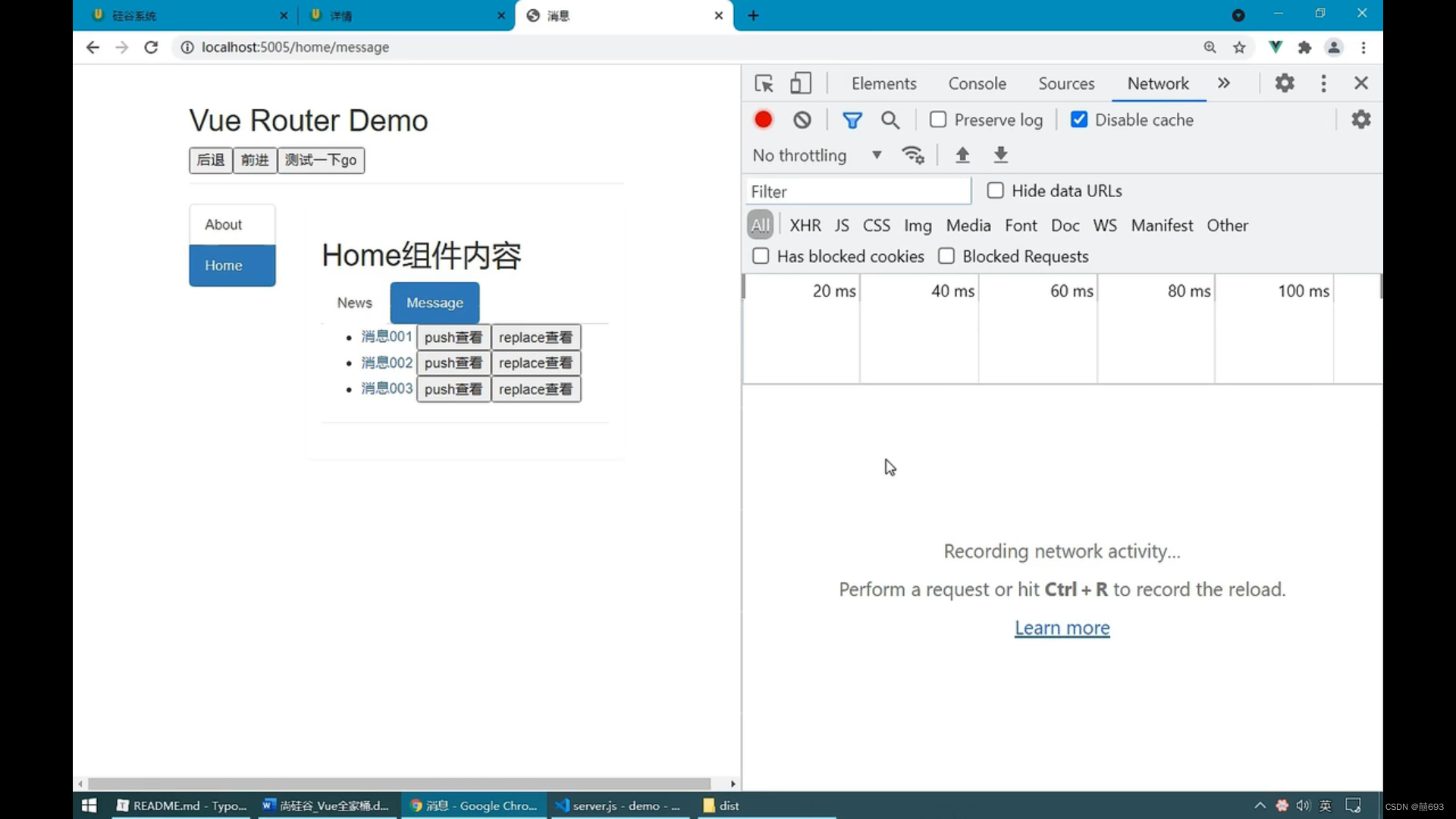
(7)一个一个导航的点,不走网络请求不会有问题出现 (没有联系5005那台服务器,全是前端路由来回跳)

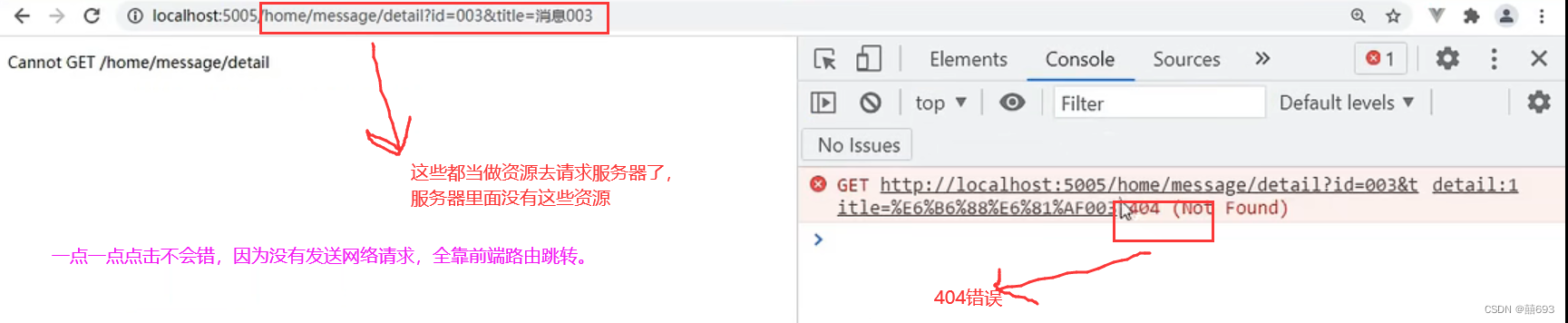
(8)但是一刷新就报错了


3.hash模式不会出现这个问题(刷新的时候没问题。)

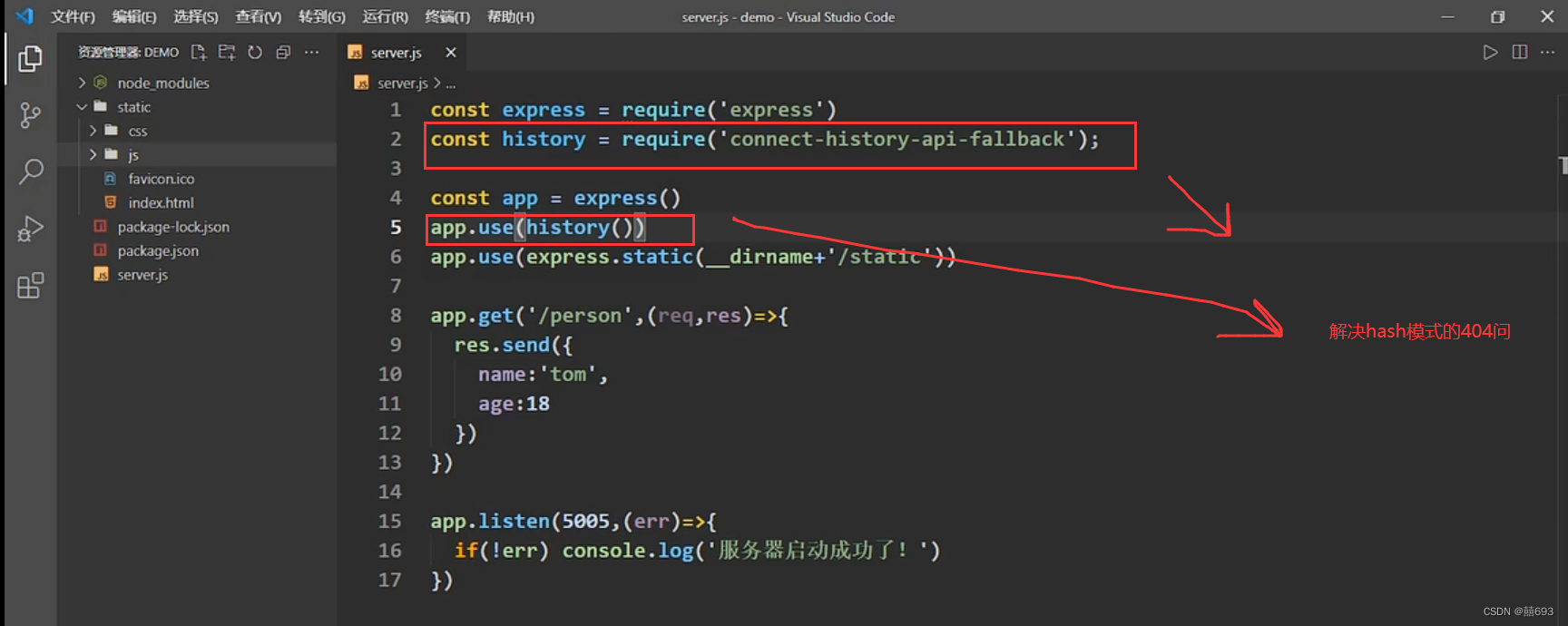
4.解决history模式下的404问题。
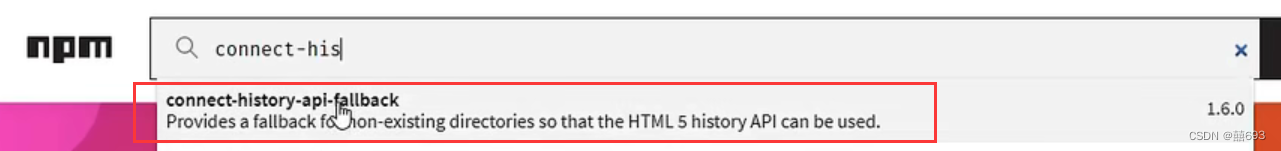
1》这时候又需要去npm官网搜索

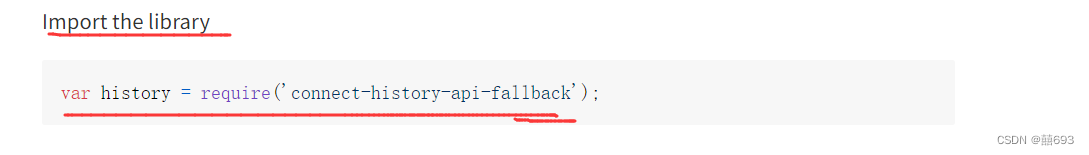
2》引入

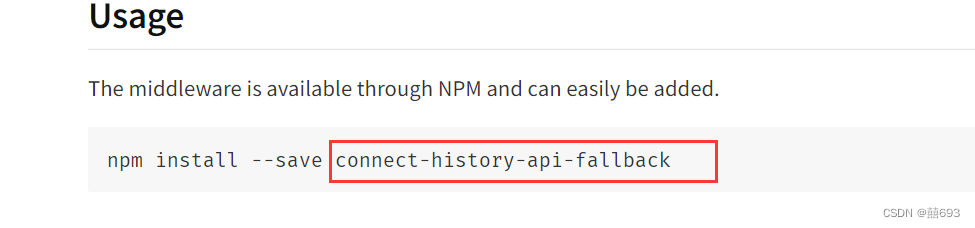
3》

引入这个在服务器端:

总结:


























 1964
1964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








