围绕这个开展

1》在Header.vue里面

2》在Header.vue里面

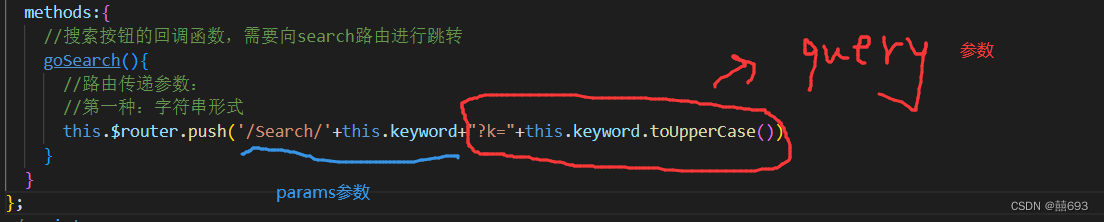
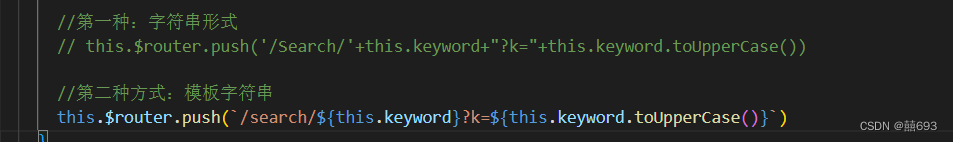
第一种方式:(字符串形式写法)
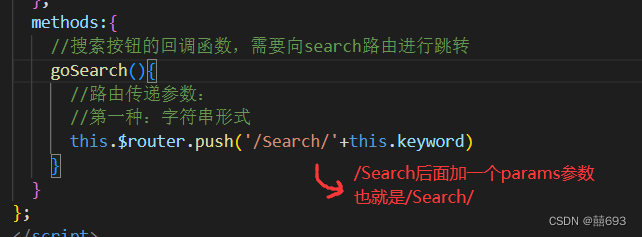
传递params参数
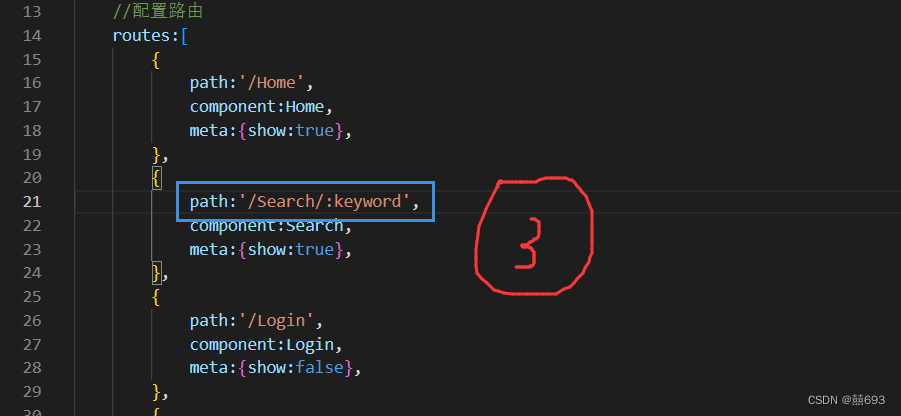
3》在index.js里面 【此处用的是params参数 需要占位】

4》在Header.vue里面 【params写法】

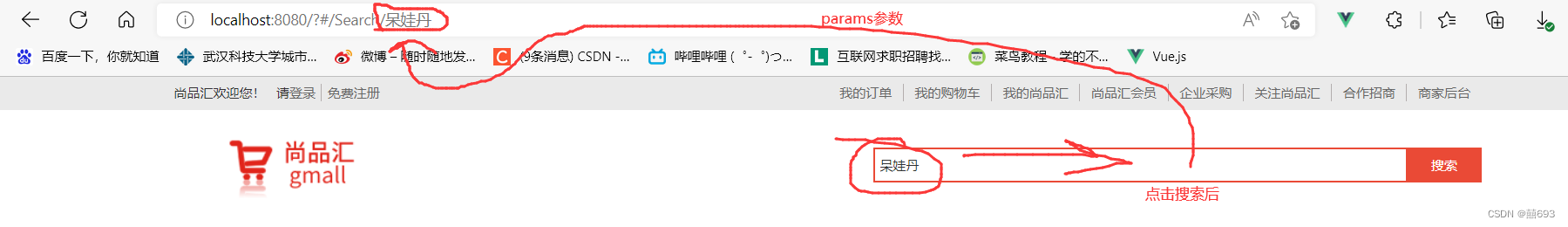
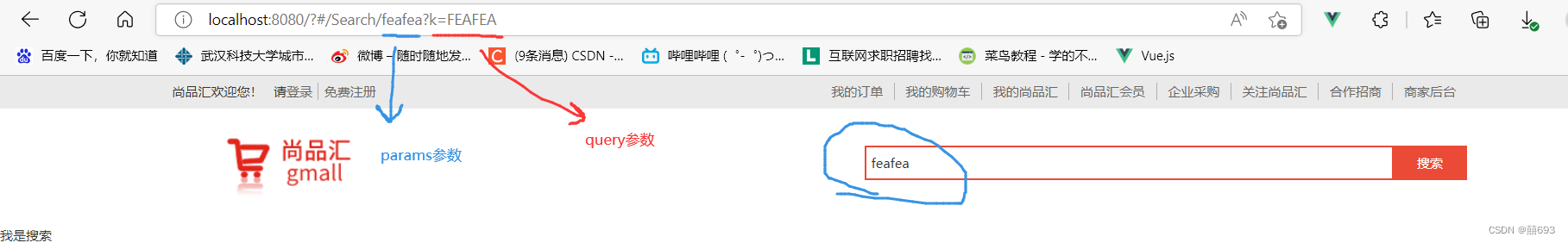
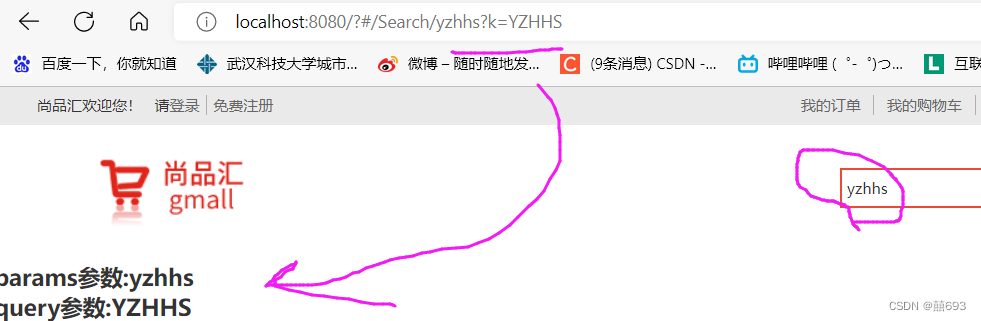
1--4的效果图

我还想加一个传递query参数
5》在Header.vue里面 【query写法】

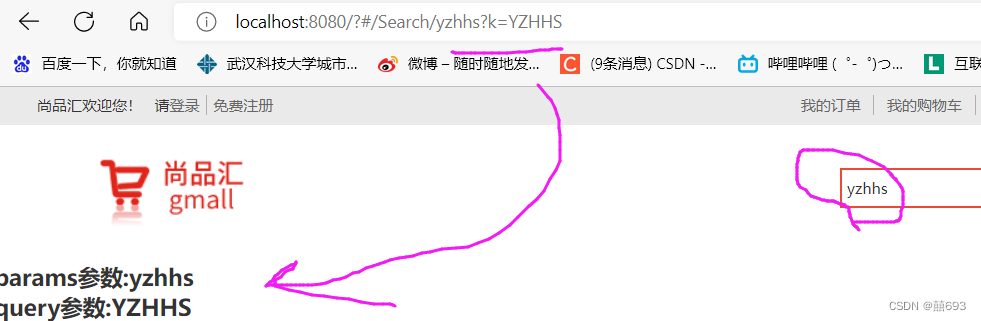
5的效果图:

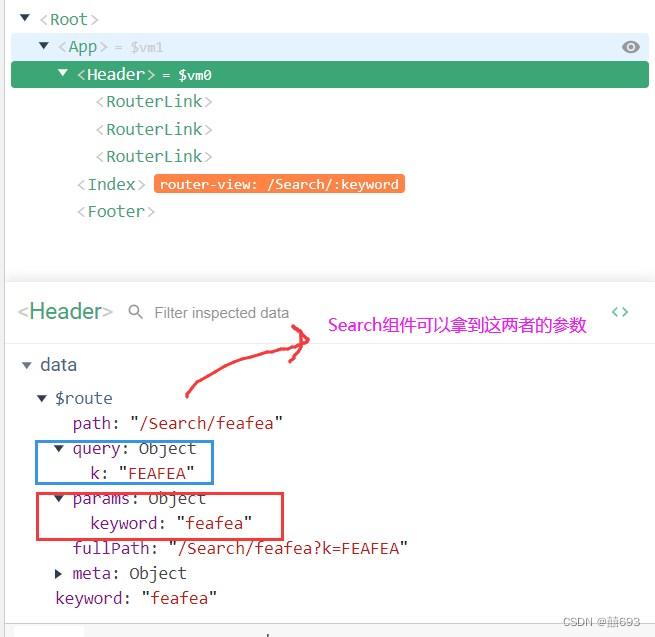
6》在vue的开发者工具里面看到Search组件里面得到的params参数和query参数

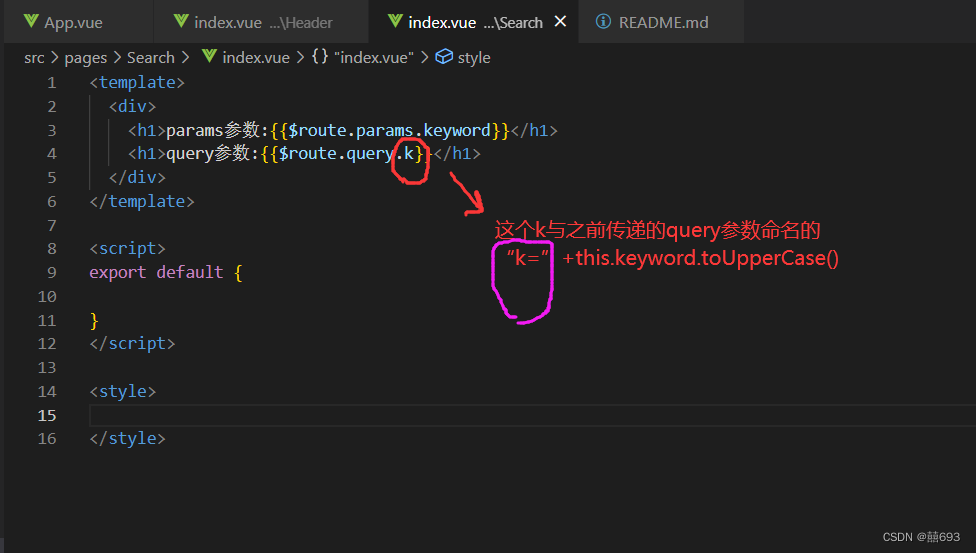
7》在Search组件里面展示参数

7的效果图:

第二种方式(模板字符串写法)
1》在Header.vue里面

1的效果图:

第二种方式(对象写法-----常用)
1》在Header.vue里面
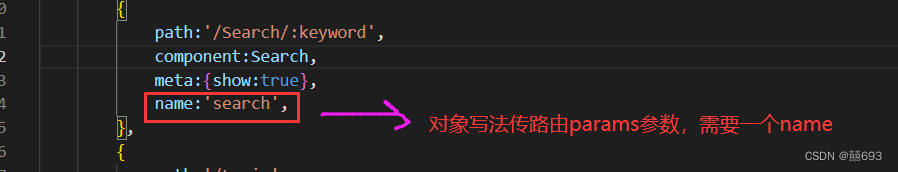
2》因为在对象写法的路由传参里面有params参数,则去index.js里面对应的组件路径处命名name

1------2的效果图:


























 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








