复习之前的知识:

1.在api文件夹里面:

2.在store仓库里面

3.在home组件里面写代码:

1----2-----3---的效果图:

1--2---3---的网络请求:

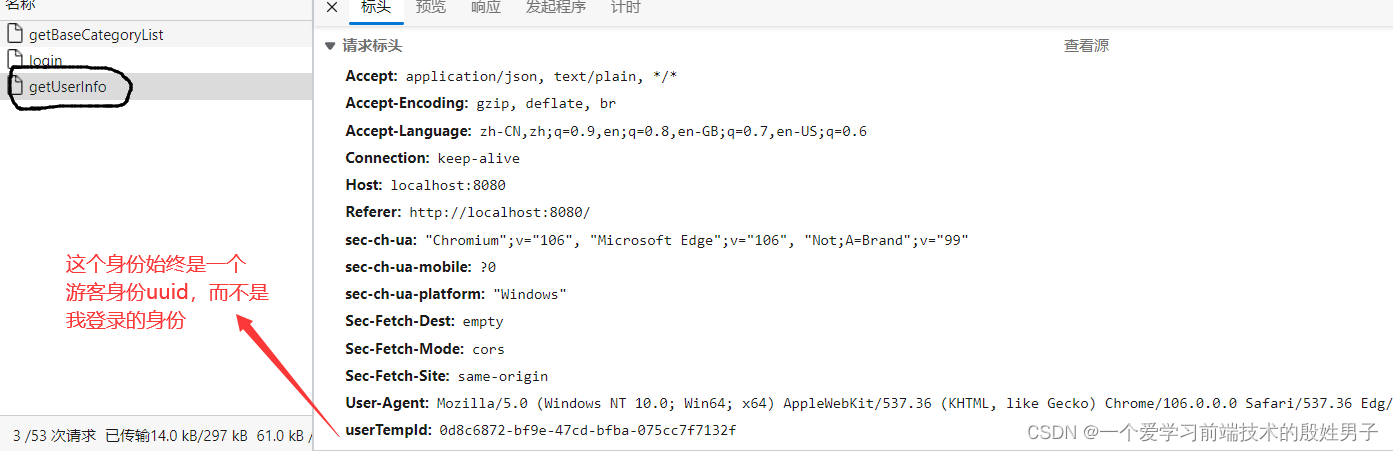
说白了,你没有携带token,你现在仅仅带了uuid,没有带token服务器会认为你没有登录。你拿不到用户信息。
4.去找到请求拦截器去解决问题。让服务器知道我登录了(我要token传递过去才好。)
1》在api文件夹下的ajax.js里面:

2》进行登录看看其仓库的数据有没有:

3》看一下网络请求里面有没有token:

5.仓库把token存起来。
1》看一下用户的信息格式:

2》在store仓库的user里面:

3》观察登录之后的结果:

3》里面可以拿到用户的信息数据
实现了我的终极目标可以修改header组件里面的结构了哈【我仓库里面有用户信息了】

在登录之后拿到的数据里面看看我们需要什么数据:
图示如下:

1.在compontents文件夹下的header组件里面

效果图展示:

出现一个新问题:
第一画面:登录有用户信息了

第二画面:我点击搜索框了

第三画面:我点击刷新。
第四画面:
分析问题:就是没有再次获取到用户的信息了
因为没有带token了。

下节继续卷。。。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








