1.在商品详情页中使用 Store 中的数据[为了验证我们的vuex是否配置成功我们先验证一下能不能拿到数据哈]

我的操作:
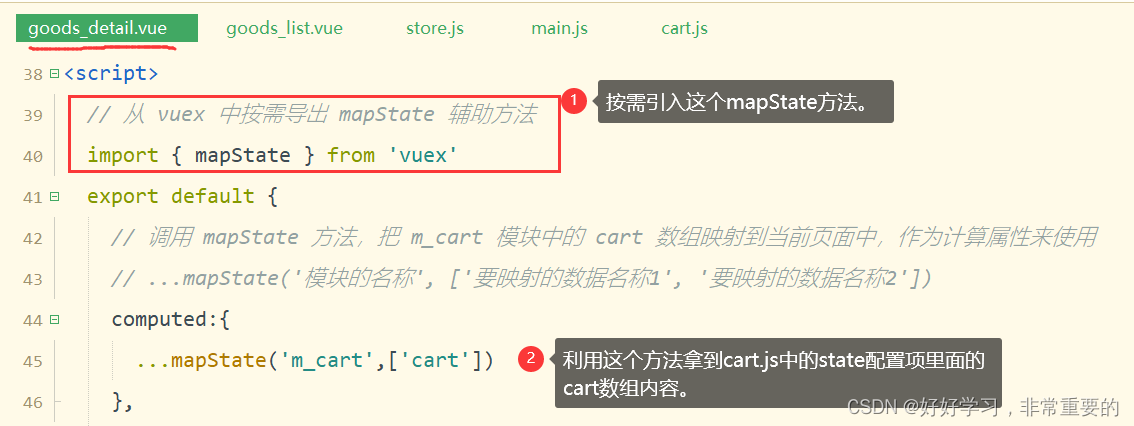
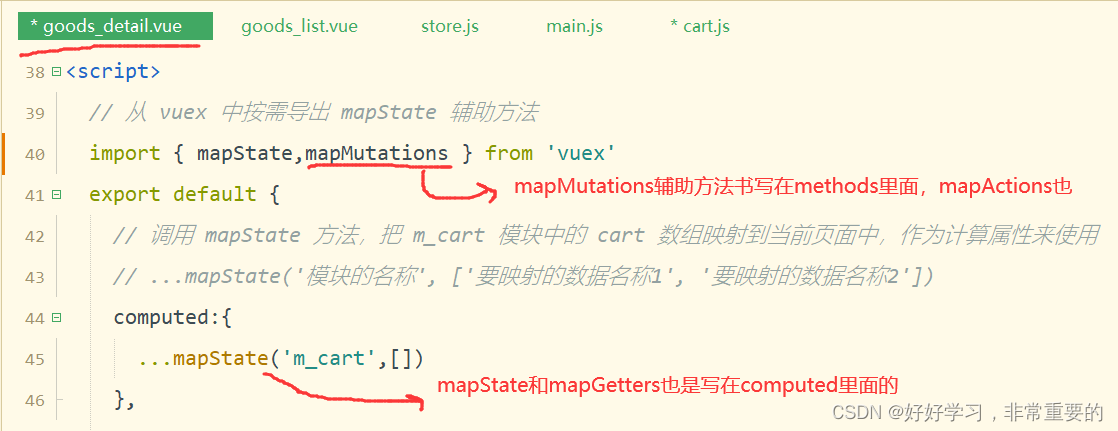
1》在 goods_detail.vue 页面中,修改 <script></script> 标签中的代码如下:

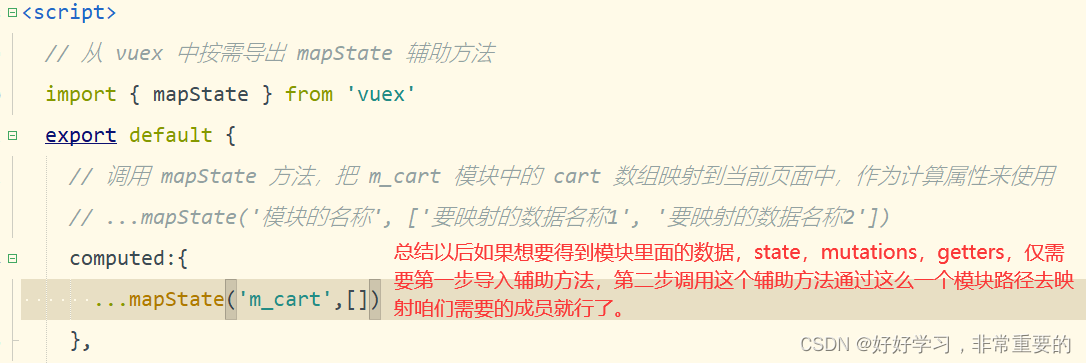
注意:今后无论映射 mutations 方法,还是 getters 属性,还是 state 中的数据,都需要指定模块的名称,才能进行映射。
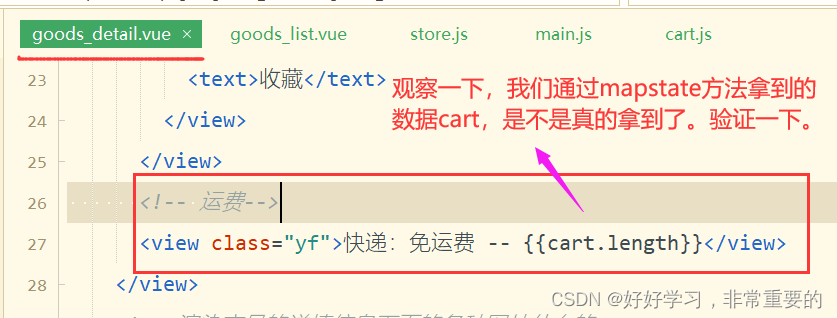
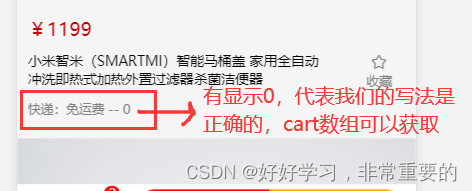
2》 在页面渲染时,可以直接使用映射过来的数据,例如:


3》因为我们目前是用不上这个cart数组的,所以把刚刚的验证的代码清除一下。


2.实现加入购物车的功能

我的操作:
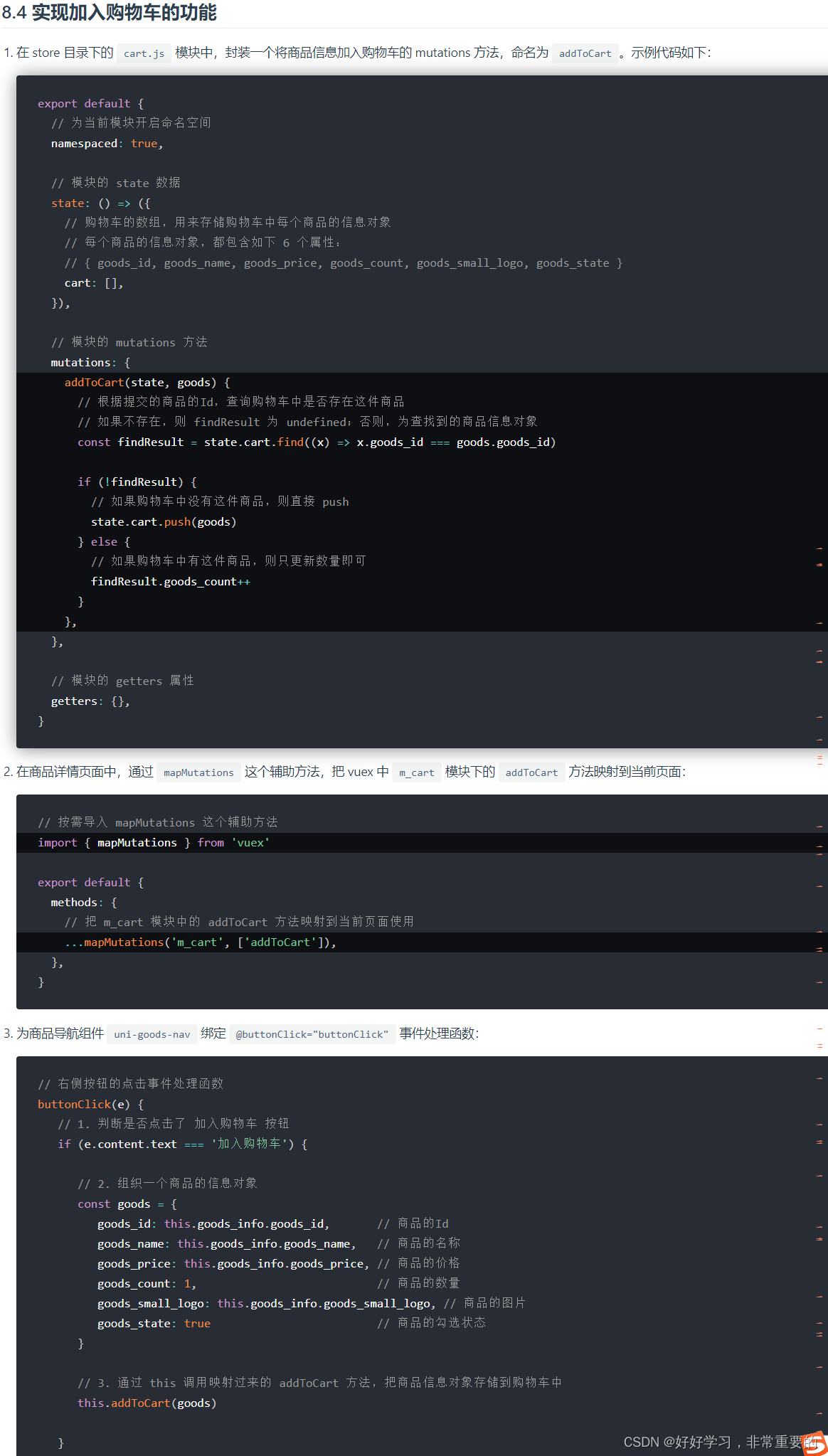
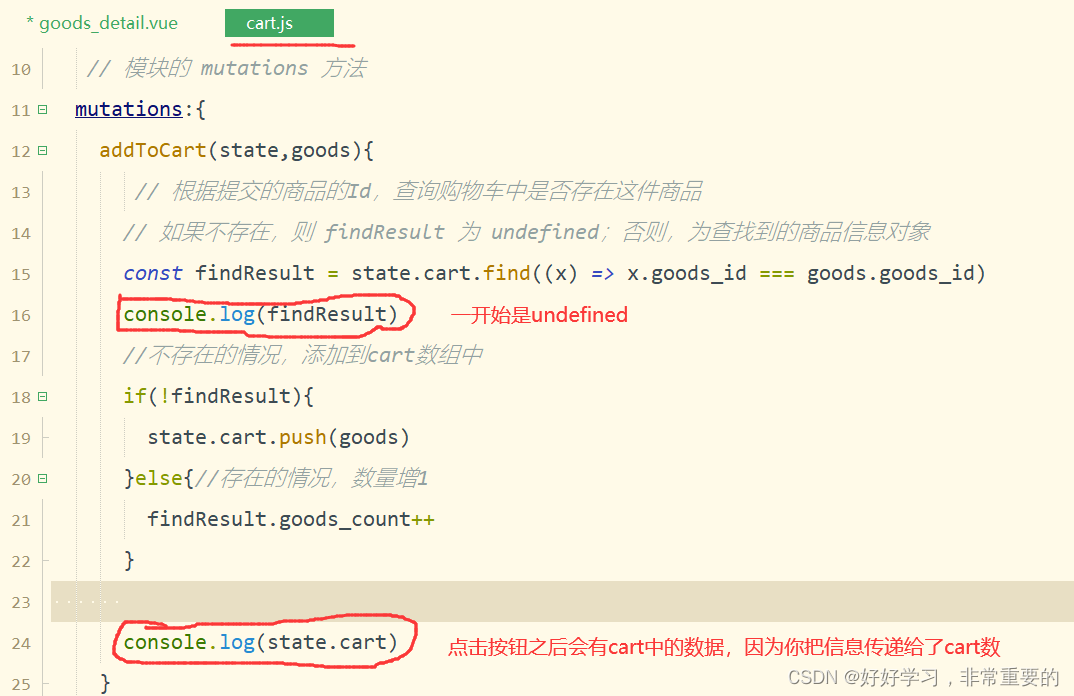
1》在 store 目录下的 cart.js 模块中,封装一个将商品信息加入购物车的 mutations 方法,命名为 addToCart。示例代码如下:
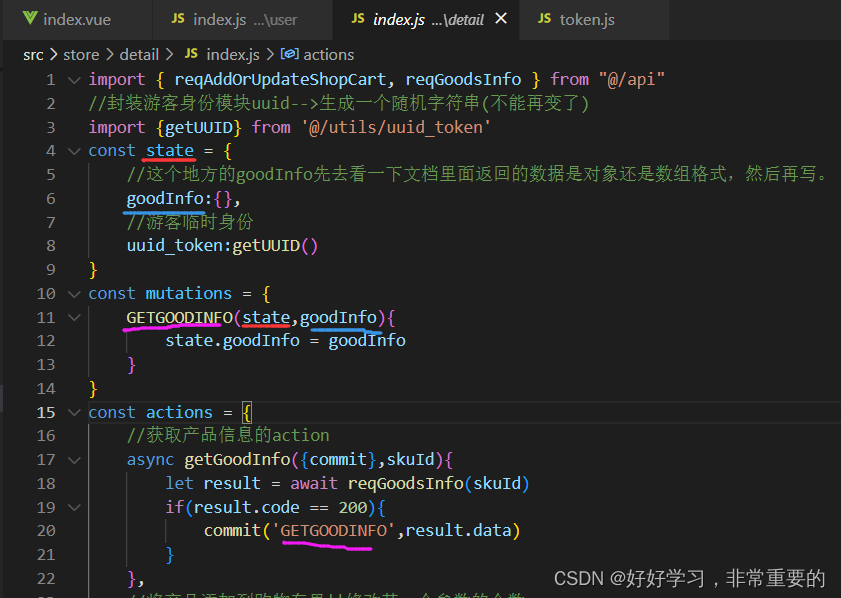
参考以前在尚品汇里面写的vuex仓库:【理解一下mutations里面应该放上面东西呢?】

在cart.js里面编写代码:

2》在商品详情页面中,通过 mapMutations 这个辅助方法,把 vuex 中 m_cart 模块下的 addToCart 方法映射到当前页面:

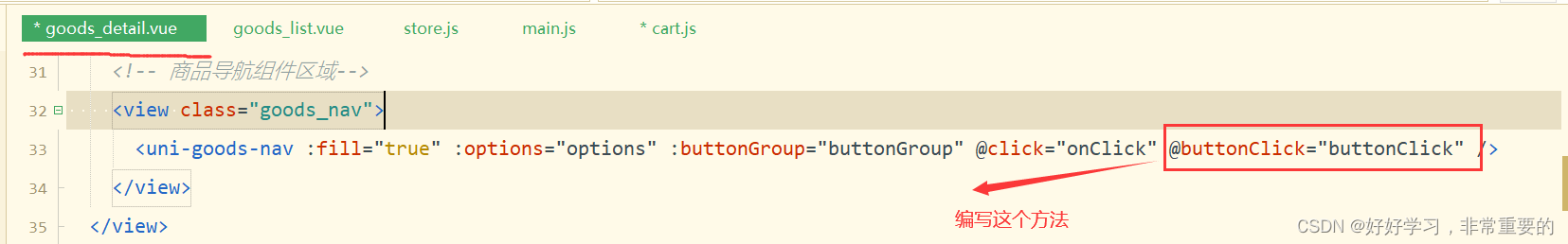
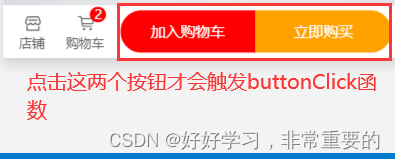
3》为商品导航组件 uni-goods-nav 绑定 @buttonClick="buttonClick" 事件处理函数:


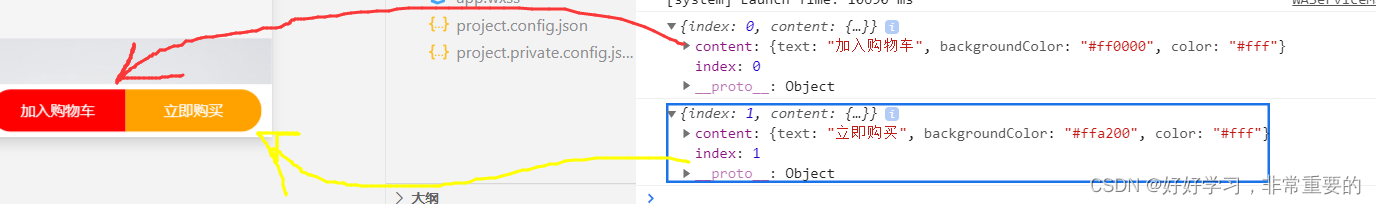
1>根据e.content来判断点击是哪一个按钮呢?


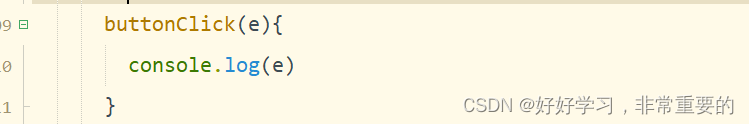
2> 绑定事件函数

最后看看我们忙活了这么久的成果:


























 3166
3166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








