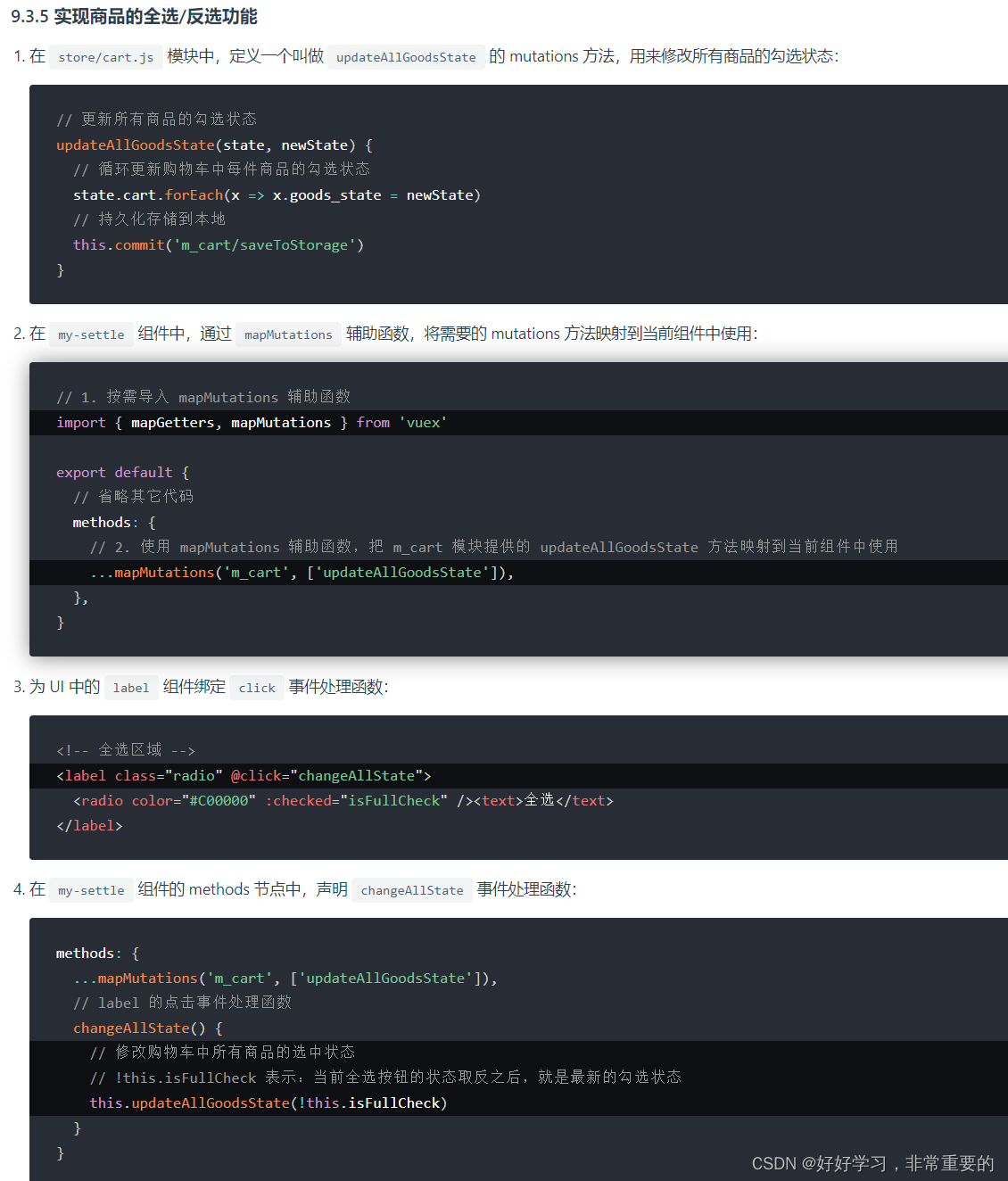
提纲挈领:

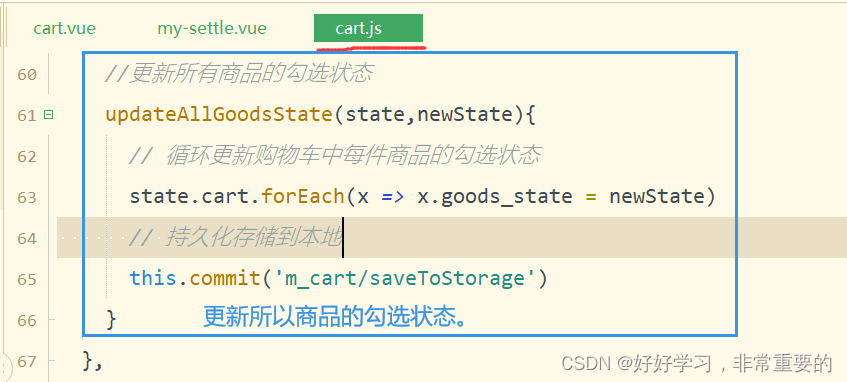
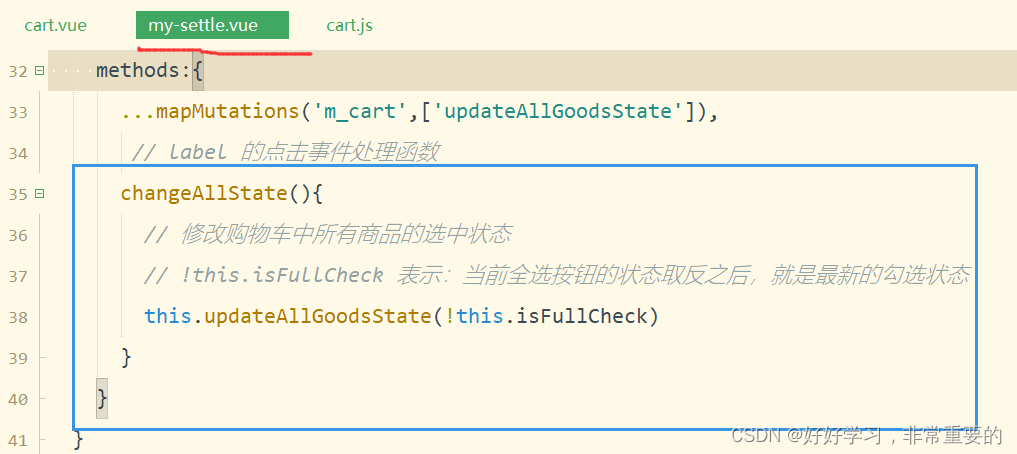
我的操作:
1》在 store/cart.js 模块中,定义一个叫做 updateAllGoodsState 的 mutations 方法,用来修改所有商品的勾选状态:

2》在 my-settle 组件中,通过 mapMutations 辅助函数,将需要的 mutations 方法映射到当前组件中使用:

3》为 UI 中的 label 组件绑定 click 事件处理函数:

4》在 my-settle 组件的 methods 节点中,声明 changeAllState 事件处理函数:

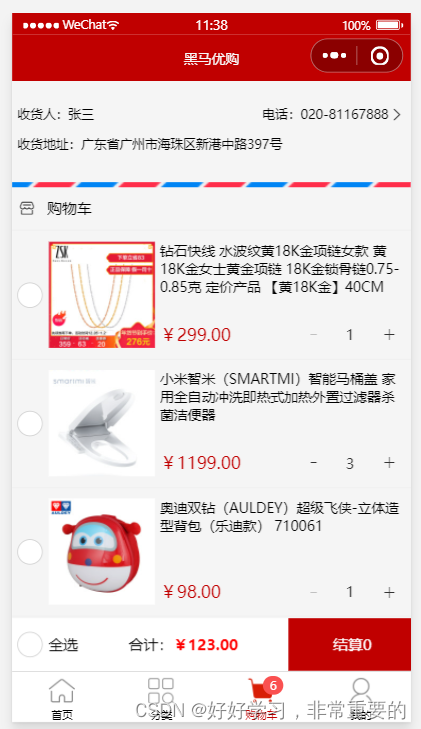
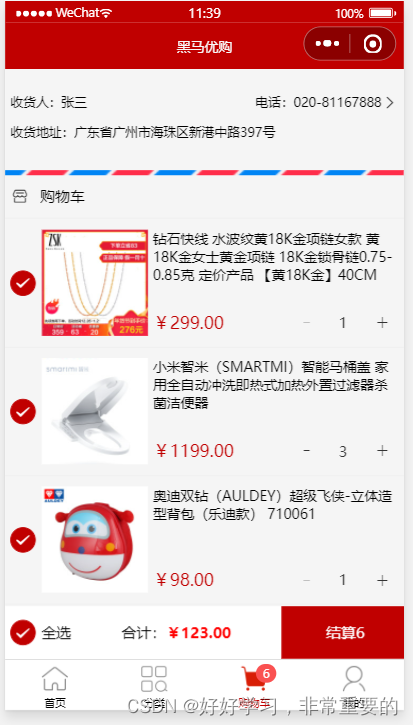
最终效果图:
①未全选: ②全选:


























 2867
2867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








