
step1:在 store/user.js 模块的 state 节点中,声明一个叫做 redirectInfo 的对象如下

step2:在 store/user.js 模块的 mutations 节点中,声明一个叫做 updateRedirectInfo 的方法:

step3:在 my-settle 组件中,通过 mapMutations 辅助方法,把 m_user 模块中的 updateRedirectInfo 方法映射到当前页面中使用:

step4:改造 my-settle 组件 methods 节点中的 delayNavigate 方法,当成功跳转到 my 页面 之后,将重定向的信息对象存储到 vuex 中:

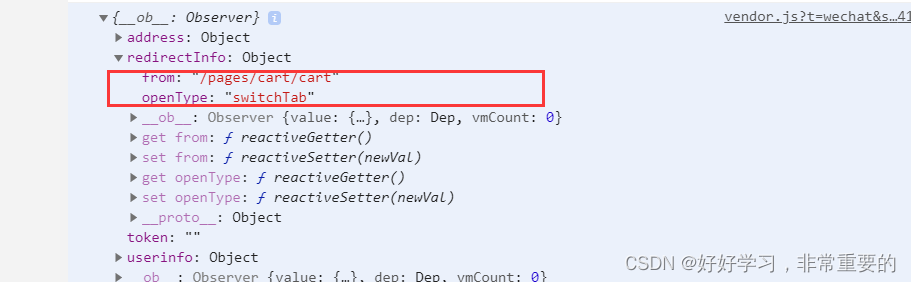
step5:阶段展示图:

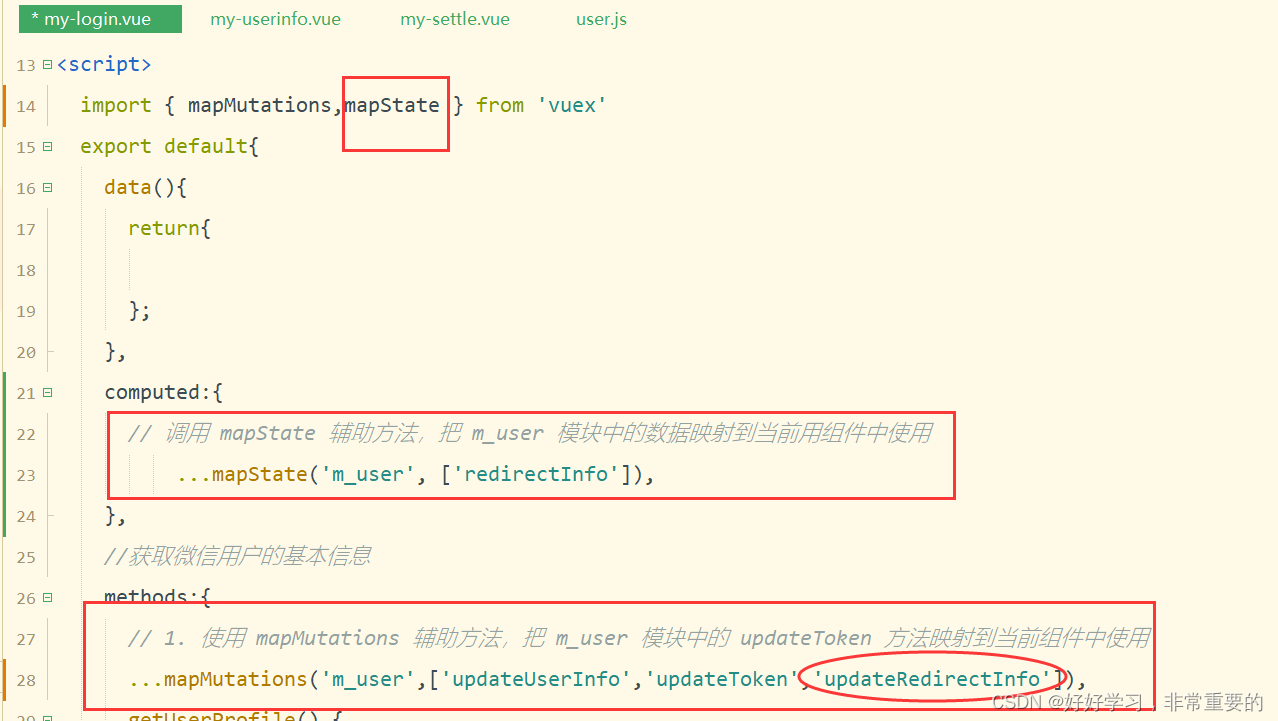
step6:在 my-login 组件中,通过 mapState 和 mapMutations 辅助方法,将 vuex 中需要的数据和方法,映射到当前页面中使用:

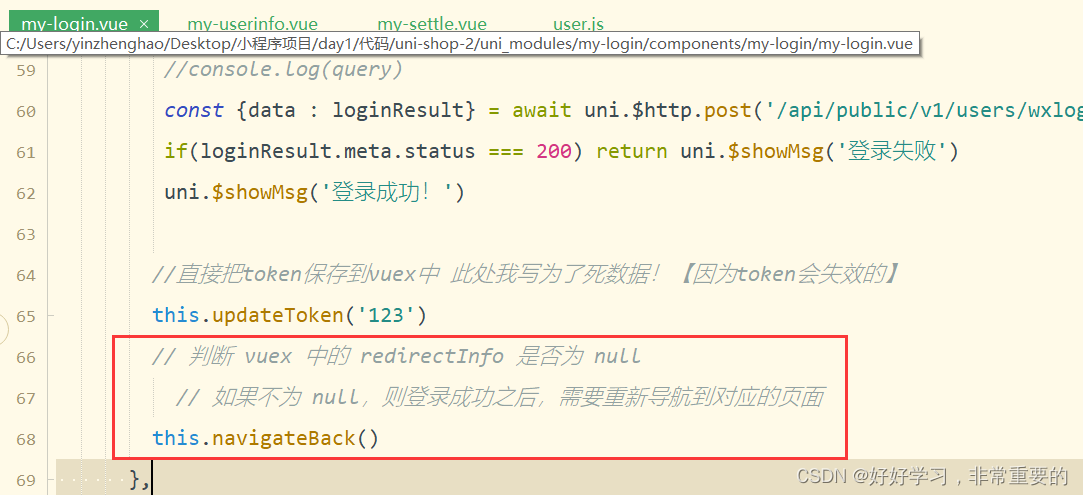
step7:改造 my-login 组件中的 getToken 方法,当登录成功之后,预调用 this.navigateBack() 方法返回登录之前的页面:

step8:在 my-login 组件中,声明 navigateBack 方法如下:

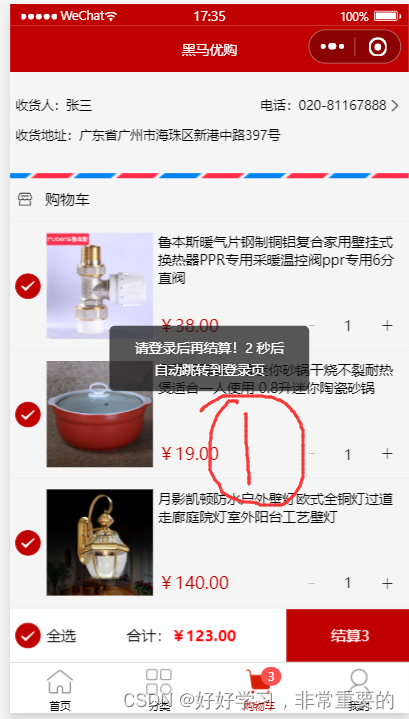
step9:效果图:
1>情况一:点击之前的样子

2>情况二:

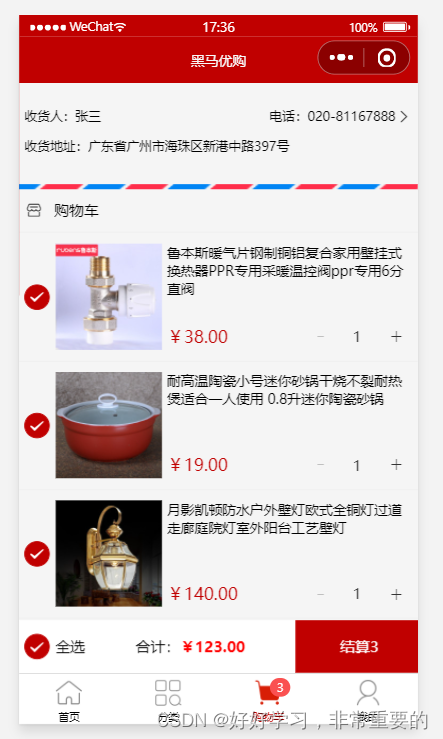
3>情况三:回到了之前跳转的页面

























 971
971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








