一:初始了解BFC


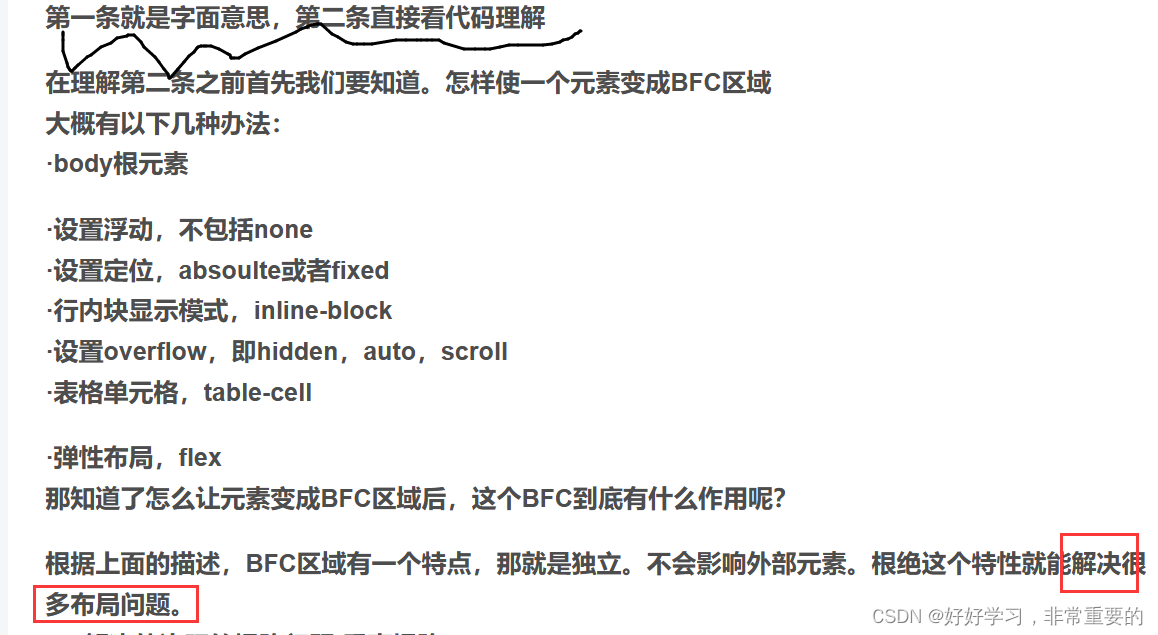
*************************************************************************************************************

二:解决margin的垂直塌陷问题。

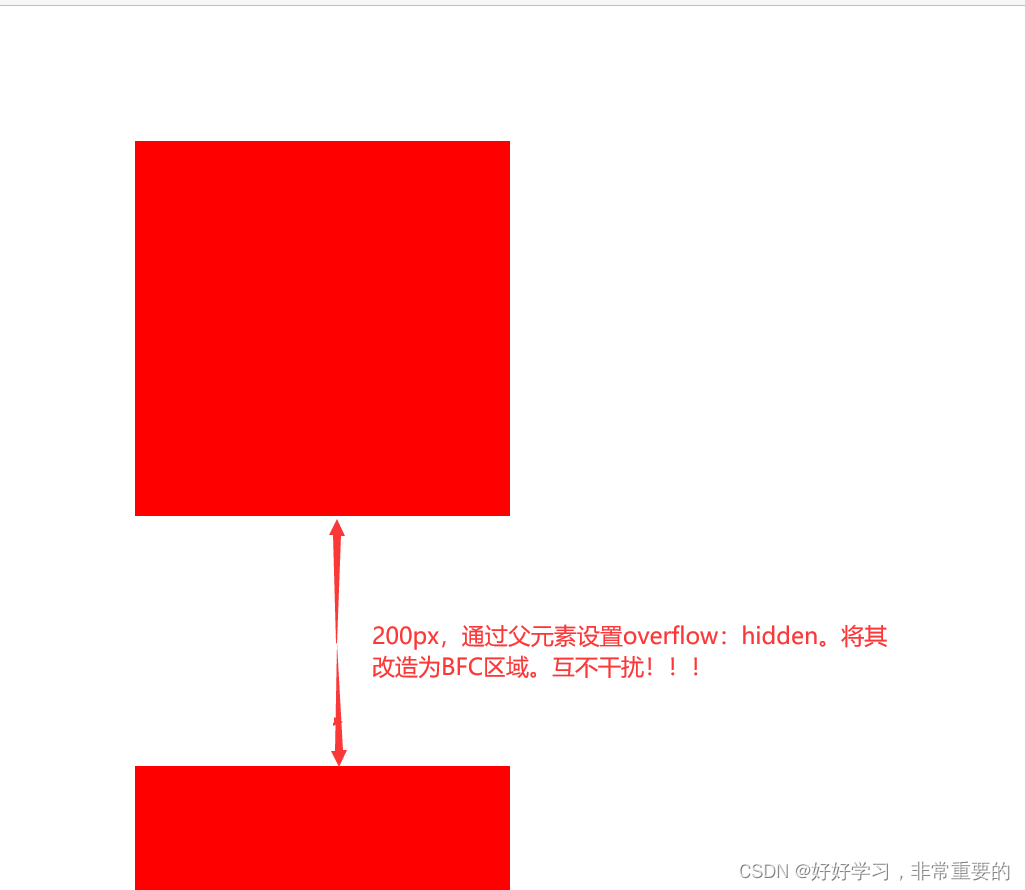
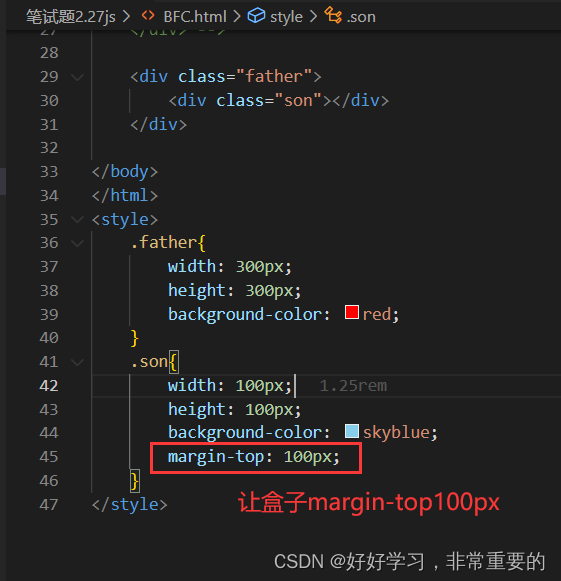
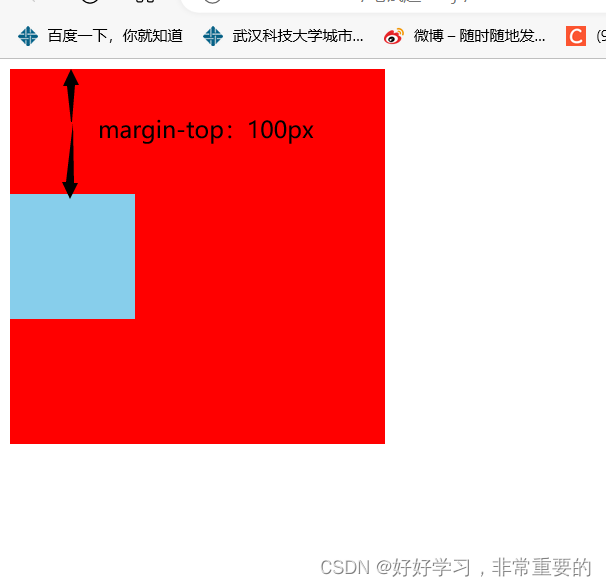
1>问题的展示:


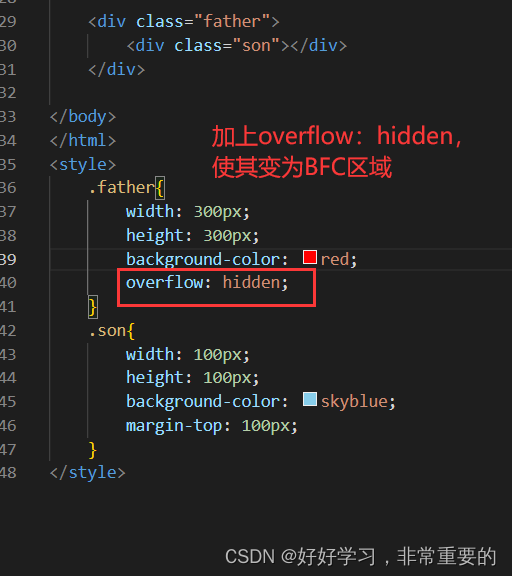
2>(BFC解决问题)我的操作:【父元素设置overflow:hidden让其变为BFC区域】


三:利用BFC解决包含塌陷

1>问题展示


2>解决问题:【父元素设置overflow:hidden让其变为BFC区域】 因为将父盒子变成一个独立的区域,这样在BFC区域内部的任何操作,都不会影响到外部


四:清除浮动。
大家都知道,浮动会导致父元素高度塌陷,那大家还记得怎么清除浮动吗?相信很多人都知道:overflow:hidden嘛。相信在认识BFC之前大家肯定不太清楚为什么overflow:hidden可以清除浮动。现在知道了,BFC区域内的子元素任何边动都是不会影响到外部元素的。所以BFC区域同样可以清除浮动带来的影响。这里就不上例子了
五:BFC可以阻止标准流元素被浮动元素覆盖
大家都知道,浮动的元素会脱离文档流,跑到上一个层面,也就是和原本的元素们不在一个层面了。所以可能会导致浮动元素覆盖基本元素的问题。
1>出现的情况:


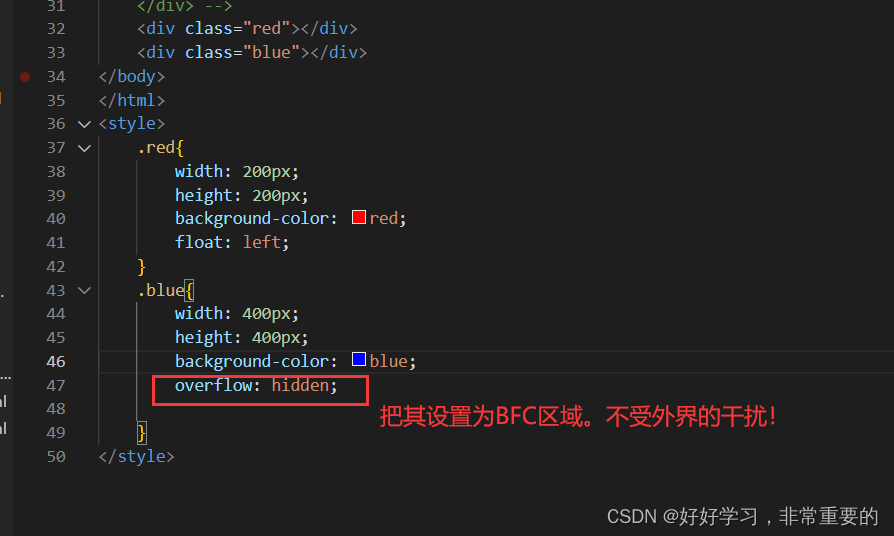
2>解决问题:【把其设置为BFC区域】


总结:
每个BFC区域只包含子元素,不包含子元素的子元素
每个BFC区域都是独立隔绝的,互不影响。






















 703
703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








