环境搭建
1:创建vue3+ts+vite的项目命令:打开cmd-npm init vite
2:安装npm依赖:npm i
3:项目运行:npm run dev
封装store:
1:npm i pinia -S 安装paina插件(基于vue状态管理工具)
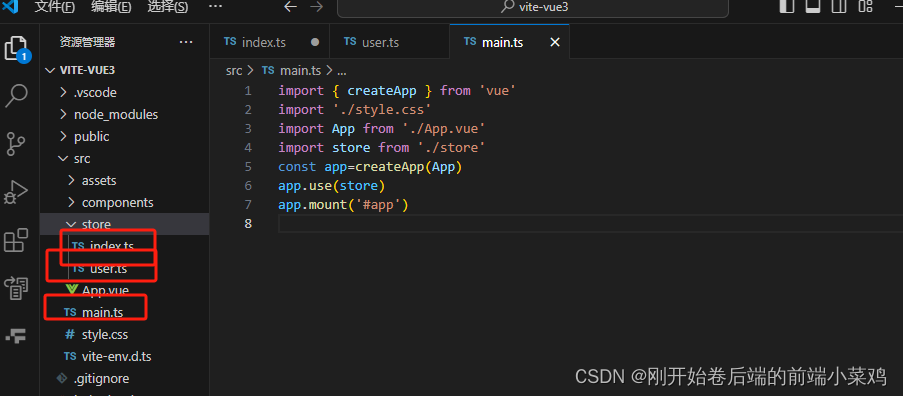
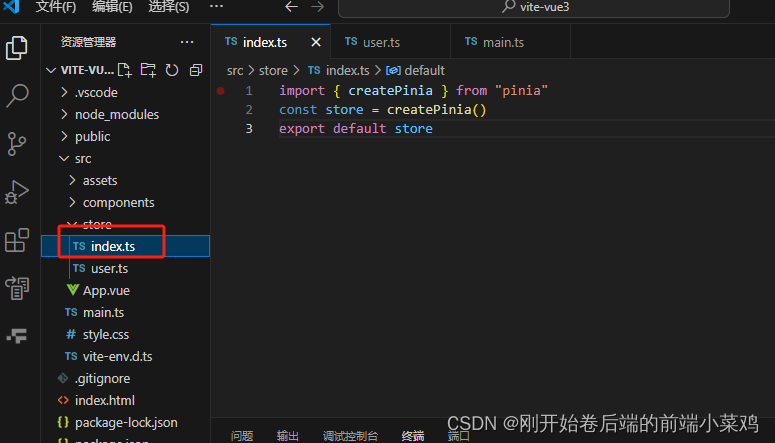
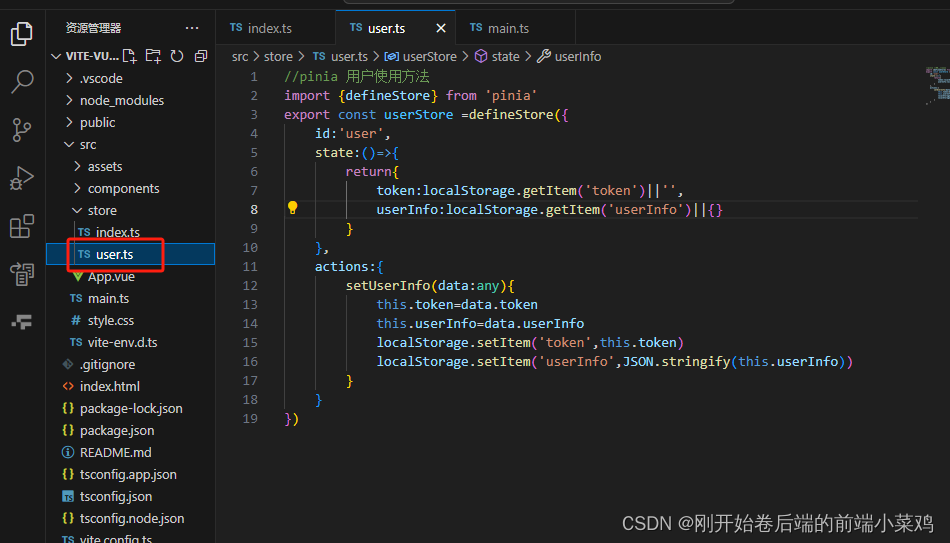
2:创建src/store文件夹 (使用paina)



安装路由-封装router文件
1:npm i vue-router -S (安装vue-router)
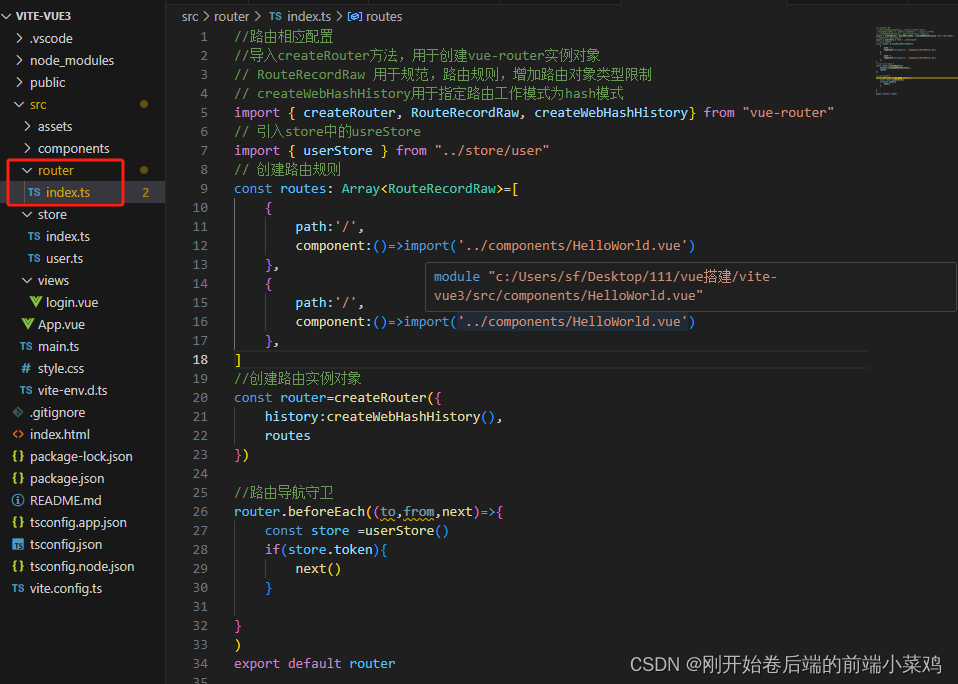
2:创建路由文件夹:src/router.ts

封装api
1:npm i @vueuse/core -S (安装api插件)
2:npm i axios -S (安装axios)
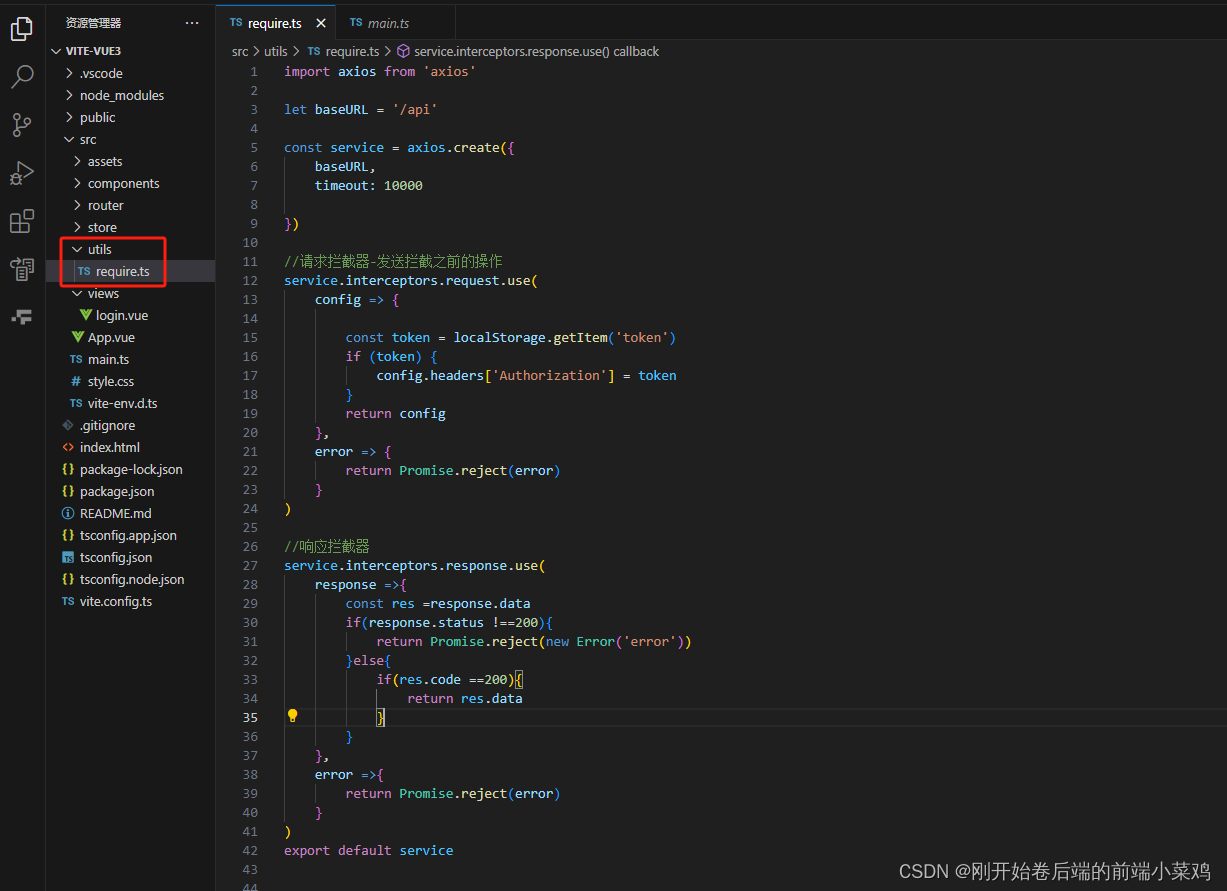
3:创建src/utils/require.ts (封装一个请求接口的文件)

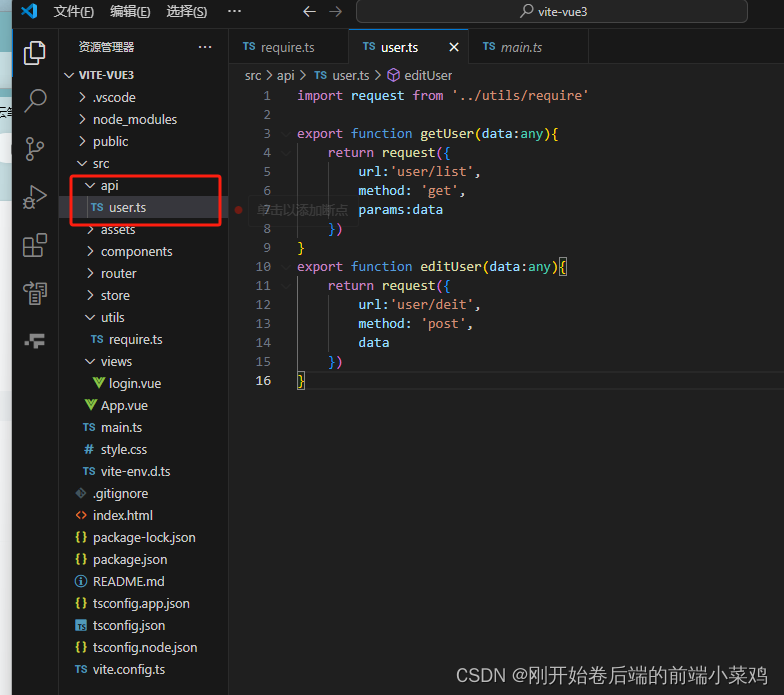
创建api文件夹
1:user.ts (封装用户接口)

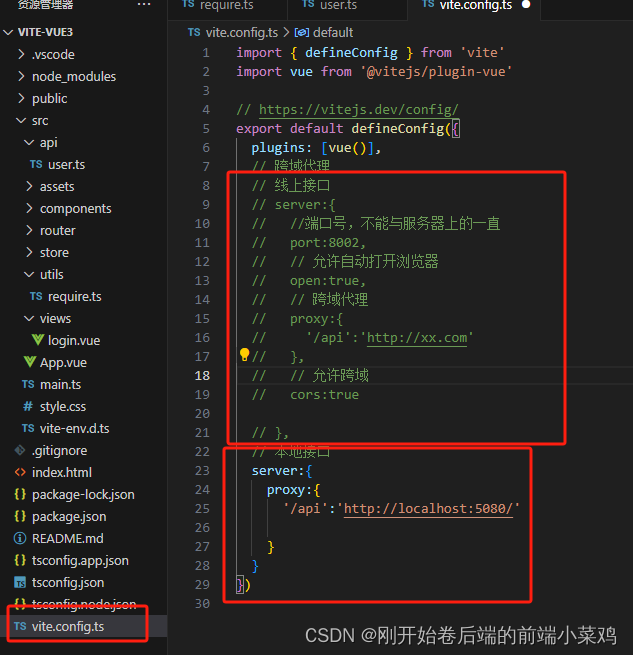
跨域代理
1:打开vite.config.ts文件夹,跨域代理分为两种,本地接口代理和线上接口代理

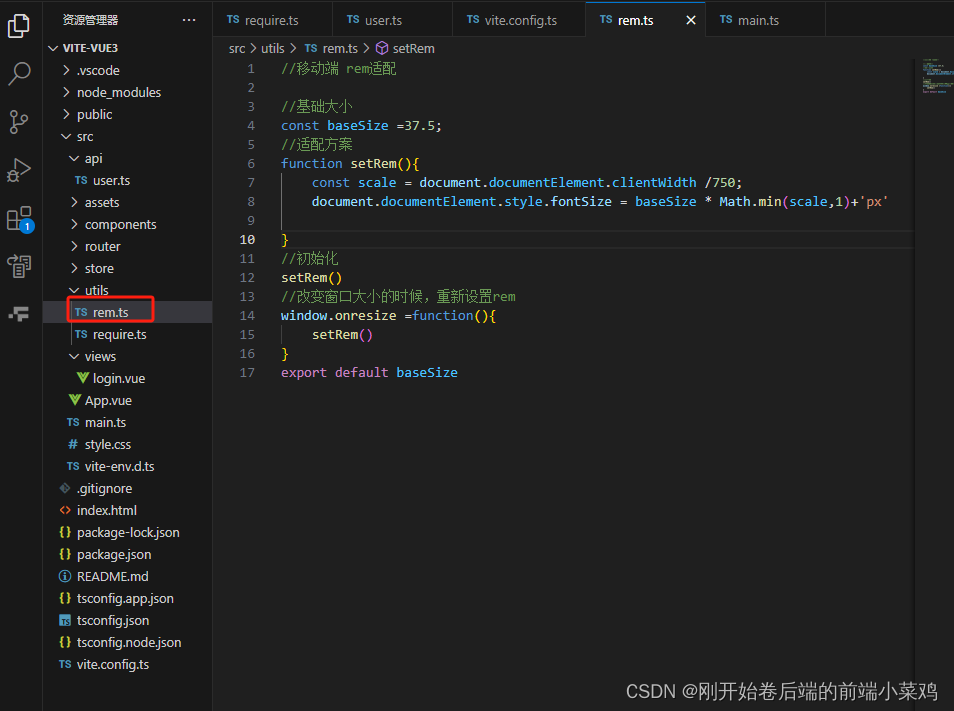
rem适配
1:创建src/utils/rem.ts

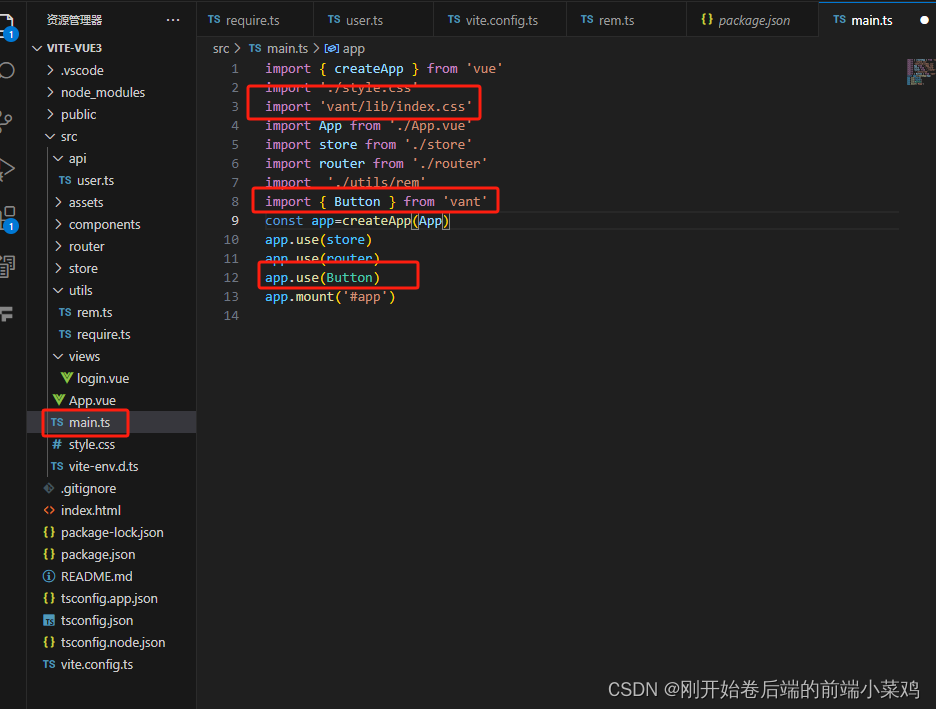
使用vant库
1:安装vant库:npm i vant -S

以上就是一个项目搭建的完整过程,谢谢观看!





















 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








