实例:
- 本节任务
任务一:漏斗图或金字塔图
- 任务描述
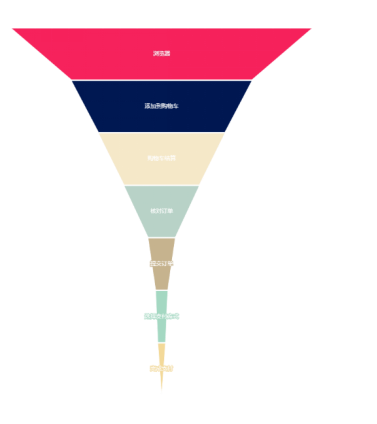
漏斗图(funnel)是倒三角形的条形图,金字塔是正三角形的条形图,这两者适用于业务流程比较规范、周期较长、环节较多的流程分析。漏斗图也是常用的BI类图表之一,用户通过漏斗图或金字塔对各环节业务数据进行比较,不仅能够直观地发现和说明问题而且可以根据图分析销售各环节中哪些环节出了问题。为了更直观地查看电商网站数据,需要在Echarts中绘制基本漏斗图、基本金字塔、多漏斗图和多金字塔进行展示。
漏斗图又称倒三角图,漏斗图将数据呈现为几个阶段,每个阶段的数据都是整体的一部分;从一个阶须到另一个阶段,数据占比自上而下下降,所有阶段数据的占比总计100%。与饼图一样,漏斗图呈现的也不是具体的数据。此外,漏斗图还具有不需要使用任何数据轴的特点。
案例描述:
在电商网站中,一个完整的网上购物步骤大致为:浏览选购——添加到购物车——购物车结算——核对订单信息——提交订单——选择支付方式——完成支付。某电商网站各购物步骤的数据如下:
| 所处环节 | 当前人数 | 整体转化率 |
| 浏览选购 | 1000 | 100% |
| 添加到购物车 | 600 | 60% |
| 购物车结算 | 420 | 42% |
| 核对订单信息 | 25 | 25% |
| 提交订单 | 90 | 9% |
| 选择支付方式 | 40 | 4% |
| 完成支付 | 25 | 2.5% |
- 实现步骤
-
引入echarts.js库文件
-
定义图表容器大小
-
初如化echarts实例对象
-
配置图表组件
var option={
series:[{
name:'漏斗图',
type:'funnel',
left:'3%',
sort:'descending',
top:60,
bottom:60,
width:'80%',
min:0,
max:100,
minSize:'0%',
maxSize:'100%',
gap:2,
label:{
show:true,
position:'inside'
},
data:[
{value:100,name:'浏览器'},
{value:60,name:'添加到购物车'},
{value:42,name:'购物车结算'},
{value:25,name:'核对订单'},
{value:9,name:'提交订单'},
{value:4,name:'选择支付方式'},
{value:2.5,name:'完成支付'}
]
}]
}-
主要参数讲解
- sort:descending //金字塔是升序:ascending;漏斗图是降序:descending
- minSize:’0%’ 设置每一块的最小宽度
- maxSize:’100%’ 设置每一块的最大宽度
- gap:2,设置每一块之间的间隔
- Min:0,设置最小的数据值,默认为0,映射到minSize.
- Max:100,设置最大的数据值,默认为100,映射到maxSize
- 知识拓展
- 绘制多漏斗图或多金字塔
提示:sort取descending是漏斗,取ascending是金字塔。
























 8902
8902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










