四、CSS3选择器:
(一)基本选择器
(见上一章的样式规则)
(二)属性选择器:
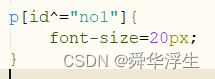
1、E[att^=value]属性选择器
选择E标记,定义了att属性,att属性值包含前缀为value的字符串。(E可省略)

2、E[att$=value]属性选择器
选择E标记,定义了att属性,att属性值包含后缀为value的字符串。(E可省略)
3、E[att*=value]属性选择器
选择E标记,定义了att属性,att属性值包含其中为value的字符串。(E可省略)
(三)关系选择器:
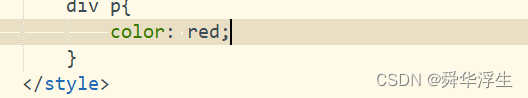
1、子代选择器(空格、>)
空格:div标签中包含p标签,则div p选中的就是div下的p标签

>:选择某元素的第一级子元素

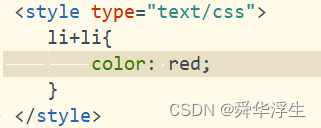
2、兄弟选择器(+、~)
选择与某元素同一父元素
+:+后的元素的全部紧跟第一元素

~:+后的元素的第一个紧跟第一元素
(四)结构化伪类选择器:
1、:root选择器:全部页面生效
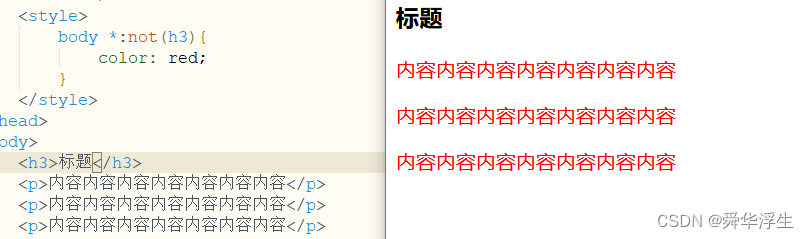
2、:not选择器:排除某项结构元素

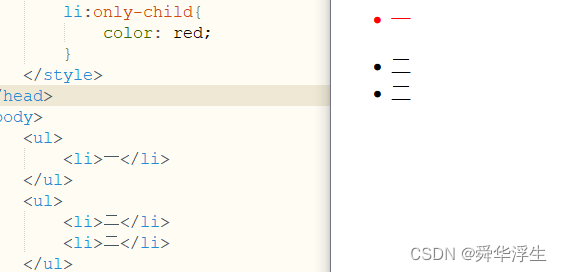
3、:noly-child选择器:匹配父元素的唯一子元素(该父元素只能有一个元素)

4、:first-child和:last-child选择器:匹配父元素的第一个/最后一个子元素
5、:nth-child(n)和:nth-last-child(n)选择器:匹配父元素的第n个/最后n个子元素
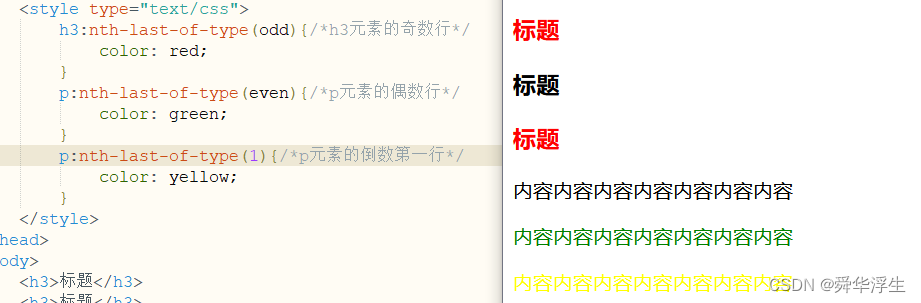
6、:nth-of-type(n)和:nth-last-of-tpye(n)选择器:匹配特地类型的父元素的第n个/最后n个子元素

7、:empty选择器:所有没有子元素或文本内容为空的所有元素
8、:target选择器:
(五)伪元素选择器:
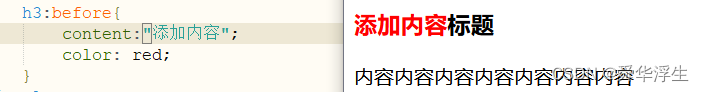
1、:before选择器:所选元素的内容前面插入内容
2、:after选择器:所选元素的内容后面插入内容

(六)链接伪类:一般用在超链接上
1、a:link{CSS样式规则;}——未访问时超链接的状态
2、a:visited{CSS样式规则;}——访问后超链接的状态
3、a:hover{CSS样式规则;}——鼠标经过、悬停时超链接的状态
4、a:active{CSS样式规则;}——鼠标单击不动时超链接的状态
5、input:focus{CSS样式规则;}一般用于输入框获得焦点时的样式
























 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








