目录
1.表单的应用
- 隐藏域(hidden)
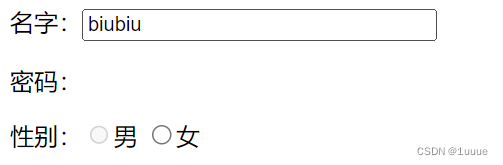
<p>密码:<input type="password" name="pwd" hidden value="123456"></p>只是隐藏了框,属性依旧存在,我们可以通过隐藏域传递一些默认值

- 只读(readonly)
<p>名字:<input type="text" name="username" value="biubiu" maxlength="8" size="30" readonly></p>- 禁用(disabled)
<p>性别:<input type="radio" value="boy" name="sex" disabled>男
<input type="radio" value="girl" name=







 点击文本后,对应的输入框获得焦点。通过 for 和 id 属性关联。有三种:placeholder、required、pattern。只是隐藏了框,属性依旧存在,我们可以通过隐藏域传递一些默认值。pleaseholder:提示信息(适用于输入框控件)required:非空校验(不允许元素为空)pattern:正则表达式。1)为什么要进行表单验证?
点击文本后,对应的输入框获得焦点。通过 for 和 id 属性关联。有三种:placeholder、required、pattern。只是隐藏了框,属性依旧存在,我们可以通过隐藏域传递一些默认值。pleaseholder:提示信息(适用于输入框控件)required:非空校验(不允许元素为空)pattern:正则表达式。1)为什么要进行表单验证?
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








