目录
一、字体图标
图片单一时用字体图标,较为复杂用精灵图。

使用步骤:
1.引入字体图标样式表

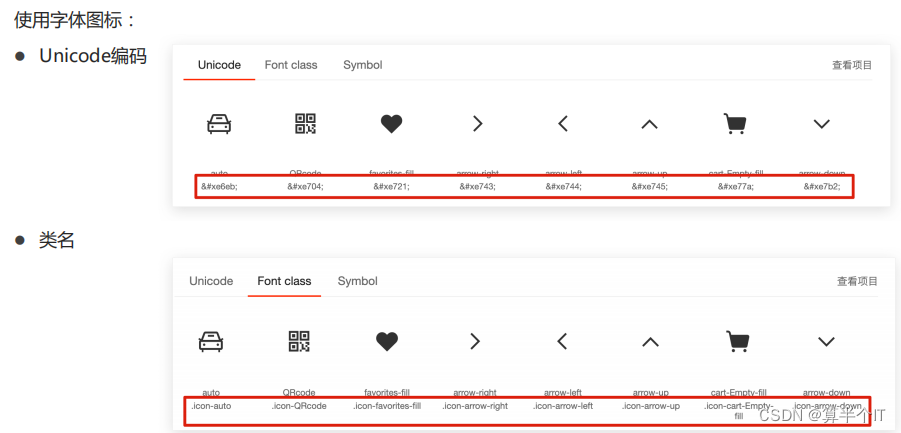
2.调用图标对应的类名,必须调用2个类名
- iconfont类:基本样式,包含字体的使用等
- l icon-xxx:图标对应的类名

- 图标库:Iconfont:https://www.iconfont.cn/
- 下载字体包:登录(新浪微博) → 选择图标库 → 选择图标,加入购物车 → 购物车 → 添加至项目 → 下载至本地
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>购物车</title>
<link rel="stylesheet" href="./iconfont/iconfont.css">
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
color: #333;
text-decoration: none;
}
.nav {
width: 200px;
margin: 50px auto;
font-size: 12px;
}
.icon-gouwuche_shopping {
color: #f40;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">
<span class="iconfont icon-gouwuche_shopping"></span>
<span>购物车</span>
<span class="iconfont icon-jiantouxia_arrow-down"></span>
</a>
</li>
</ul>
</div>
</body>
</html>二、平面转换 transform
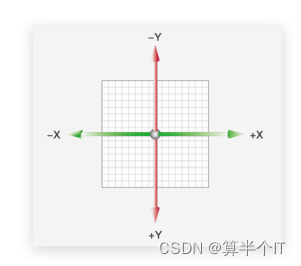
1.位移->transform:translate
- 改变盒子在平面内的形态(位移、旋转、缩放)
- 2D转换
-
取值(正负均可)像素单位数值百分比(参照物为盒子自身尺寸)

| transform-translate(水平移动距离,垂直移动距离) |
X轴正向为右
Y轴正向为下
|
| transform() |
x轴方向移动距离
|
|
translateX() & translateY()
|
单独设置某个方向的
移动距离
|
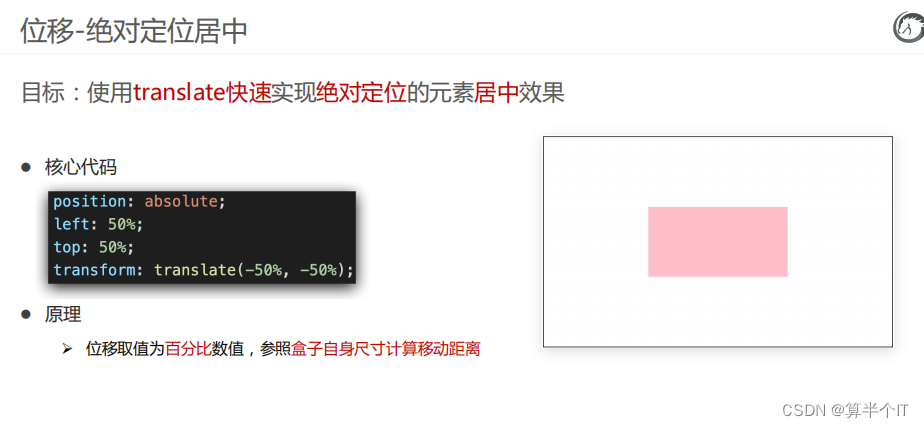
CSS绝对定位元素居中效果升级:
2.旋转->transform:rotate
- 角度单位是deg(360deg)
- 取值为正, 则顺时针旋转
- 取值为负, 则逆时针旋转
- 必须配合过渡使用

3.多重转换(位移+旋转)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多重转换</title>
<style>
.box {
width: 800px;
height: 200px;
border: 1px solid #000;
}
img {
width: 200px;
transition: all 8s;
}
.box:hover img {
/* 边走边转 */
transform: translate(600px) rotate(360deg);
/* 不能这样,旋转可以改变坐标轴向 */
/* transform: rotate(360deg) translate(600px); */
/* 层叠性 */
/* transform: translate(600px);
transform: rotate(360deg); */
}
</style>
</head>
<body>
<div class="box">
<img src="./images/tyre1.png" alt="">
</div>
</body>
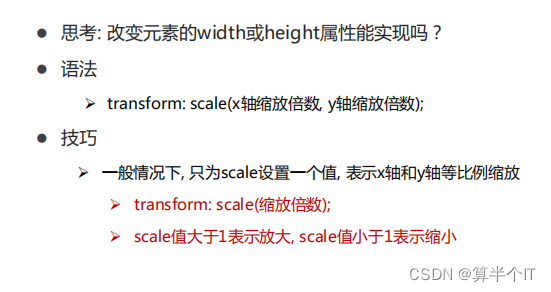
</html>4.缩放->transform:scale
三、渐变

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变背景</title>
<style>
.box {
width: 300px;
height: 200px;
/* background-image: linear-gradient(pink,green,blue); */
background-image: linear-gradient(
/* 常用:透明到半透明 */
transparent,
rgba(0,0,0, .5)
);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
























 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








