wxs实现手机号分割
定义一个tools.wxs的文件里面放入代码:
function splitPhone(str) {
if(str.length !== 11) return str
var arr = str.split('')
arr.splice(3, 0, '-')
arr.splice(8, 0, '-')
return arr.join('')
}
module.exports = {
splitPhone: splitPhone
}
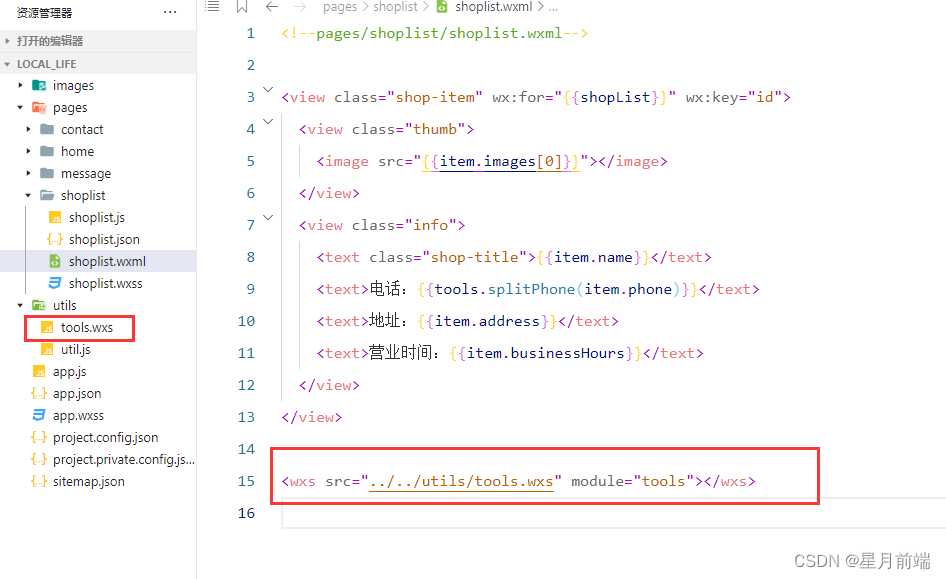
在wxml中定义一个wxs标签,引入刚刚的脚本:
<wxs src="../../utils/tools.wxs" module="tools"></wxs>

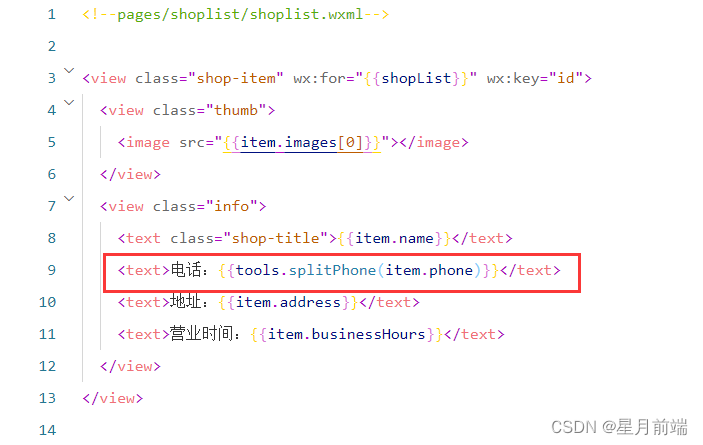
在需格式化的地方使用:
<view class="shop-item" wx:for="{{shopList}}" wx:key="id">
<view class="thumb">
<image src="{{item.images[0]}}"></image>
</view>
<view class="info">
<text class="shop-title">{{item.name}}</text>
<text>电话:{{tools.splitPhone(item.phone)}}</text>
<text>地址:{{item.address}}</text>
<text>营业时间:{{item.businessHours}}</text>
</view>
</view>
<wxs src="../../utils/tools.wxs" module="tools"></wxs>

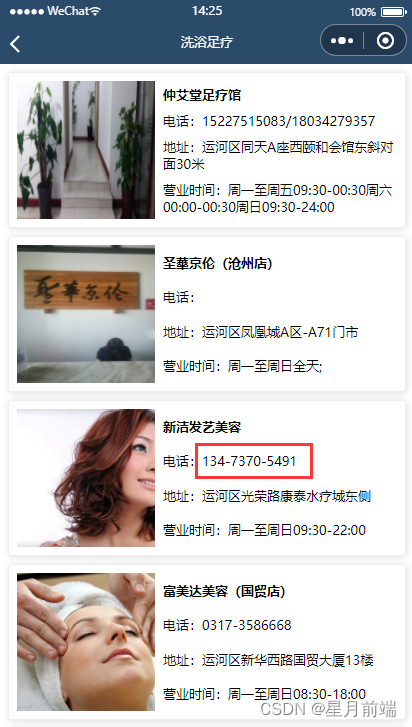
这样就实现格式化了:

写在最后
✨个人笔记博客✨
星月前端博客
http://blog.yhxweb.top/
✨原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️评论,你的意见是我进步的财富!

























 1926
1926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










