本文章内容主要参考Supporting multiple screen sizes - Free Tutorial
为了适应各种场合的需要(手机,窗口缩放,全屏),屏幕大小适应是极为重要的功能。
Letterbox Scaling
Construct默认使用Letterbox Scaling的方法来实现屏幕适应。这种方法会将游戏窗口尺寸等比例拉伸,尽可能使其铺满屏幕。空余的空间会用黑色填补。
误区
一个常见的错误观念就是要针对不同的屏幕分辨率去设计解决方案,比如说我就要让这个游戏适应1280×720的屏幕。实际上这是不对的,一般来说我们只要让游戏能够适应16:9等的纵横比例就能够使游戏窗口适应不同屏幕(在Construct中,只需要在Project Properties中输入任意16:9的分辨率就能够适应所有具有此纵横比的屏幕)
当然我们也可以适应多种不同纵横比的屏幕,文章后面会进行介绍。
使用Fullscreen Mode
在Project Properties中,你可以更改Fullscreen mode属性来适应全屏行为。
OFF
如果Fullscreen mode属性被设置为OFF,那么即使全屏了其他地方也只会用黑屏填充,不会对游戏窗口进行拉伸。

画面会显示在页面左上角(但一般对手机不会生效,因为这不是手机app支持的全屏模式)
SCALE INNER
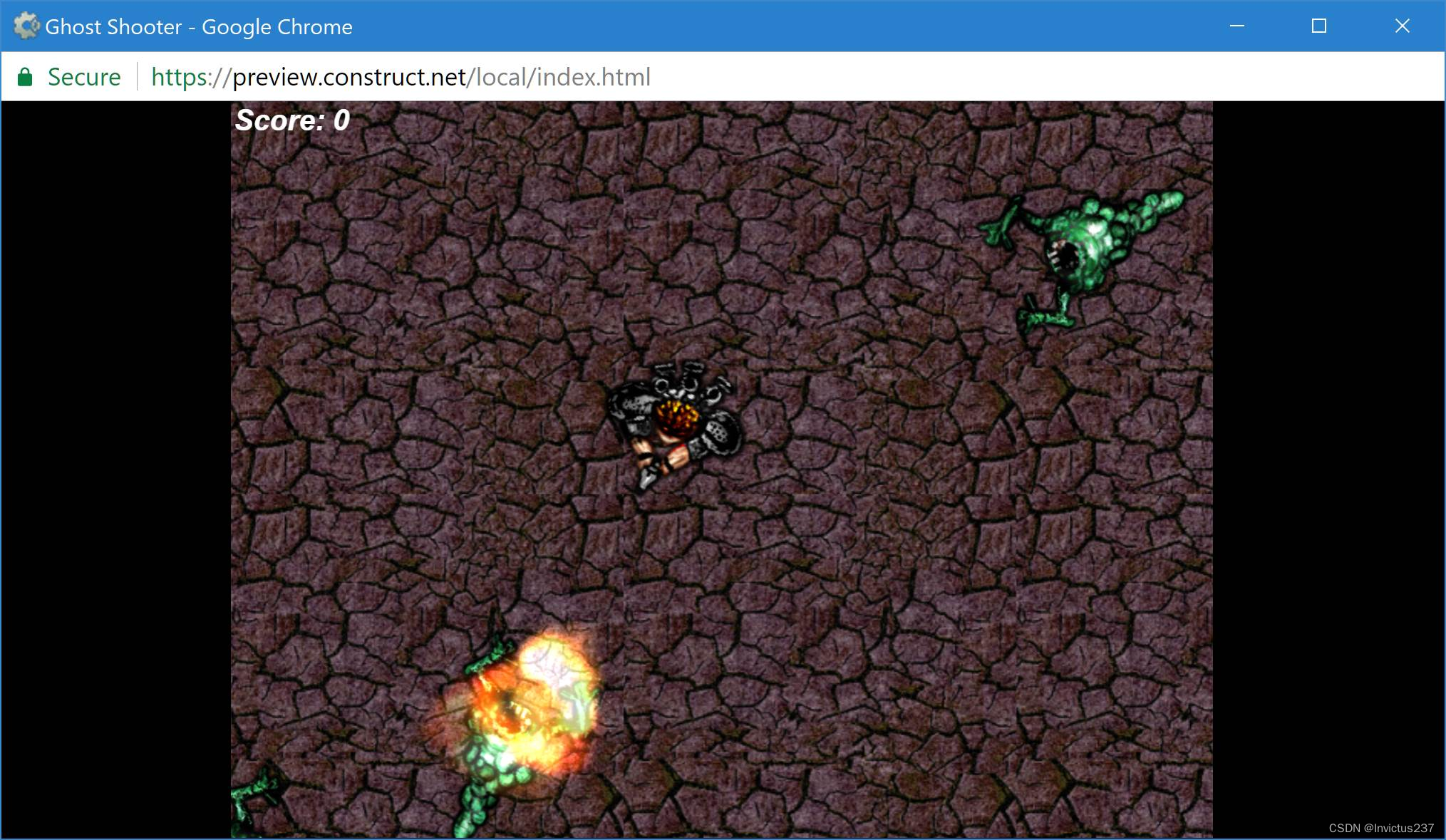
这种模式会在保持原有纵横比的基础上填满所有空间,这意味着视角有可能会被裁剪。

可以看到Score字段从视角里消失了。并非没有解决方法(下文会提到),但这很难带来比较完美的效果。你需要小心地调整才能最终达到比较好的结果。这种方法的好处是不会再显示黑色的空白区域了。
SCALE OUTER
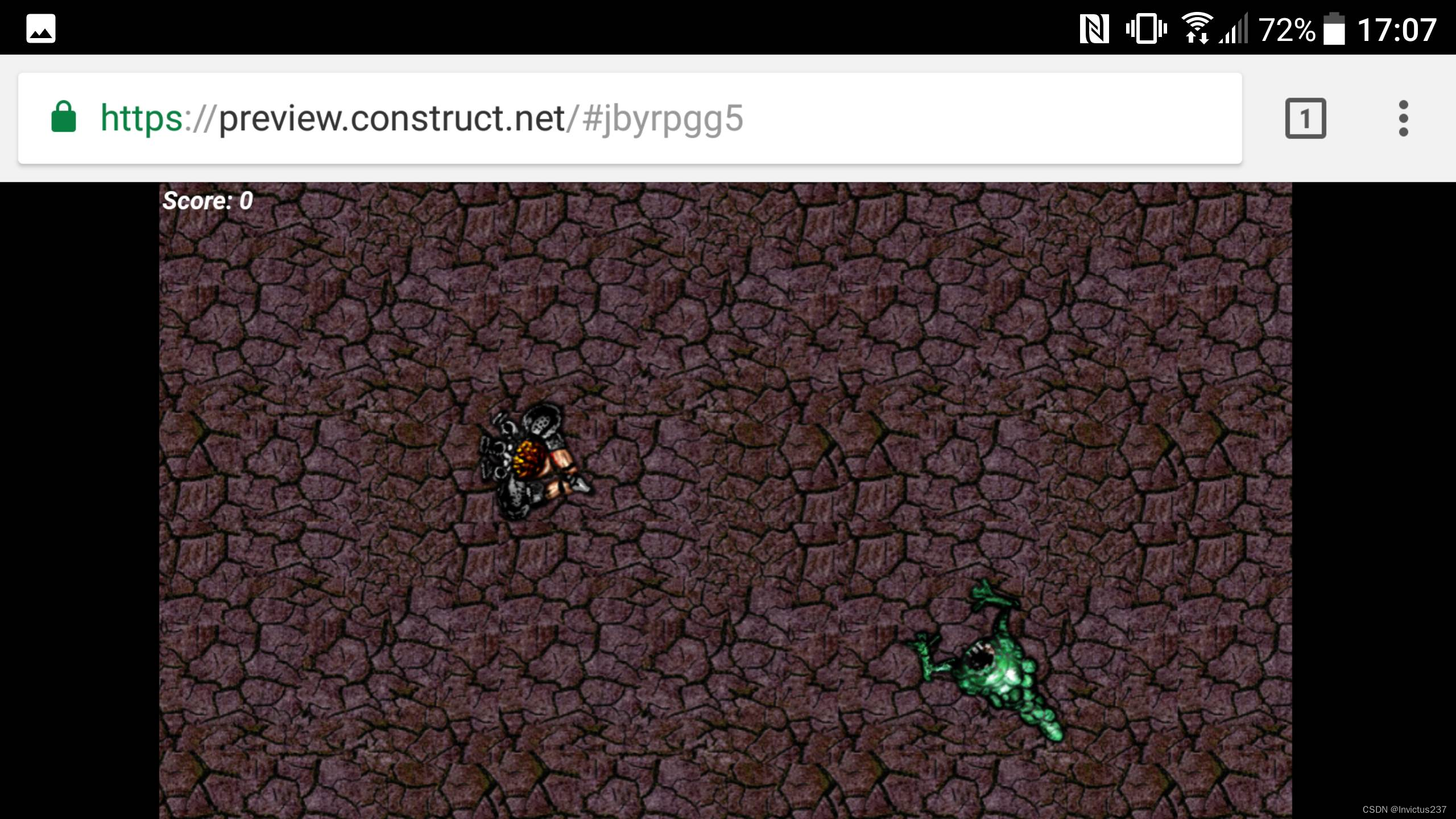
这种做法类似Scale Inner,但是它铺满屏幕的方法是显示超出屏幕的部分。这意味着你不想让玩家看到的东西也可能会被显示出来。

可以看到Score并没有在屏幕的左上角,这是因为左边的地图被不正确的显示出来了。
这种方法还会带来一种问题。假如你的分辨率非常极端,有可能会由于地图不够大而显示空白部分。

LETTERBOX SCALE
如上文所说,这种方法简单的等比例将游戏窗口缩放至尽量适合屏幕尺寸的大小。

LETTERBOX INTEGER SCALE
这种方法本质上和上一种方法是一样的,但是区别在于它只会整数倍缩放屏幕。可能出现的缩放系数只有1x,2x,3x等,并且绝对不会出现2.5x的情况。

如果无法填满屏幕,那Construct将使用黑色背景填充。
针对不同场合的一般解决方式
即使Letterbox Scale看起来已经不错了,但它会显示黑色区域的缺点还是难以避免。对手机用户来说这带来了不可忽视的劣质体验。

可行的解决办法就是使用Scale Inner或者Scale Outer。当黑框成为降低玩家游戏体验的主要因素是,我们需要做取舍。
附录
本人按照construct2的教程做了个简单小游戏(虽然内容可能跟上面没什么关联)





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








