提示:文章写完后,目录可以学到列表标签、(无序列表、有序列表、自定义列表)。
提示:以下是本篇文章正文内容,下面案例可供参考
一、列表标签
列表最大特点就是整齐、整洁、有序、更方便、自由。 
二、无序列表
先有<ul>
<li>儿子</li>
<li></li>
这个小li没有先后顺序
</ul> 注意:ul是无序列表没有没有先后对应属性li,在ul对应儿子只有li其他都不行,排除放在li里面。
展示自己代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>无序列表</title>
</head>
<body>
<h4>你喜欢的食物</h4>
<ul>
这里“ul”是列表标签、外标签
<li>榴莲</li>
<!-- 这个是里面的文字、注意一下这个ul里面只能放儿子li、我们也可以在li里面放其他标签比如;p.....等 -->
<li>臭豆腐</li>
<li>鱼罐头</li>
<li>
<p>12346</p>
</li>
</ul>
</body>
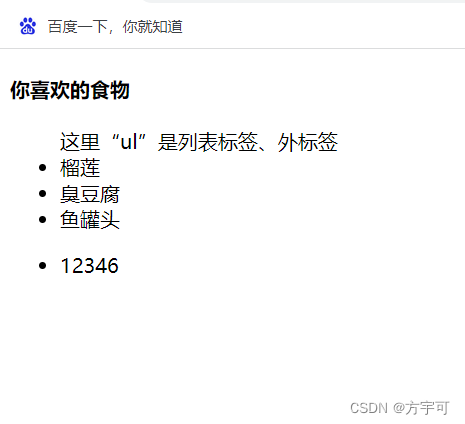
</html>结果:

三、有序列表
先有<ol>
<li></li>
<li></li>
<ol>注意:oL是有顺序,有先后顺序,对应属性Li,oL只能认识自己儿子Li其他无法识别,除非放到Li里面。
展示自己代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有序列表</title>
</head>
<body>
<h4>排行榜</h4>
<!-- 这个是标题标签 -->
<ol>
<!-- 这个是有序列表、是有先后顺序、并且对应的属性是li、不能是其他 -->
<li>周杰伦 10000</li>
<li>张杰 100</li>
<li>
<p>这个就是排行榜</p>
</li>
</ol>
</body>
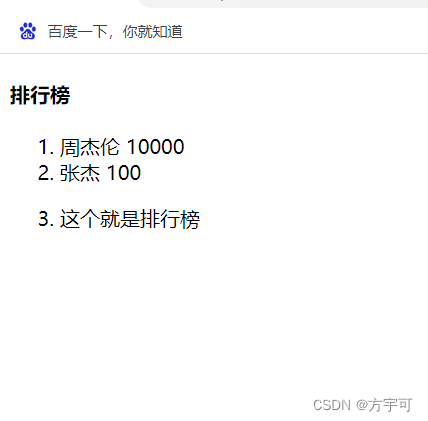
</html>结果:

四、自定义列表(重点)
自定义是以术语和名词进行解释和描述
<dl>
<dt>小米之家</dt>
<dd>家具</dd>
<dd>电视</dd>
</dl>注意:以标题来解说用自定义标题,dl外框、dt项目/名字、dd描述项目/名字。
展示自己代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义列表</title>
</head>
<body>
<dl>
<!-- 这里“dl”表示自定义列表、对应是属性是dt和dd -->
<!-- 这里“dt”相当于标题而“dd”是对标题解说来围绕 -->
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
<dd>订单操作</dd>
<dt>服务支持</dt>
<dd>售后政策</dd>
<dd>自助服务</dd>
<dd>相关下载</dd>
<dt>服务支持</dt>
<dd>售后政策</dd>
<dd>自助服务</dd>
<dd>相关下载</dd>
</dl>
</body>
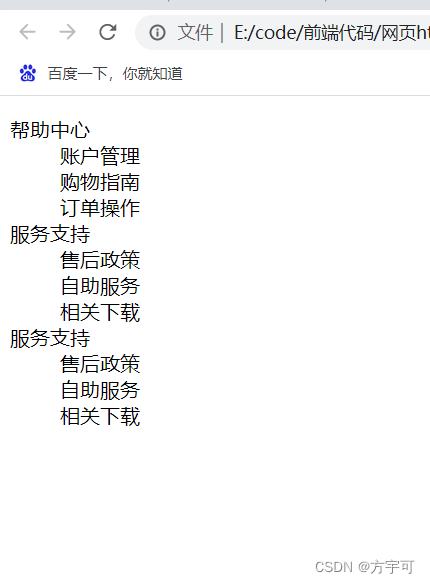
</html>结果:

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了有序列表、无序列表、自定义列表。






















 3926
3926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








