提示:background-attachment属性设置背景图像是否固定或者随着页面其余部分滚动、两属性值,scroll图片跟着内容一起滚动、fixed图片固定内容滚动。
1、语法:
div{
background-attachment:scroll;
}
解释:
scroll 背景图片跟随对象内容滚动
fixed 背景图像固定
自己代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景图像固定</title>
<style>
body {
background-image: url(wzbj.jpg);
/* 这个表示图片背景 */
background-repeat: no-repeat;
/* 这个表示平铺背景 */
background-position: center top;
/* 这个表示图片位置:属性值用是方向、还有两不一样的属性值一个是精准位置、另一个是混合位置 */
/* background-attachment: scroll; */
/* 这个表示“background-attachment”表示图片附着背景
两属性值:
第一个是:scroll表示背景跟内容一起滚动
另一个是:fixed 表示背景固定内容在滚动 */
background-attachment: fixed;
color: azure;
font-size: 20px;
}
</style>
</head>
<body>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
<p>你好呀!小猪佩奇</p>
</body>
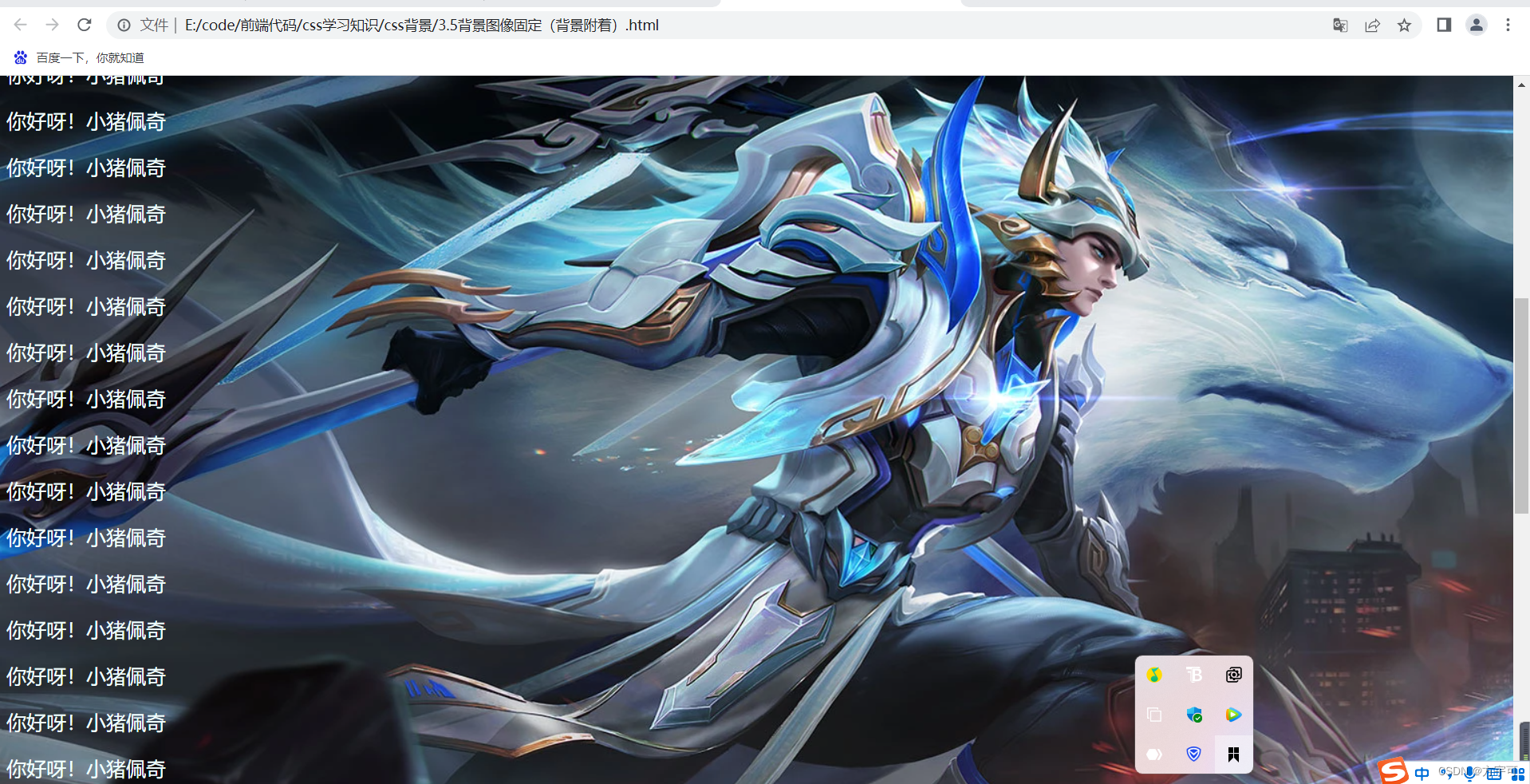
</html>结果显示:

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了background-attachment属性设置背景图像是否固定或者随着页面其余部分滚动、两属性值,scroll图片跟着内容一起滚动、fixed图片固定内容滚动。






















 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








