提示:css有三大特性:层叠性、继承性、优先级
相同选择器给相同样式、此时一个样式就会(覆盖或层叠)另一个冲突样式
1、1层叠原则:
- 样式冲容,遵循原则就是就近原则,那个样式结构近,就执行那个样式。
- 样式不会冲突、不会层叠。
1、语法:
div{
color:red;
fon-sizi=“20px”;
}
div{
color:pink;
}
解释:
这个情况是两个一样选择器,也是离样式近一个来调用,那么我们第二个div就是调用,如果里面没有文字大小可以调用第一个div文字大小“fon-sizi”(就是就近原则)
自己代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>层叠样式</title>
<style>
/* 这个就是层叠样式、就是里样式最近的就执行那个命令、 */
div {
display: inline-block;
width: 120px;
height: 50px;
line-height: 50px;
text-indent: 2em;
background-color: palegreen;
color: red;
}
div {
display: inline-block;
width: 120px;
height: 50px;
line-height: 50px;
text-indent: 2em;
background-color: rgb(243, 240, 255);
color: pink;
}
</style>
</head>
<body>
<!-- 样式 -->
<div>小猪佩奇</div>
</body>
</html>
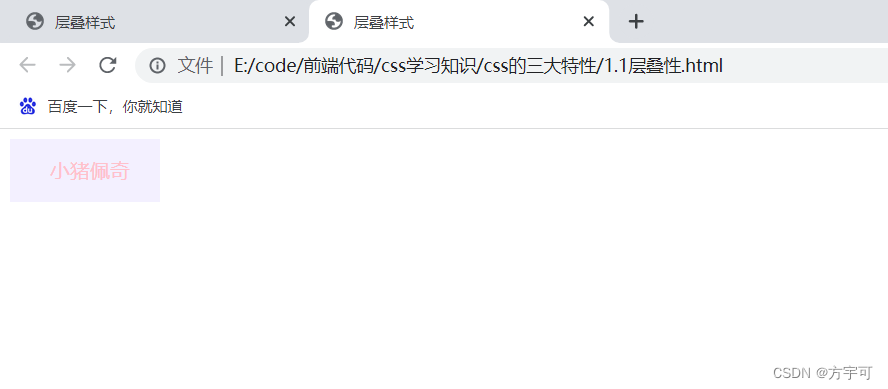
显示结果:

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了css有三大特性:层叠性、继承性、优先级,讲了层叠性(就近原则)。






















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








