提示:文章写完后,padding可以有到四个值。
1、语法:
div{
padding:“50px”;
padding:“5px 10px”;
padding:“5px 10px 20px”;
padding:“5px 10px 20px 30px”
}
解释:
padding:“50px”; 一个值表示上下左右为50像素
padding:“5px 10px”; 两个值表示上下为5像素、左右为10像素
padding:“5px 10px 20px”; 三个值表示上为5px ,左右为10px,下为20px
padding:“5px 10px 20px 30px” 四个值表示上为5px,右边为10px,下为20px,左边为30px(顺时针)。
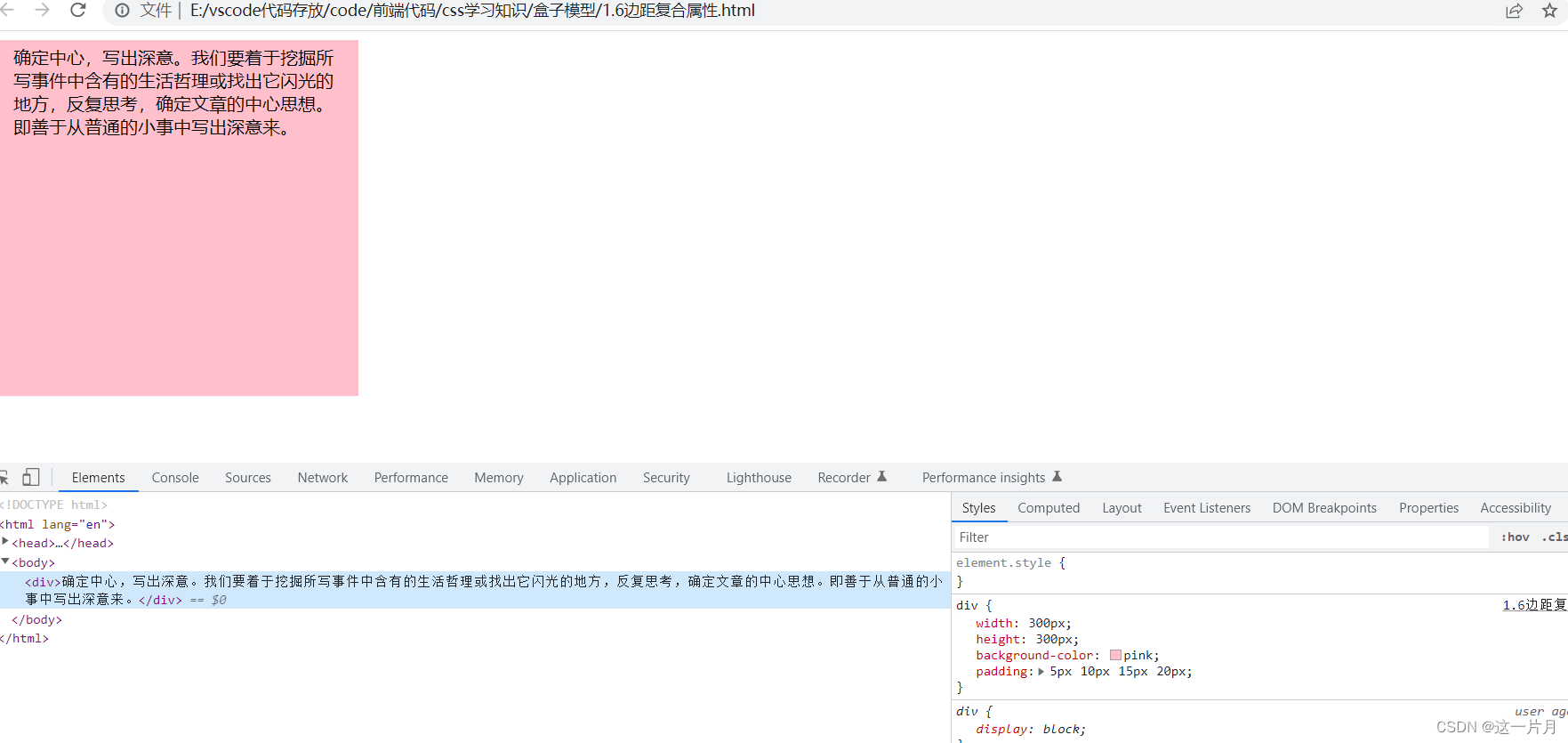
自己代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边距复合属性</title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
/* 这个边距与内容距离一共有四种值*/
/* padding: 5px;这个表示上下左右内容与边框距离为5像素 */
/* padding: 5px 10px;这个表示上下边距为5像素、左右边距为10像素 */
/* padding: 5px 10px 15px;这个表示上边距为5像素、左右边距为10像素、下边距为15像素 */
/* padding: 5px 10px 15px 20px;这个表示上边距为5、右边距为10、下边距为15、左边距为20、用顺时针方向记 */
}
</style>
</head>
<body>
<div>确定中心,写出深意。我们要着于挖掘所写事件中含有的生活哲理或找出它闪光的地方,反复思考,确定文章的中心思想。即善于从普通的小事中写出深意来。</div>
</body>
</html>显示结果:


总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了padding内边距复合属性、padding属性值的分配(顺时针)。






















 1546
1546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








