|
实验课程名称
|
移动应用开发技术
|
课程编码
|
0623103120
|
|
实验课程类型
|
基础实验( )专业实验(√ )综合实训( )
|
|
实验项目名称
|
实现一个简单的导航页面切换效果
|
|
实验时间
|
2023年10月18日
|
实验地点
|
1号实验楼703
|
|
学生班级
|
|
指导老师
|
杨夏
|
|
学生姓名
|
|
学号
|
|
学生成绩
|
|
|
实验目的和要求:
本实训主要帮助读者熟悉页面的创建流程,包括页面的配置、导航栏的设置、页面之间的路由跳转。项目主要开发流程入下。
1.创建uni-app项目2.创建页面3.配置导航4.实现导航切换5.运行项目
⑴ 掌握新建页面和页面配置的方法;
⑵ 掌握使用导航栏组件实现页面跳转;
⑶ 掌握在页面中引入静态资源的方法;
⑷ 掌握运行环境判断的方法;
⑸ 掌握在真机环境进行项目调试的方法。
|
|
实验方法和步骤(包括实验所需设备及软件名称):
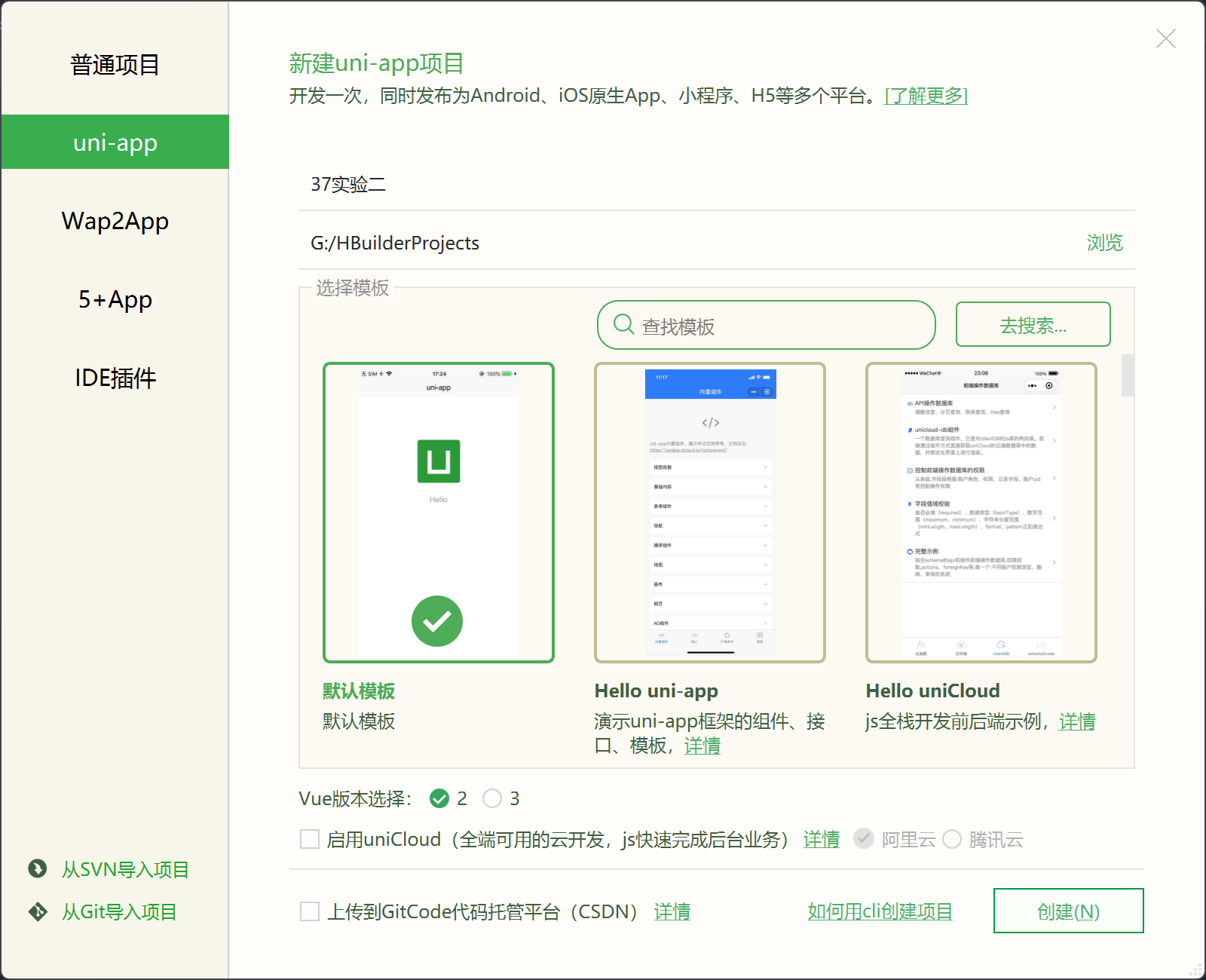
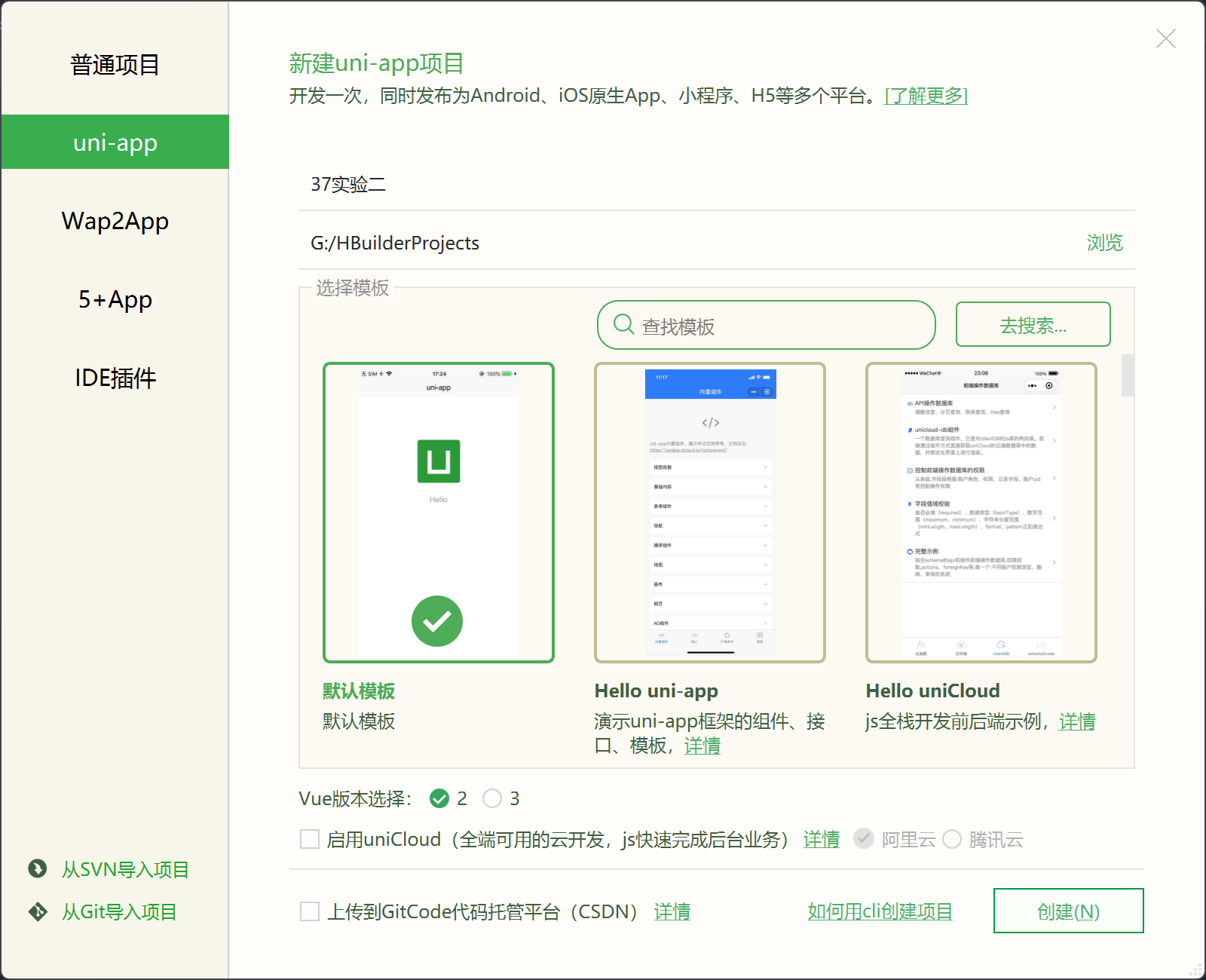
步骤01在HBuilderX开发工具中选择[文件]一[新建项目]选项,创建导航切换项目。在弹出的[新建项目]对话框中选择[uni-app]项目。
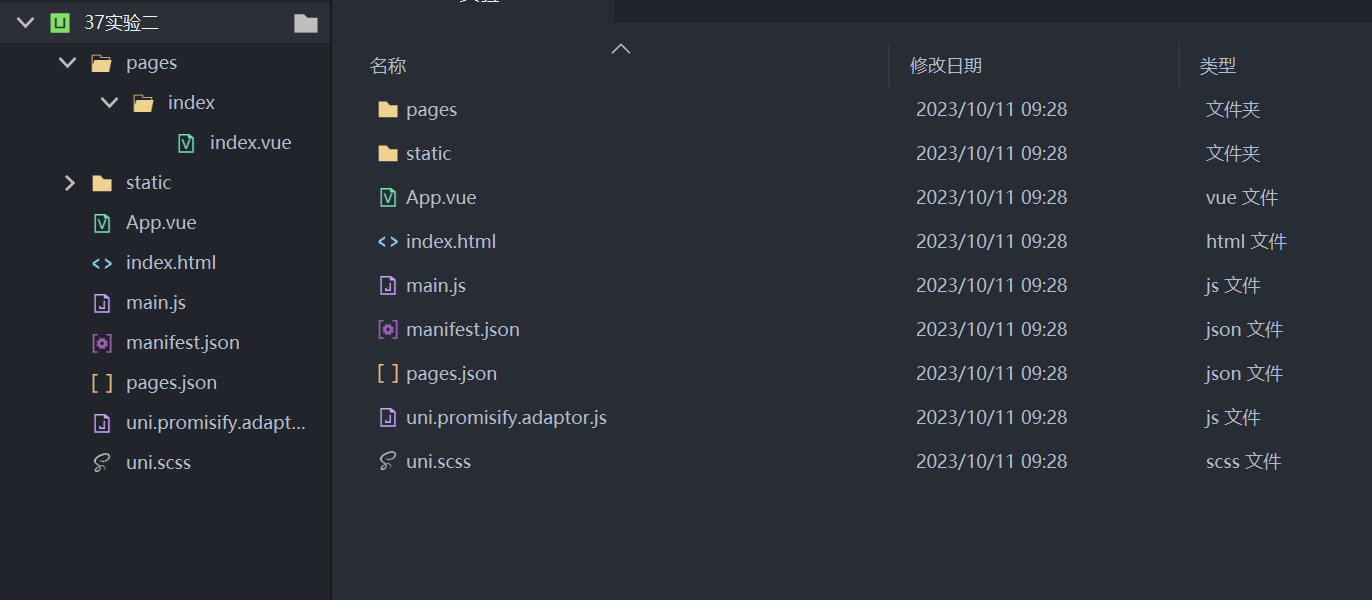
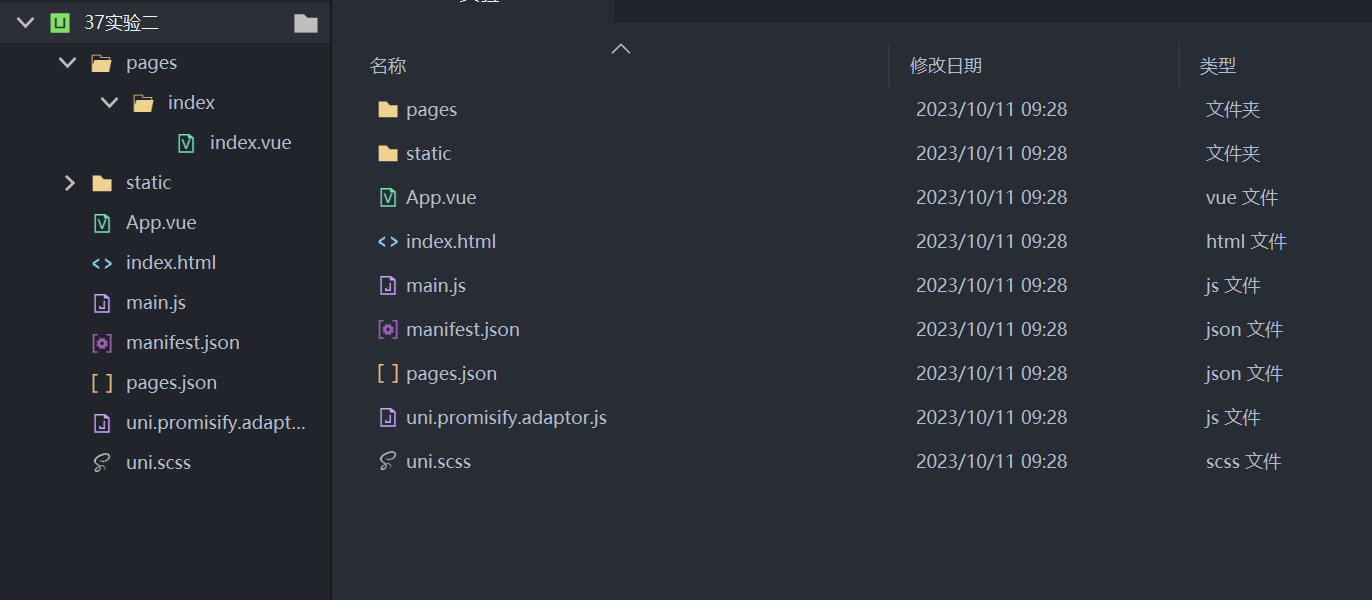
步骤02填写项目名称后,单击[创建]按钮,左侧项目区域中显示项目则表示项目创建成功。默认的项目目录结构。
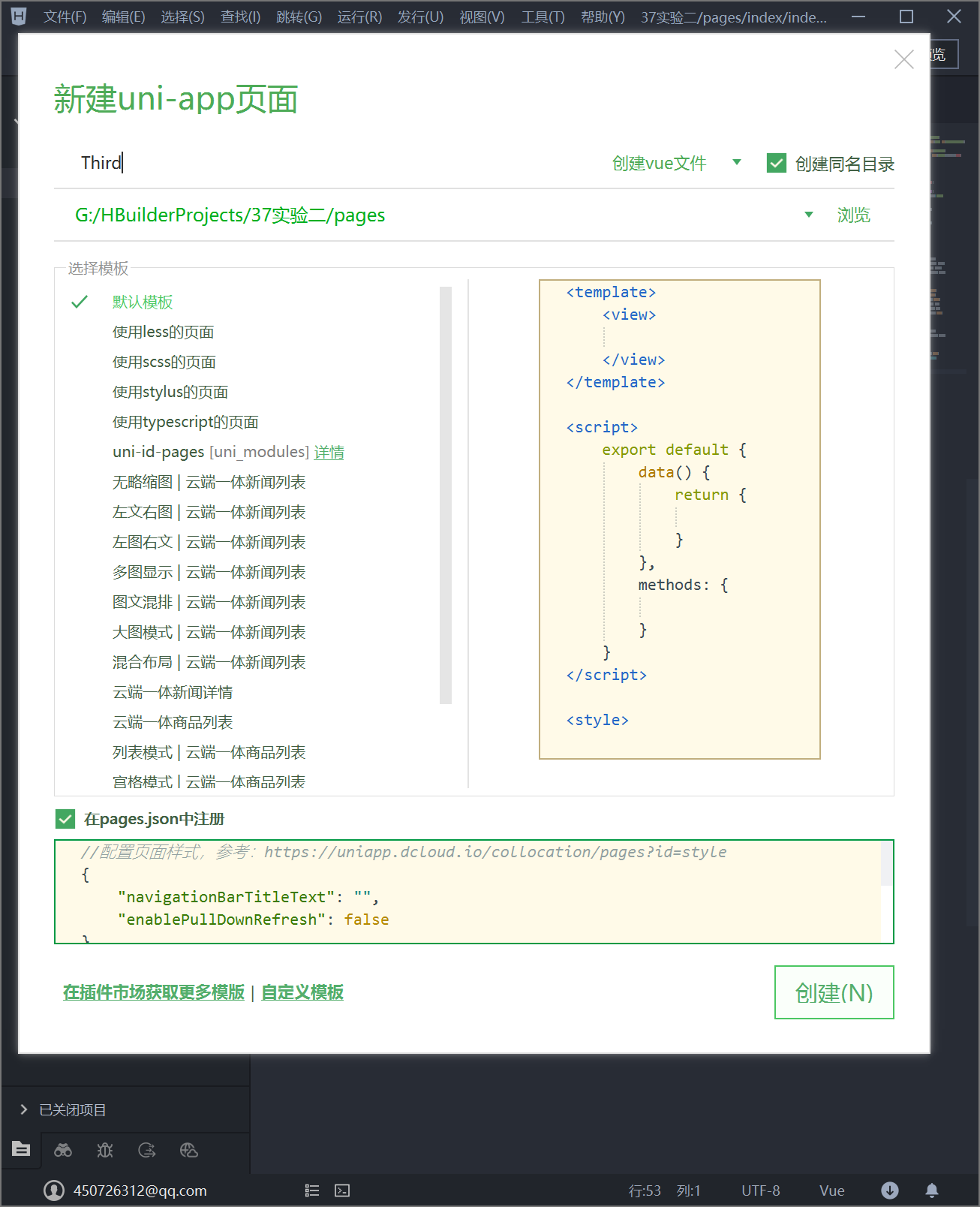
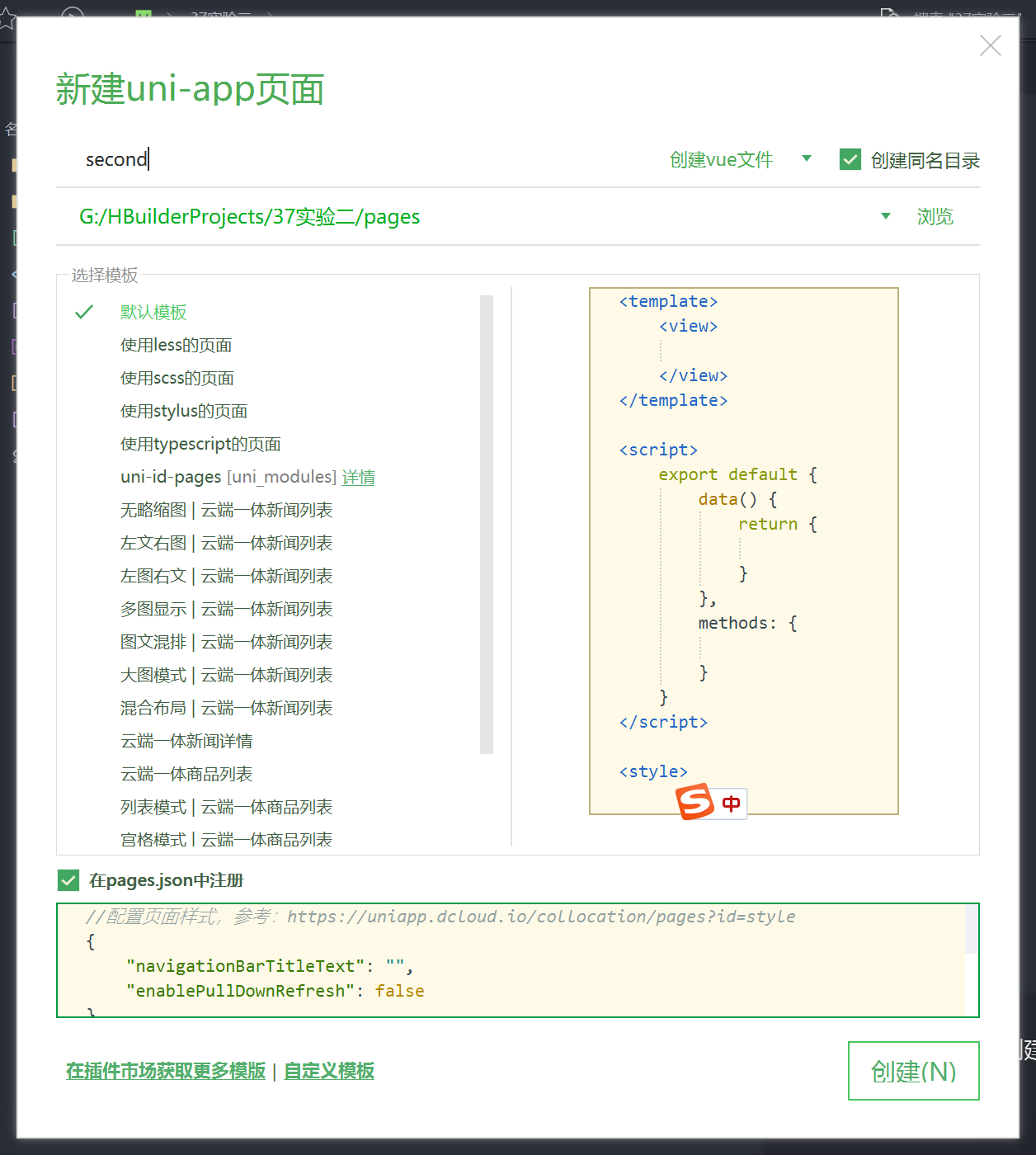
步骤03 现在项目已经有了一个index页面,接下来在项目的pages目录下再新建一个second页面;选中[pages]文件夹并右击,在出的快捷菜单中选择[新建页面]命令。
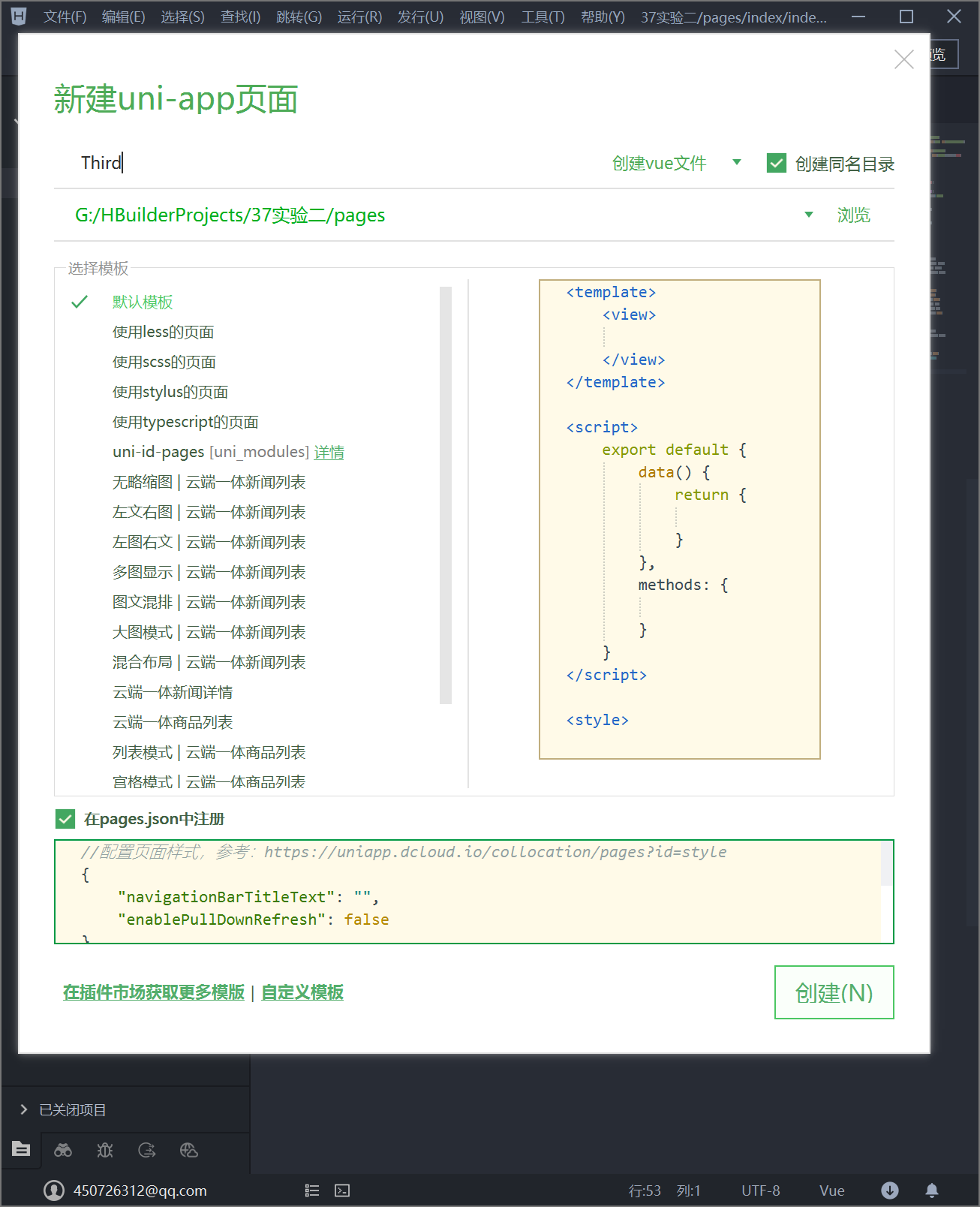
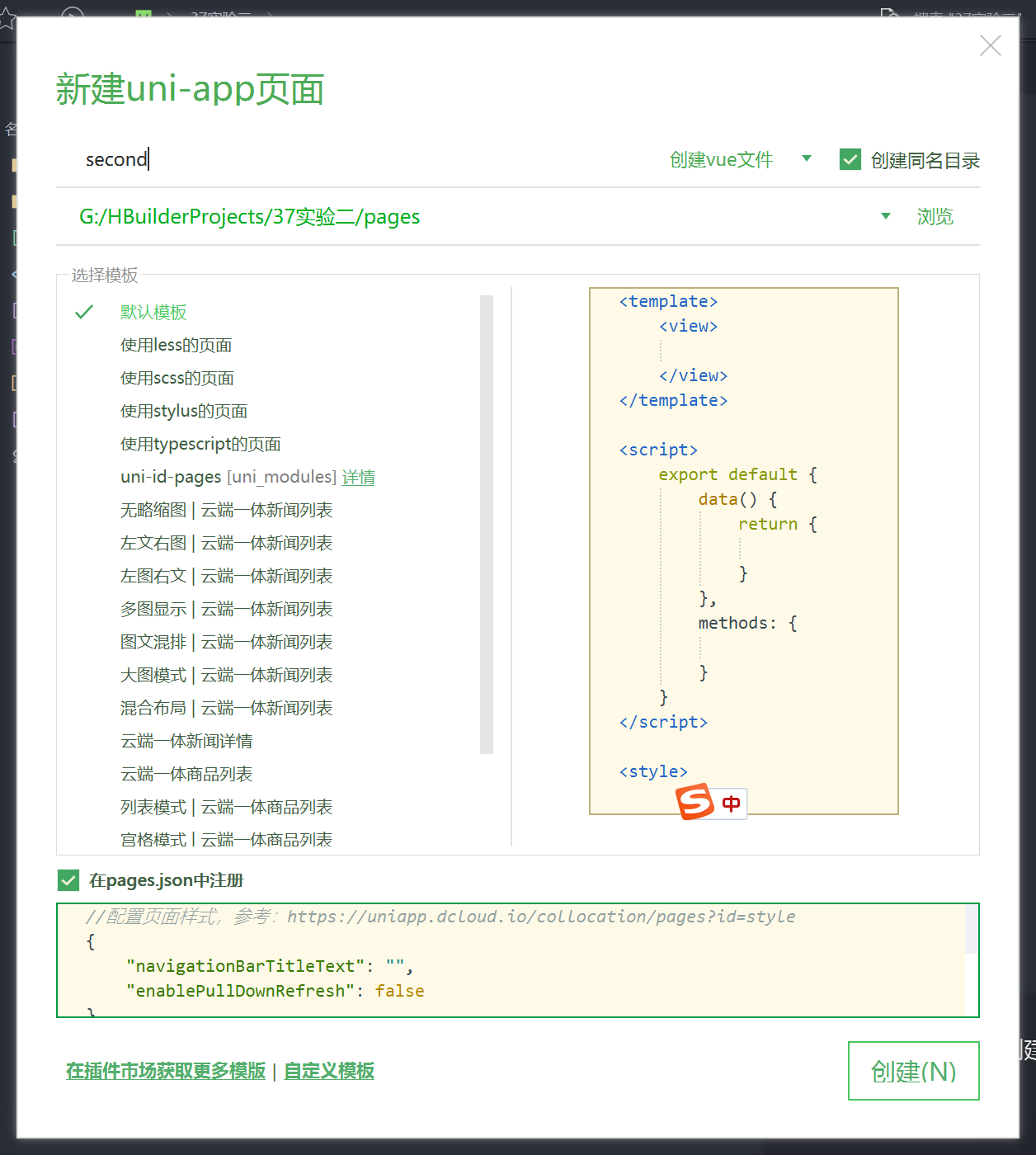
步骤04 弹出[新建uni-app页面]对话,在下方的文本框中输人second,单击[浏览]按钮选择文件的创建路径,在[选择模板]栏中选择[默认模板]勾选[在pages.json中注册]复选框,最后单击[创建]按钮,即可成功创建页面。
步骤05页面创建成功后,pages目录下会出现新建的页面,页面中也会包含默认的模板代码。
步骤06 在页面配置中修改页面标题。将index的标题修改为“首页”,second的标题修改为“页面二”。
步骤07 将second页面配置到tabBar导航中
步骤08 配置完成后,选择[运行]一[运行到浏览器]一[Chrome]选项,确定运行项目到Chrome浏览器。
步骤09 目前页面二还是空白的,下而在页而二中做置navigator组件,通过点击按钮返回首页。
⑴ 创建一个包含三个页面文件的uni-app项目,使用导航栏组件实现页面间跳转(操作过程均需截图,截图需包含学号姓名信息)。
- 套用默认模板,新建一个uni-app项目;
- 套用默认模板,新建两个页面文件Second.vue和Third.vue,并在pages.json中注册;
- 在Second.vue和Third.vue中,使用导航栏组件(对pages.json进行相应的修改),实现这两个页面和默认首页之间的跳转。
⑵ 实现在页面中引入静态资源(操作过程均需截图,截图需包含学号姓名信息)。
- 从网上下载两张图片,保存到项目默认的静态资源目录中;
- 在Second.vue和Third.vue中,分别引入这两张图片。
⑶ 实现对运行环境的判断(操作过程均需截图,截图需包含学号姓名信息)。
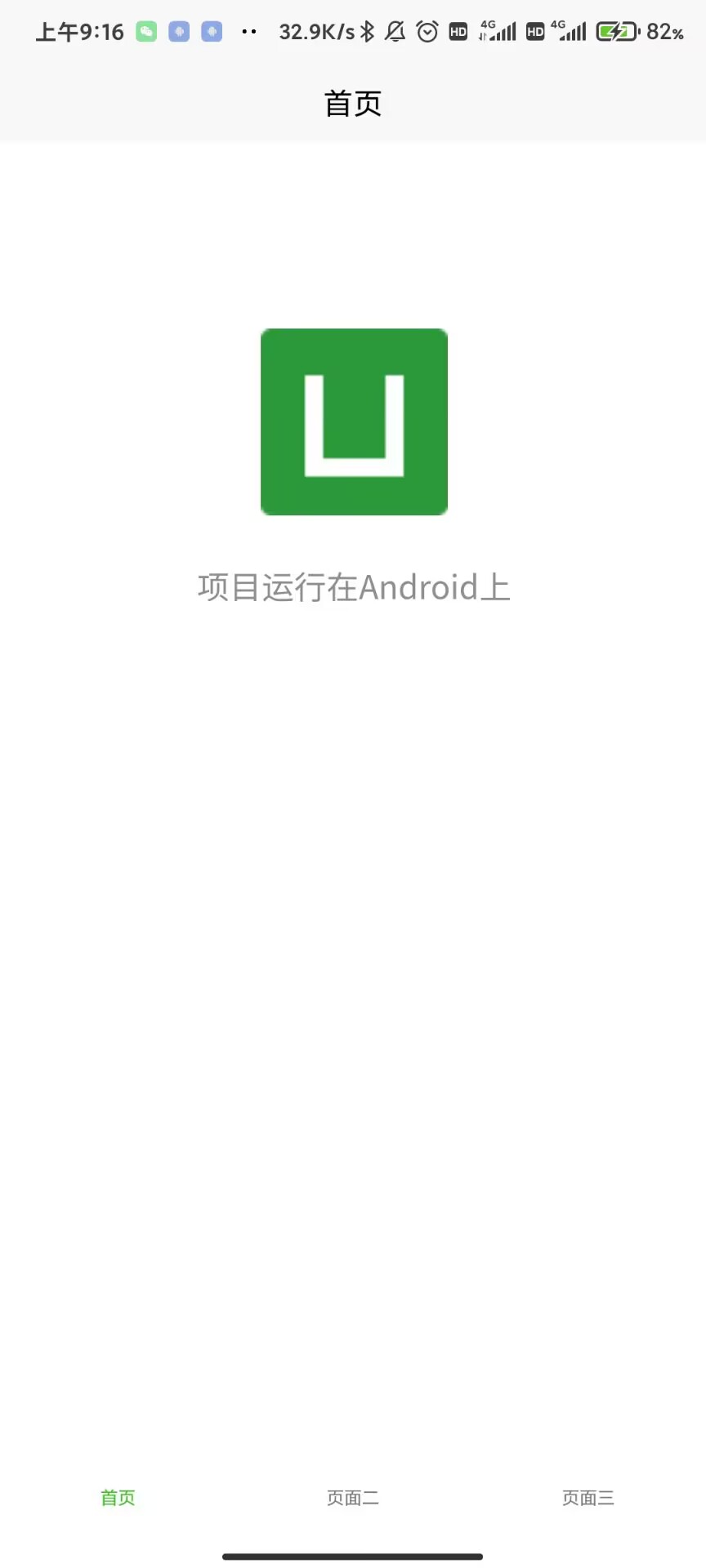
- 在默认首页中设置JS代码,实现对运行环境的判断(如果是运行环境是Android,在首页的文本组件中显示“项目运行在Android上”;如果是运行环境是IOS,在首页的文本组件中显示“项目运行在IOS上”;否则在首页的文本组件中显示“运行在开发者工具上”。
⑷ 在真机环境中进行项目调试(操作过程均需截图,截图需包含学号姓名信息)。
|
|
实验内容和数据记录:


 
实验二\pages\index\index.vue
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{ platformInfo }}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
platformInfo: ''
};
},
onShow() {
uni.getSystemInfo({
success: (res) => {
if (res.platform === 'android') {
this.platformInfo = '项目运行在Android上';
} else if (res.platform === 'ios') {
this.platformInfo = '项目运行在IOS上';
} else {
this.platformInfo = '运行在开发者工具上';
}
}
});
}
};
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
实验二\pages\index\second.vue
<template>
<view>
<image src="/static/页面二图片.jpg">
</image>
<navigator url="../Third/Third" open-type="switchTab">
<button type="primary">跳转页面三</button>
</navigator>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
实验二\pages\index\Third.vue
<template>
<view>
<image src="/static/页面三图片.jpg">
</image>
<navigator url="../index/index" open-type="switchTab">
<button type="primary">回到页面</button>
</navigator>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
实验二\page.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}
,{
"path" : "pages/second/second",
"style" :
{
"navigationBarTitleText": "页面二"
}
}
,{
"path" : "pages/Third/Third",
"style" :
{
"navigationBarTitleText": "页面三"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "#black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/second/second",
"text": "页面二"
},
{
"pagePath": "pages/Third/Third",
"text": "页面三"
}
]
}
}
  
|
|
实验结论和体会:
通过本次实验,我成功创建了一个uni-app项目并学会了配置页面、使用导航栏组件实现页面跳转,以及引入静态资源等关键操作。最重要的是,我学会了如何在项目中判断运行环境,以便根据平台动态显示信息。此外,通过在真机环境中进行项目调试,我更深入地了解了项目在实际设备上的表现。
这次实验为我提供了宝贵的经验,我将能够更自信地开发uni-app项目,并根据不同平台的需求进行适应性调整。我对uni-app的强大功能和跨平台开发的优势有了更深刻的理解。这次实验让我更加熟悉了移动应用开发技术,为今后的项目开发提供了坚实的基础。
学生签名:
2023年 10 月 18 日
|
|
实验指导教师评语:
教师签字:
年 月 日
|
注:1.指导教师评语和学生成绩一栏由指导教师填写,其它栏目内容均由学生填写。
2.“实验项目名称”要与该实验课程教学大纲中的“实验项目”相对应。




 本文介绍了在uni-app环境下进行移动应用开发的实验,内容包括创建项目、配置页面、导航栏设置、引入静态资源、运行环境判断及在真机上调试。学生通过实践学习了页面跳转、UI设计和跨平台开发技巧。
本文介绍了在uni-app环境下进行移动应用开发的实验,内容包括创建项目、配置页面、导航栏设置、引入静态资源、运行环境判断及在真机上调试。学生通过实践学习了页面跳转、UI设计和跨平台开发技巧。
























 1684
1684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








