作用
使用JS去操作html和浏览器
分类
DOM(文档对象模型)
BOM(浏览器对象模型)
DOM
是什么:Document Object Model-----文档对象模型,用来呈现以及与任意HTML或XML文档交互的API,浏览器提供的一套专门用来操作网页内容的功能
DOM作用
开发网页内容特效和实现用户交互
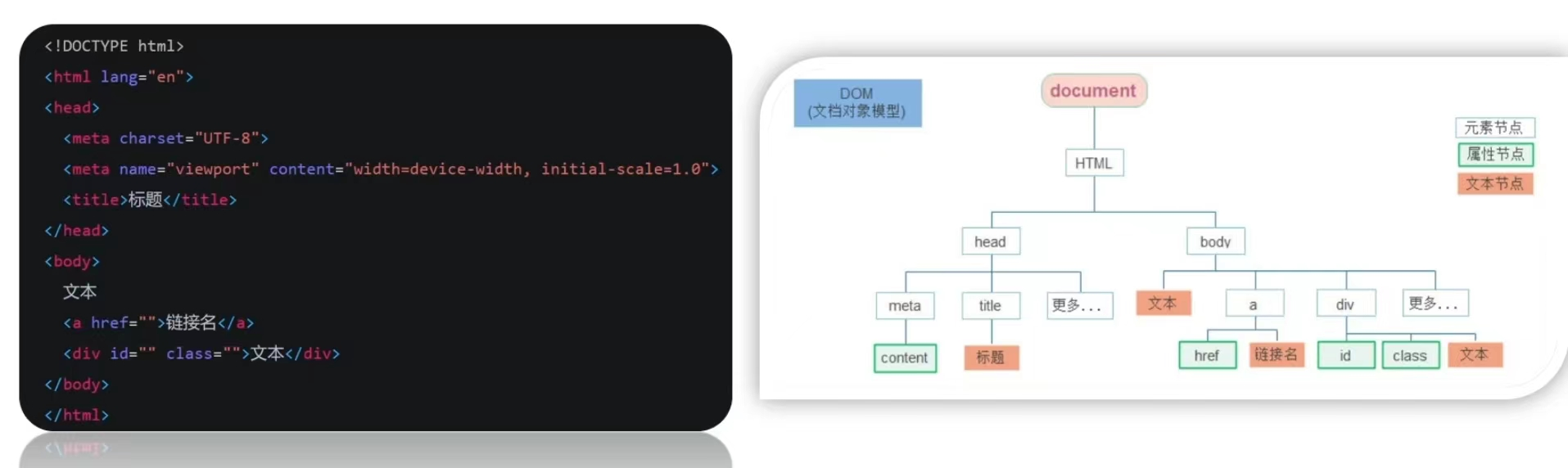
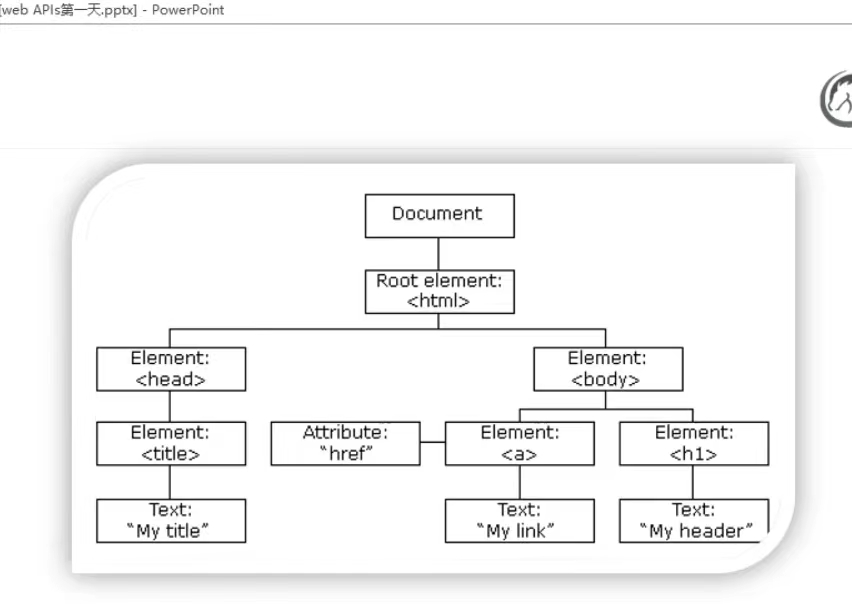
DOM树
是什么:将HTML文档以树状结构直观的表现出来,称文档树(DOM树),描述网页内容关系的名词
作用:文档树直观的体现了标签与标签之间的关系

DOM对象
是什么:浏览器根据HTML标签生成的JS对象
说明:所有标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签身上
核心:把网页内容当做对象处理

document对象
DOM提供的一个对象
提供的属性和方法都是用来访问和操作网页内容的
网页所有内容都在document里面
获取对象
获取DOM元素
根据CSS选择器来获取DOM元素
其他方式
查找获取对象
选择匹配的第一个元素
语法
document.querySelector('变量')参数:包含一个或多个有效的CSS选择器 字符串
返回值:CSS选择器匹配的第一个元素,一个HTMLelement对象
<div>我是一个标签标签标签</div>
<div class="three">i am three boxes</div>
<script>
document.querySelector("div")
document.querySelector(".three")
</script>
匹配多个参数
语法
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script>
document.querySelectorAll("ul li")
</script>
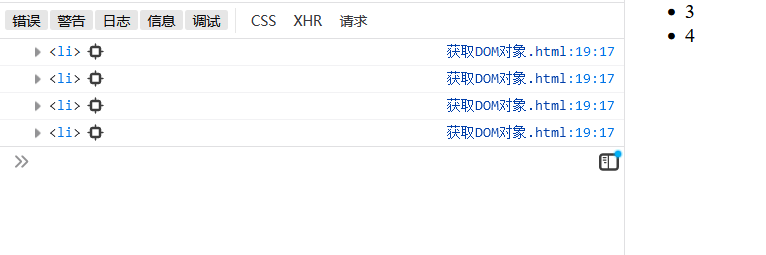
通过遍历(for)获取每一个DOM对象
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script>
let lis = document.querySelectorAll("ul li")
for (let i = 0; i < lis.length; i++) {
console.log(lis[i])
}
</script>






















 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








