一、原型:每个函数都有prototype属性,称之为原型,这个属性也是个对象所以也称之为原型对象。
1.原型可以放一些属性和方法,供实例对象使用。
<body>
<script>
const arr = new Array(1,3,5,7,6)
document.getElementById('div').innerHTML=arr.sort();
document.getElementById('d').innerHTML=arr.reverse();
</script>
</body>
如上所示,创建了一个Array实例对象arr,则arr实例对象就可以直接使用sort和reverse方法。
2.原型可以继承。
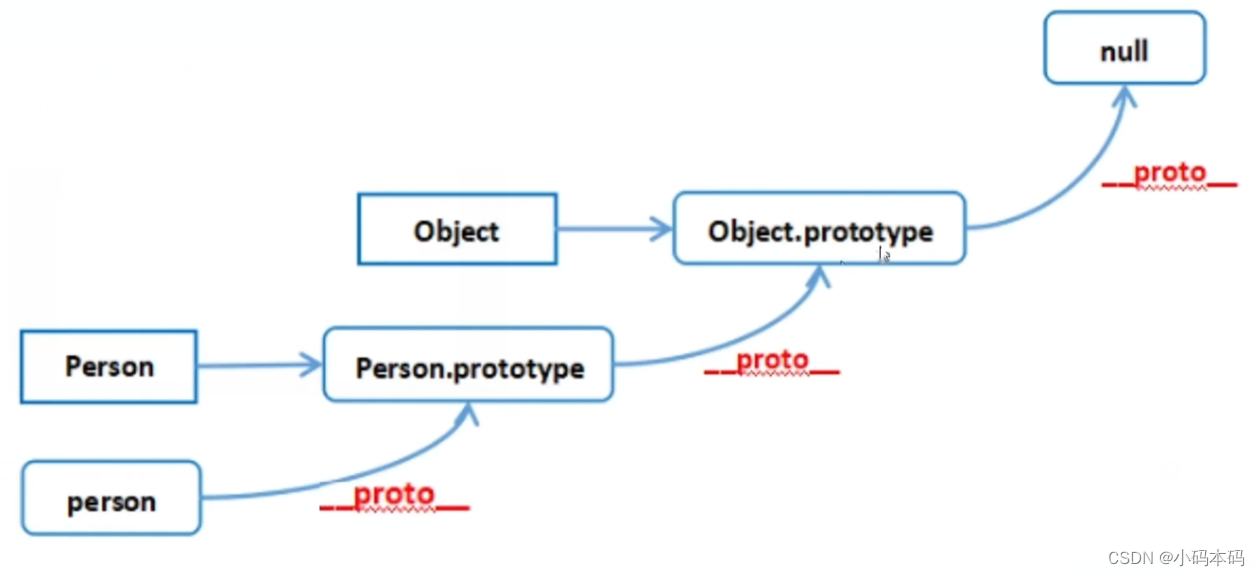
二、原型链:每个对象都有一个_proto_属性,_proto_属性指向它的原型对象,原型对象也是对象,也有_proto_属性,_proto_属性指向原型对象的原型对象,就这样一层一层形成的链式结构称之为原型链。






















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








