这个博客是对于还没入门的新手写的,作者也是新人,有些地方仅代表个人理解,大佬勿喷~
1.安装淘宝镜像、配置环境变量
首先下载node.js
然后设置环境变量,打开‘此电脑’的设置,高级设置,环境变量


找到Path,点击编辑,并添加node.js安装路径


环境变量添加完成后用cmd中的node -v 来查看是否成功,如果返回版本号则成功,返回未识别指令就是环境的问题
node -v
这个时候我们看到了我们是已经下载好node.js了,这个时候我们来安装淘宝镜像
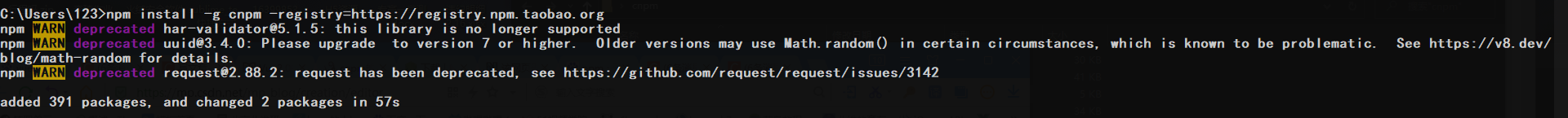
npm install -g cnpm -registry=https://registry.npm.taobao.org
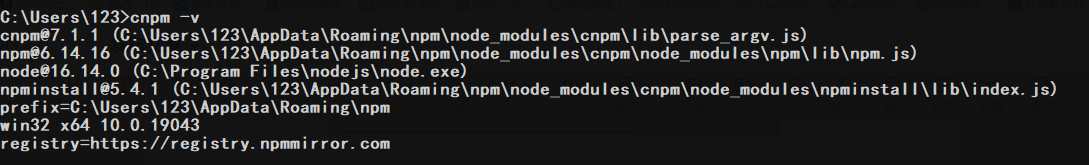
然后使用cnpm -v 查看是否安装成功

这个时候淘宝镜像就已经安装成功了~ 然后我们去安装vue脚手架
2.安装vue脚手架
在你要安装项目所在的文件夹中使用 cnpm i -g @vue/cli 默认安装最新版本
cnpm i -g @vue/cli在漫长的等待后终于是安装好了~现在用 vue -V(注意是大写V)来查看版本号
vue -V
下一步是创建项目 使用 vue create 项目名 来创建
![]()
创建成功后会进入选择版本的界面 ,可以选择vue3 vue2 或者自定义,因为前两个模板默认都是极简的,所以为了避免后续的麻烦我们选择第三个

在选择完成后会进入配置界面,这边我们一般选这四个就行,Linter是默认选中的,我们这边把他取消掉

然后按回车键可以进行下一步,选择vue版本,这边我们选择2.x

然后会让你选择路由模式,是hash和history,我们一般会选择no
![]()
然后来到选择配置存放的位置,第一个是新建一个文件,第二个是vue自带的一个位置,我们一般会选择第一个

然后会来到选择是否记录这次操作的选项,下次搭建项目的时候直接使用本次配置,这边我们不建议选择,因为我们不可能每次对配置要求都是一样的,所以选择no
![]()
选择完成后就等待下载就好了

注:如果报错为下图的话,是因为权限不够,只需要以管理员身份运行cmd就好了。


在下载完成后cd 进入项目 使用npm run serve启动项目
npm run serve
最后会返回一个地址,复制第一个在浏览器就可以进去到vue框架中了

好了开始你的前端之旅吧~






















 6831
6831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








