Hook 函数特点:
1. 在组件之间复用状态逻辑, 无需修改组件结构
2.将组件中相互关联的部分拆分成更小的函数(比如设置订阅或请求数据),而并非强制按照生命周期划分
3. 不编写 class 的情况下使用 state 以及其他的 React 特性
函数组件主要作用是通过数据渲染UI界面,除了这个之外的操作就是副作用(其它作用)。
1. ajax请求
2. 手动修改dom
3. localstorage操作

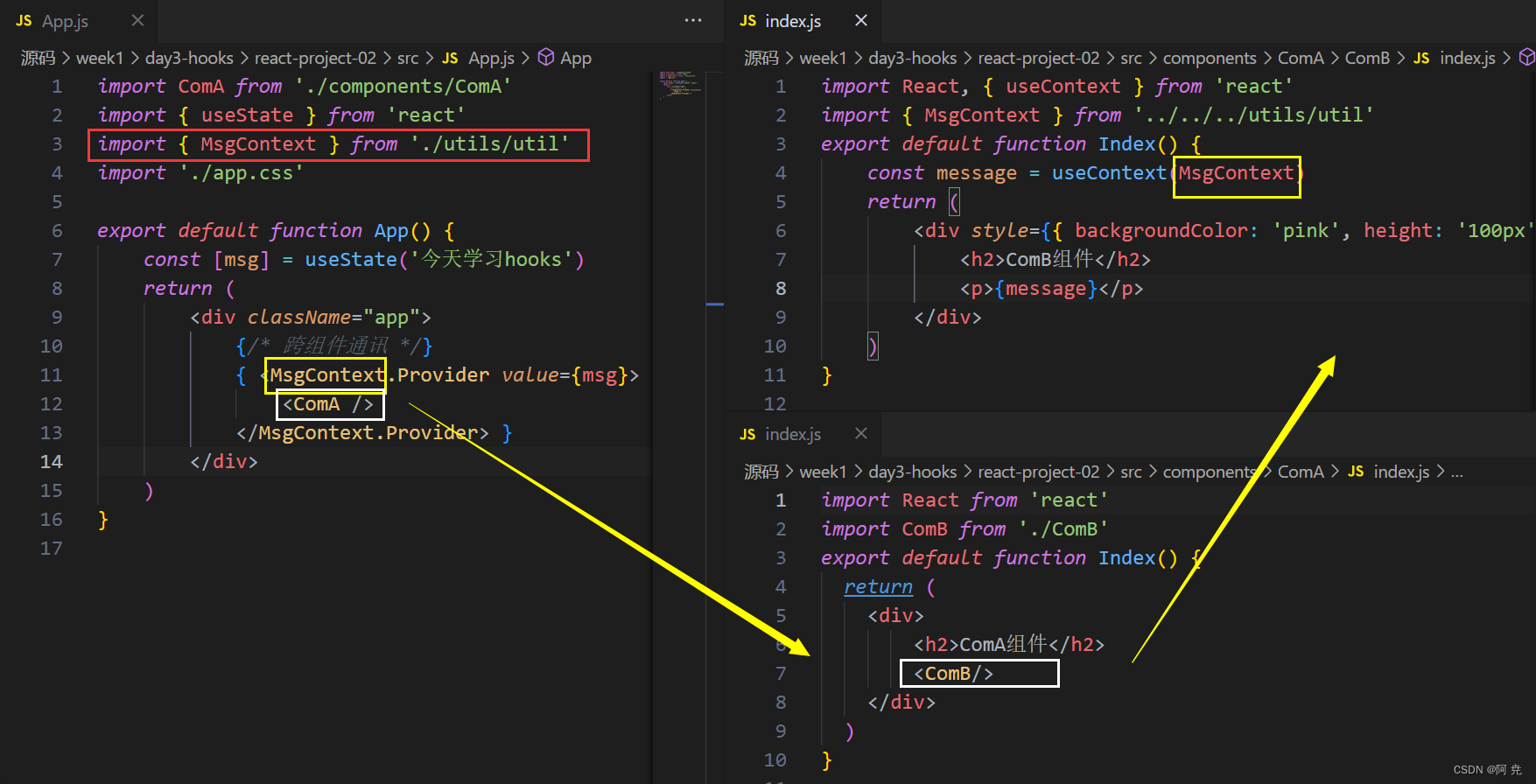
跨组件通讯

访问子组件或者Dom节点

通过自定义 Hook,可以将组件逻辑提取到可重用的函数中:
自定义 Hook 解决了以前在 React 组件中无法灵活共享逻辑的问题

调用接口案例:





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








