在做web课设的时候,在表单数据持久化存储和表格动态增加这几部分遇到了问题。
首先是表单数据持久化存储,知道要用localStorage来保存数据,可是不知道如何将每一个表单数据进行有序化存储。好不容易想到用字符串+数字来模拟,用JSON将对象类型转换为字符串类型进行存储,但是遍历又遇到问题,无法确定有多少组数据等等。最后用key和length来确定了数据访问。
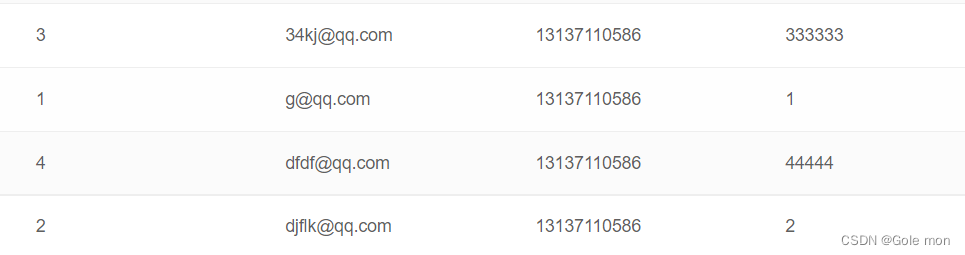
动态表格这一部分。不知道怎么将每一次更新的数据用动态表格表示出来。想了好久,搜了好多资料才慢慢悟出来一个方法。用队列来考虑,用rear和front来表示一共有多少个数据和动态表格有几个。front<rear,增加表格。这一部分多,还是用代码和讲解的形式来展现。
因为每一次刷新页面,js代码也进行刷新,js代码里面的全局变量就失效了。
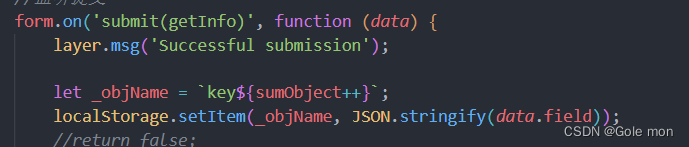
下面第一个个代码,localStorage存储的数据增加了,但是由于刷新,全局变量sunObject有赋值为0,这样就导致数据一直有覆盖。而用第二行的代码,sumObject的值永远为数据组的个数,不会进行覆盖。
let sumObject = 0;
let sumObject = localStorage.length;
这一步,用key+数字的字符串形式将表单数据的字符串形式存入localStorage。

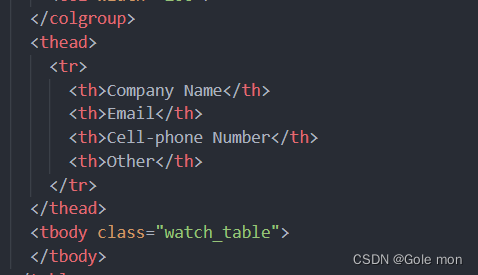
对于开始遍历的数据来说,不能遍历多次,不然动态表格就不准确咯,用获取tr的选择器,求出它的个数。我的减一是由于thead还有一个tr。
let _nowLength = $("tr").length -1;

增加单独的一个表单数据的函数。
let addTable = (number) => {
let dataset = localStorage.getItem(localStorage.key(number));
dataset = JSON.parse(dataset);
let table = document.querySelector(".watch_table");
table.innerHTML += "\n<tr>\n" +
"<td>" + dataset.cmpname + "</td>\n" +
"<td>" + dataset.email + "</td>\n" +
"<td>" + dataset.phone + "</td>\n" +
"<td>" + dataset.other_info + "</td>\n" +
"</tr>\n";
}
整体的
let forEachLocalStorage = () => {
console.log(`the length is ${_nowLength}`);
for(; _nowLength < localStorage.length; ++_nowLength) {
console.log(_nowLength);
addTable(_nowLength);
}
}
end.
错误反馈
- 由于我在增加动态表格和添加表单数据分别用了个js文件,导致在处理增加的时候因为代码的不整洁,出现了增加多次单一数据的情况。但是最后,对两个js文件进行分析,一个负责存数据,一个负责导入到表格中才得以解决。
- 目前用_nowLenght 和 sumObject 这两个变量,在更新或者切换页面之后,增加的表格无序。目前没有解决。
























 86
86











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










