视图:宽高、间距、对齐方式
1.视图宽高
两种方式设置:1.XML 2.Java代码
XML实现方式
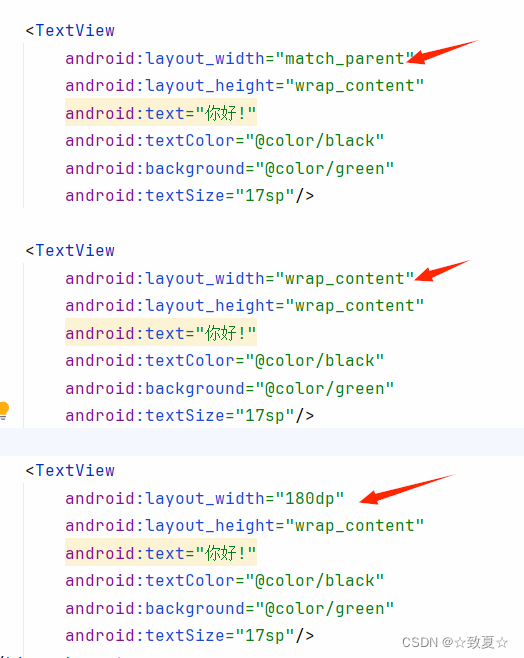
视图宽度通过属性android:layoutwidth表达,
视图高度通过属性android:layoutheight表达,
宽高的取值主要有下列三种:
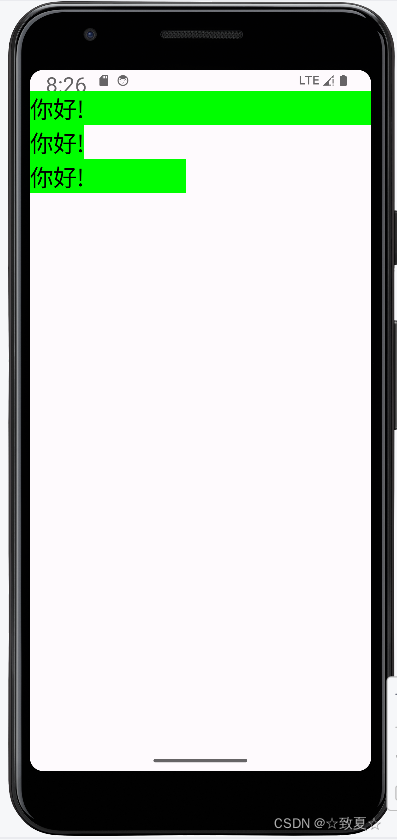
match_parent:表示与上级视图保持一致。
wrap_content:表示与内容自适应。
以dp为单位的具体尺寸。
以宽度为例,实现效果如下图所示:
 |  |
Java代码实现方式
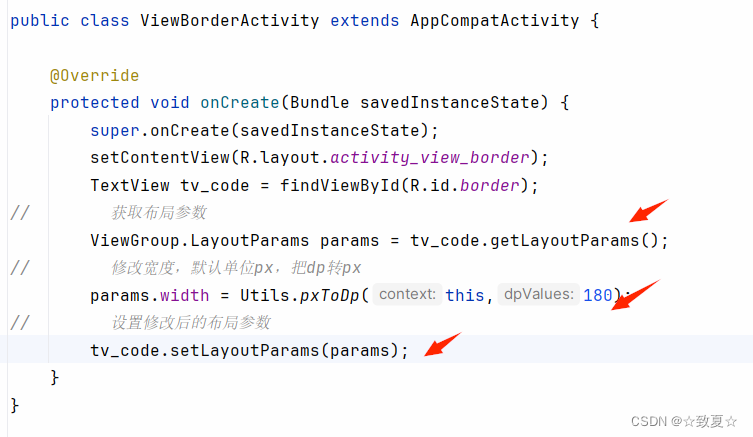
首先确保XML中的宽高属性值为wrapcontent,接着打开该页面对应的Java代码,
依序 执行以下三个步骤:
1、调用控件对象的getLayoutParams方法,获取该控件的布局参数。
2、布局参数的width属性表示宽度,height属性表示高度,修改这两个属性值。
3、调用控件对象的setLayoutParams方法,填入修改后的布局参数使之生效。

2.视图间距
设置视图的间距有两种方式:
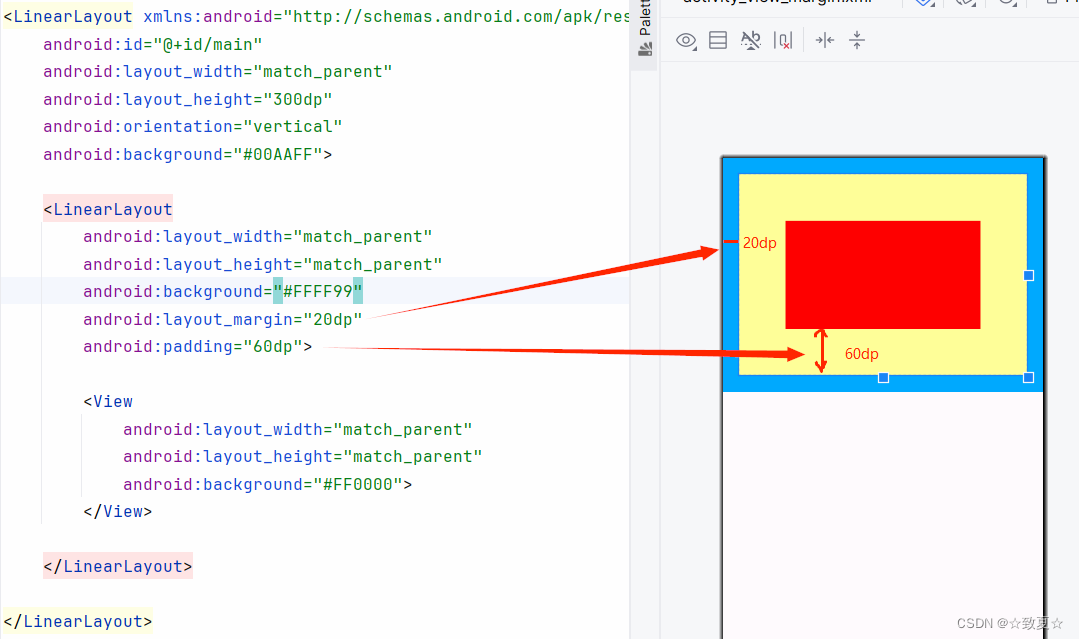
layout_margin
采用layout_margin属性,它指定了当前视图与周围平级视图之间的距离。包括layout_margin、 layout_marginLeft、layout_marginTop、layout_marginRight、layout_marginBottom
padding
采用padding属性,它指定了当前视图与内部下级视图之间的距离。包括padding、paddingLeft、paddingTop、paddingRight、paddingBottom

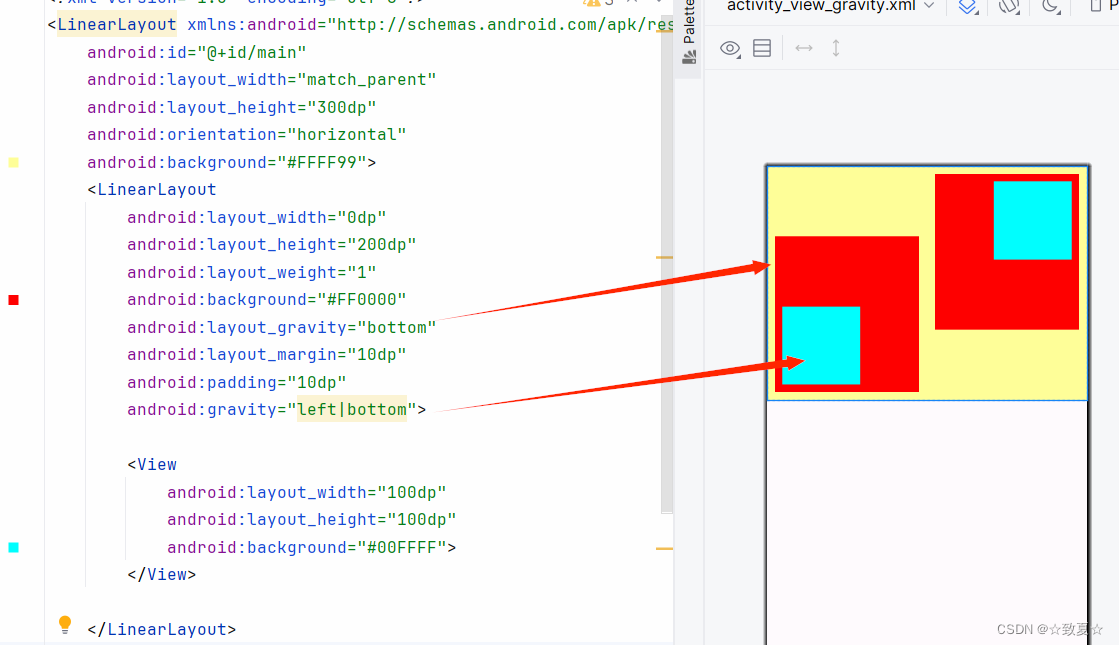
3.视图对齐方式
>设置视图的对齐方式有两种途径:
layout_gravity
采用layout_gravity属性,它指定了当前视图相对于上级视图的对齐方式。
gravity
采用gravity属性,它指定了下级视图相对于当前视图的对齐方式。 >layout gravity与gravity的取值包括:left、top、right、bottom,还可以用竖线连接各取值,例如“left|top”表示即靠左又靠上,也就是朝左上角对齐。























 1015
1015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








