简介
FastAPI 是一个用于构建 API 的现代、快速(高性能)的 web 框架,使用 Python 3.6+ 并基于标准的 Python 类型提示。
关键特性
快速:可与 NodeJS 和 Go 并肩的极高性能(归功于 Starlette 和 Pydantic)。最快的 Python web 框架之一。
高效编码:提高功能开发速度约 200% 至 300%。*
更少 bug:减少约 40% 的人为(开发者)导致错误。*
智能:极佳的编辑器支持。处处皆可自动补全,减少调试时间。
简单:设计的易于使用和学习,阅读文档的时间更短。
简短:使代码重复最小化。通过不同的参数声明实现丰富功能。bug 更少。
健壮:生产可用级别的代码。还有自动生成的交互式文档。
标准化:基于(并完全兼容)API 的相关开放标准:OpenAPI (以前被称为 Swagger) 和 JSON Schema。
环境搭建
安装
pip install fastapi[all]
基础文件
main.py
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def root():
return {"coleak"}
@app.get("/hello/{name}")
async def say_hello(name: str):
return {"message": f"Hello {name}"}
使用上面的方式需要使用搭建时的fastapiproject运行配置才可以,或者直接使用下面的方式一样的
from fastapi import FastAPI
import uvicorn
app = FastAPI()
@app.get("/")
async def root():
"""这里是首页"""
return {"coleak"}
@app.get("/hello/{name}")
async def say_hello(name: str):
return {"message": f"Hello {name}"}
if __name__ == '__main__':
uvicorn.run(app)
test_main.http
# Test your FastAPI endpoints
GET http://127.0.0.1:8000/
Accept: application/json
###
GET http://127.0.0.1:8000/hello/User
Accept: application/json
###
自动文档
redoc
docs
基础使用
POST请求
# @app.post("/login")
# def login():
# return {"message":"successful"}
@app.api_route("/login", methods=["GET", "POST"])
def login():
return {"message": "successful"}
传递参数
@app.get("/hello/{name}")
async def say_hello(name: str):
return {"message": f"Hello {name}"}
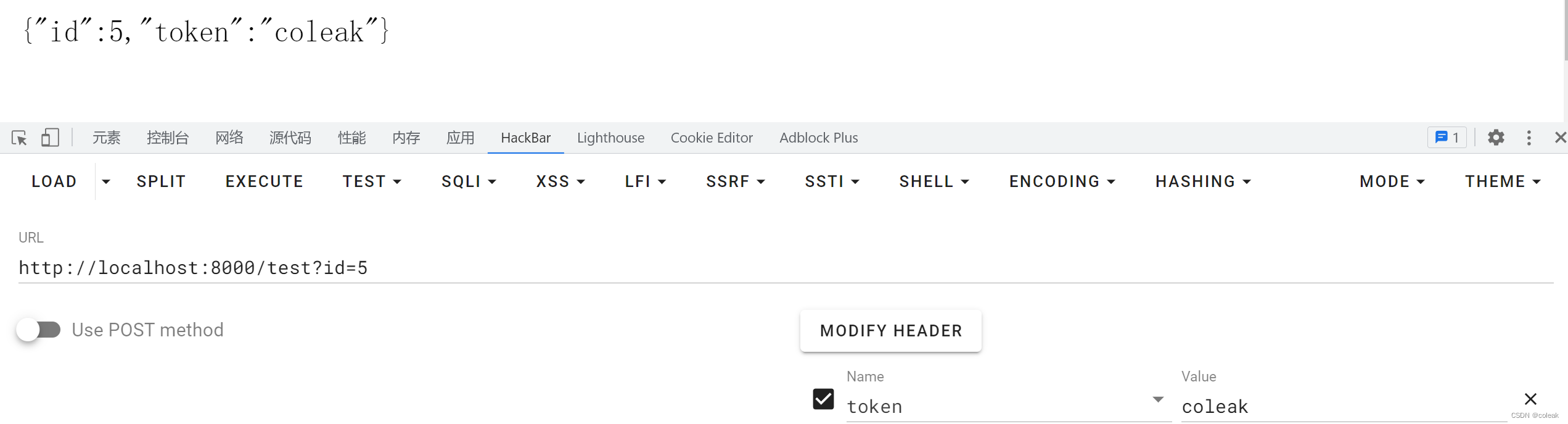
@app.get("/test")
async def say_hello(id: int,token=Header(None)):
return {"id": id,"token":token}
@app.post("/login")
def login(data=Body(None)):
return {"data":data}
@app.post("/login")
def login(username=Form(None),passwd=Form(None)):
return {"data":{"username":username,"passwd":passwd}}
//username=coeleak&passwd=123456

返回定制信息
//返回json
@app.get("/user")
def user():
return JSONResponse(content={"msg":"getuser"},status_code=233,headers={"a":"b"})
HTTP/1.1 233
Date: Sun, 21 May 2023 04:57:30 GMT
Server: uvicorn
A: b
Content-Length: 17
Content-Type: application/json
{"msg":"getuser"}
//返回HTML
@app.get("/user")
def user():
html="""
<html>
<body>
<p style="color:red">hello</p>
</body>
</html>
"""
return HTMLResponse(html)
//返回文件
@app.get("/picture")
def picture():
picture="col.jpg"
return FileResponse(picture)
jinja2返回html
app = FastAPI()
template = Jinja2Templates("page")
@app.get("/")
def index(req:Request,username):
return template.TemplateResponse("index.html",context={"request":req,"name":username})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>fastapi {{name}}</p>
</body>
</html>
:username})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>fastapi {{name}}</p>
</body>
</html>























 1769
1769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










