目录
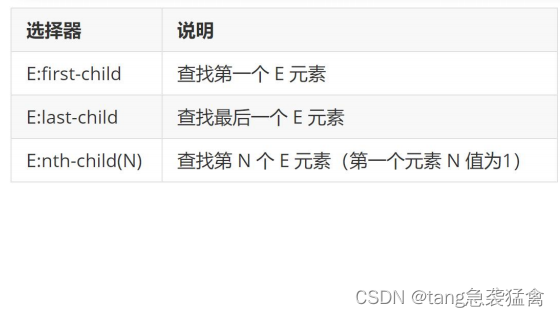
结构伪类选择器
作用:根据元素的
结构关系
查找元素。

:nth-child(公式)
作用:根据元素的
结构关系
查找
多个
元素。
提示:公式中的n取值从 0 开始。

伪元素选择器
作用:创建
虚拟
元素(伪元素),用来摆放
装饰性
的内容。
注意点:
•
必须
设置
content: ””
属性,用来 设置
伪元素的内容
,如果没有内容,则引号
留空
即可
•
伪元素默认是
行内
显示模式
•
权重
和
标签选择器
相同

div::before {
content: "before 伪元素";
}
div::after {
content: "after 伪元素";
}PxCook
PxCook(
像素大厨
) 是一款切图设计工具
软件
。支持
PSD
文件的文字、颜色、距离
自动智能识别
。
•
开发面板
(自动智能识别)
•
设计面板(手动测量尺寸和颜色)
创建项目 → 输入项目名称、项目类型
Web
→ 单击按钮【
创建项目
】 → 单击按钮【
添加
】,导入设计稿
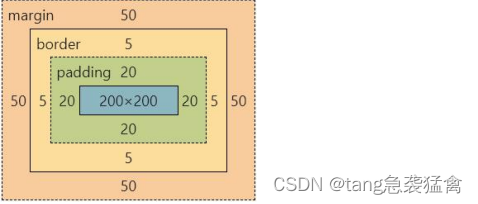
盒子模型
盒子模型 – 组成
作用:布局网页,摆放盒子和内容。
盒子模型重要组成部分:
•
内容区域 – width & height
•
内边距 –
padding
(出现在内容与盒子边缘之间)
•
边框线 –
border
•
外边距 –
margin
(出现在盒子外面)

盒子模型 – 边框线
属性名:
border
(bd)
属性值:边框线粗细 线条样式 颜色(
不
区分顺序)
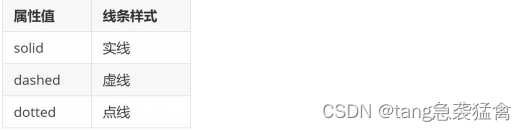
常用线条样式

设置单方向边框线
属性名:
border-方位名词
(bd+方位名词首字母,例如,bdl)
属性值:边框线粗细 线条样式 颜色(
不
区分顺序)
div {
border-top: 2px solid red;
border-right: 3px dashed green;
border-bottom: 4px dotted blue;
border-left: 5px solid orange;
width: 200px;
height: 200px;
background-color: pink;
}盒子模型 – 内边距
作用:设置
内容
与
盒子边缘
之间的距离。
属性名:
padding
/
padding-方位名词
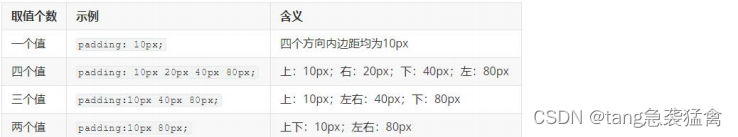
盒子模型 – 内边距 – 多值写法
padding 多值写法

技巧:从上开始顺时针赋值,当前方向没有数值则与对面取值相同。
盒子模型 – 尺寸计算
默认情况
盒子尺寸 = 内容尺寸 + border 尺寸 + 内边距尺寸
结论:给盒子加 border / padding 会
撑大
盒子
解决
手动做减法
,减掉 border / padding 的尺寸
內减模式:
box-sizing: border-box
盒子模型 – 外边距
作用:拉开两个盒子之间的距离
属性名:
margin
提示:与 padding 属性值写法、含义相同
技巧:块级盒子
版心居中
–
左右 margin 值 为 auto(盒子要有宽度)
div {
margin: 0 auto;
width: 1000px;
height: 200px;
background-color: pink;
}清除默认样式
清除标签默认的样式,比如:默认的内外边距。
/* 清除默认内外边距 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 清除列表项目符号 */
li {
list-style: none;
}盒子模型 – 元素溢出
作用:控制
溢出
元素的
内容
的
显示方式
。
属性名:overflow
属性值

外边距问题 – 合并现象
场景:
垂直
排列的
兄弟
元素,
上下 margin
会合并
现象:取两个 margin 中的
较大值
生效
.one {
margin-bottom: 50px;
}
.two {
margin-top: 20px;
}外边距问题 – 塌陷问题
场景:
父子级
的标签,
子级
的添加
上外边距
会产生
塌陷
问题
现象:导致父级一起向下移动
解决方法:
•
取消子级margin,父
级设置
padding
•
父
级设置
overflow: hidden
•
父
级设置
border-top
.son {
margin-top: 50px;
width: 100px;
height: 100px;
background-color: orange;
}行内元素 – 内外边距问题
场景:
行内
元素添加
margin 和 padding
,无法改变元素
垂直
位置
解决方法:给行内元素添加
line-height
可以改变垂直位置
span {
/* margin 和 padding 属性,无法改变垂直位置 */
margin: 50px;
padding: 20px;
/* 行高可以改变垂直位置 */
line-height: 100px;
}盒子模型 – 圆角
作用:设置元素的外边框为圆角。
属性名:
border-radius
属性值:数字+px / 百分比
提示:属性值是圆角半径
技巧:从
左上角
开始
顺时针
赋值,当前角没有数值则与
对角
取值相同。

常见应用 – 正圆形状
给
正方形
盒子设置圆角属性值为
宽高的一半
/
50%
img {
width: 200px;
height: 200px;
border-radius: 100px;
border-radius: 50%;
}常见应用 – 胶囊形状
给
长方形
盒子设置圆角属性值为
盒子高度的一半
盒子模型 – 圆角
div {
width: 200px;
height: 80px;
background-color: orange;
border-radius: 40px;
}盒子模型 – 阴影(拓展)
作用:给元素设置
阴影
效果
属性名:
box-shadow
属性值:
X
轴偏移量
Y
轴偏移量
模糊半径 扩散半径 颜色 内外阴影
X
轴偏移量 向右边偏移
Y 轴偏移量 向下边偏移
模糊半径 越大越模糊
扩散半径 越大覆盖范围越大
注意:
•
X
轴偏移量 和
Y
轴偏移量
必须
书写
•
默认是外阴影,但是不能写
,内阴影需要添加
inset
div {
width: 200px;
height: 80px;
background-color: orange;
box-shadow: 2px 5px 10px 0 rgba(0, 0, 0, 0.5) inset;
}CSS 书写顺序
1. 盒子模型属性
2. 文字样式
3. 圆角、阴影等修饰属性






















 2023
2023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








