目录
准备工作
项目目录
网站根目录
是指存放网站的
第一层
文件夹,内部包含当前网站的
所有素材
,包含
HTML
、
CSS
、图片、
JavaScript
等等。
study
images
文件夹:存放
固定使用
的图片素材,例如:
logo
、样式修饰图等等
uploads
文件夹:存放
非固定使用
的图片素材,例如:商品图、宣传图需要
上传
的图片
css
文件夹:存放
CSS
文件(
link
标签引入)
base.css
:基础公共样式,例如:清除默认样式、设置网页基本样式
index.css
:首页
CSS
样式
index.html
:首页
HTML
文件
默认样式代码(了解)
清除默认样式
,例如内边距、外边距、项目符号等等
设置
通用样式
,例如:文字样式
工作时,复制粘贴已经保存好的代码
版心效果

.wrapper {
margin: 0 auto;
width: 1200px;
}网页制作思路
1.
布局思路:先整体再局部,从外到内,从上到下,从左到右
2.
CSS 实现思路
1. 画盒子
,调整盒子范围 →
宽高背景色
2. 调整盒子
位置
→
flex
布局、
内外边距
3. 控制
图片、文字
内容
样式
制作网页 – header 区域
header 区域-布局
通栏:
宽度
与
浏览器窗口
相同的
盒子
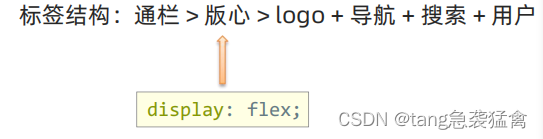
标签结构:通栏 > 版心 > logo + 导航 + 搜索 + 用户

logo 制作技巧
logo 功能:
•
单击跳转到首页
•
搜索引擎优化
:
提升
网站百度搜索
排名
实现方法:
•
标签结构:h1 > a > 网站名称(搜索关键字)
•
CSS 样式:
.logo a {
display: block;
width: 195px;
height: 41px;
background-image: url(../images/logo.png);
/* 隐藏文字 */
font-size: 0;
}导航制作技巧(nav)
导航功能
•
单击跳转页面
实现方法:
•
标签结构:ul >
li * 3
>
a
•
优势:避免
堆砌 a
标签,网站搜索排名
降级
•
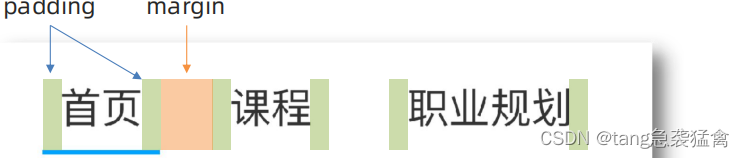
布局思路
li
设置
右侧 margin
a
设置
左右 padding

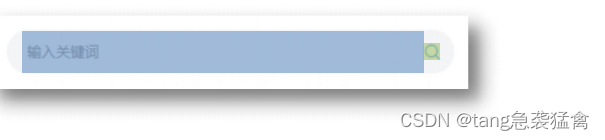
搜索区域(search)
实现方法:
•
标签结构:.search > input + a / button

•
布局思路
div.search 标签
flex
布局,侧轴
居中
(垂直居中)
input 标签
flex: 1

用户区域(user)
实现方法:
•
标签结构:.user > a > img + span
•
布局技巧:图片、文字垂直方向居中
img {
vertical-align: middle;
}
网页制作 – banner 区域

结构:通栏banner > 版心 > .left + .right
左侧侧导航(left)

实现方法:
•
标签结构:.left > ul > li *9 > a
•
布局思路
a 默认状态:
背景图
为
白
色右箭头
a {
background: url(../images/right.png) no-repeat right center;
}
a 鼠标悬停状态:背景图
蓝
色右箭头
a:hover {
background-image: url(../images/right-hover.png);
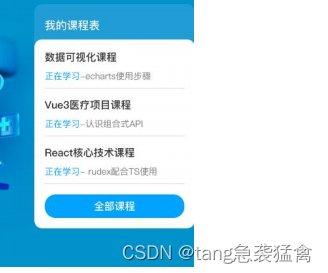
}右侧课程表(right)

实现方法:
•
标签结构:.right > h3 + .content
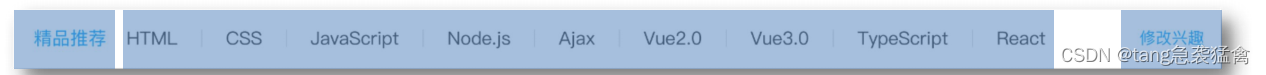
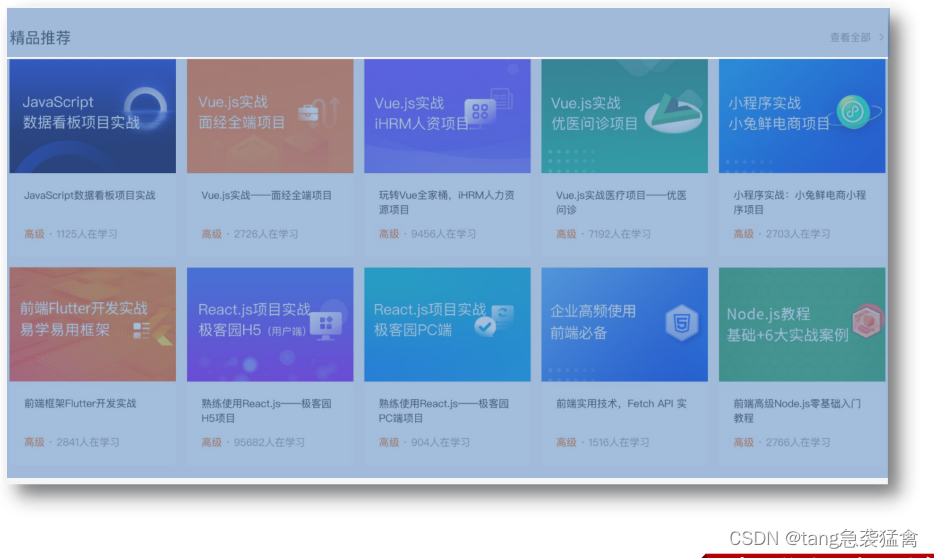
精品推荐(recommend)

实现方法:
•
标签结构:.recommend > h3 + ul + a.modify
•
布局思路:
flex
布局
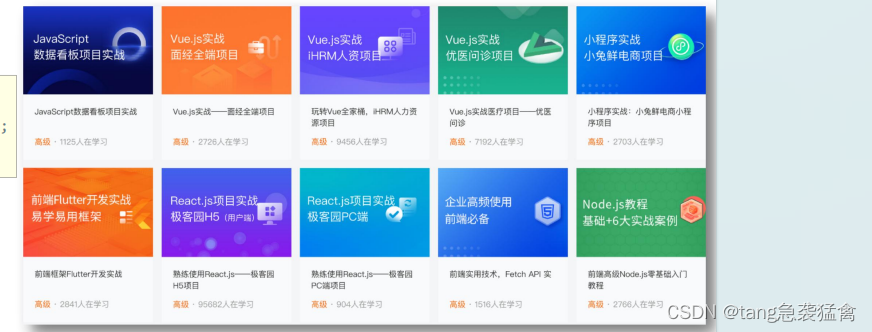
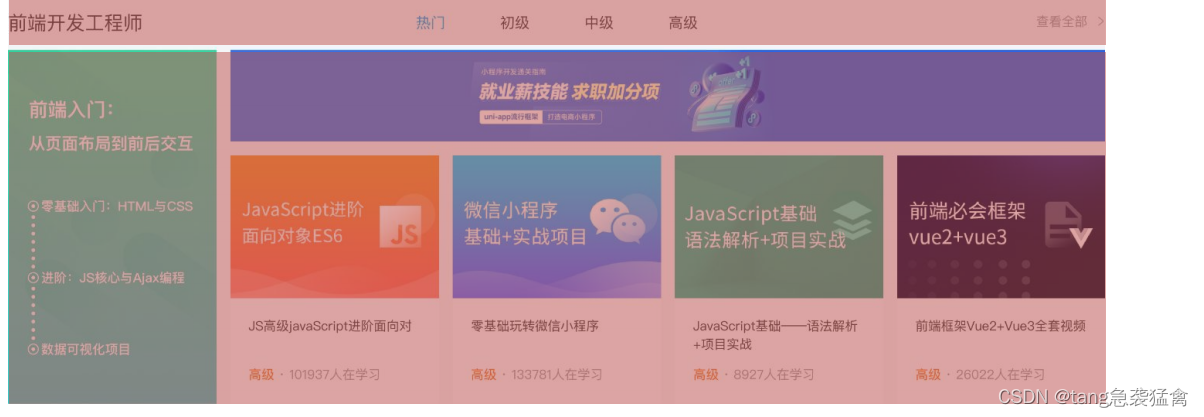
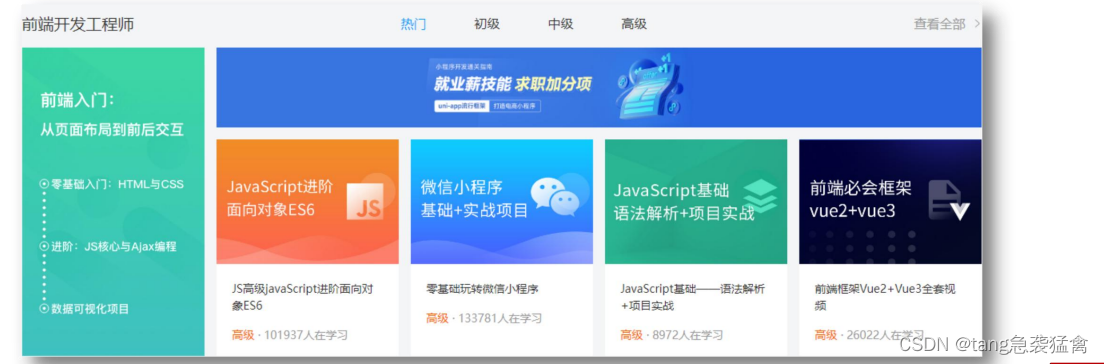
精品课程(course)
实现方法:
•
标签结构:.hd + .bd
•
布局思路
盒子模型

精品课程-标题区域(hd)

思路:“标题”与“查看全部” 各个区域
样式复用
•
标签结构:.hd >
h3
+
a.more
•
CSS 样式:a.more 设置箭头
背景图
.hd .more {
padding-right: 20px;
background: url(../images/more.png) no-repeat right center;
}精品课程-内容区域

思路:“课程卡片”各个区域
样式复用
标签结构:.bd > ul > li > a
CSS 样式:
flex
布局
.bd ul {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
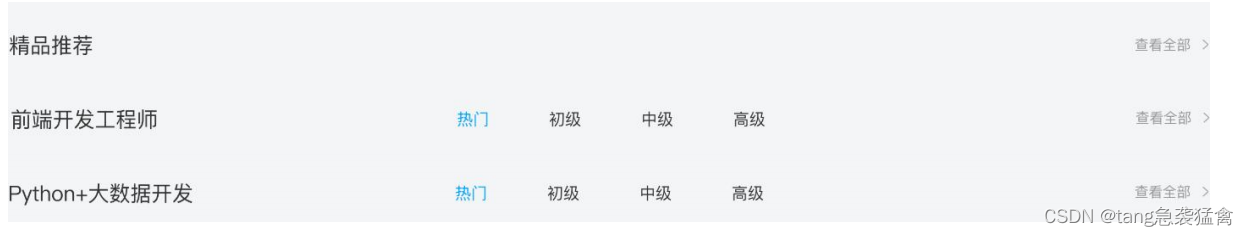
}学科课程

标签结构:.hd(复用样式) + .bd
学科课程 – 标题

标签结构:h3 + ul + a.more
tab 栏 / 选项卡:
菜单
个数与
内容
个数
相同

学科课程-内容
标签结构:.left + .right > .top + .bottom

版权区域(footer)
标签结构:通栏 > 版心 > .left + .right > dl
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








