目录
定位
作用:灵活的
改变
盒子在网页中的
位置
实现:
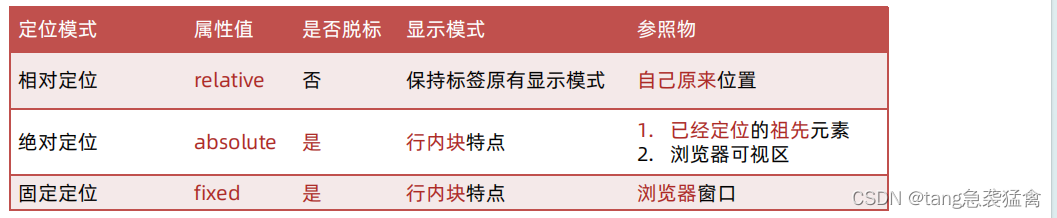
1. 定位模式:position
2. 边偏移:设置盒子的位置
•
left
•
right
•
top
•
bottom
相对定位
position: relative
特点:
•
不
脱标,
占
用自己原来
位置
•
显示模式特点保持
不变
•
设置边偏移则
相对自己原来位置移动
拓展:很少单独使用相对定位,一般是与其他定位方式配合使用
绝对定位
position: absolute
使用场景:
子
级
绝对
定位,
父
级
相对
定位(
子绝父相
)
特点:
•
脱标
,
不占位
•
显示模式具备
行内块
特点
•
设置边偏移则相对
最近
的
已经定位
的
祖先
元素改变位置
•
如果祖先元素都未定位,则相对
浏览器可视区
改变位置

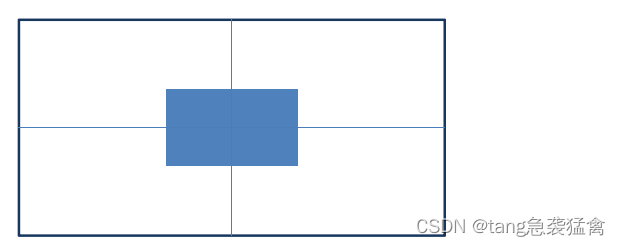
定位居中
实现步骤:
1. 绝对定位
2. 水平、垂直边偏移为
50%
3. 子
级向左、上移动
自身尺寸
的
一半
• 左、上的
外
边距为
–尺寸的一半
• transform: translate(-50%, -50%)

固定定位
position: fixed
场景:元素的位置在网页滚动时
不会改变
特点:
•
脱标
,
不占位
•
显示模式具备
行内块
特点
•
设置边偏移相对
浏览器窗口
改变位置
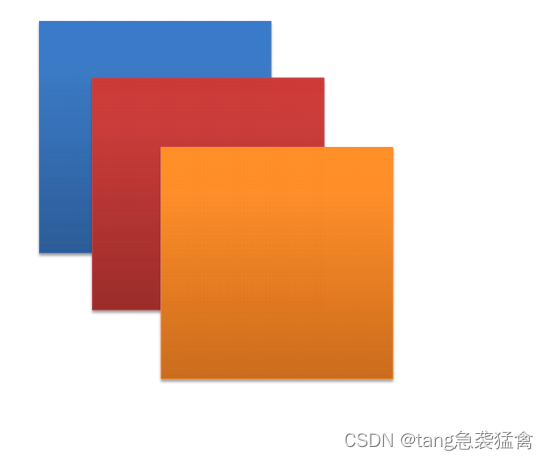
堆叠层级 z-index
默认效果:按照标签书写顺序,
后来者居上
作用:设置
定位
元素的
层级顺序
,改变定位元素的显示顺序
属性名:
z-index
属性值:整数
数字
(默认值为0,取值越
大
,层级越
高
)

定位-总结

高级技巧
CSS 精灵
CSS 精灵,也叫
CSS Sprites
,是一种网页
图片
应用处理方式。把网页中一些
背景图片
整合到
一张图片
文件中,再
background-position
精确的定位出背景图片的
位置
。
优点:
减少
服务器被请求
次数
,
减轻
服务器的
压力
,
提高
页面加载
速度
实现步骤:
1. 创建盒子,
盒子尺寸
与
小图
尺寸
相同
2. 设置盒子
背景图
为精灵图
3. 添加
background-position
属性,
改变背景图位置
3.1 使用
PxCook 测量小图片
左上角坐标
3.2 取
负数
坐标为 background-position 属性值(向
左上
移动图片位置)

字体图标
字体图标:展示的是
图标
,本质是
字体
作用:在网页中添加
简单的
、
颜色单一
的
小图标
优点
Ø
灵活性
:灵活地修改样式,例如:尺寸、颜色等
Ø
轻量级
:体积小、渲染快、降低服务器请求次数
Ø
兼容性
:几乎兼容所有主流浏览器
Ø
使用方便
:先下载再使用
字体图标 – 下载字体
iconfont 图标库:
https://www.iconfont.cn/
官方
图标库 → 进入图标库 → 选图标,加入购物车 → 购物车,
添加至项目
,确定 → 下载至本地

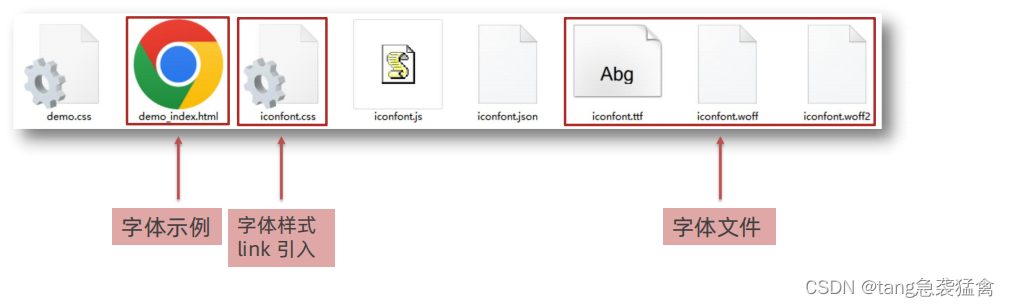
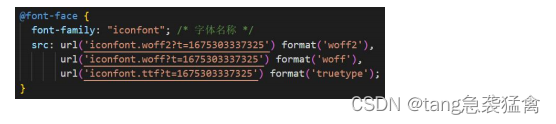
字体图标 – 使用字体
1.
引入字体样式表(
iconfont.css
)

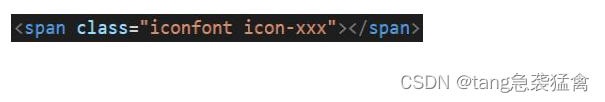
2.
标签使用字体图标类名
1. iconfont
:字体图标基本样式(字体名,字体大小等等)
2. icon-xxx
:图标对应的类名

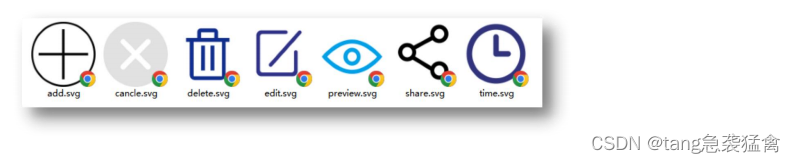
字体图标 – 上传矢量图
作用:项目
特有
的图标上传到 iconfont 图标库,生成字体

上传步骤
上传 → 上传图标 → 选择
svg
矢量图,打开 → 提交 → 系统审核
CSS 修饰属性
垂直对齐方式 vertical-align
属性名:
vertical-align
属性值


因为浏览器把行内块、行内标签当做文字处理,默认按基线对齐
效果:图片img的底下有空白,转块级不按基线对齐,空白就消失了
过渡 transition
作用:
可以为
一个元素
在
不同状态
之间切换的时候添加
过渡效果
属性名:
transition
(复合属性)
属性值:
过渡的属性 花费时间
(
s
)
提示:
•
过渡的属性可以是
具体的 CSS 属性
•
也可以为
all
(两个状态
属性值不同
的所有属性,都产生过渡效果)
•
transition 设置给
元素本身
img {
width: 200px;
height: 200px;
transition: all 1s;
}
img:hover {
width: 500px;
height: 500px;
}透明度 opacity
作用:设置
整个元素的透明度
(包含
背景和内容
)
属性名:
opacity
属性值:0 – 1
•
0
:
完全透明
(元素不可见)
•
1
:
不透明
•
0-1之间
小数
:
半透明
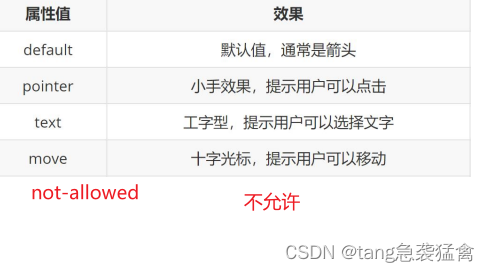
光标类型 cursor
作用:
鼠标
悬停
在元素上时
指针显示样式
属性名:
cursor
属性值























 1215
1215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








