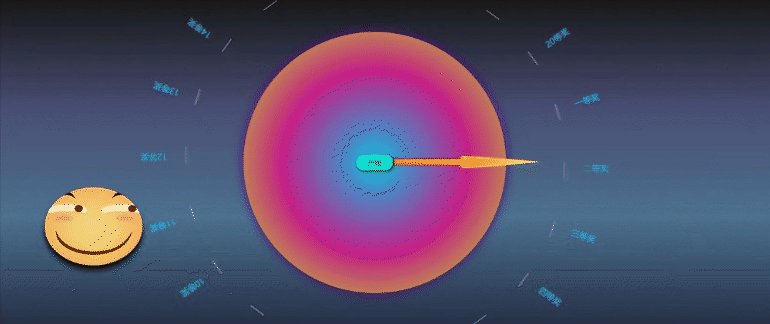
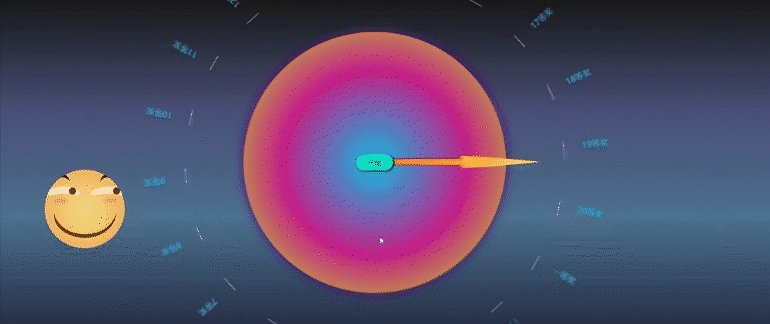
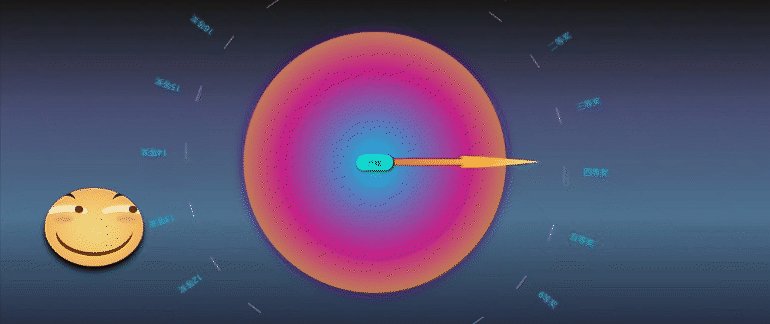
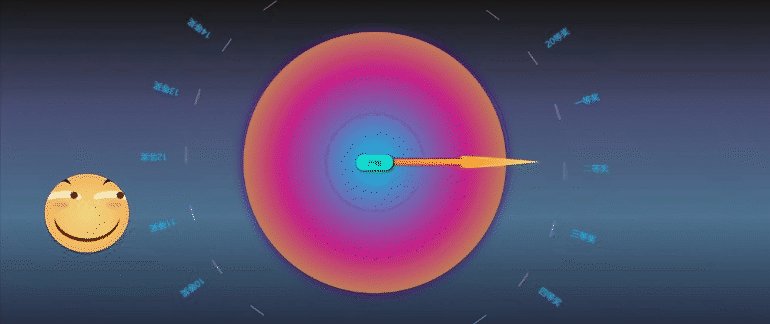
1.实现抽奖大转盘

Html如下
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>js转盘抽奖代码</title>
<meta name="Keywords" content="js转盘抽奖代码" />
<meta name="description" content="js转盘抽奖代码" />
<link href="//img.chinaz.com/max-templates/passport/styles/topbar.css" type="text/css" rel="Stylesheet" />
<link href="/style/style_kj.css" type="text/css" rel="stylesheet" />
<link href="/style/demo.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="/style/js/jquery-1.2.pack.js"></script>
<script type="text/javascript">
var theme_list_open = false;
$(document).ready(function () {
function fixHeight() {
var headerHeight = $("#switcher").height();
$("#iframe").attr("height", $(window).height()-84 + "px");
}
$(window).resize(function () {
fixHeight();
}).resize();
//响应式预览
$('.icon-monitor').addClass('active');
$(".icon-mobile-3").click(function () {
$("#by").css("overflow-y", "auto");
$('#iframe-wrap').removeClass().addClass('mobile-width-3');
$('.icon-tablet,.icon-mobile-1,.icon-monitor,.icon-mobile-2,.icon-mobile-3').removeClass('active');
$(this).addClass('active');
return false;
});
$(".icon-mobile-2").click(function () {
$("#by").css("overflow-y", "auto");
$('#iframe-wrap').removeClass().addClass('mobile-width-2');
$('.icon-tablet,.icon-mobile-1,.icon-monitor,.icon-mobile-2,.icon-mobile-3').removeClass('active');
$(this).addClass('active');
return false;
});
$(".icon-mobile-1").click(function () {
$("#by").css("overflow-y", "auto");
$('#iframe-wrap').removeClass().addClass('mobile-width');
$('.icon-tablet,.icon-mobile,.icon-monitor,.icon-mobile-2,.icon-mobile-3').removeClass('active');
$(this).addClass('active');
return false;
});
$(".icon-tablet").click(function () {
$("#by").css("overflow-y", "auto");
$('#iframe-wrap').removeClass().addClass('tablet-width');
$('.icon-tablet,.icon-mobile-1,.icon-monitor,.icon-mobile-2,.icon-mobile-3').removeClass('active');
$(this).addClass('active');
return false;
});
$(".icon-monitor").click(function () {
$("#by").css("overflow-y", "hidden");
$('#iframe-wrap').removeClass().addClass('full-width');
$('.icon-tablet,.icon-mobile-1,.icon-monitor,.icon-mobile-2,.icon-mobile-3').removeClass('active');
$(this).addClass('active');
return false;
});
});
</script>
<script type="text/javascript">
function Responsive($a) {
if ($a == true) $("#Device").css("opacity", "100");
if ($a == false) $("#Device").css("opacity", "0");
$('#iframe-wrap').removeClass().addClass('full-width');
$('.icon-tablet,.icon-mobile-1,.icon-monitor,.icon-mobile-2,.icon-mobile-3').removeClass('active');
$(this).addClass('active');
return false;
};
</script>
</head>
<body id="by" style="overflow-y: hidden" >
<div id="switcher">
<div class="center">
<ul>
<li class="logoTop">在线预览!</li>
<div id="Device">
<li class="device-monitor"><a href="javascript:"><div class="icon-monitor"></div></a></li>
<li class="device-mobile"><a href="javascript:"><div class="icon-tablet"> </div></a></li>
<li class="device-mobile"><a href="javascript:"><div class="icon-mobile-1"> </div></a></li>
<li class="device-mobile-2"><a href="javascript:"><div class="icon-mobile-2"> </div></a></li>
<li class="device-mobile-3"><a href="javascript:"><div class="icon-mobile-3"> </div></a></li>
</div>
</ul>
<div class="muen_top">
<a href="/" class="indexactive">首页</a>
<a href="/tupian/" class="l11active" target="_blank">高清图片</a>
<a href="/moban/" class="l12active" target="_blank">模板</a>
<a href="/ppt/" class="l726active" target="_blank">ppt模板</a>
<a href="/tubiao/" class="l49active" target="_blank">图标</a>
<a href="/kuzhan/" class="l713active" target="_blank">酷站</a>
<a href="//font.chinaz.com/" class="l13active" target="_blank">字体</a>
<a href="/psd/" class="l713active" target="_blank">PSD素材</a>
<a href="/shiliang/" class="l15active" target="_blank">矢量图</a>
<a href="/yinxiao/" class="l713active" target="_blank">音效</a>
<a href="/biaoqing/" class="l560active" target="_blank">表情</a>
<a href="http://desk.chinaz.com/" class="l713active" target="_blank">壁纸</a>
<a href="/donghua/" class="l653active" target="_blank">动画</a>
<a href="/jiaoben/" target="_blank">脚本</a>
<a href="/zhuanti/" target="_blank">专题</a>
</div>
<div class="tougao">
<a href="//sc.chinaz.com/tougao.html" target="_blank">我要投稿</a>
</div>
</div>
</div>
<div id="iframe-wrap">
<iframe id="iframe" src="//demosc.chinaz.net/Files/DownLoad/webjs1/202205/hjiaoben145" frameborder="0" width="100%"> </iframe>
</div>
<div id="footer-notice" class="kj_bottom">
<div style=" width:980px; margin:0 auto">
<p class="left cut">
<span>名称:</span>
<a href="/jiaoben/220525102300.htm" title="点击下载" class="down" target="_blank">js转盘抽奖代码</a>
<span>类型:</span>
<a href="/jiaoben/" class="colbule" title="脚本" target="_blank">脚本</a>
<span>标签:</span><a href="/tag_jiaoben/zhuanpanchoujiang.html" title="转盘抽奖" target="_blank">转盘抽奖</a><a href="/tag_jiaoben/suijichoujiang.html" title="随机抽奖" target="_blank">随机抽奖</a>
</p>
<p class="left">
<span>分享到:</span>
<a title='分享到新浪微博' href="javascript:void(0)" id="fxwb" class="sn">新浪</a>
<a title='分享到腾讯微博' href='javascript:void(0)' onclick=posttoWb() class="tx">腾讯</a>
<a title="分享到QQ空间" href="javascript:window.open('http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url='+encodeURIComponent(document.location.href));void(0)" class="qq">QQ空间</a>
</p>
<div class="clear"></div>
</div>
</div>
<script type="text/javascript">
var description = 'js转盘抽奖代码: js转盘抽奖代码,是一款简单方便使用的js转盘抽奖制作,js转盘抽奖代码。';
var sendT = {
getHeader: function () {
var g_title = description;
var re = /<[^<>]*?font[^<>]*?>/gi;
g_title = g_title.replace(re, "");
return g_title;
},
getFirstImgSrc: function () {
var allPageTags = document.getElementsByTagName("div");
for (var i = 0; i < allPageTags.length; i++) {
if (allPageTags[i].className == 'downtext') {
if (allPageTags[i].getElementsByTagName("img")[0] && allPageTags[i].getElementsByTagName("img")[0].width > 200) {
return allPageTags[i].getElementsByTagName("img")[0].src;
}
else {
return null;
}
}
}
},
getContent: function () {
var allPageTagss = document.getElementsByTagName("div");
for (var i = 0; i < allPageTagss.length; i++) {
if (allPageTagss[i].className == 'downtext') {
return allPageTagss[i].innerHTML;
}
}
}
}
document.getElementById("fxwb").onclick = function () {
(function (s, d, e, r, l, p, t, z, c) {
var f = 'http://service.weibo.com/share/share.php?appkey=872996044&', u = z || d.location, p = ['url=', e(u), '&title=', e(sendT.getHeader()), '&source=', e(r), '&sourceUrl=', e(l), '&content=', c || 'gb2312', '&pic=', e(p || '')].join('');
function a() {
if (!window.open([f, p].join(''), 'mb', ['toolbar=0,status=0,resizable=1,width=440,height=430,left=', (s.width - 440) / 2, ',top=', (s.height - 430) / 2].join(''))) u.href = [f, p].join('');
};
if (/Firefox/.test(navigator.userAgent)) setTimeout(a, 0); else a();
})(screen, document, encodeURIComponent, 'CHINAZ', '//sc.chinaz.com/', sendT.getFirstImgSrc(), null, null, null);
}
function posttoWb() {
var _tt = description;
var _t = encodeURI(_tt.replace(/\s+$/, ''));
var _url = encodeURI(window.location);
var _appkey = encodeURI("258efff116d2466da9b7513cbae7de0b");
var _site = encodeURI('sc.chinaz.com');
var _pic = sendT.getFirstImgSrc();
var _u = 'http://v.t.qq.com/share/share.php?title=' + _t + '&url=' + _url + '&appkey=' + _appkey + '&site=' + _site + '&pic=' + _pic;
window.open(_u, '转播到腾讯微博', 'width=700, height=580, top=320, left=180, toolbar=no, menubar=no, scrollbars=no, location=yes, resizable=no, status=no');
}
</script>
<div style="display:none">
<script src="/style/js/sctj.js"></script>
</div>
</body>
</html>
index.CSS如下
* {
padding: 0;
margin: 0;
}
html,
body {
width: 100%;
height: 100%;
overflow: hidden;
background: linear-gradient(to bottom, #171717, #494e73, #4e7290, #262f46);
display: flex;
align-items: center;
justify-content: center;
}
#man {
width: 500px;
height: 500px;
list-style: none;
border-radius: 50%;
background: radial-gradient(#0fbbe6, #c62189, #bfff0e);
position: absolute;
/*top: -150px;*/
/*left: -300px;*/
box-shadow: 0px 0px 20px indigo;
}
#man li {
position: absolute;
width: 120px;
height: 30px;
top: 50%;
left: 50%;
font-size:16px;
transform-origin: left top;
text-align: center;
color: #0fbbe6;
}
#btnYes {
position: absolute;
display: block;
/*right: 25%;*/
/*top: 340px;*/
width: 70px;
height: 30px;
background-color: rgb(0, 255, 213);
text-align: center;
border: none;
outline: none;
border-radius: 20px;
box-shadow: 2px 2px 5px black;
z-index: 1;
}
#img1 {
position: relative;
width: 360px;
height: 40px;
/*top: 345px;*/
left: 143px;
}
#img2 {
position: absolute;
width: 150px;
height: 150px;
left: 140px;
margin-top: 18%;
border-radius: 50%;
animation: img3move 1s infinite linear;
transform-origin: center center;
}
@keyframes img3move {
0% {
top: 50px;
width: 150px;
}
25% {
top: 70px;
width: 170px;
}
50% {
top: 90px;
width: 190px;
box-shadow: 0px 10px 10px black;
}
75% {
top: 70px;
width: 170px;
}
100% {
top: 50px;
width: 150px;
}
}
index.js如下
var oliList = document.getElementsByTagName("li");
var oman = document.getElementById("man");
var obtnYes = document.getElementById("btnYes");
var oUl = document.getElementById("vip");
var names = ["一等奖", "二等奖", "三等奖", "四等奖", "五等奖", "6等奖", "7等奖", "8等奖", "9等奖", "10等奖",
"11等奖", "12等奖", "13等奖", "14等奖", "15等奖", "16等奖", "17等奖", "18等奖", "19等奖", "20等奖",
];
var t = 0;
//格式
function place() {
for (var i = 0; i < 20; i++) {
t = i * (360 / 20) + "deg"; // 18
oliList[i].innerHTML = names[i];
oliList[i].style.transform = "rotate(" + t + ") translate(360px)";
oliList[i].style.borderLeft = '1px solid #FFFFFF'
// var oSpan = document.createElement("span");
// oSpan.innerHTML = "VIP!";
// oSpan.style.color = "#ac112c"
// oSpan.style.cursor = "pointer";
// oSpan.style.textAlign = "lift";
// oliList[i].appendChild(oSpan);
}
}
place();
//随机度数
function fun() {
var num = Math.round((Math.random() * 20));
return num * (360 / 20) + 180;
}
//旋转事件
var myDeg = 0;
obtnYes.onmousedown = function() {
myDeg = myDeg + fun();
let odds
odds = 360 - (myDeg % 360)
oman.style.transitionDuration = "3s";
obtnYes.style.boxShadow = "none";
console.log(odds);
oman.style.transform = "rotateZ(" + myDeg + "deg)";
}
obtnYes.onclick = function() {
btnYes.style.boxShadow = "2px 2px 5px black";
}
//VIP列表
// for (var i = 0; i < oliList.length; i++) {
// oliList[i].lastElementChild.onclick = function() {
// var oVip = document.createElement("li");
// oVip.innerHTML = this.parentElement.innerHTML;
// console.log(oVip.innerHTML,'[[[')
// oVip.style.height = "20px";
// oVip.style.border = "1px solid #FFFFFF";
// oUl.appendChild(oVip);
// }
// }
2.实现书本自动翻页效果

Html如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Turning pages with CSS</title>
<link rel="stylesheet" href="static/css/style.css">
</head>
<body>
<div class="imgLoader"></div>
<div class="container">
<h1 class="title">
Turning pages<br>with css
</h1>
<div class="credit">
* Images loaded randomly from Picsum.photos
</div>
<div class="book">
<div class="gap"></div>
<div class="pages">
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
</div>
<div class="flips">
<div class="flip flip1">
<div class="flip flip2">
<div class="flip flip3">
<div class="flip flip4">
<div class="flip flip5">
<div class="flip flip6">
<div class="flip flip7"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:Chrome、FireFox、360、搜狗、Opera、傲游. 不支持Windows版Safari、IE8及以下浏览器。</p>
<p>来源:<a href="#/" target="_blank">小小锋叔叔</a></p>
</div>
</body>
</html>css2.css如下
/* latin */
@font-face {
font-family: 'Indie Flower';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(../font/m8JVjfNVeKWVnh3QMuKkFcZVaUuH.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
style.css如下
@import url("css2.css");
* {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
body {
font-family: "Indie Flower", cursive;
background-color: #eee;
color: #555;
text-align: center;
padding: 4em 0;
}
.imgLoader {
position: fixed;
-webkit-animation: preLoad 1s steps(1);
animation: preLoad 1s steps(1);
width: 1px;
height: 1px;
}
@-webkit-keyframes preLoad {
0% {
background-image: url("../img/zzsc1.jpg");
}
10% {
background-image: url("../img/zzsc2.jpg");
}
20% {
background-image: url("../img/zzsc3.jpg");
}
30% {
background-image: url("../img/zzsc4.jpg");
}
40% {
background-image: url("../img/zzsc5.jpg");
}
100% {
display: none;
}
}
@keyframes preLoad {
0% {
background-image: url("../img/zzsc1.jpg");
}
10% {
background-image: url("../img/zzsc2.jpg");
}
20% {
background-image: url("../img/zzsc3.jpg");
}
30% {
background-image: url("../img/zzsc4.jpg");
}
40% {
background-image: url("../img/zzsc5.jpg");
}
100% {
display: none;
}
}
.container {
position: relative;
width: 420px;
border: #fff solid 2px;
border-radius: 4px;
height: 420px;
}
.title {
position: absolute;
top: 45px;
left: 0;
width: 100%;
font-size: 2em;
font-weight: normal;
line-height: 1;
}
.credit {
position: absolute;
top: 100%;
left: 0;
font-size: 0.9em;
text-align: left;
}
.book {
position: relative;
perspective: 630px;
perspective-origin: center 50px;
transform: scale(1.2);
filter: drop-shadow(0px 10px 5px rgba(0, 0, 0, 0.25));
}
.page {
width: 210px;
height: 300px;
background-color: #bbb;
position: absolute;
top: 0px;
right: 50%;
transform-origin: 100% 100%;
border: solid #555 2px;
background-size: 420px 300px;
background-position: center;
transform-style: preserve-3d;
}
.page:nth-child(1) {
transform: rotateX(60deg) rotateY(3deg);
}
.page:nth-child(2) {
transform: rotateX(60deg) rotateY(4.5deg);
}
.page:nth-child(3) {
transform: rotateX(60deg) rotateY(6deg);
-webkit-animation: nextPage 25s infinite -24s steps(1);
animation: nextPage 25s infinite -24s steps(1);
background-size: 420px 300px;
background-position: -2px -2px;
}
.page:nth-child(4) {
transform: rotateX(60deg) rotateY(177deg);
}
.page:nth-child(5) {
transform: rotateX(60deg) rotateY(175.5deg);
}
.page:nth-child(6) {
transform: rotateX(60deg) rotateY(174deg);
overflow: hidden;
}
.page:nth-child(6)::after {
content: "";
width: 210px;
height: 300px;
position: absolute;
top: 0px;
right: 0%;
transform-origin: center;
transform: rotateY(180deg);
-webkit-animation: nextPage 25s -20s infinite steps(1);
animation: nextPage 25s -20s infinite steps(1);
background-size: 420px 300px;
background-position: 100% -2px;
}
@-webkit-keyframes nextPage {
0% {
background-image: url("../img/zzsc1.jpg");
}
20% {
background-image: url("../img/zzsc2.jpg");
}
40% {
background-image: url("../img/zzsc3.jpg");
}
60% {
background-image: url("../img/zzsc4.jpg");
}
80% {
background-image: url("../img/zzsc5.jpg");
}
}
@keyframes nextPage {
0% {
background-image: url("../img/zzsc1.jpg");
}
20% {
background-image: url("../img/zzsc2.jpg");
}
40% {
background-image: url("../img/zzsc3.jpg");
}
60% {
background-image: url("../img/zzsc4.jpg");
}
80% {
background-image: url("../img/zzsc5.jpg");
}
}
.gap {
width: 10px;
height: 300px;
background: none;
transform: rotateX(60deg);
transform-origin: bottom;
position: absolute;
top: 0px;
left: calc(50% - 5px);
}
.gap::after {
content: "";
position: absolute;
bottom: 0;
left: 50%;
transform: translate(-50%, 50%);
background-color: #555;
width: 10px;
height: 5px;
border-radius: 50%;
}
.pages, .flips {
transform-style: preserve-3d;
}
.flip {
width: 32px;
height: 300px;
position: absolute;
top: 0px;
transform-origin: 100% 100%;
right: 100%;
border: solid #555;
border-width: 2px 0px;
perspective: 4200px;
perspective-origin: center;
transform-style: preserve-3d;
background-size: 420px 300px;
}
.flip::after {
content: "";
position: absolute;
top: 0px;
right: 0%;
width: 100%;
height: 100%;
transform-origin: center;
background-size: 420px 300px;
}
.flip.flip1 {
right: 50%;
-webkit-animation: flip1 5s infinite ease-in-out;
animation: flip1 5s infinite ease-in-out;
border-width: 2px 2px 2px 0;
}
.flip.flip1::after {
-webkit-animation: nextFlip1 25s -20s infinite steps(1);
animation: nextFlip1 25s -20s infinite steps(1);
}
.flip:not(.flip1) {
right: calc(100% - 2px);
top: -2px;
transform-origin: right;
-webkit-animation: flip2 5s ease-in-out infinite;
animation: flip2 5s ease-in-out infinite;
}
.flip.flip2::after {
-webkit-animation: nextFlip2 25s -20s infinite steps(1);
animation: nextFlip2 25s -20s infinite steps(1);
}
.flip.flip3::after {
-webkit-animation: nextFlip3 25s -20s infinite steps(1);
animation: nextFlip3 25s -20s infinite steps(1);
}
.flip.flip4::after {
-webkit-animation: nextFlip4 25s -20s infinite steps(1);
animation: nextFlip4 25s -20s infinite steps(1);
}
.flip.flip5::after {
-webkit-animation: nextFlip5 25s -20s infinite steps(1);
animation: nextFlip5 25s -20s infinite steps(1);
}
.flip.flip6::after {
-webkit-animation: nextFlip6 25s -20s infinite steps(1);
animation: nextFlip6 25s -20s infinite steps(1);
}
.flip.flip7::after {
-webkit-animation: nextFlip7 25s -20s infinite steps(1);
animation: nextFlip7 25s -20s infinite steps(1);
}
.flip.flip7 {
width: 30px;
border-width: 2px 0px 2px 2px;
}
.flip.flip7::after {
-webkit-animation: nextFlip7 25s -20s infinite steps(1);
animation: nextFlip7 25s -20s infinite steps(1);
}
@-webkit-keyframes flip1 {
0%, 20% {
transform: rotateX(60deg) rotateY(6deg);
}
80%, 100% {
transform: rotateX(60deg) rotateY(174deg);
}
}
@keyframes flip1 {
0%, 20% {
transform: rotateX(60deg) rotateY(6deg);
}
80%, 100% {
transform: rotateX(60deg) rotateY(174deg);
}
}
@-webkit-keyframes flip2 {
0%, 20% {
transform: rotateY(0deg) translateY(0px);
}
50% {
transform: rotateY(-15deg) translateY(0px);
}
}
@keyframes flip2 {
0%, 20% {
transform: rotateY(0deg) translateY(0px);
}
50% {
transform: rotateY(-15deg) translateY(0px);
}
}
@-webkit-keyframes nextFlip1 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -178px -2px;
transform: rotateY(0deg);
}
10% {
background-image: url("../img/zzsc2.jpg");
background-position: -210px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -178px -2px;
transform: rotateY(0deg);
}
30% {
background-image: url("../img/zzsc3.jpg");
background-position: -210px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -178px -2px;
transform: rotateY(0deg);
}
50% {
background-image: url("../img/zzsc4.jpg");
background-position: -210px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -178px -2px;
transform: rotateY(0deg);
}
70% {
background-image: url("../img/zzsc5.jpg");
background-position: -210px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -178px -2px;
transform: rotateY(0deg);
}
90% {
background-image: url("../img/zzsc1.jpg");
background-position: -210px -2px;
transform: rotateY(180deg);
}
}
@keyframes nextFlip1 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -178px -2px;
transform: rotateY(0deg);
}
10% {
background-image: url("../img/zzsc2.jpg");
background-position: -210px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -178px -2px;
transform: rotateY(0deg);
}
30% {
background-image: url("../img/zzsc3.jpg");
background-position: -210px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -178px -2px;
transform: rotateY(0deg);
}
50% {
background-image: url("../img/zzsc4.jpg");
background-position: -210px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -178px -2px;
transform: rotateY(0deg);
}
70% {
background-image: url("../img/zzsc5.jpg");
background-position: -210px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -178px -2px;
transform: rotateY(0deg);
}
90% {
background-image: url("../img/zzsc1.jpg");
background-position: -210px -2px;
transform: rotateY(180deg);
}
}
@-webkit-keyframes nextFlip2 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -148px -2px;
transform: rotateY(0deg);
}
10.5% {
background-image: url("../img/zzsc2.jpg");
background-position: -238px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -148px -2px;
transform: rotateY(0deg);
}
30.5% {
background-image: url("../img/zzsc3.jpg");
background-position: -238px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -148px -2px;
transform: rotateY(0deg);
}
50.5% {
background-image: url("../img/zzsc4.jpg");
background-position: -238px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -148px -2px;
transform: rotateY(0deg);
}
70.5% {
background-image: url("../img/zzsc5.jpg");
background-position: -238px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -148px -2px;
transform: rotateY(0deg);
}
90.5% {
background-image: url("../img/zzsc1.jpg");
background-position: -238px -2px;
transform: rotateY(180deg);
}
}
@keyframes nextFlip2 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -148px -2px;
transform: rotateY(0deg);
}
10.5% {
background-image: url("../img/zzsc2.jpg");
background-position: -238px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -148px -2px;
transform: rotateY(0deg);
}
30.5% {
background-image: url("../img/zzsc3.jpg");
background-position: -238px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -148px -2px;
transform: rotateY(0deg);
}
50.5% {
background-image: url("../img/zzsc4.jpg");
background-position: -238px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -148px -2px;
transform: rotateY(0deg);
}
70.5% {
background-image: url("../img/zzsc5.jpg");
background-position: -238px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -148px -2px;
transform: rotateY(0deg);
}
90.5% {
background-image: url("../img/zzsc1.jpg");
background-position: -238px -2px;
transform: rotateY(180deg);
}
}
@-webkit-keyframes nextFlip3 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -118px -2px;
transform: rotateY(0deg);
}
11% {
background-image: url("../img/zzsc2.jpg");
background-position: -268px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -118px -2px;
transform: rotateY(0deg);
}
31% {
background-image: url("../img/zzsc3.jpg");
background-position: -268px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -118px -2px;
transform: rotateY(0deg);
}
51% {
background-image: url("../img/zzsc4.jpg");
background-position: -268px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -118px -2px;
transform: rotateY(0deg);
}
71% {
background-image: url("../img/zzsc5.jpg");
background-position: -268px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -118px -2px;
transform: rotateY(0deg);
}
91% {
background-image: url("../img/zzsc1.jpg");
background-position: -268px -2px;
transform: rotateY(180deg);
}
}
@keyframes nextFlip3 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -118px -2px;
transform: rotateY(0deg);
}
11% {
background-image: url("../img/zzsc2.jpg");
background-position: -268px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -118px -2px;
transform: rotateY(0deg);
}
31% {
background-image: url("../img/zzsc3.jpg");
background-position: -268px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -118px -2px;
transform: rotateY(0deg);
}
51% {
background-image: url("../img/zzsc4.jpg");
background-position: -268px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -118px -2px;
transform: rotateY(0deg);
}
71% {
background-image: url("../img/zzsc5.jpg");
background-position: -268px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -118px -2px;
transform: rotateY(0deg);
}
91% {
background-image: url("../img/zzsc1.jpg");
background-position: -268px -2px;
transform: rotateY(180deg);
}
}
@-webkit-keyframes nextFlip4 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -88px -2px;
transform: rotateY(0deg);
}
11.5% {
background-image: url("../img/zzsc2.jpg");
background-position: -298px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -88px -2px;
transform: rotateY(0deg);
}
31.5% {
background-image: url("../img/zzsc3.jpg");
background-position: -298px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -88px -2px;
transform: rotateY(0deg);
}
51.5% {
background-image: url("../img/zzsc4.jpg");
background-position: -298px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -88px -2px;
transform: rotateY(0deg);
}
71.5% {
background-image: url("../img/zzsc5.jpg");
background-position: -298px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -88px -2px;
transform: rotateY(0deg);
}
91.5% {
background-image: url("../img/zzsc1.jpg");
background-position: -298px -2px;
transform: rotateY(180deg);
}
}
@keyframes nextFlip4 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -88px -2px;
transform: rotateY(0deg);
}
11.5% {
background-image: url("../img/zzsc2.jpg");
background-position: -298px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -88px -2px;
transform: rotateY(0deg);
}
31.5% {
background-image: url("../img/zzsc3.jpg");
background-position: -298px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -88px -2px;
transform: rotateY(0deg);
}
51.5% {
background-image: url("../img/zzsc4.jpg");
background-position: -298px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -88px -2px;
transform: rotateY(0deg);
}
71.5% {
background-image: url("../img/zzsc5.jpg");
background-position: -298px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -88px -2px;
transform: rotateY(0deg);
}
91.5% {
background-image: url("../img/zzsc1.jpg");
background-position: -298px -2px;
transform: rotateY(180deg);
}
}
@-webkit-keyframes nextFlip5 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -58px -2px;
transform: rotateY(0deg);
}
12% {
background-image: url("../img/zzsc2.jpg");
background-position: -328px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -58px -2px;
transform: rotateY(0deg);
}
32% {
background-image: url("../img/zzsc3.jpg");
background-position: -328px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -58px -2px;
transform: rotateY(0deg);
}
52% {
background-image: url("../img/zzsc4.jpg");
background-position: -328px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -58px -2px;
transform: rotateY(0deg);
}
72% {
background-image: url("../img/zzsc5.jpg");
background-position: -328px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -58px -2px;
transform: rotateY(0deg);
}
92% {
background-image: url("../img/zzsc1.jpg");
background-position: -328px -2px;
transform: rotateY(180deg);
}
}
@keyframes nextFlip5 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -58px -2px;
transform: rotateY(0deg);
}
12% {
background-image: url("../img/zzsc2.jpg");
background-position: -328px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -58px -2px;
transform: rotateY(0deg);
}
32% {
background-image: url("../img/zzsc3.jpg");
background-position: -328px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -58px -2px;
transform: rotateY(0deg);
}
52% {
background-image: url("../img/zzsc4.jpg");
background-position: -328px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -58px -2px;
transform: rotateY(0deg);
}
72% {
background-image: url("../img/zzsc5.jpg");
background-position: -328px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -58px -2px;
transform: rotateY(0deg);
}
92% {
background-image: url("../img/zzsc1.jpg");
background-position: -328px -2px;
transform: rotateY(180deg);
}
}
@-webkit-keyframes nextFlip6 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -28px -2px;
transform: rotateY(0deg);
}
12.5% {
background-image: url("../img/zzsc2.jpg");
background-position: -358px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -28px -2px;
transform: rotateY(0deg);
}
32.5% {
background-image: url("../img/zzsc3.jpg");
background-position: -358px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -28px -2px;
transform: rotateY(0deg);
}
52.5% {
background-image: url("../img/zzsc4.jpg");
background-position: -358px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -28px -2px;
transform: rotateY(0deg);
}
72.5% {
background-image: url("../img/zzsc5.jpg");
background-position: -358px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -28px -2px;
transform: rotateY(0deg);
}
92.5% {
background-image: url("../img/zzsc1.jpg");
background-position: -358px -2px;
transform: rotateY(180deg);
}
}
@keyframes nextFlip6 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -28px -2px;
transform: rotateY(0deg);
}
12.5% {
background-image: url("../img/zzsc2.jpg");
background-position: -358px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -28px -2px;
transform: rotateY(0deg);
}
32.5% {
background-image: url("../img/zzsc3.jpg");
background-position: -358px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -28px -2px;
transform: rotateY(0deg);
}
52.5% {
background-image: url("../img/zzsc4.jpg");
background-position: -358px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -28px -2px;
transform: rotateY(0deg);
}
72.5% {
background-image: url("../img/zzsc5.jpg");
background-position: -358px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -28px -2px;
transform: rotateY(0deg);
}
92.5% {
background-image: url("../img/zzsc1.jpg");
background-position: -358px -2px;
transform: rotateY(180deg);
}
}
@-webkit-keyframes nextFlip7 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -2px -2px;
transform: rotateY(0deg);
}
13% {
background-image: url("../img/zzsc2.jpg");
background-position: -388px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -2px -2px;
transform: rotateY(0deg);
}
33% {
background-image: url("../img/zzsc3.jpg");
background-position: -388px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -2px -2px;
transform: rotateY(0deg);
}
53% {
background-image: url("../img/zzsc4.jpg");
background-position: -388px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -2px -2px;
transform: rotateY(0deg);
}
73% {
background-image: url("../img/zzsc5.jpg");
background-position: -388px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -2px -2px;
transform: rotateY(0deg);
}
93% {
background-image: url("../img/zzsc1.jpg");
background-position: -388px -2px;
transform: rotateY(180deg);
}
}
@keyframes nextFlip7 {
0% {
background-image: url("../img/zzsc1.jpg");
background-position: -2px -2px;
transform: rotateY(0deg);
}
13% {
background-image: url("../img/zzsc2.jpg");
background-position: -388px -2px;
transform: rotateY(180deg);
}
20% {
background-image: url("../img/zzsc2.jpg");
background-position: -2px -2px;
transform: rotateY(0deg);
}
33% {
background-image: url("../img/zzsc3.jpg");
background-position: -388px -2px;
transform: rotateY(180deg);
}
40% {
background-image: url("../img/zzsc3.jpg");
background-position: -2px -2px;
transform: rotateY(0deg);
}
53% {
background-image: url("../img/zzsc4.jpg");
background-position: -388px -2px;
transform: rotateY(180deg);
}
60% {
background-image: url("../img/zzsc4.jpg");
background-position: -2px -2px;
transform: rotateY(0deg);
}
73% {
background-image: url("../img/zzsc5.jpg");
background-position: -388px -2px;
transform: rotateY(180deg);
}
80% {
background-image: url("../img/zzsc5.jpg");
background-position: -2px -2px;
transform: rotateY(0deg);
}
93% {
background-image: url("../img/zzsc1.jpg");
background-position: -388px -2px;
transform: rotateY(180deg);
}
}
.twitterLink {
position: fixed;
bottom: 0.5em;
right: 0.5em;
}
.twitterLink img {
width: 2em;
filter: grayscale(100%);
transition: filter 0.25s;
}
.twitterLink img:hover {
filter: grayscale(0%);
}image
图片自取





可以亲自试试哦

























 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








