这里是建立建立web项目:Maven如何创建Java web项目(纯干货版)!!!_明天更新的博客-CSDN博客
我们主要演示如何连接数据库验证登录。
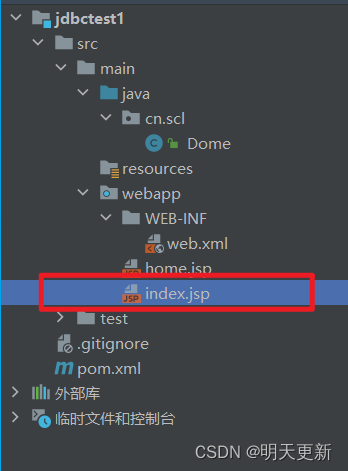
1.在webapp目录下创建我们的登录页面:index.jsp 还需要再写一个验证登录成功的页面(如果页面跳转成功就代表登录成功)

内容如下:(你可以简单写一下,我们的主要功能是验证登录)
<%--
Created by IntelliJ IDEA.
User: admin
Date: 2023/8/14
Time: 9:52
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>用户登录</title>
<link rel="stylesheet" href="index_log.css" />
<link href="https:/cdn.staticfile.org/layui/2.8.0/css/layui.css" rel="stylesheet">
<style type="text/css">
* {
/*初始化 清除页面元素的内外边距*/
padding: 0;
margin: 0;
/*盒子模型*/
box-sizing: border-box;
}
body {
/*弹性布局 让页面元素垂直+水平居中*/
display: flex;
justify-content: center;
align-items: center;
/*让页面始终占浏览器可视区域总高度*/
height: 100vh;
/*背景渐变色*/
background: linear-gradient(#141e30, #243b55);
/* background-image: url("https://img0.baidu.com/it/u=2635618108,3973101288&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=281"); */
background-repeat: no-repeat;
}
.login {
/*弹性布局 让子元素称为弹性项目*/
display: flex;
/*让弹性项目垂直排列 原理是改变弹性盒子的主轴方向
父元素就是弹性盒子 现在改变后的主轴方向是向下了*/
flex-direction: column;
/*让弹性项目在交叉轴方向水平居中 现在主轴的方向是向下
交叉轴的方向是与主轴垂直 交叉轴的方向是向右*/
align-items: center;
width: 400px;
padding: 40px;
background-color: rgba(0, 0, 0, 0.2);
box-shadow: 0 15px 25px rgba(0, 0, 0, 0.4);
}
.login h2 {
color: #fff;
margin-bottom: 30px;
}
.login .login_box {
/*相对定位*/
position: relative;
width: 100%;
}
.login .login_box input {
/*清除input框自带的边框和轮廓*/
outline: none;
border: none;
width: 100%;
padding: 10px 0;
margin-bottom: 30px;
color: #fff;
font-size: 16px;
border-bottom: 1px solid #fff;
/*背景颜色为透明色*/
background-color: transparent;
}
.login .login_box label {
position: absolute;
top: 0;
left: 0;
padding: 10px 0;
color: #fff;
/*这个属性的默认值是auto 默认是这个元素可以被点击
但是如果我们写了none 就是这个元素不能被点击,就好像它可见但是不能用
可望而不可及*/
/*这个就是两者的区别*/
pointer-events: none;
/*加个过度*/
transition: all 0.5s;
}
/*: focus 选择器是当input获得焦点是触发的样式 + 是相邻兄弟选择器
去找与input相邻的兄弟label*/
/*:valid 选择器是判断input 框的内容是否合法,如果合法会执行下面的属性代码,
不合法就不会执行,我们刚开始写布局的时候给input框写了required 我们删掉看对比
当没有required的话 input框的值就会被认为一直合法,所以一直都是下方的样式,
但是密码不会,密码框的值为空,那么这句话就不合法,required不能为空
当我们给密码框写点东西的时候才会执行以下代码
*/
.login .login_box input:focus+label,
.login .login_box input:valid+label {
top: -20px;
color: #03e9f4;
font-size: 12px;
}
.login a {
/*overflow: hidden;*/
position: relative;
padding: 10px 20px;
color: #03e9f4;
/*取消a表现原有的下划线*/
text-decoration: none;
/*同样加个过渡*/
transition: all 0.5s;
}
.login a:hover {
color: #fff;
border-radius: 5px;
background-color: #03e9f4;
box-shadow: 0 0 5px #03e9f4, 0 0 25px #03e9f4, 0 0 50px #03e9f4, 0 0 100px #03e9f4;
}
.login a span {
position: absolute;
}
.login a span:first-child {
top: 0;
left: -100%;
width: 100%;
height: 2px;
/*to right 就是往右边 下面的同理*/
background: linear-gradient(to right, transparent, #03e9f4);
/*动画 名称 时长 linear是匀速运动 infinite是无限次运动*/
animation: move1 1s linear infinite;
}
.login a span:nth-child(2) {
right: 0;
top: -100%;
width: 2px;
height: 100%;
background: linear-gradient(transparent, #03e6f4);
/*这里多了个0.25s其实是延迟时间*/
animation: move2 1s linear 0.25s infinite;
}
.login a span:nth-child(3) {
right: -100%;
bottom: 0;
width: 100%;
height: 2px;
background: linear-gradient(to left, transparent, #03e9f4);
animation: move3 1s linear 0.5s infinite;
}
.login a span:last-child {
left: 0;
bottom: -100%;
width: 2px;
height: 100%;
background: linear-gradient(#03e9f4, transparent);
animation: move4 1s linear 0.75s infinite;
}
/*写一下动画 */
@keyframes move1 {
0% {
left: -100%;
}
50%,
100% {
left: 100%;
}
}
@keyframes move2 {
0% {
top: -100%;
}
50%,
100% {
top: 100%;
}
}
@keyframes move3 {
0% {
right: -100%;
}
50%,
100% {
right: 100%;
}
}
@keyframes move4 {
0% {
bottom: -100%;
}
50%,
100% {
bottom: 100%;
}
}
#mybutton {
background: transparent;
border-width: 0px;
outline: none;
font-size: 22px;
color: white;
}
</style>
</head>
<body>
<form action="home.jsp" method="post">
<div class="login">
<h2>用户登录</h2>
<div class="login_box">
<!-- required就是不能为空 必须在css效果中有很大的作用 -->
<input type="text" name='username' id='name' required /> <label for="name">用户名</label>
</div>
<div class="login_box">
<input type="password" name='password' id='pwd' required="required">
<label for="pwd">密码</label>
</div>
<div class="login_box">
<img alt="" src="index.jsp" onclick="refresh()"><br>
</div>
<div class="layui-form-item">
<div class="layui-row">
<div class="layui-col-xs7">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-vercode"></i>
</div>
<input type="text" name="captcha" value="" lay-verify="required" placeholder="验证码"
lay-reqtext="请填写验证码" autocomplete="off" class="layui-input" lay-affix="clear"
style="color: white; background-color: #141f30;">
</div>
</div>
<div class="layui-col-xs5">
<div style="margin-left: 10px;">
<img src="https://www.oschina.net/action/user/captcha"
onclick="this.src='https://www.oschina.net/action/user/captcha?t='+ new Date().getTime();">
</div>
</div>
</div>
</div>
<a href="后台界面.html"> <input type="submit" value="登录" id="mybutton" > <span></span>
<span></span> <span></span> <span></span>
</a>
</div>
</form>
<script>
layui.use(function () {
var form = layui.form;
var layer = layui.layer;
// 提交事件
form.on('submit(demo-login)', function (data) {
var field = data.field; // 获取表单字段值
// 显示填写结果,仅作演示用
layer.alert(JSON.stringify(field), {
title: '当前填写的字段值'
});
// 此处可执行 Ajax 等操作
// …
return false; // 阻止默认 form 跳转
});
});
</script>
</body>
</html>
验证登录成功后的界面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./1.js"></script>
<!-- 引入 layui.css -->
<link href="https://unpkg.com/layui@2.8.0/dist/css/layui.css" rel="stylesheet">
<!-- 引入 layui.js -->
<script src="https://unpkg.com/layui@2.8.0/dist/layui.js"></script>
<style>
.main {
/* display: flex; */
border: 1px solid #000;
height: 670px;
width: 100%;
background-image: -webkit-linear-gradient(left, #35283d, #cbac7a);
justify-content: space-between;
}
.top {
/* display: inline-block; */
position: relative;
display: block;
border: 1px solid #aaa;
height: 50px;
width: 100%;
display: flex;
top: 0px;
transition: all .3s linear;
}
.top:hover{
top: -2px;
box-shadow: 0 0 10px 0 #8aff54;
}
.top p {
color: white;
font-size: 25px;
padding-top: 5px;
}
.tleft {
height: 48px;
/* border: 1px solid #c3ef3f; */
width: 50%;
}
.tleft p {
color: white;
font-size: 25px;
padding-top: 5px;
}
.tright {
height: 48px;
/* border: 1px solid #c3ef3f; */
width: 50%;
}
.layui-form-item {
padding-top: 5px;
margin-left: 60%;
}
#i1 {
padding-left: 20px;
padding-top: 4px;
}
.down {
position: relative;
display: inline-block;
/* position: relative;
top: 53px; */
/* border: 1px solid #f00; */
height: 610px;
width: 100%;
display: flex;
/* justify-content: center; */
top: 0px;
transition: all .3s linear;
}
.down:hover{
top: -2px;
box-shadow: 0 0 10px 0 #8aff54;
}
.left {
position: relative;
display: inline-block;
border: 1px solid #666;
height: 610px;
width: 18%;
top: 0px;
transition: all .3s linear;
}
.left:hover{
top: -2px;
box-shadow: 0 0 10px 0 #8aff54;
}
.layui-collapse{
border-bottom: 0px;
border-top: 0px;
border: 0px;
}
.right {
display: inline-block;
position: relative;
top: 0px;
width: 82%;
height: 610px;
/* border: 1px solid #0a0; */
transition: all .3s linear;
}
.right:hover{
top: -2px;
box-shadow: 0 0 10px 0 #8aff54;
}
.rtop {
display: flex;
justify-content: space-around;
margin-top: 10px;
}
.left1 {
position: relative;
top: 0px;
/* border: 1px solid #000; */
width: 20%;
height: 200px;
transition: all .3s linear;
}
.left1:hover{
top: -2px;
box-shadow: 0 0 10px 0 #8aff54;
}
.center {
/* border: 1px solid #f0f; */
height: 280px;
}
.center1 {
/* border: 1px solid #f0f; */
height: 310px;
margin-top: 20px;
}
.left2 {
position: relative;
top: 0px;
/* border: 1px solid #1ec431; */
width: 30%;
height: 250px;
margin-top: 20px;
background-color: #794e4d;
transition: all .3s linear;
}
.left2:hover{
top: -2px;
box-shadow: 0 0 10px 0 #8aff54;
}
.small1 {
/* border: 1px solid #ec2727; */
height: 22%;
background-color: #473c3b;
}
.small1 p {
color: #aaa;
font-size: 25px;
padding-top: 5px;
text-align: center;
}
.small2 {
/* border: 1px solid #ec2727; */
height: 56%;
background-color: #3e3234;
}
.small2 .p1 {
/* margin-top: 10px; */
color: #999;
font-size: 40px;
padding-top: 5px;
text-align: center;
}
.small2 .p2 {
color: #aaa;
font-size: 16px;
padding-top: 5px;
text-align: center;
}
.small3 {
/* border: 1px solid #ec2727; */
height: 22%;
background-color: #352b2a;
}
.small3 p {
color: #aaa;
font-size: 16px;
padding-top: 10px;
/* text-align: center; */
}
.layui-input{
background-color: #bea075;
}
</style>
</head>
<body>
<div class="main">
<div class="top">
<div class="tleft">
<p>欢迎来到我的主场!!!</p>
</div>
<div class="tright">
<div class="layui-form-item">
<div class="layui-input-group">
<input type="text" placeholder="带任意后置内容" class="layui-input">
<div class="layui-input-split layui-input-suffix" style="cursor: pointer;">
<i class="layui-icon layui-icon-search"></i>
</div>
<i class="layui-icon layui-icon-tabs" id="i1"></i>
<i class="layui-icon layui-icon-user" id="i1"></i>
</div>
</div>
</div>
</div>
<div class="down">
<div class="left">
<div class="layui-collapse" style="height: 610px;">
<div class="layui-colla-item">
<div class="layui-colla-title" style="background-color: transparent; color: white;">Collapse
Title 1 <i class="layui-icon layui-icon-face-smile"></i> </div>
<div class="layui-colla-content">
<p>Content 1</p>
</div>
</div>
<div class="layui-colla-item">
<div class="layui-colla-title" style="background-color: transparent; color: white;">Collapse
Title 2</div>
<div class="layui-colla-content">
<p>Content 2</p>
</div>
</div>
<div class="layui-colla-item">
<div class="layui-colla-title" style="background-color: transparent; color: white;">Collapse
Title 3</div>
<div class="layui-colla-content">
<ul>
<li>Content list</li>
<li>Content list</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<div class="layui-colla-title" style="background-color: transparent; color: white;">折叠面板的标题
</div>
<div class="layui-colla-content">
<p>折叠面板的内容</p>
</div>
</div>
</div>
</div>
<div class="right">
<div class="center">
<div class="top" style="border: 0px;">
<p>我做的还不错吧!!!</p>
</div>
<div class="rtop">
<div class="left1">
<div class="small1">
<p>One</p>
</div>
<div class="small2">
<p class="p1">$21.5K</p>
<p class="p2">上升⬆3% form tengxun nwes</p>
</div>
<div class="small3">
<p>Welocme to family</p>
</div>
</div>
<div class="left1">
<div class="small1">
<p class="p1">Two</p>
</div>
<div class="small2">
<p class="p1">$30K</p>
<p class="p2">上升⬆5% form baidu nwes</p>
</div>
<div class="small3">
<p>Welocme to family</p>
</div>
</div>
<div class="left1">
<div class="small1">
<p>Three</p>
</div>
<div class="small2">
<p class="p1">$27K</p>
<p class="p2">上升⬆14% form huofu nwes</p>
</div>
<div class="small3">
<p>Welocme to family</p>
</div>
</div>
<div class="left1">
<div class="small1">
<p>Four</p>
</div>
<div class="small2">
<p class="p1">$25.5K</p>
<p class="p2">上升⬆8% form baidu nwes</p>
</div>
<div class="small3">
<p>Welocme to family</p>
</div>
</div>
</div>
</div>
<div class="center1">
<div class="rtop">
<div class="left2" id="main"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
//*****从这开始复制粘贴*****
// 指定图表的配置项和数据
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
//结束位置
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
<div class="left2" id="main1"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main1'));
//*****从这开始复制粘贴*****
// 指定图表的配置项和数据
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: 'Direct',
type: 'bar',
barWidth: '60%',
data: [10, 52, 200, 334, 390, 330, 220]
}
]
};
//结束位置
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
<div class="left2" id="main2"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main2'));
//*****从这开始复制粘贴*****
// 指定图表的配置项和数据
option = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
//结束位置
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</div>
</div>
</div>
</div>
</div>
</body>
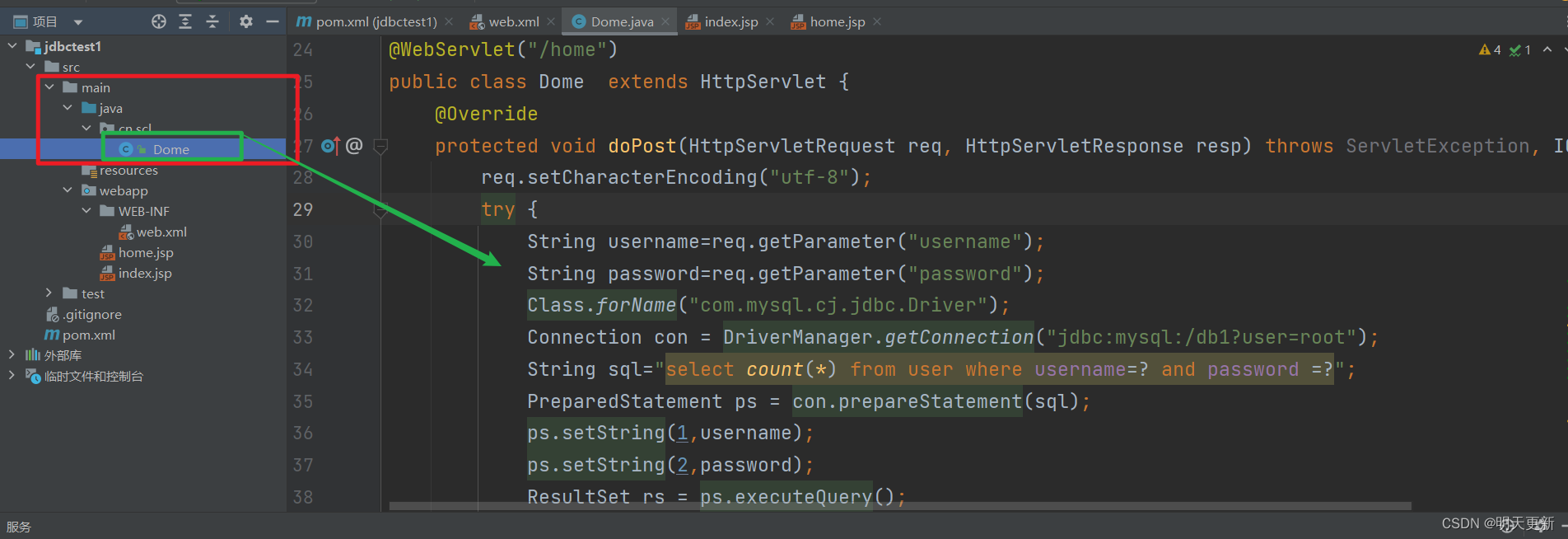
</html>2.建立Java文件继承HttpServlet,利用jdbc连接数据库。
这里有如何连接数据库,可以作为参考:JDBC连接数据库如何实现你会吗???_明天更新的博客-CSDN博客

代码如下:
/*
* Copyright (c) 2020, 2023, All rights reserved.
*
*/
package cn.scl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.*;
/**
* <p>Project: jdbctest1 - Dome</p>
* <p>Powered by scl On 2023-08-14 09:48:20</p>
* <p>描述:<p>
*
* @author 孙臣龙 [1846080280@qq.com]
* @version 1.0
* @since 17
*/
@WebServlet("/home")
public class Dome extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
try {
String username=req.getParameter("username");
String password=req.getParameter("password");
Class.forName("com.mysql.cj.jdbc.Driver");
Connection con = DriverManager.getConnection("jdbc:mysql:/db1?user=root");
String sql="select count(*) from user where username=? and password =?";
PreparedStatement ps = con.prepareStatement(sql);
ps.setString(1,username);
ps.setString(2,password);
ResultSet rs = ps.executeQuery();
rs.next();
if (rs.getInt(1)>0){
System.out.println("登录成功");
}
} catch (ClassNotFoundException e) {
throw new RuntimeException(e);
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
}主要是将我们之前学习过的maven和连接数据库结合起来使用。。




















 4812
4812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








