1、分支结构---if语句
(1)、if语句
1.1、语法结构
if(条件表达式) { // 执行语句 }
特殊情况:如果if语句控制的只有一句代码的执行,{ }可以省略
var age = 20;
if (age > 18) {
alert("已经成年");
}1.2、执行思路
如果if里面的条件表达式结果为真true则执行中括号里面的执行语句
如果if里面的条件表达式结果为假flase则不执行中括号里面的语句则执行if语句后面的代码

(2)、if…else双分支语句
2.1、语法结构
if(条件语句) { //条件为true执行的代码 } else { //条件为false执行的代码 }
var age = 20;
if (age > 18) {
alert("已经成年");
} else {
alert("你还未成年");
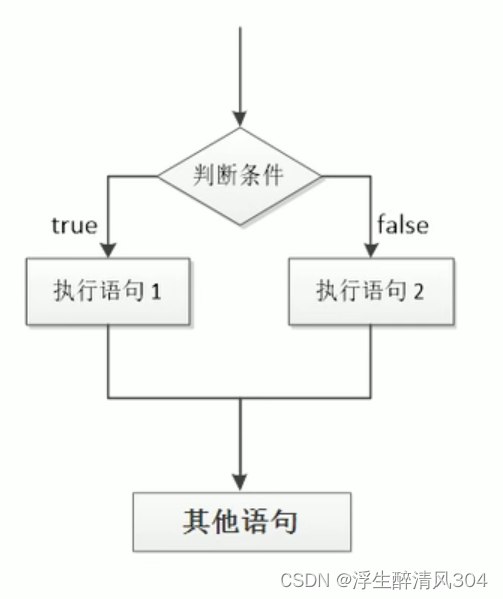
}2.2、执行思路

(3)、if else if语句(多分支语句)
3.1、语句结构
if(条件语句1) { //条件为true执行的代码 }
else if(条件语句2) { //条件为true执行的代码 }
else if(条件语句3) { //条件为true执行的代码 }
else { //条件为false执行的代码 }
var age = 20;
if (age > 18) {
alert("已经成年");
} else if(age<18) {
alert("你还未成年");
}3.2、执行思路
如果条件表达式1满足就执行语句1,执行 完毕后,退出整个if分支语句
如果条件表达式1不满足,则判断条件表达式2,满足的话执行语句2
以此类推
如果所有条件都不成立执行else里面的语句






















 2346
2346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








