点击切换至:AI版文档手册(检索极快,智能问答)
简介
关键词:神奇``有趣
UIOTOS是一款开箱即用的前端工具,支持页面嵌套,用户可以0基础,像套娃一样,开发搭建IoT、后台管理、上位机、组态HMI等多类GUI界面应用,不止于可视化。
产品以原生javascript结合ht.js图形栈实现,独创页面嵌套技术,支持蓝图连线,实现了页面组件化、逻辑规则链等先进特性,弥补了传统拖拽编辑的不足,达到与代码开发媲美的效果。
用户无需前端开发基础,思维逻辑清晰即可,熟悉页面嵌套、蓝图连线两个概念有助于快速入门。
:::info
-
界面嵌套,简单来说,是在某个界面里再包含一个或多个小界面。像俄罗斯套娃一样,一个娃娃里还能找到更小的娃娃。 -
蓝图节点连线是在使用蓝图可视化编程系统(尤其是游戏开发领域,如虚幻引擎Unreal Engine)时的一种核心概念。
:::
除了可以搭建UI、布局、交互,UIOTOS还能实现业务逻辑,包括接口调用、数据解析,以及分析诊断、断点调试等。解决后端以外的整个前端开发,因此,本质上也属于一款图形化无代码前端界面编程工具。
同时也需注意: -
最新版(v3.0)主要用于搭建PC端企业级应用,包括WEB管理平台、上位机、大屏、组态等。
-
当前版本暂缺乏专门针对移动端的基础组件,可以用滚动布局和嵌套封装实现基本需求,必要时需扩展开发。
更多参见入门篇介绍。
安装
安装试用
exe和bat脚本请联系技术,微信:iotosoft。
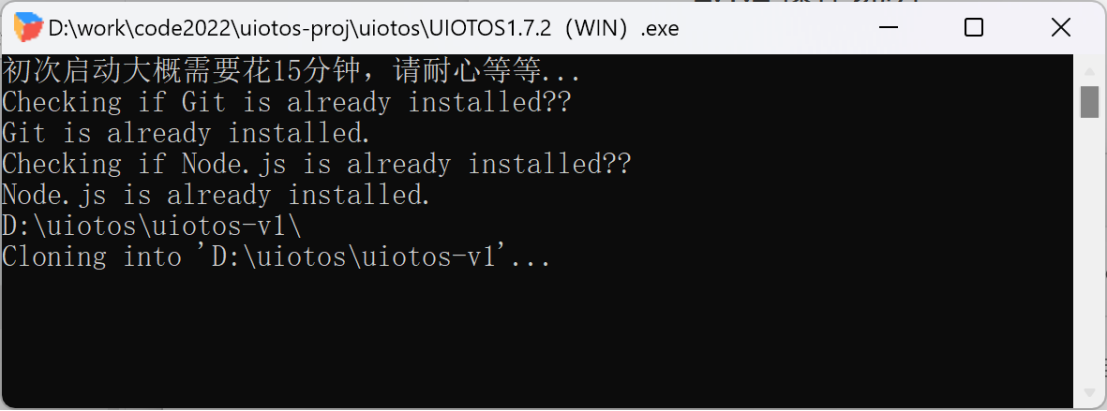
Window下,双击执行。该安装包封装了git命令拉取执行和更新等操作,在执行前,需要先关闭360等安全软件,避免误报。
默认安装后再D盘根目录,启动后的控制台不要关闭。每次重新打开,同样也是双击exe文件。如果此前未安装则执行安装;已安装过则执行更新。
注意:重新安装时,要确保目录不冲突,需删除或重命名原先目录
D:\uiotos
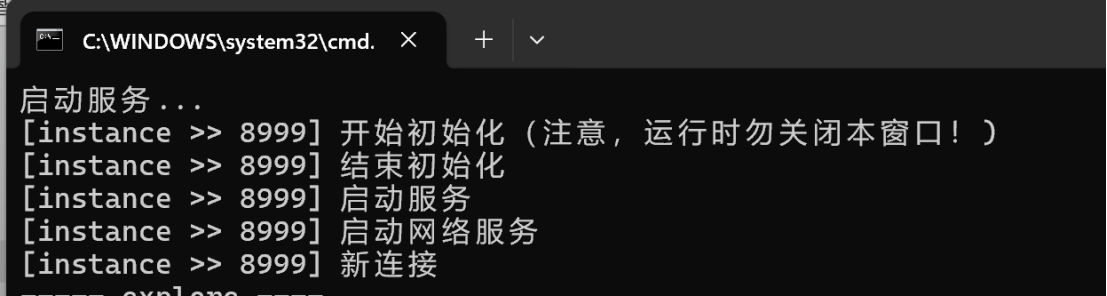
启动后,通常会自动打开浏览器,或者可手动打开浏览器输入地址localhost:8999。注意,自动打开的控制台,在使用的过程中不要关闭。如果不小心关闭了,重新双击exe即可。
如果发现执行后,还是无法打开页面,多次重复尝试仍然如此,可以尝试将D盘根目录的uiotos目录整个删掉(先关闭控制台),再重新双击exe执行在线拉取文件,重复安装过程。
Linux可以git命令安装(可参考bat脚本步骤)。
Linux下更新升级方式:
- 默认安装目录为
/data/iotos/uiotos-v1- cd进入到安装目录,git pull,处理冲突,确保更新成功。
- 再次cd到子目录:
./uiotos/space/storage,同样git pull处理冲突,确保更新成功。- 通常以上两步git pull即可。
有时存在静态资源文件更新**(可忽略!本地无资源时,将自动访问线上资源)**,在安装目录下,进入到两个资源目录,分别git pull,相对于安装目录下的路径如下:
./uiotos/space/storage/assets
./uiotos/space/storage/assets-part2
使用
注册
产品可以纯线上使用,在线注册账号和登录,也可以本地安装后,在本地登录界面进行注册和登录。注意,对于本地安装的,注册登录过程需联网,登录后的操作和文件均在本地。
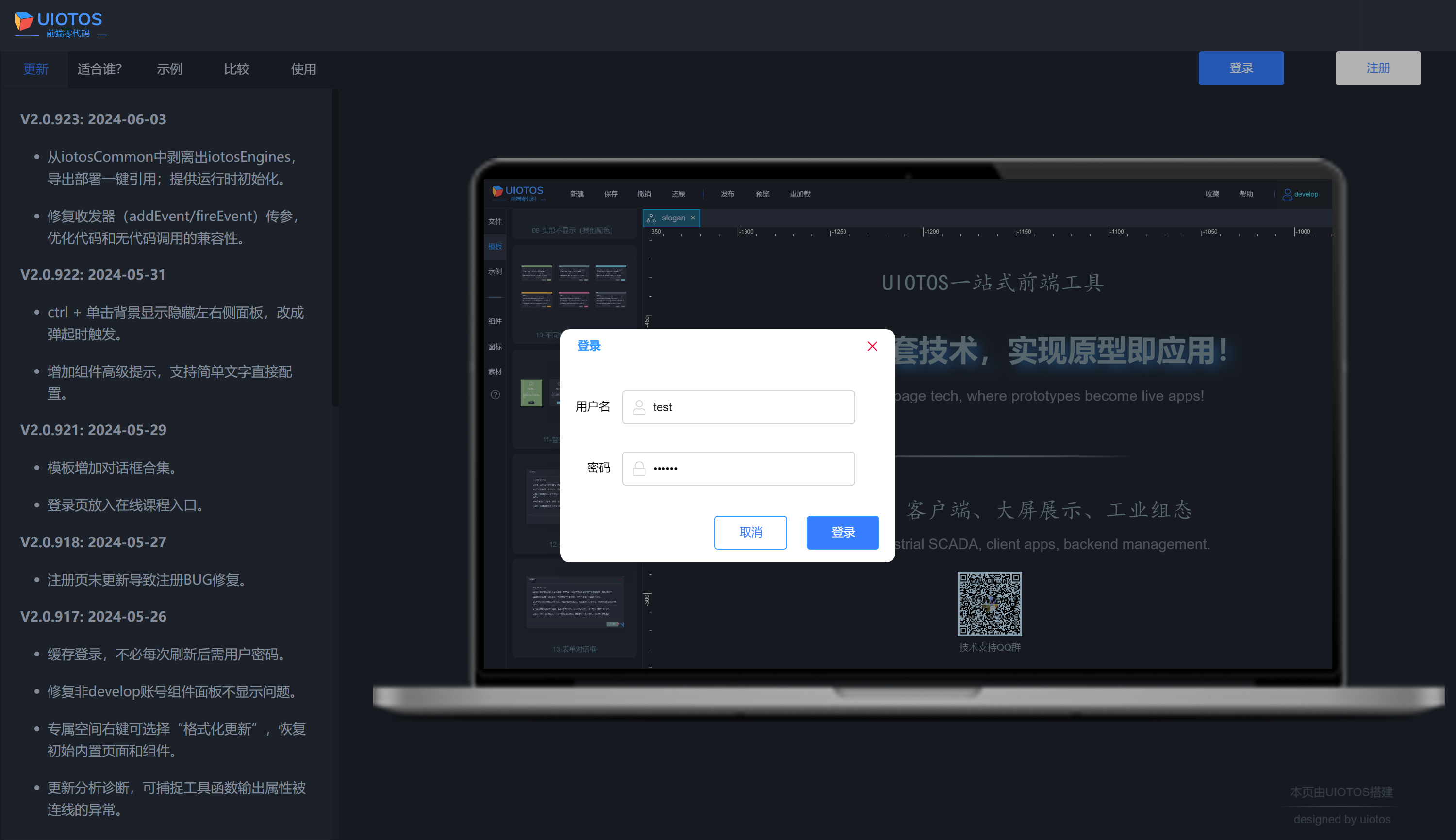
登录
系统登录,安装完软件后可以通过账号密码进行系统登录。通常默认体验为test账户,密码为123456,登录窗口初始自动填入,直接点击登录即可。如下所示:
默认test或者常规注册用户,功能为基础版,对应组件的数量以及组件的属性,相对专业版更精简,对于初学入门也更简单。同时,若要搭建高度定制化的前端应用,建议才用高级版或专业版。
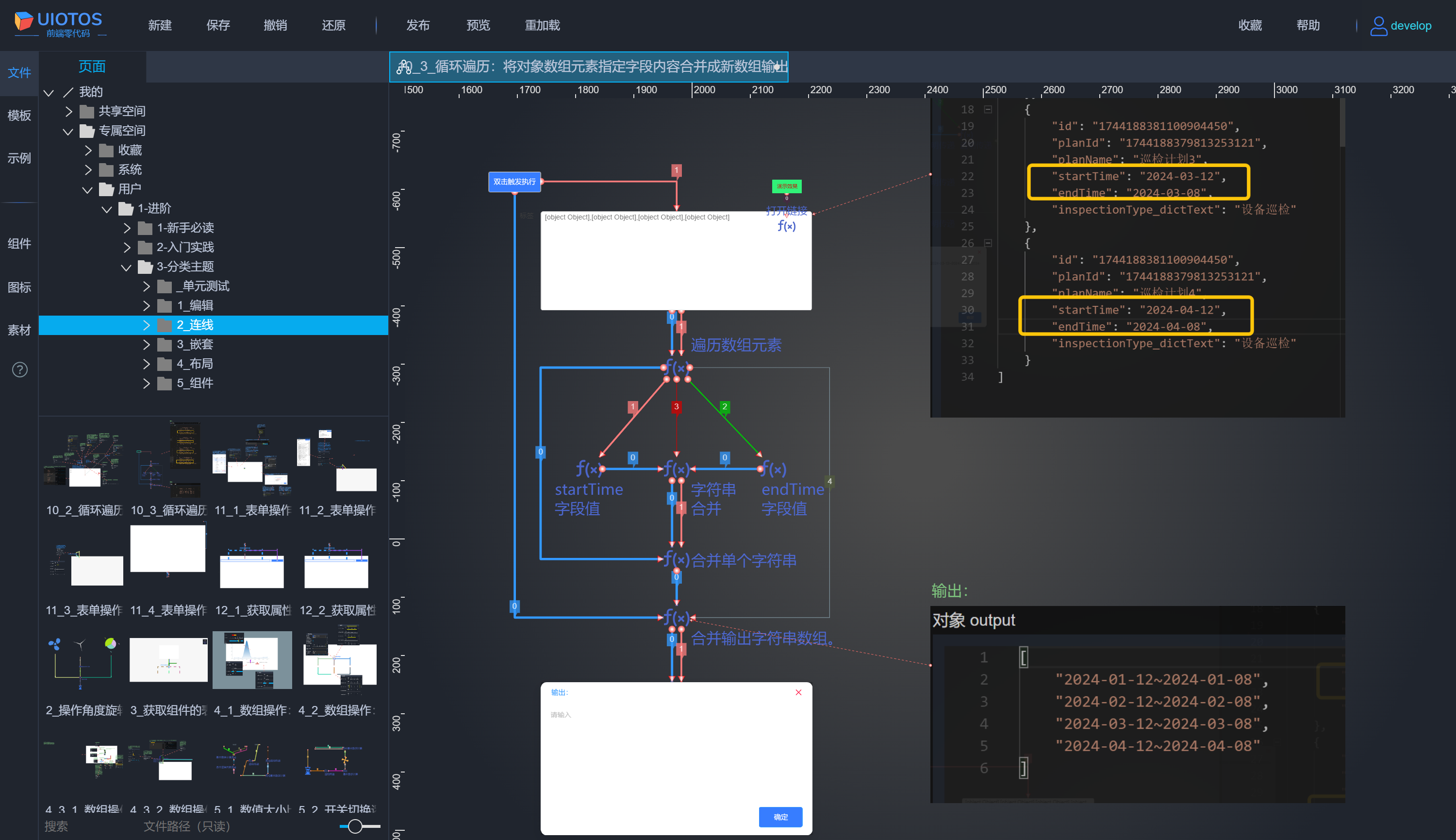
共享目录通常只读,不可删改,超管用户develop(专业版账号),可删改公共目录。高级版或专业版账号提供更多组件、属性以及用户目录空间下的进阶示例,如下所示。常规基础账号可作升级。
登录缓存24小时,在此期间,只要未清理浏览器缓存,再次打开页面,将自动登录缓存的账号,无需再次输入用户名密码。
名词
编辑界面中的常见名词概念
页面也叫画布,可直接运行展示。
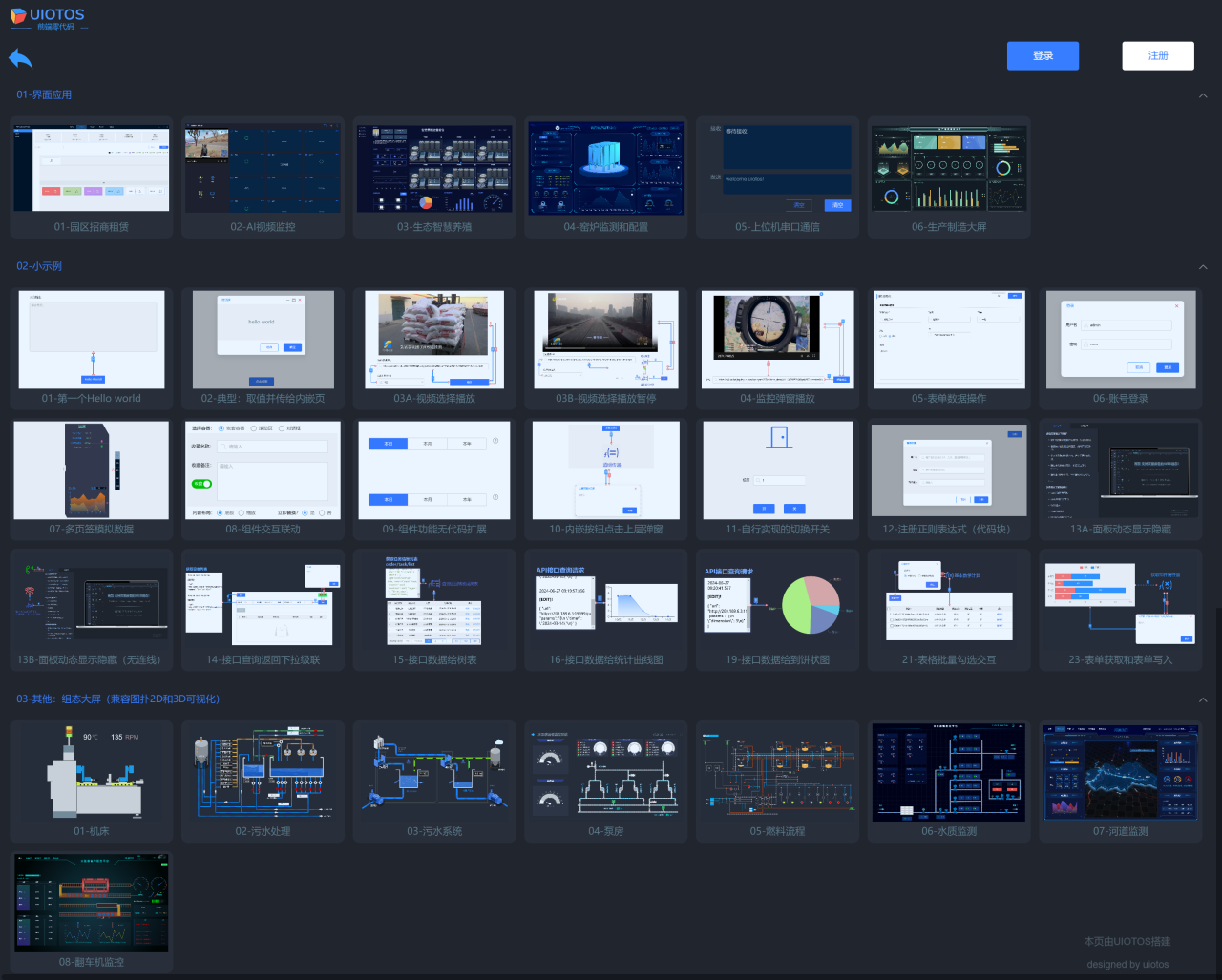
模板一些带有典型布局的页面,用于快速开始。
示例一些带有完整功能效果的页面。
组件也叫控件,比如输入框、文本框,带有特定功能,拖入页面中使用。
图标纯展示用的小图片,比如网络、告警等,可拖放到页面中的使用,也可以作为组件的属性配置参数。
资源视频、图片、矢量图等,或拖入页面用,或给图标组件用。
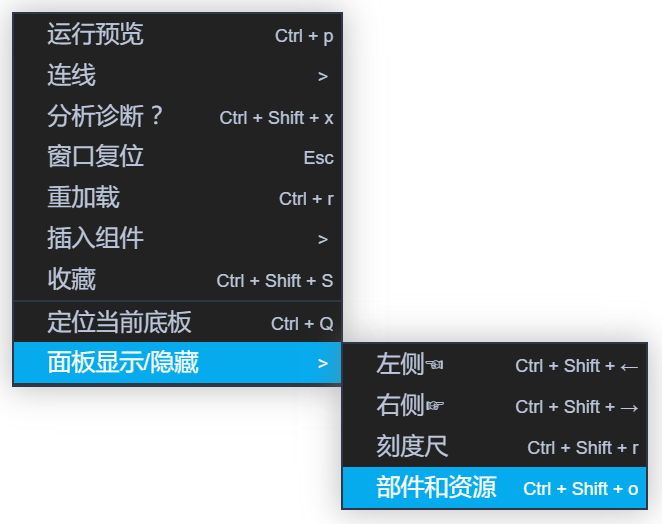
- 在页面选项中,当右键菜单展开默认隐藏时,可以看到
部件、资源。部件是组件和图标的统称,这类都需要拖放到页面中才能使用,并且跟本地目录结构保持一致,内容完整。资源内容跟素材一样,同样也跟本地文件目录结构保持一致,内容完整。
标识任意组件拖放到页面,都会生成页面内的唯一标记,也叫标签。参见标识(tag)。
- 属性在基础属性组中,清空保存并重加载页面,会自动创建。也支持手动修改,如果有重复,会提示错误。
- 注意,与输入框等表单组件默认左侧的文字
标签是完全不同的概念:

此外,由于连线的存在,还有:
目标组件、操作组件目标属性、操作属性来源组件、关联组件来源属性、关联属性
参见连线(基础篇)- 相关概念。
由于嵌套的存在,还有:
文档常见且需特别说明的名词
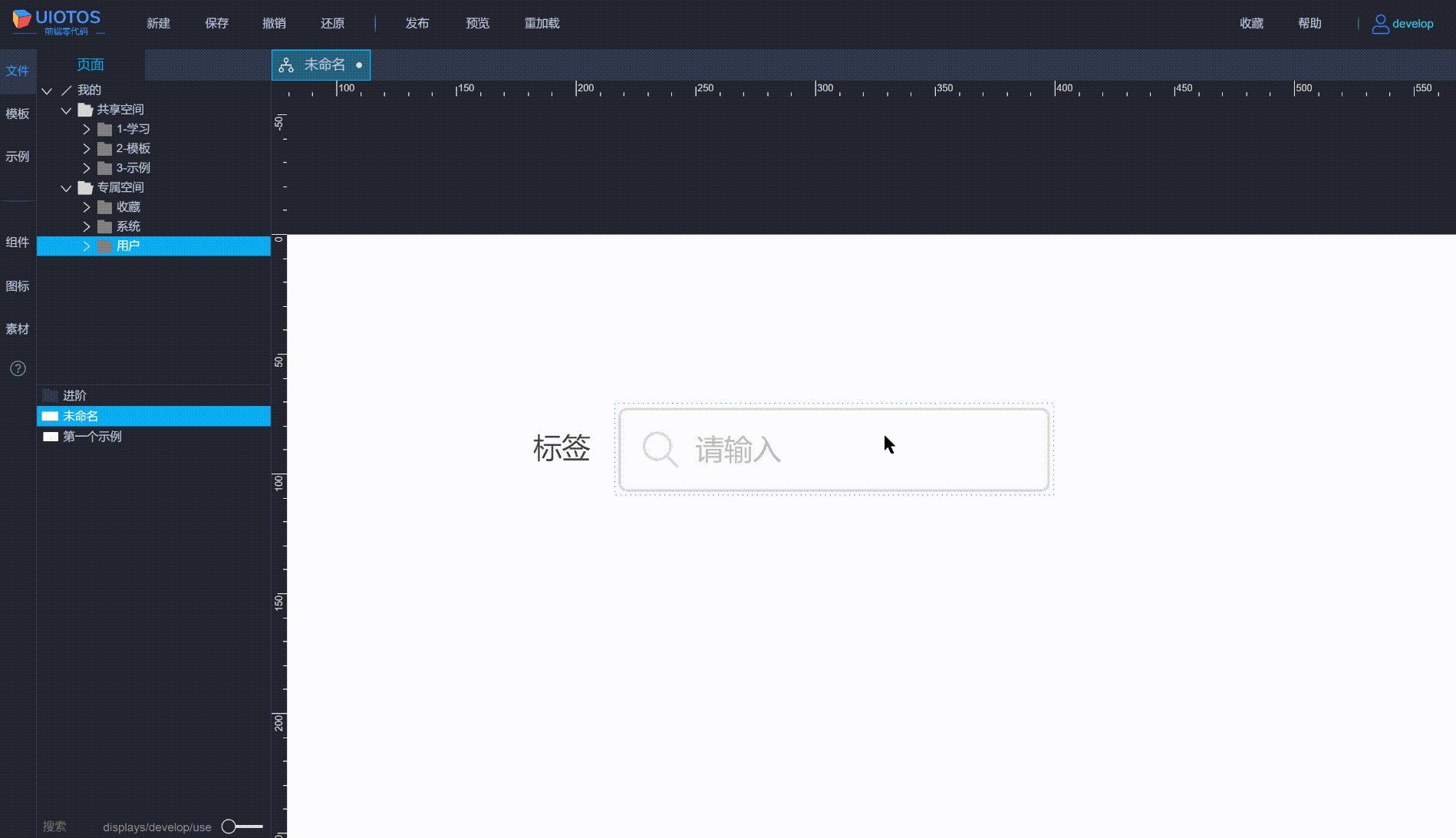
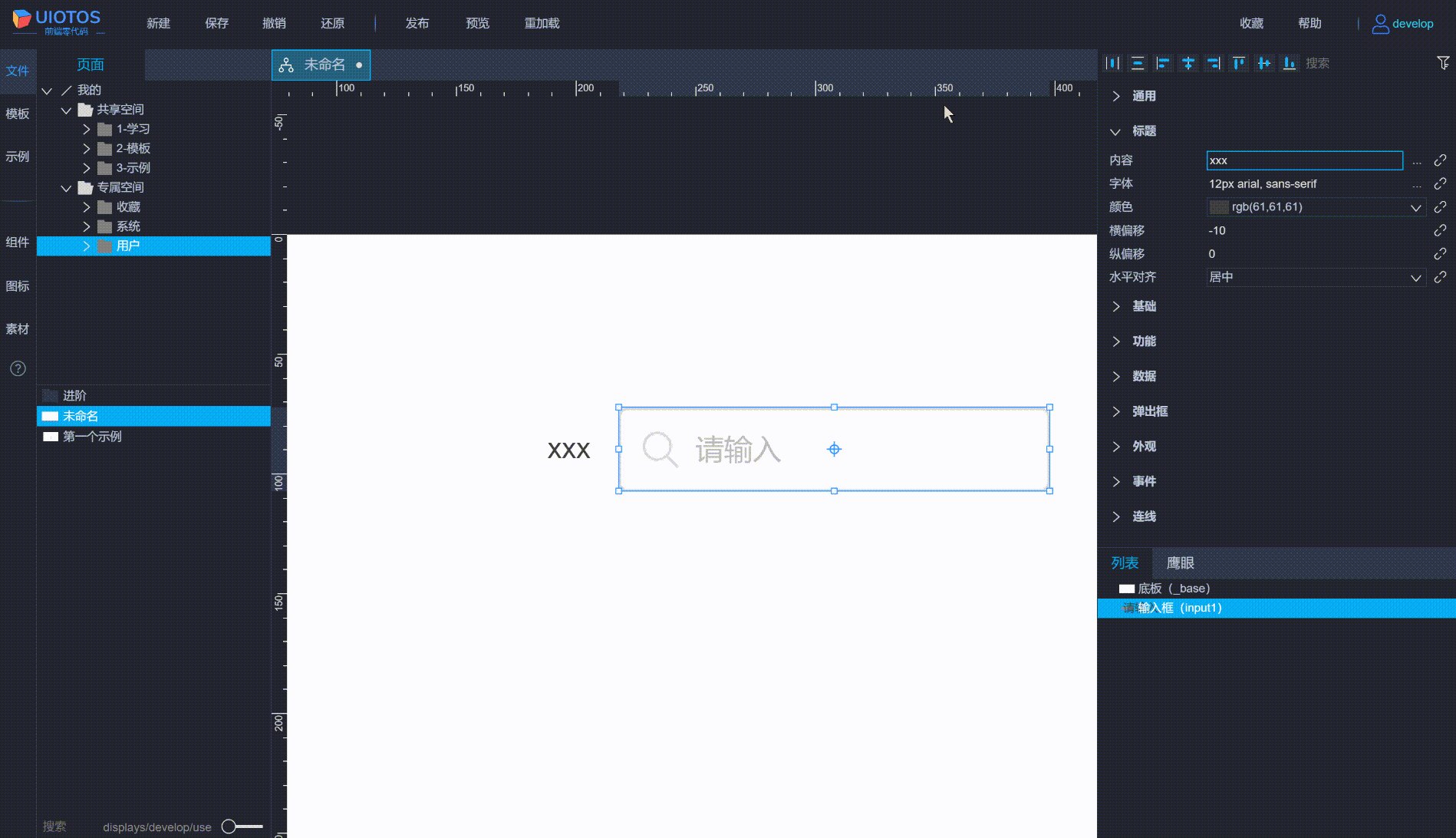
属性名称属性面板中展示的名称,支持翻译成多国语言。如下所示:
属性标识属性在系统中实际用到的标识,固定不变,即便属性名称(用于显示)切换成不同的翻译文字,标识始终为固定的字符串(通常是英文),如下所示:

编辑器
菜单项
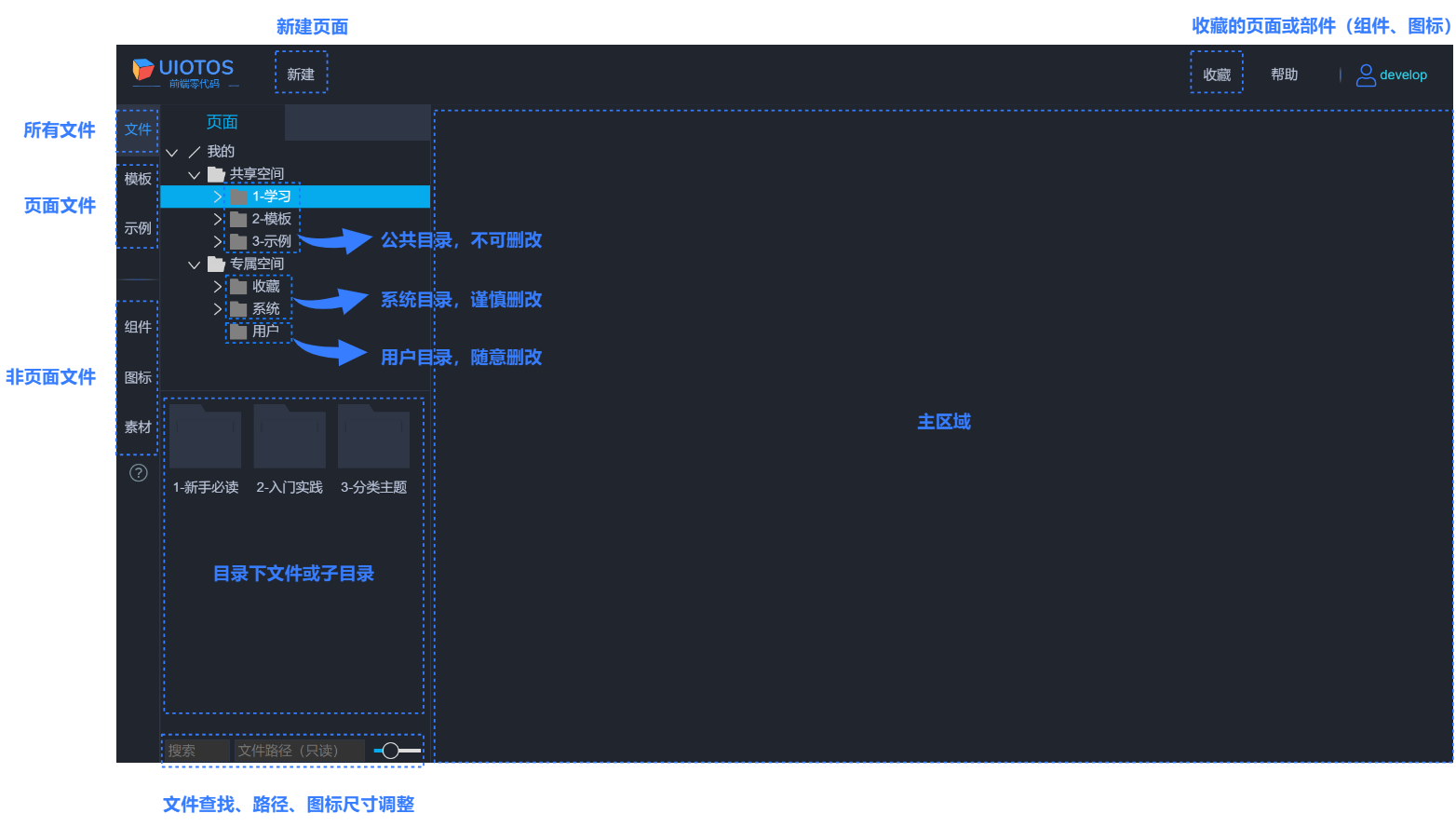
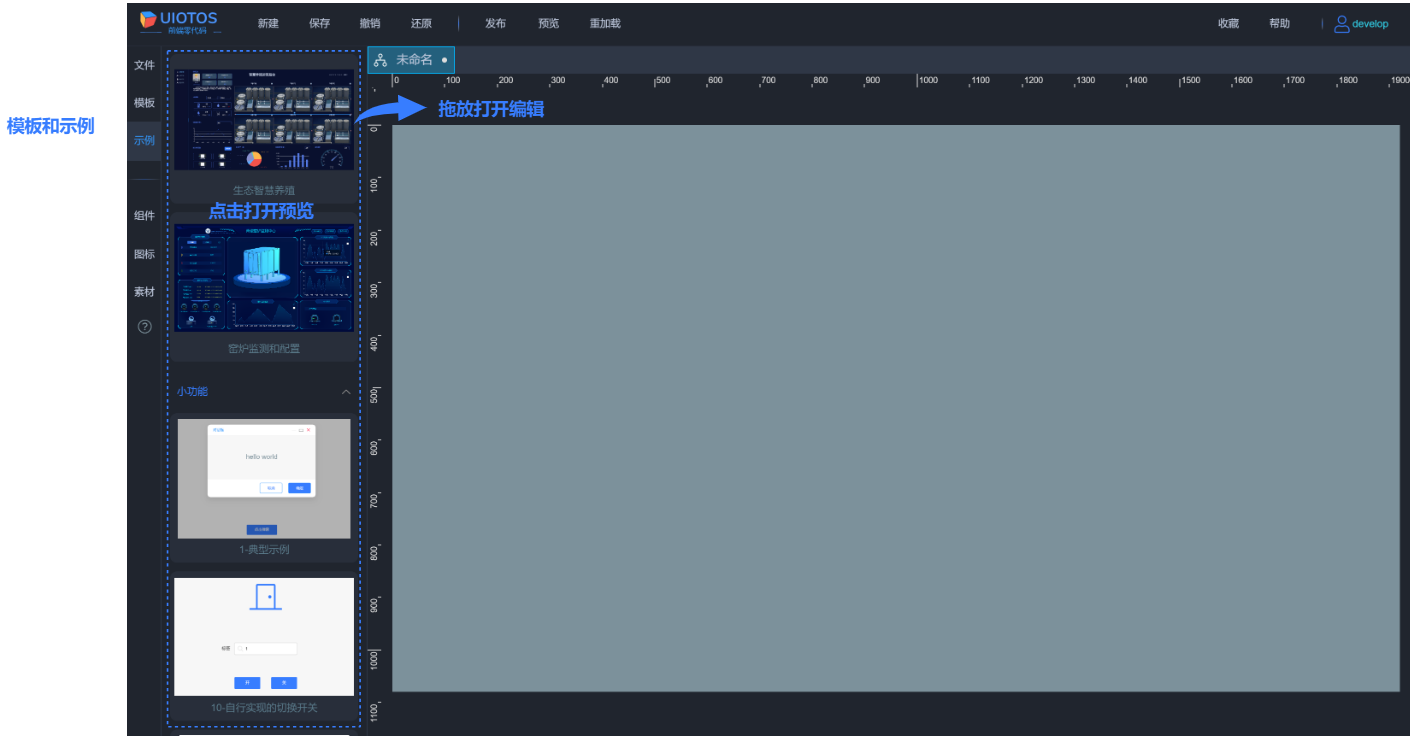
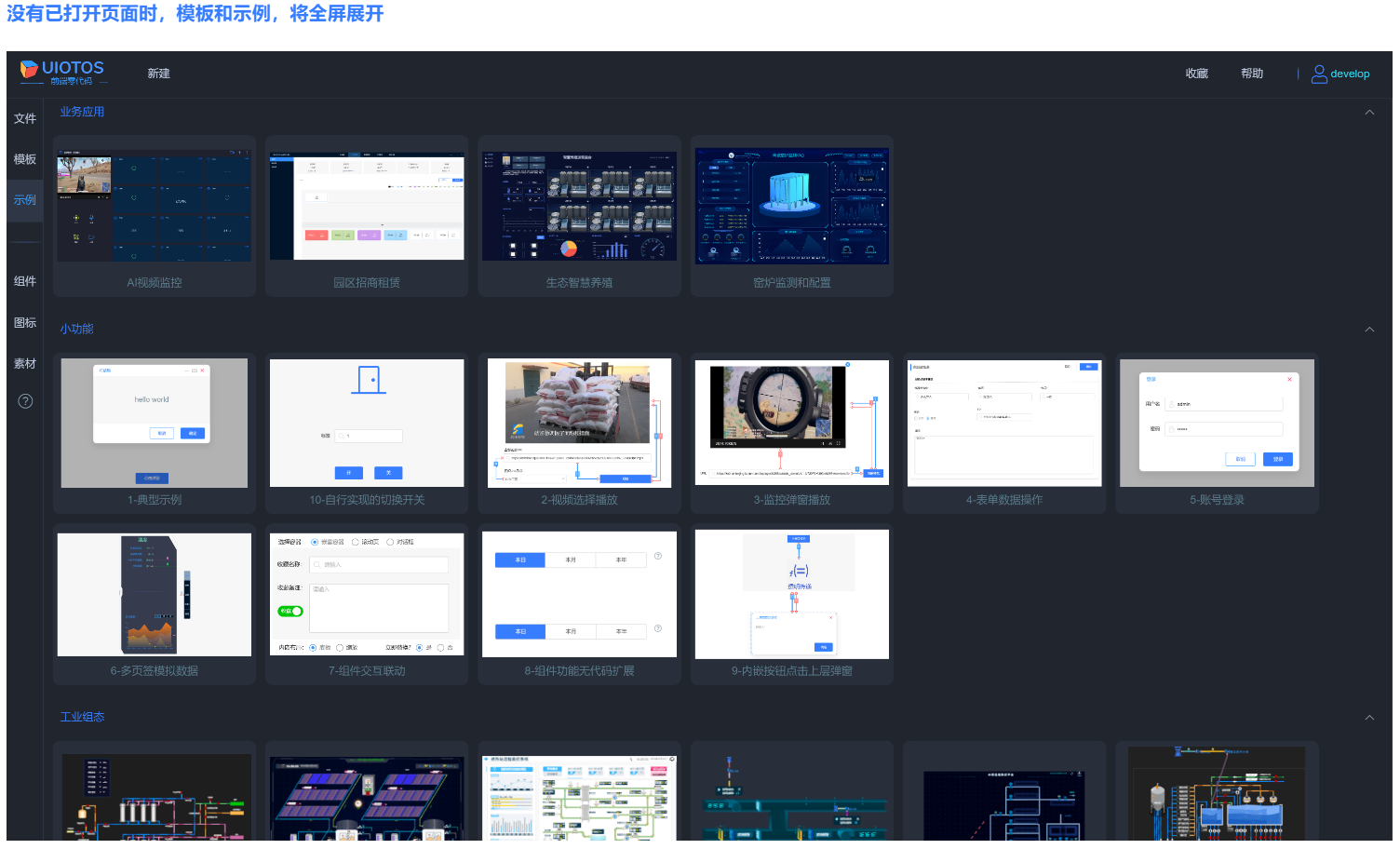
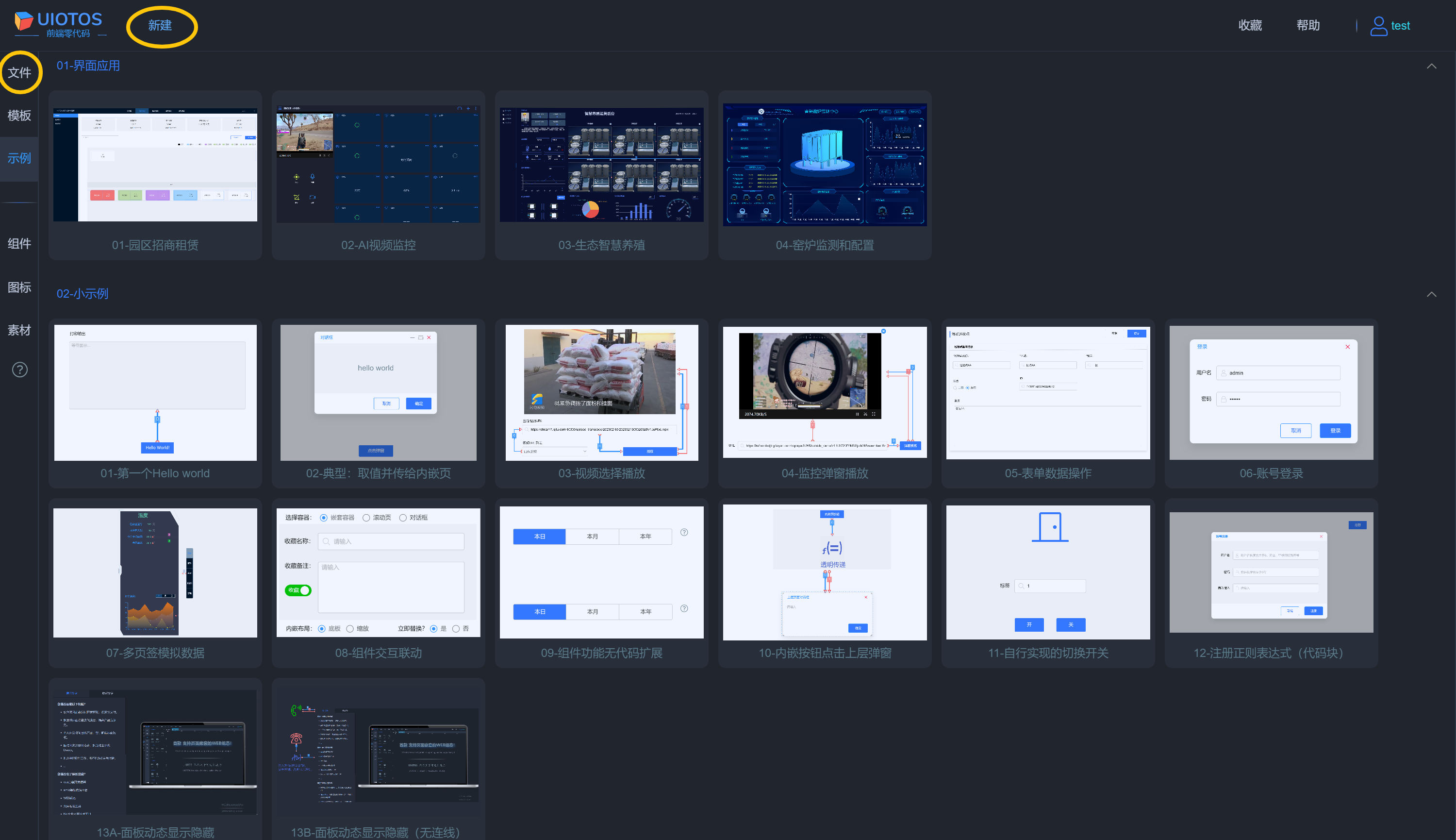
左侧工具条上半部分的文件、模板、示例,主要是是页面。其中模板和示例在文件的页面中,分别对应目录我的-共享目录-2-模板和3-示例。
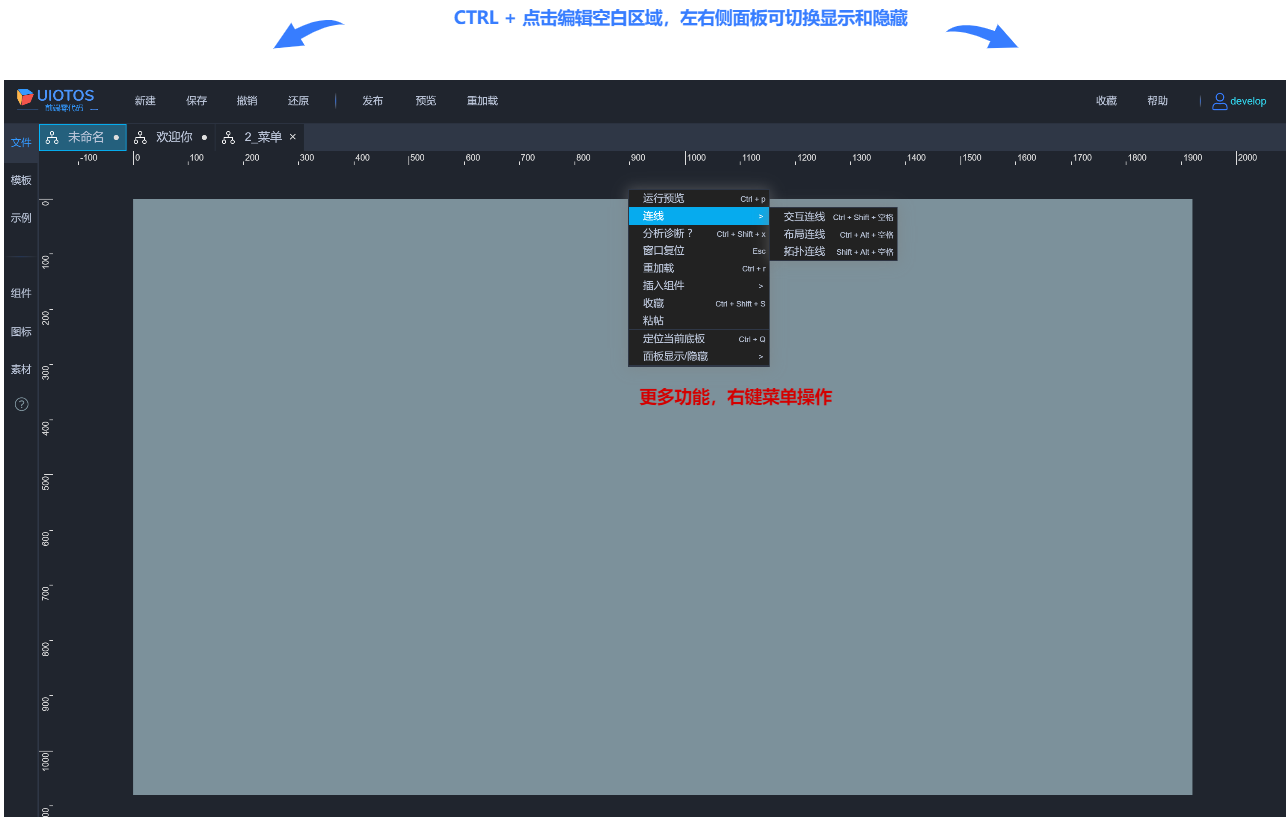
其中文件默认是所有页面的文件目录结构,实际上还可以是部件(组件、图标)、资源(素材)等。在编辑页面中空白区域右键,可以打开显示:
在有页面打开的情况下,点击侧边栏的示例或模板,将以预览图列表形式展开,点击时将打开运行预览;拖放一下可以打开编辑。

侧边栏点击组件时会展开二级菜单,如下所以分类。初次加载可能有些卡顿,加载后切换时瞬间打开。
组件的二级菜单下面有抽屉-目录切换开关,对于三级抽屉面板,会切换成目录和抽屉两种展现方式。目录模式下,可以手动添加新目录,或者拖入新组件,重新刷新编辑器时,会自动加载对应。
通常情况下,组件拖放到页面中,送开鼠标即可创建。对于绘图组件,送开鼠标后,会提示进行框选创建,以绘制线条、管道、不规则矩形等。
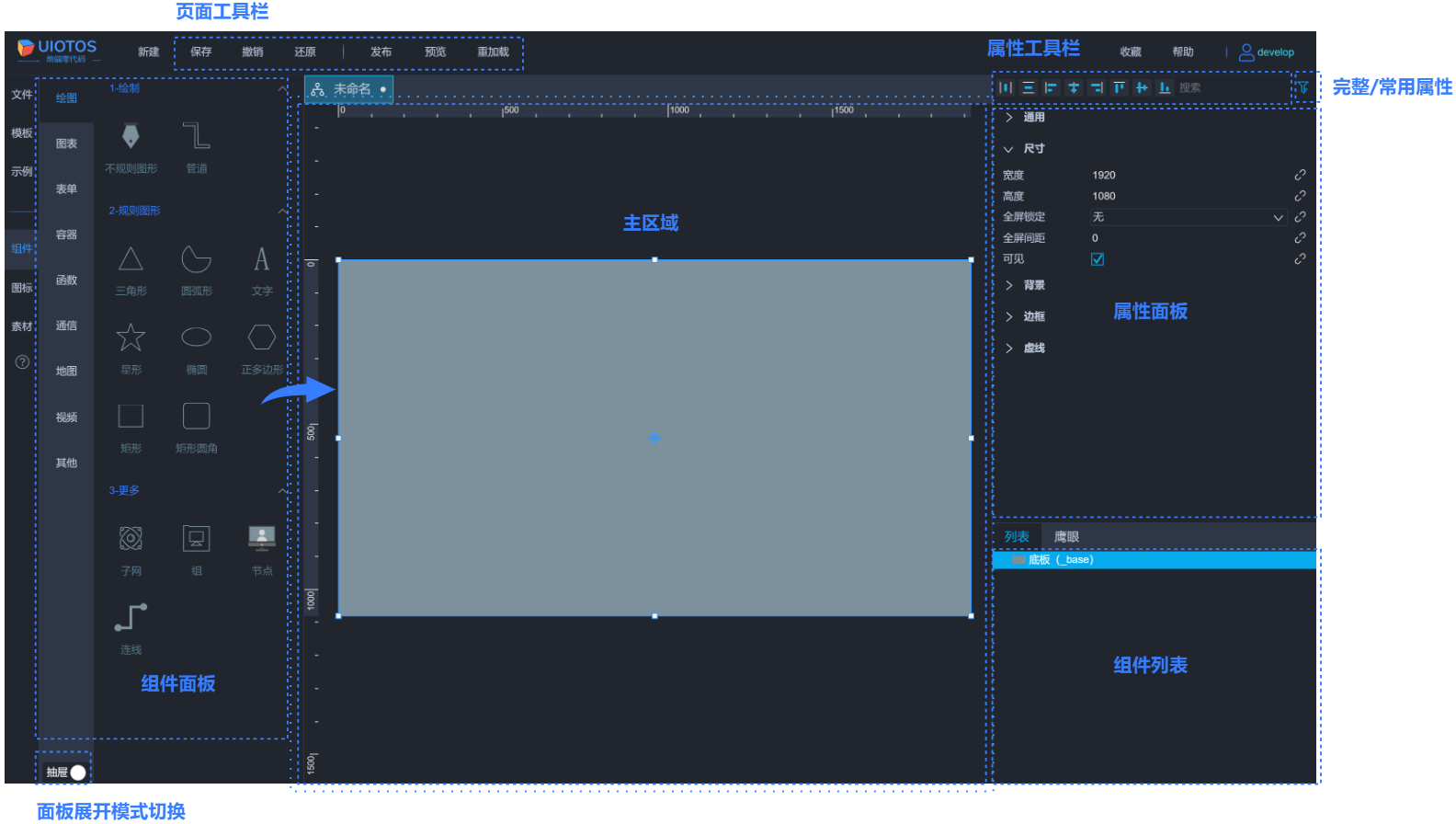
属性栏
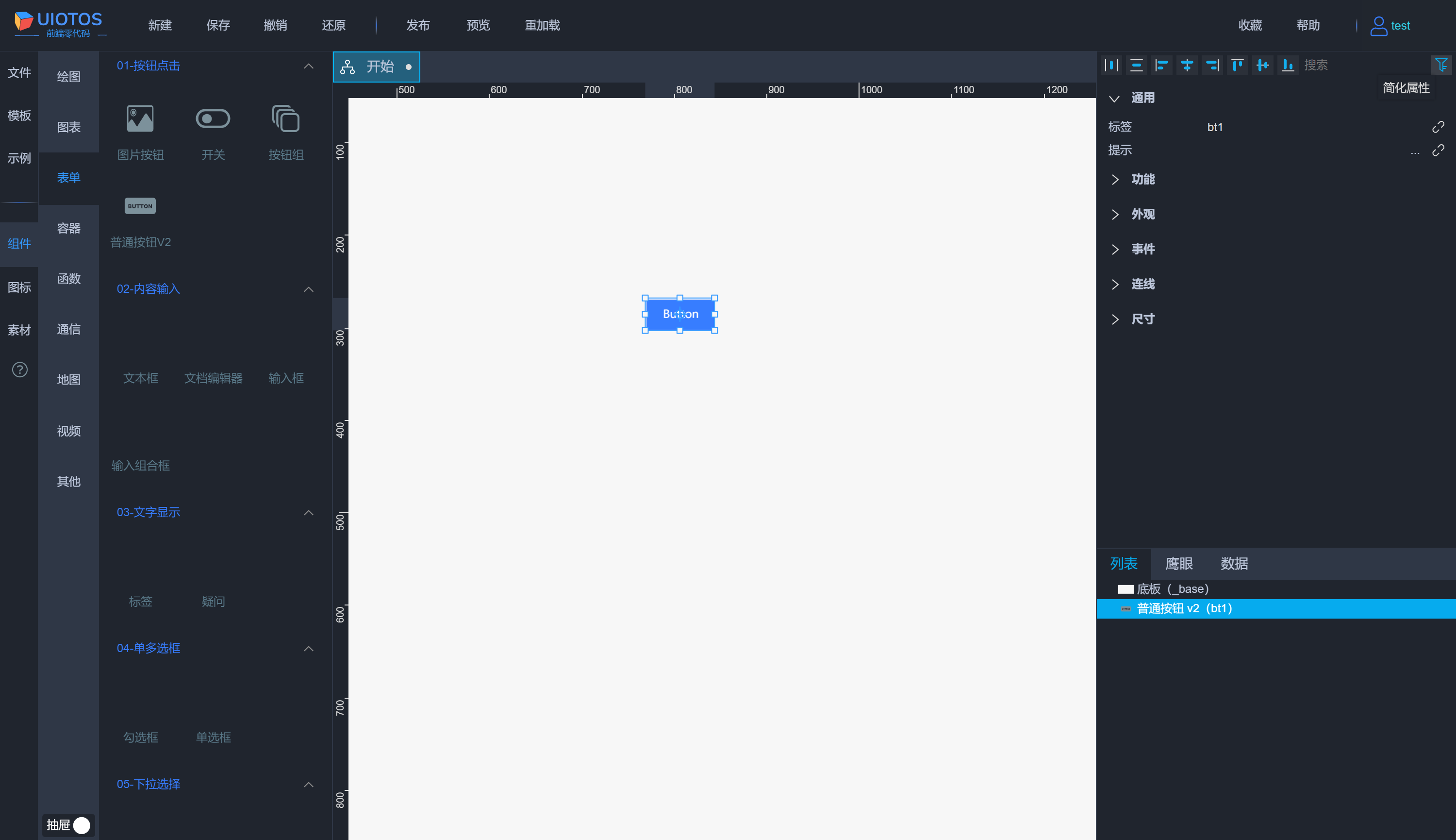
如下所示,新建页面后,拖放组件,选中时右侧展开的面板上半部分即属性面板。
通常分为通用、外观、事件、连线、尺寸等类别。随着操作以及组件类别的不同,还会动态新增布局等属性组。
注意,容器组件嵌套页面后,继承过来的属性,也会以新的属性组形式追加到属性面板中!

需要注意的是:
- 在右上角,有个漏斗形状的图标
 ,默认蓝色,表示当前位置简化属性,隐藏掉了一些不常用的。点击后会展开账号权限下组件的全部属性,同时图标会变为白色。
,默认蓝色,表示当前位置简化属性,隐藏掉了一些不常用的。点击后会展开账号权限下组件的全部属性,同时图标会变为白色。 连线属性组通常不需要自己设置,仅仅用来记录当前组件连出操作其他组件的连线配置。当然,如果涉及到对连线做解析、常数复制等,需要用到属性组中的个别属性。
快捷键

保存:Ctrl+S撤销:Ctrl+Z还原:Ctrl+Y预览:Ctrl+P框选:Ctrl+鼠标框选
注意,一般的搭配编辑器,直接在编辑区域拖放鼠标就能框选,当前工具需按下Ctrl才可框选,默认是平移整个页面所在的整个画布。
交互连线:Ctrl+Shift+空格属性继承:Ctrl+双击容器自动布局:Shift+回车打开[源文本](https://www.yuque.com/liuhuo-nc809/uiotos/gul70yqkla0i9iqa#Mawdw):shift+双击显示隐藏面板:Ctrl+点击空白区域快速设置标题注释:Ctrl+Shift+双击显示专业模式属性:ctrl+shift+f标题文字位置调整:选中组件+Ctrl+点击空白区域
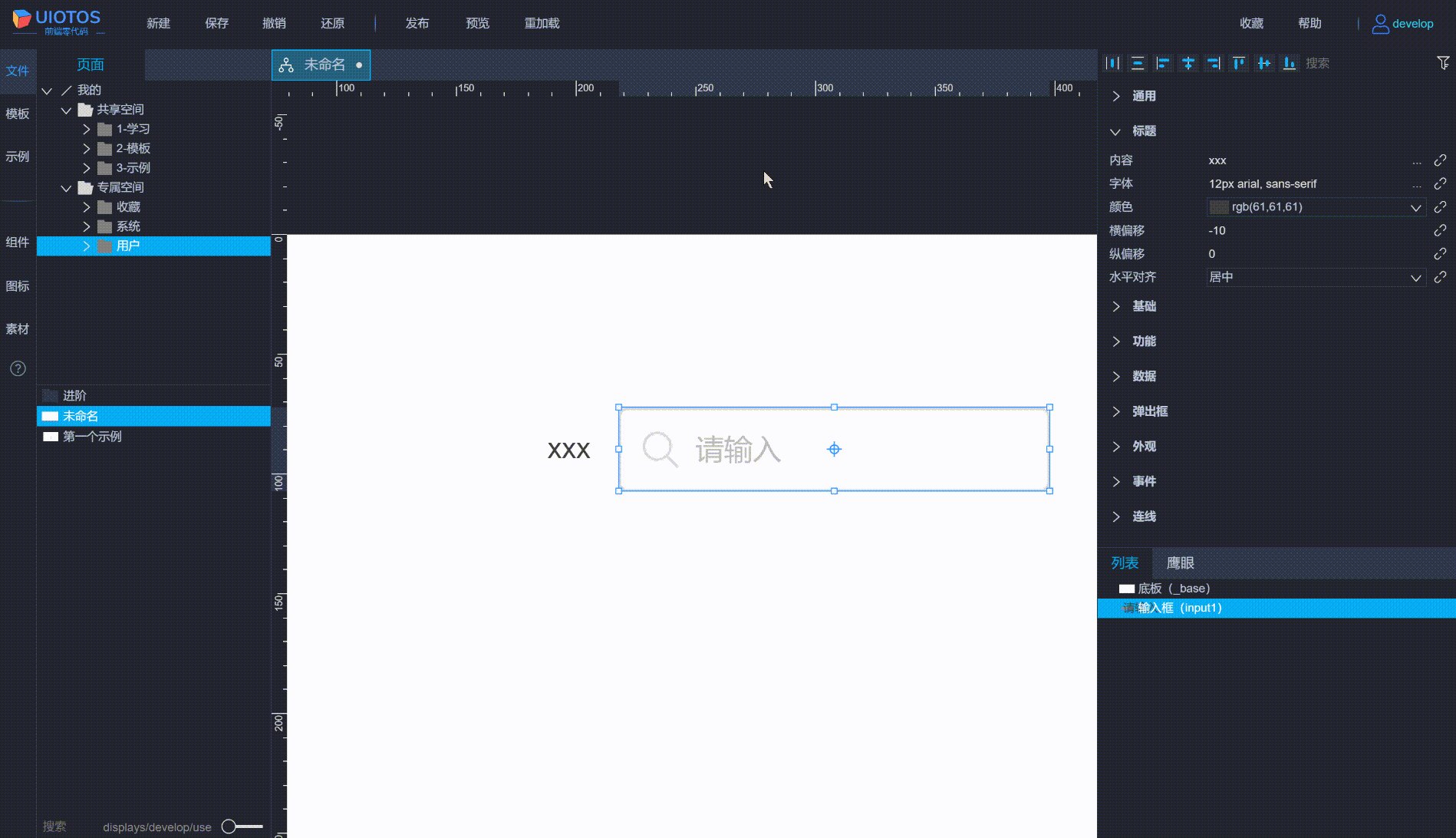
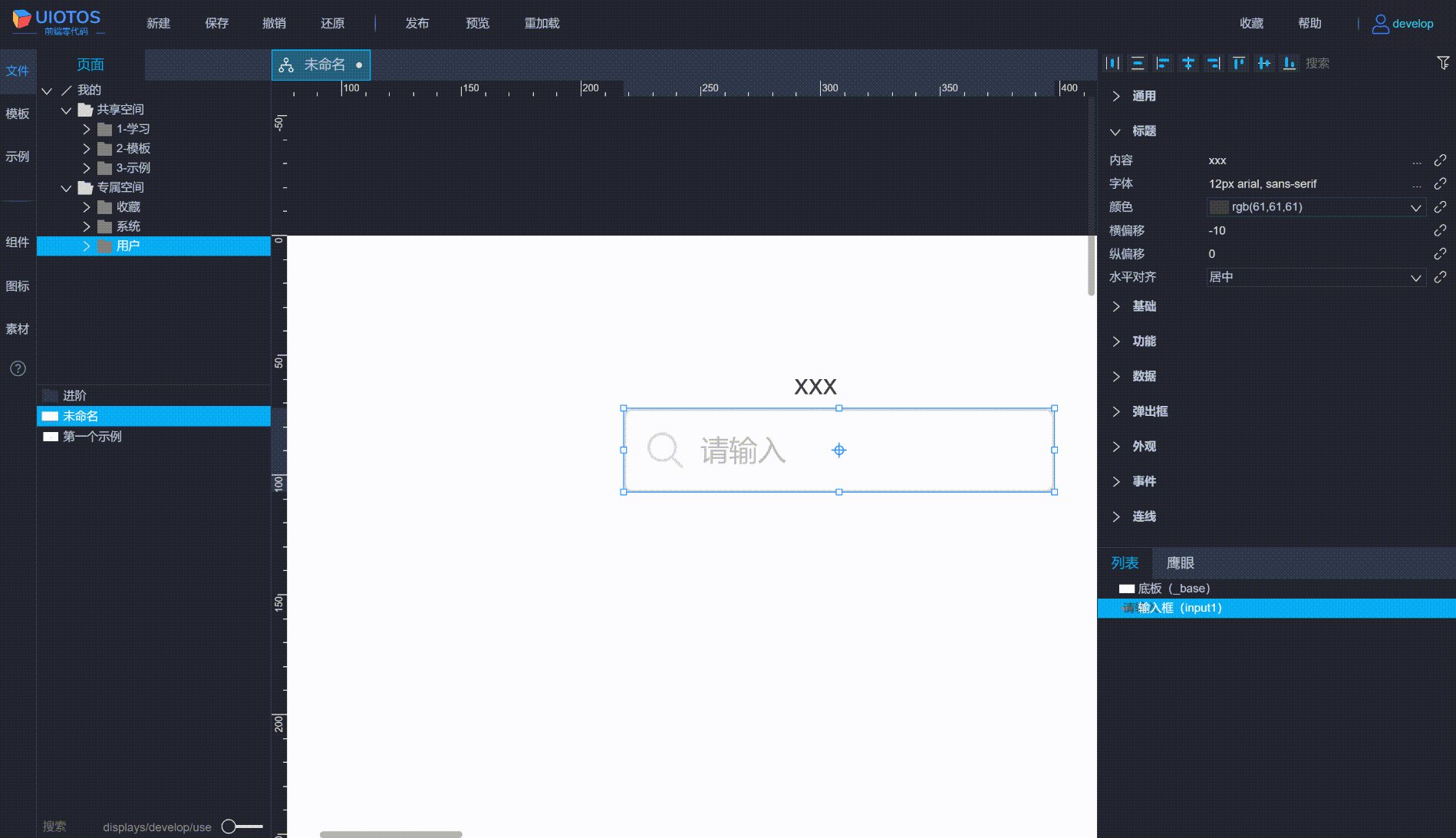
所有组件都有
标题属性组(详见通用属性组-标题),选中后点击右上角漏斗符号可展开看到。
选中组件后,按下ctrl,单击空白区域(底板之外),就会切换一个位置,连续单击可循环往复。
其他间距、偏移、字体等,可以在属性组下对应设置即可。

开始第一个应用
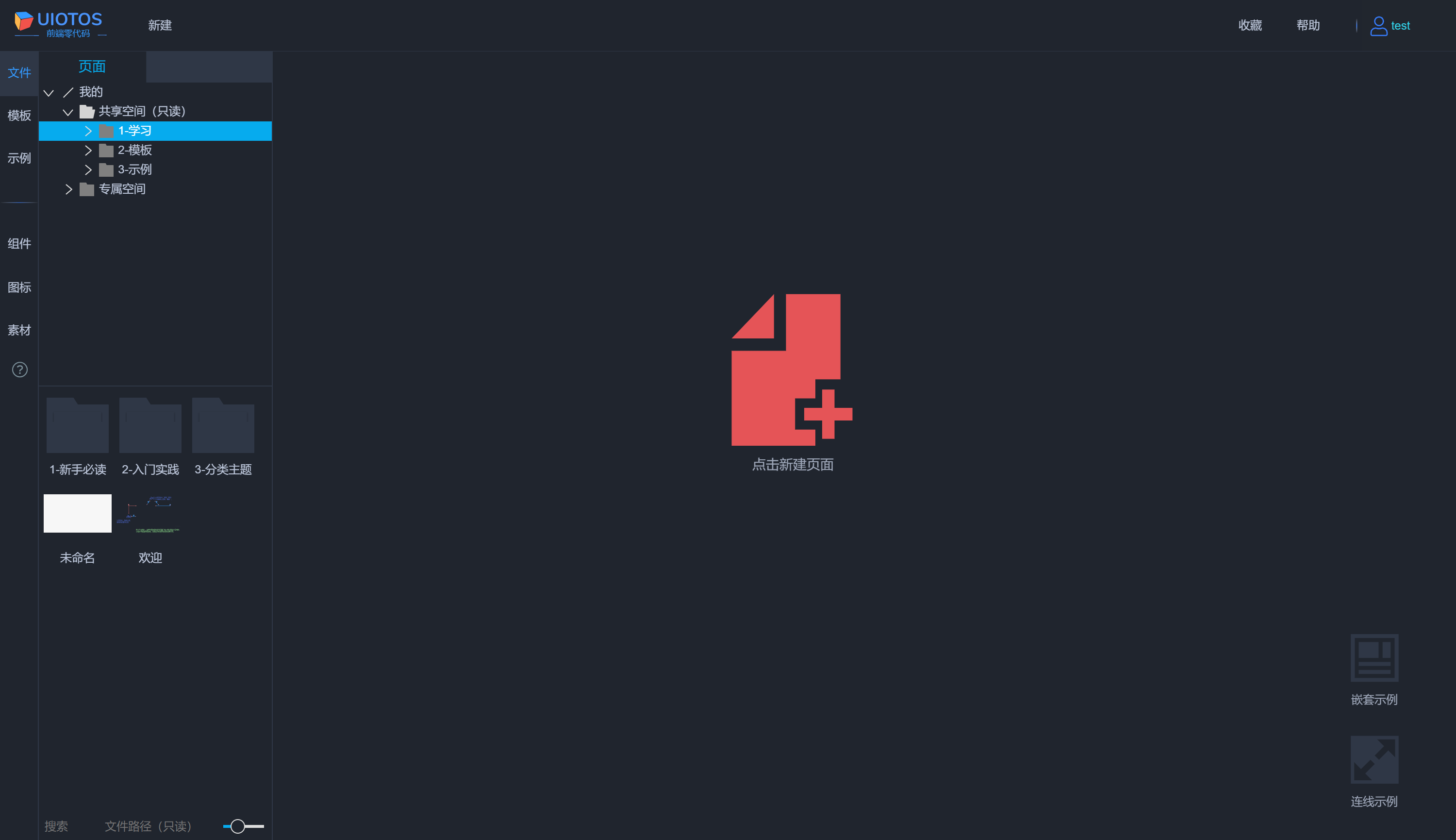
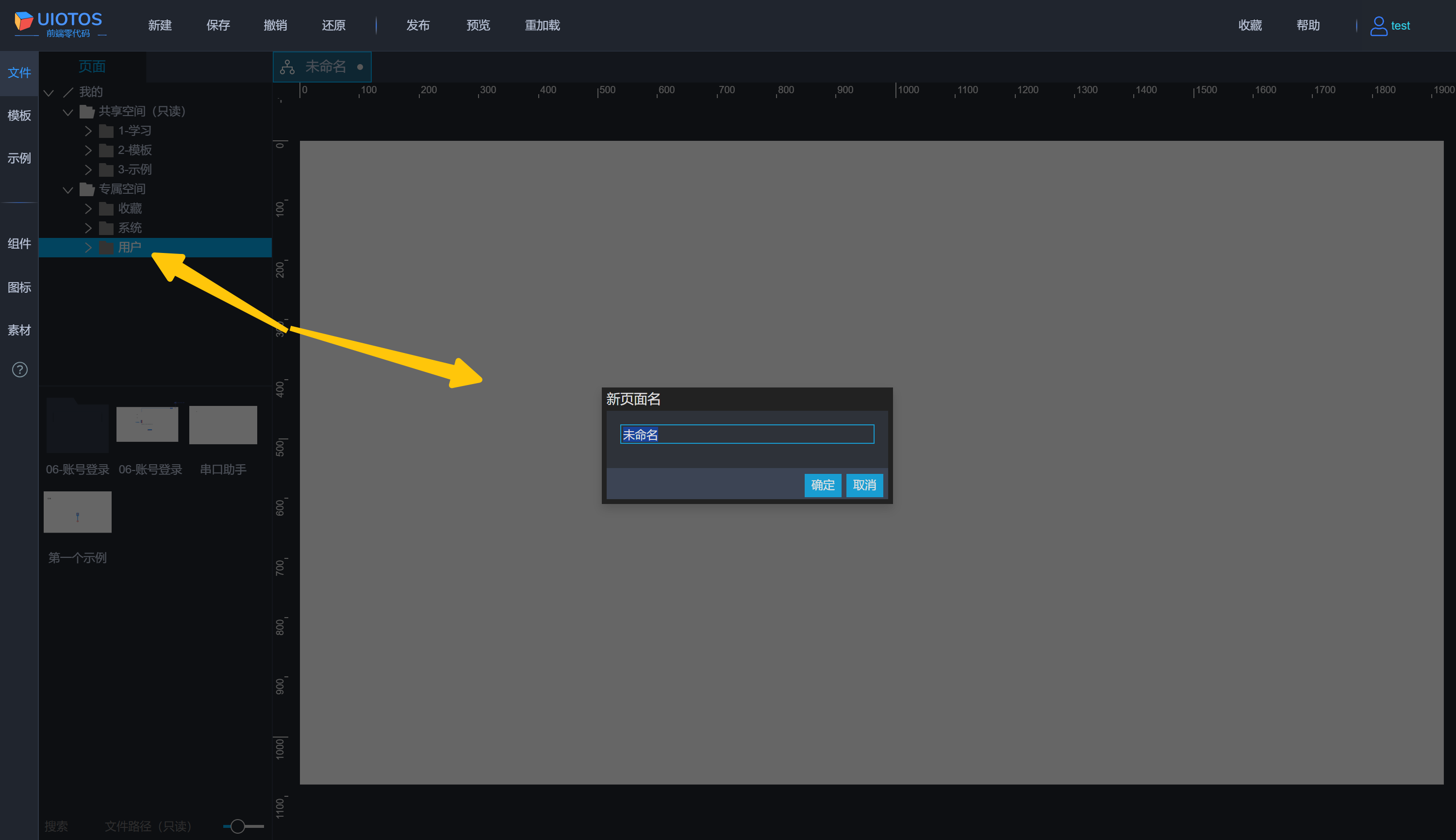
登录时,如果上次有未关闭的页面,会自动打开;如果没有,那么默认打开示例。如下所示,可以直接在左上角新建,或者点击文件,随后在切换的显示中,点击屏幕中间的图标点击新建页面。
此时,会自动在用户目录下创建文件,并提示保存文件名称:

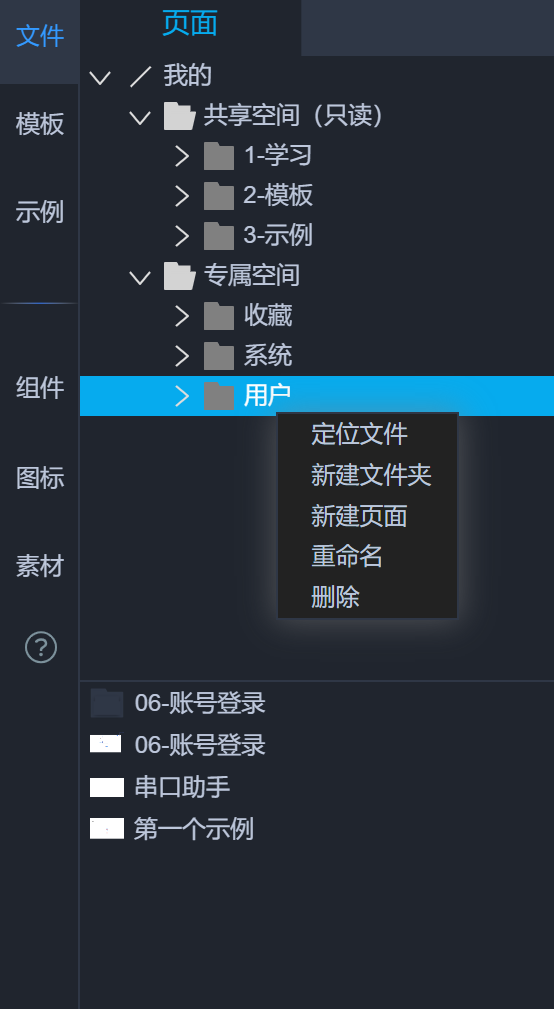
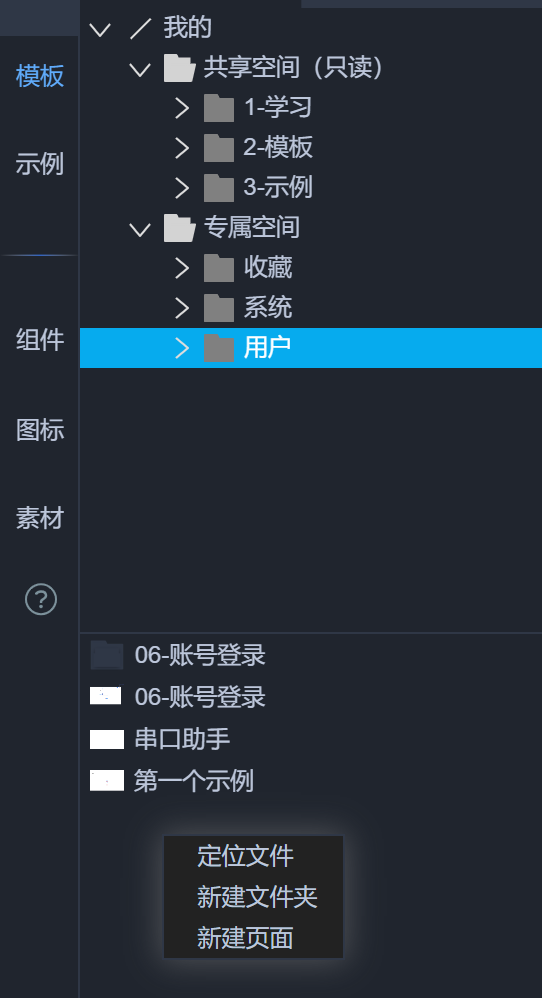
也可以在文件列表面板中右键菜单新建。要注意,新建操作,通常都需要在用户目录空间内操作,不论是目录(文件夹),还是页面文件。如下所示:

可以在上方用户目录节点右键新建,也可以选中后,在下方空白区域右键新建。
注意1:
共享空间非开发账号,最好不要删改,也不要再根目录我的下面新增目录或页面文件。
注意2:初始第一次打开组件面板可能需要一点加载时间,随后过程可即时打开和切换。
:::info
完成页面新建后,就可以点击左侧组件,属性面板中,拖放想要的组件到页面,在工具栏中点击保存、预览,即可查看效果、开启您的开发之旅!
:::

清单
常规编辑框选、拖放、位置和尺寸对齐、图层上下调整、组合/解组、布局、收藏、预览、分享等。
基础绘图绘制不规则图形、椭圆、矩形、弧形、管道等、贝塞尔曲线、拓扑图。
基础组件输入框、下拉框、文本、文档编辑、表格、页签、对话框、按钮、勾选框、曲线、饼图、柱状图、视频、图片、进度条、日期时间等。
样式配置字体、颜色、渐变色、透明度、虚线及样式、边框宽度、圆角弧度等。
资源管理支持批量上传自定义资源文件和管理,包含图片、矢量图、iconfont图标、音视频等。
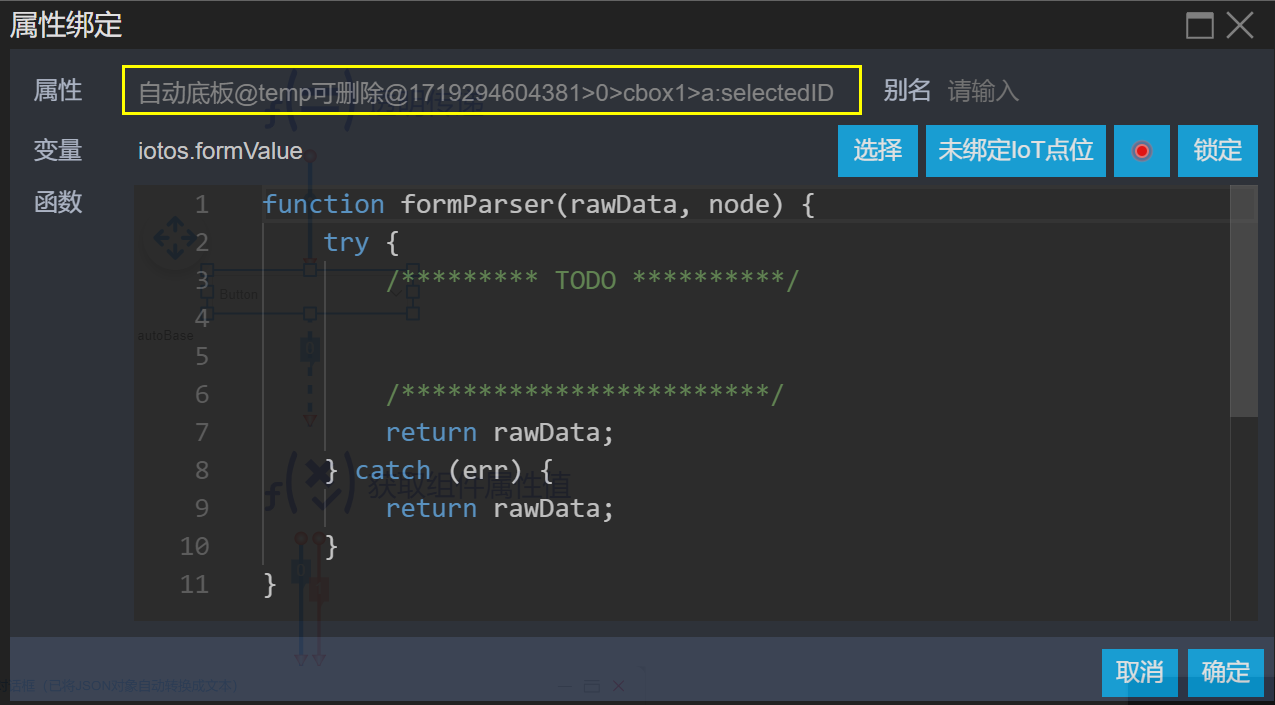
数据绑定支持对任意组件的任意属性,下拉选择绑定物联网平台数据点(内置支持IOTOS物联中台),免接口对接数据实时同步。
二次开发支持扩展导入基础组件,提供开发规范,兼容现有web资源,包括js函数库、echarts、vue、jquery、react等。
页面嵌套提供容器组件包括常规嵌套、对话框、滚动页、Tab页签以及表格单元格、iframe等,支持页面之间无限嵌套,组件属性逐层多继承,支持页面组件化。
属性继承容器组件的属性继承面板中,可以选择内嵌页面组件的指定属性,继承追加到当前容器组件上,有多层嵌套时支持将更下层页面的属性继承上来。
逻辑连线提供连线指定交互事件触发任意组件之间属性赋值交换,包括嵌套继承到上层的属性。
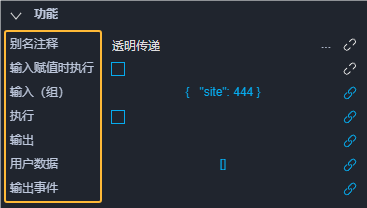
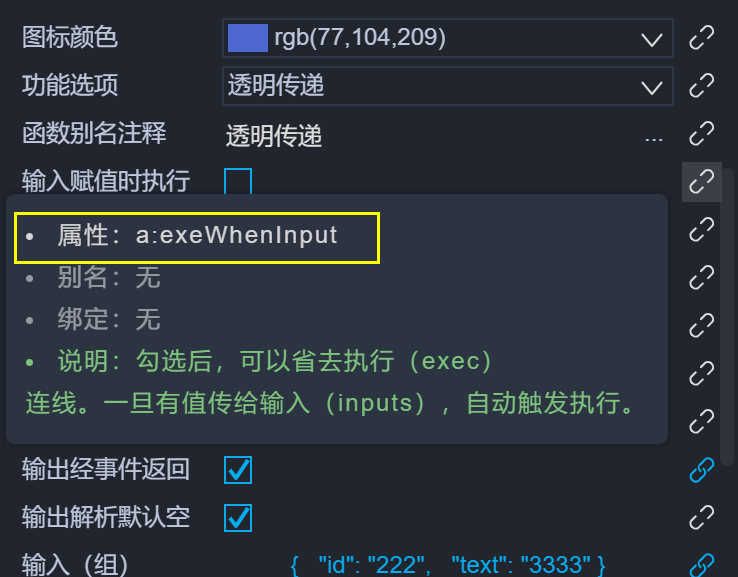
工具函数提供组件支持函数列表选择和扩展,有输入、输出、执行等公共属性和函数动态属性。
接口组件支持HTTP、MQTT、WS、APIJSON等,实现接口请求和实时数据可视化组件方式配置。
数据解析支持对任意复杂的JSON对象,接口返回还或表单数据,均能通过配置提取指定字段值。
消息总线收发器组件发送和接收消息,支持跨页面、跨网页iframe的点对点或广播方式无线通信。
离线复制跨浏览器、跨机器对任意配置好的图元组件进行复制粘贴,包括外观样式、接口配置等。
弹性布局极为丰富的布局选项,包括缩放、吸附、比例、位置、页面滑动等,支持弹性自适应。
分析诊断支持一键分析智能诊断,对连线逻辑、嵌套规则、属性配置、布局等进行警告错误提示。
断点调试支持对任意组件的任意属性,或者交互连线添加到断点,当属性值变化或连线动作触发时,将触发浏览器断点,提示此刻信息,便于分析排查问题。

























 225
225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








