目标
通过一小而全的示例(包含了连线、嵌套、继承,以及容器组件、函数组件、UI组件的联合使用),了解工具的多方面特性并属性常规操作。
步骤
内嵌页
新建
略。参见1新建。命名为完整示例_内嵌页(即内嵌页)。
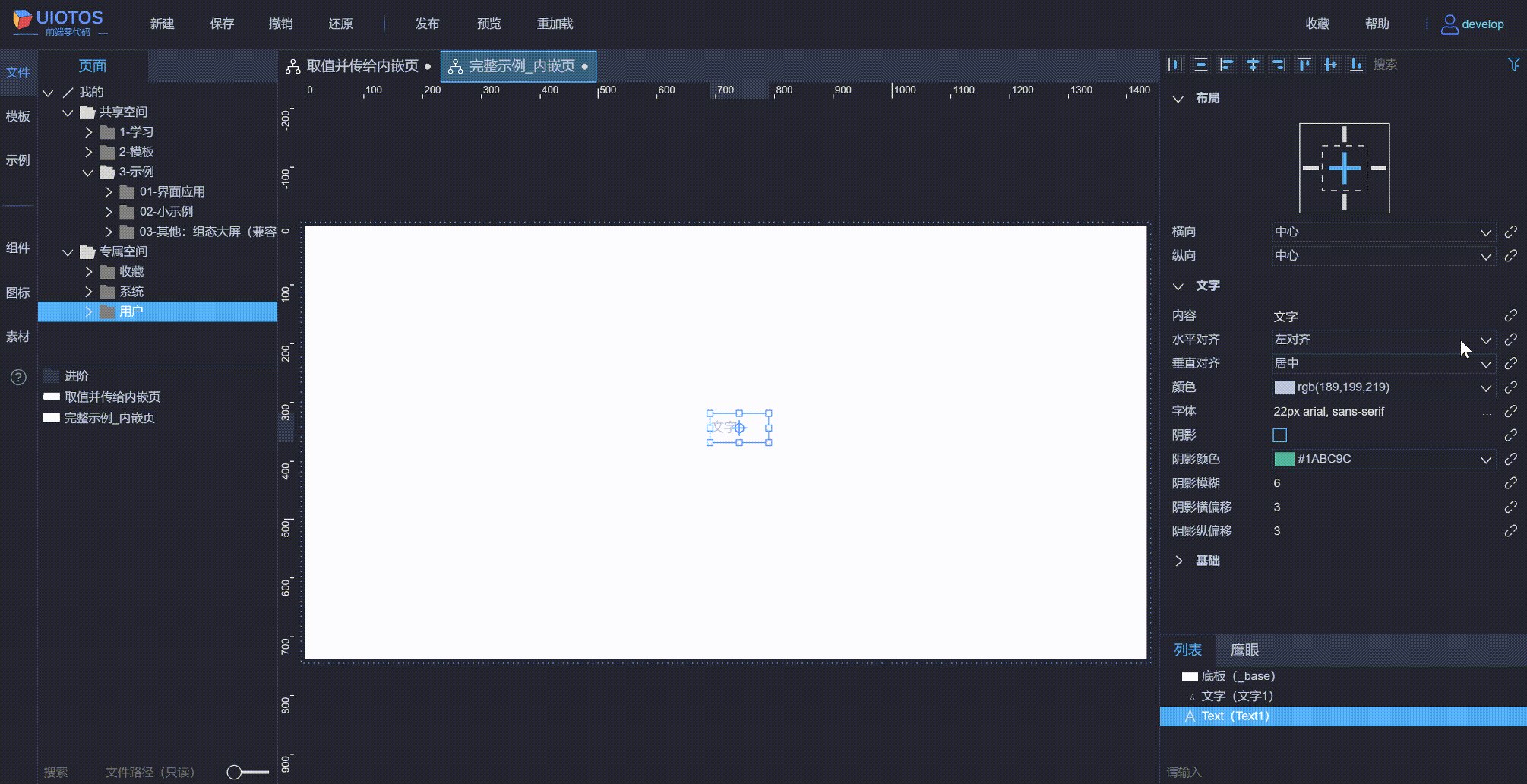
拖放组件
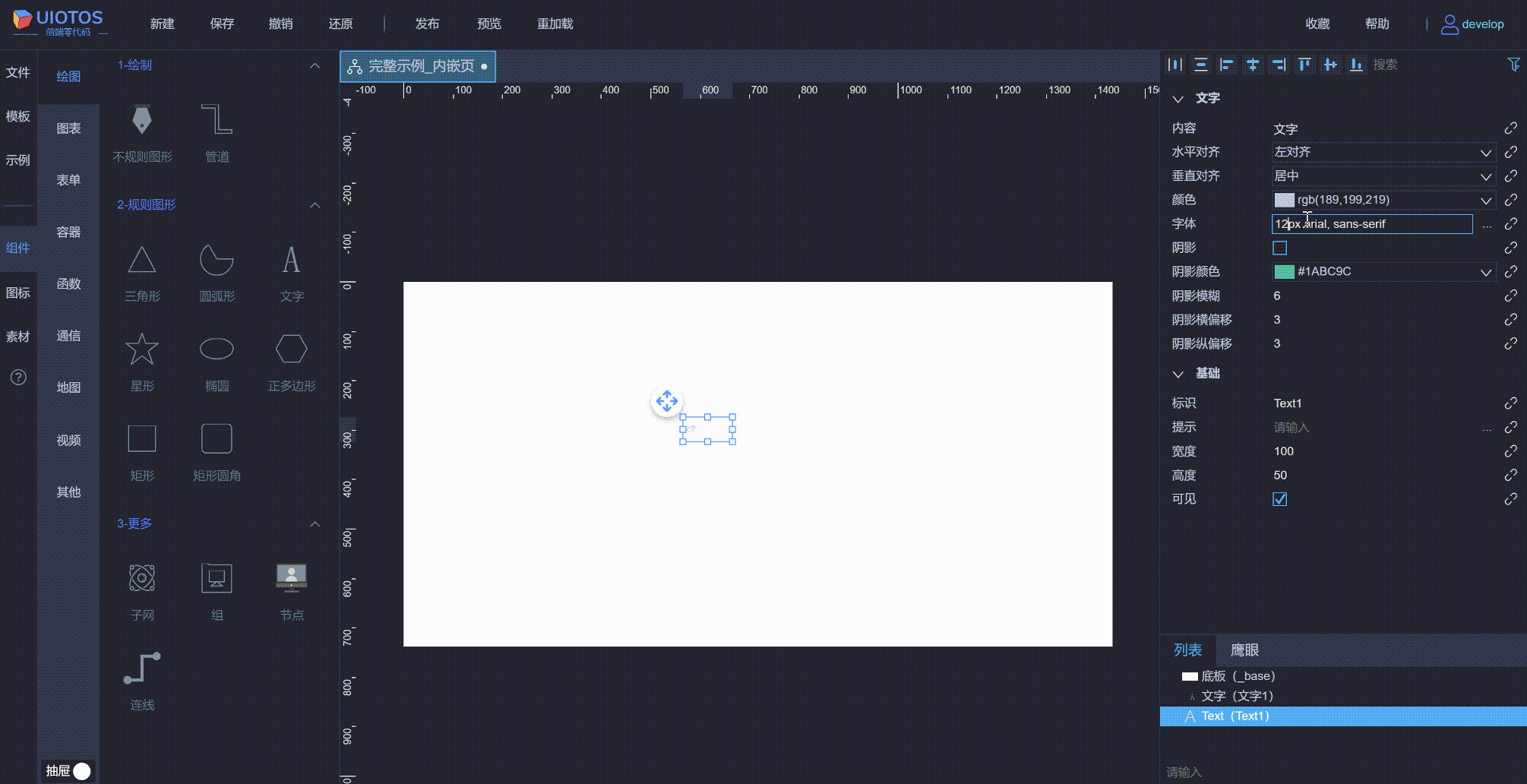
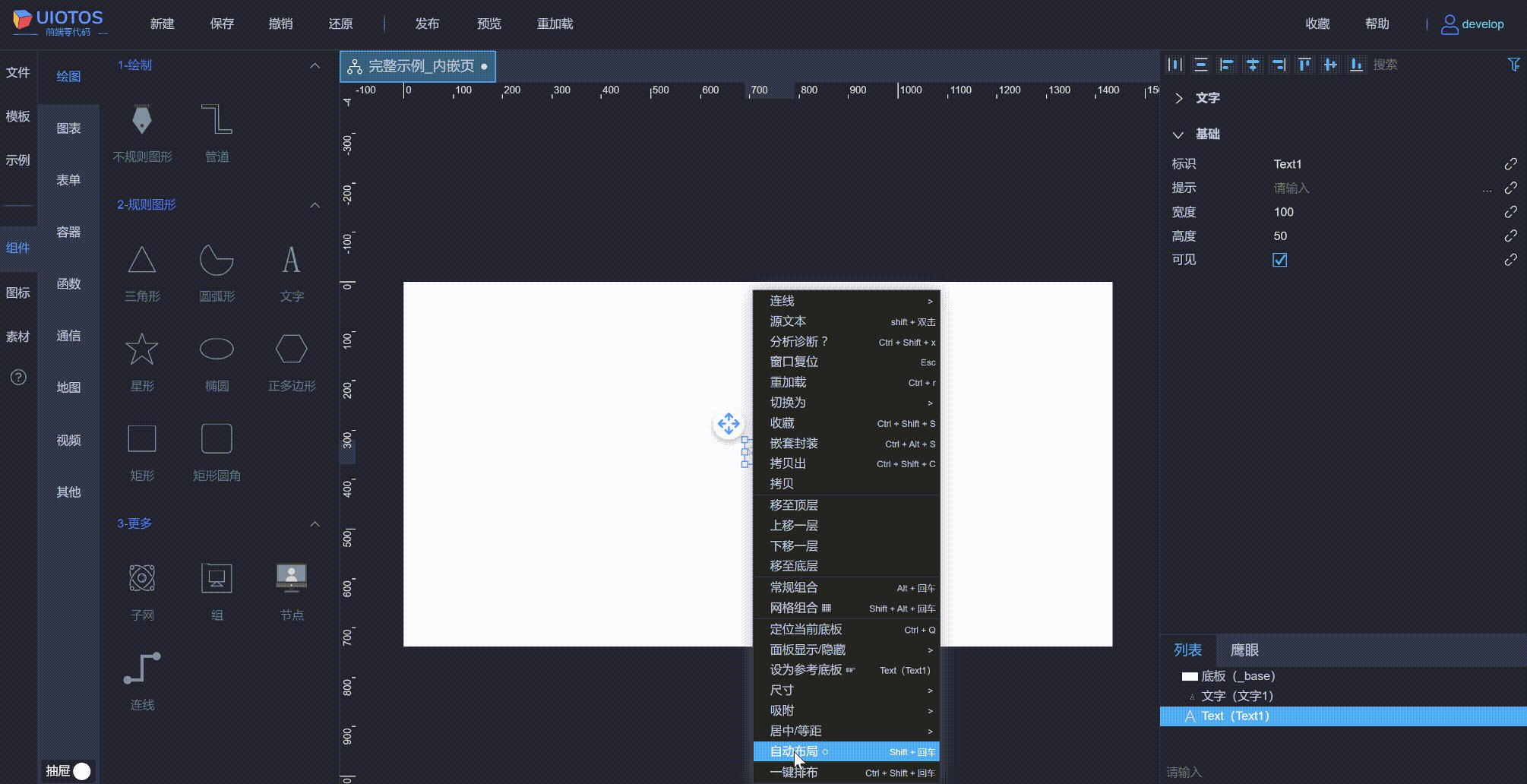
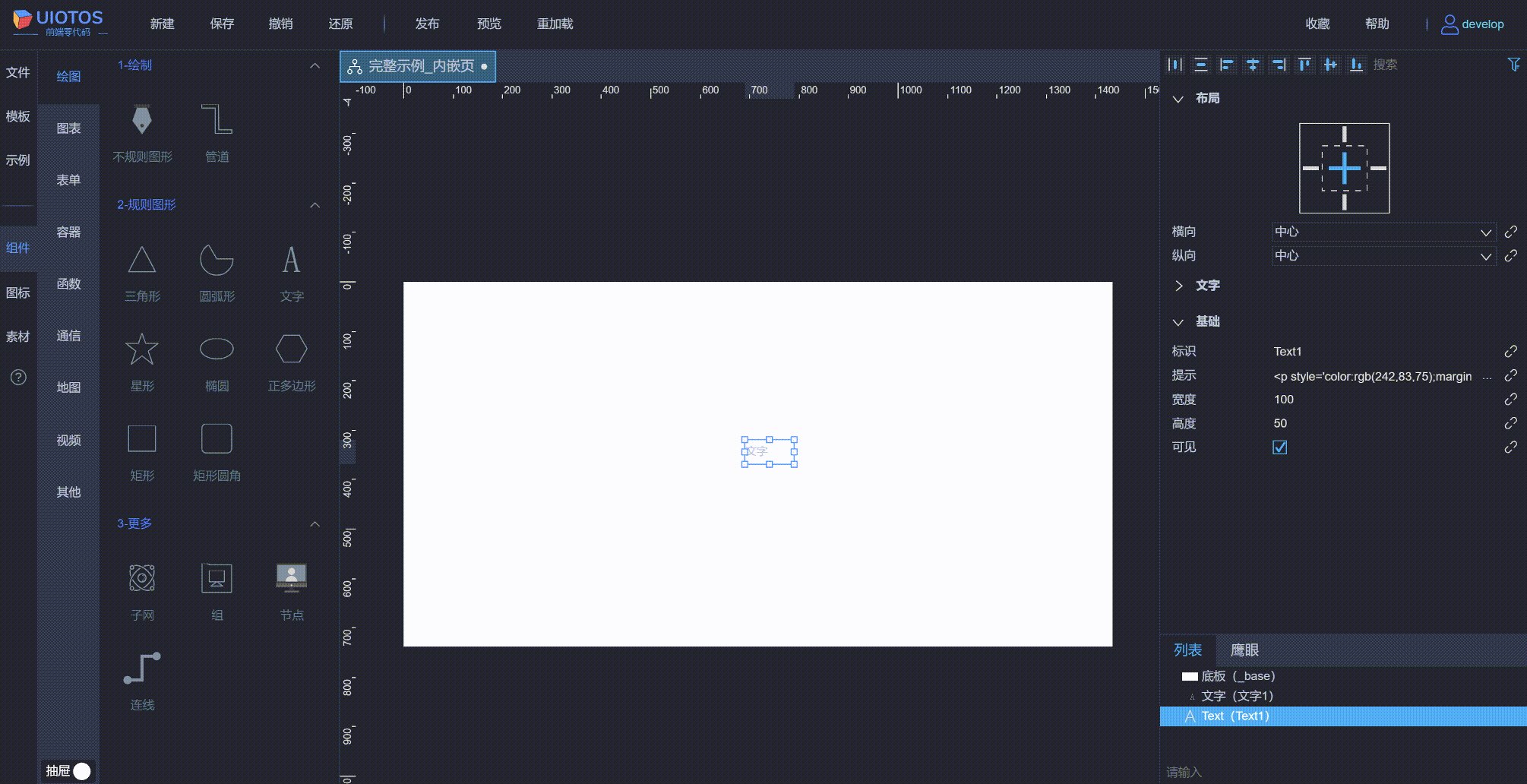
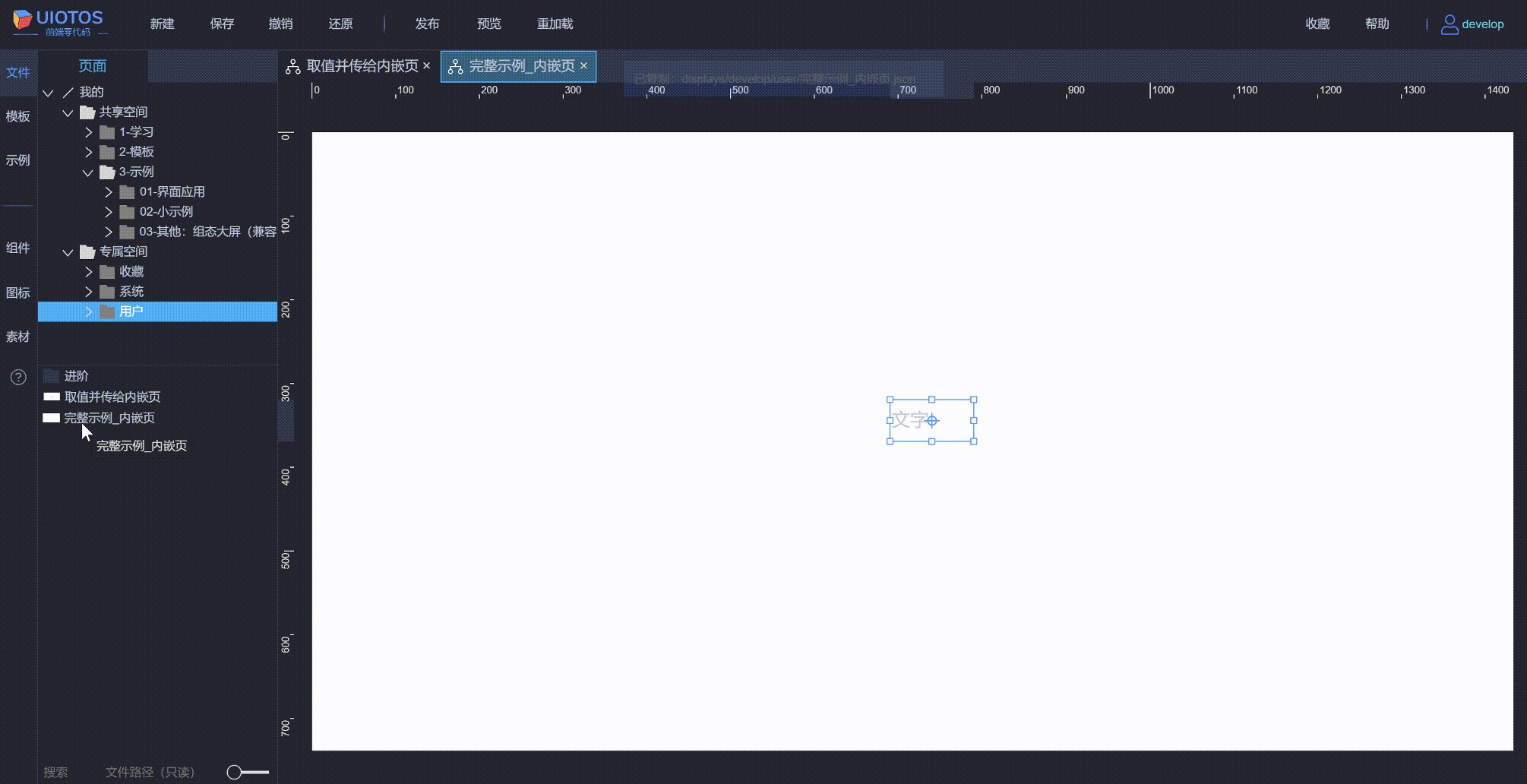
拖入文字组件,并进行属性设置。步骤如下:

主页面
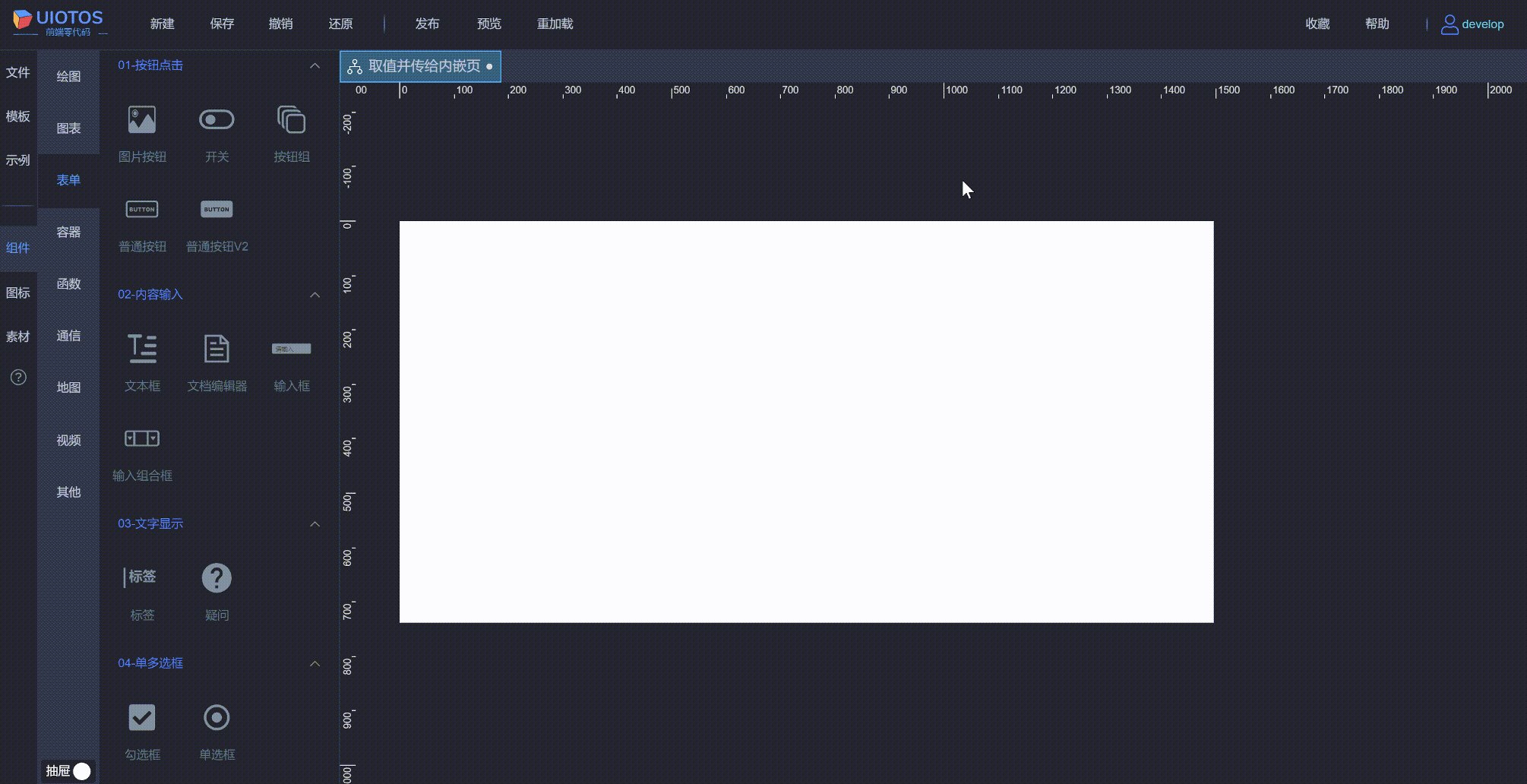
新建
略。参见1新建,并命名取值并传递给内嵌页(即主页面)。
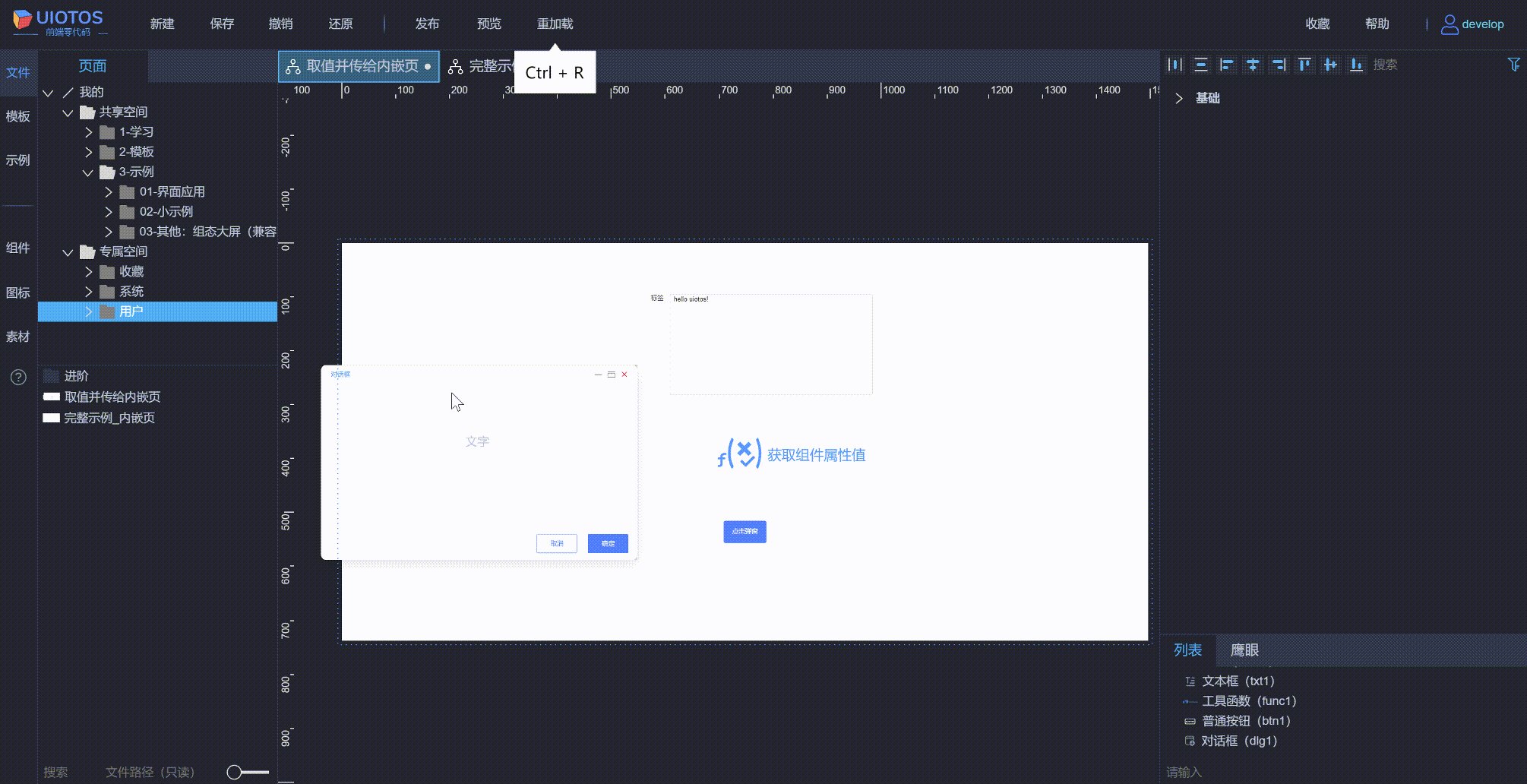
拖放组件
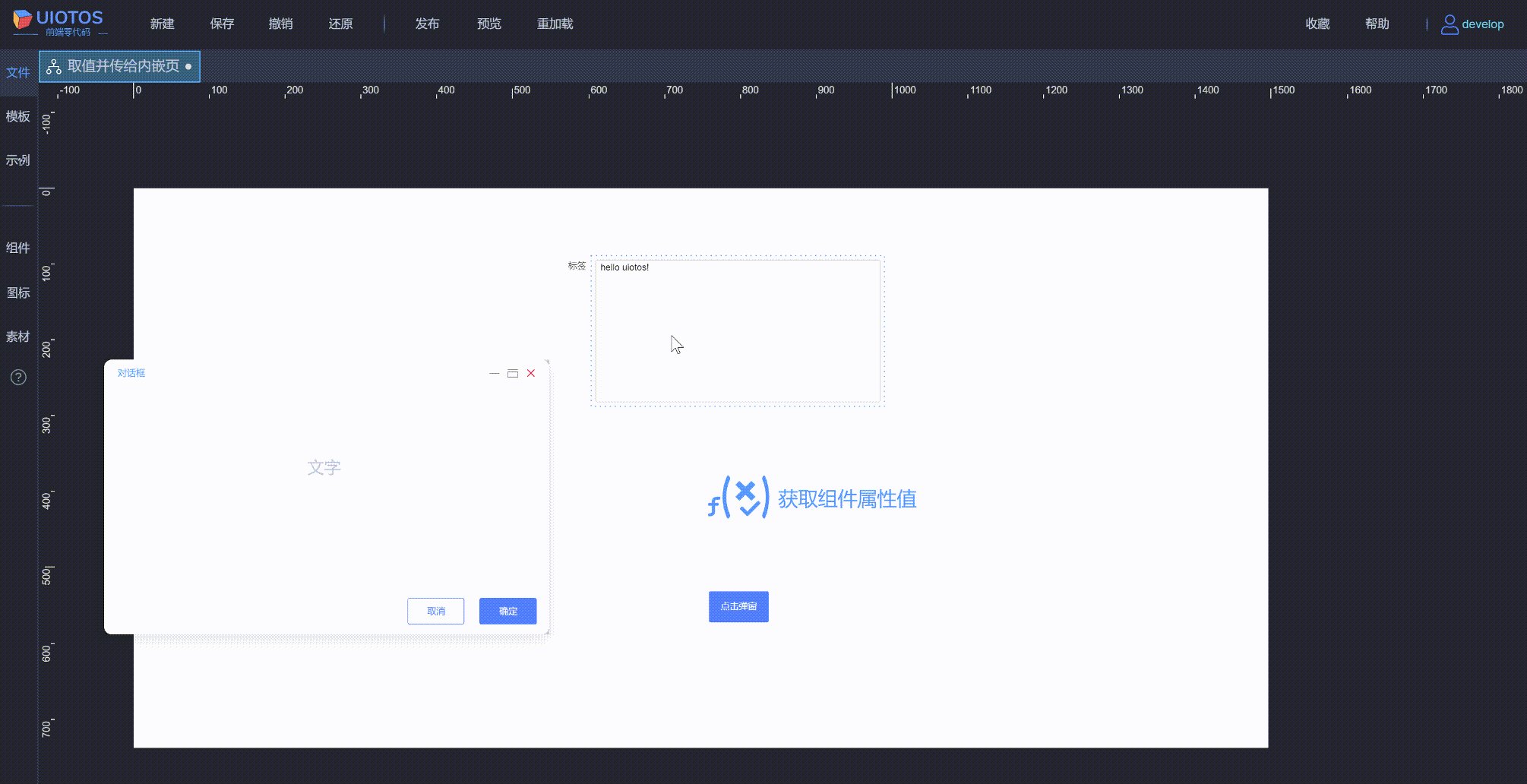
示例涉及到文本框、按钮、 对话框组件和工具函数获取组件属性值,依次从组件面板中拖入并配置。步骤如下:
- **步骤1:**左侧面板到
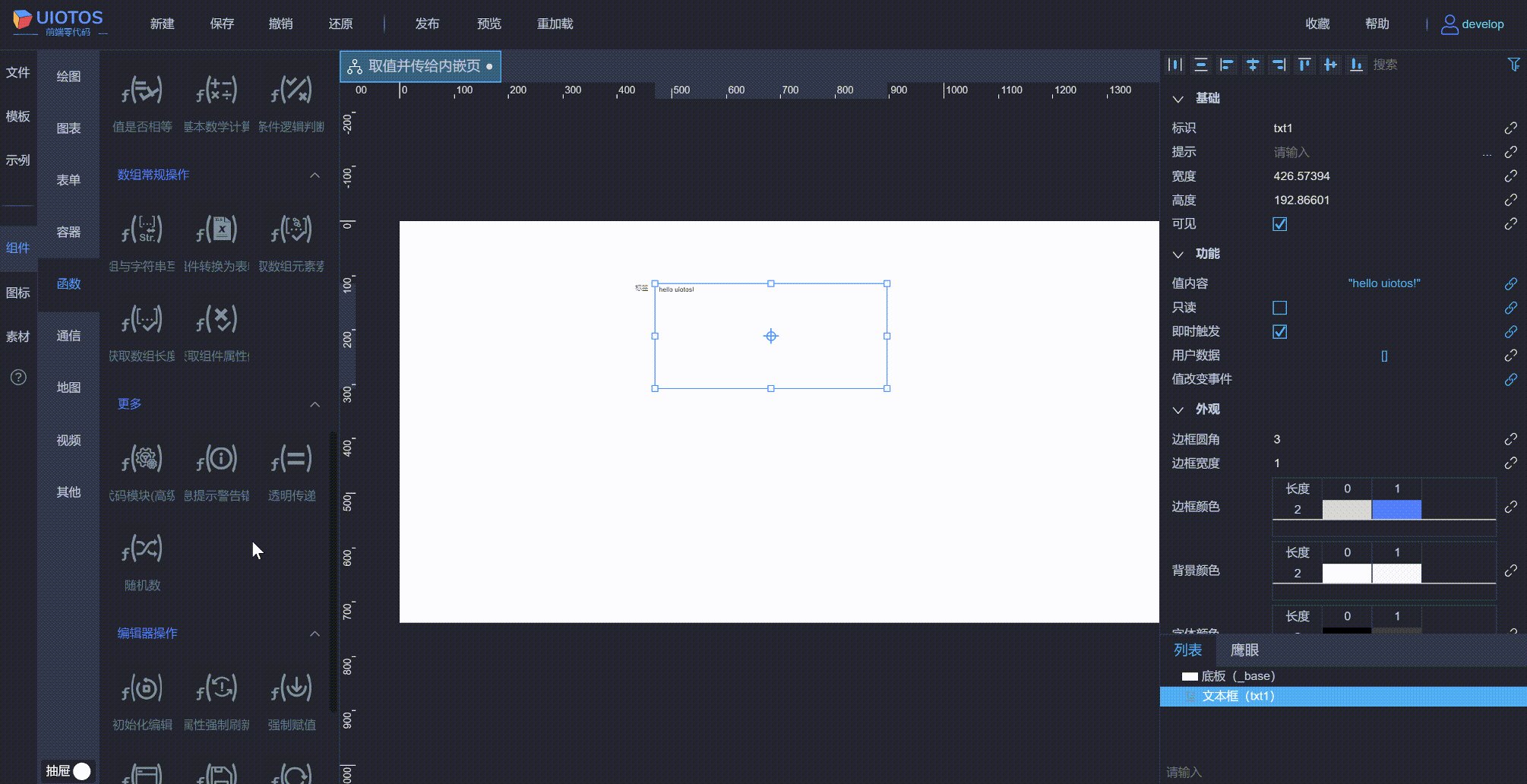
组件。- **步骤2:**拖入
表单-文本框组件。在属性功能-值内容中设置:hello uiotos!- **步骤3:**拖入
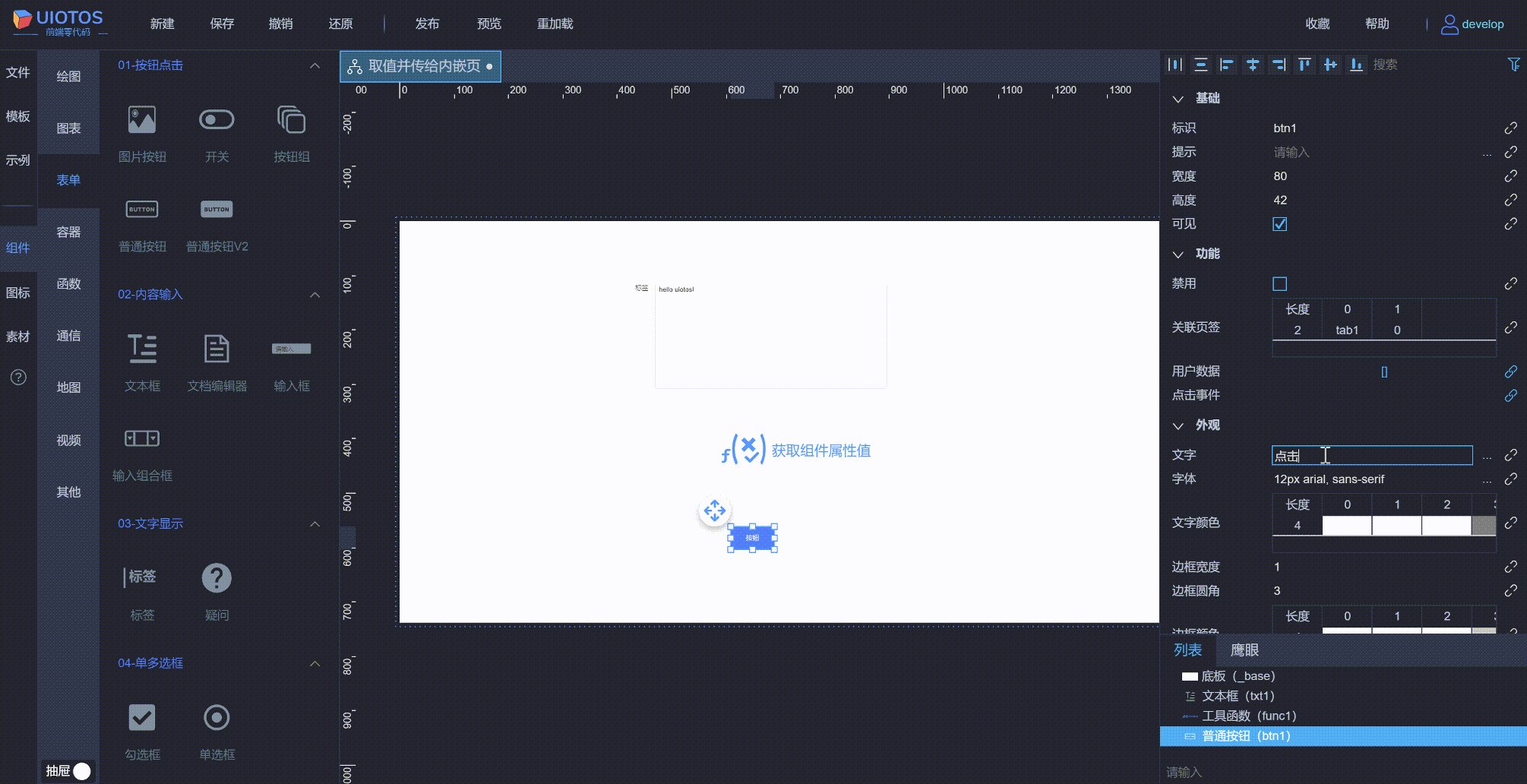
函数-获取组件属性值组件。- **步骤4:**拖入
表单-按钮组件。在属性外观-文字中设置:点击弹窗(或双击弹窗中设置)。- **步骤5:**选择
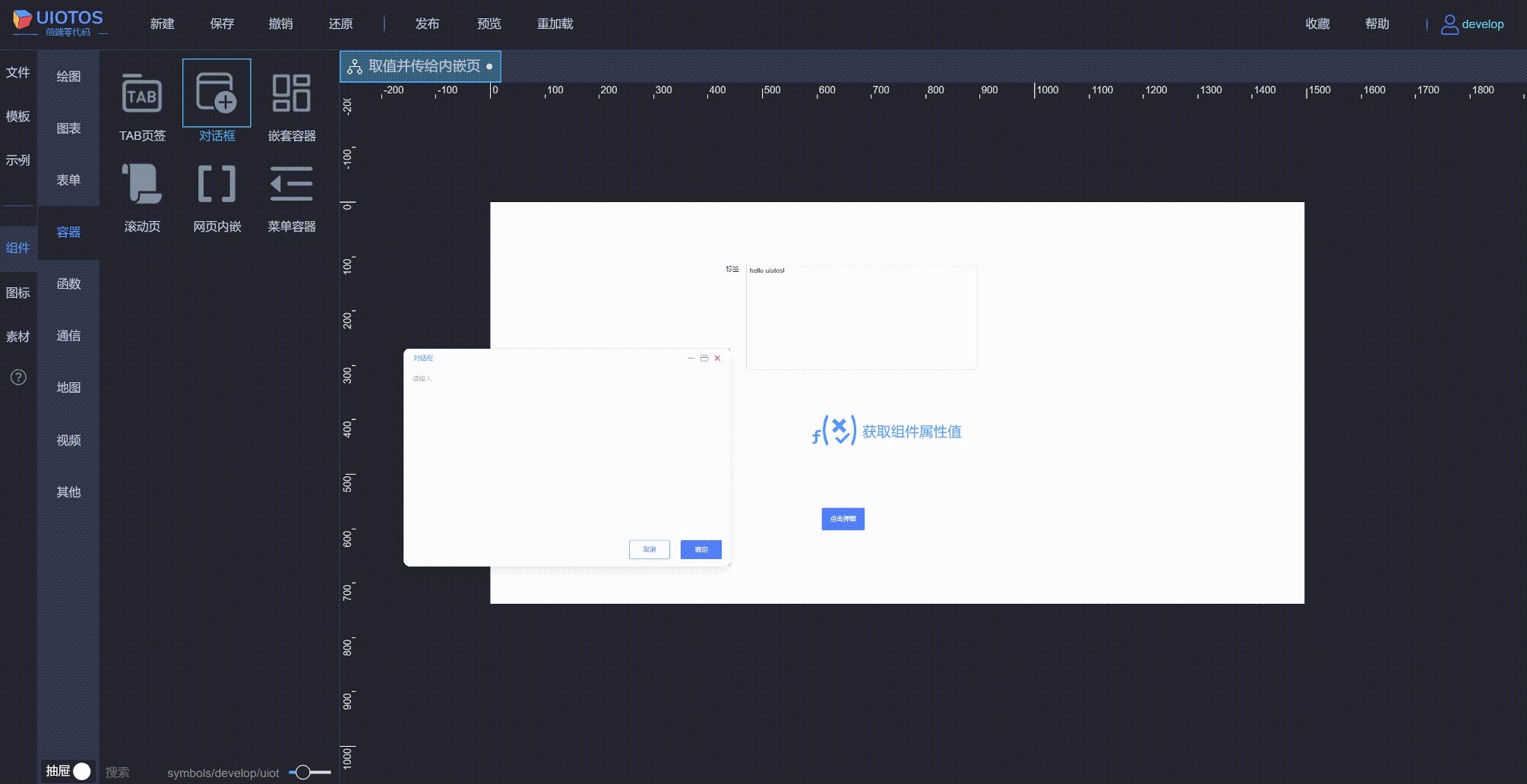
容器-对话框组件,拖放到页面。

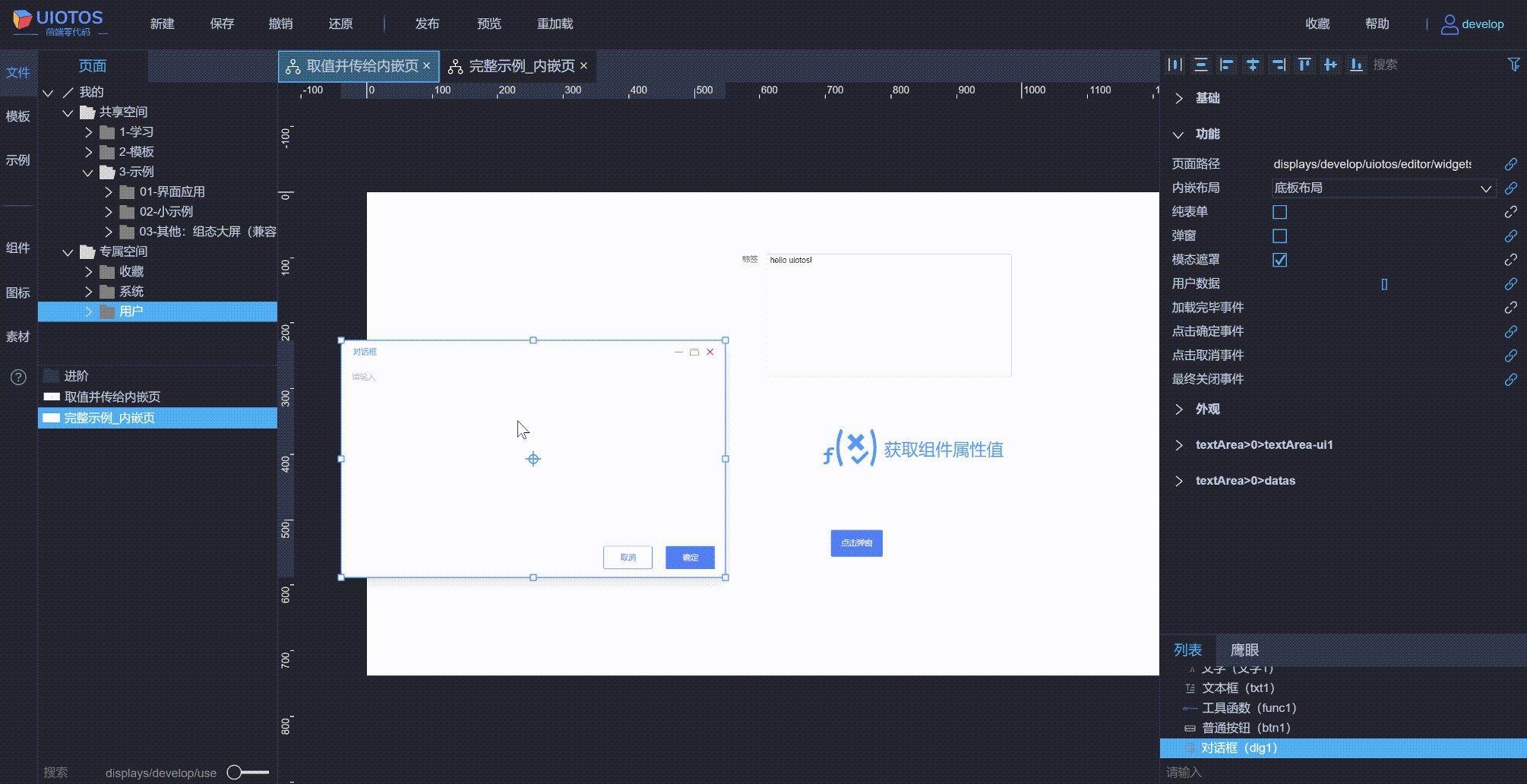
页面嵌套
将上一步拖入的对话框,嵌套(操作参见容器嵌套)前面创建的内嵌页(完整示例_内嵌页),如下所示:
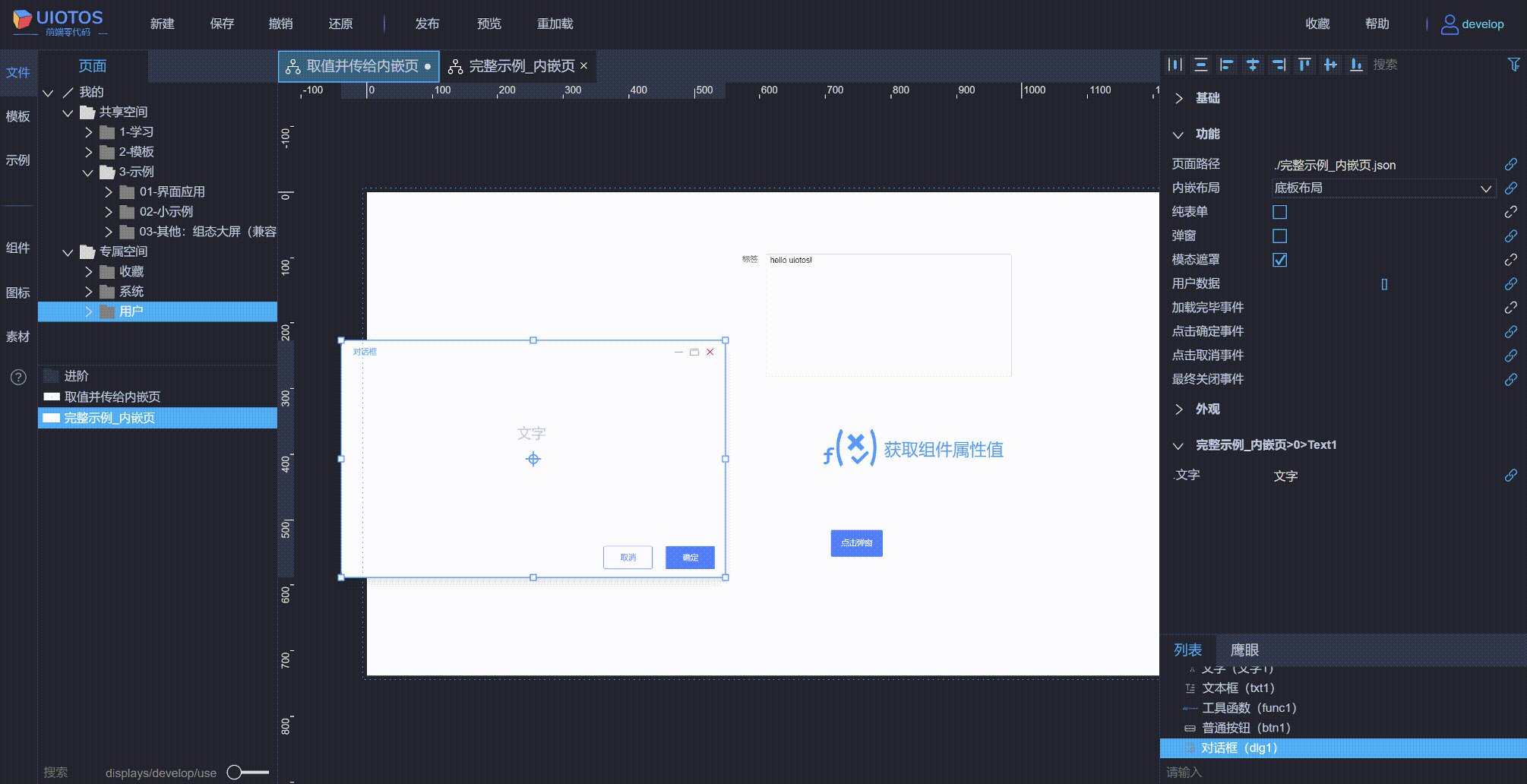
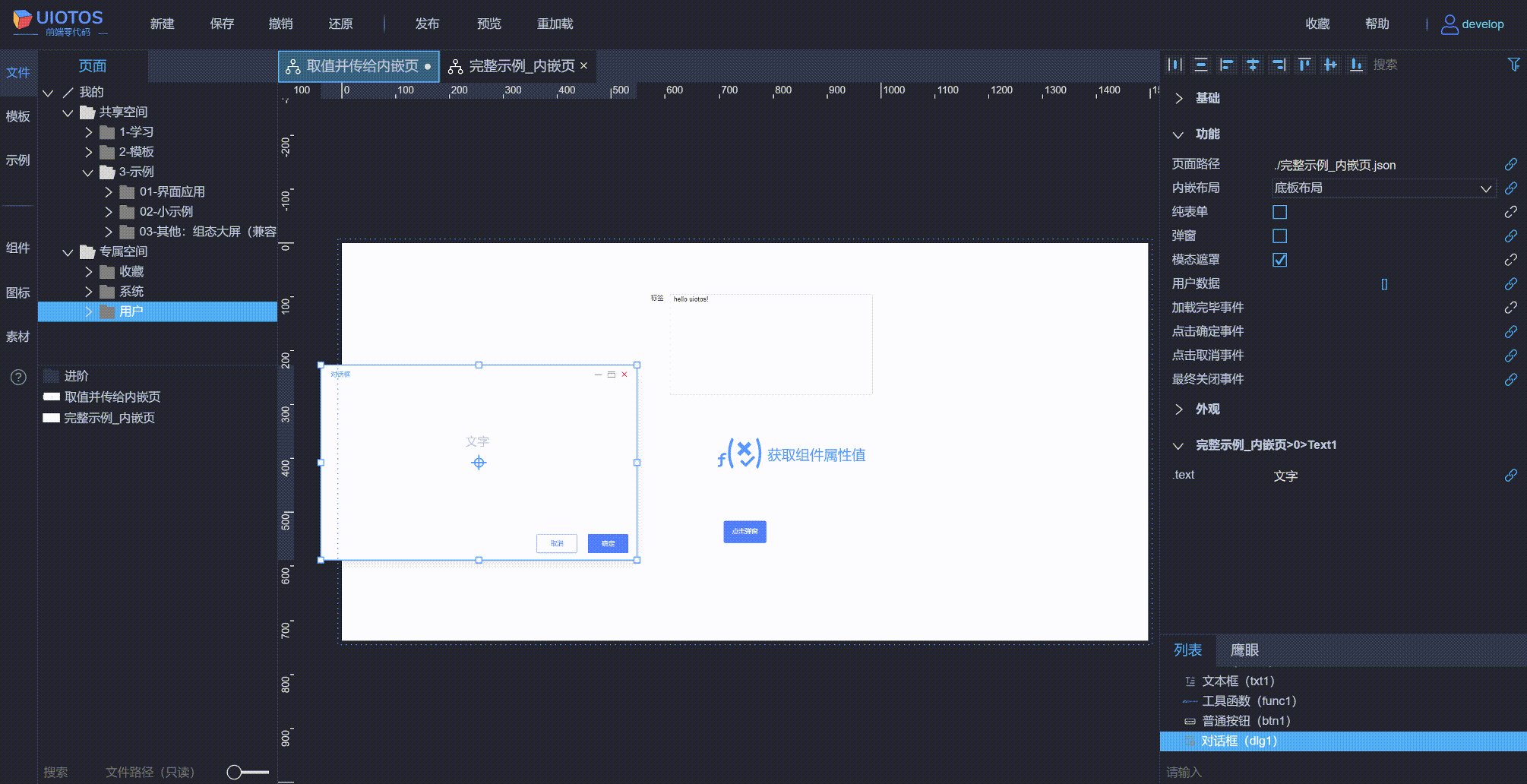
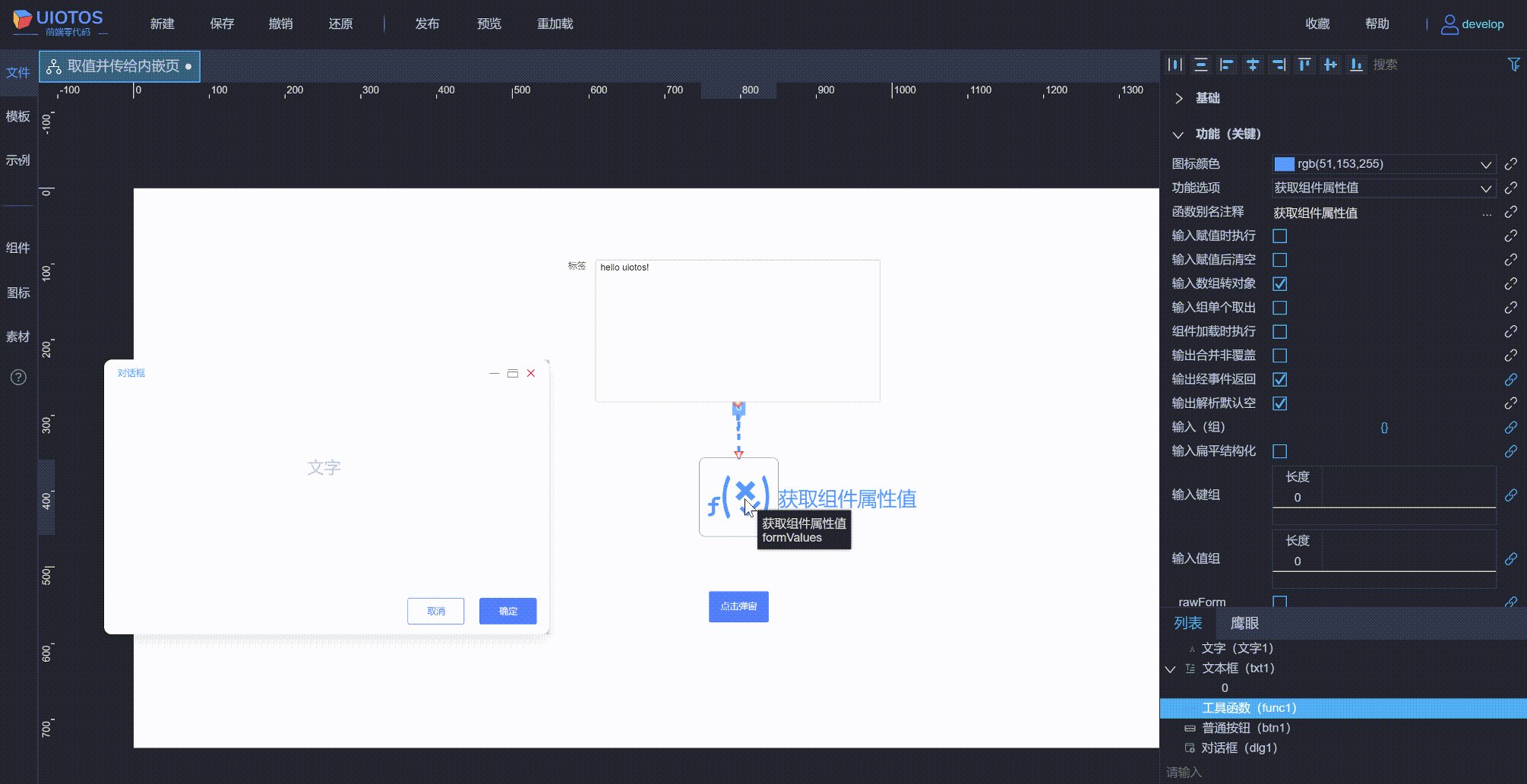
属性继承
要在当前主页面中操作内嵌页的文字,需要将该组件对应属性继承到容器上。具体参见属性继承。注意事项:
- 本示例要操作的是
文字组件的内容属性,该属性默认并非表单类型,继承时需要操作锁定一下一键设置为表单属性(详见属性继承面板中没有要继承的属性?)。
- 属性继承面板中需勾选
Text(文字组件的标识)下面的s:text属性。点击确定后,对话框的属性面板会追加继承过来的属性:
操作过程如下所示:
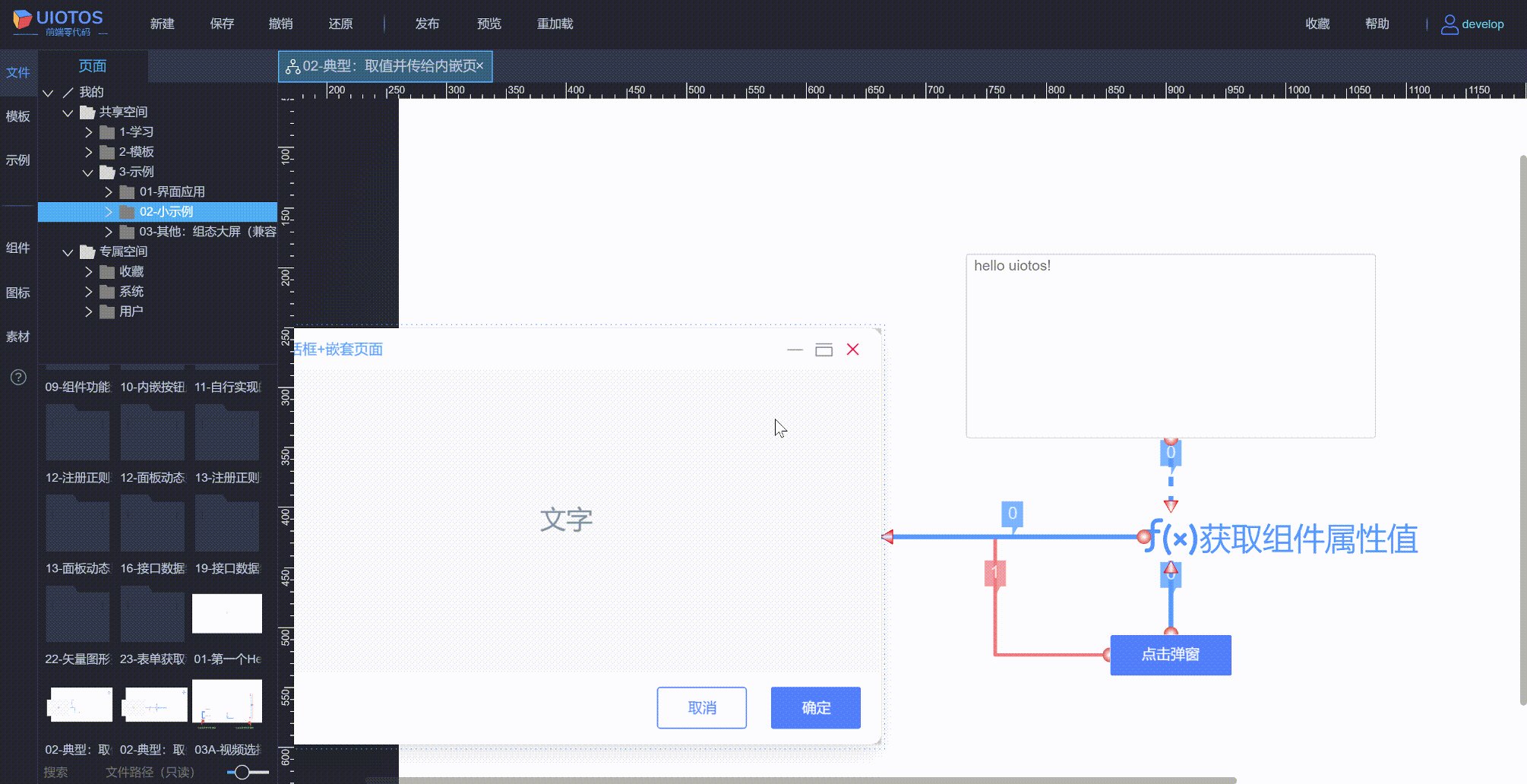
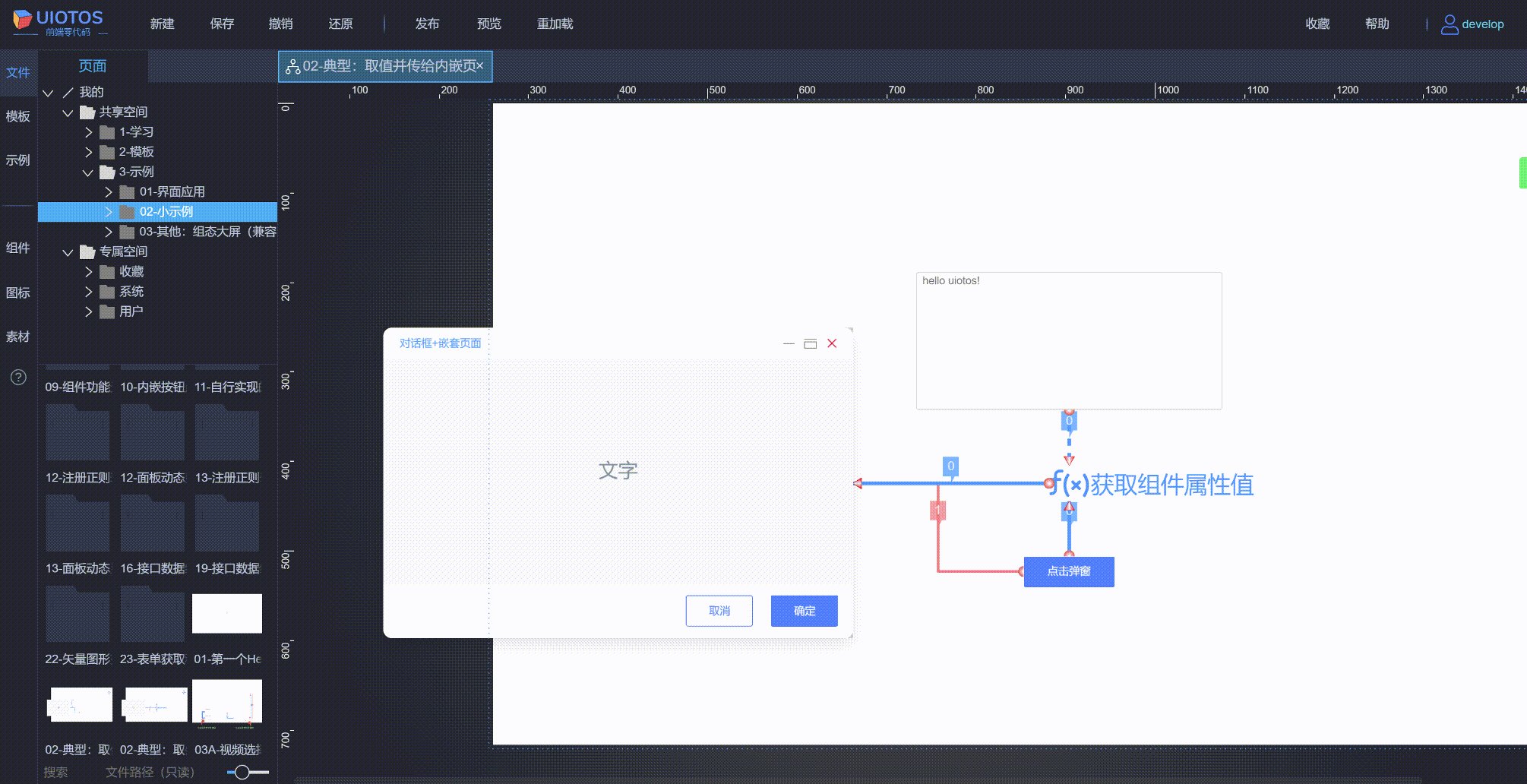
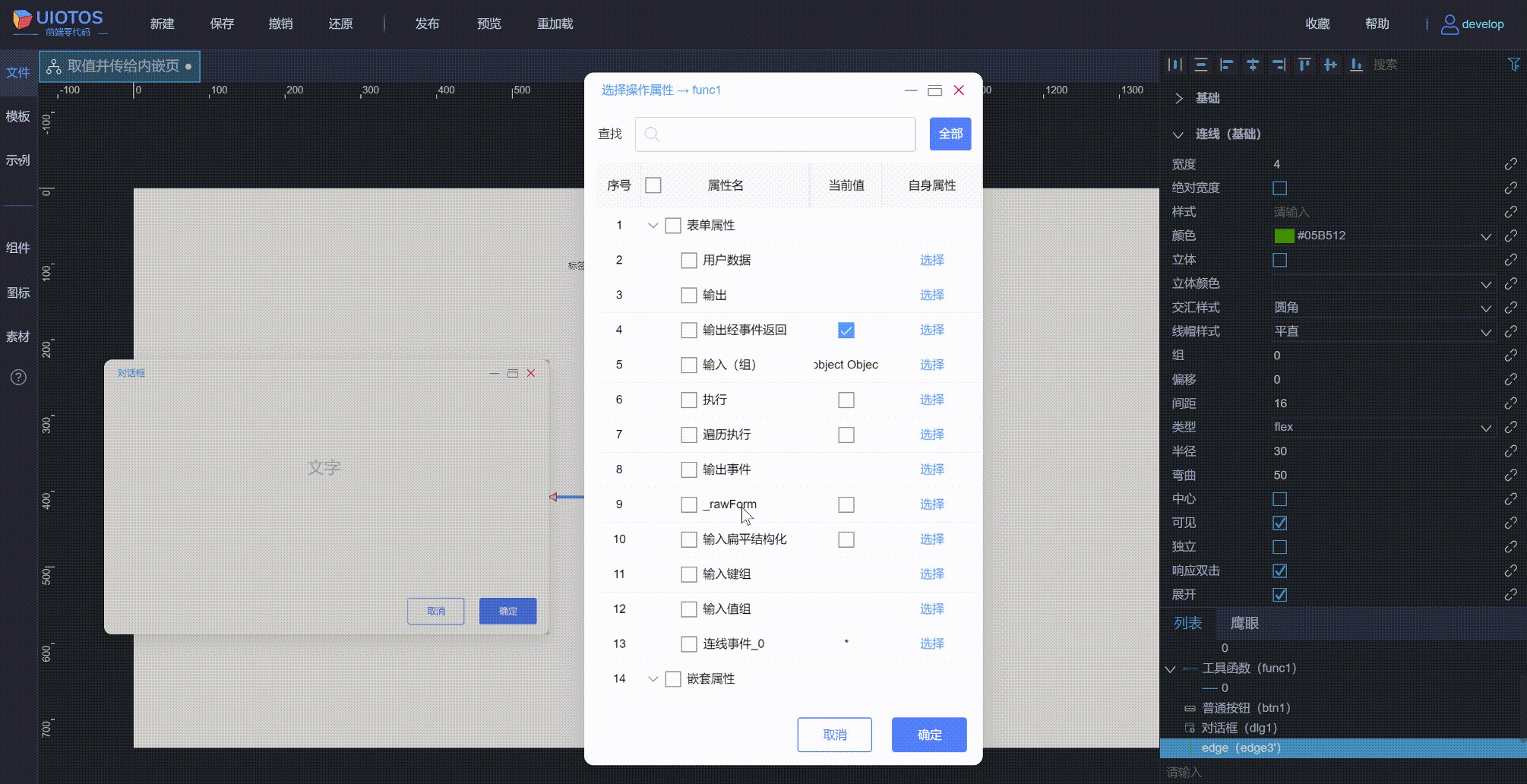
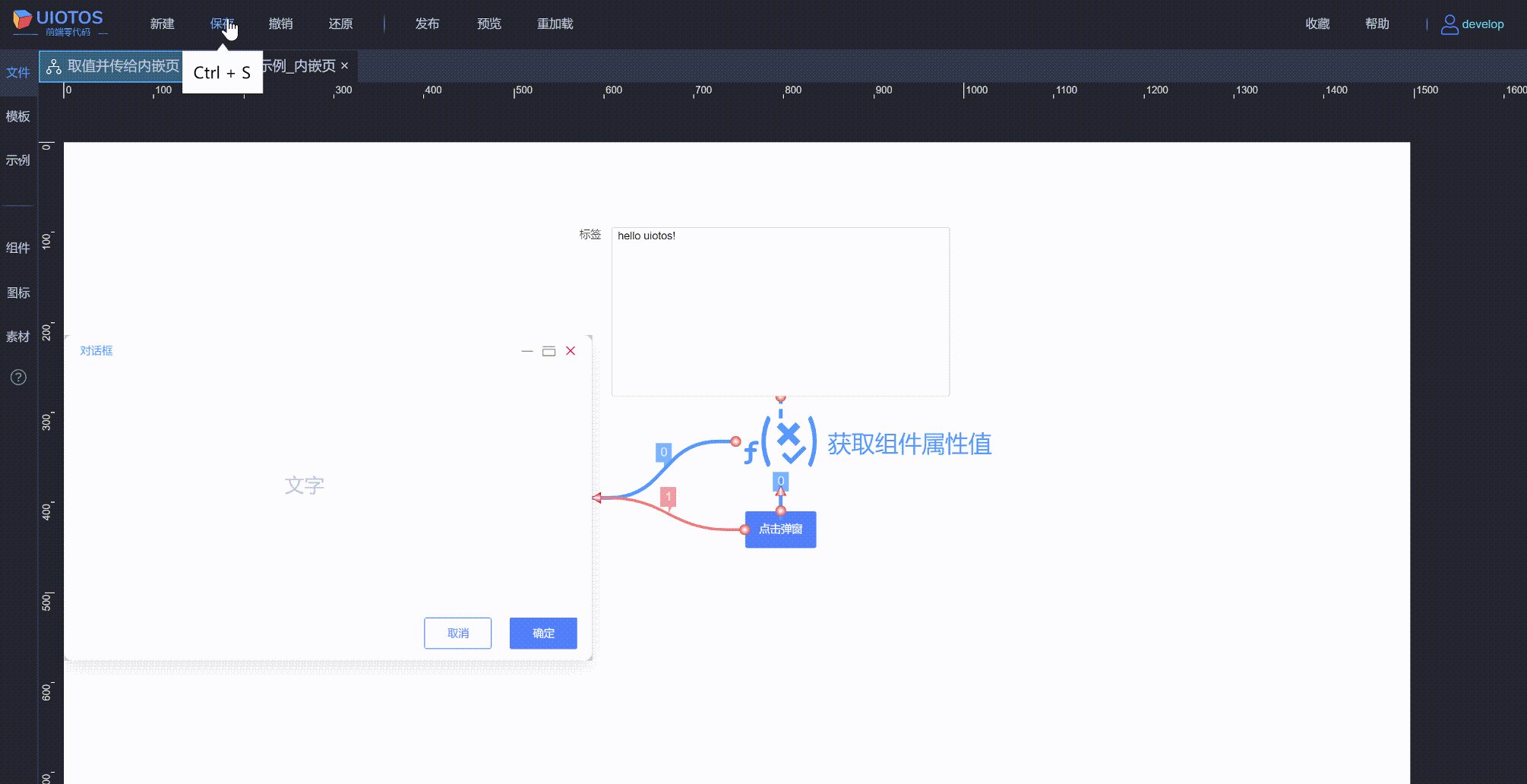
连线操作
本示例中各组件的逻辑关系如下:
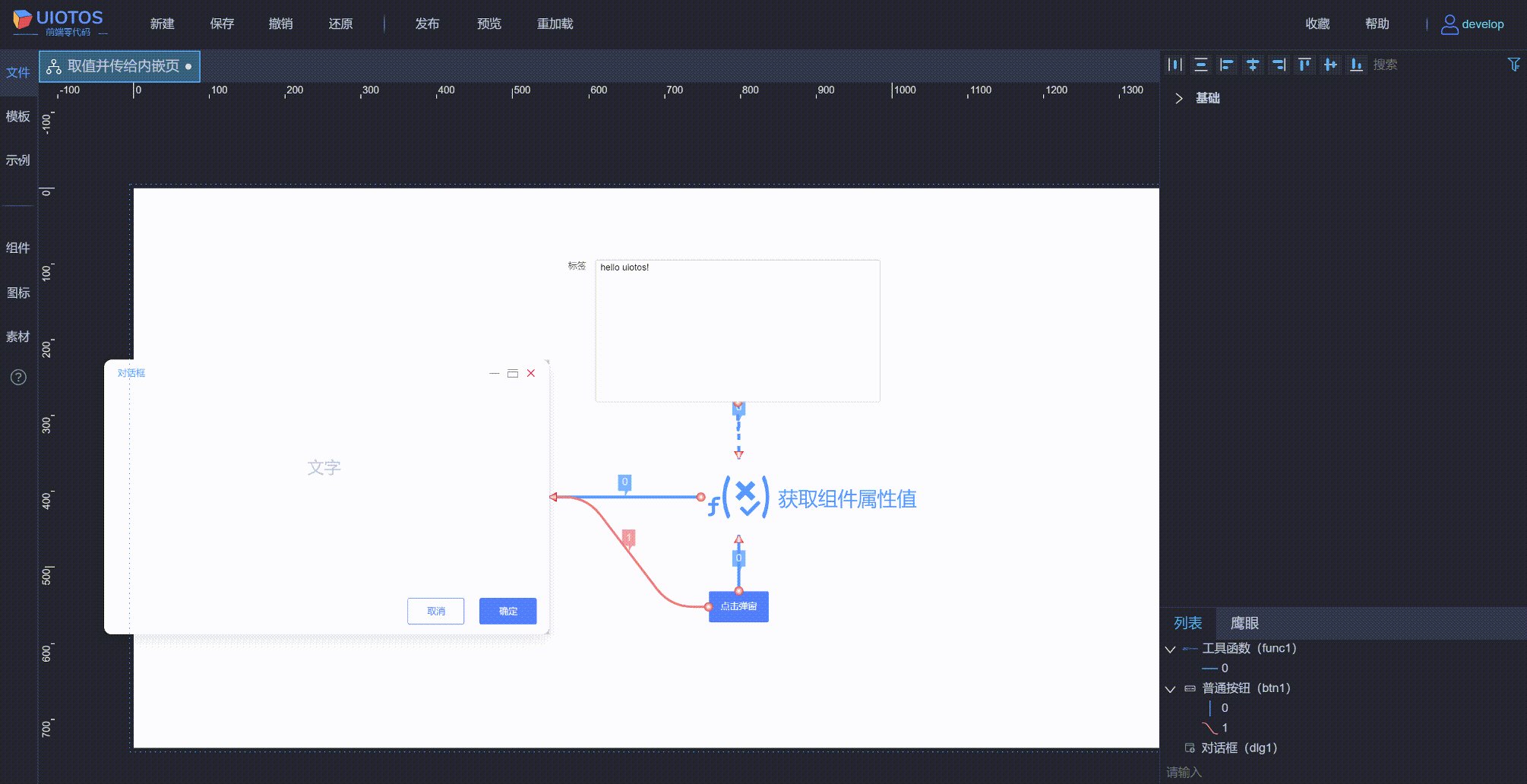
工具函数主动获取文本框的值内容。工具函数将输出值,传递给对话框继承过来的文字内容属性。按钮的点击事件,触发工具函数的执行。按钮的点击事件,触发对话框的弹窗。
这些逻辑关系,都分别对应连线操作,具体步骤如下:
注意:其中值内容为关联的来源属性,输入(组)为连线操作的目标属性,参见交互连线步骤,以下都类似。
注意:关联的点击事件可以为空,参见关联事件(属性)什么时候可以省?
注意:参见步骤3,点击事件的关联同样可以省掉。

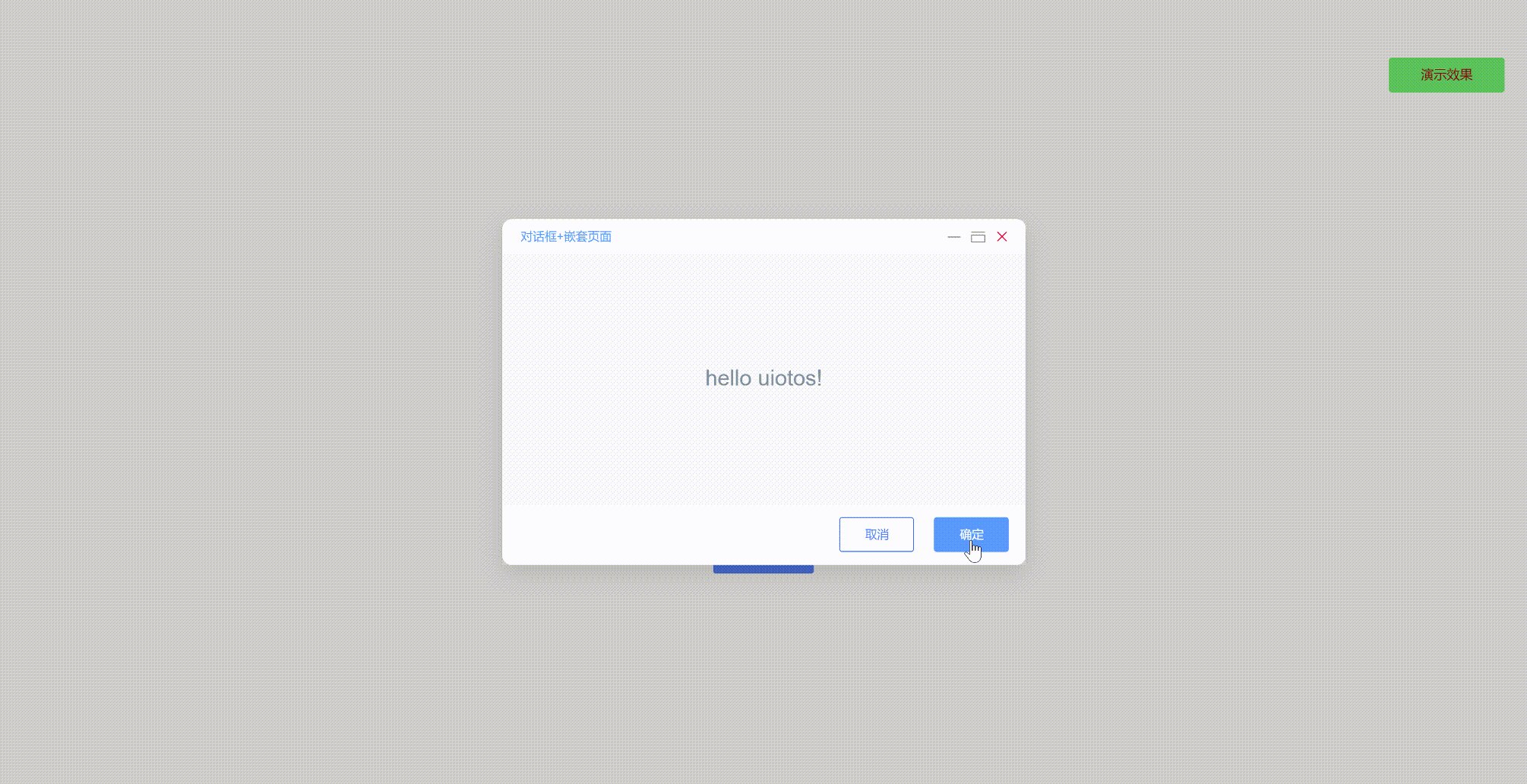
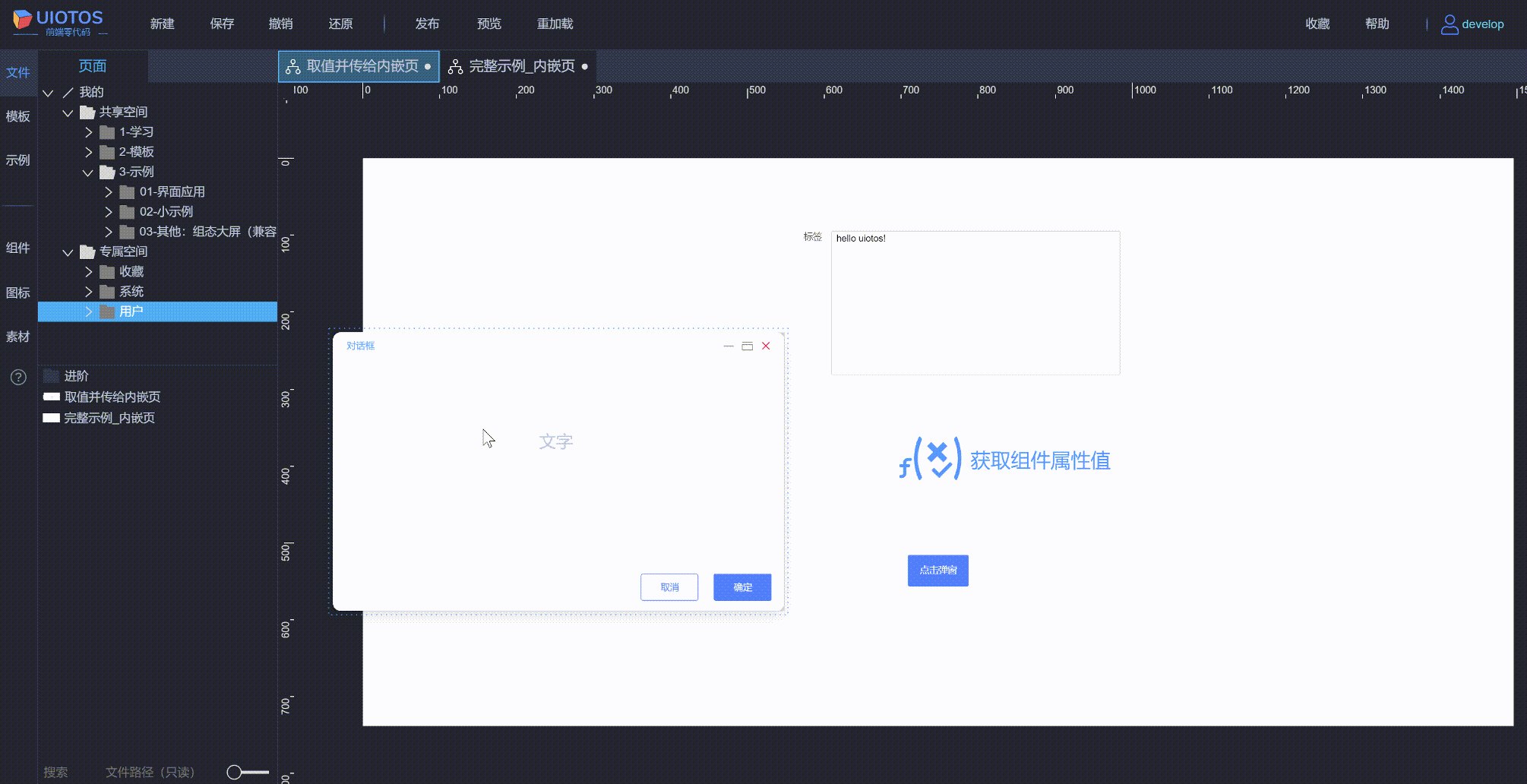
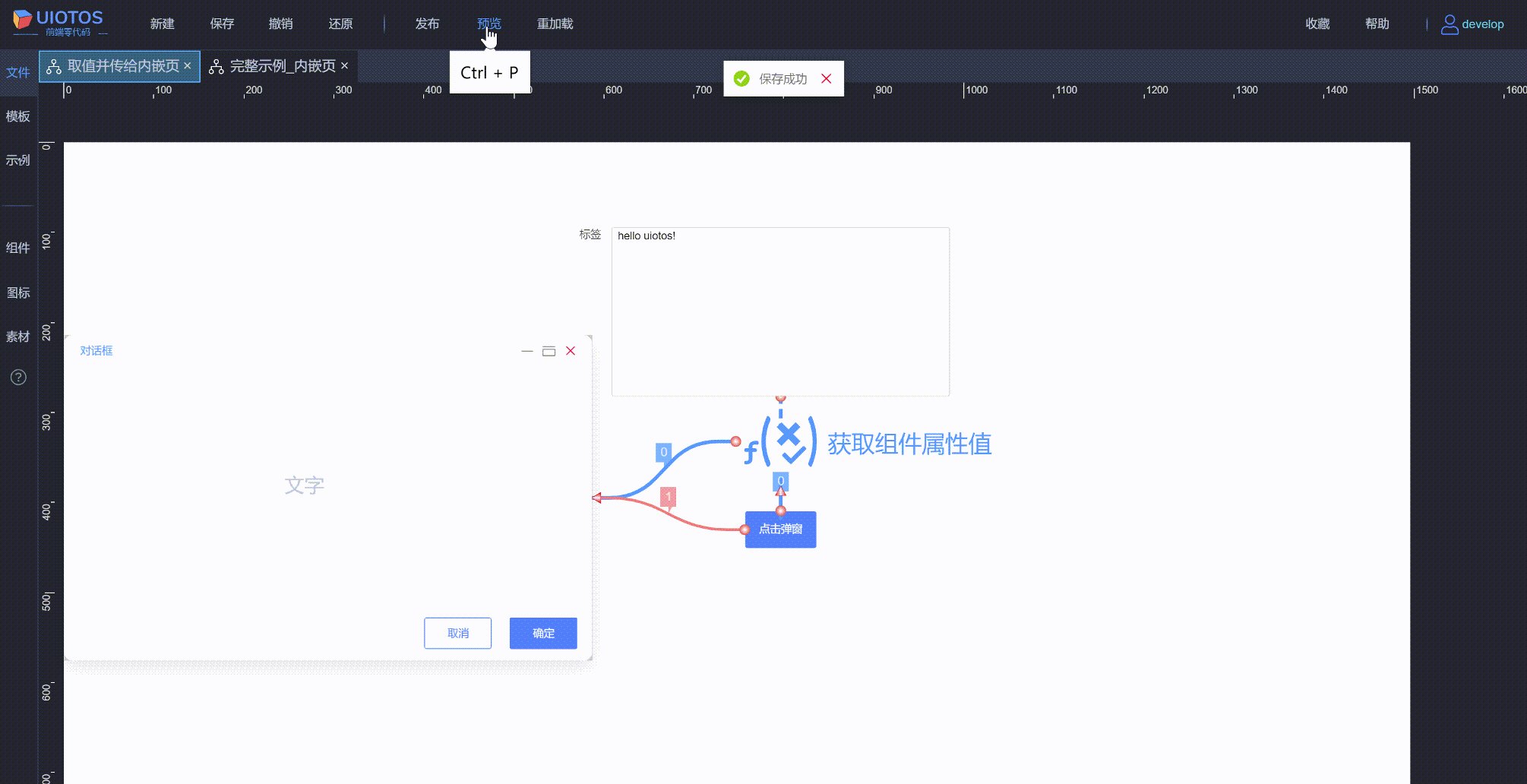
预览
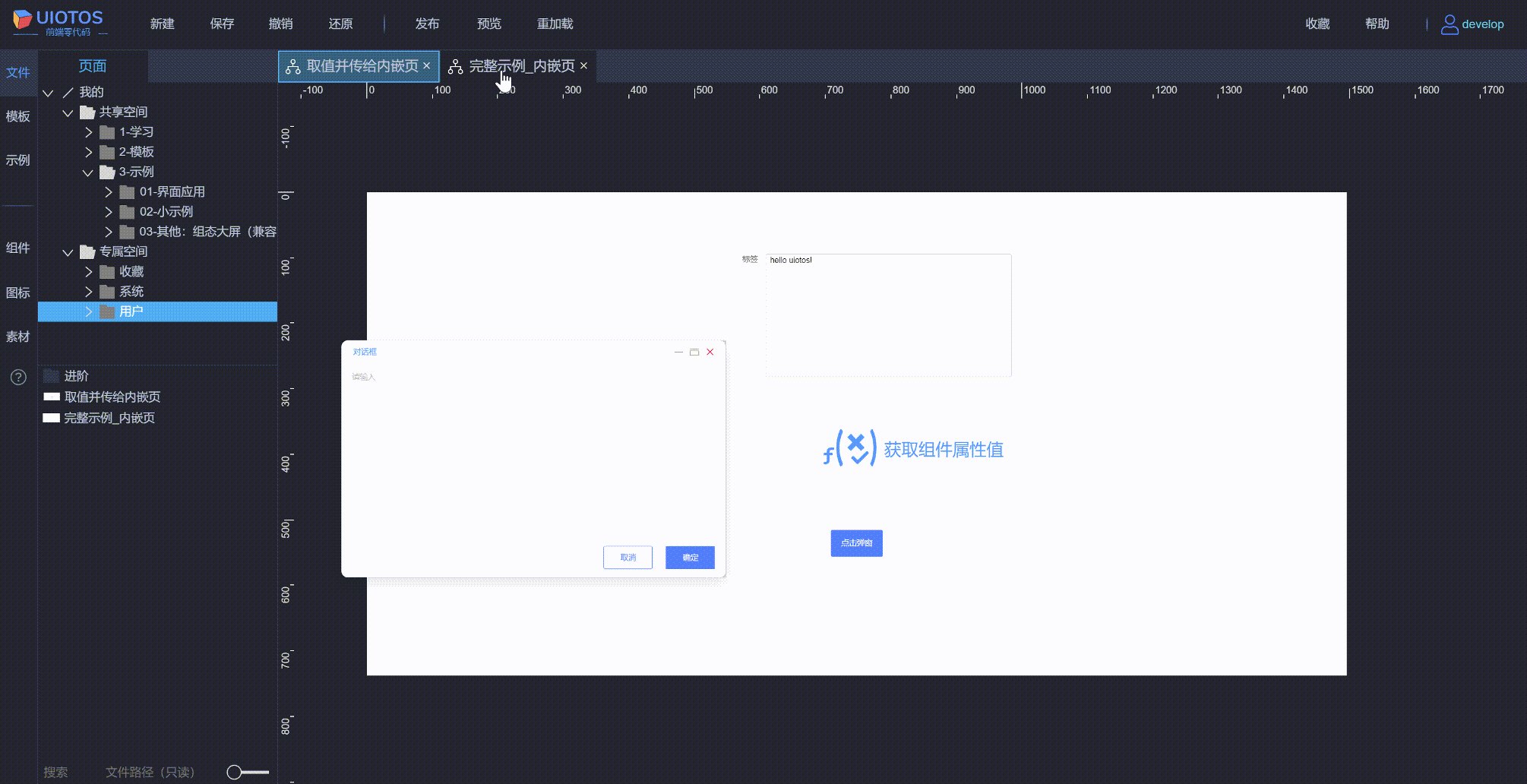
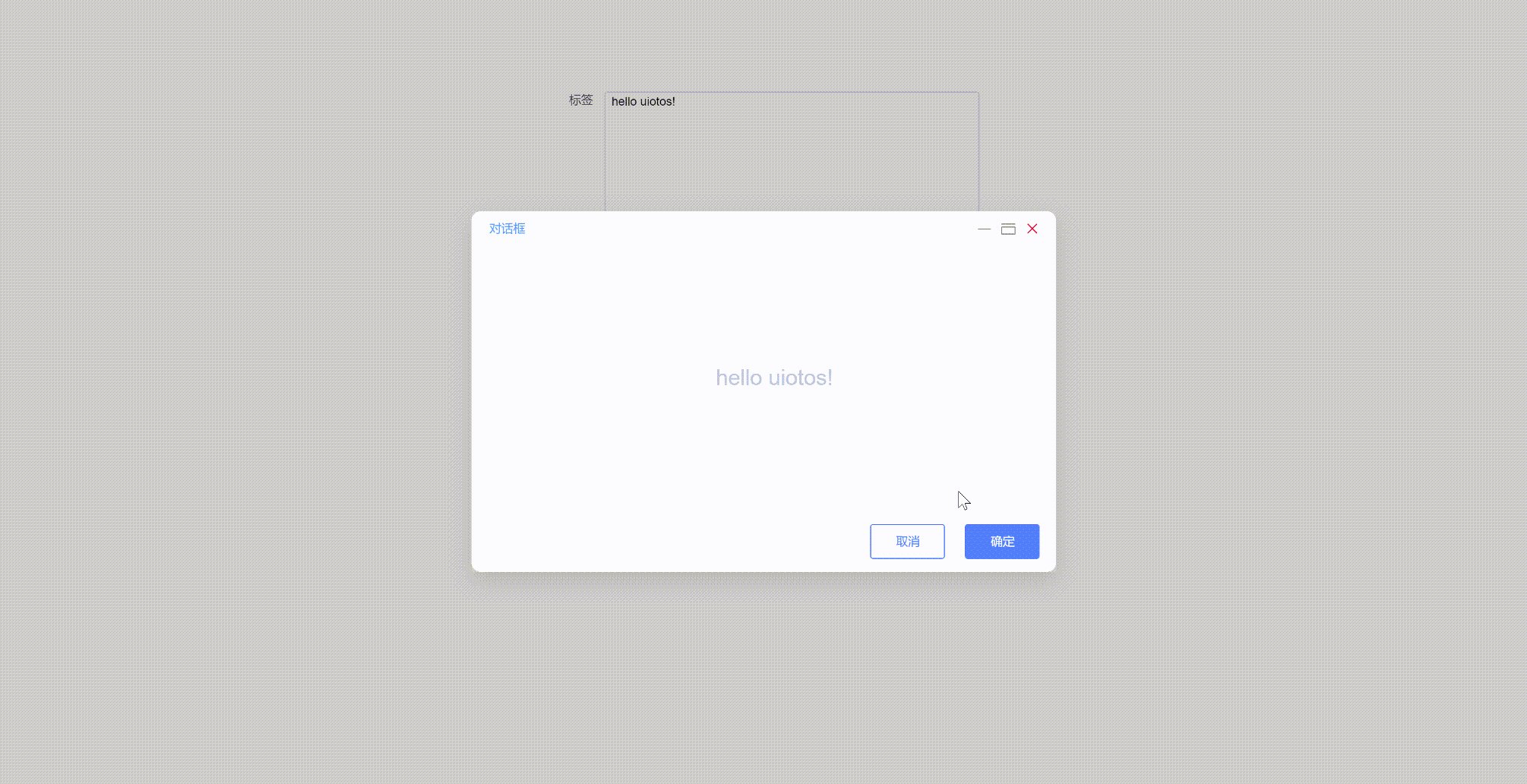
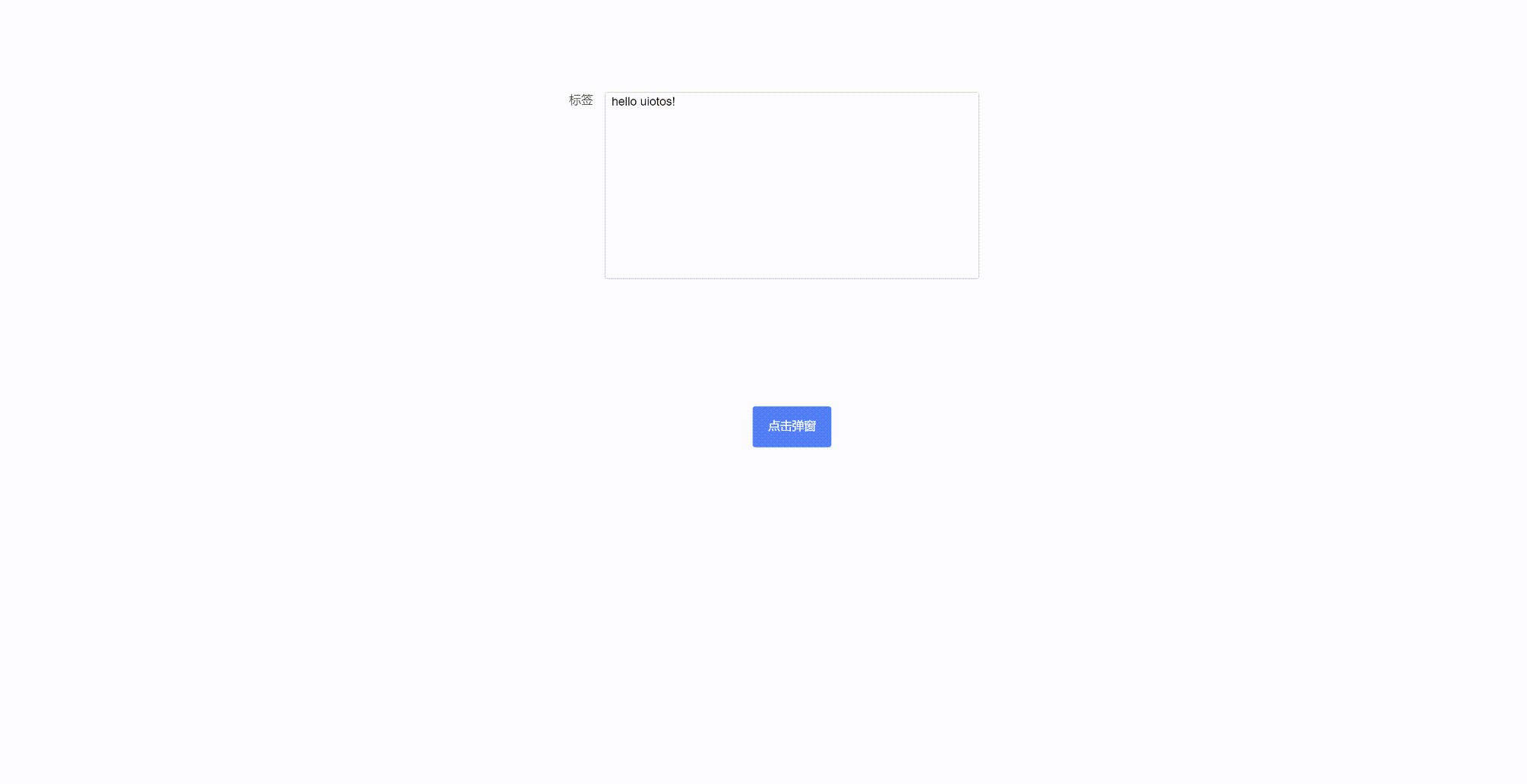
连线配置完毕后,点击保存,预览查看运行效果。如下所示:
小结
当前示例通过多类组件和操作,体现了UIOTOS的典型特性。
其中,如果仅为了实现本示例效果,工具函数可以将获取组件属性值,改成透明传递。效果是一样的。只是前者可以主动获取组件的属性,后者依赖于组件输入事件触发后,才能传递属性值。























 295
295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








