效果
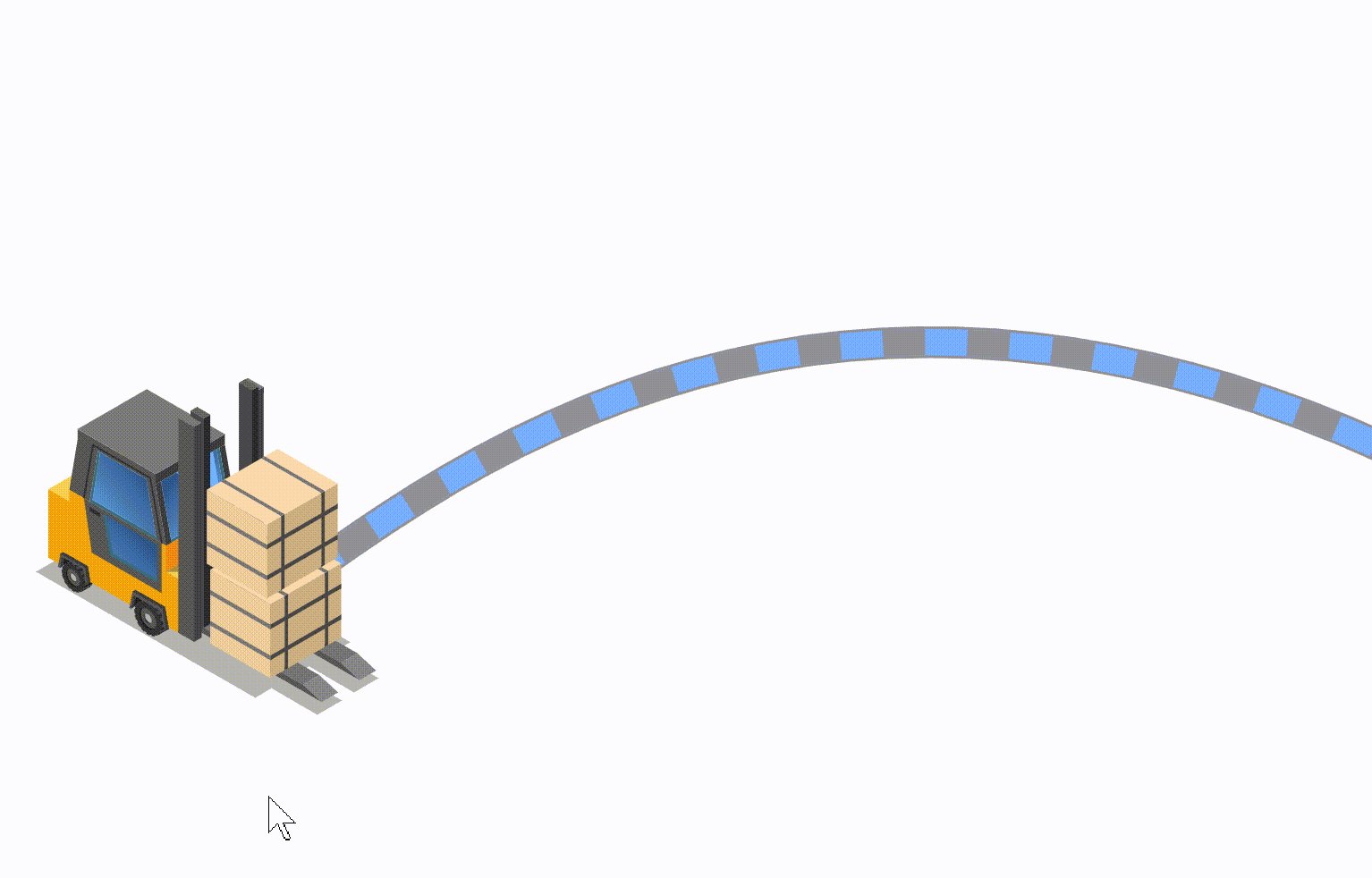
随意画一条曲线(或管道),任意图标能沿着轨迹运动,如下所示:
步骤
新建
参见1新建。命名为"初体验-沿轨迹运动"。
拖入组件
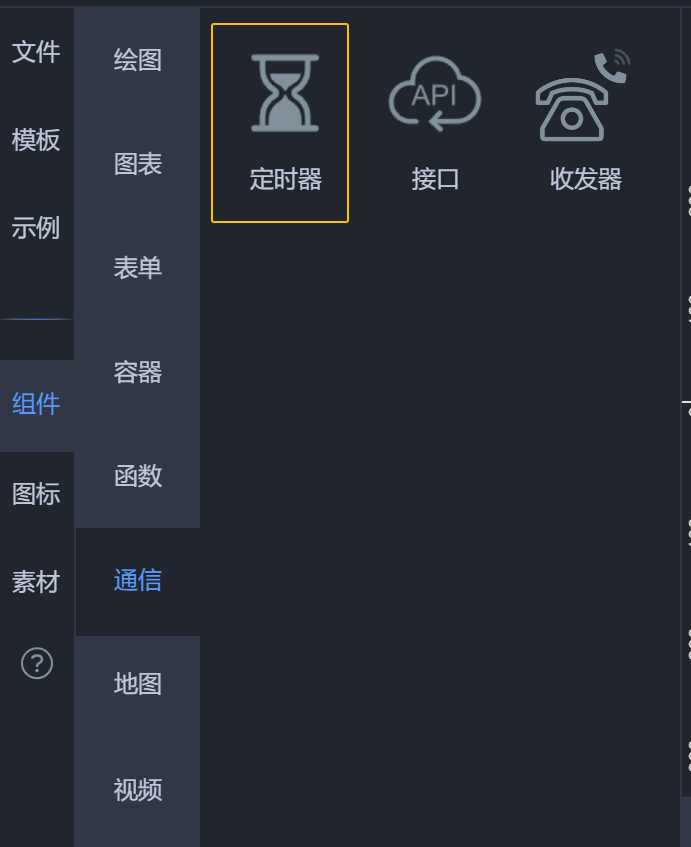
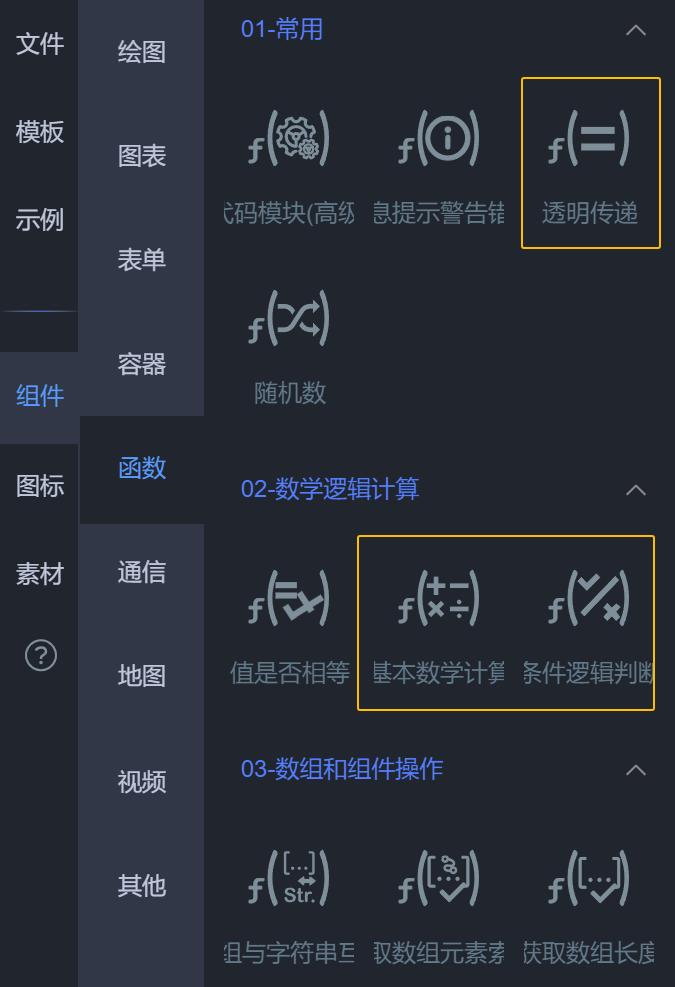
拖入按钮、定时器、工具函数(透明传递)组件以及叉车图标,并绘制管道。
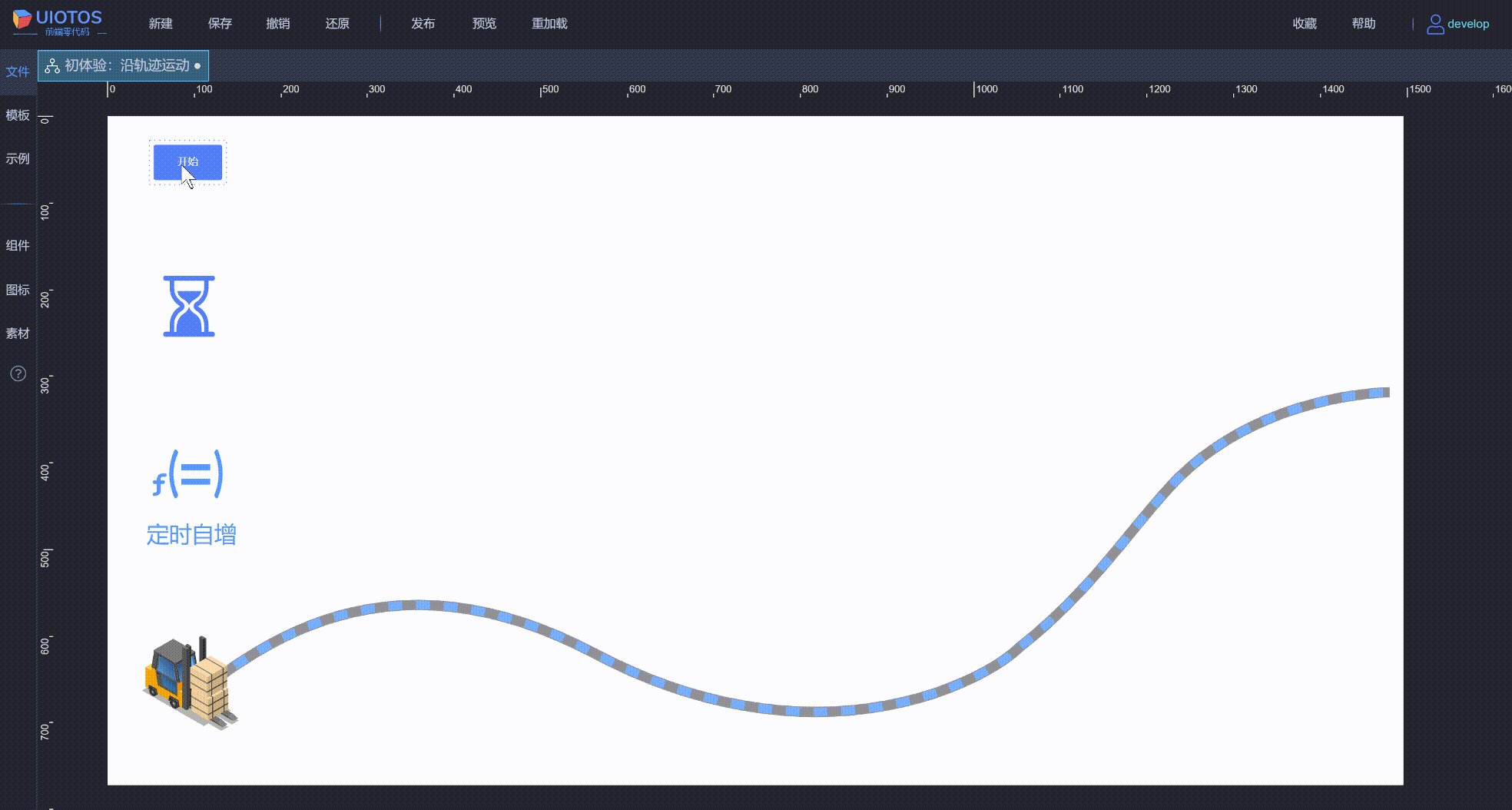
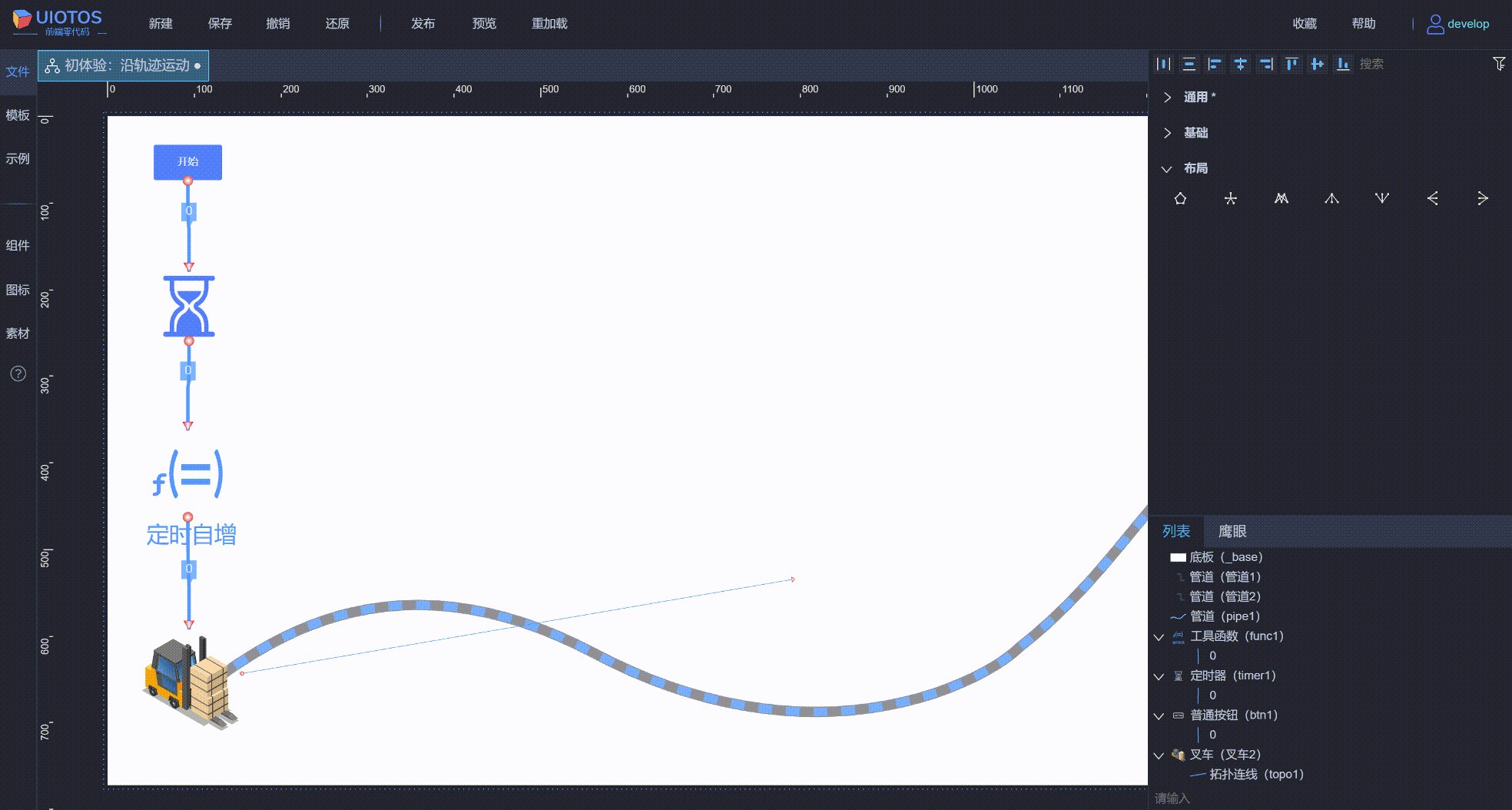
各组件位置 




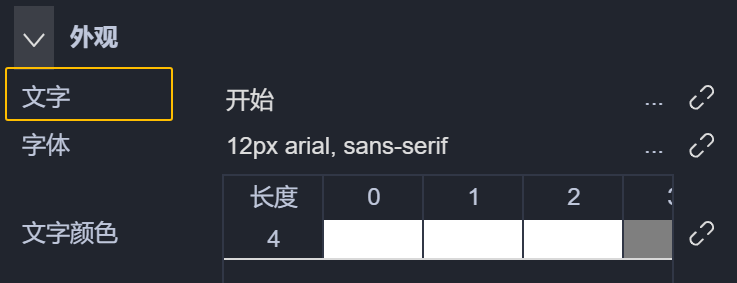
按钮设置(可忽略)外观-文字设置开始
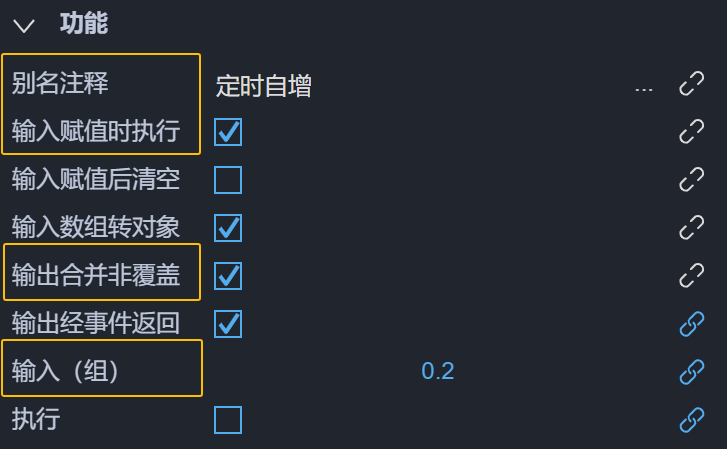
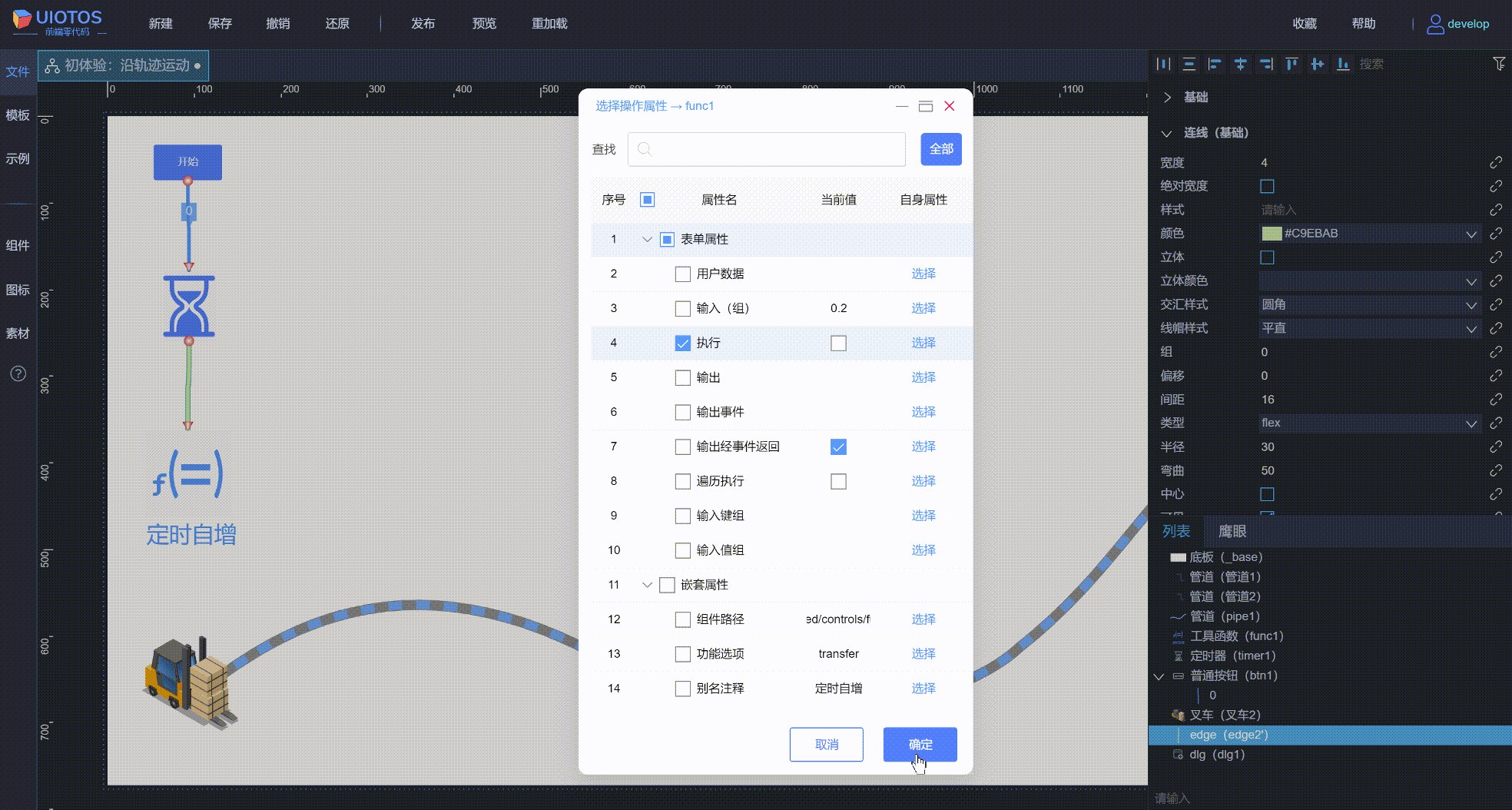
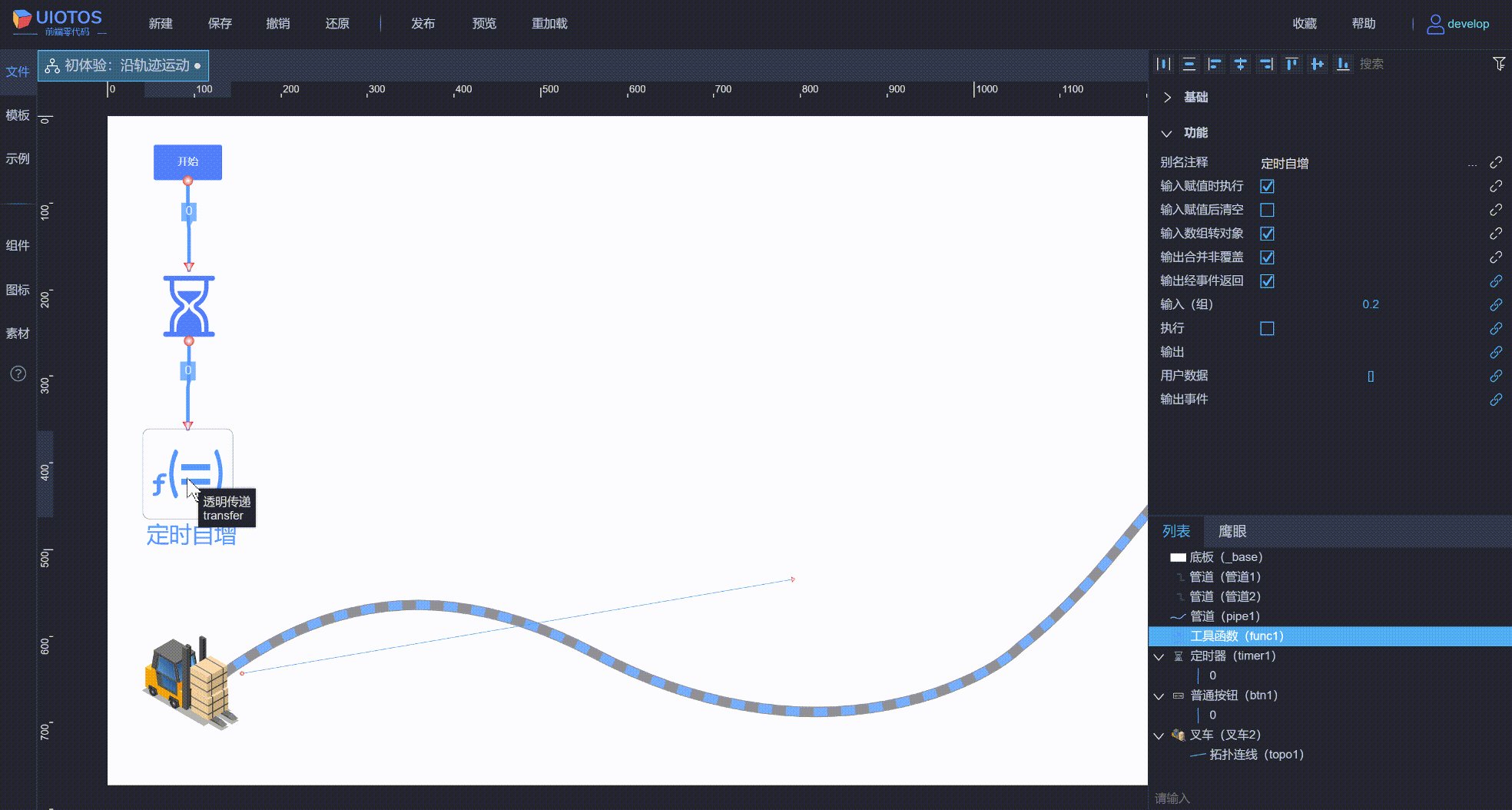
工具函数设置
其他属性保持默认值即可。

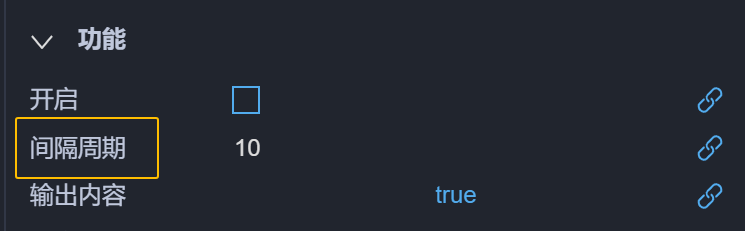
定时器设置间隔周期设置为10
管道绘制绘制如下(轨道),参见管道。
连线操作
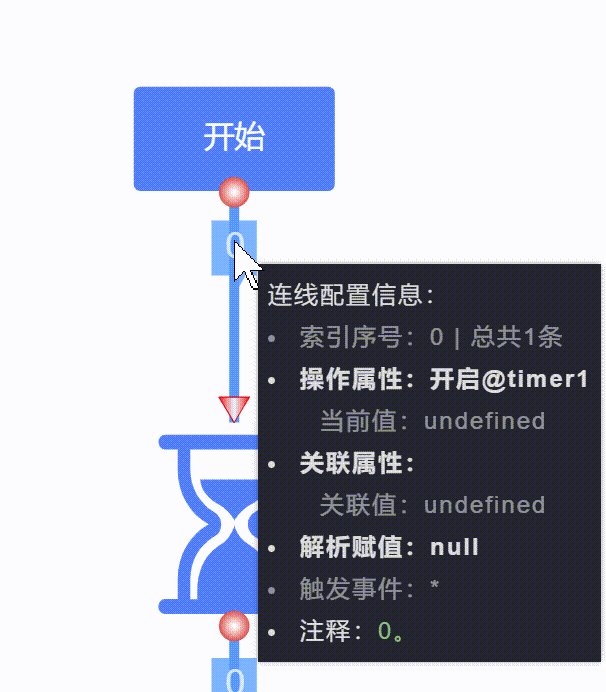
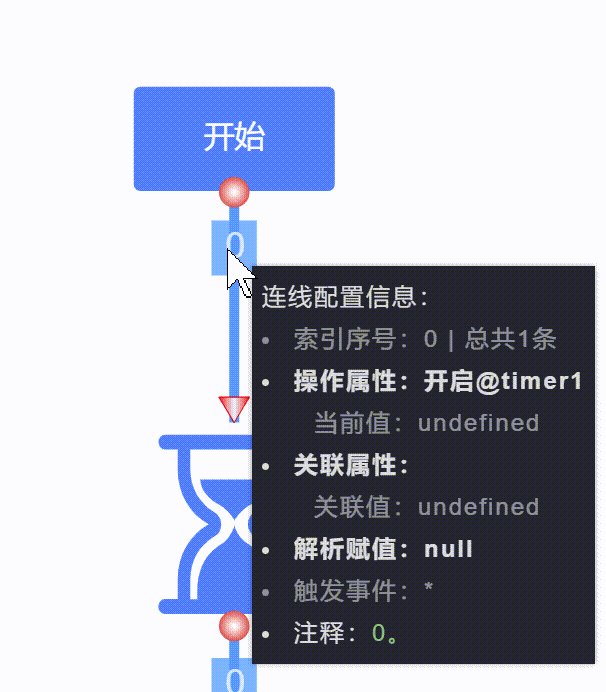
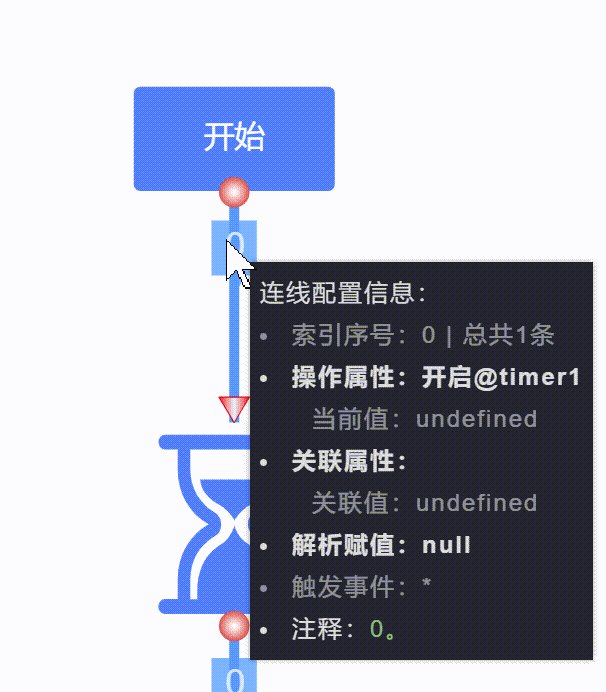
步骤1:按钮点击,开启定时器不关联属性(按钮)→开启(定时器)。
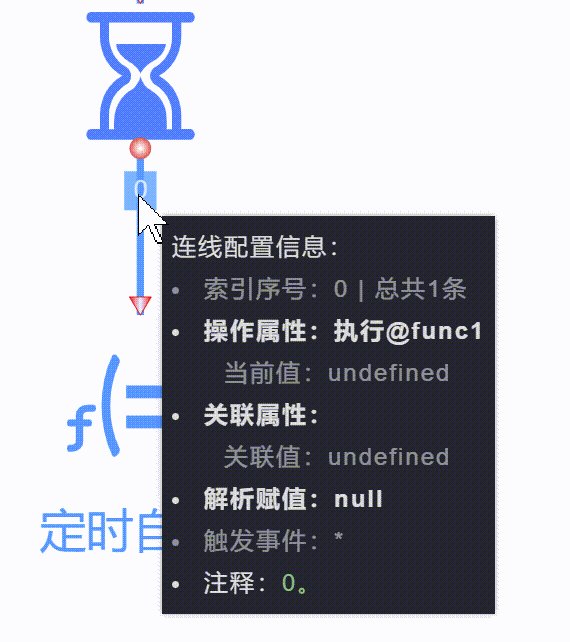
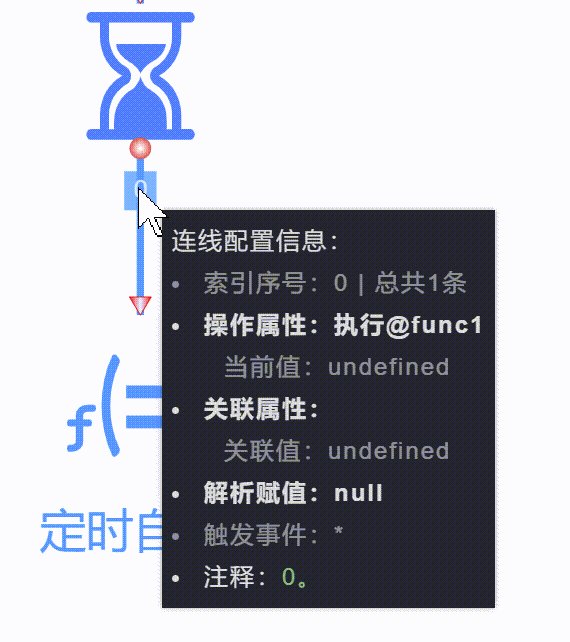
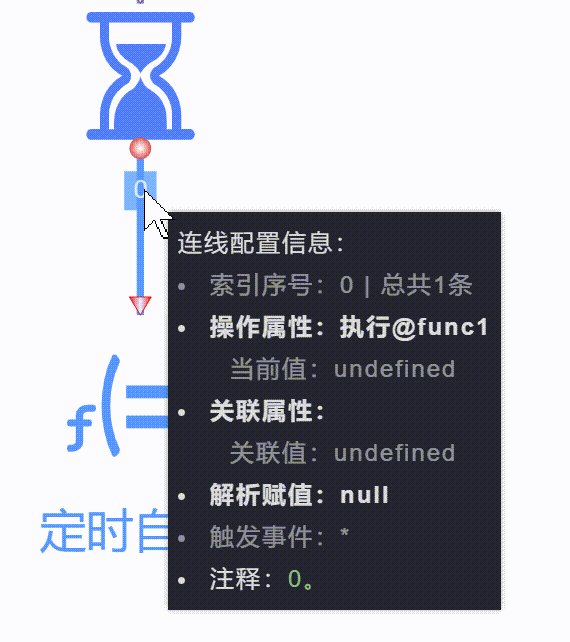
步骤2:定时器周期执行函数不关联属性(定时器)→ 执行(定时自增)。
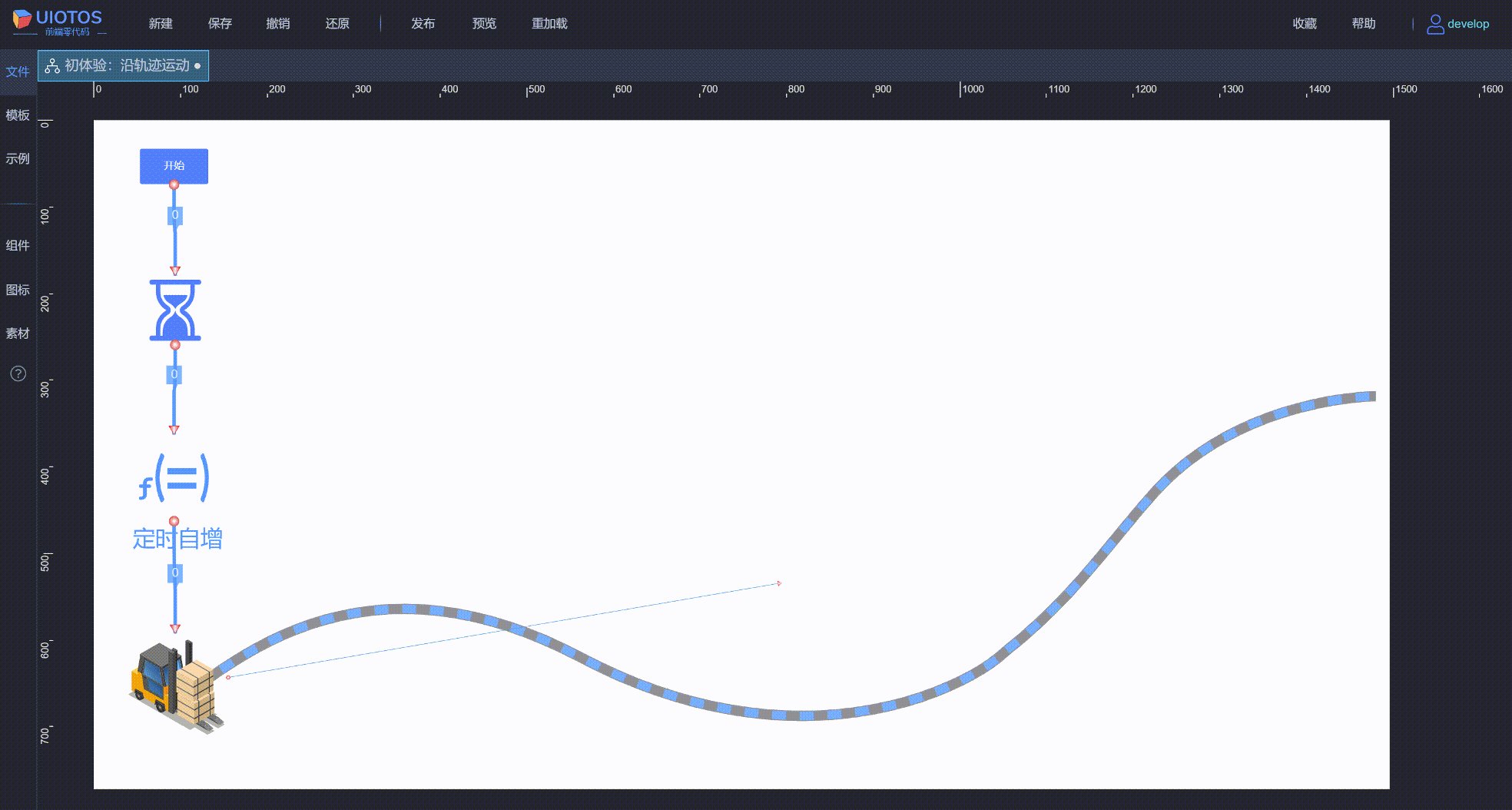
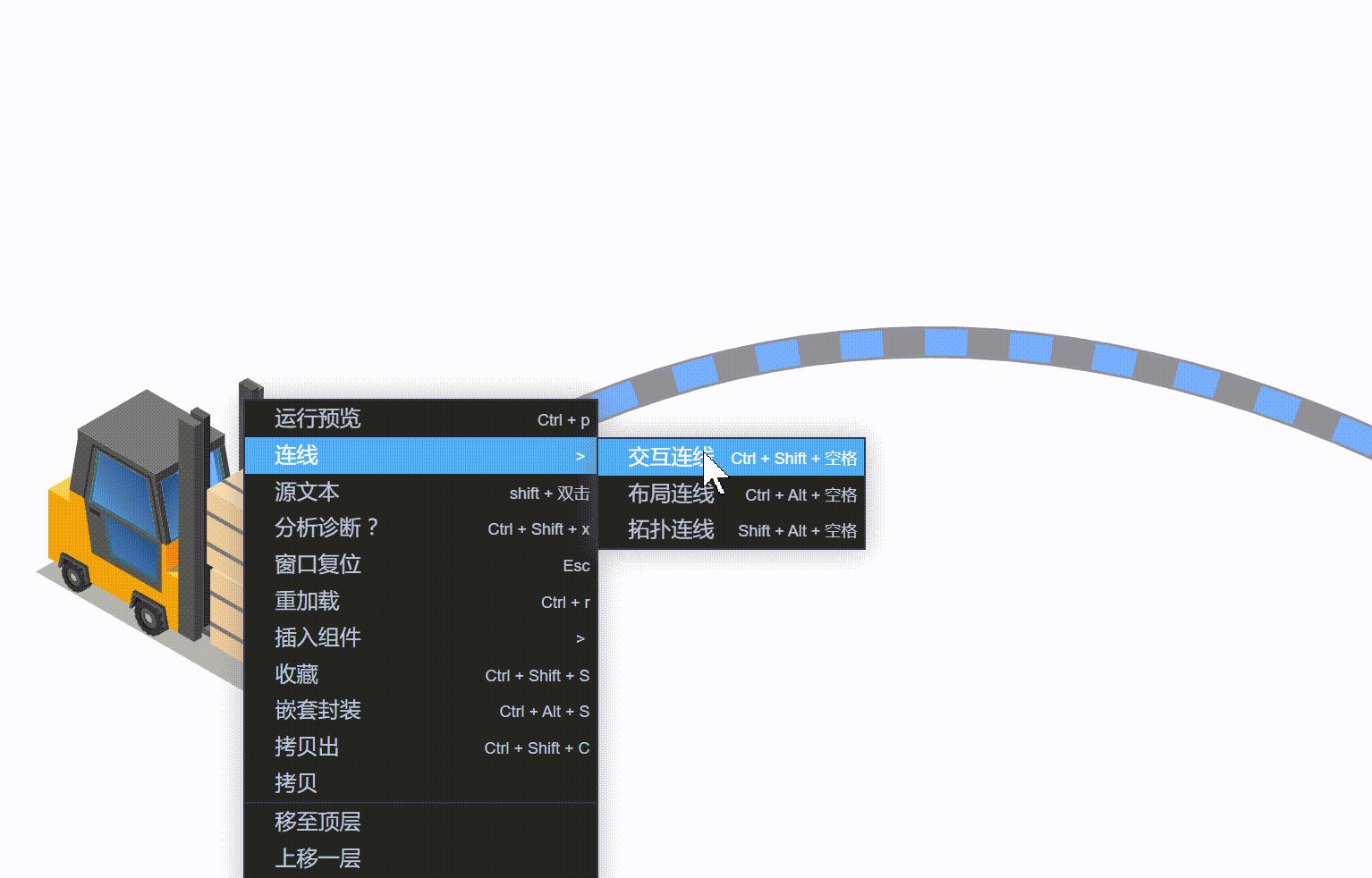
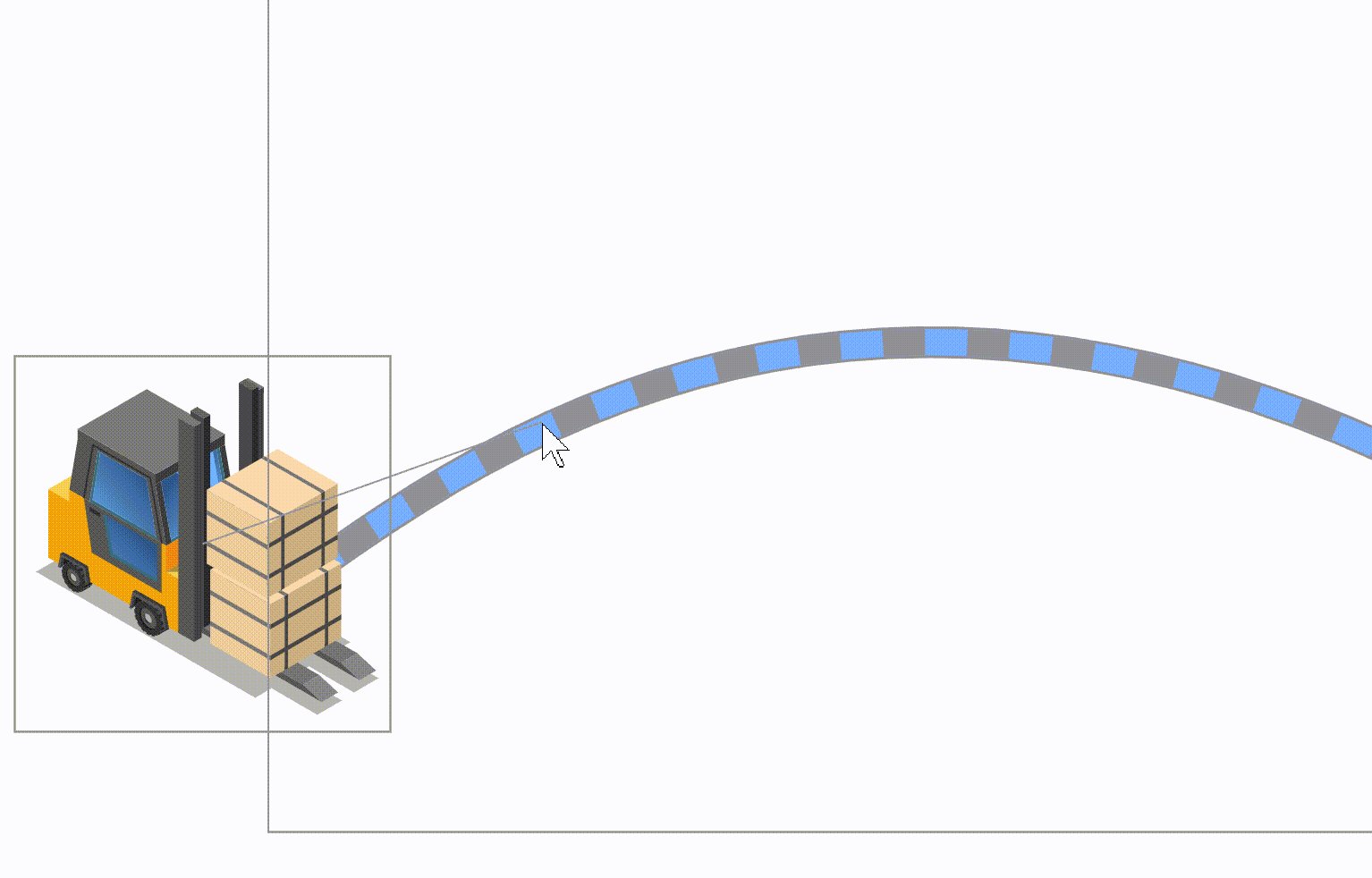
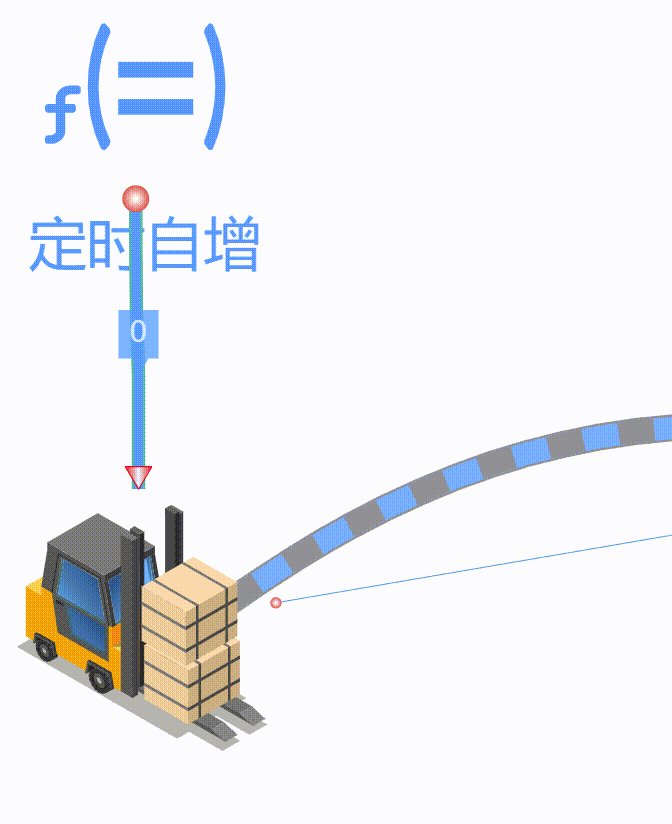
步骤3:设置图标的拓扑连线右键菜单,选择连线-拓扑连线,从叉车图标指向管道。如下所示:
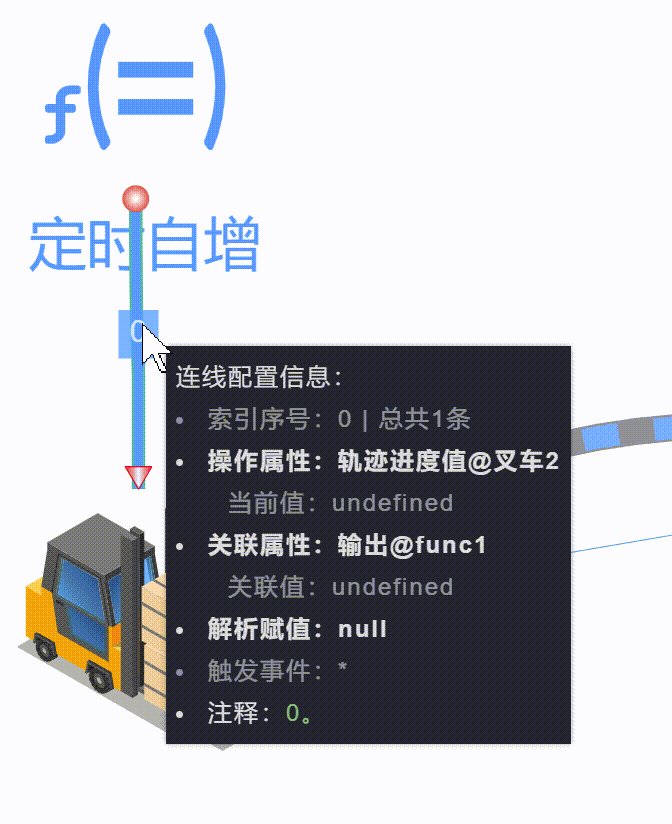
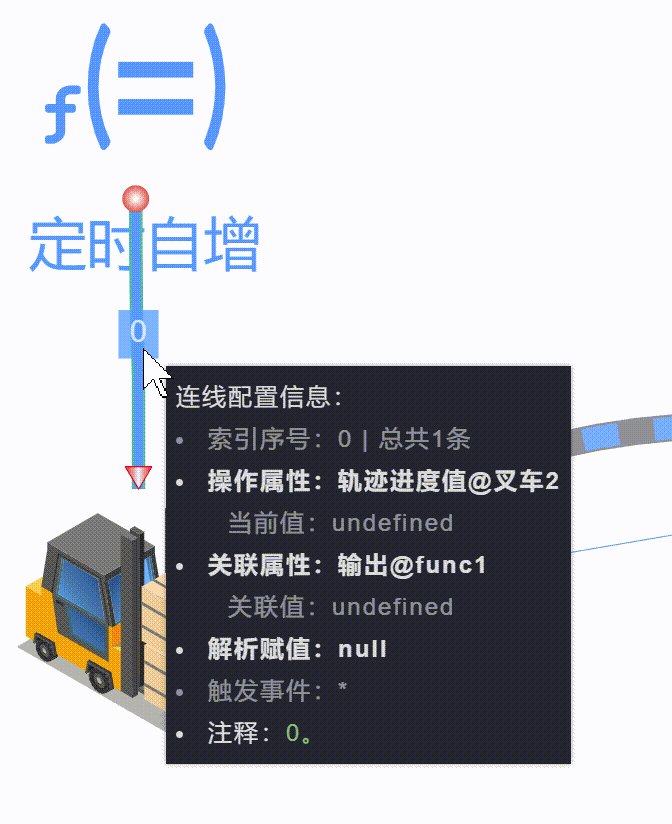
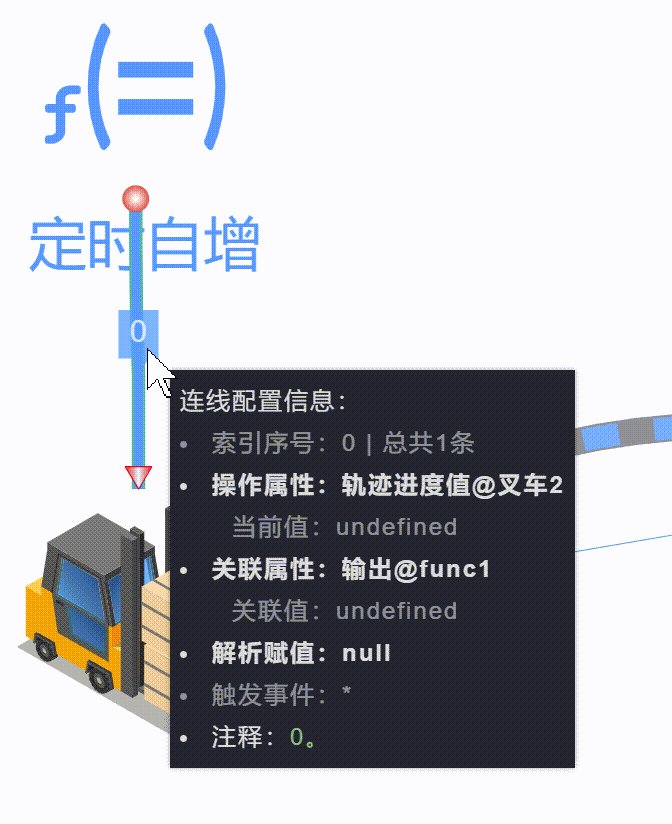
步骤4:动态设置图标的轨迹属性输出(定时自增)→ 轨迹进度值(叉车)。
注意:前面有勾选输出合并非覆盖。这步很关键。

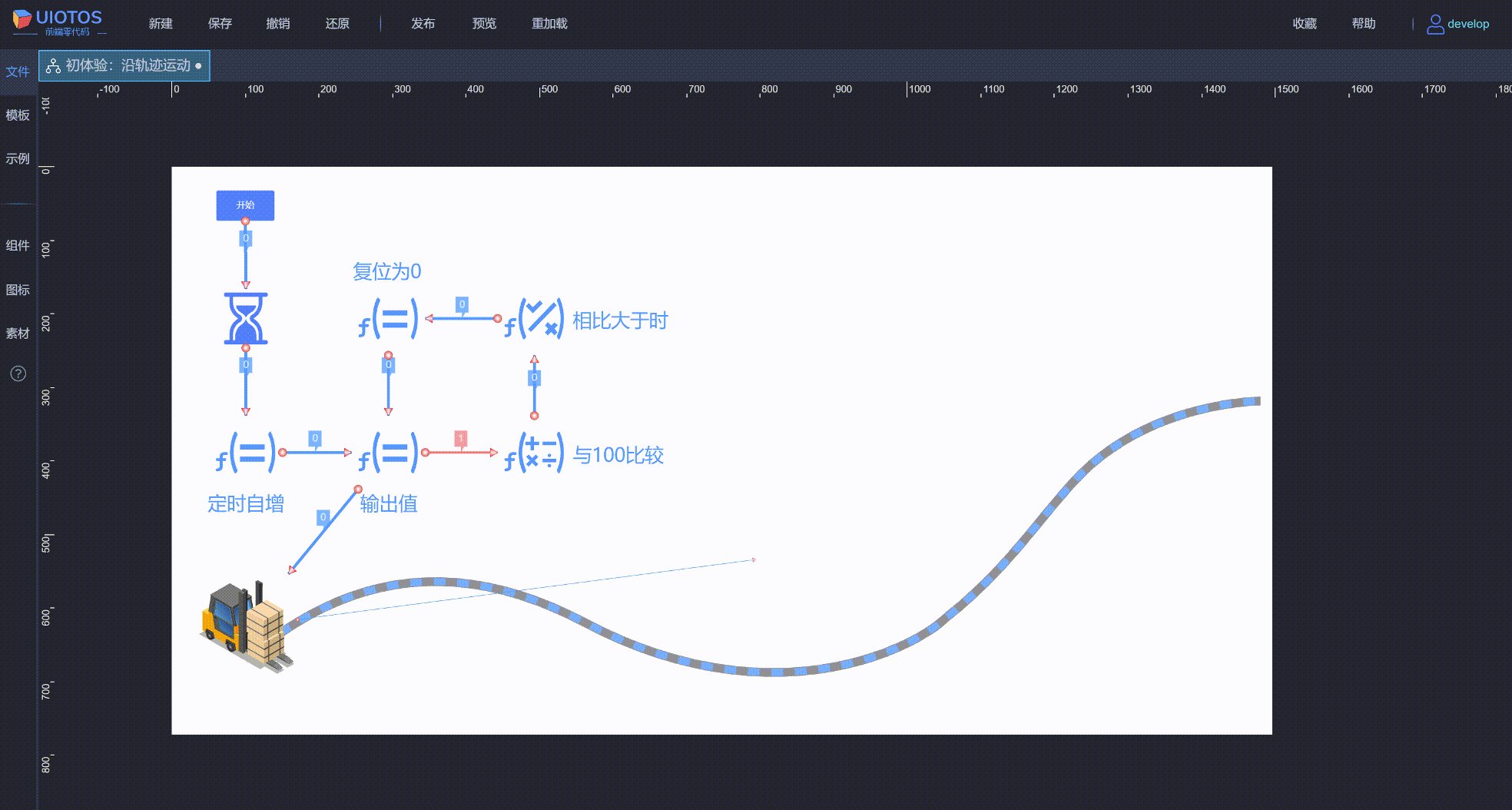
步骤如下:
图标与任意曲线拓扑连线后,图标就会新增一个轨迹属性,该属性可以填入0~100,对应轨迹百分比位置。

搭建完毕!
注意:测试运行时,会发现轨迹走完时,图标会跑偏。此时可以加上复位设置,参见下面附加内容。
附加(可忽略)
加上下面设置,实现轨迹跑完后,回到原点继续移动,避免结束后跑偏。
步骤如下:
拖入组件
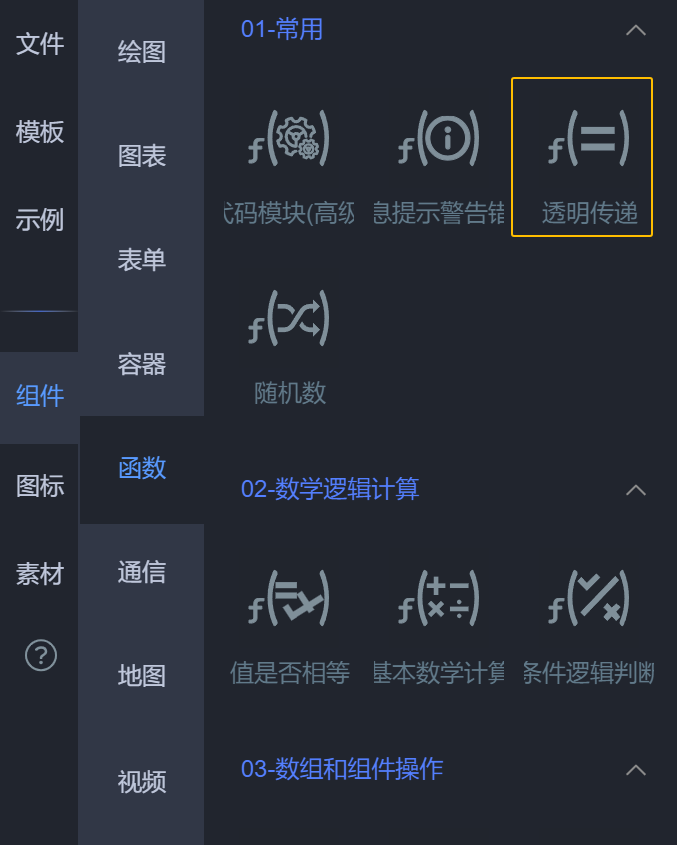
拖入透明传递、基本数学计算、条件逻辑判断函数,并属性设置

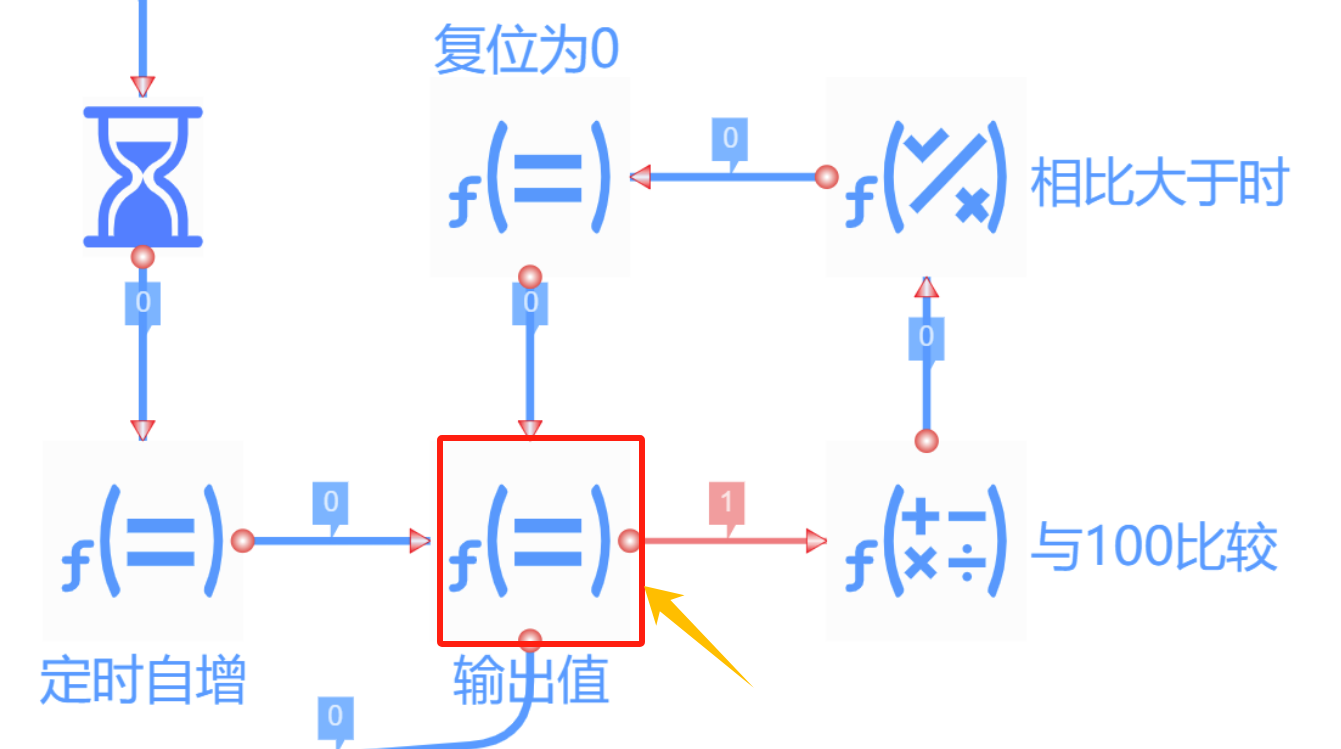
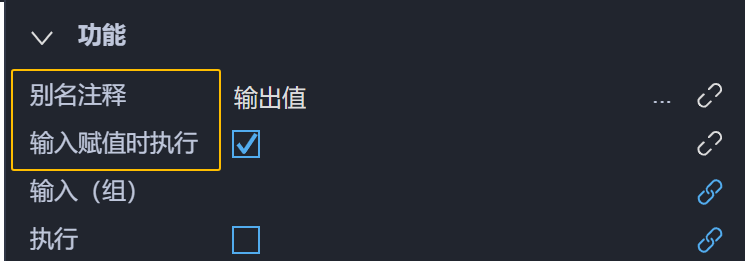
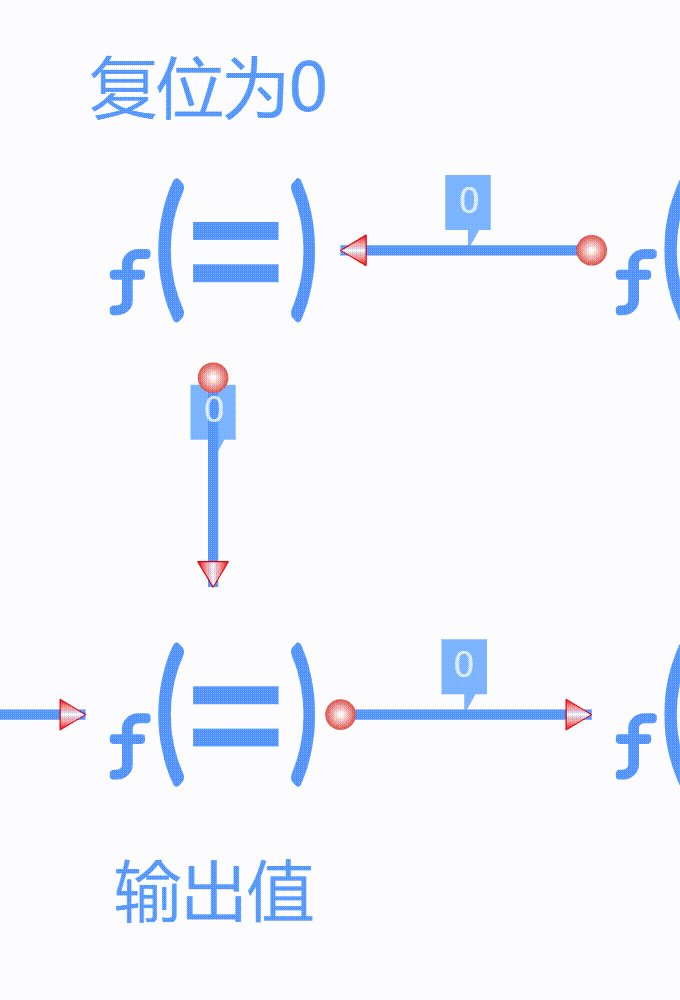
**“输出值”**函数设置

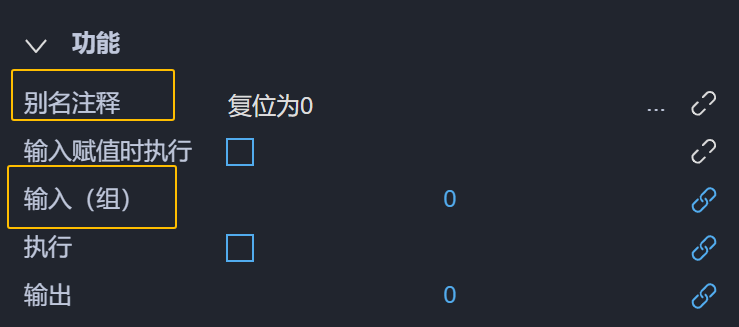
**“复位为0”**函数设置

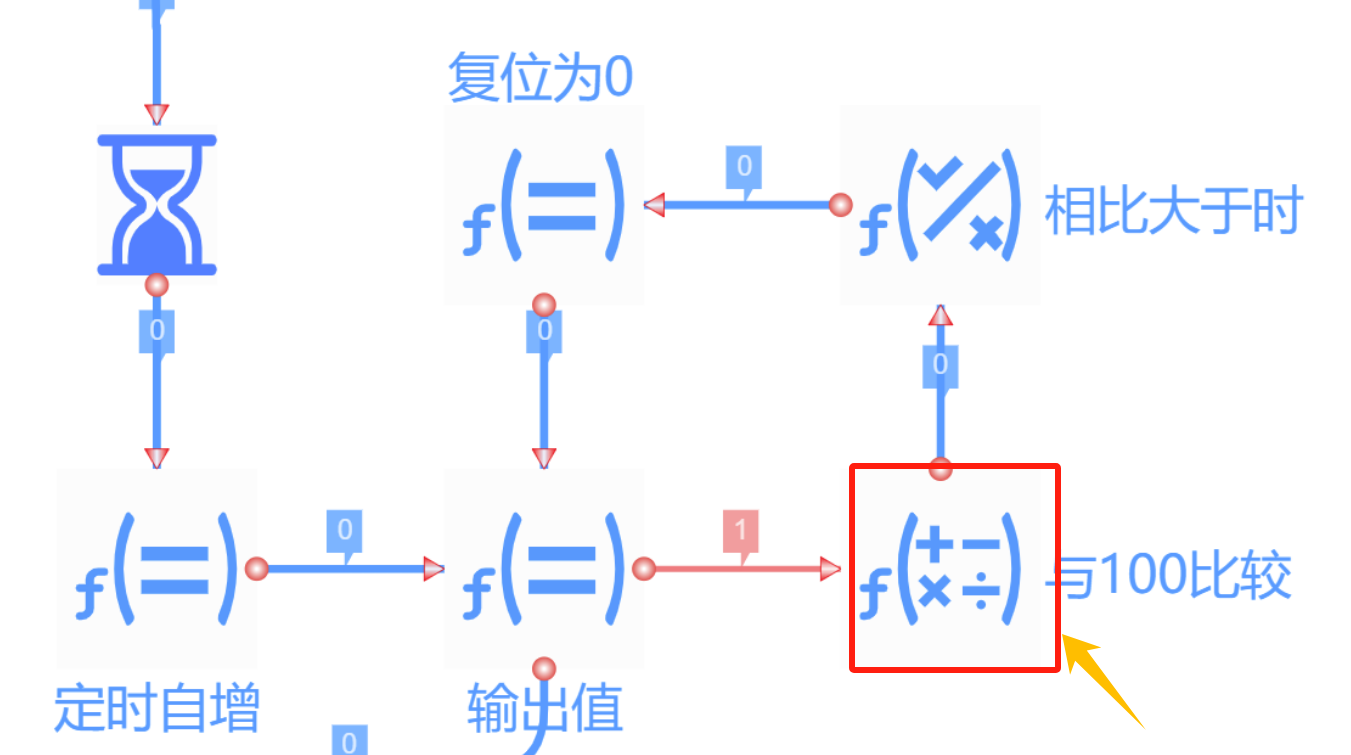
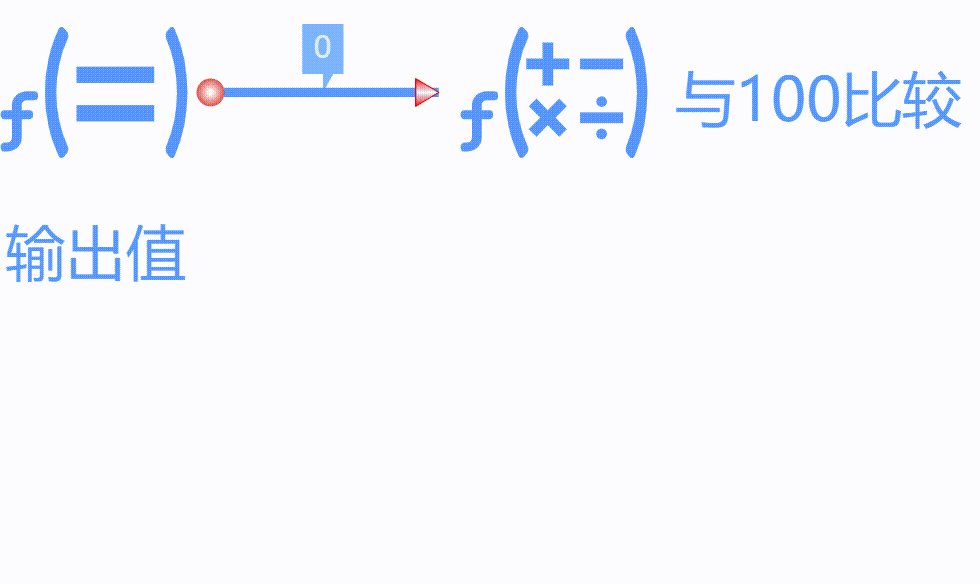
**“与100比较”**函数设置

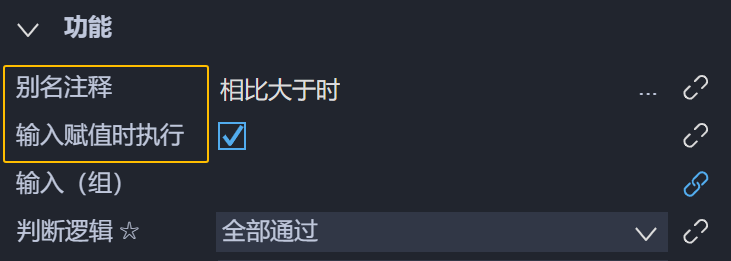
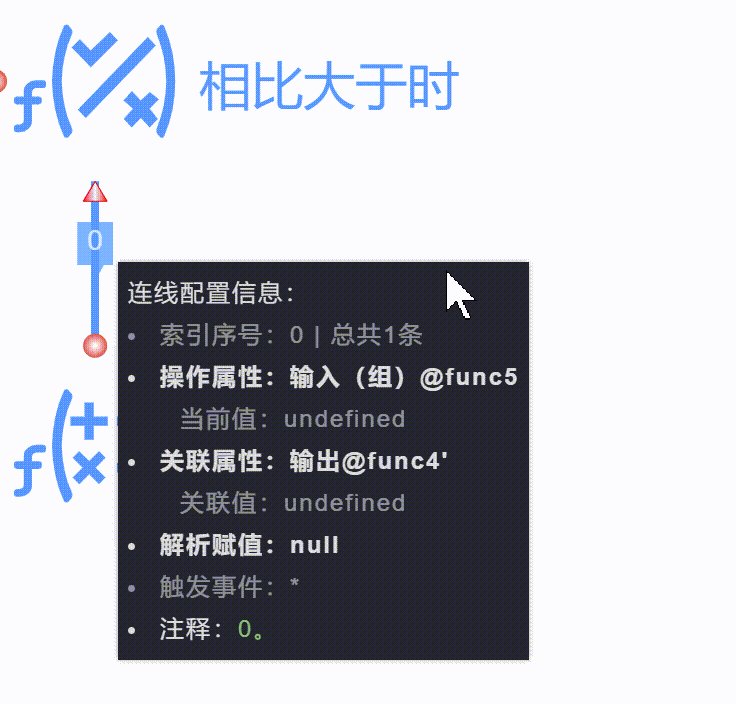
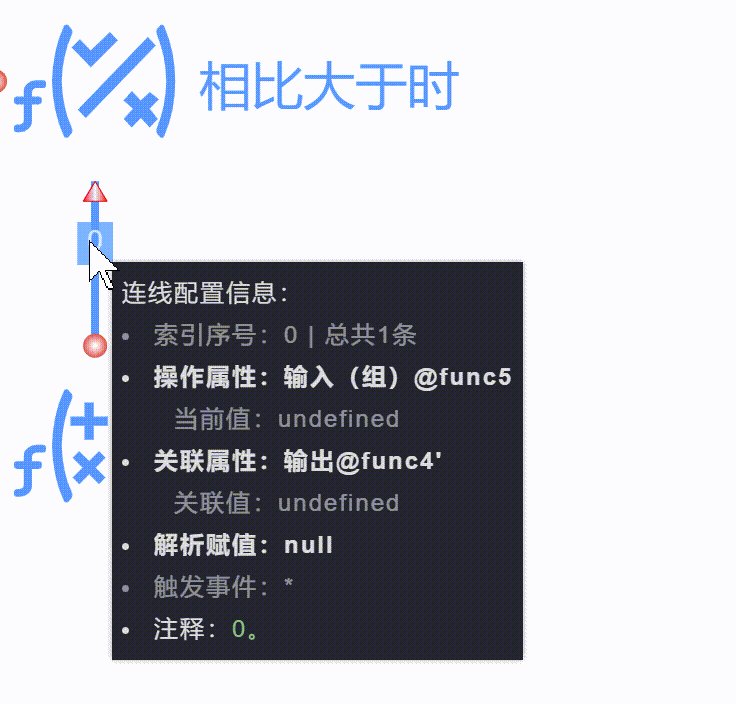
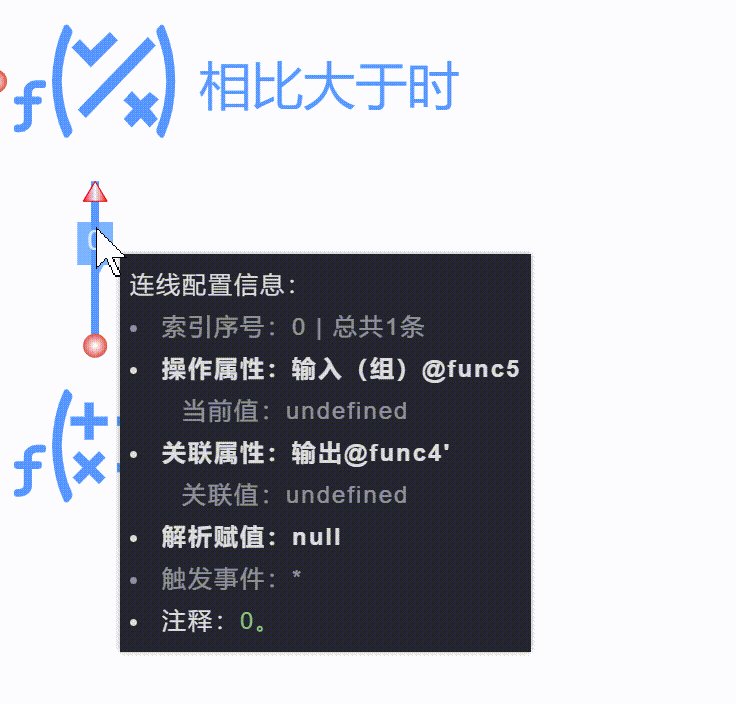
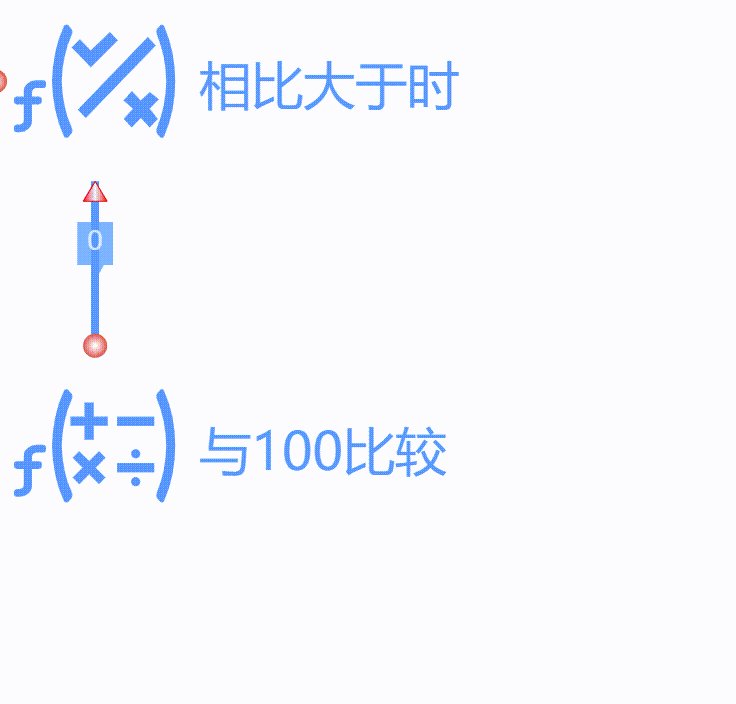
**“相比大于时”**函数设置

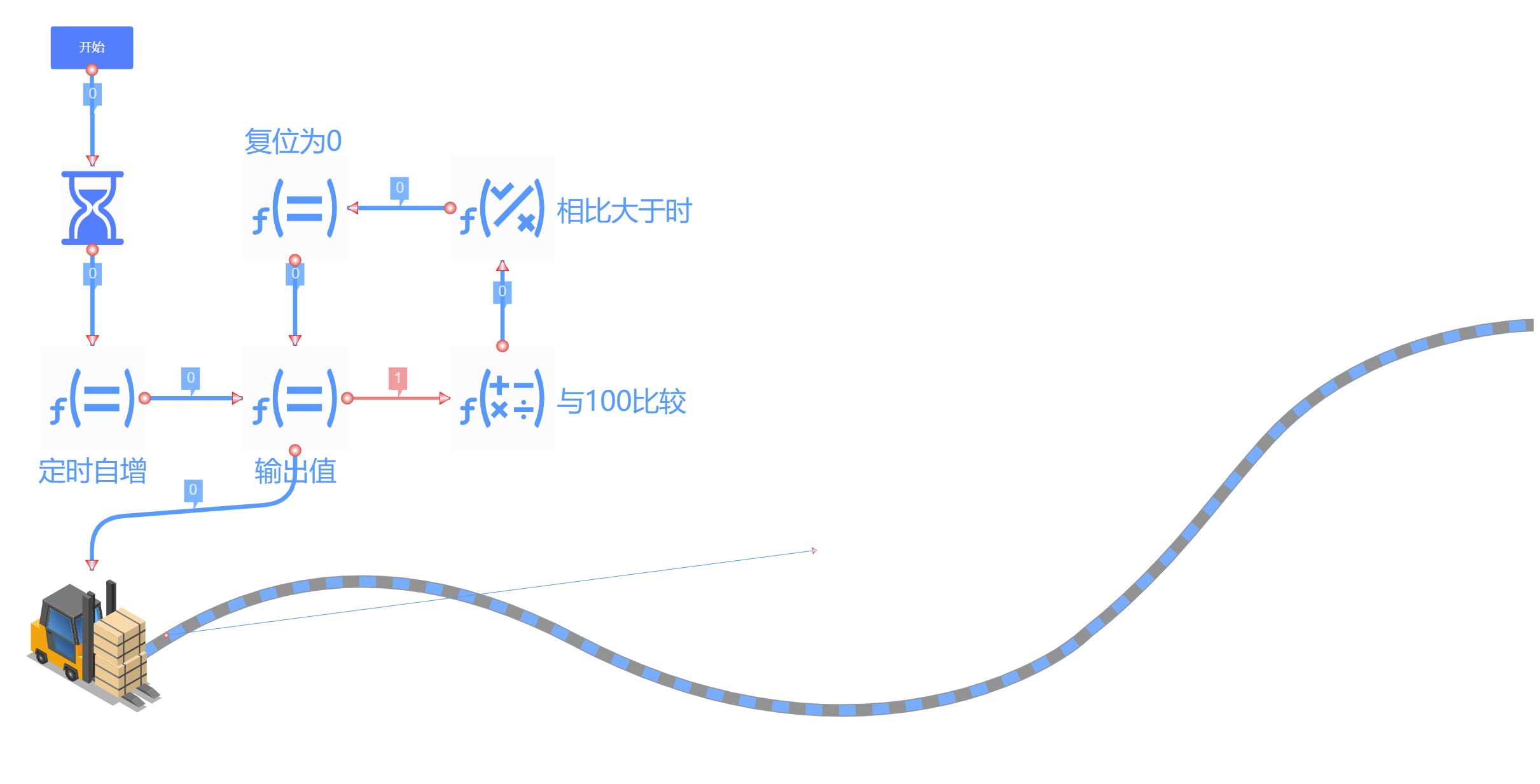
连线操作
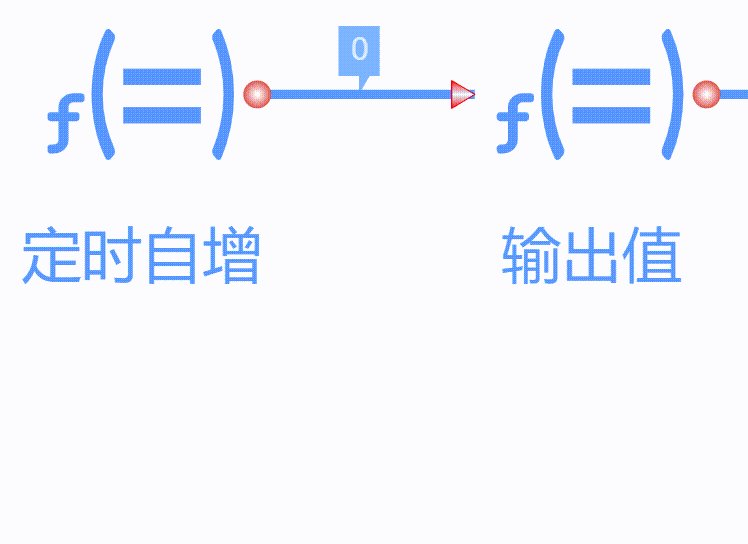
步骤3:对值定时自增输出(定时自增)→ 输入(组)(输出值)。
注意:前面有勾选输出合并非覆盖。这步很关键。

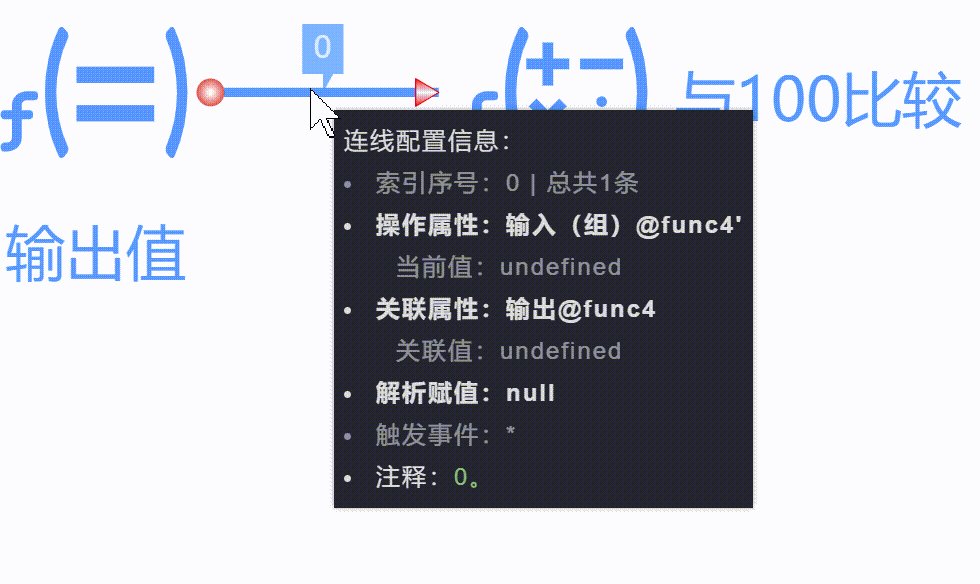
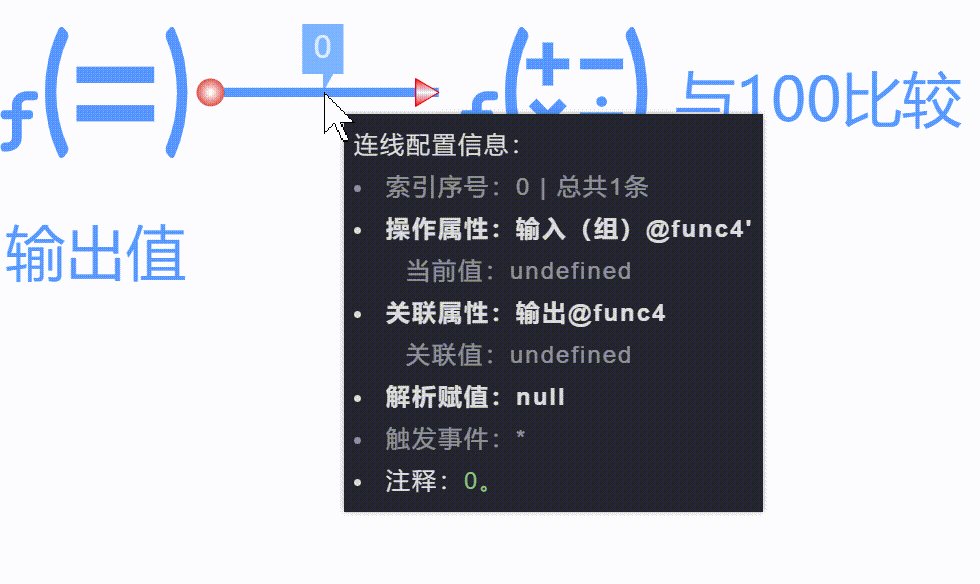
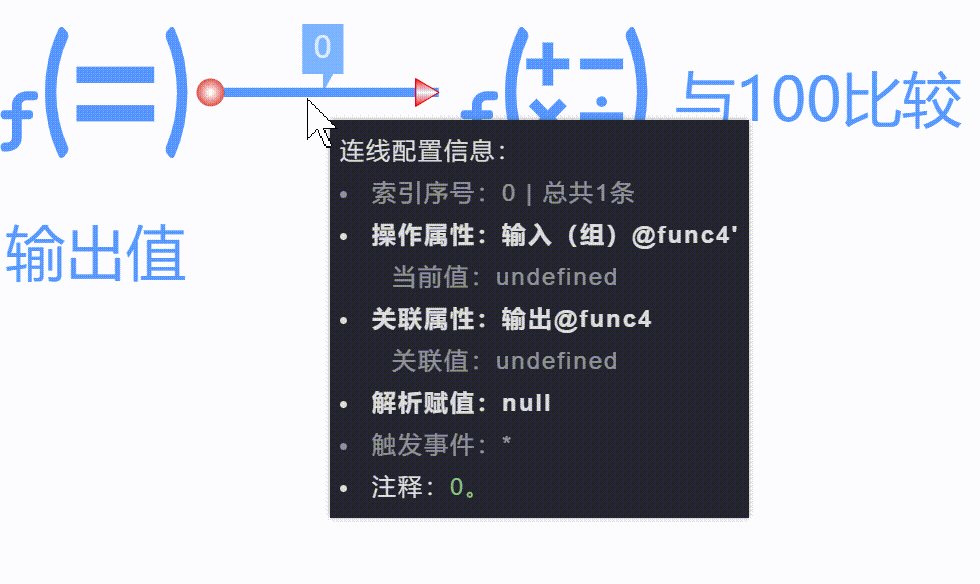
步骤4:值与100比较输出(输出值)→ 输入(组)(与100比较)。
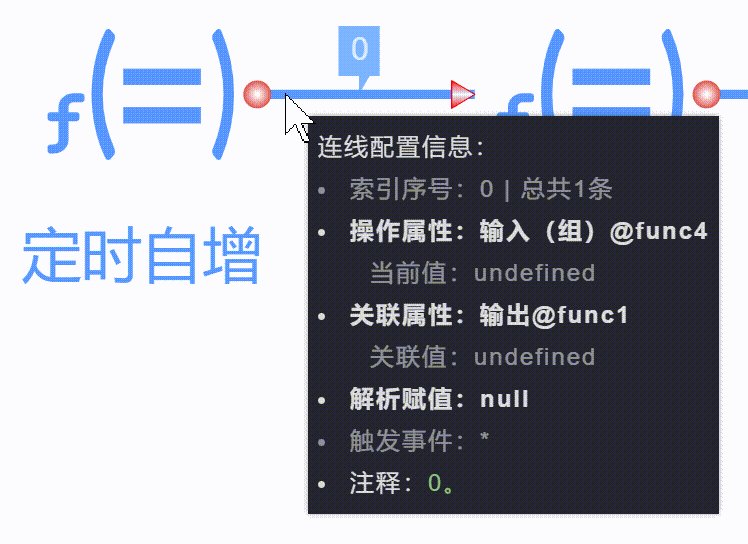
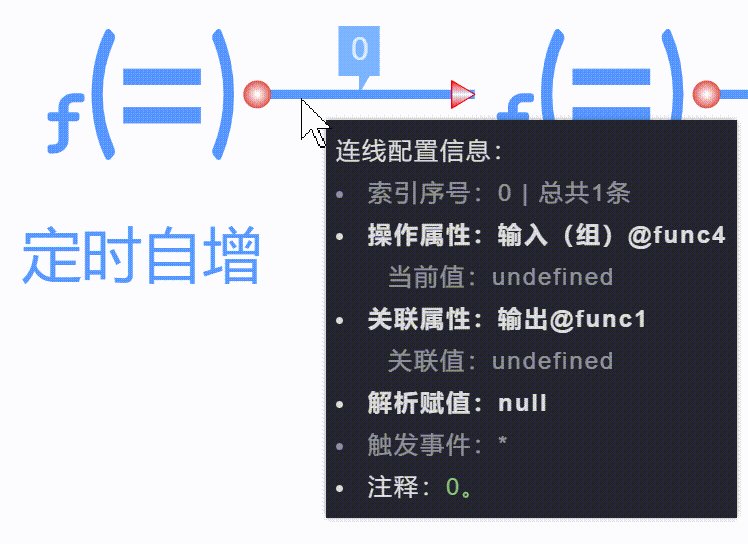
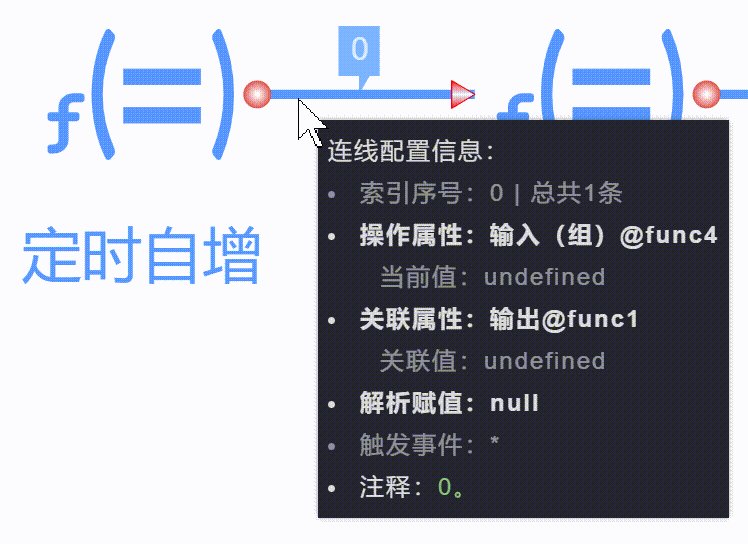
步骤5:判断比较结果输出(与100比较)→ 输入(组)(相比大于时)
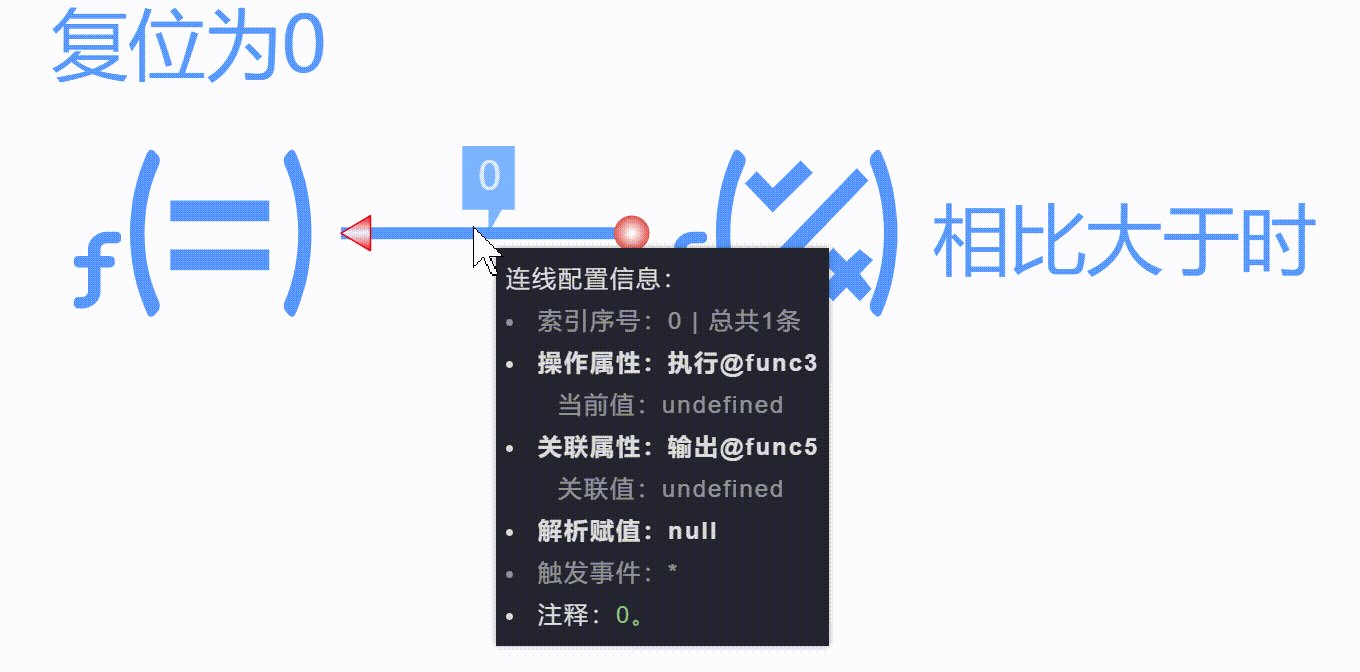
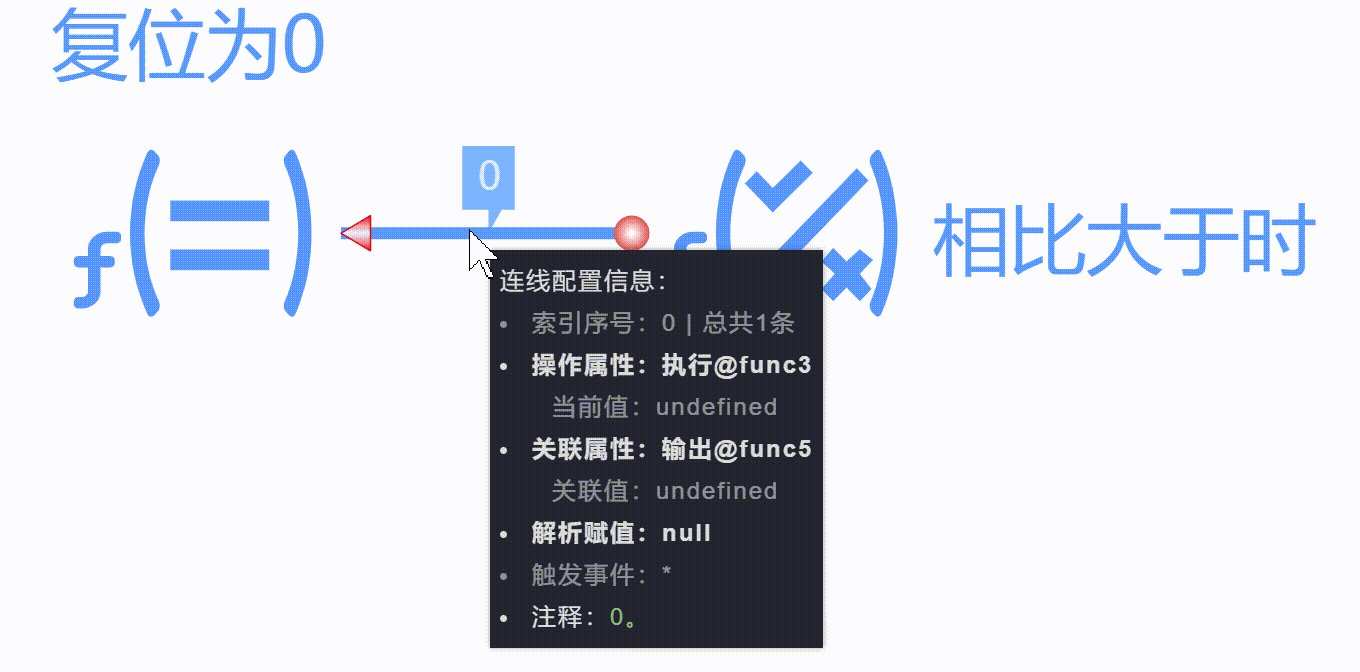
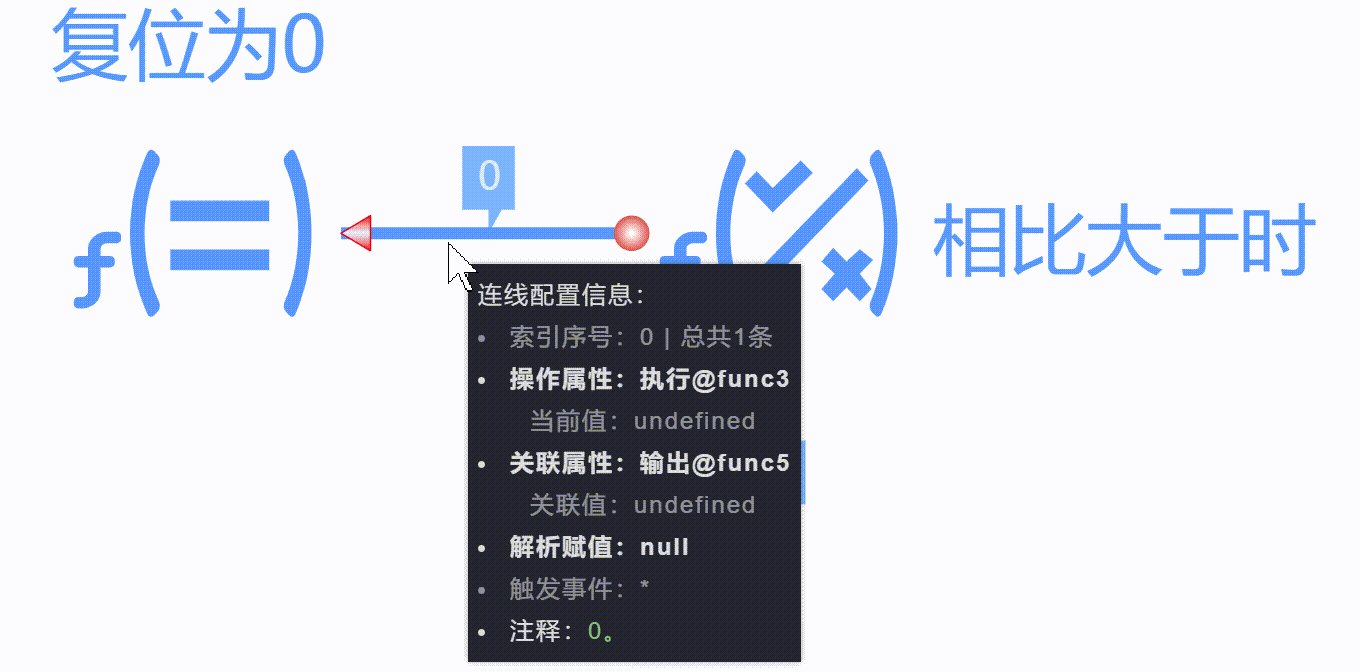
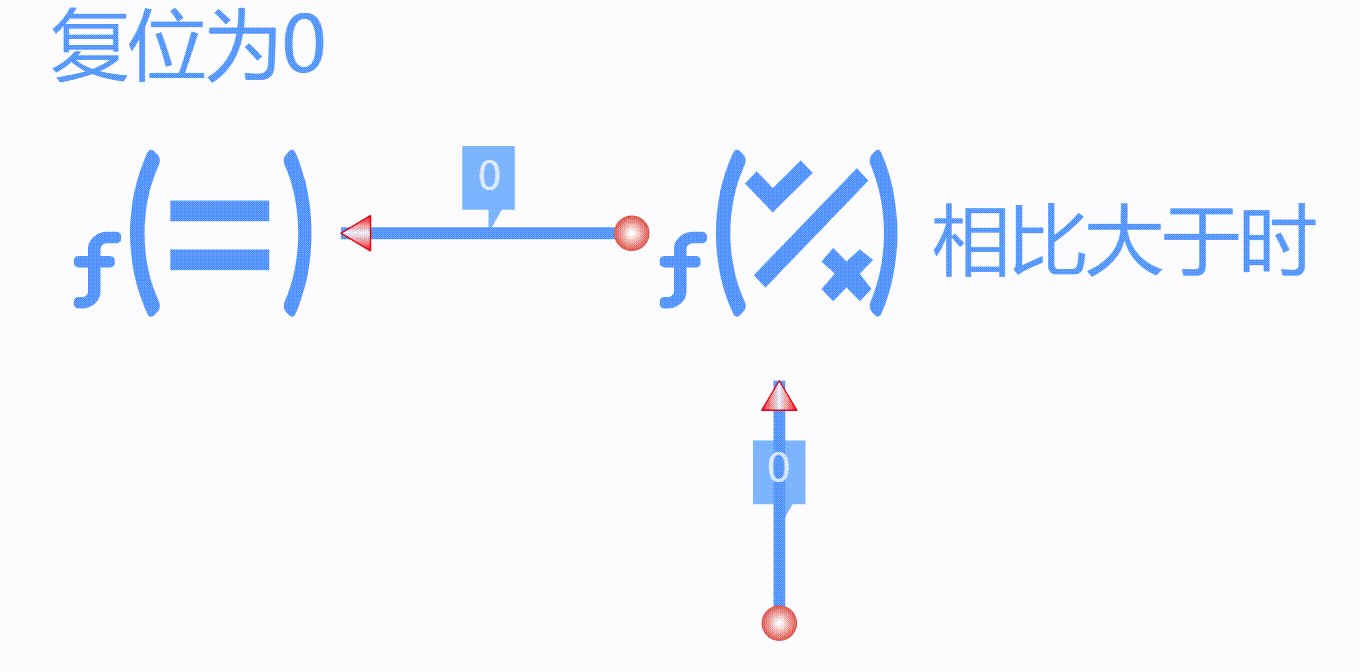
步骤6:大于100就复位输出(相比大于时)→ 输入(组)(复位为0)
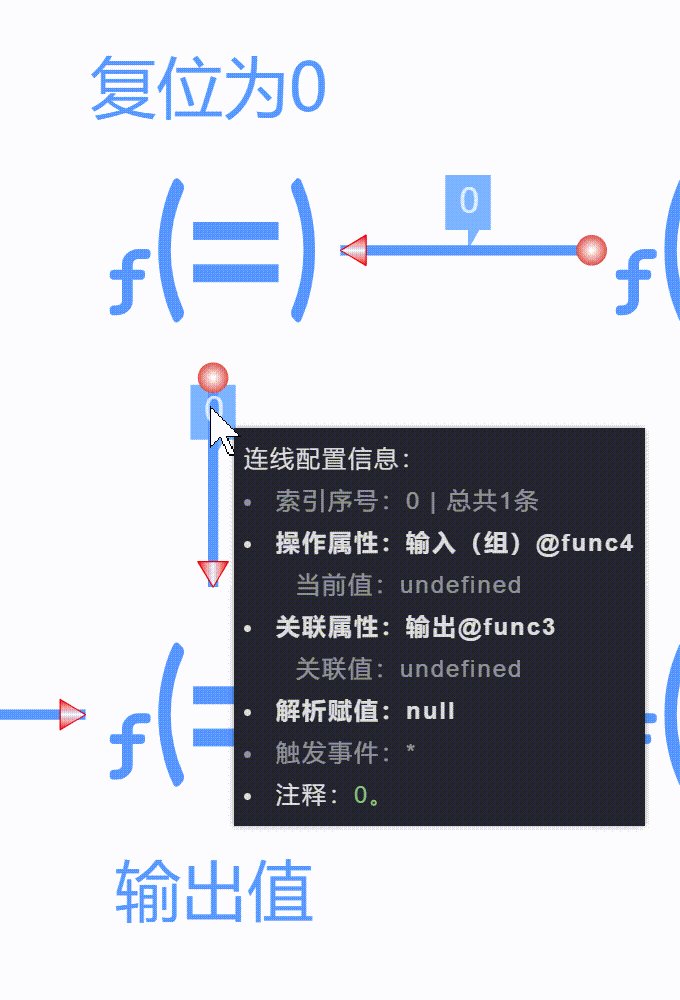
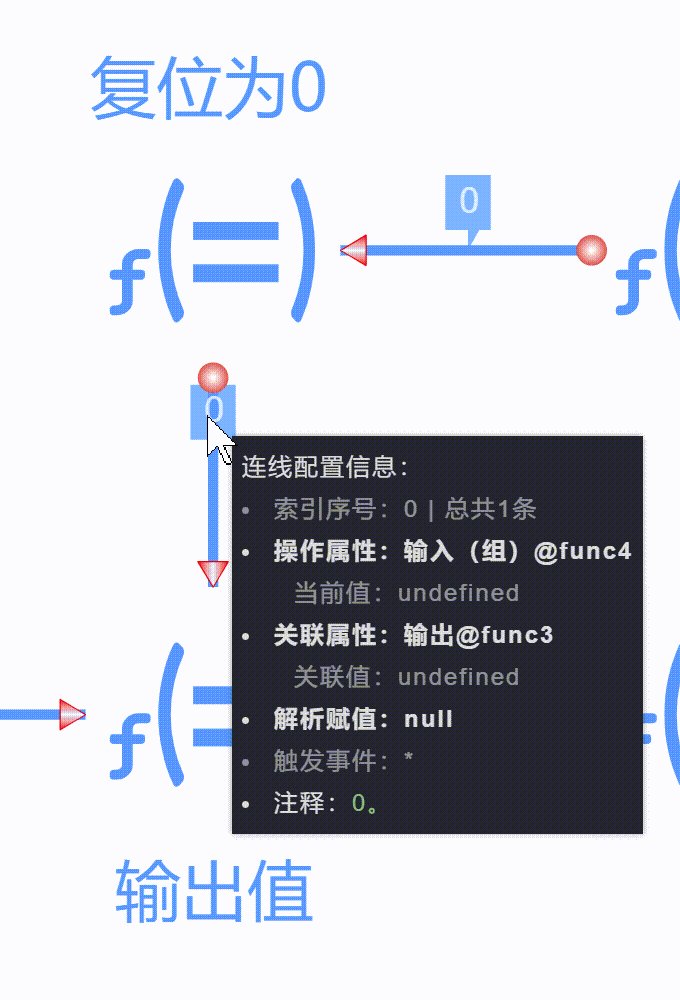
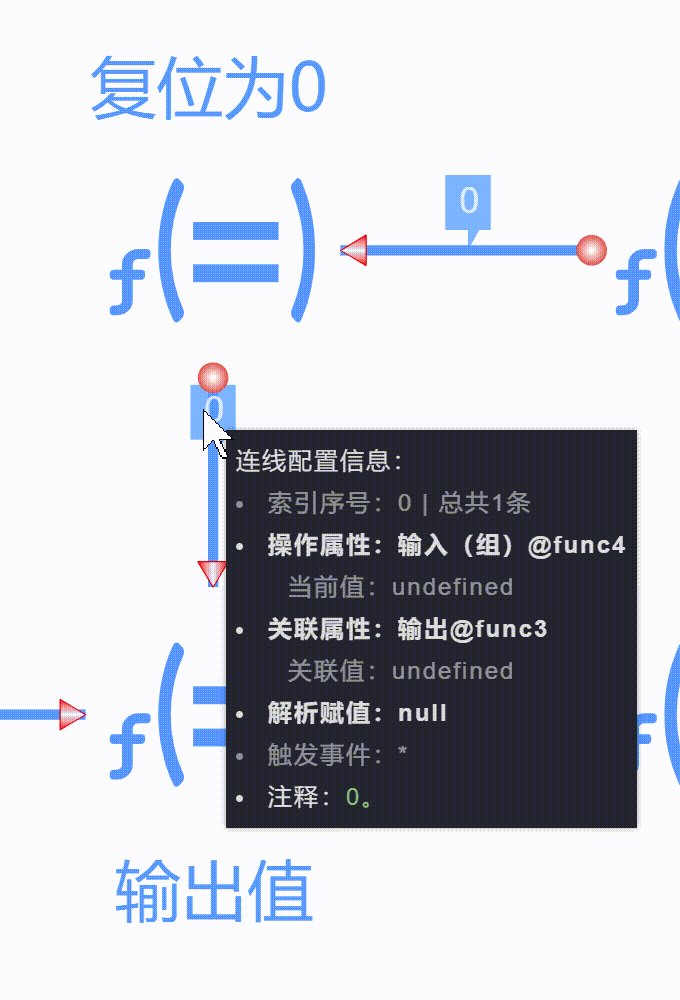
步骤7:复位为初始0输出(复位为0)→输入(组)(输出值)
步骤8:图标拓扑连线略。与之前的步骤3一样。
步骤9:输出轨迹位置。输出(透明传递2)→ 轨迹进度值(叉车)
步骤如下:
最终效果:






















 704
704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








