目标
接口可以实现前后端数据的交互,在UIOTOS中起着非常重要的作用。
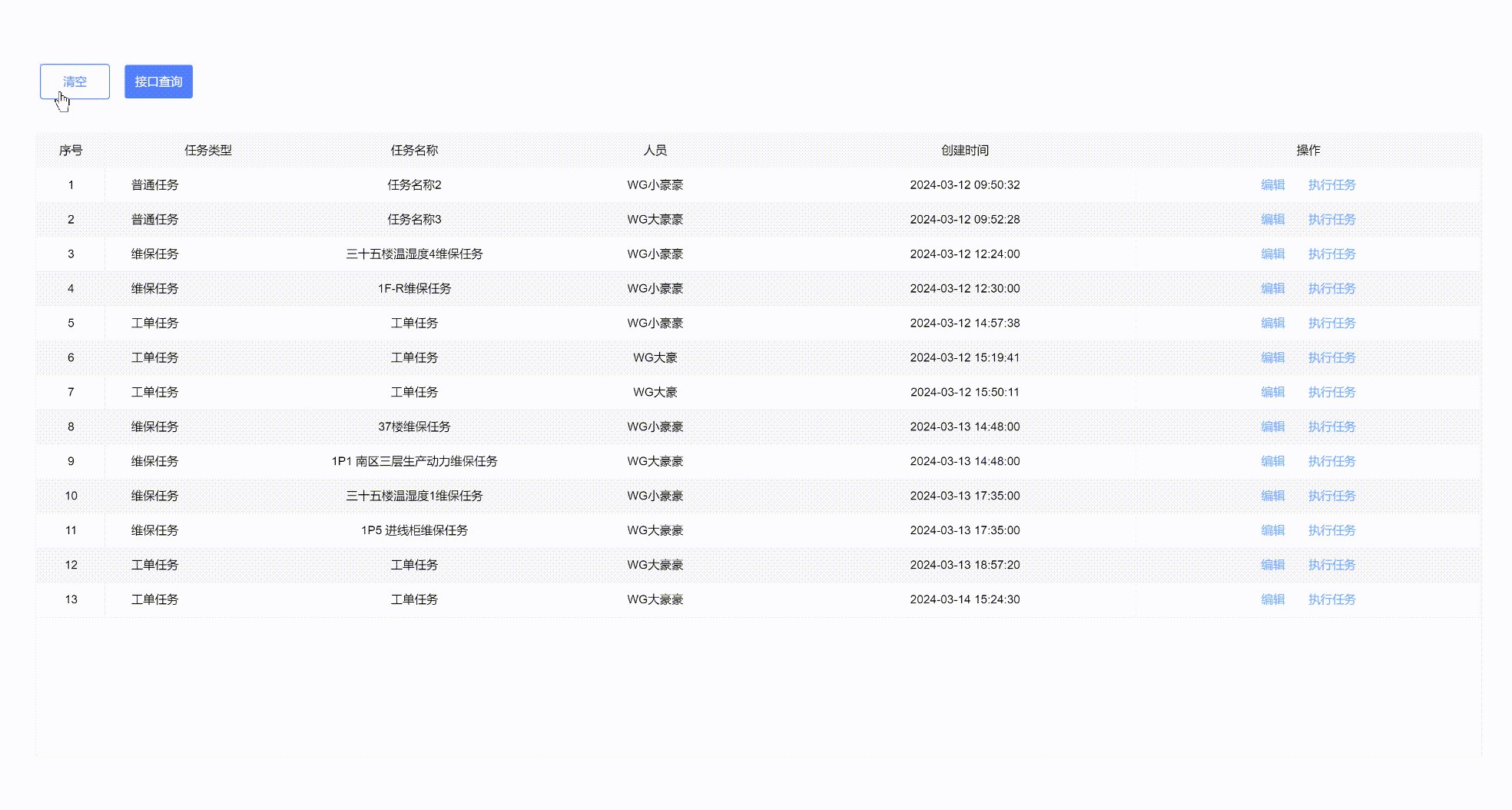
本示例,通过树表、接口、按钮组件和查询返回转换成树表函数的连线,实现把接口数据传递到树表中。
步骤
新建
略。参见1新建。命名为"接口数据给树表"。
拖放组件
拖入树表、接口、按钮组件、查询返回转换成树表函数,并设置属性:
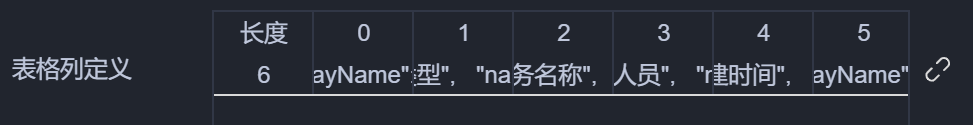
**步骤1:**拖入树表(面板中组件-表单)。设置表格列定义、列宽定义、操作列按钮项、启用行条纹属性。如下:
- 表格列定义:长度设置
6,分别为:
{“displayName”: “序号”}、{“displayName”: “任务类型”}、
{“displayName”: “任务名称”}、 {“displayName”: “人员”}、
{“displayName”: “创建时间”}、{"“displayName”: “操作”},
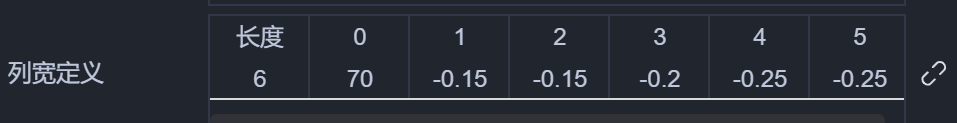
- 设置列宽定义如下所示:

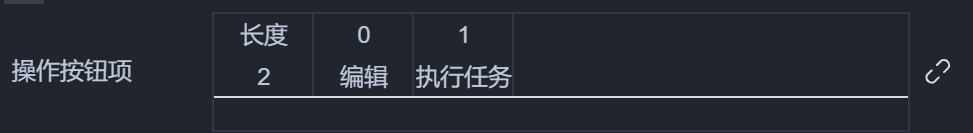
- 设置操作列按钮项如下所示:

- 勾选启用行条纹。

**步骤2:**拖入2个按钮(面板中组件-表单)。分别为深色按钮和浅色按钮:
- 深色按钮:
外观-文字设置为接口查询。

- 浅色按钮:
外观-文字设置为清空,去掉勾选深色风格。

**步骤3:**拖入接口(面板中组件-通信)。设置如下: - 请求类型选择:
get类型 。
。 - 接口地址填上:
"http://203.189.6.3:19999/order/task/list"
(接口地址可分段写,有利于通过连线动态修改指定段,也可完整写。)
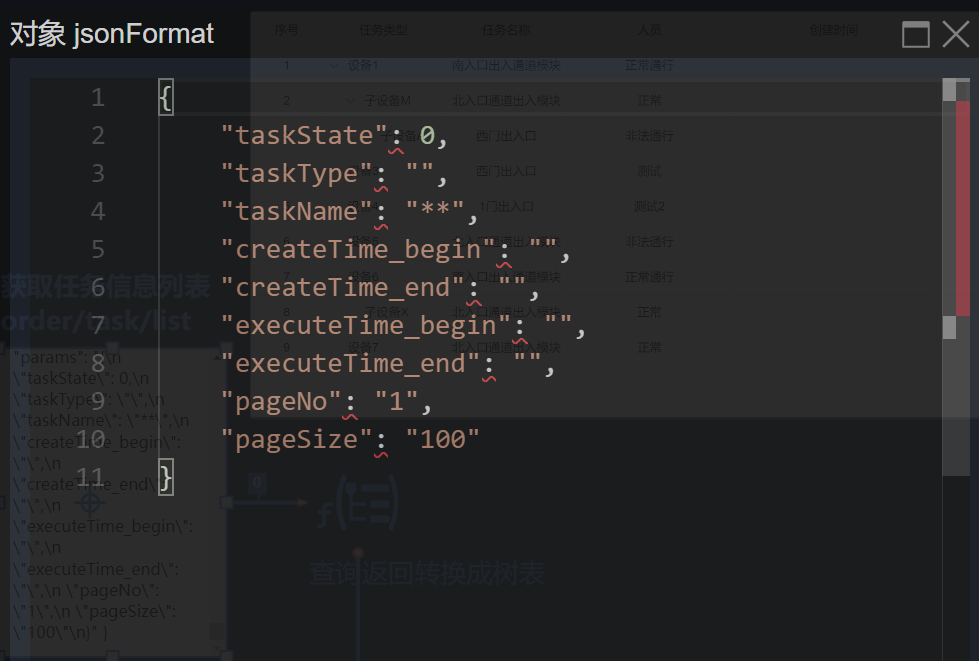
- 参数对象设置如下:

注意:参数对象的设置与参数键组、参数值组同时显示。
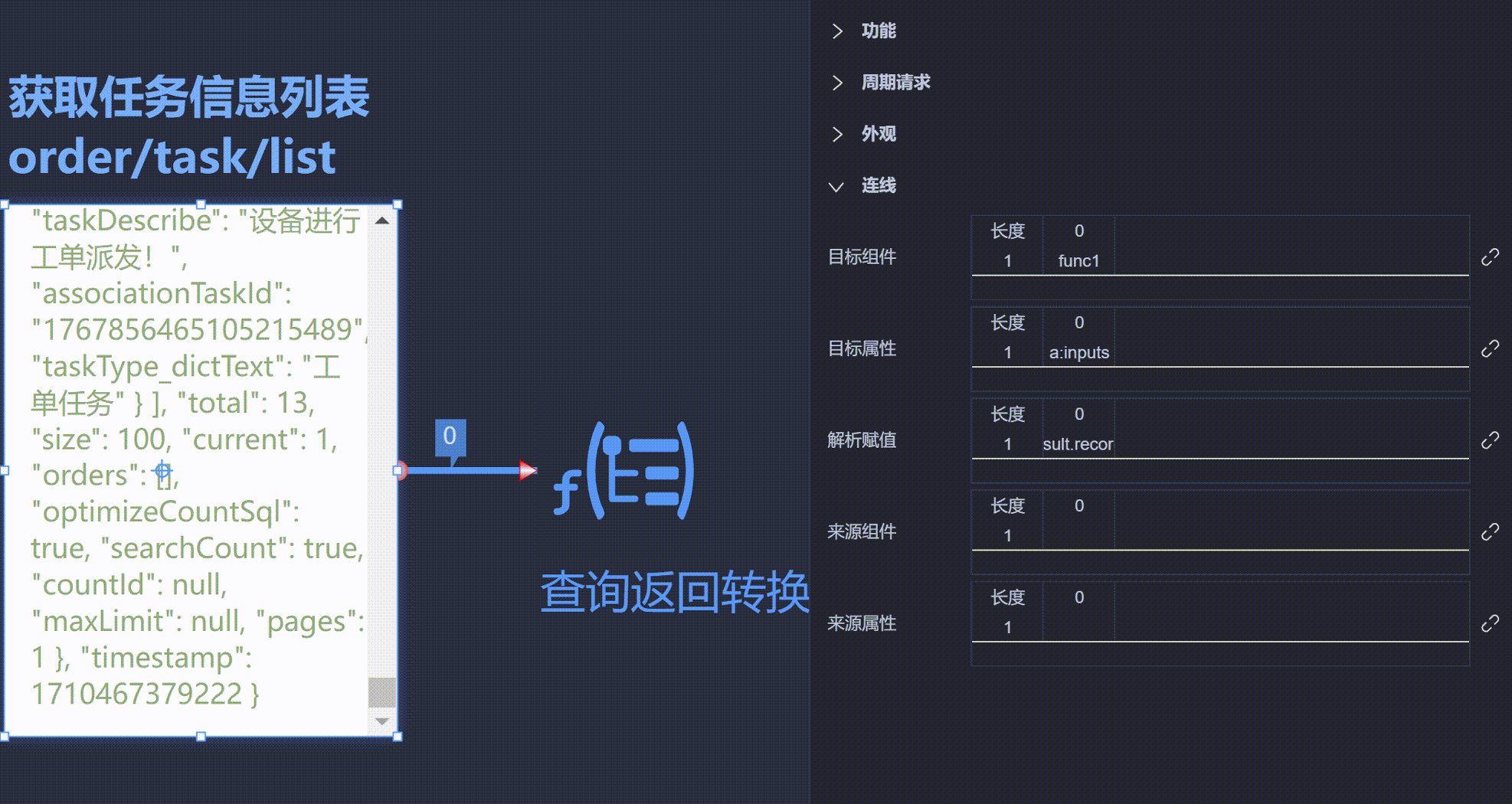
**步骤4:**拖入查询返回转成树表(面板中组件-函数)。设置如下:
- 勾选输入赋值时执行属性

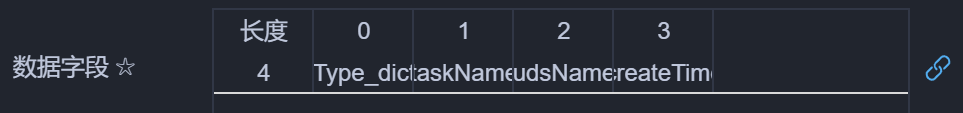
- 数据字段设置长度
4,索引0至索引3分别设置
“taskType_dictText”、“taskName”、“udsName”、“createTime”
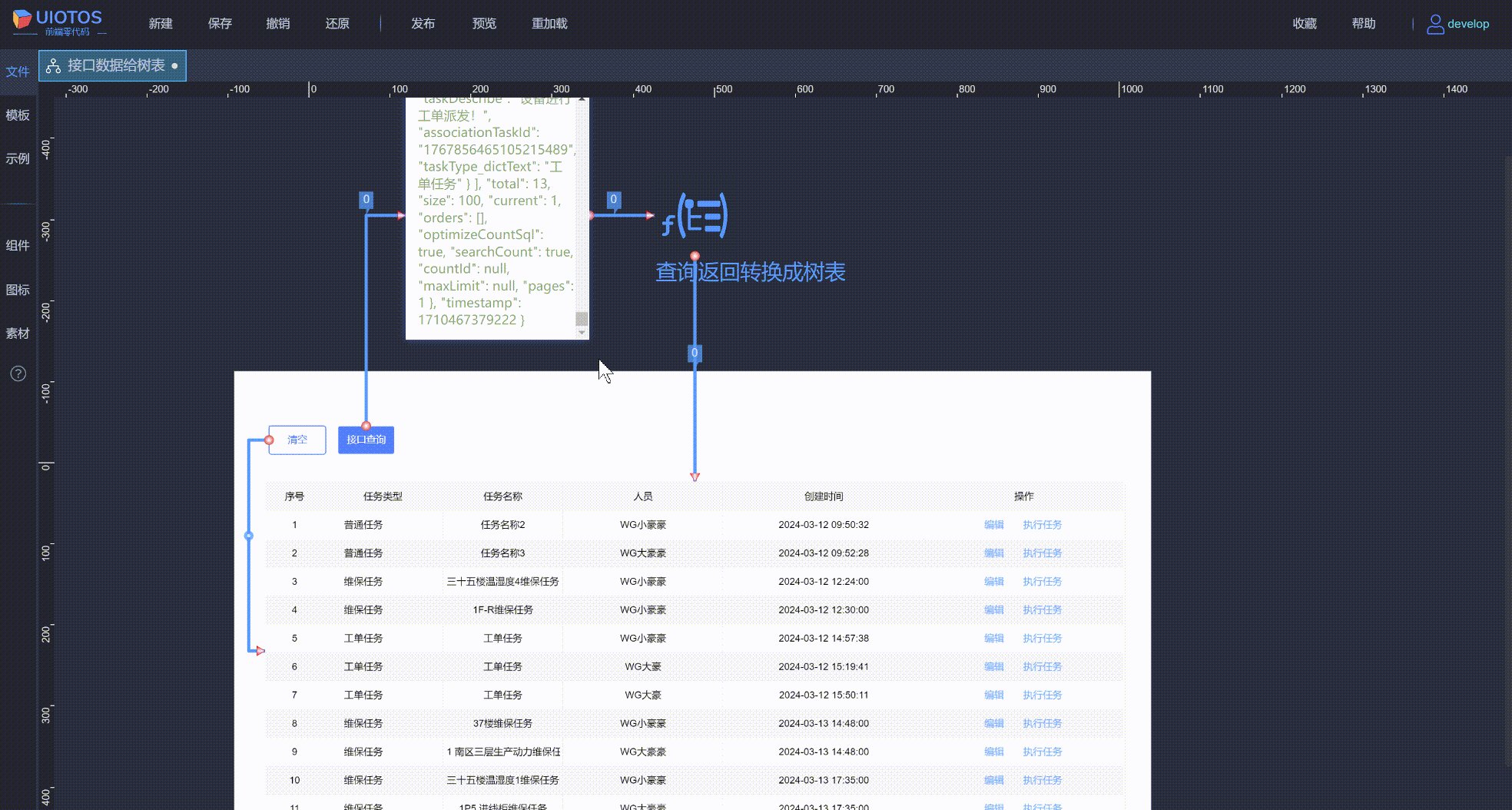
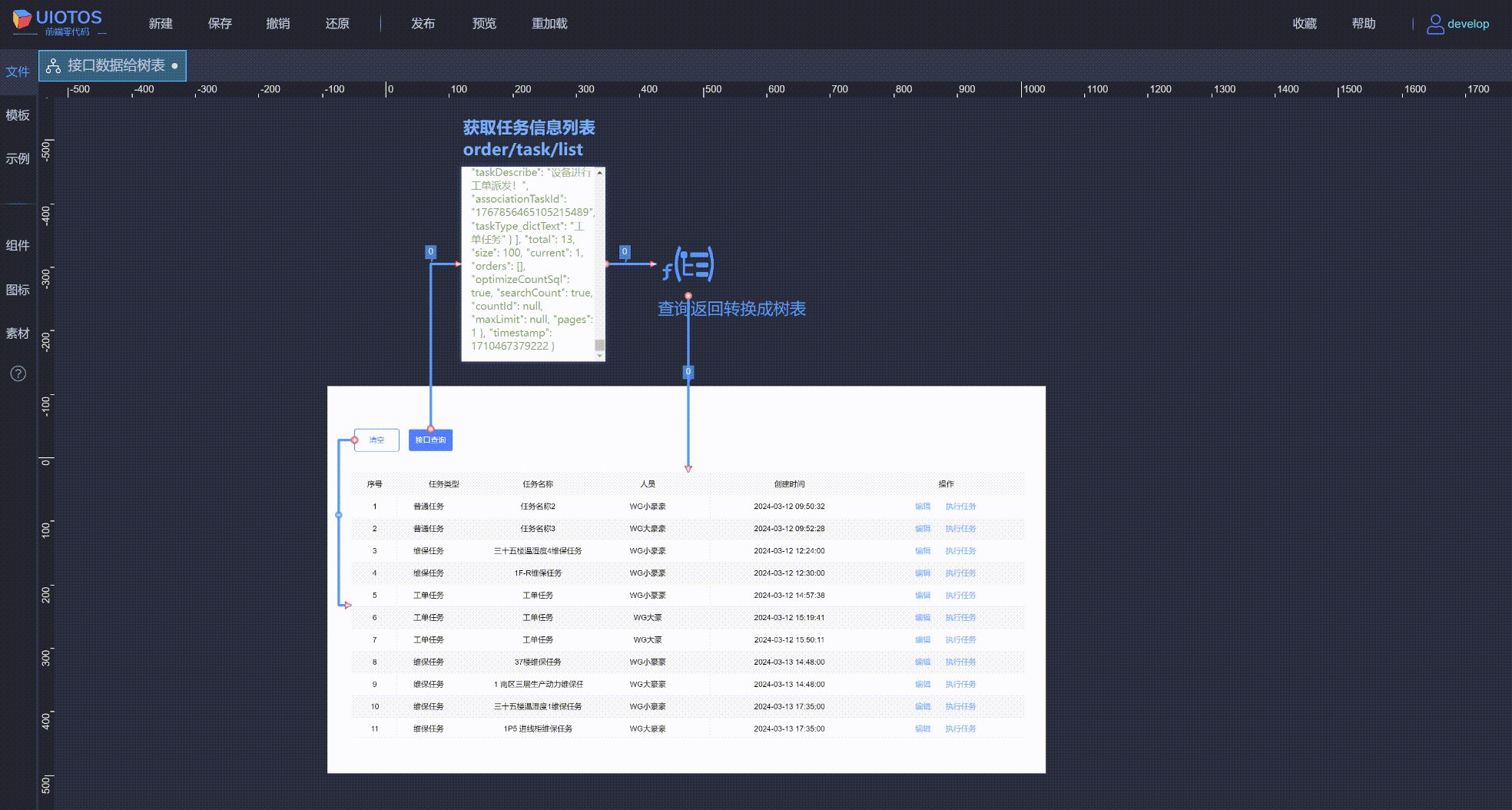
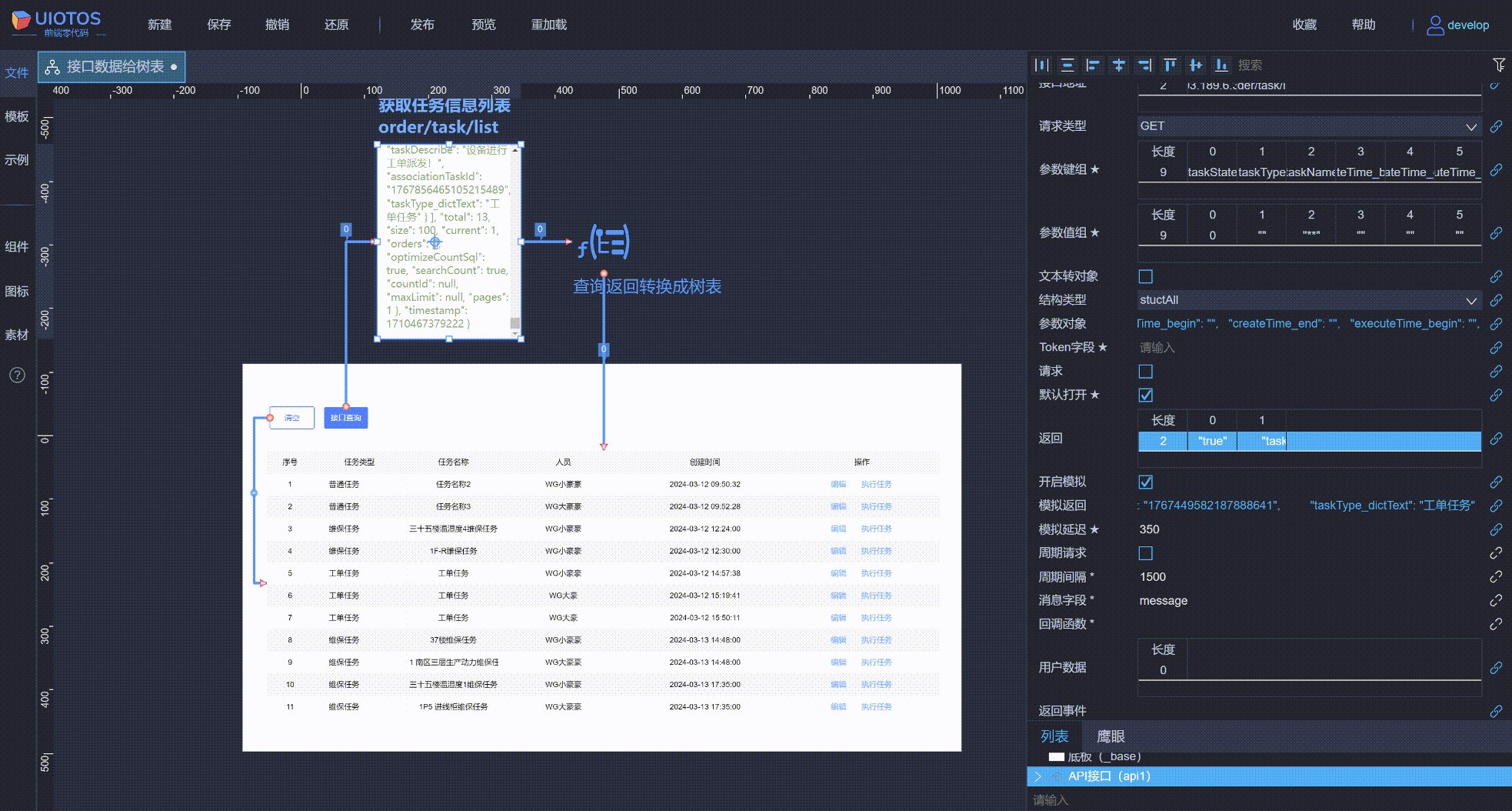
连线操作
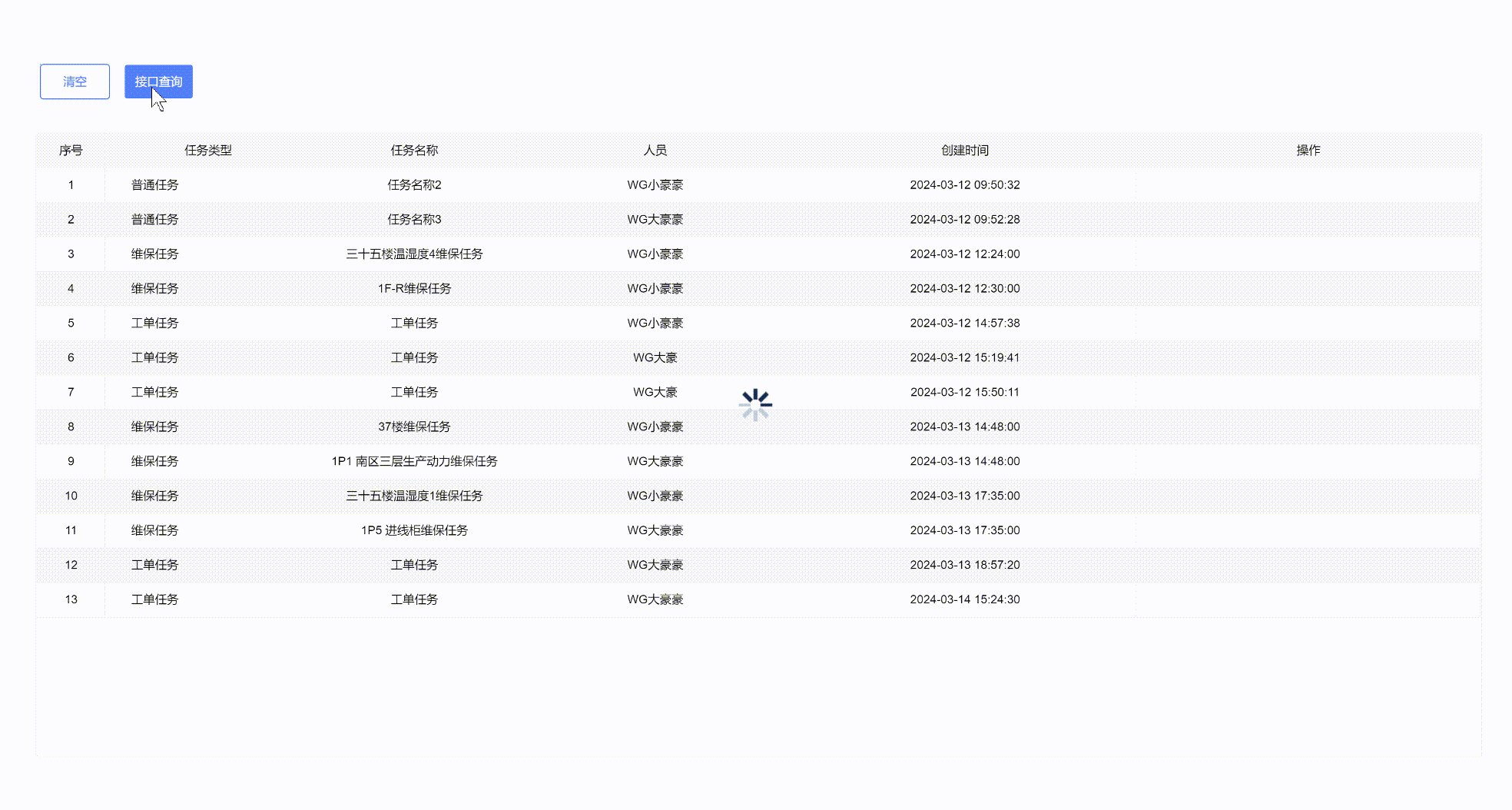
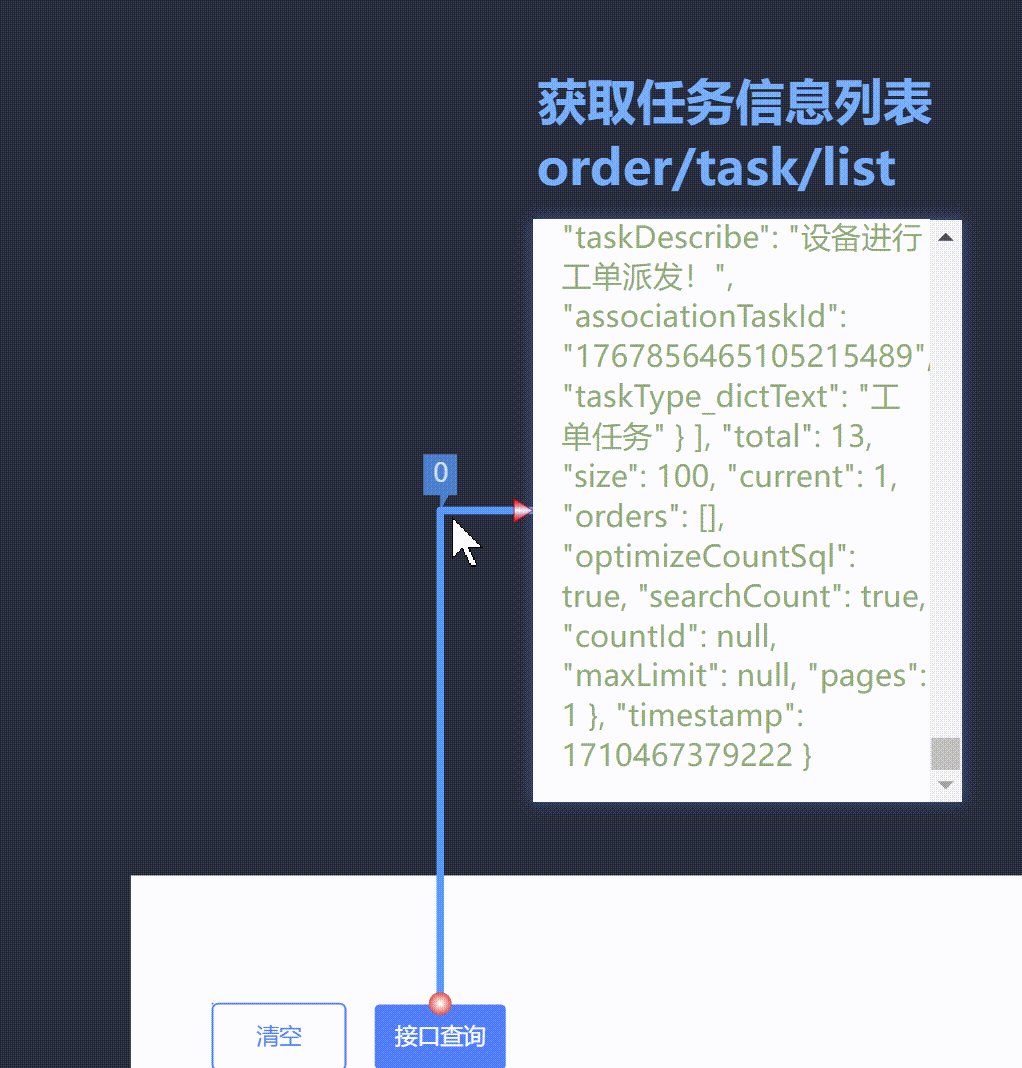
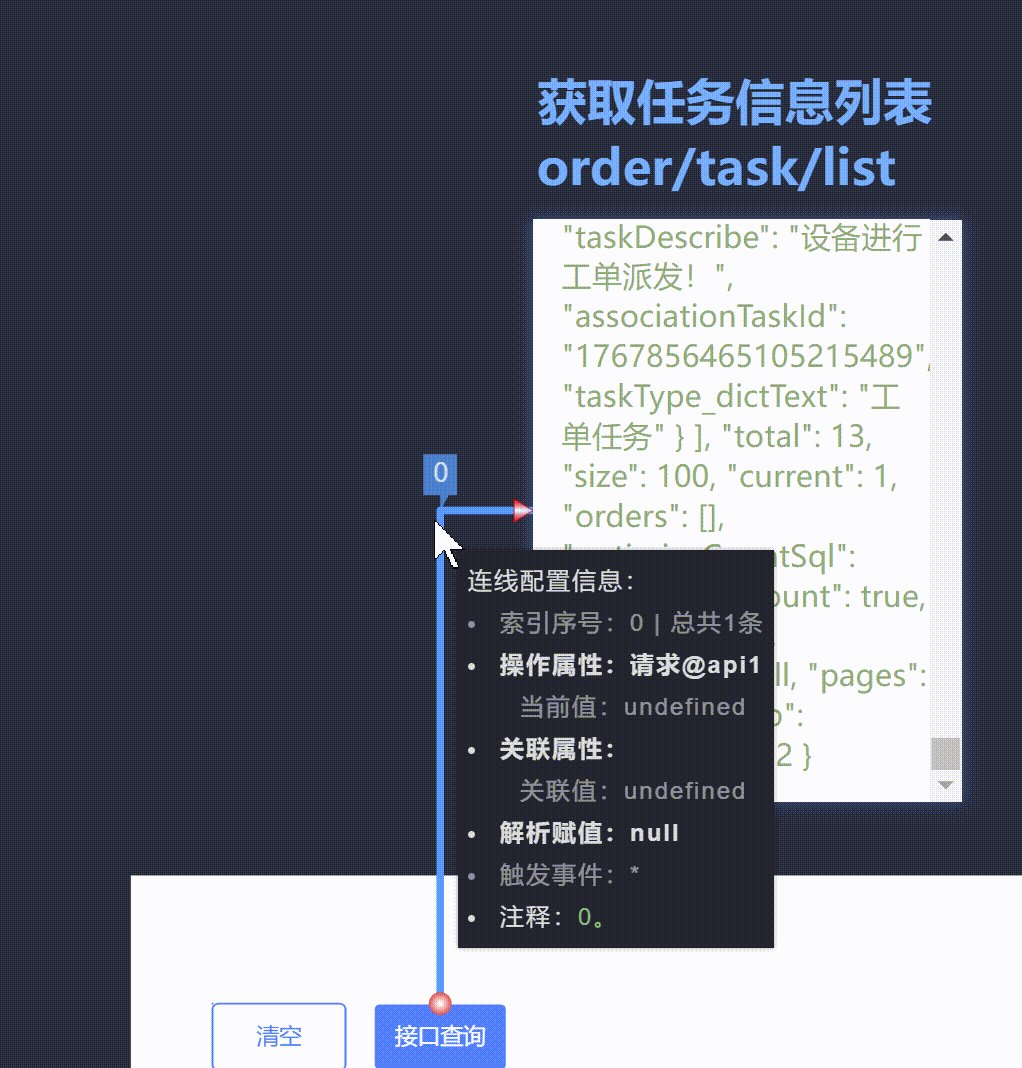
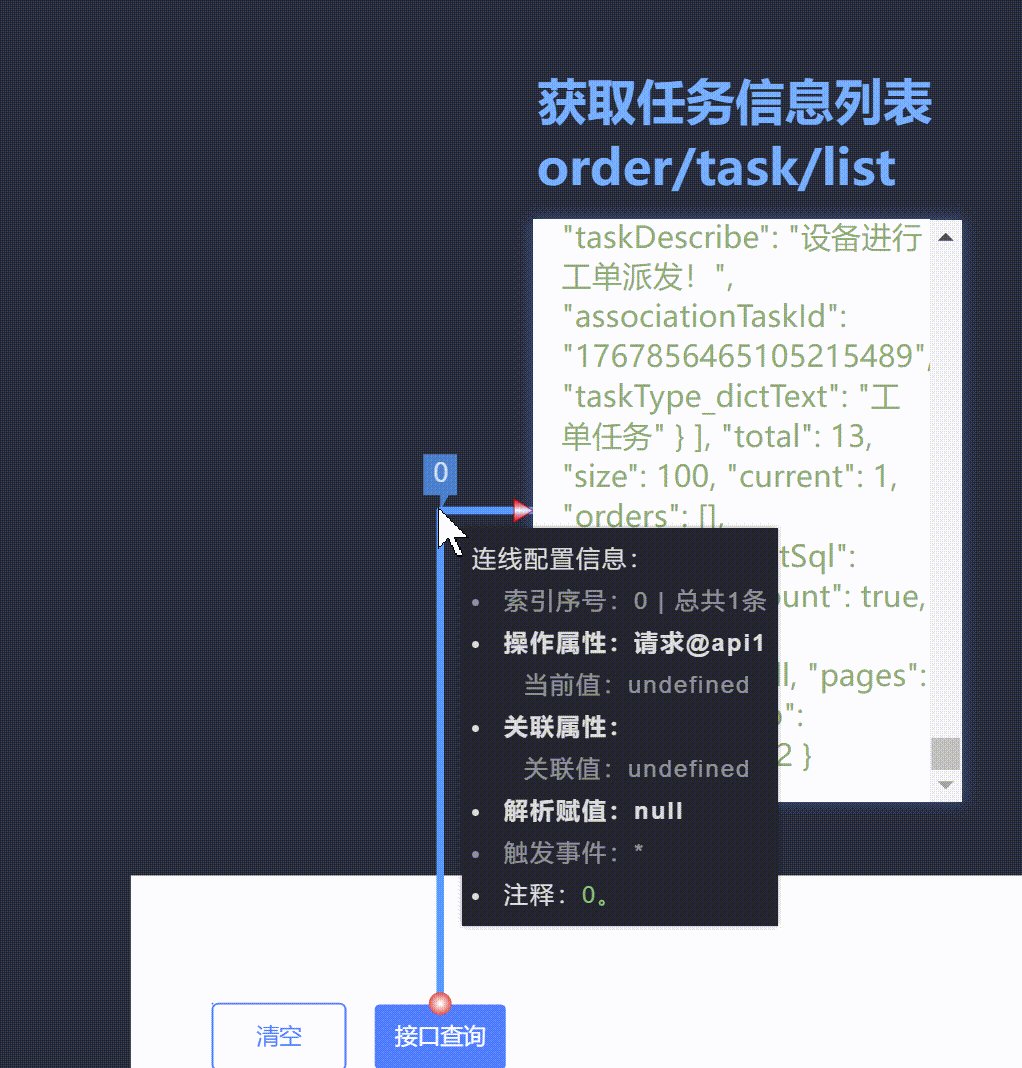
步骤1:(接口查询)按钮的点击请求接口。不关联属性(接口查询按钮)→请求(接口)。
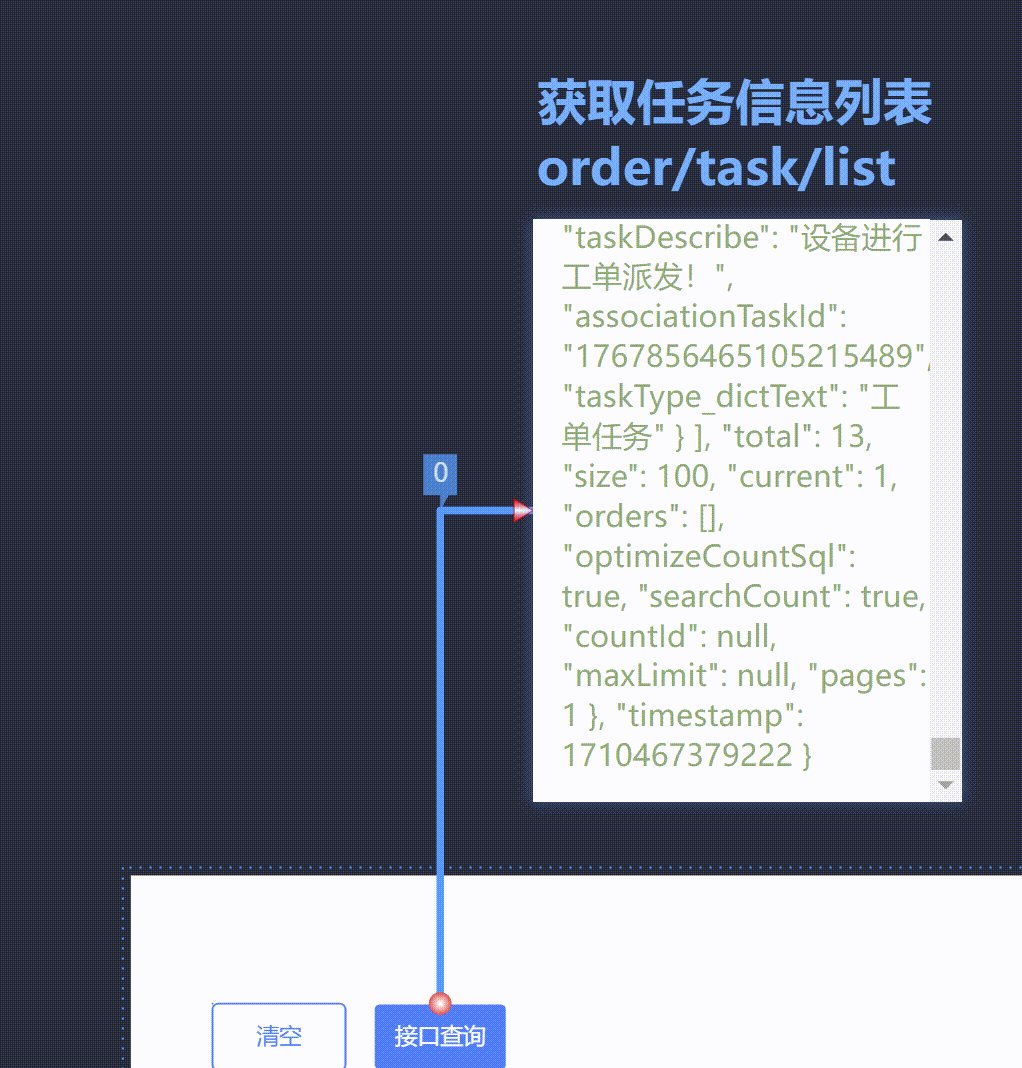
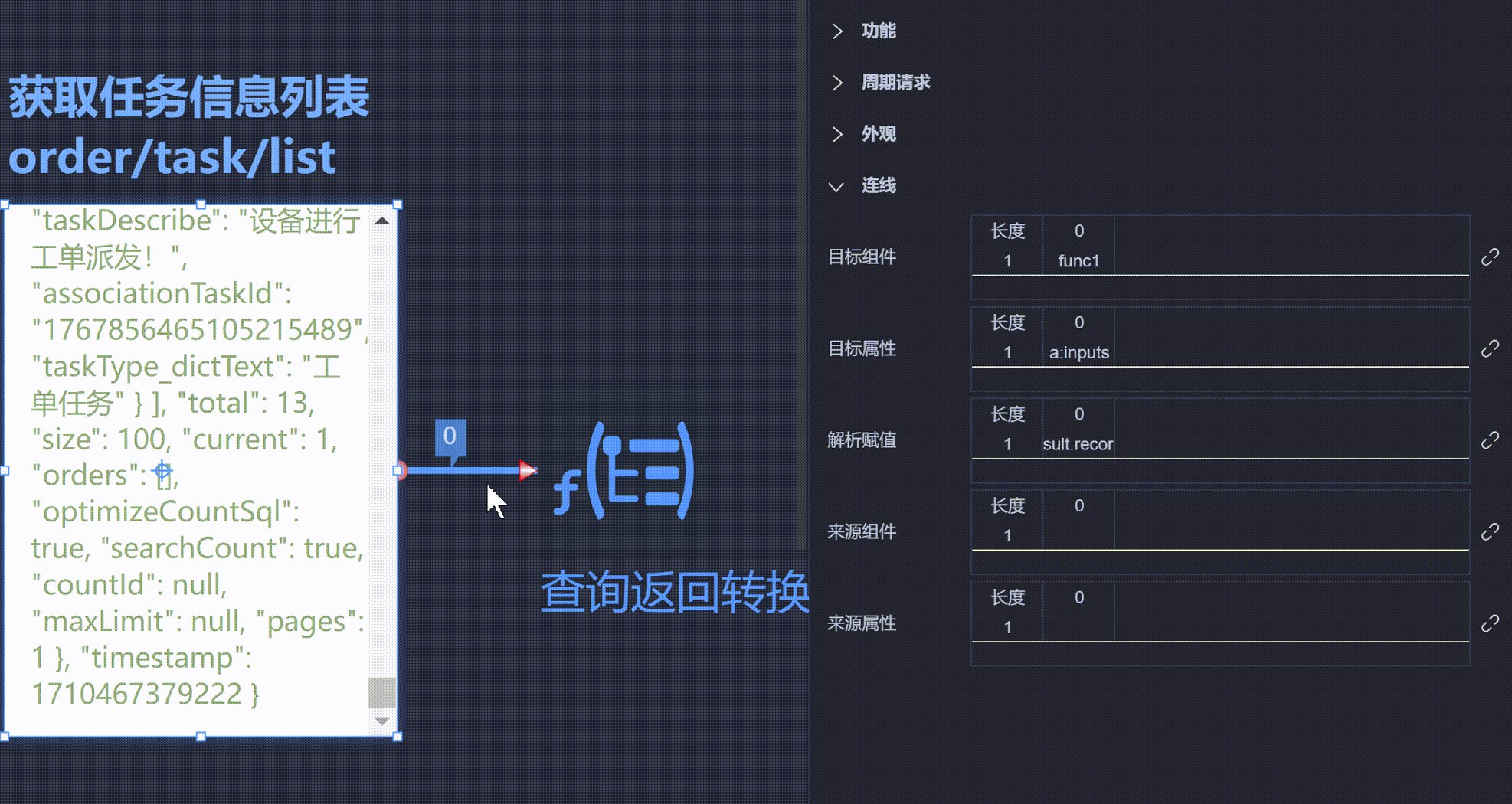
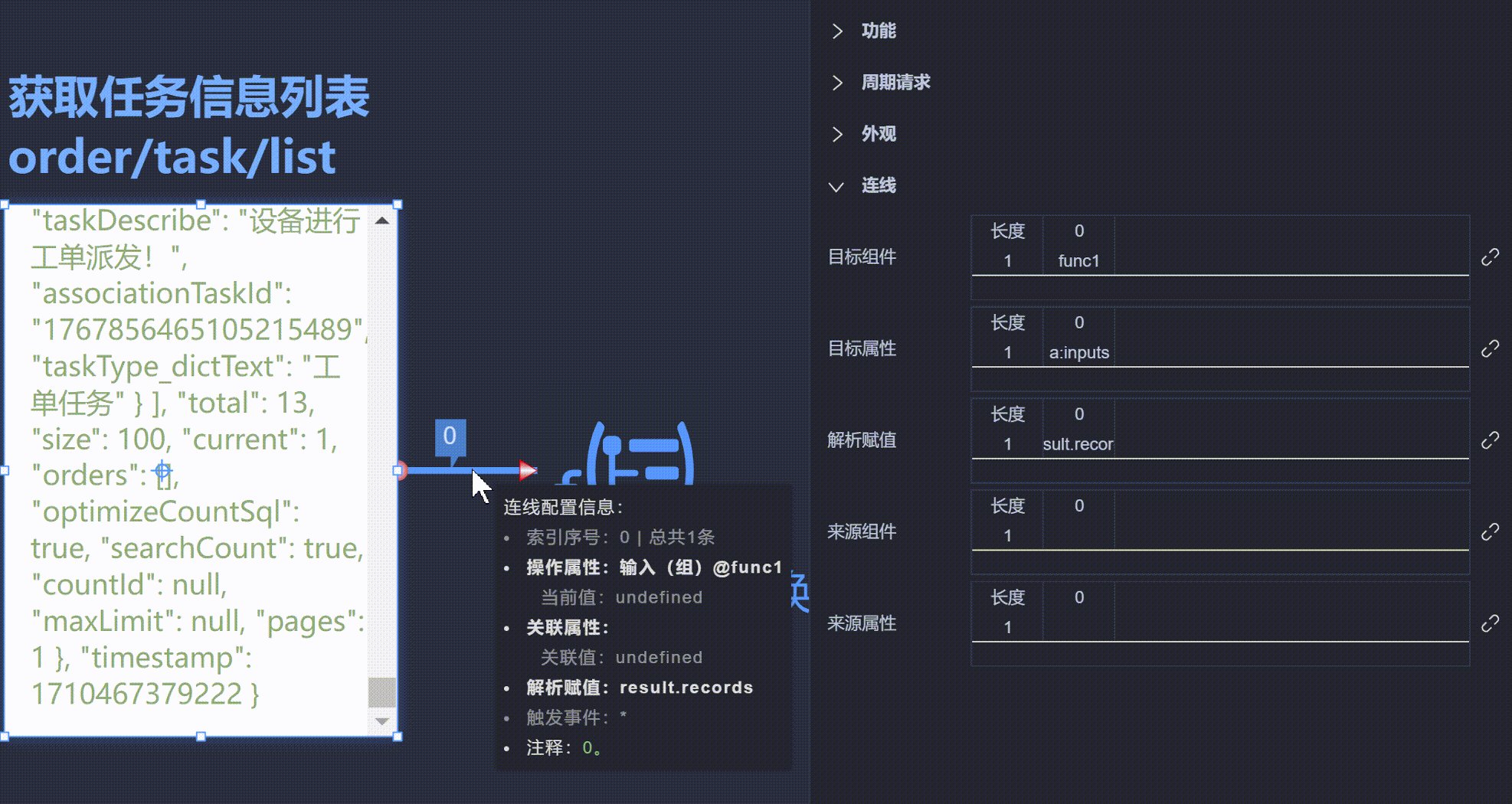
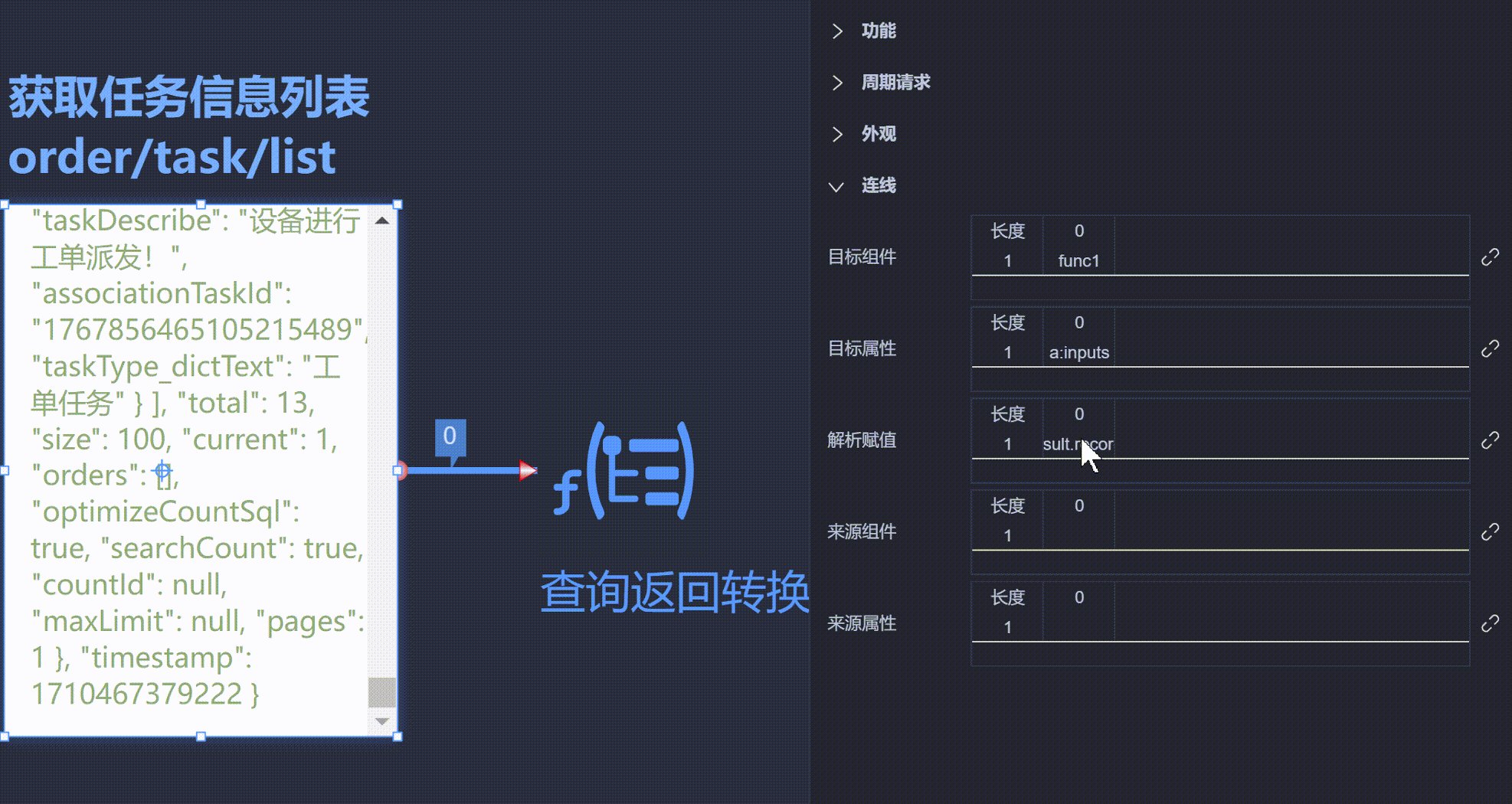
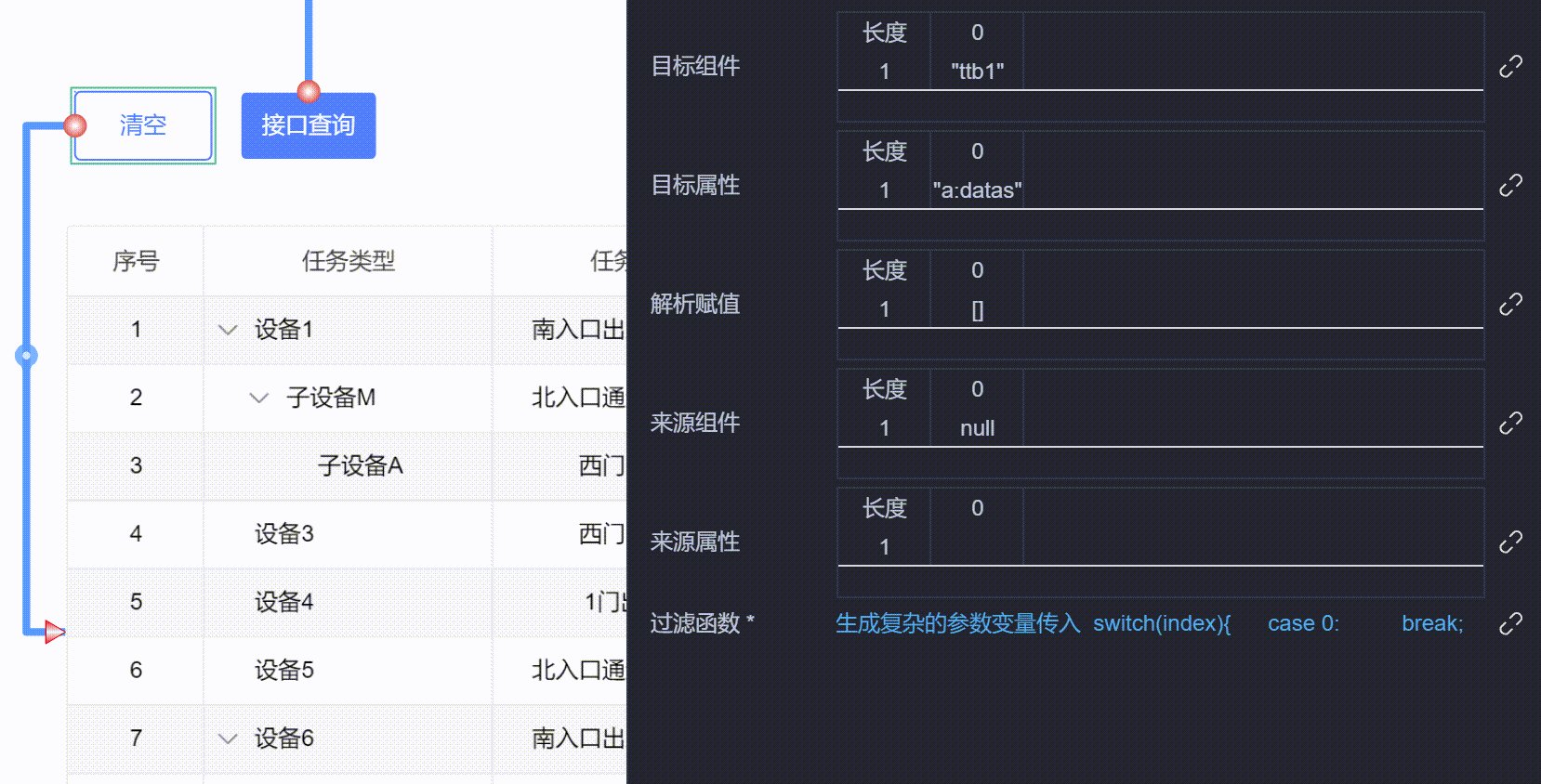
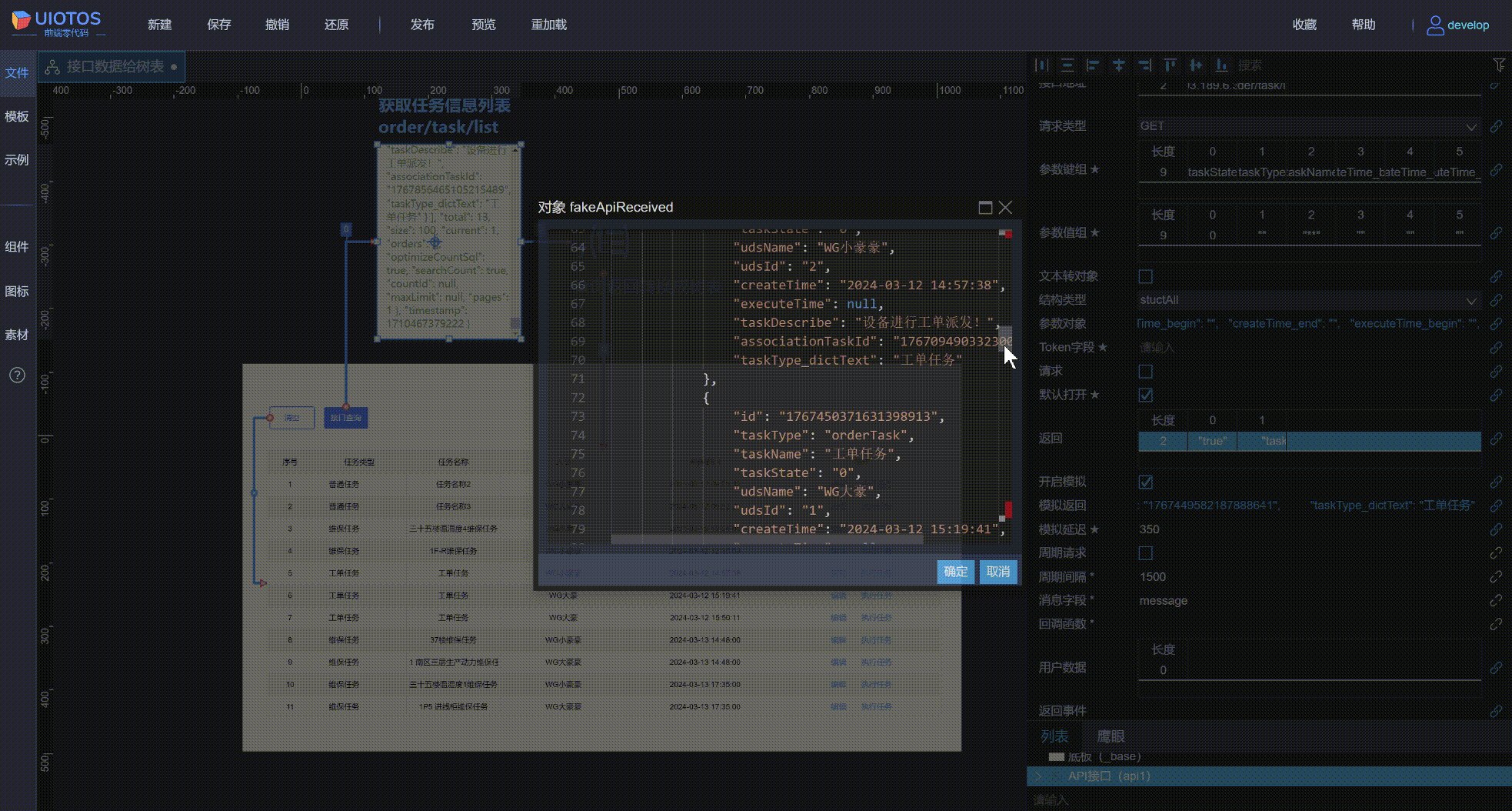
**步骤2:**提取接口数据传递给函数的输入。

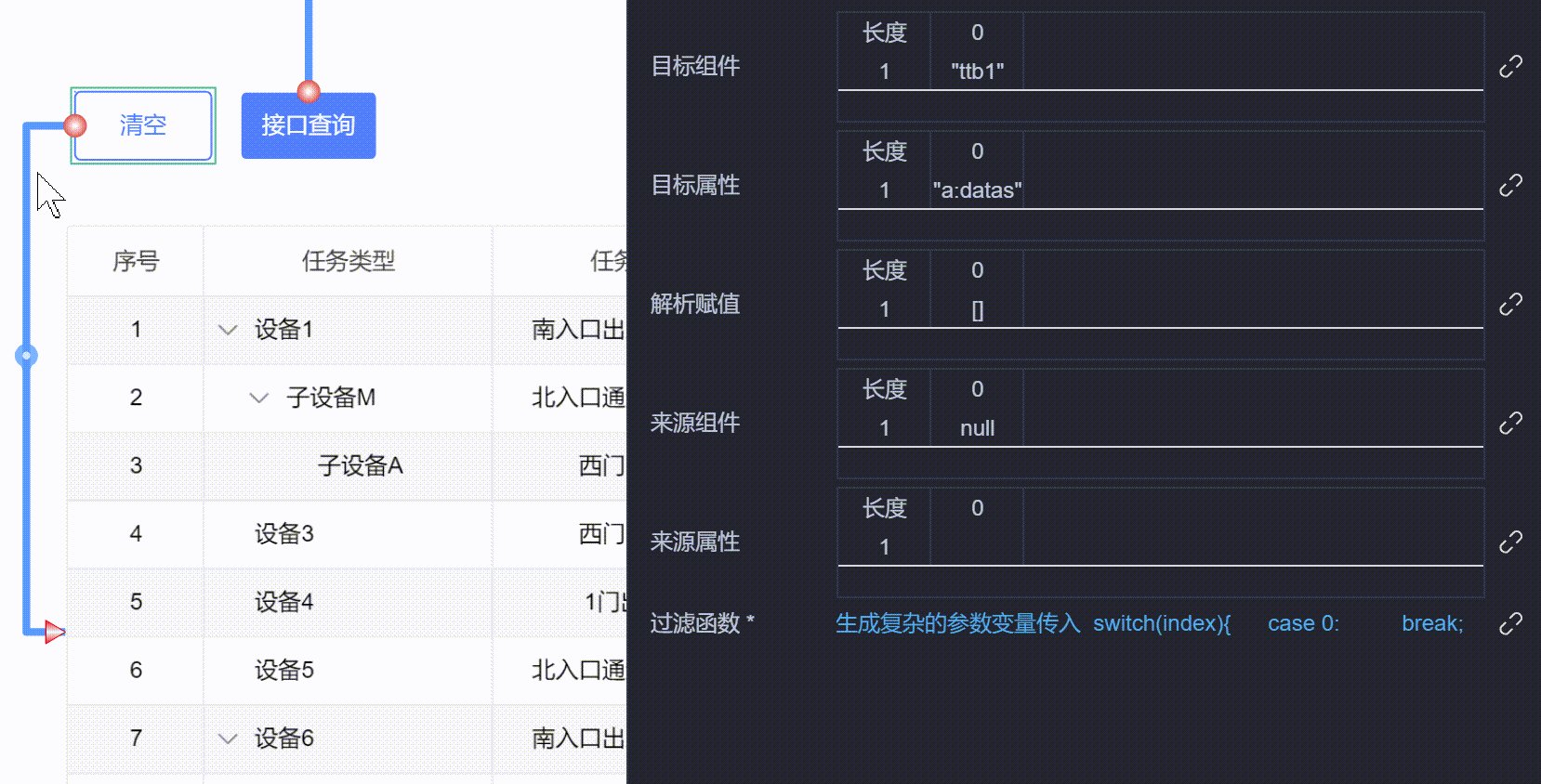
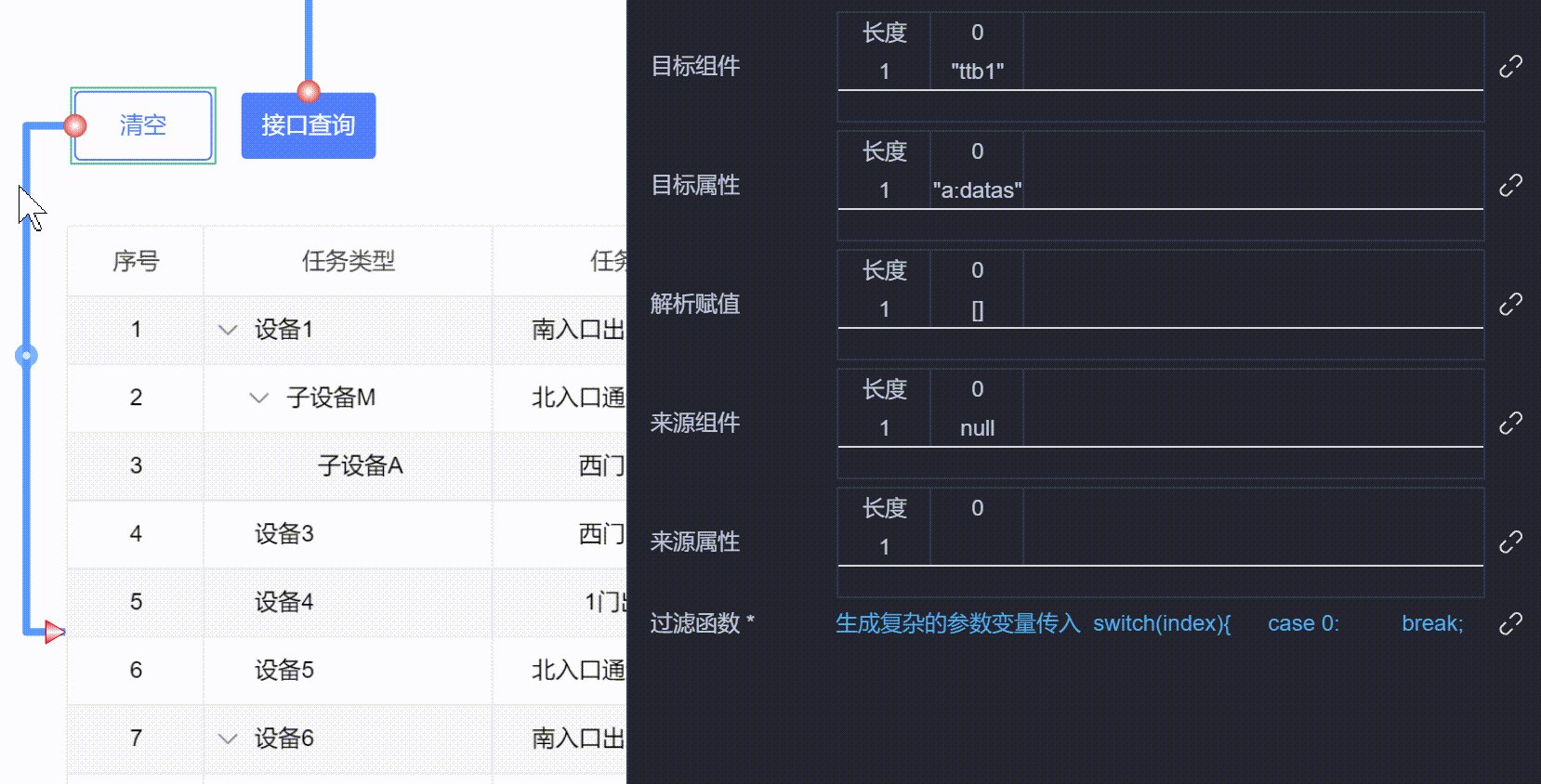
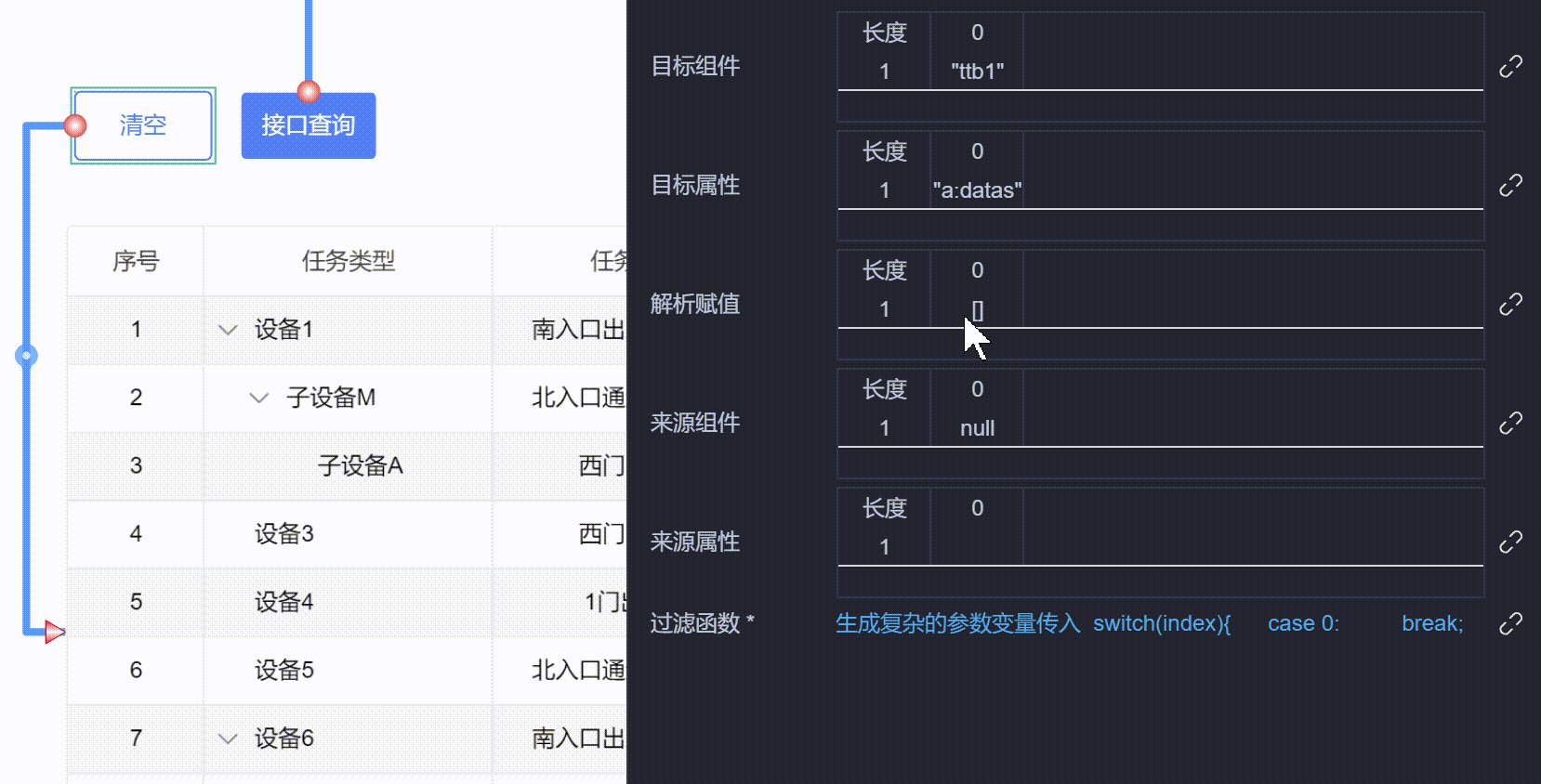
步骤3:(清空)按钮的点击使表格内容为空。

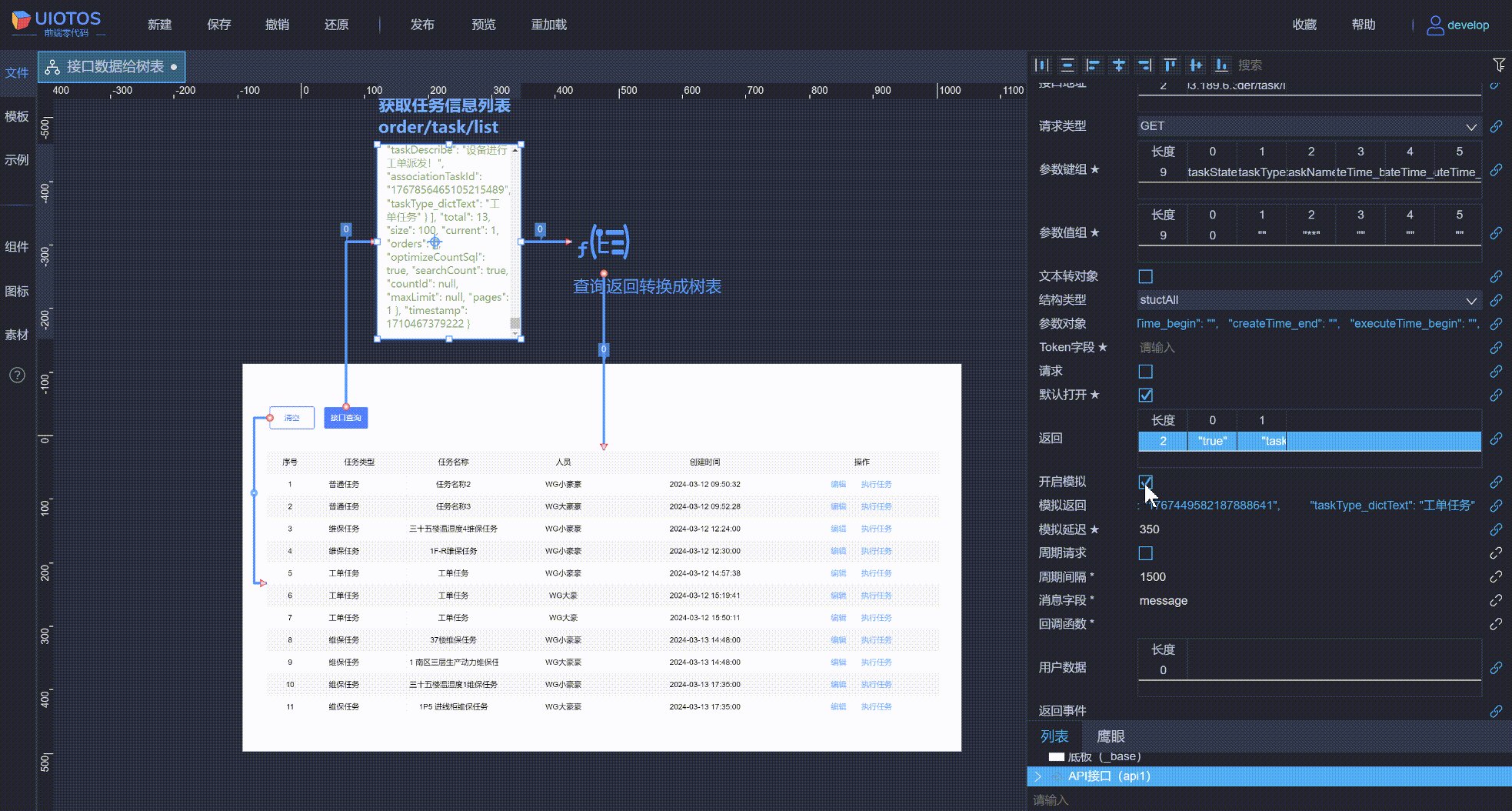
完整步骤(参见线条样式设置)如下:
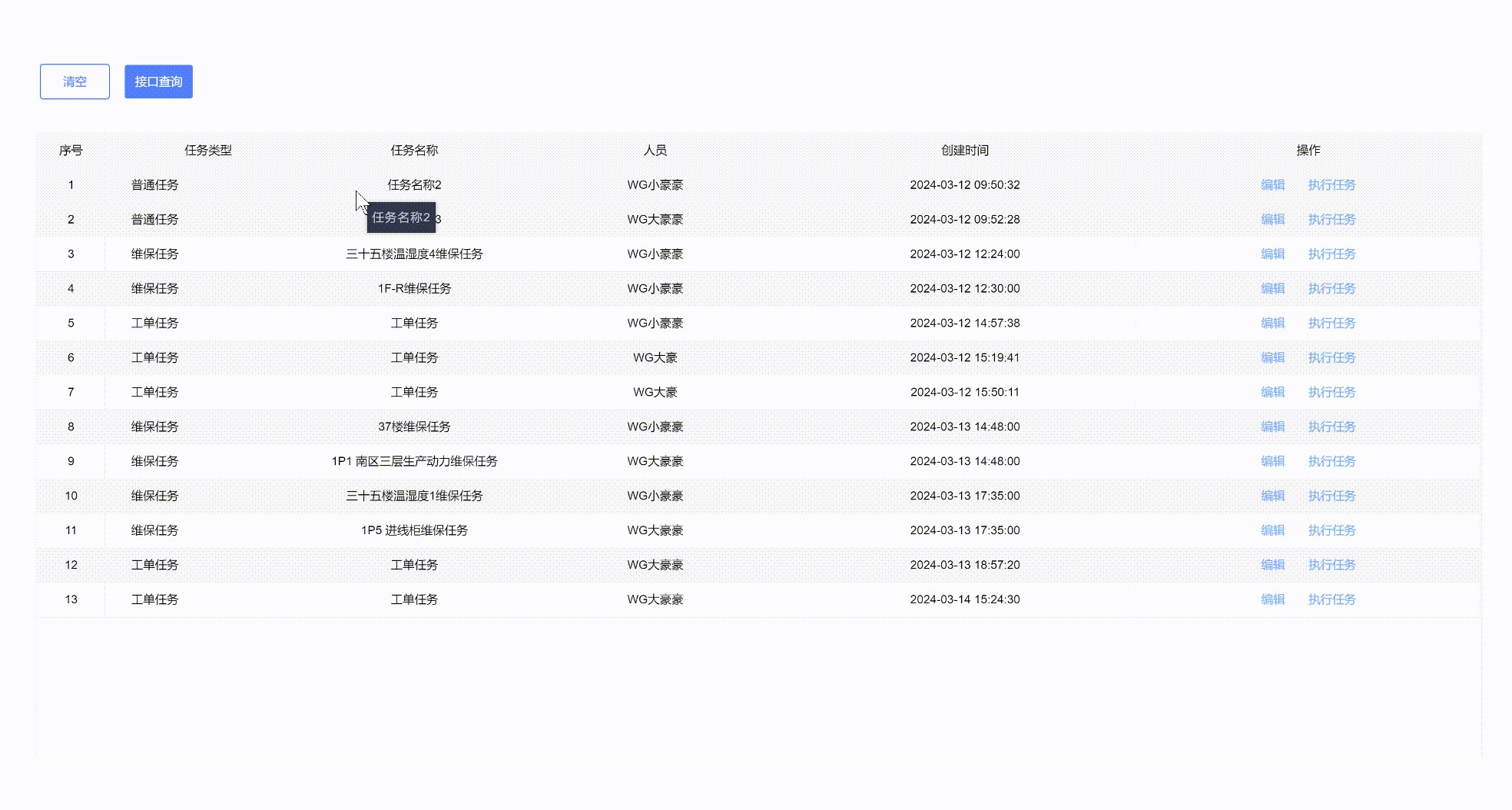
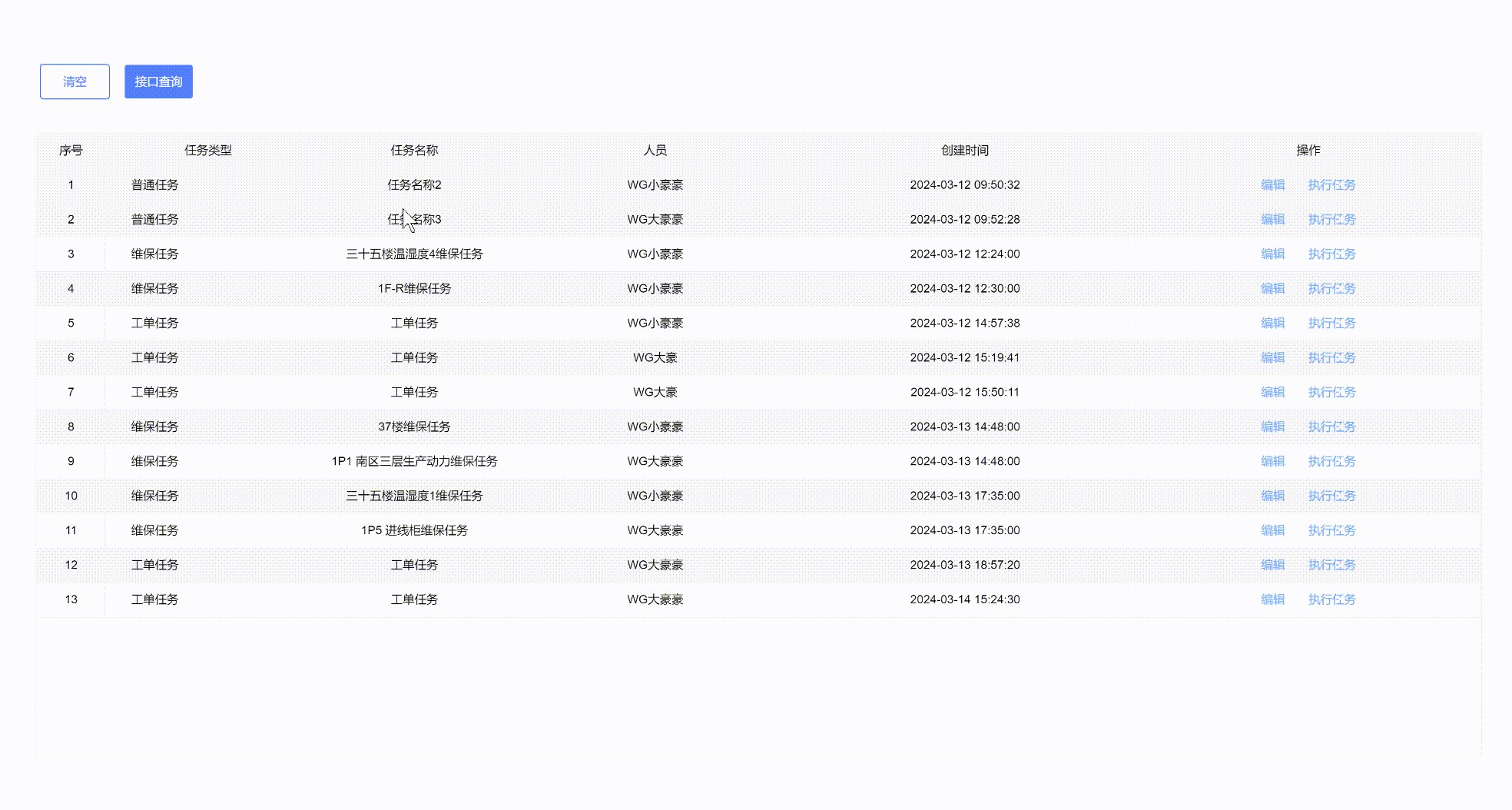
至此设置完毕,(参见目标)查看最终效果。
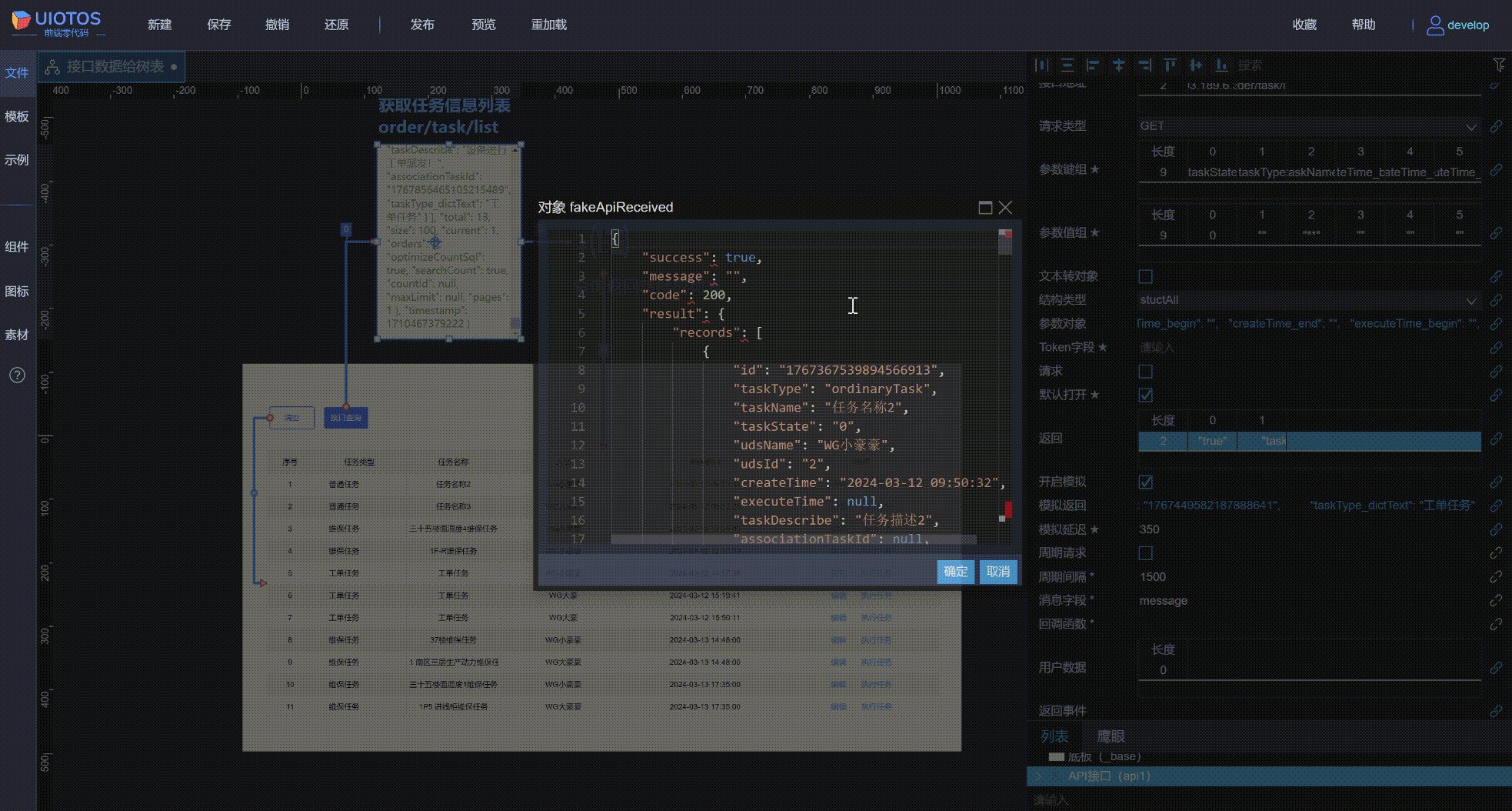
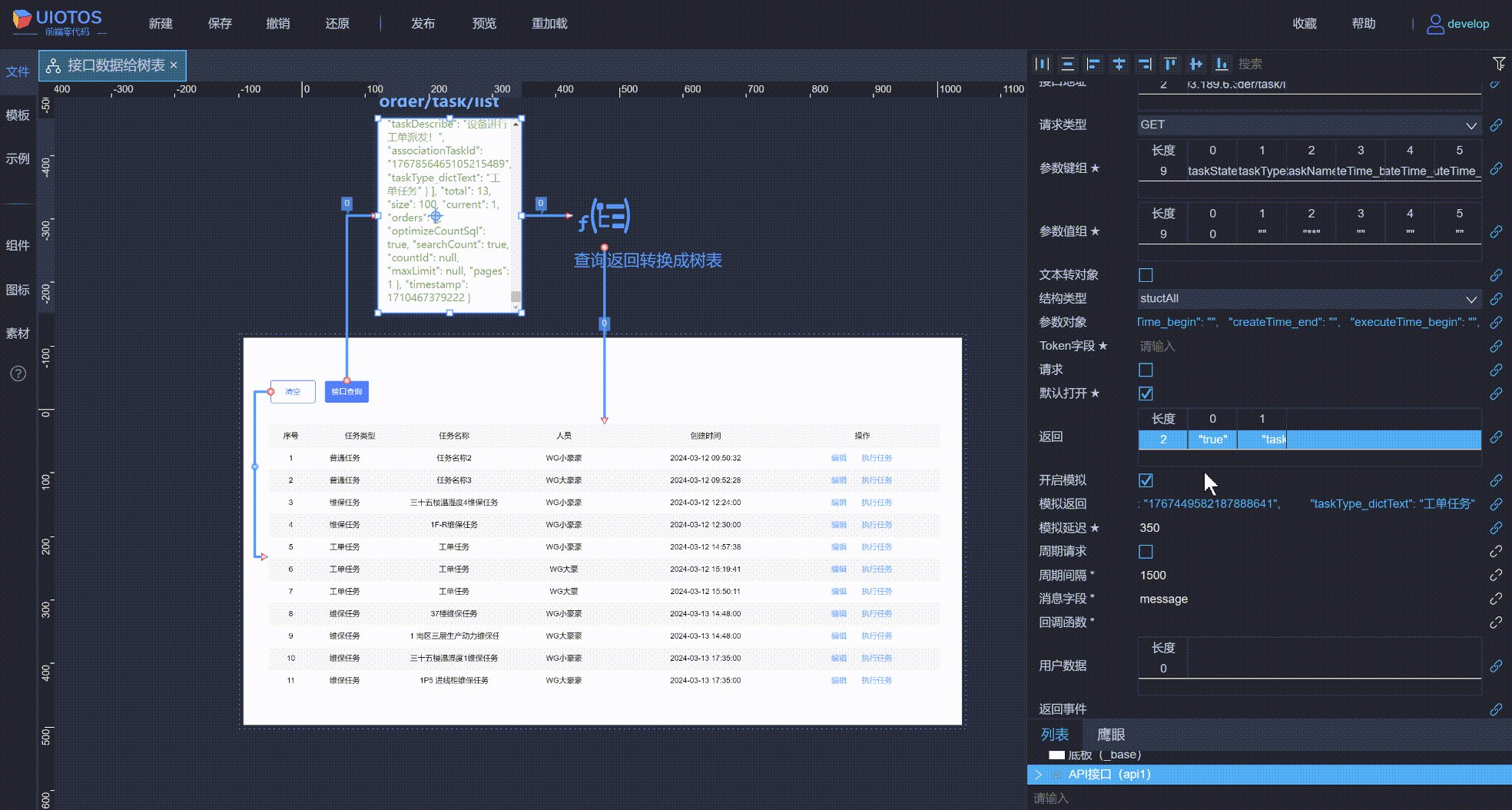
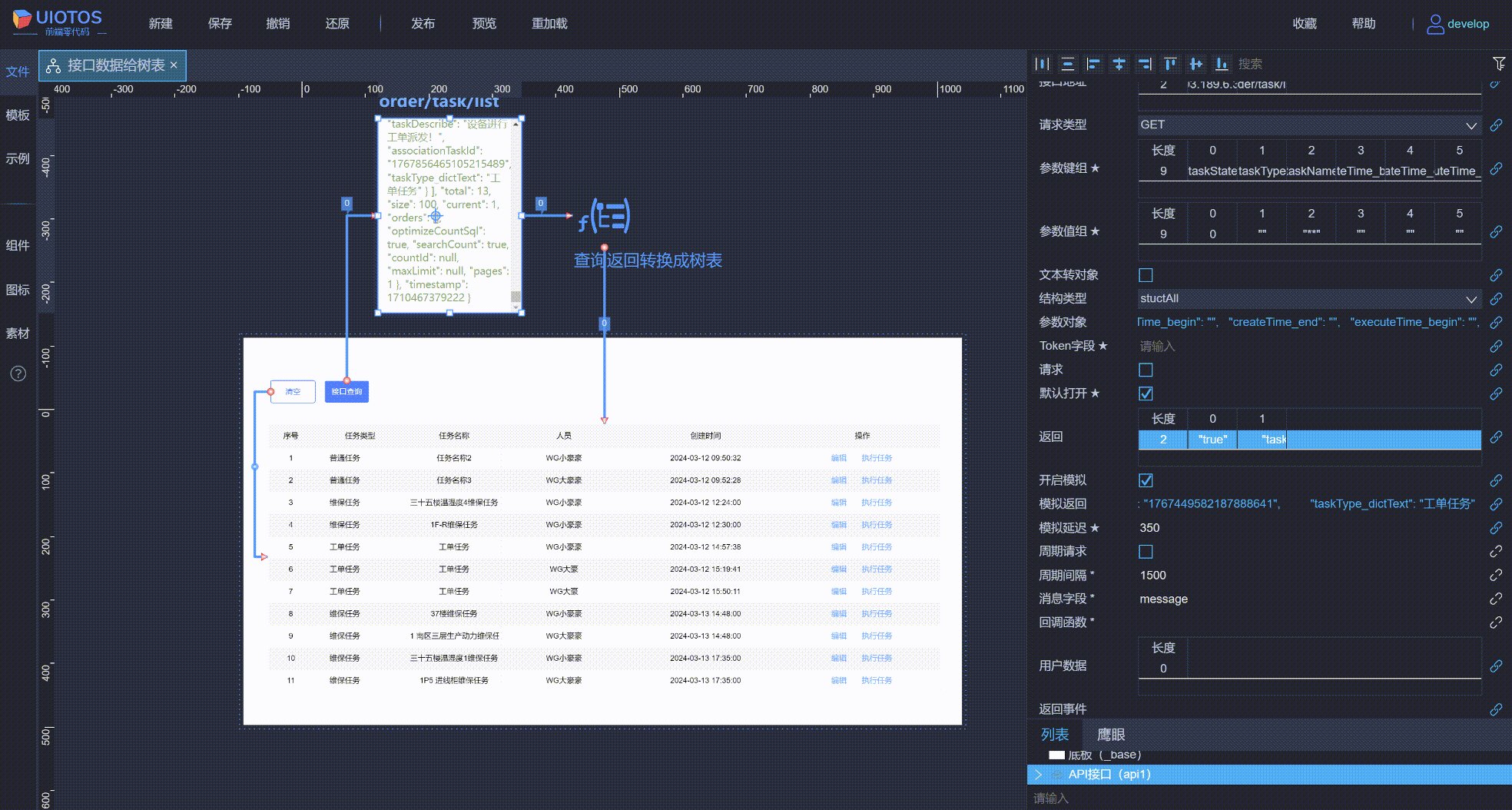
如果接口无法访问,可以使用模拟数据。
(这里可填写任意数据格式通过解析会自动对应到表格中)
其他操作如上述一样,最终效果如下:
小结
接口在UIOTOS中通过连线操作,将不同的组件和接口连接起来,无需编写任何代码,就能实现复杂的业务逻辑和交互功能。






















 551
551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








