目标
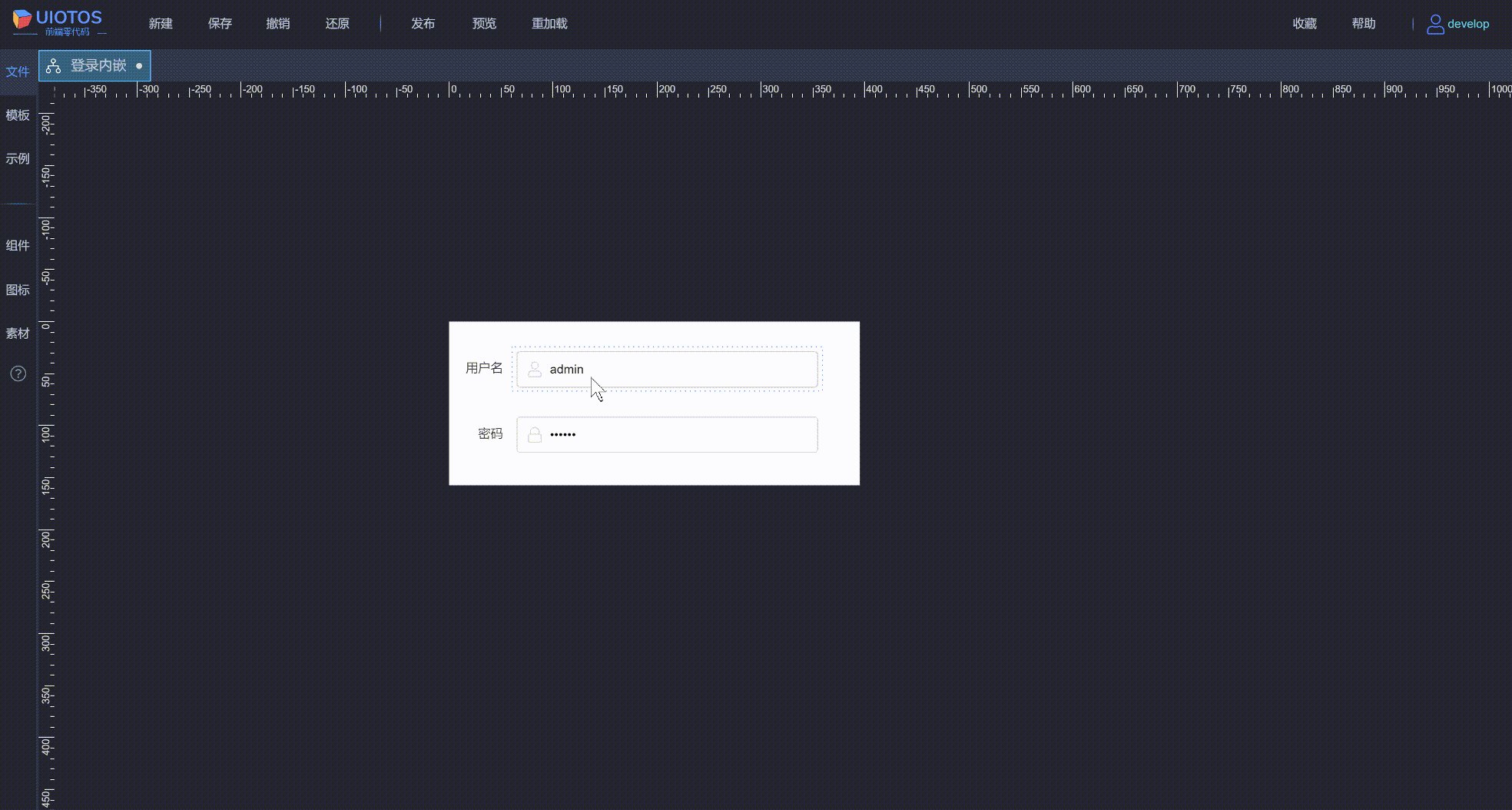
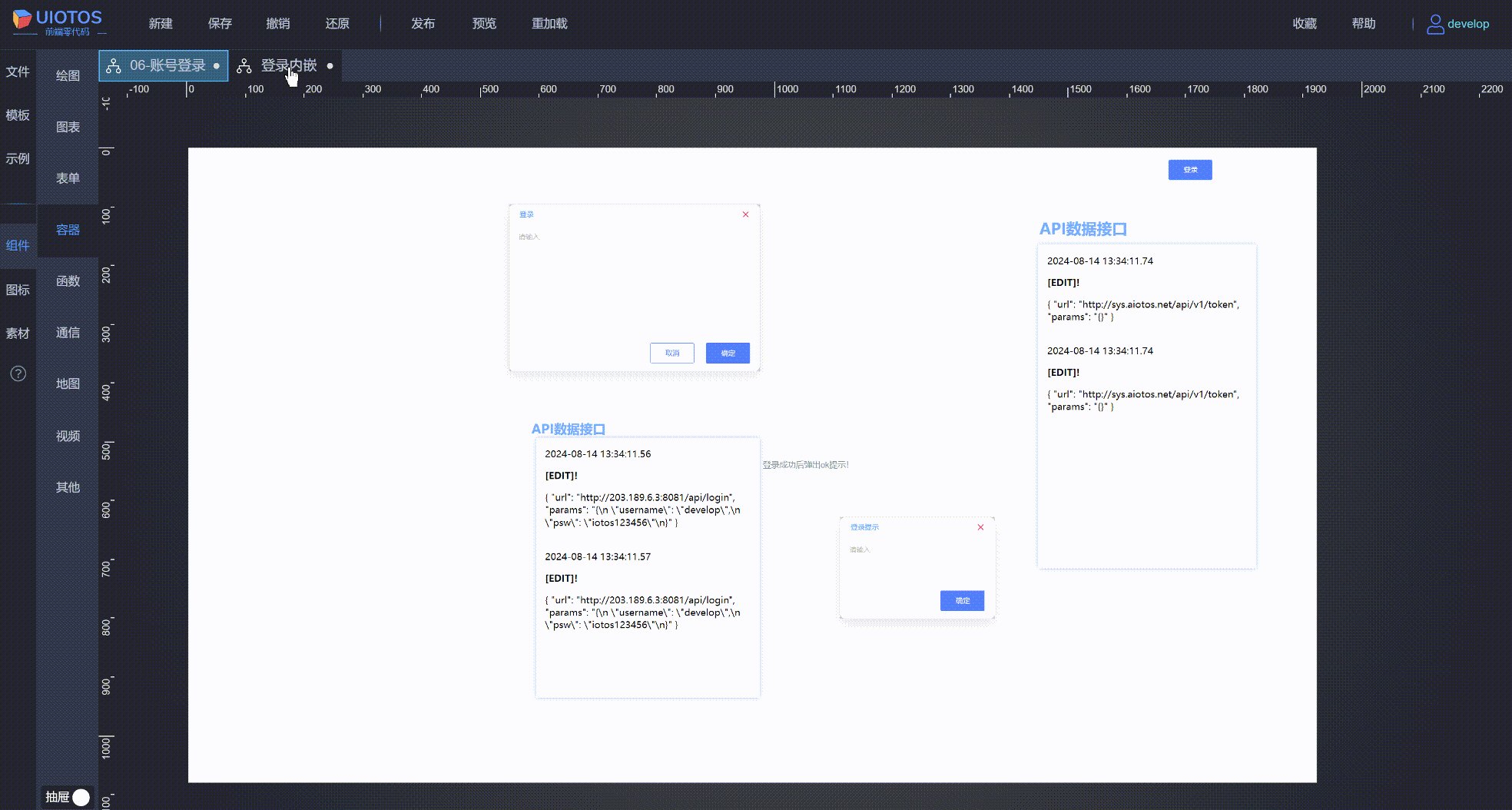
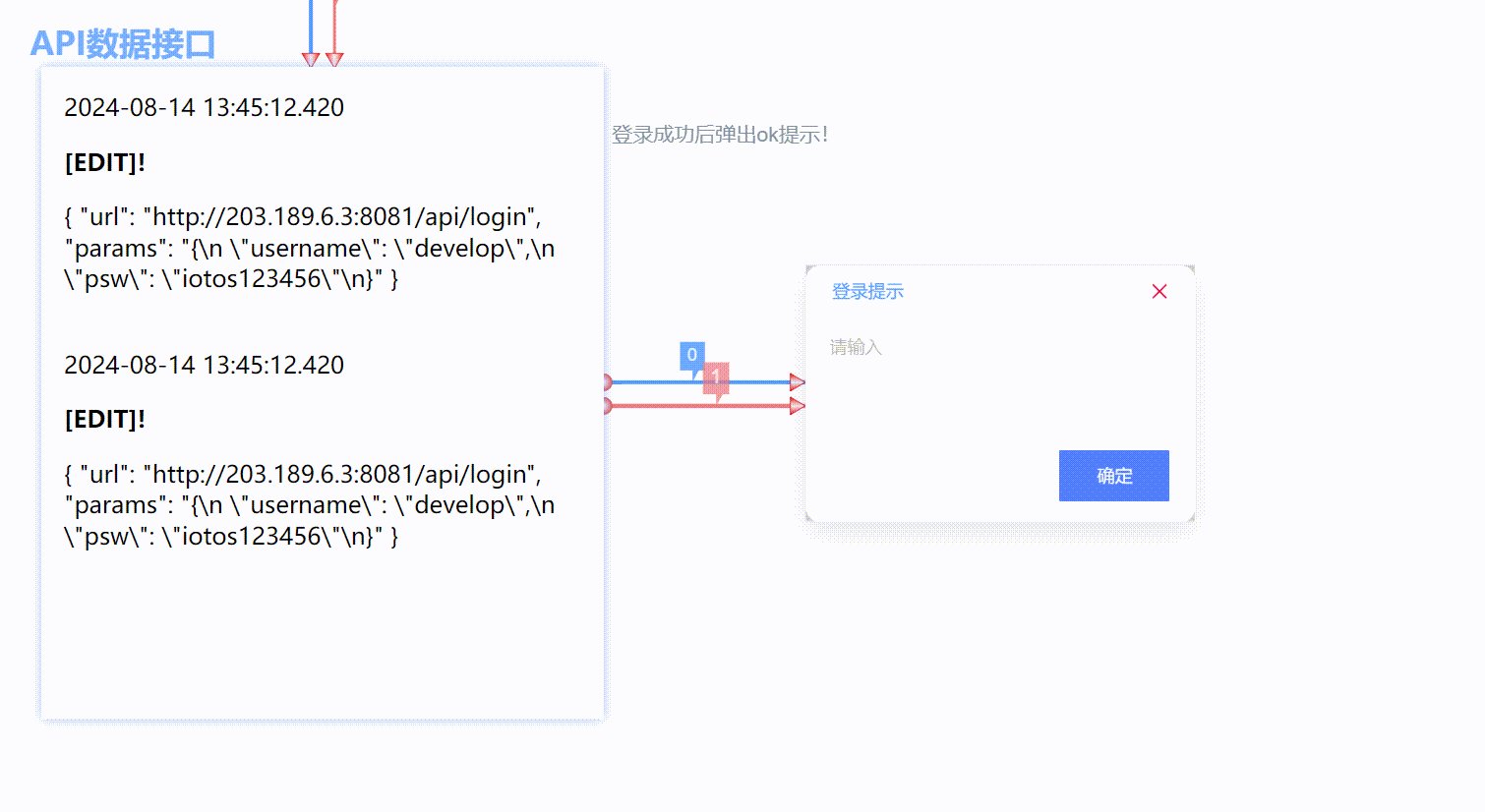
示例9介绍了接口返回数据提取。本示例通过介绍账户登录,了解表单数据提交给接口请求的全过程。效果如下:
步骤
对话框的内嵌页有两个输入框,弹窗输入用户名、密码后,点击登录,表单数据给到接口,并执行请求。
内嵌页
新建
略。参见1新建。命名为"登录内嵌"(即对话框内嵌的登录页)。
拖放组件
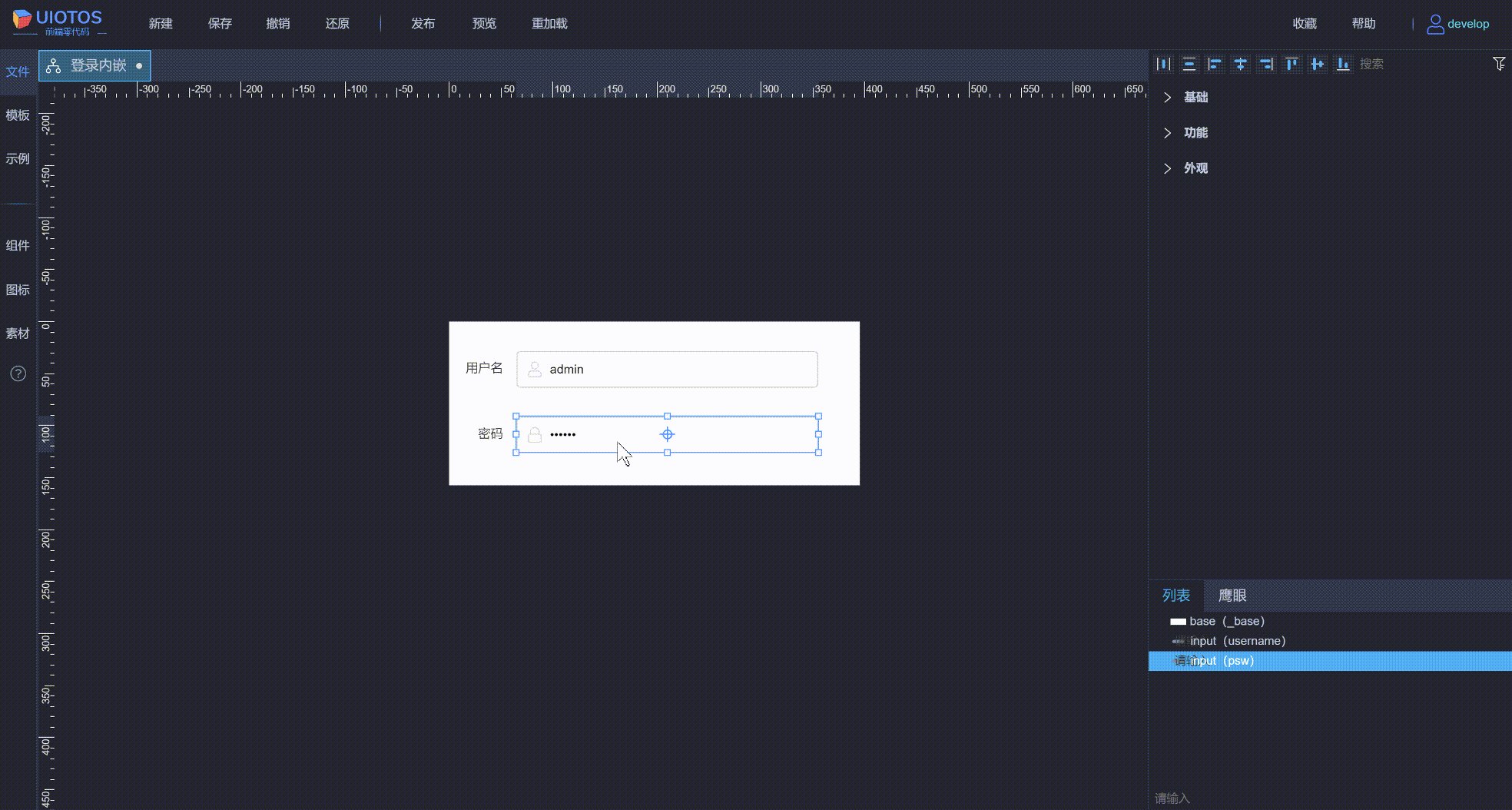
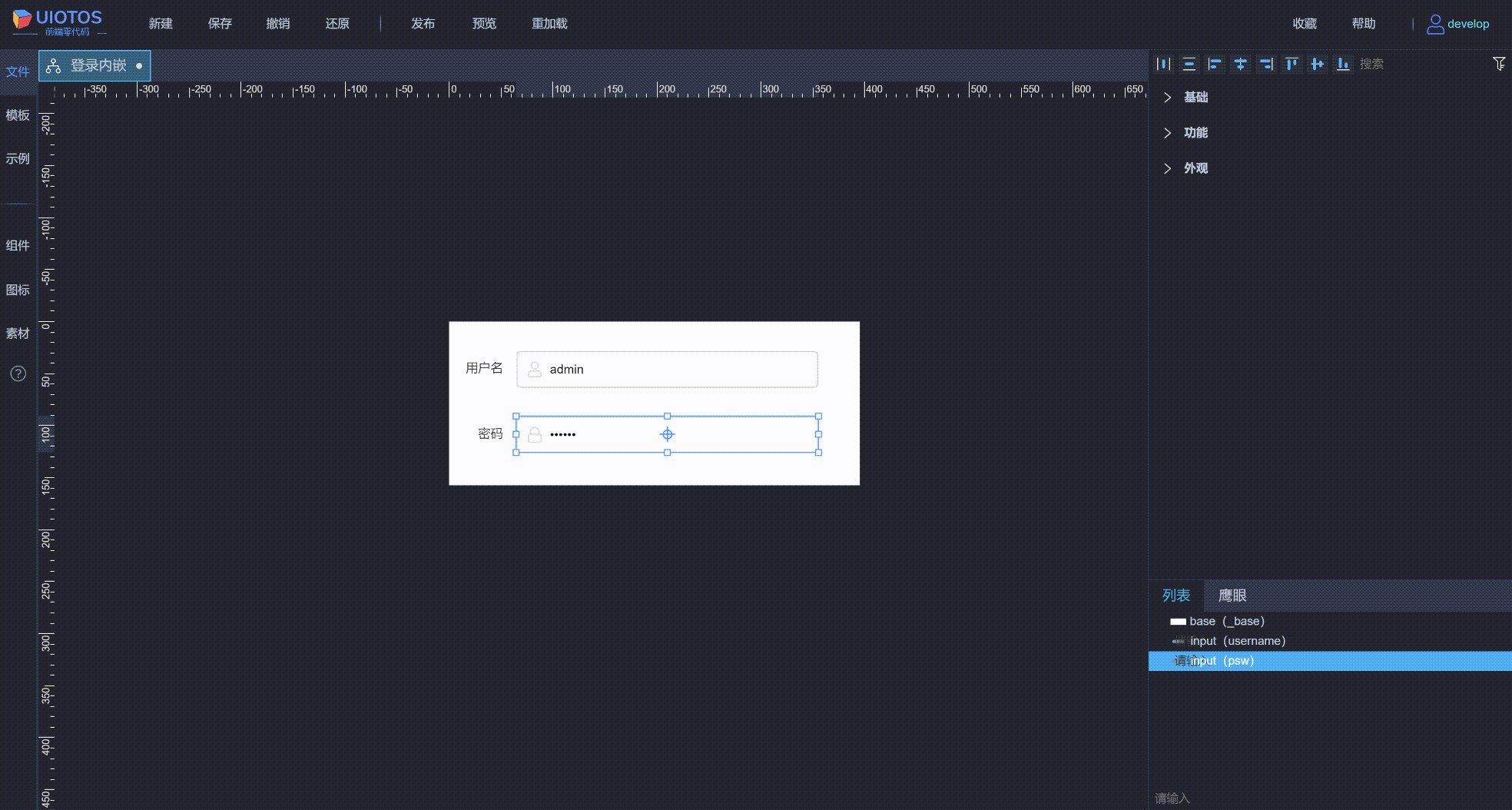
拖入两个输入框,分别设置如下:
- 用户名输入框
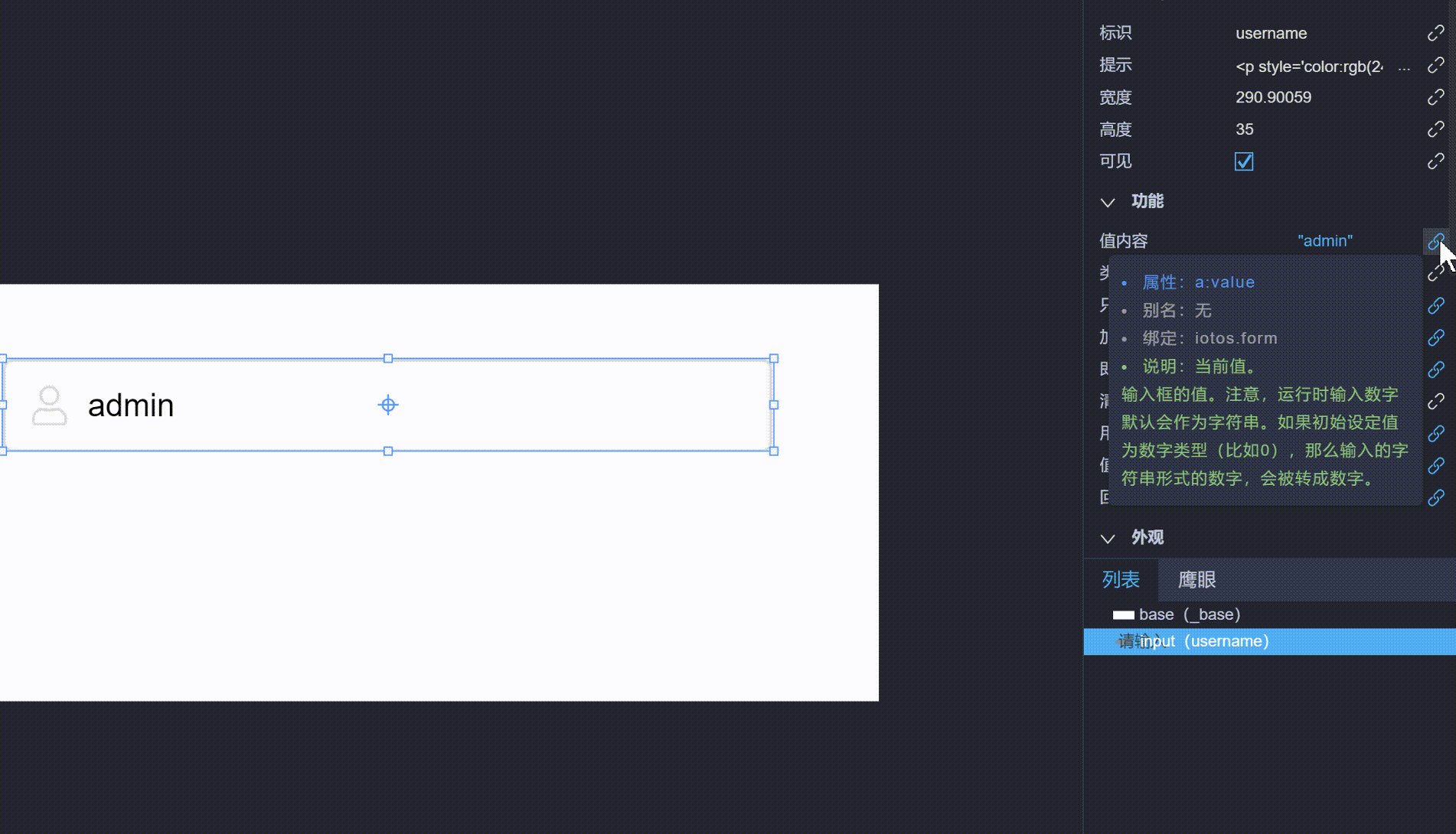
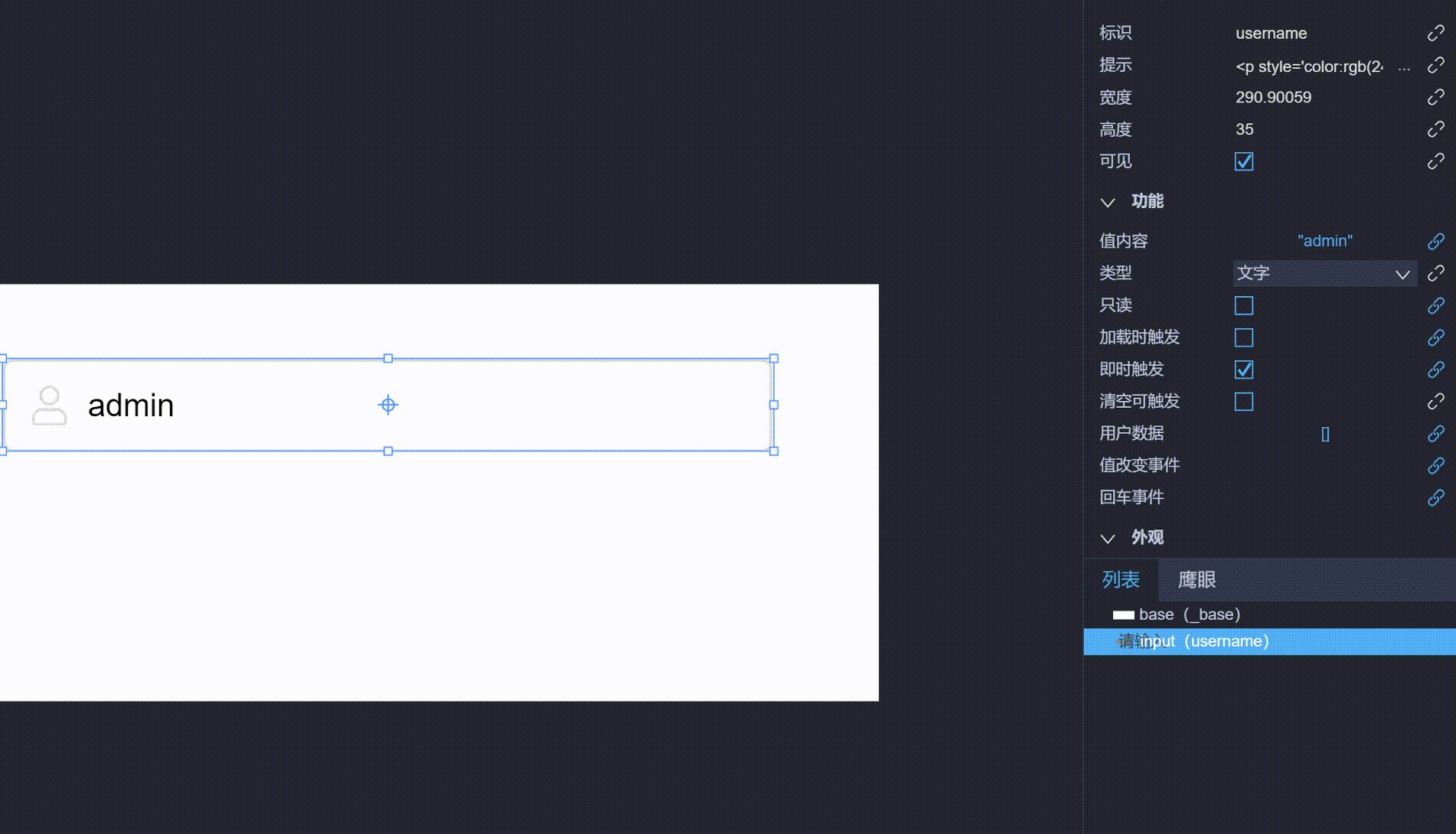
基础-标识中设置:username(对应接口参数的用户名字段)

功能-值内容中设置:admin(对应接口参数的用户名字段)

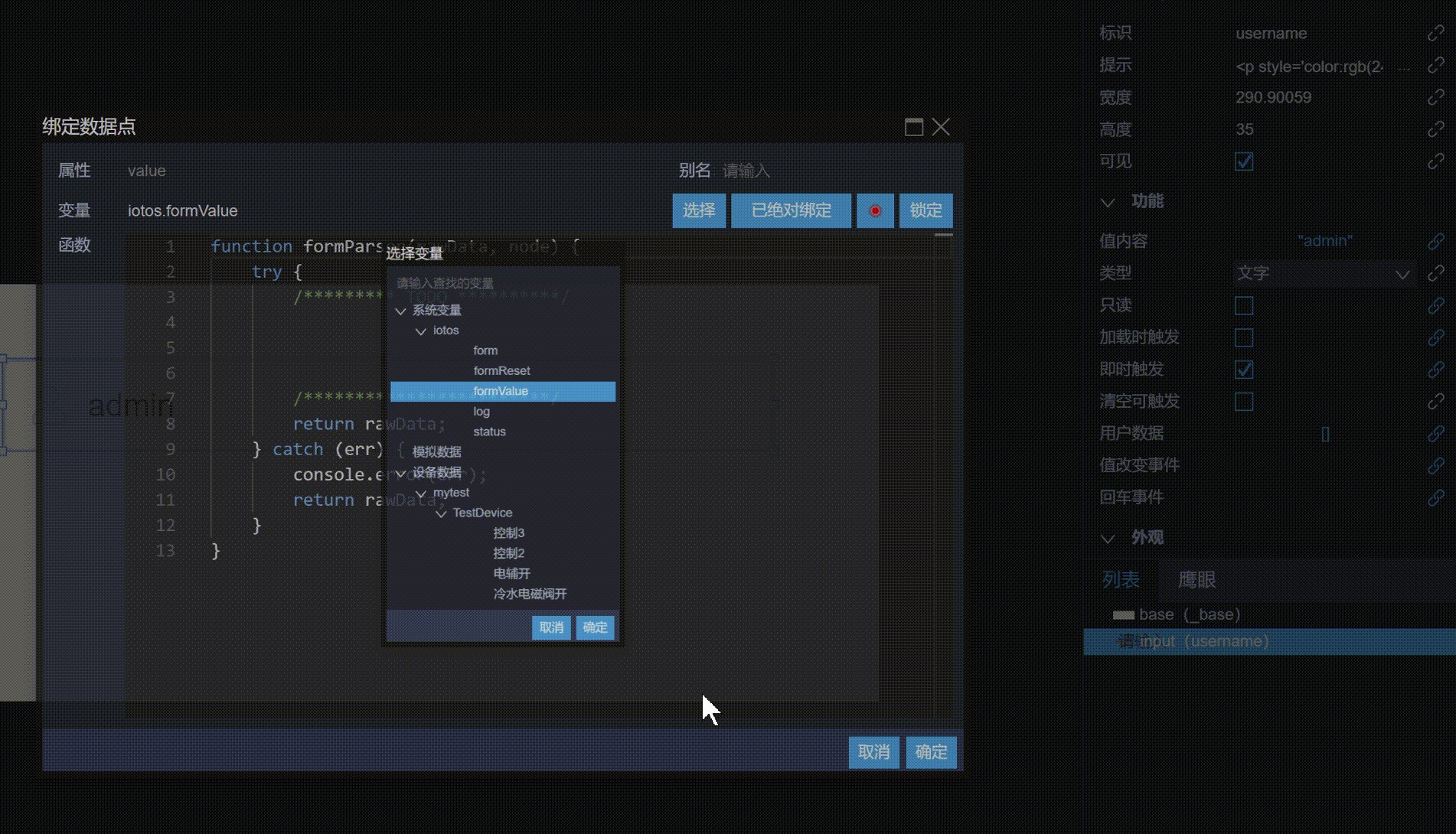
点击后面
,弹窗中点击
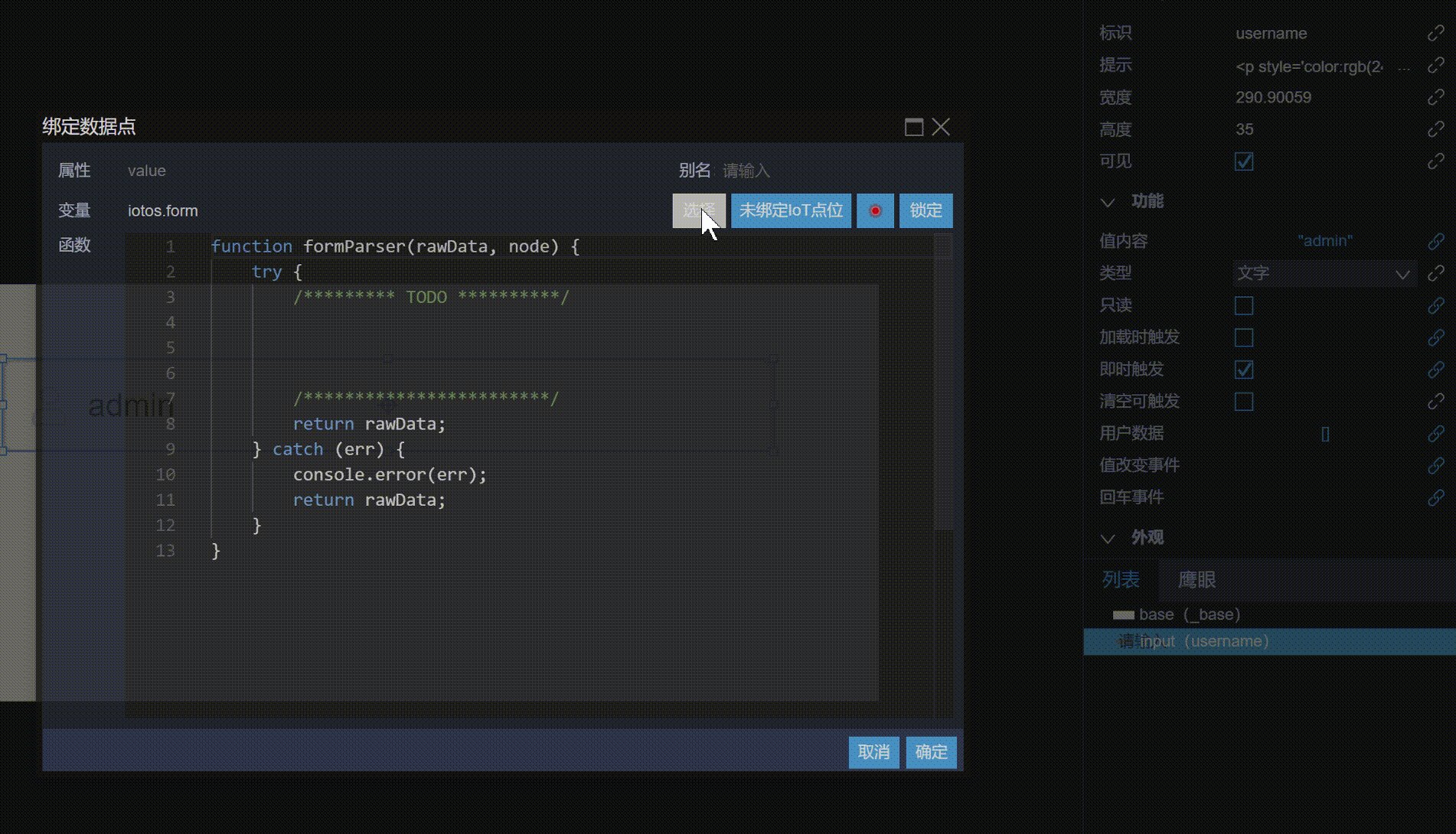
选择,弹出列表中选择formValue(参见纯表单使用)。
外观-标签文本设置:用户名。

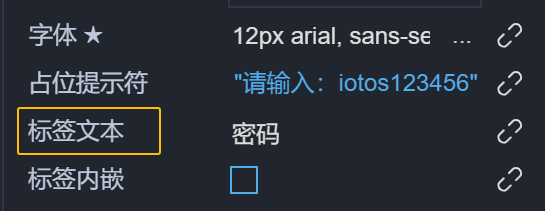
- 密码输入框
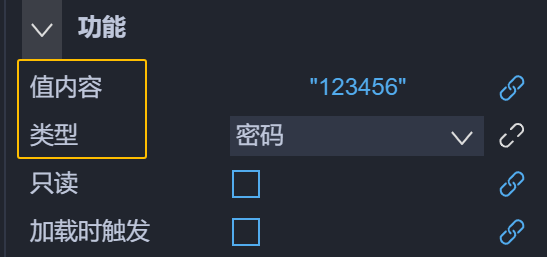
功能-值内容设置:"123456"(对应接口参数的用户名字段)。
点击 ,弹窗中也选择
,弹窗中也选择formValue,参照上面对用户名的设置。
类型选择密码。

外观-标签文本设置:密码。

完整步骤如下:
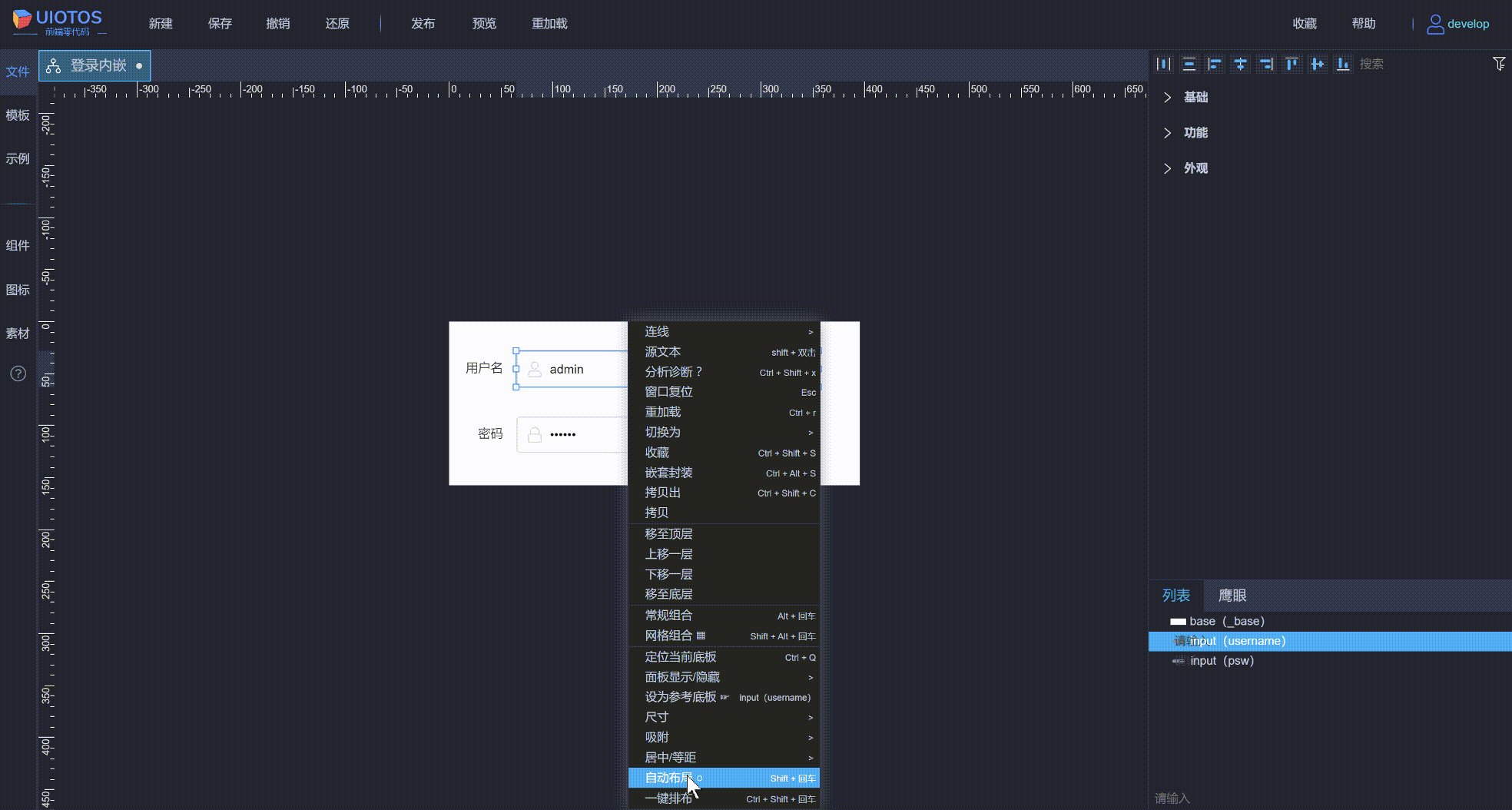
布局
选中两个输入框,右键菜单选择自动布局(或快捷键shift + 回车)。(参见布局)
主页面
新建
略。参见1新建。命名为"账号登录"(即主页面)。
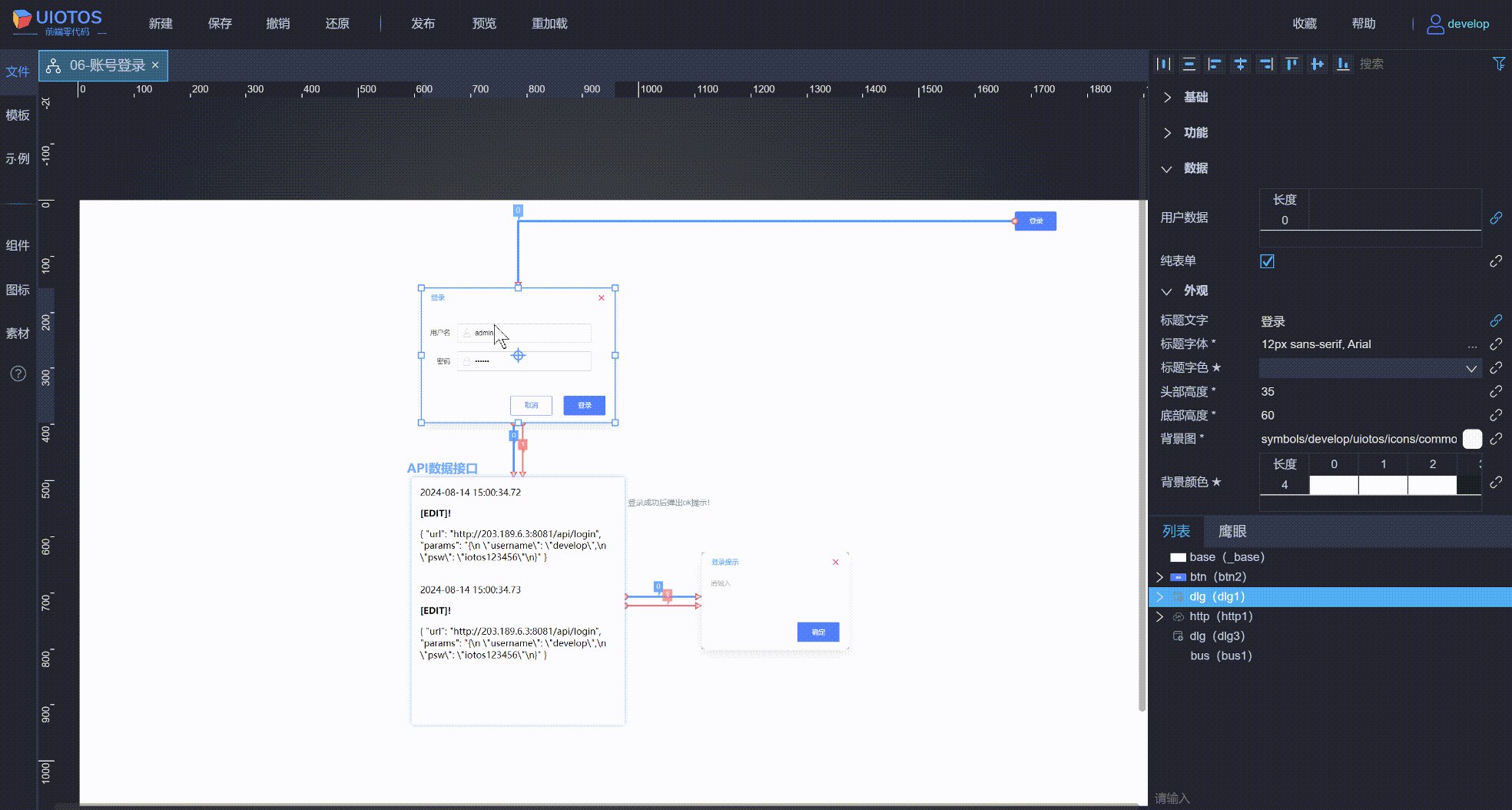
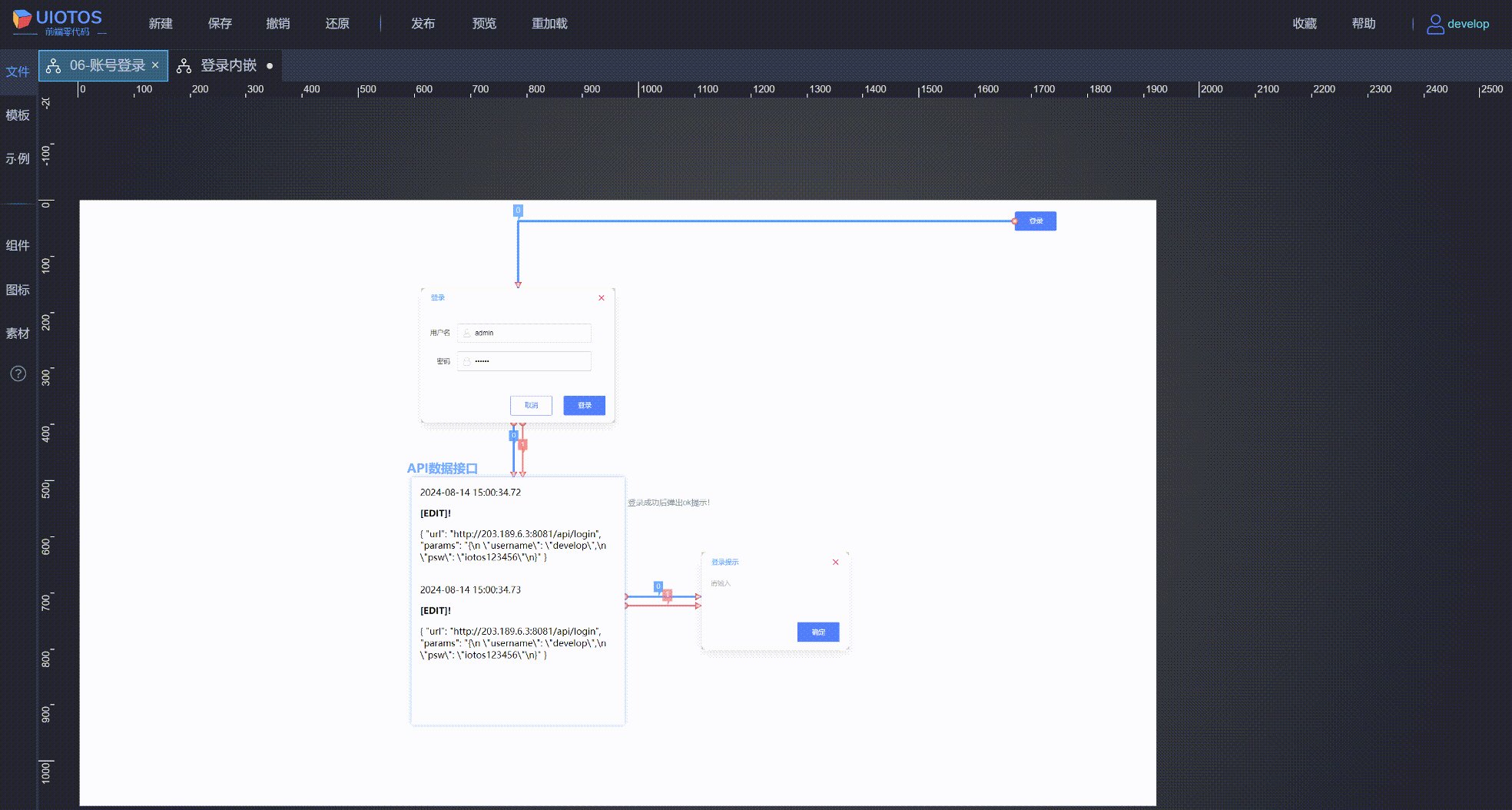
拖放组件
拖入按钮、两个对话框、接口组件,并设置属性。
**步骤1:**拖入普通按钮组件,设置如下:功能-文字设置:登录
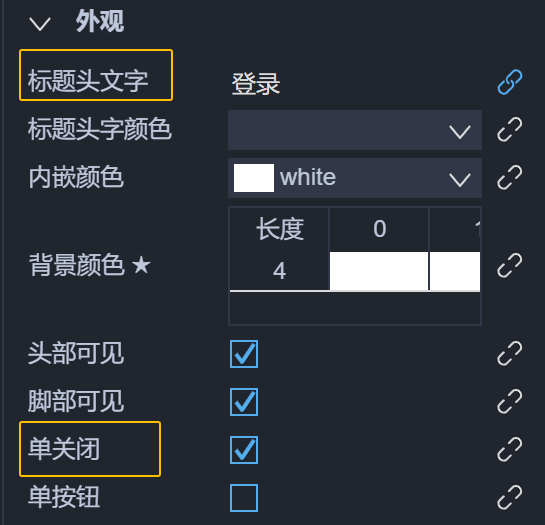
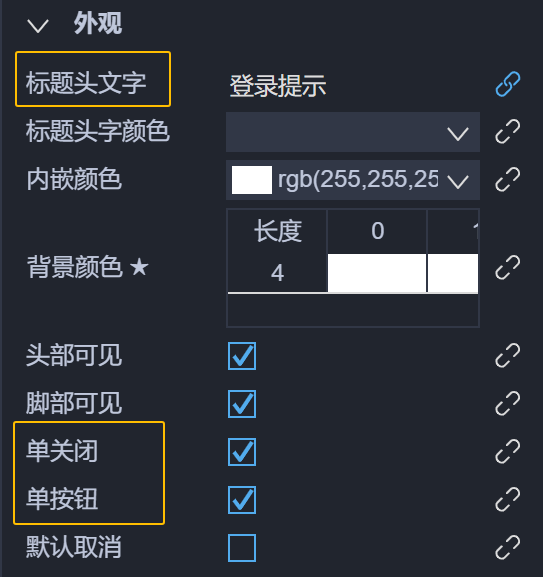
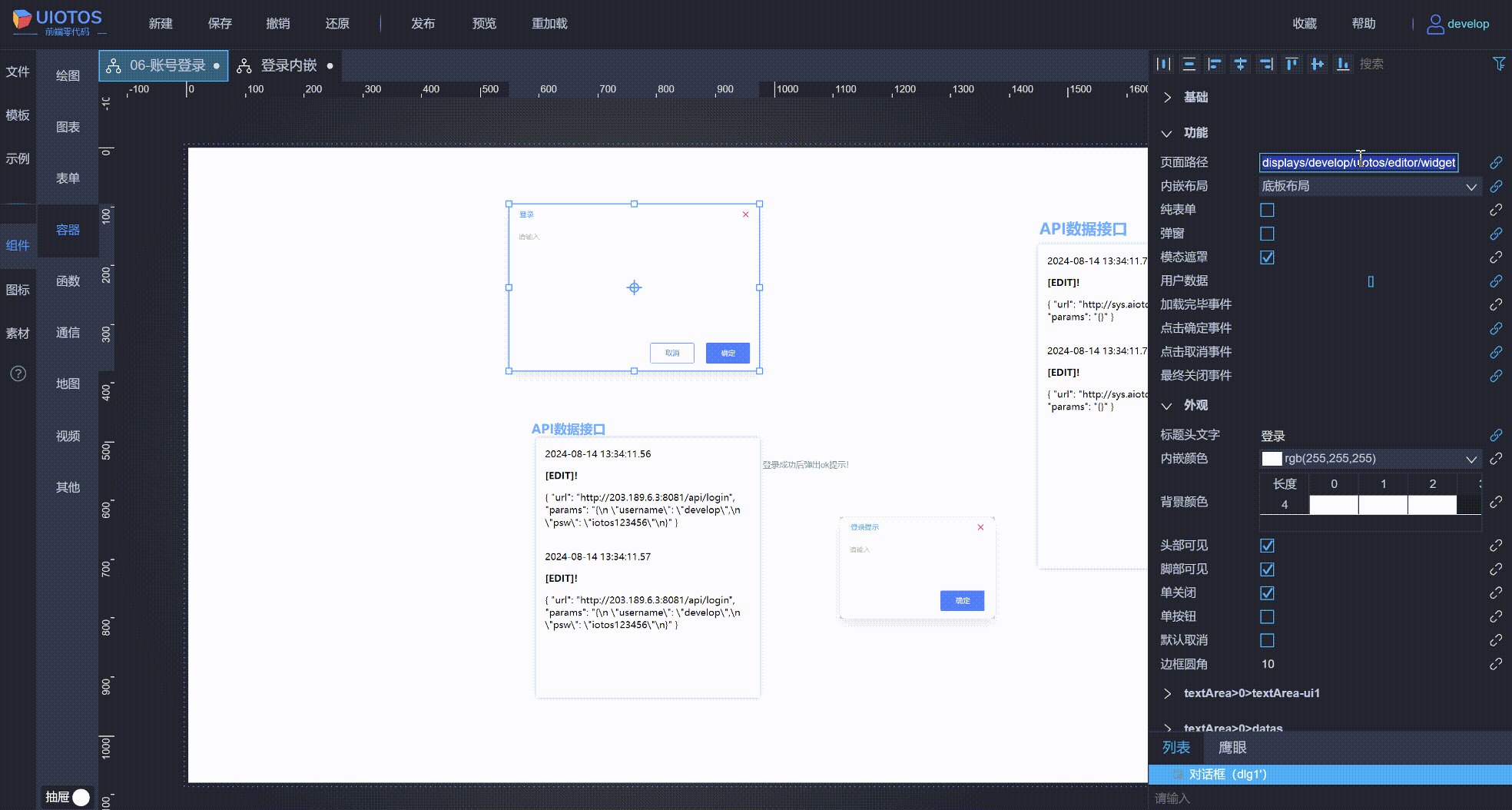
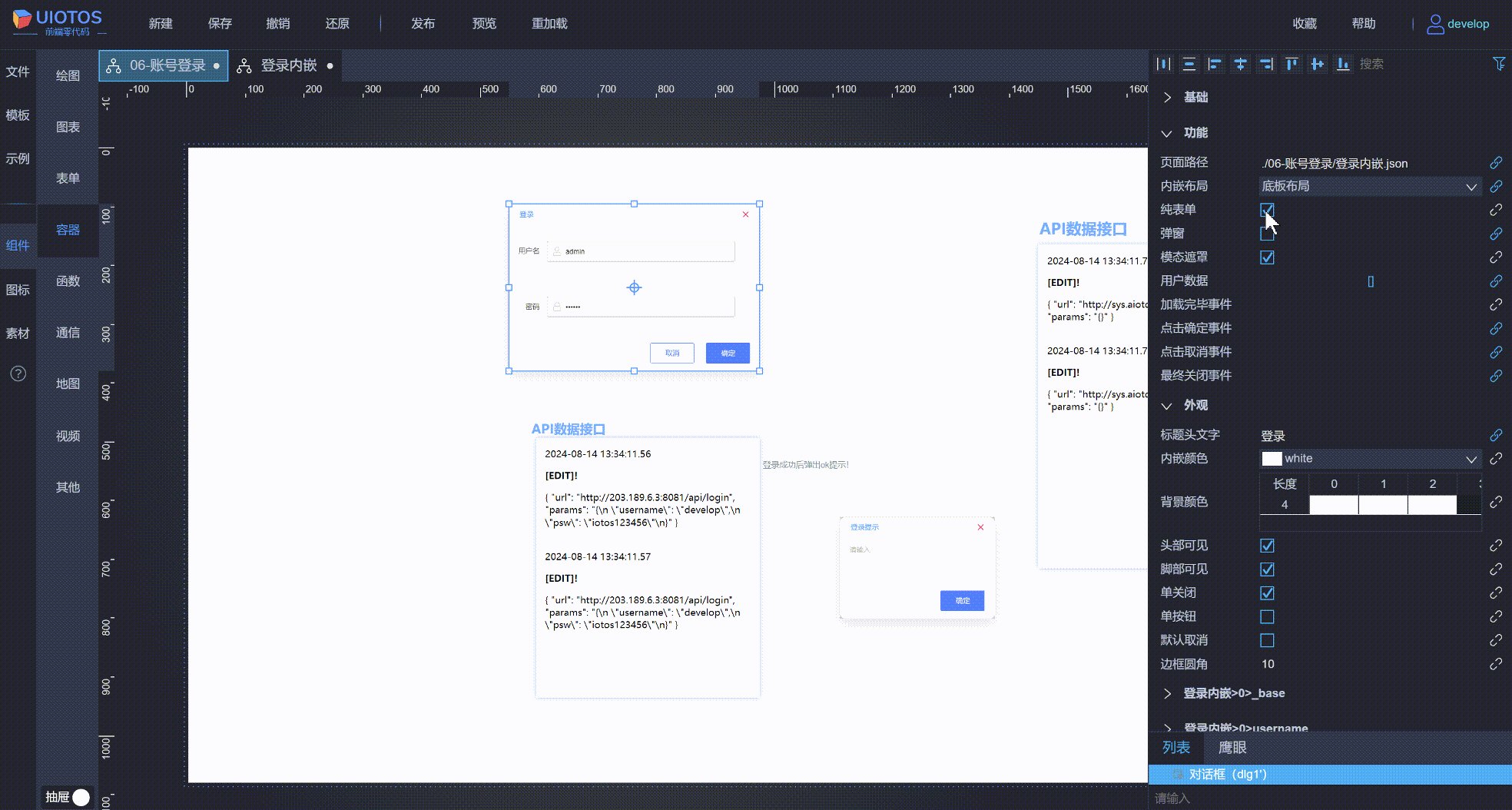
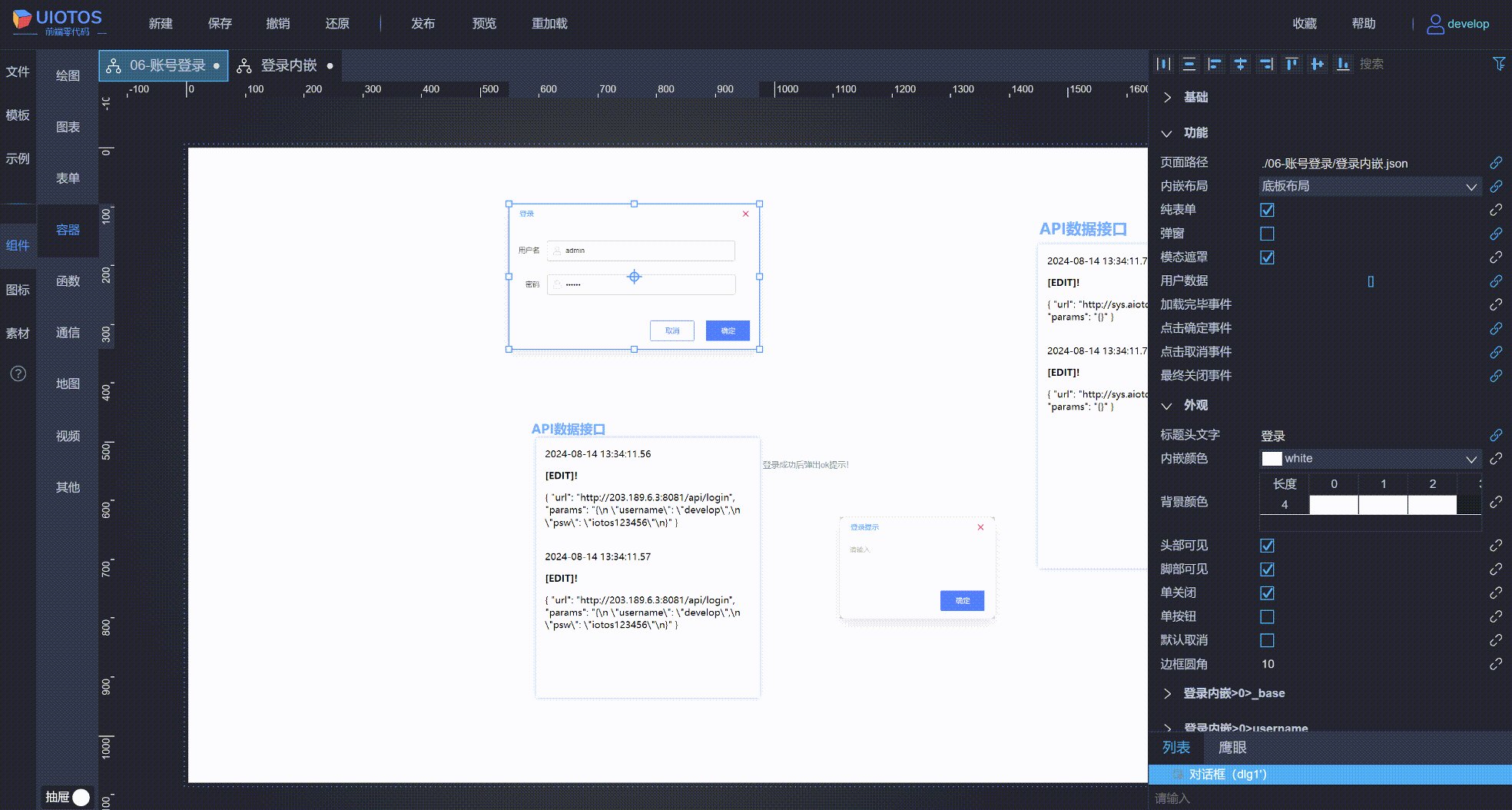
**步骤2:**拖入两个对话框组件,分别设置:


**步骤3:**拖入接口组件,设置如下:
- 功能-接口地址:长度为2,索引0、1分别设置如下:
索引0设置:"http://203.189.6.3:8081"索引1设置:"/api/login"
也可以长度为1,索引0设置完整的
"http://203.189.6.3:8081/api/login"(参见接口地址url)。
- 功能-请求类型选择
POST

页面嵌套
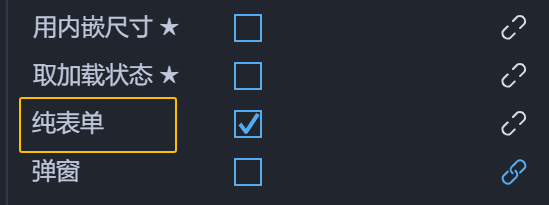
对话框嵌套前面的内嵌页(操作参见容器嵌套)。随后勾选对话框的的纯表单(为什么勾选纯表单)。

连线操作
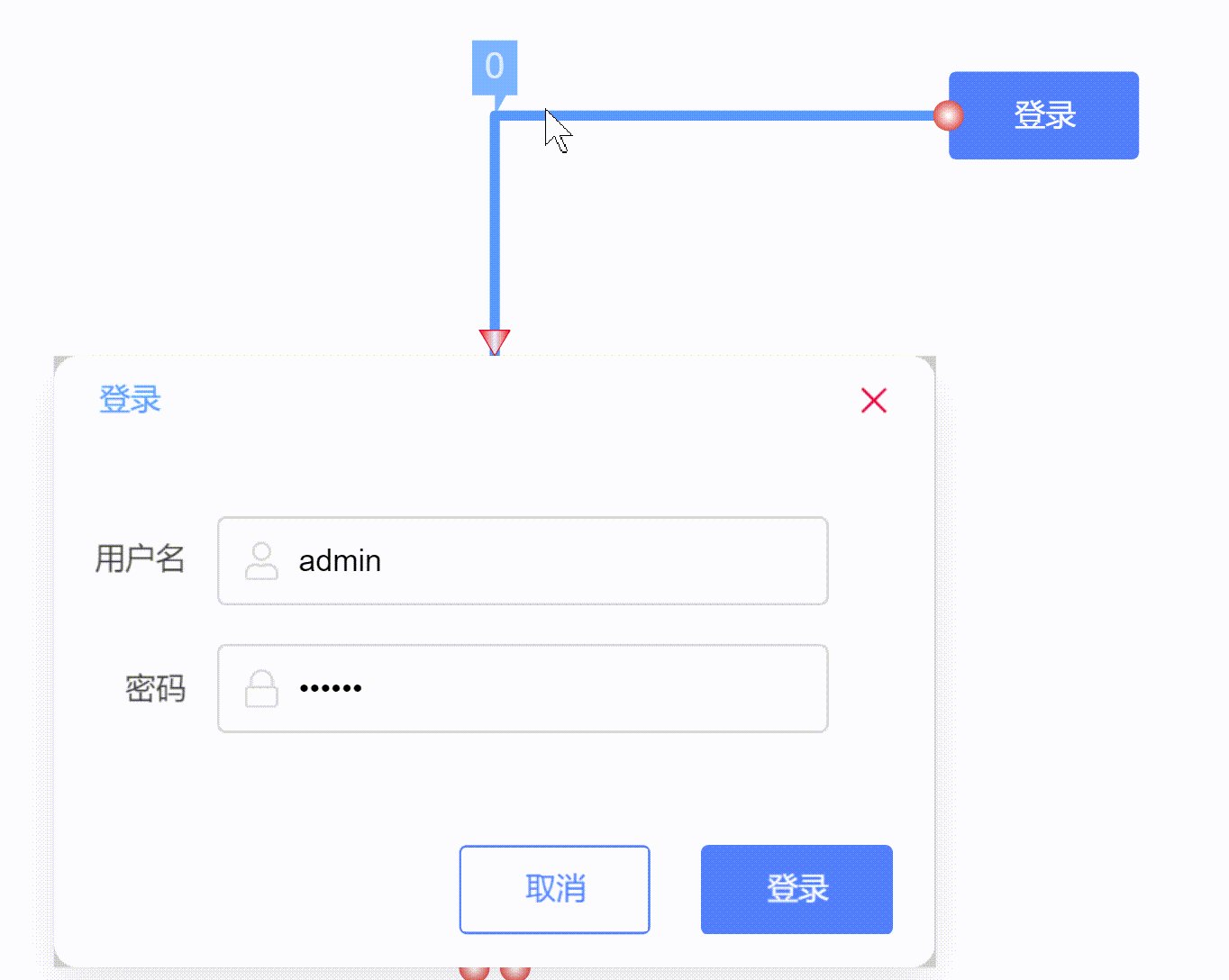
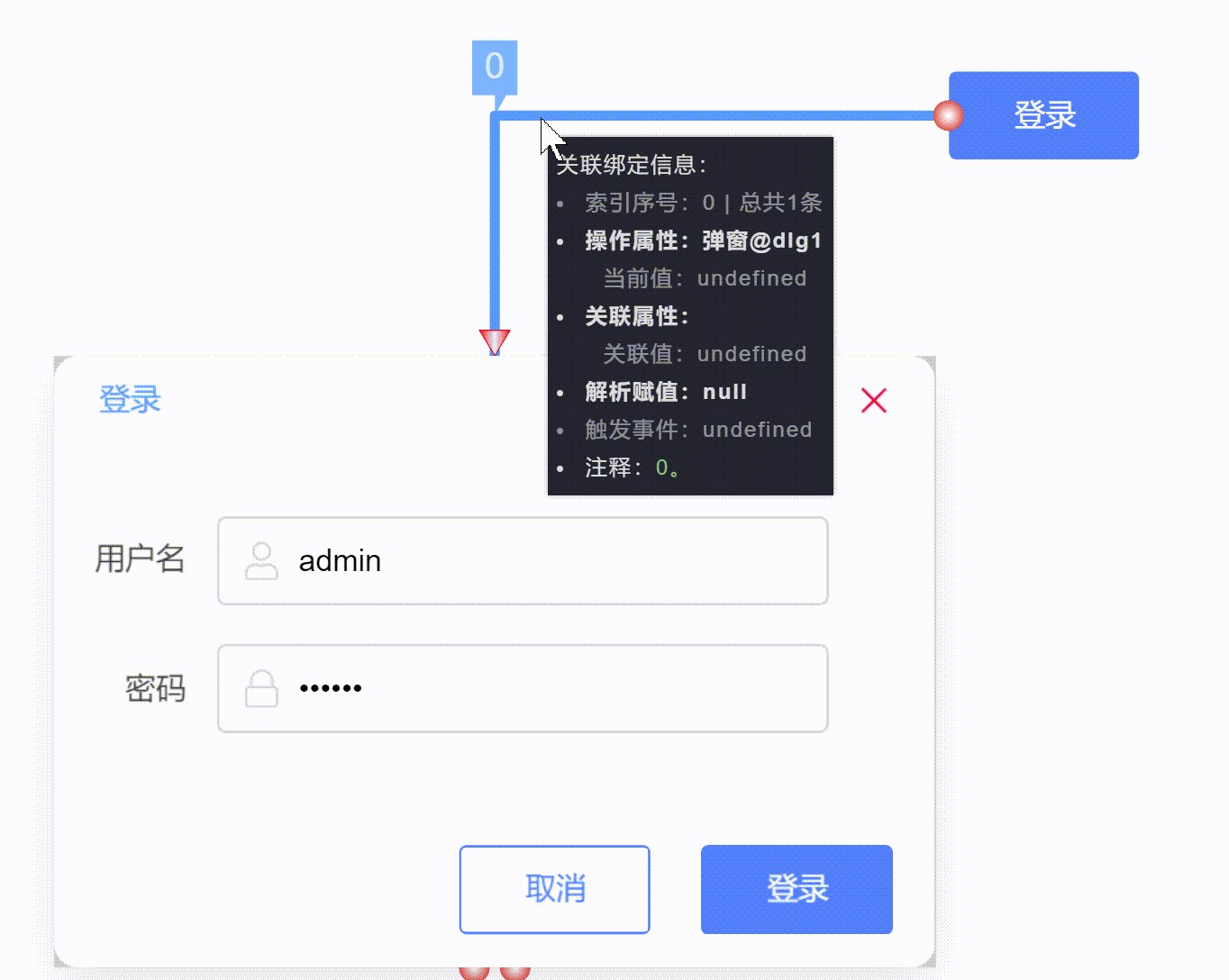
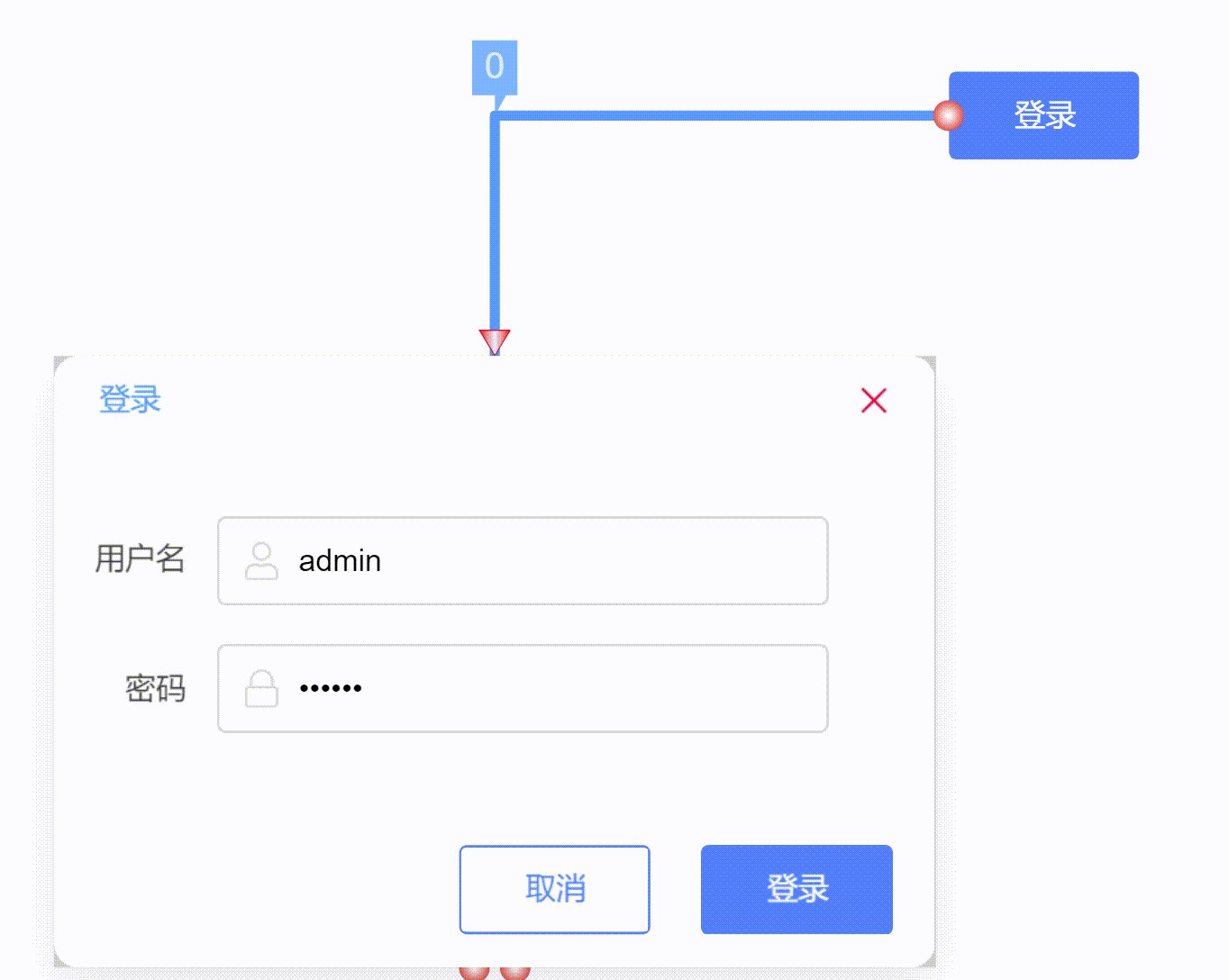
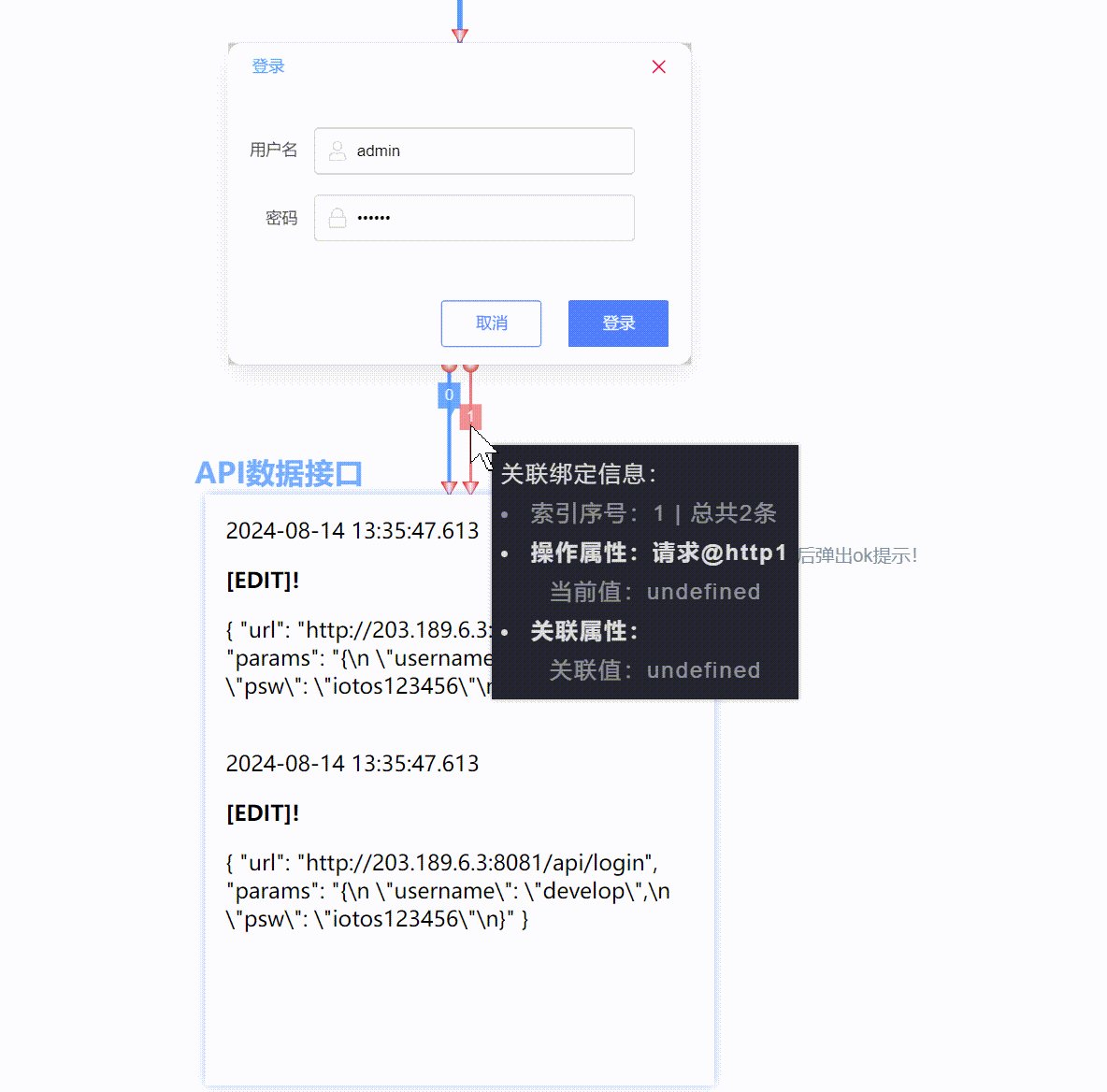
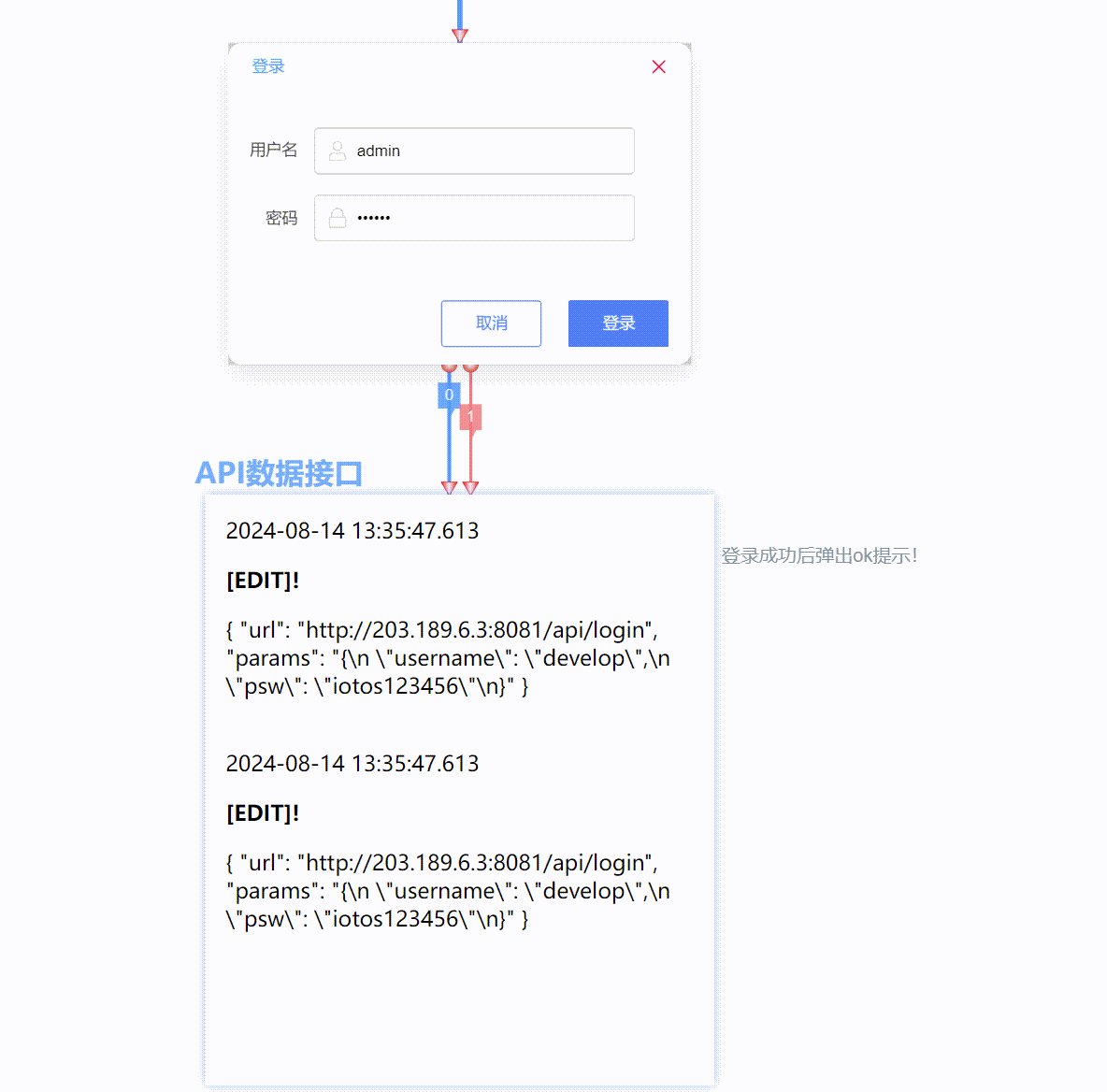
**步骤1:**按钮点击,触发登录弹窗。无关联属性(按钮)→ 弹窗(对话框)。

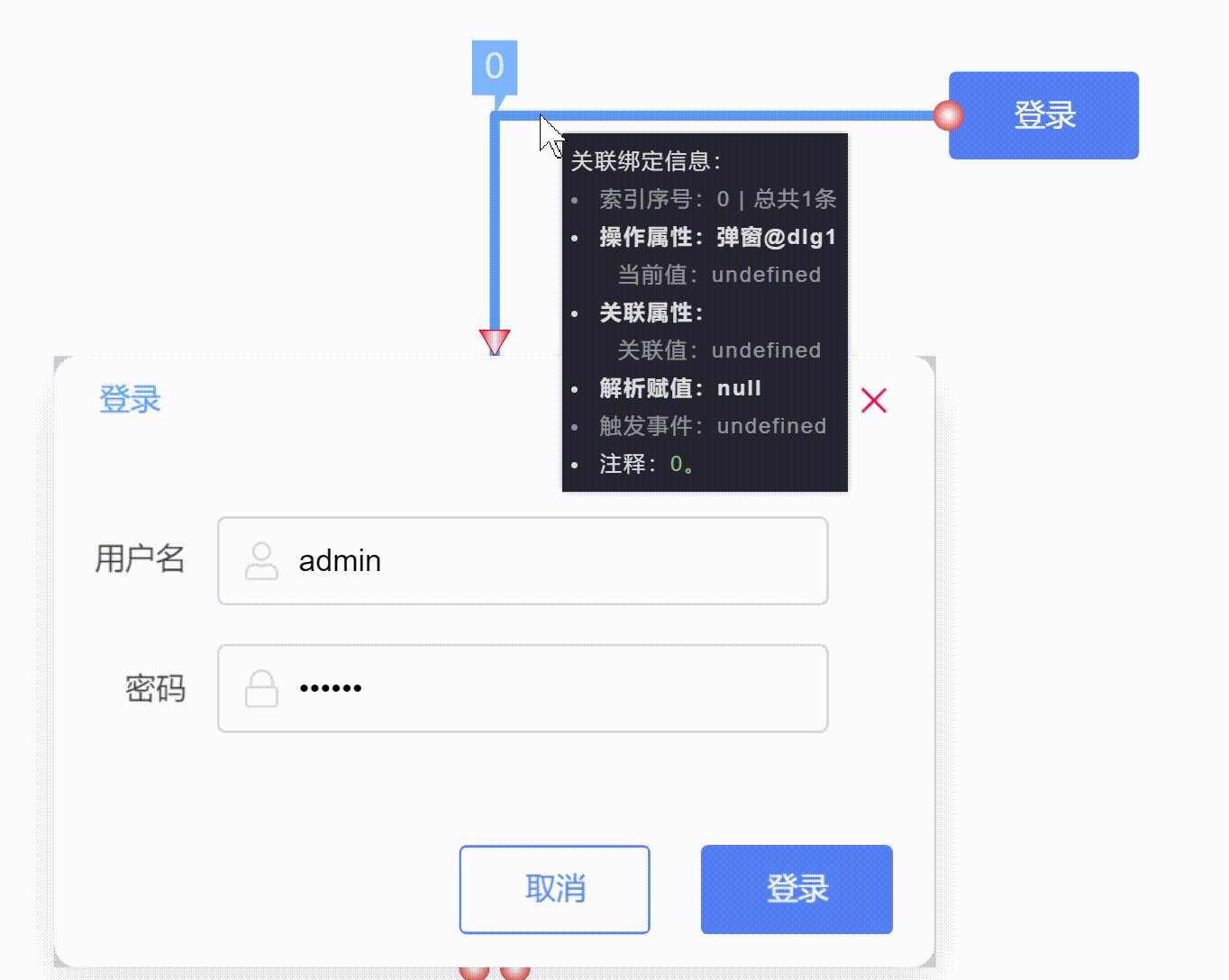
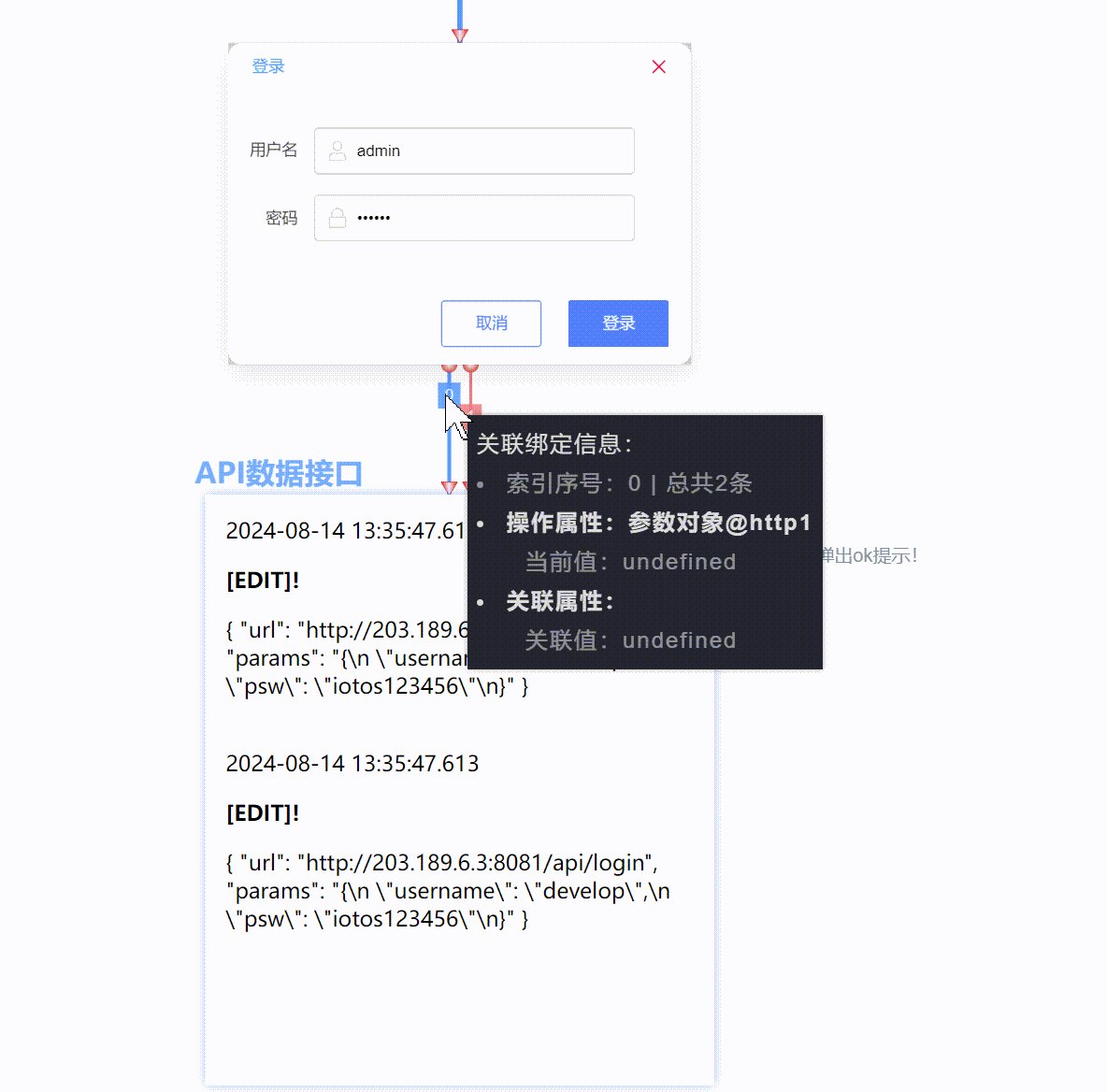
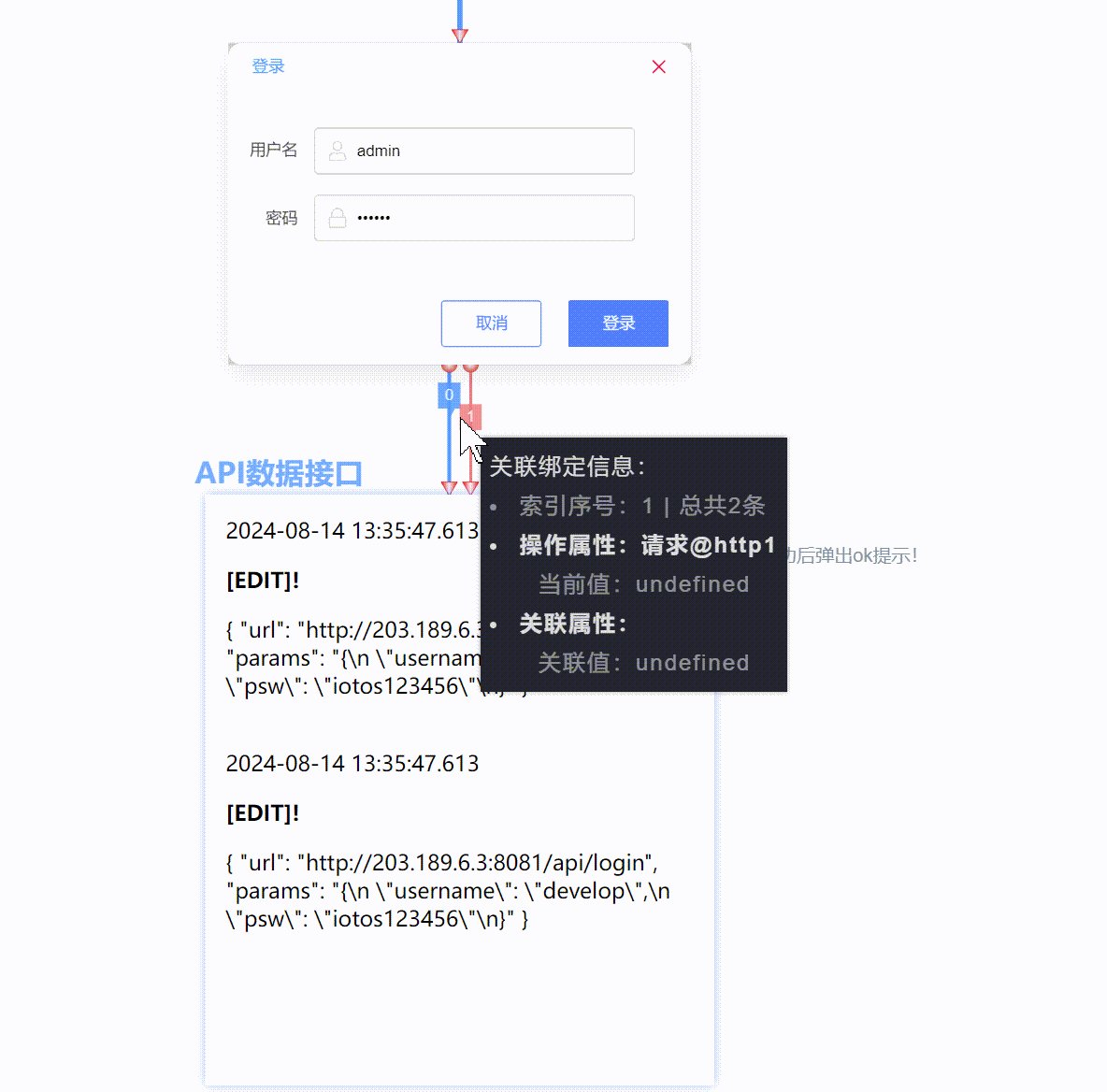
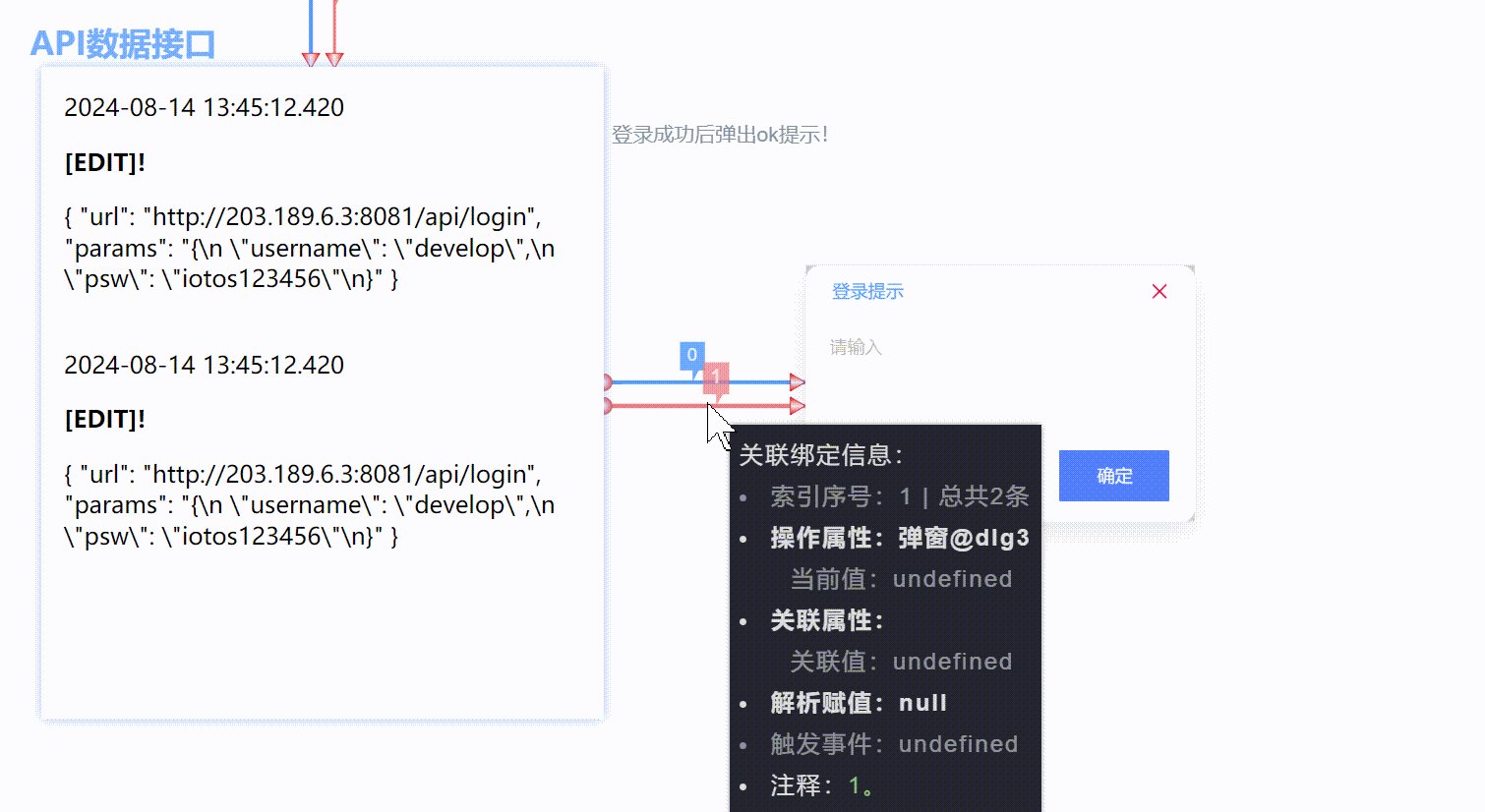
**步骤2:**对话框连线到接口组件,传参并执行。
因勾选了
纯表单,不关联属性时,输出表单仅包含纯表单数据。参见:

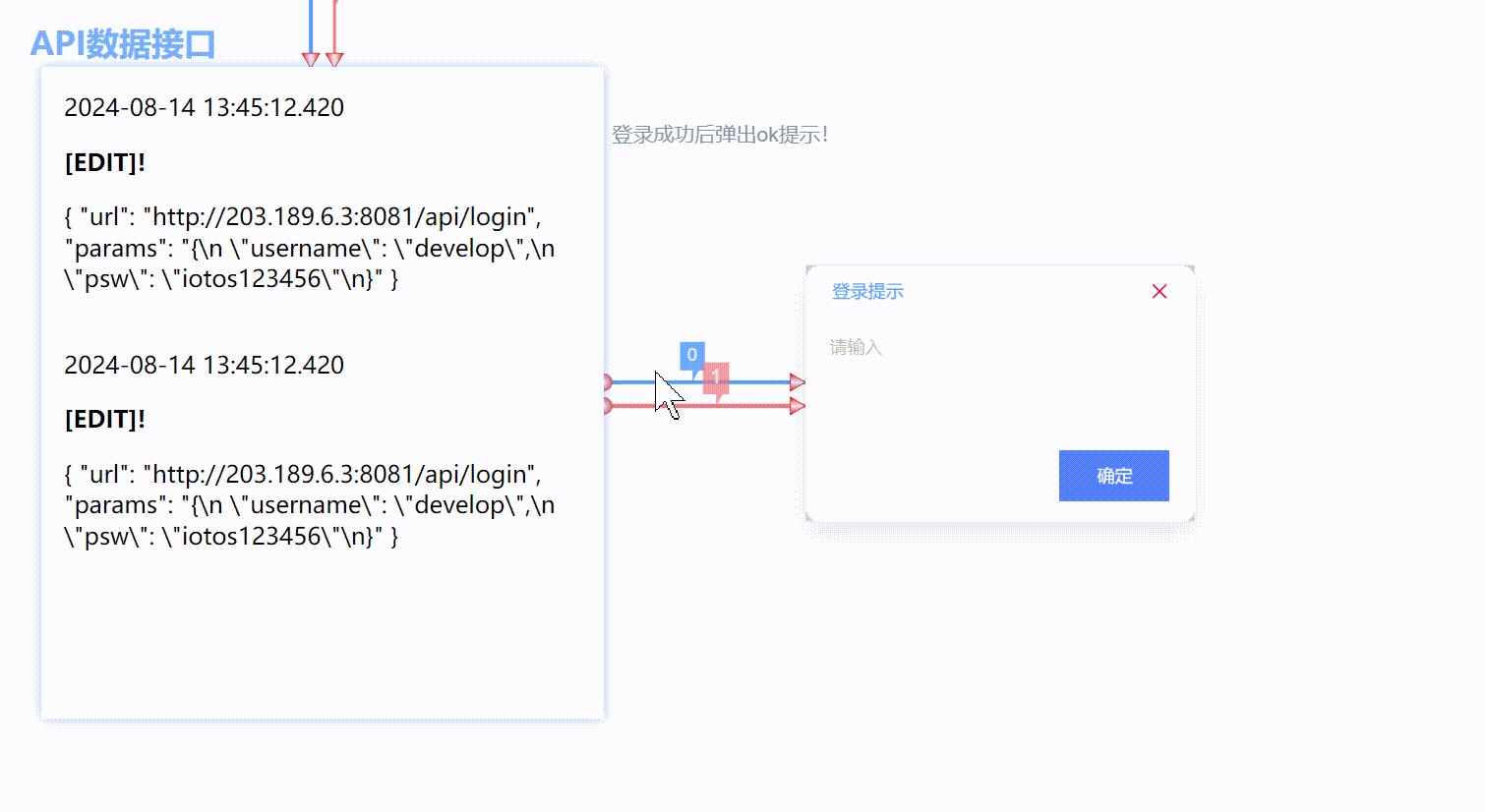
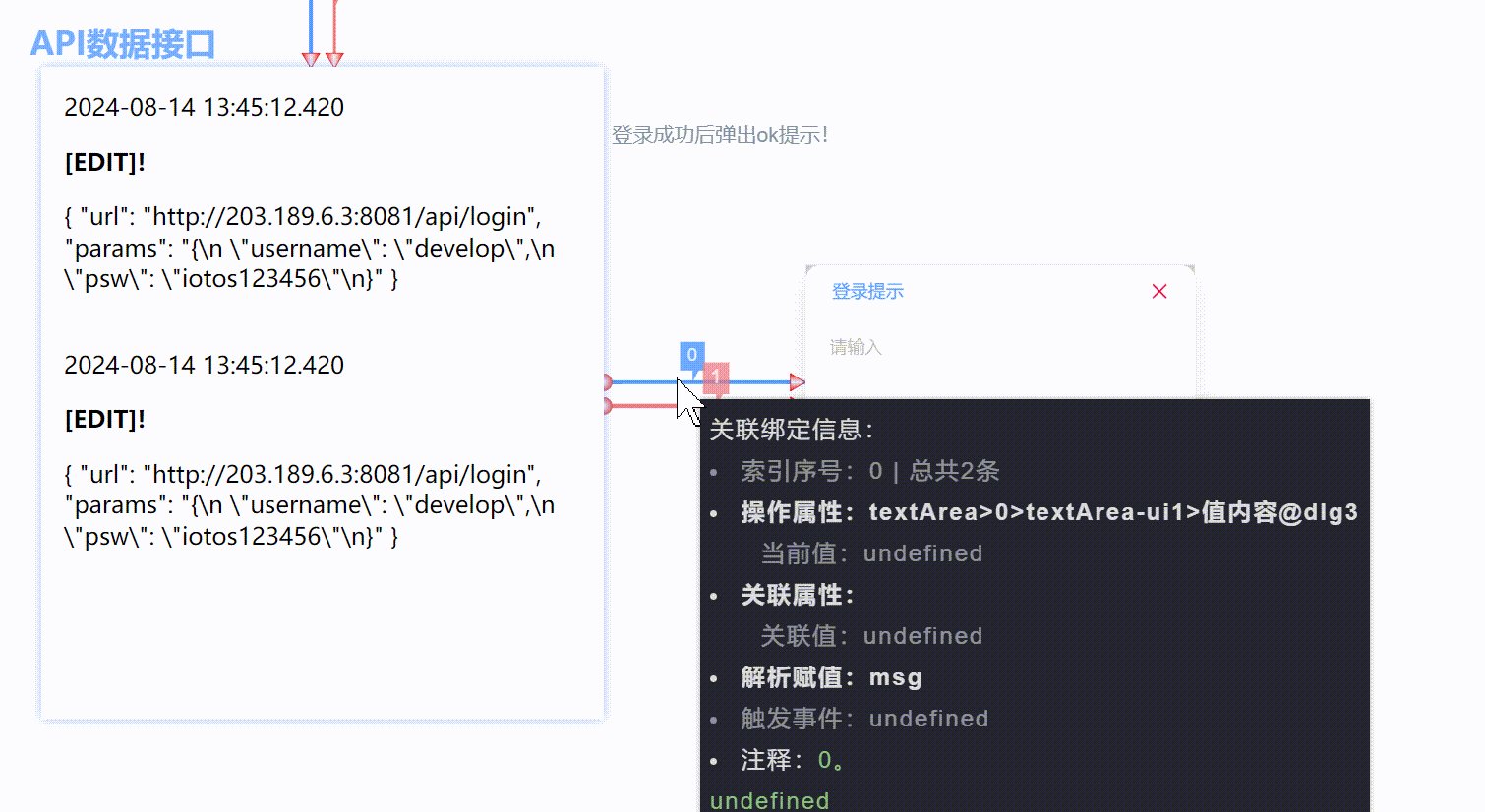
**步骤3:**接口返回结果弹窗显示。


至此设置完毕,最终效果(参见目标)。
小结
容器直接输出表单(什么是表单?),由继承属性的标识和值组成,通常与接口参数要求不一致。通过表单绑定(formValue)和容器的纯表单设置,可以实现输出的字段数量和名称,与参数要求保持一致。详见(纯表单介绍)。























 684
684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








