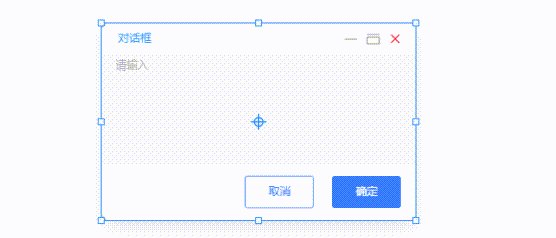
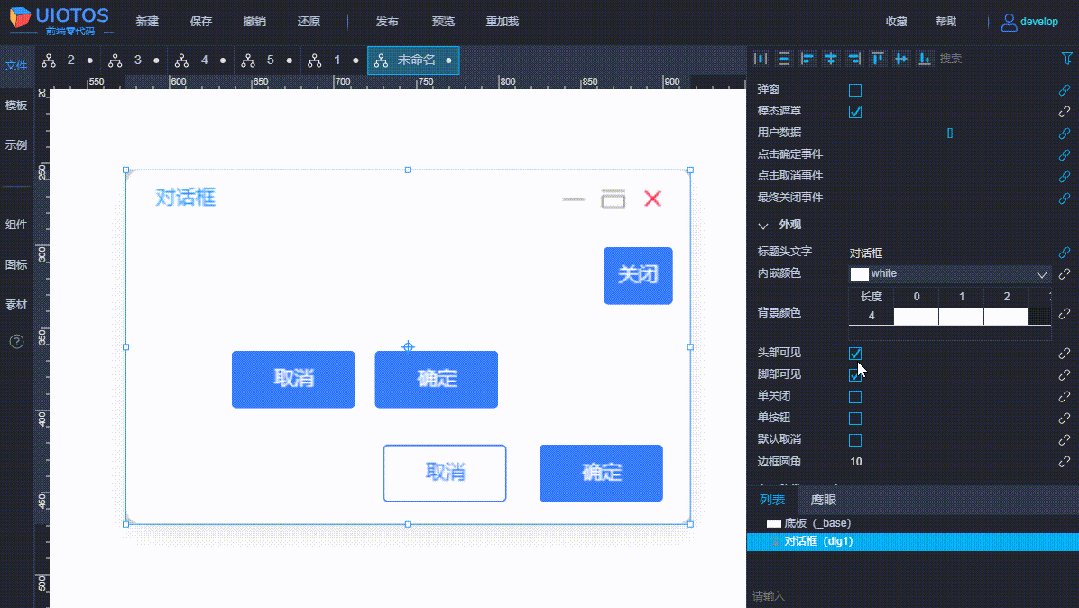
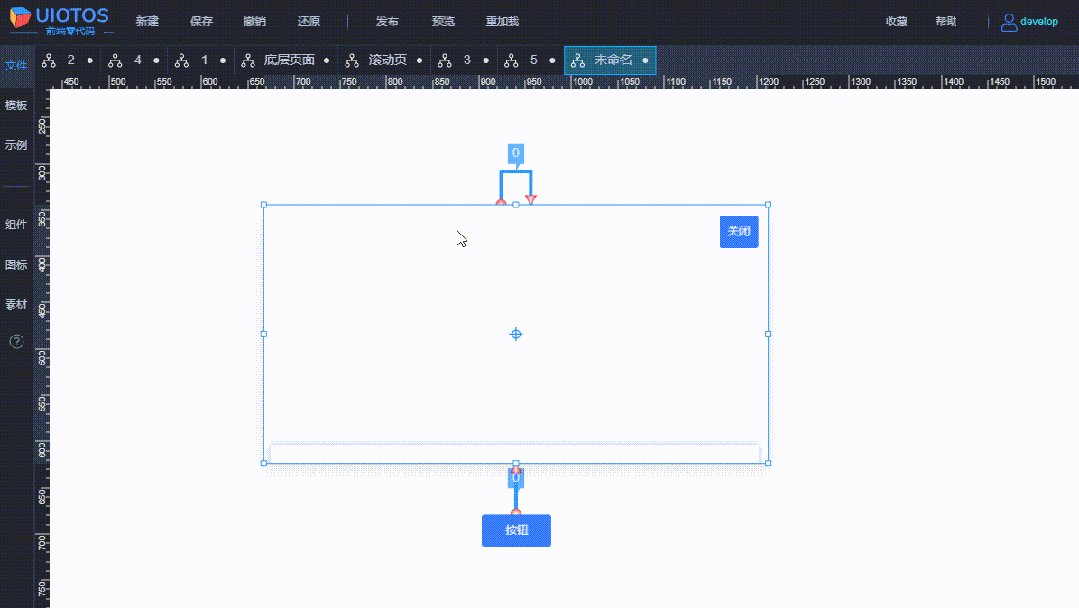
对话框有默认标题头和脚,带有默认的取消、确定、关闭等按钮:

对话框编辑状态和运行状态
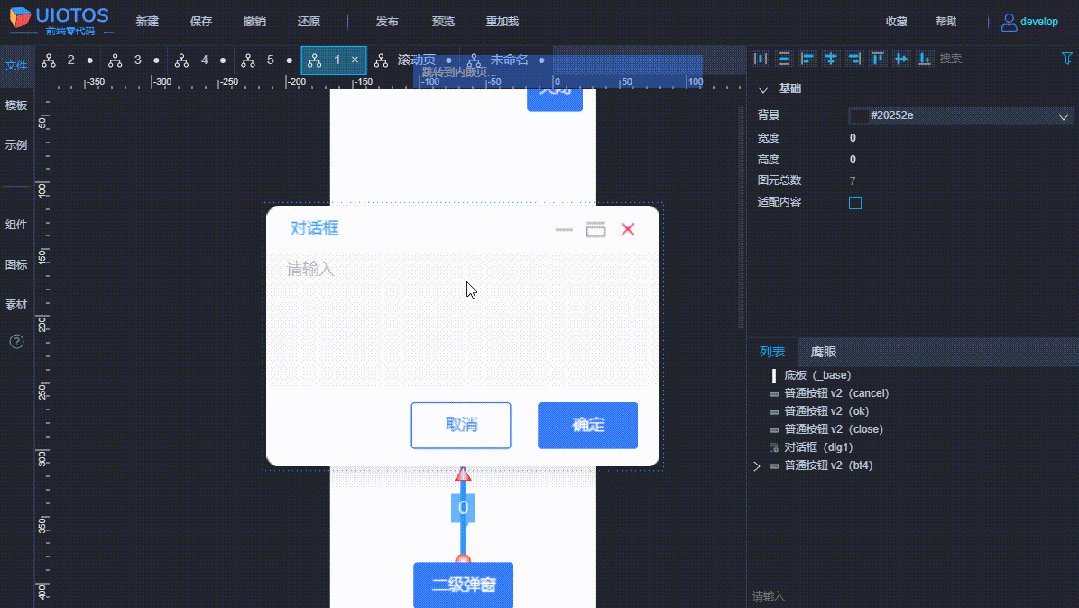
UIOTOS中对话框属常见容器,内容由任意其他页面嵌套而来。如下所示:

UIOTOS中对话框嵌套内容页
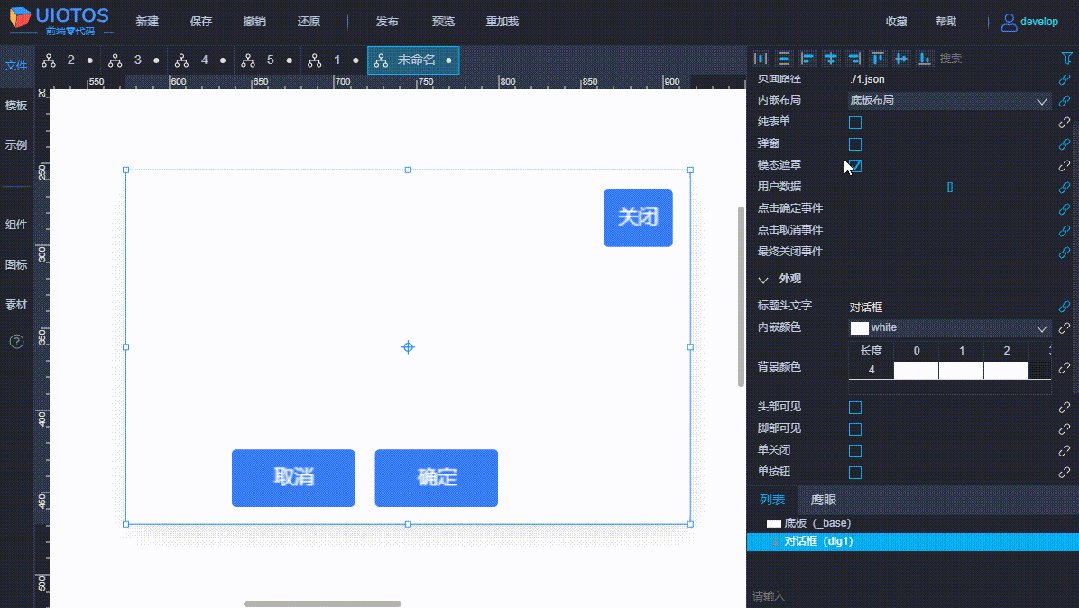
那么问题来了,既然对话框内容可任意设计,样式风格自带的头脚不匹配时,如何完全自定义?
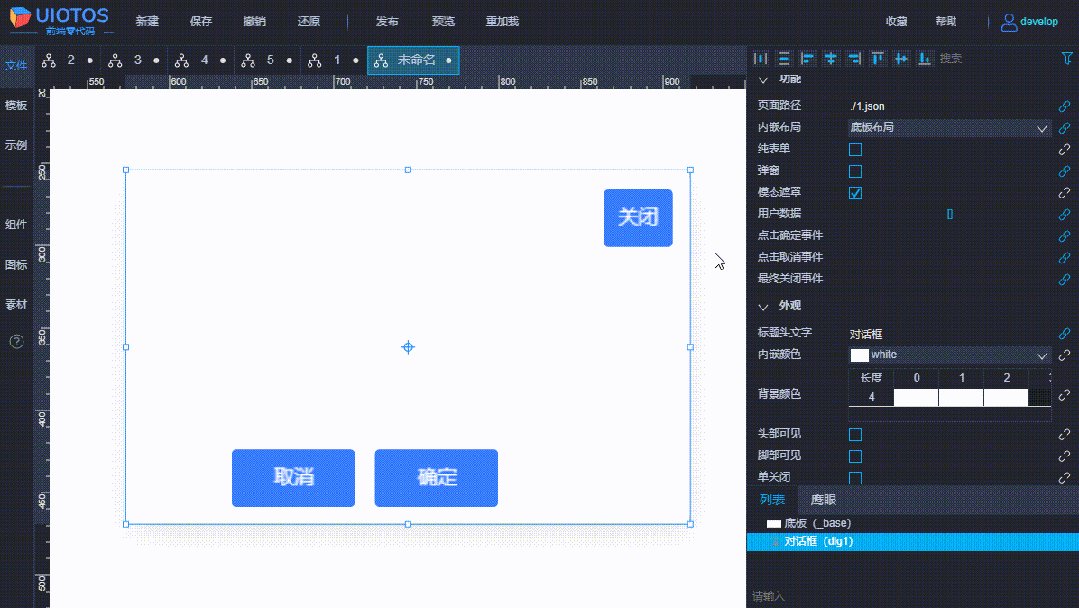
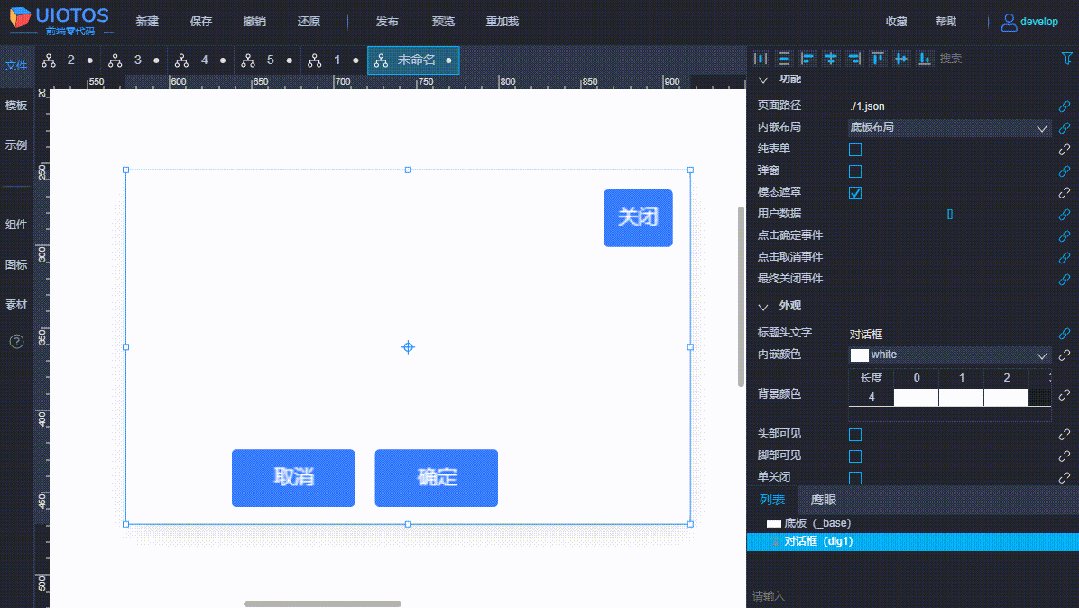
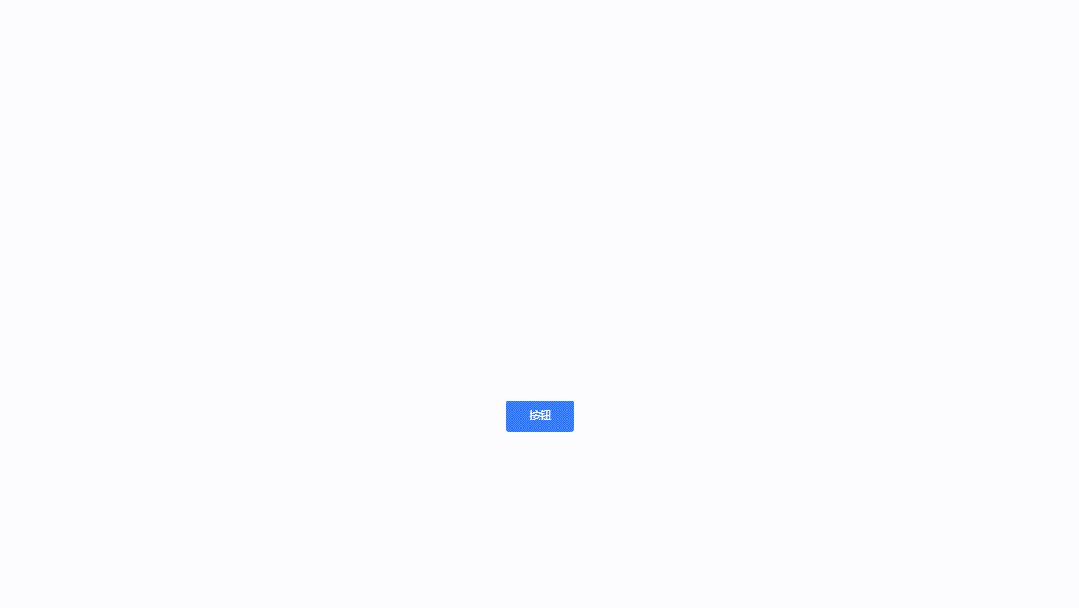
UIOTOS支持隐藏默认头脚,完全交由内嵌页自定义外观,支持内嵌页按钮设置指定标识,对应对话框的取消、确定、关闭等。如下所示:

UIOTOS自定义对话框外观
这就完美了吗?
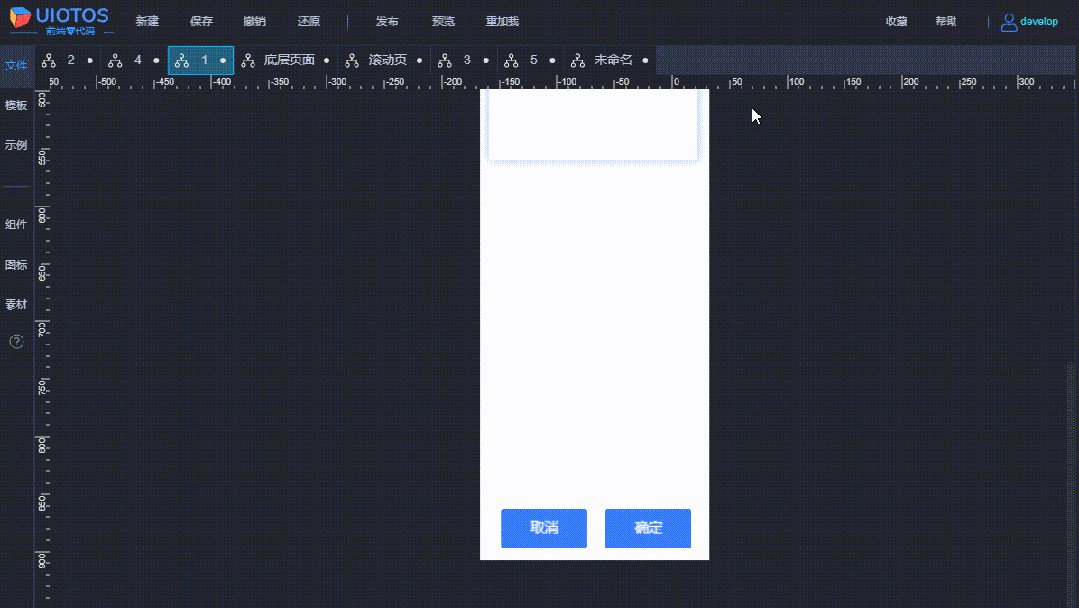
不够!如果对话框内容是长页面,比如表单问卷,显然还需要加一层滚动页容器嵌套。
因此,UIOTOS中,除了直接内嵌页按钮能配置外,经滚动页嵌套的更下层页面按钮,也同样支持配置。如下所示:

对话框→滚动页→长页面
任意层按钮都支持?
不行!也就是说,直接内嵌页的按钮,或者经过一层滚动页再嵌套的,才被允许配置成弹窗按钮。
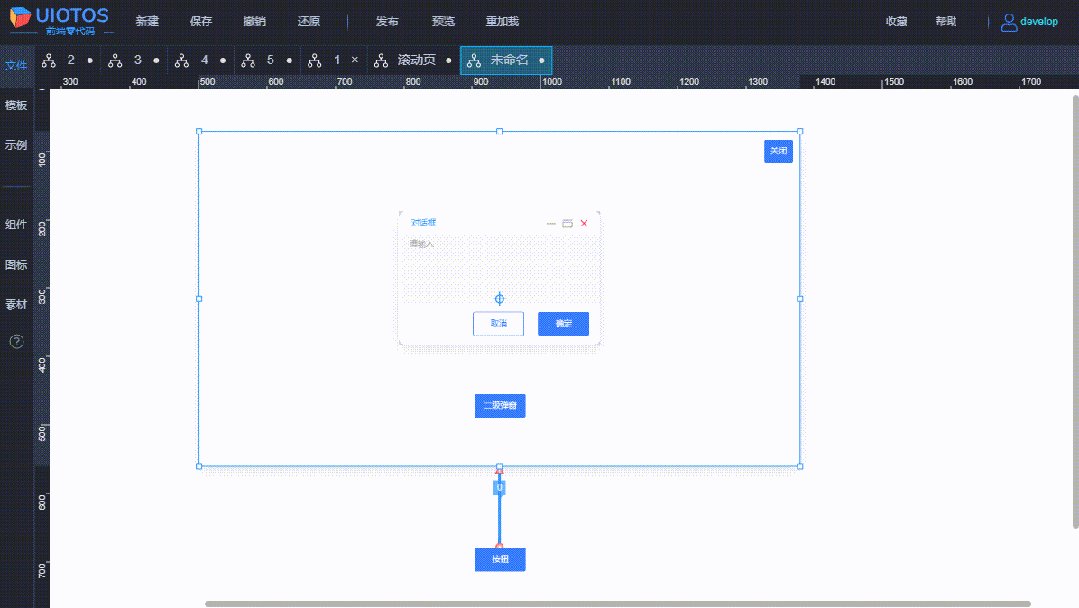
因为要支持多级弹窗,否则二级弹窗关闭时,就会导致初始弹窗也关闭。如下所示:

UIOTOS二级弹窗
一定要用多层嵌套内的按钮呢?
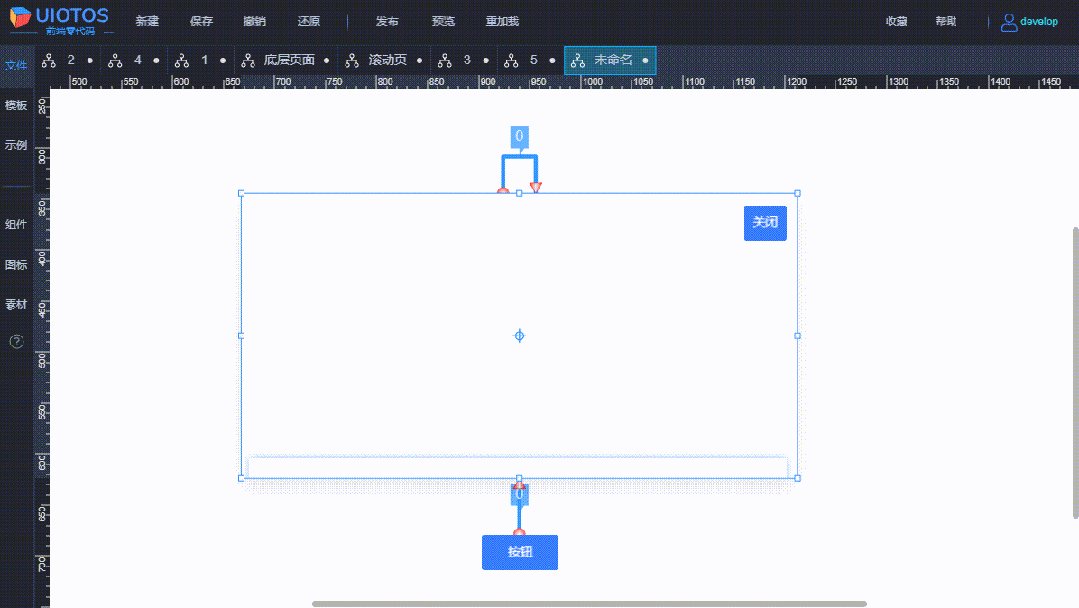
可以用UIOTOS中的继承和连线来实现。在最上层对话框中,继承目前内嵌页按钮的点击事件,连线指向自身,操作关闭等事件即可,如下所示:

内嵌按钮连线操作,让上层对话框关闭
关于
UIOTOS是一款前端零代码工具,首创页面嵌套技术,可搭建业务系统、大屏组态、上位机HMI等复杂交互界面,实现与原型1:1的效果。
与NodeRed、APIJSON、IoT平台,或其他低代码平台等,形成前后端一体方案(有后端API接口即可),快速交付工业、IoT等项目。

示例:组态HMI

示例:业务系统

联系





















 948
948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








