在WFP中行为Behavior 当我们需要将程序中的很多元素加上显示效果。我们能通过设置Effect达到程序一些想高亮显示的控件,实现高亮显示(当前开发版本Vs2020)需要注意的是同样的效果可以用Trigger触发器来完成但在多个控件都要相同效果,使用Behavior会节省很多代码
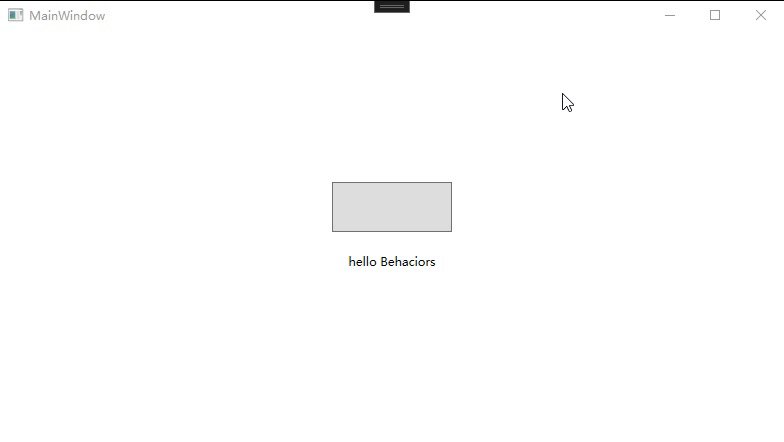
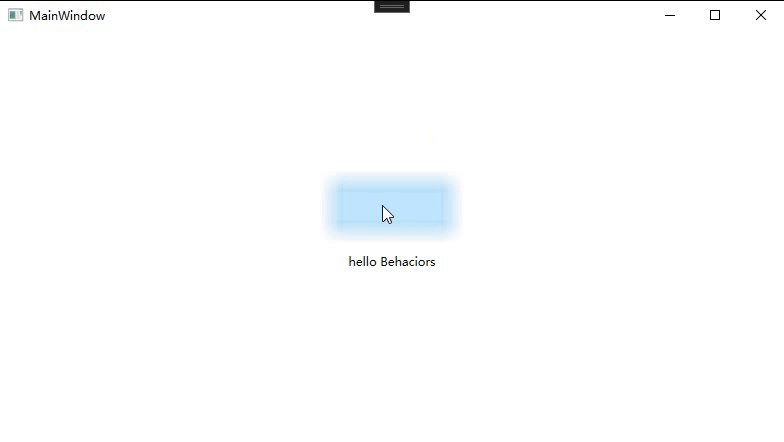
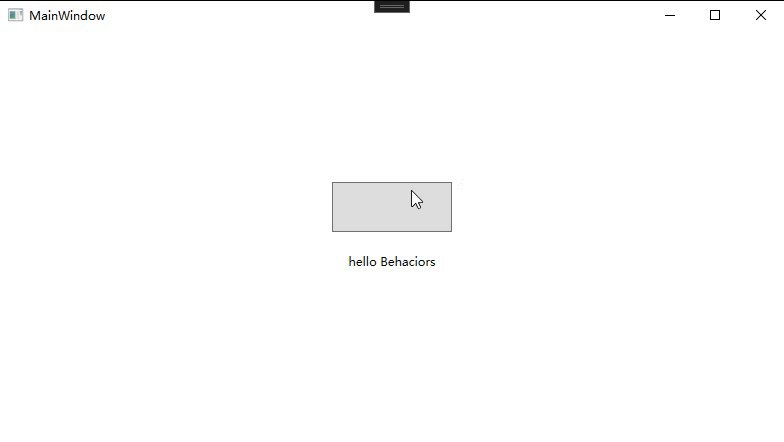
本文章实现:在程序中的控件选中就模糊显示效果
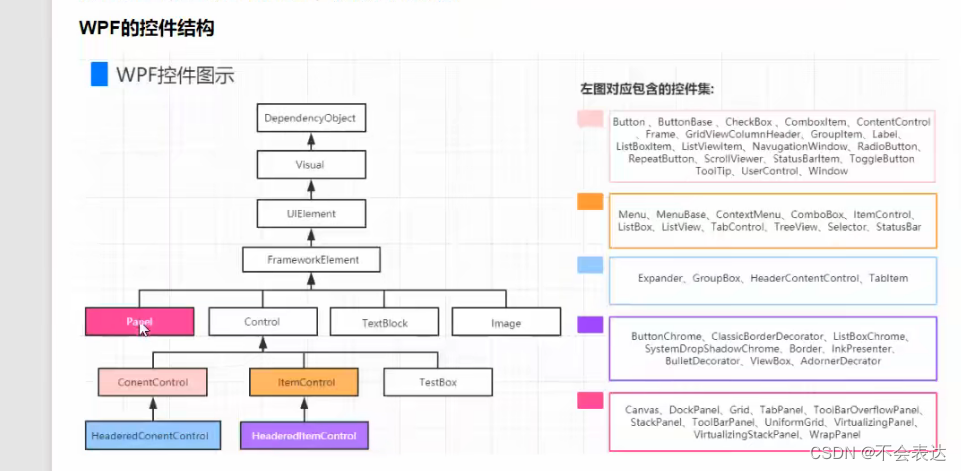
实现逻辑效果就是通过注册一个行为修饰其类型,和修饰行为为同一个的类型控件就能使用,写好的行为。 控件关系结构图(图来源于痕shi迹g)

步骤如下1 在Nuget包中下载 System.Windows.Interactivity.WPF (点击管理Nu get包 在浏览中搜索)

步骤2 添加一个类,其类名后缀尽量为Behavior 规范其命名,在其继承Behavior 在实现重写父类的两个虚方法如下图,在创建好的类中注册了,鼠标进入和离开事件,分别在OnDetaching重写方法中注销其注册的事件。类库代码如下代码块

using System.Windows;
using System.Windows.Interactivity;
using System.Windows.Media.Effects;
namespace _004WPF行为Behavior_framework_
{
public class EffectBehavior : Behavior<FrameworkElement>
{
//连接
protected override void OnAttached()
{
//连接的时候创造事件s
AssociatedObject.MouseEnter += AssociatedObject_MouseEnter;
AssociatedObject.MouseLeave += AssociatedObject_MouseLeave;
}
/// <summary>
/// 鼠标离开元素边界触发
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void AssociatedObject_MouseLeave(object sender, System.Windows.Input.MouseEventArgs e)
{
var p = sender as FrameworkElement; //sender 就是设置了触发器的当前控件
//FrameworkElement 是其创建时指定的泛型中的类型 只有类型下的控件能使用 当前这个类型包含大部分控件所有
//大部分的控件都没能使用
p.Effect = null;
}
/// <summary>
/// 鼠标进入元素边界触发
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void AssociatedObject_MouseEnter(object sender, System.Windows.Input.MouseEventArgs e)
{
var p = sender as FrameworkElement;
p.Effect = (Effect)new BlurEffect() { Radius = 10, KernelType = KernelType.Box };
//p.Effect = (Effect)new DropShadowEffect() { Color = Colors.Orange, ShadowDepth = 0, Opacity = 1 };
}
//分离
protected override void OnDetaching()
{
AssociatedObject.MouseEnter -= AssociatedObject_MouseEnter;
AssociatedObject.MouseLeave -= AssociatedObject_MouseLeave;
}
}
}
步骤 3 在xaml中声明行为的所在位置 xaml所有代码如下 xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
<Window
x:Class="_004WPF行为Behavior_framework_.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:local="clr-namespace:_004WPF行为Behavior_framework_"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Width="120" Height="50">
<i:Interaction.Behaviors>
<local:EffectBehavior />
</i:Interaction.Behaviors>
</Button>
<Label
Width="120"
Height="50"
Margin="5"
HorizontalContentAlignment="Center"
VerticalContentAlignment="Center"
Content="hello Behaciors">
<i:Interaction.Behaviors>
<local:EffectBehavior />
</i:Interaction.Behaviors>
</Label>
</StackPanel>
</Grid>
</Window>
所有代码如上,就能实现行为效果,其具体显示效果,能根据自身需求修改代码

























 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










