LaTex + vsCode环境配置
LaTeX 作为一种强大的排版系统,对于理工科,特别是公式比较多的数(tu)学(tou)专业,其重要性自不必多说。
使用的TeXstudio进行文档的编译的,但是其编译速度比较慢,并且页面不是很美观。最让人头疼的是,当公式比较长的时候,使用的括号就比较多,但 **Texstudio **的代码高亮功能实在是…它对于括号根本就没有高亮,头秃。
vsCode,它不仅能够对代码高亮,不同级别括号用不同颜色标注了,颜值也很高。vscode 最突出的特点就是其强大的插件功能,每个使用者都能够根据自己的需求和想法下载相应的插件,从而将之配置为高度个性化的编辑器。可以这么说,每个使用者的 vscode 都不一样,为其专属定制编辑器。
TeX Live 下载与安装
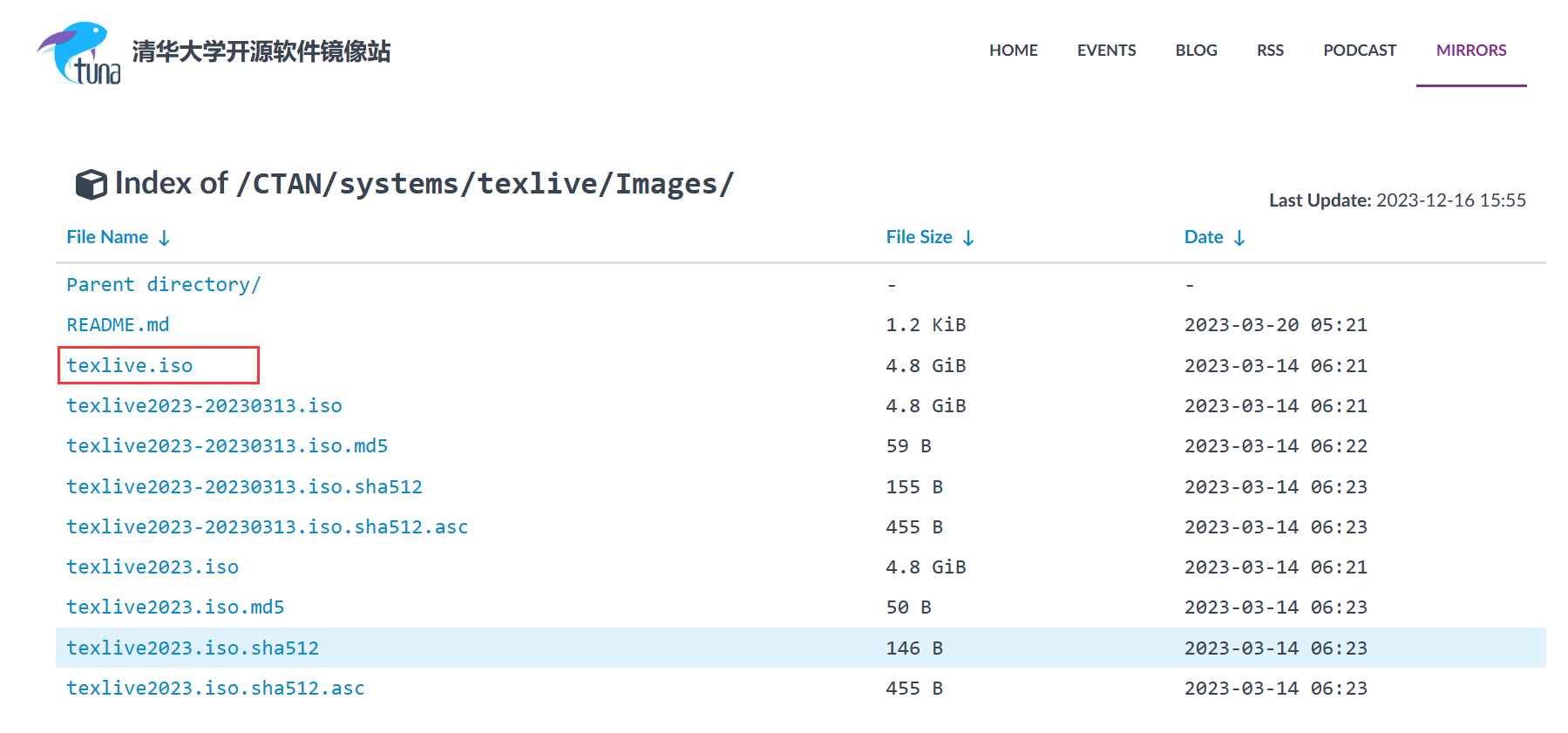
Index of /CTAN/systems/texlive/Images/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror

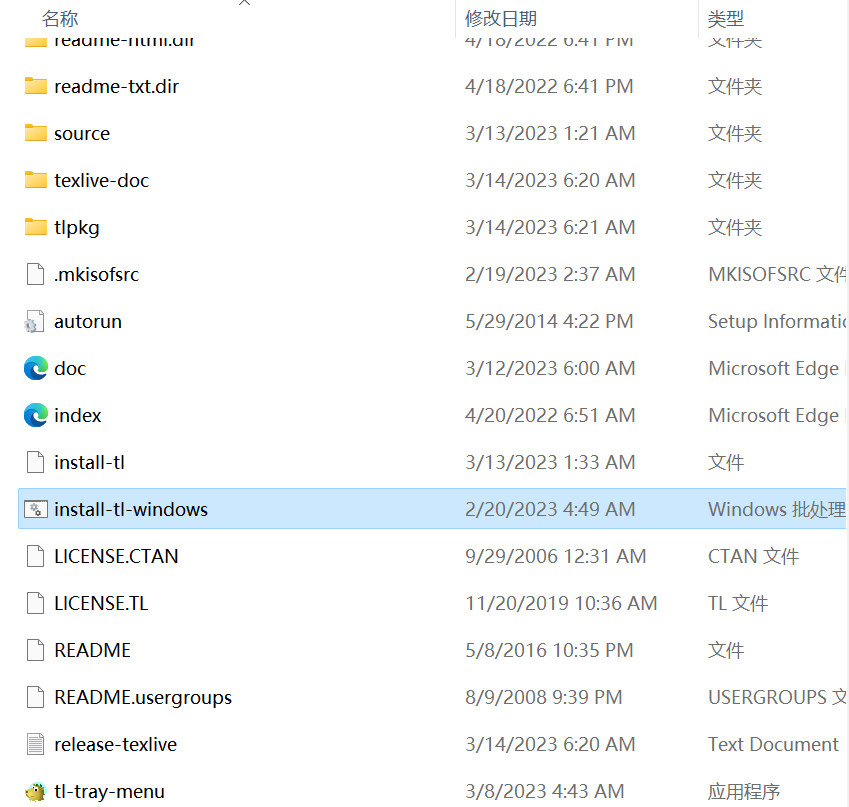
下载然后解压。
找到 “install-tl-windows” 文件,为了后面不必要的麻烦,右键以管理员身份运行。


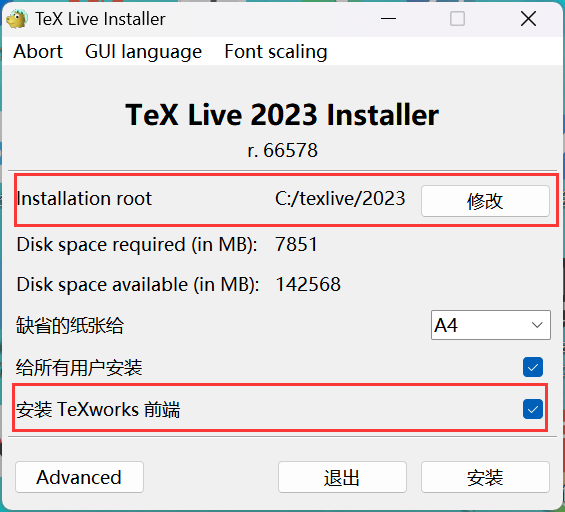
出现下图后,需要进行路径的更改;由于 TeX Live 自带的 TeXworks 不怎么好用,并且此文主要将 vscode 作为 LaTeX 的编辑器,故而取消 安装 TeXworks 前端的选项,再点击安装。
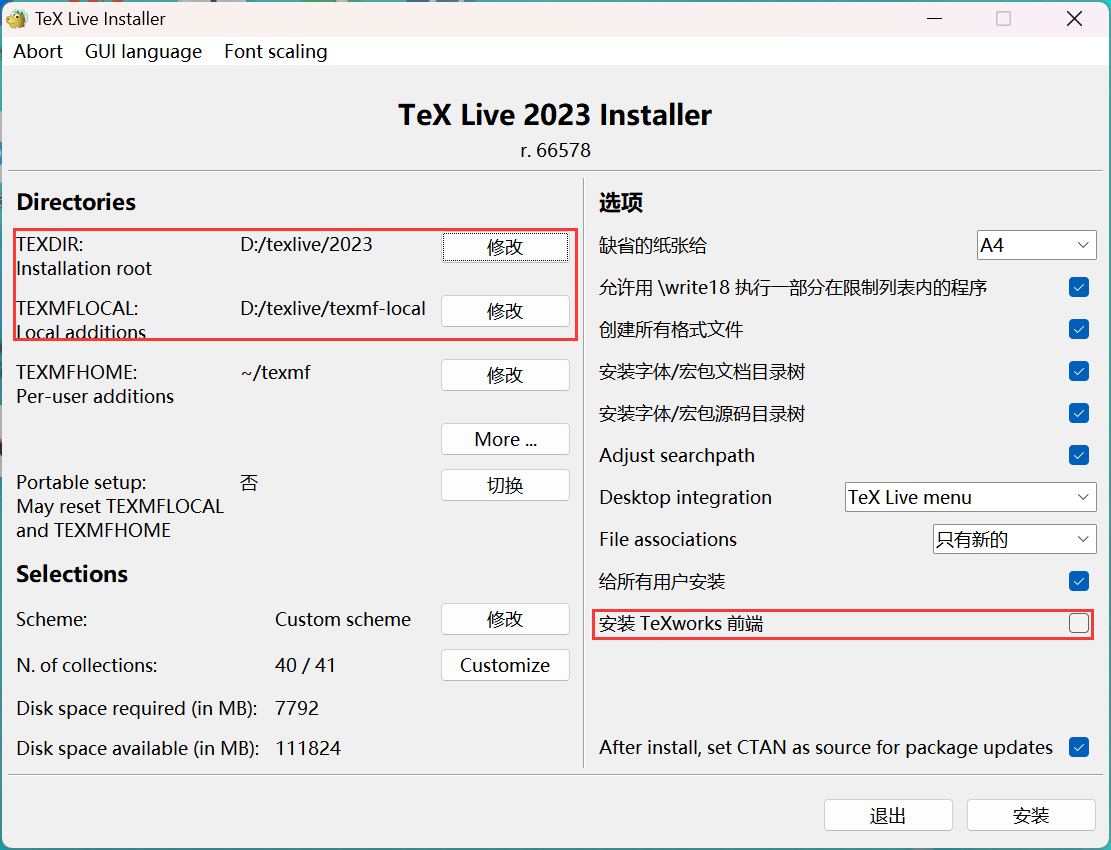
点击上图左下角的 Advancde。

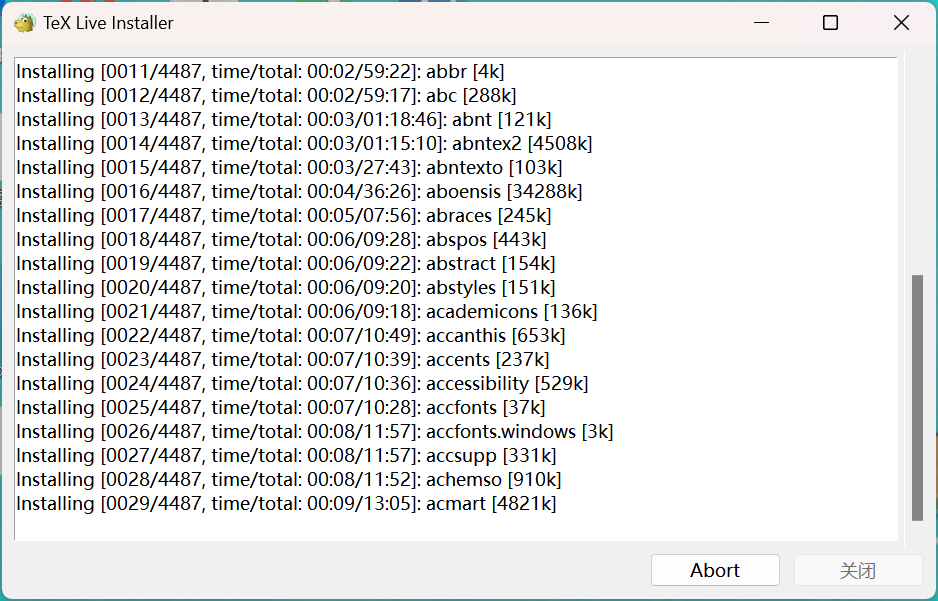
**进行安装:**接着就会出现下图,具体的安装指标已在下图标明,可根据其数字来判断安装所需时间。

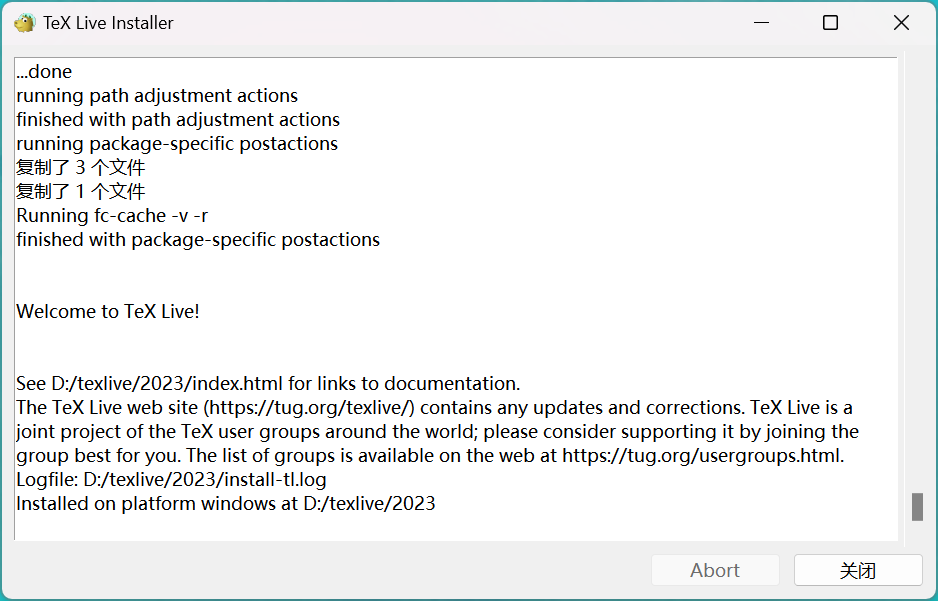
当出现下图所示弹窗时,说明安装完毕,点击关闭即可。

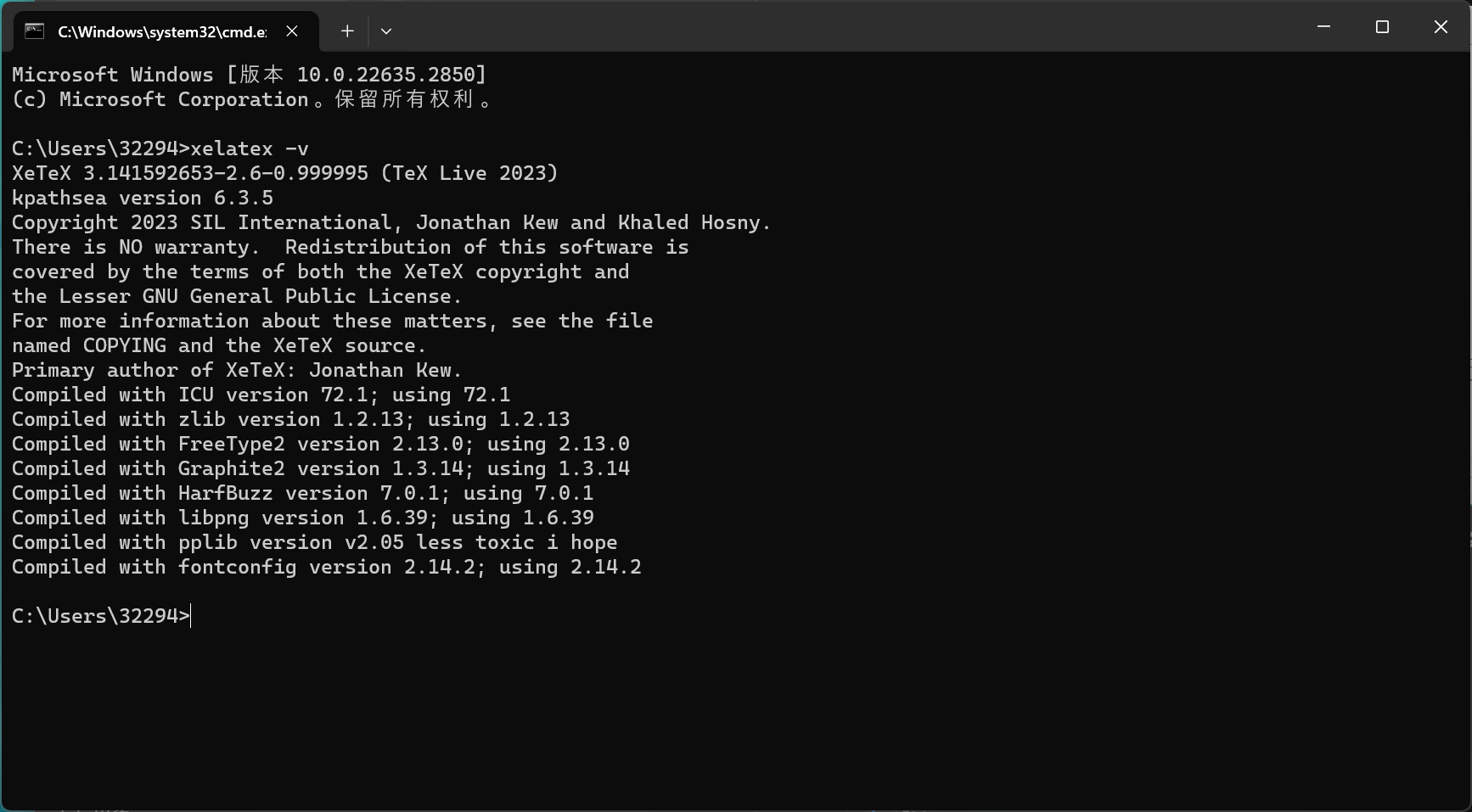
检查安装是否正常: 按win + R 打开运行,输入cmd,打开命令行窗口;然后输入命令**xelatex -v **,如下图,若输出了一些版本信息,则安装正常。

VSCode
Visual Studio Code - Code Editing. Redefined
下载安装:
① 记得修改安装路径
② 根据个人想法可以选择是否在开始菜单文件夹创建 vscode 的快捷方式

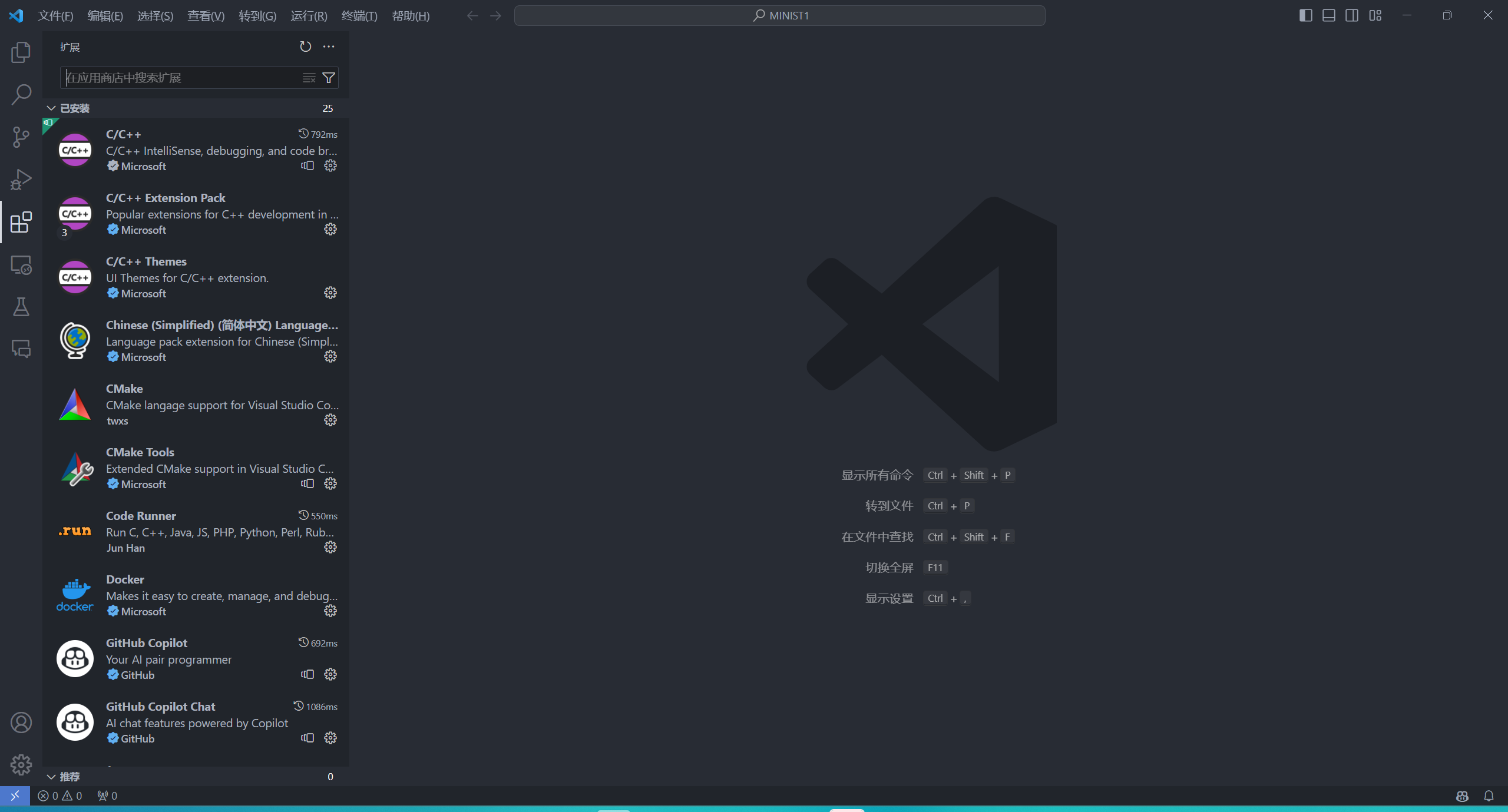
安装插件:
搜索:
Chinese
latex workshop
**分别进行安装
**
LaTeX环境设置
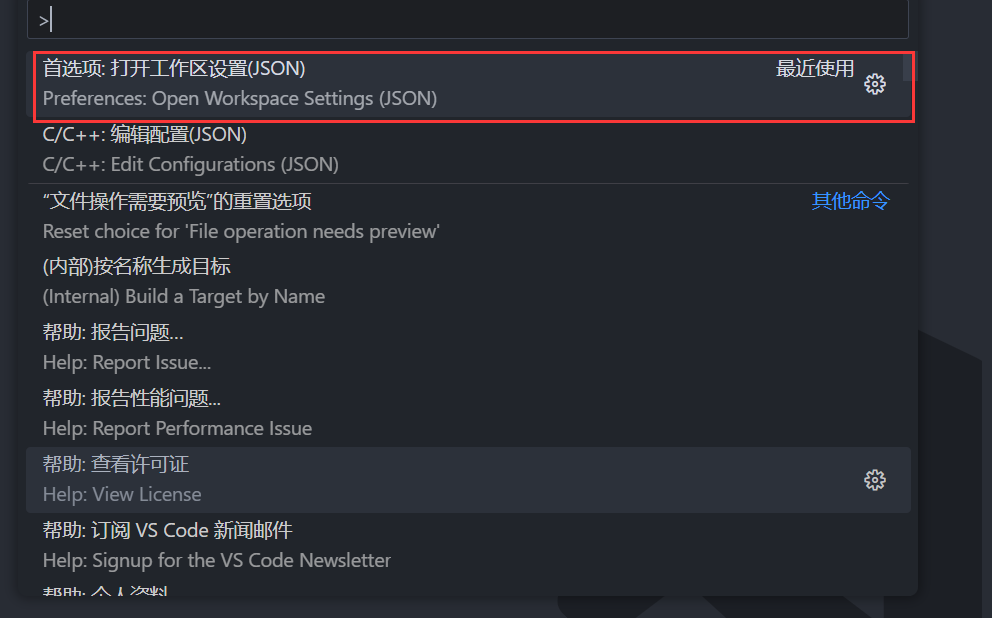
Ctrl + Shift + P 搜索JSON,选择工作区设置

进入代码页面
将下面代码复制进文件中(不包含外部 pdf 查看器设置)
{
"liveServer.settings.donotVerifyTags": true,
"liveServer.settings.donotShowInfoMsg": true,
"explorer.confirmDelete": false,
"files.autoSave": "afterDelay",
"explorer.confirmDragAndDrop": false,
// latex-workshop设置
"latex-workshop.latex.autoBuild.run": "onSave",
"latex-workshop.showContextMenu": true,
"latex-workshop.intellisense.package.enabled": true,
"latex-workshop.message.error.show": false,
"latex-workshop.message.warning.show": false,
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"-outdir=%OUTDIR%",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "XeLaTeX",
"tools": [
"xelatex"
]
},
{
"name": "PDFLaTeX",
"tools": [
"pdflatex"
]
},
{
"name": "BibTeX",
"tools": [
"bibtex"
]
},
{
"name": "LaTeXmk",
"tools": [
"latexmk"
]
},
{
"name": "xelatex -> bibtex -> xelatex*2",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
},
],
}
其他相关资料:
Visual Studio Code (vscode)配置LaTeX
也可以使用这个很方便
Overleaf, 在线LaTeX编辑器























 2814
2814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










