前言
大家好,我是 波士顿木木,今天给大家带来AndroidStudio制作底部导航栏以及用Fragment实现切换功能的概述,希望你们喜欢
学习目标
AndroidStudio制作底部导航栏以及用Fragment实现切换功能,用户点击底部导航栏可以实现三个模块的跳转。

拿QQ界面举例,我们不难发现,点击下面状态栏,除当前界面下的状态栏以外的上面部分界面会跳转到相应的另一个页面。我们今天就来实现这种效果。
一、前期准备
- 创建一个新的模块,将其命名为fragment:
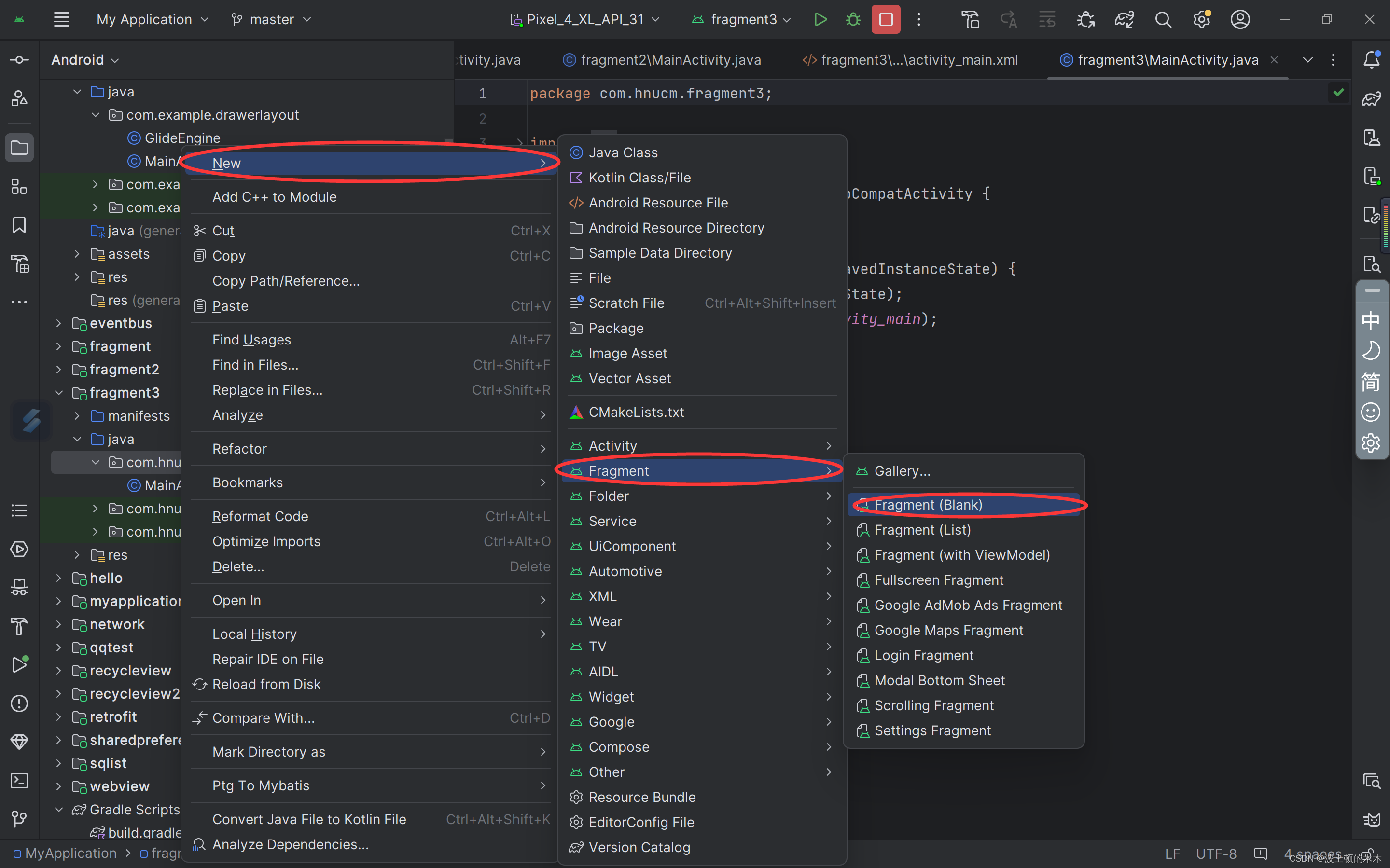
- 再创建三个后面要实现相互切换的fragment:

- 创建好后的项目结构如下:

二、编写activity_main.xml
- 在页面底部添加三个约束布局做点击事件,再在上方添加一个id为layout的约束布局。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="70dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#69F0AE"
app:layout_constraintEnd_toStartOf="@+id/constraintLayout"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#448AFF"
app:layout_constraintEnd_toStartOf="@+id/constraintLayout3"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/constraintLayout2"
app:layout_constraintTop_toTopOf="parent">
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#FA9F9F"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/constraintLayout"
app:layout_constraintTop_toTopOf="parent">
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="659dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>三、在MainActivity.java中添加逻辑代码
- 初始化三个fragment页面:
MessageFragment messageFragment = new MessageFragment();
ContactFragment contactFragment = new ContactFragment();
DynamicFragment dynamicFragment = new DynamicFragment();- 在onCreat方法中将layout替换成fragment:
getSupportFragmentManager().beginTransaction().add(R.id.layout,messageFragment).commit();
getSupportFragmentManager().beginTransaction().add(R.id.layout,contactFragment).commit();
getSupportFragmentManager().beginTransaction().add(R.id.layout,dynamicFragment).commit();- 给底部的三个约束布局添加点击事件:
findViewById(R.id.constraintLayout2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
findViewById(R.id.constraintLayout).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
findViewById(R.id.constraintLayout3).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});要实现显示其中一个fragment的同时,隐藏另外两个fragment,添加以下代码:
getSupportFragmentManager().beginTransaction().hide(contactFragment).hide(dynamicFragment).show(messageFragment).commit();
- 那么,点击事件里面就有东西可放了:
findViewById(R.id.constraintLayout2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getSupportFragmentManager().beginTransaction().hide(contactFragment).hide(dynamicFragment).show(messageFragment).commit();
}
});
findViewById(R.id.constraintLayout).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getSupportFragmentManager().beginTransaction().hide(messageFragment).hide(dynamicFragment).show(contactFragment).commit();
}
});
findViewById(R.id.constraintLayout3).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getSupportFragmentManager().beginTransaction().hide(contactFragment).hide(messageFragment).show(dynamicFragment).commit();
}
});运行效果:



完整MainActivity.java代码:
package com.hnucm.fragment3;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
MessageFragment messageFragment = new MessageFragment();
ContactFragment contactFragment = new ContactFragment();
DynamicFragment dynamicFragment = new DynamicFragment();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportFragmentManager().beginTransaction().add(R.id.layout,messageFragment).commit();
getSupportFragmentManager().beginTransaction().add(R.id.layout,contactFragment).commit();
getSupportFragmentManager().beginTransaction().add(R.id.layout,dynamicFragment).commit();
getSupportFragmentManager().beginTransaction().hide(contactFragment).hide(dynamicFragment).show(messageFragment).commit();
findViewById(R.id.constraintLayout2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getSupportFragmentManager().beginTransaction().hide(contactFragment).hide(dynamicFragment).show(messageFragment).commit();
}
});
findViewById(R.id.constraintLayout).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getSupportFragmentManager().beginTransaction().hide(messageFragment).hide(dynamicFragment).show(contactFragment).commit();
}
});
findViewById(R.id.constraintLayout3).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getSupportFragmentManager().beginTransaction().hide(contactFragment).hide(messageFragment).show(dynamicFragment).commit();
}
});
}
}




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








