文章目录
浮动窗口
在QT中,浮动窗口也叫做是铆接部件,浮动窗口是一个通过QDockWidget来实现浮动的功能,一般是位于核心部件的周围,可以有多个
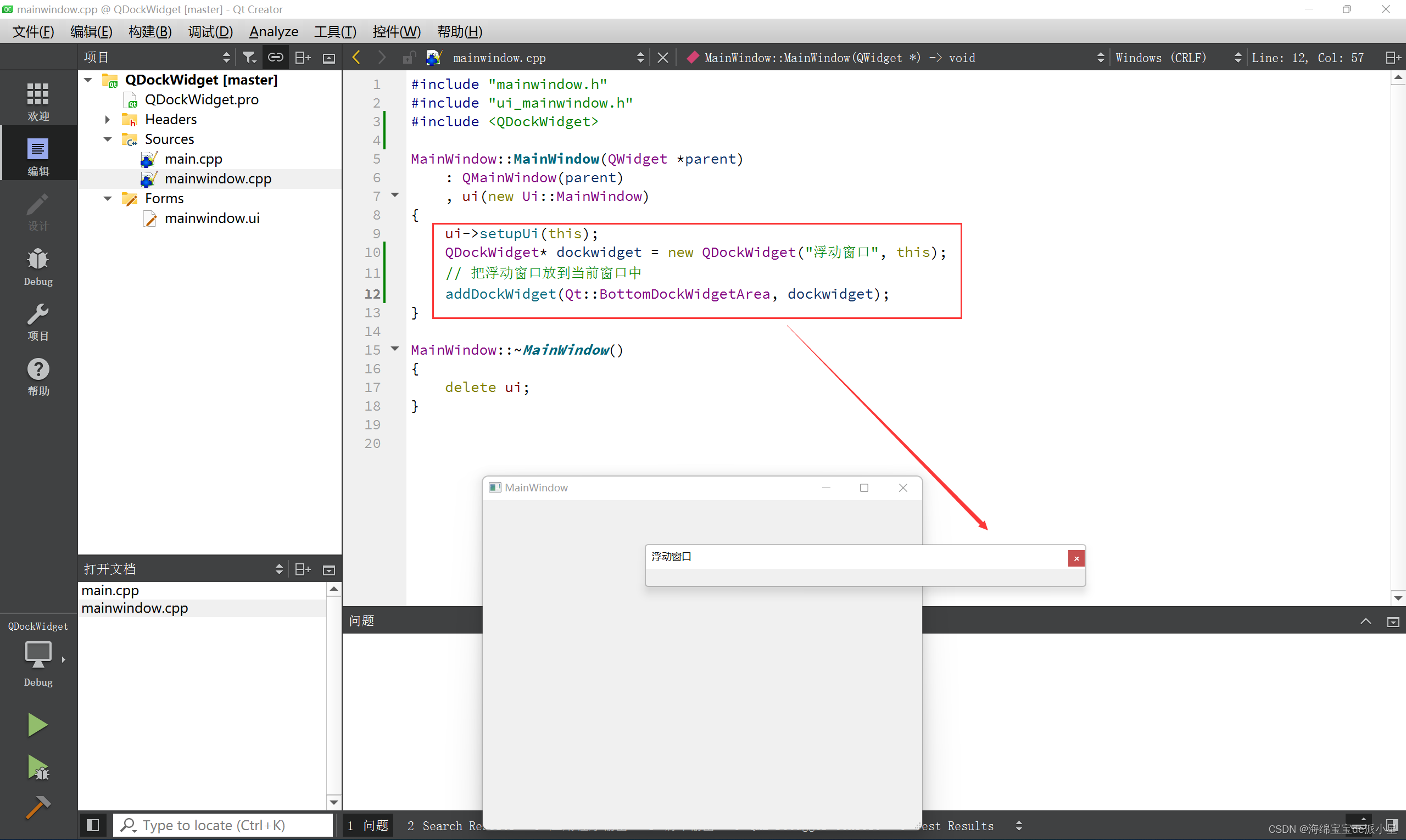
浮动窗口的构建
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDockWidget>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QDockWidget* dockwidget = new QDockWidget("浮动窗口", this);
// 把浮动窗口放到当前窗口中
addDockWidget(Qt::BottomDockWidgetArea, dockwidget);
}
MainWindow::~MainWindow()
{
delete ui;
}

设置停靠的位置
浮动窗口是位于中心部件的周围,可以通过setAllowedAreas来进行设置停靠的位置
可以停靠在左侧,右侧,顶部,底部,或者四个位置均可停靠
设置窗口只能停靠在上下
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDockWidget>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QDockWidget* dockwidget = new QDockWidget("浮动窗口", this);
// 设置停靠区域
dockwidget->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea);
}
MainWindow::~MainWindow()
{
delete ui;
}
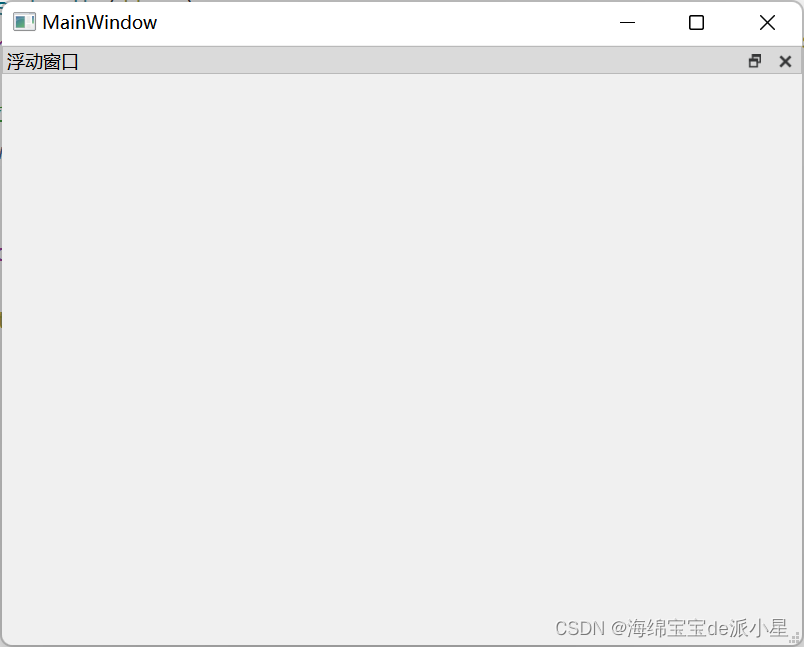
停靠在上

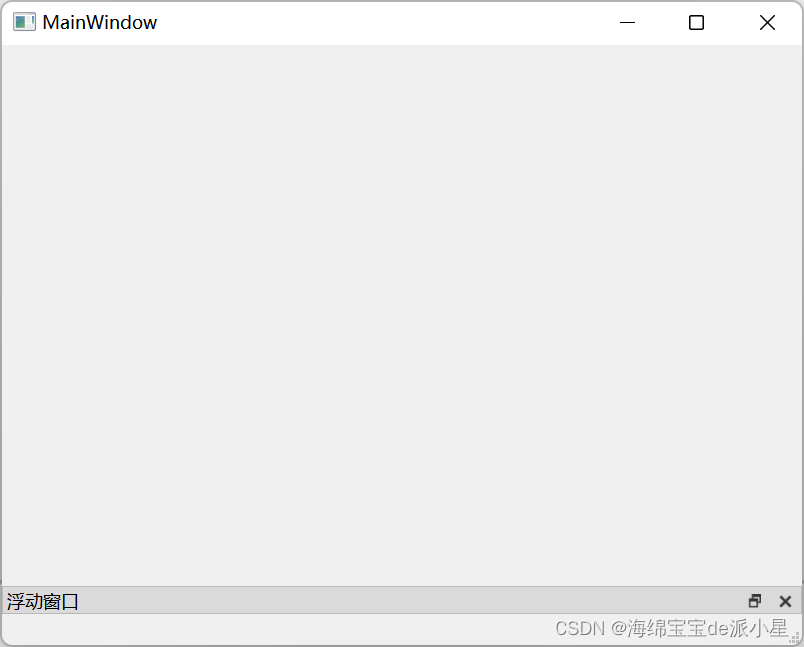
停靠在下

但是不能在左右进行停靠
对话框
对话框介绍
对话框是一个重要组成部分,在一些不适合在主窗口实现的功能组件可以设置在对话框中,对话框通常是一个顶层窗口,出现在程序的最上层,用于实现短期的任务或者简洁的用户交互,Qt通常用到的内置对话框有,文本对话框,颜色对话框,字体对话框,输入对话框,消息框
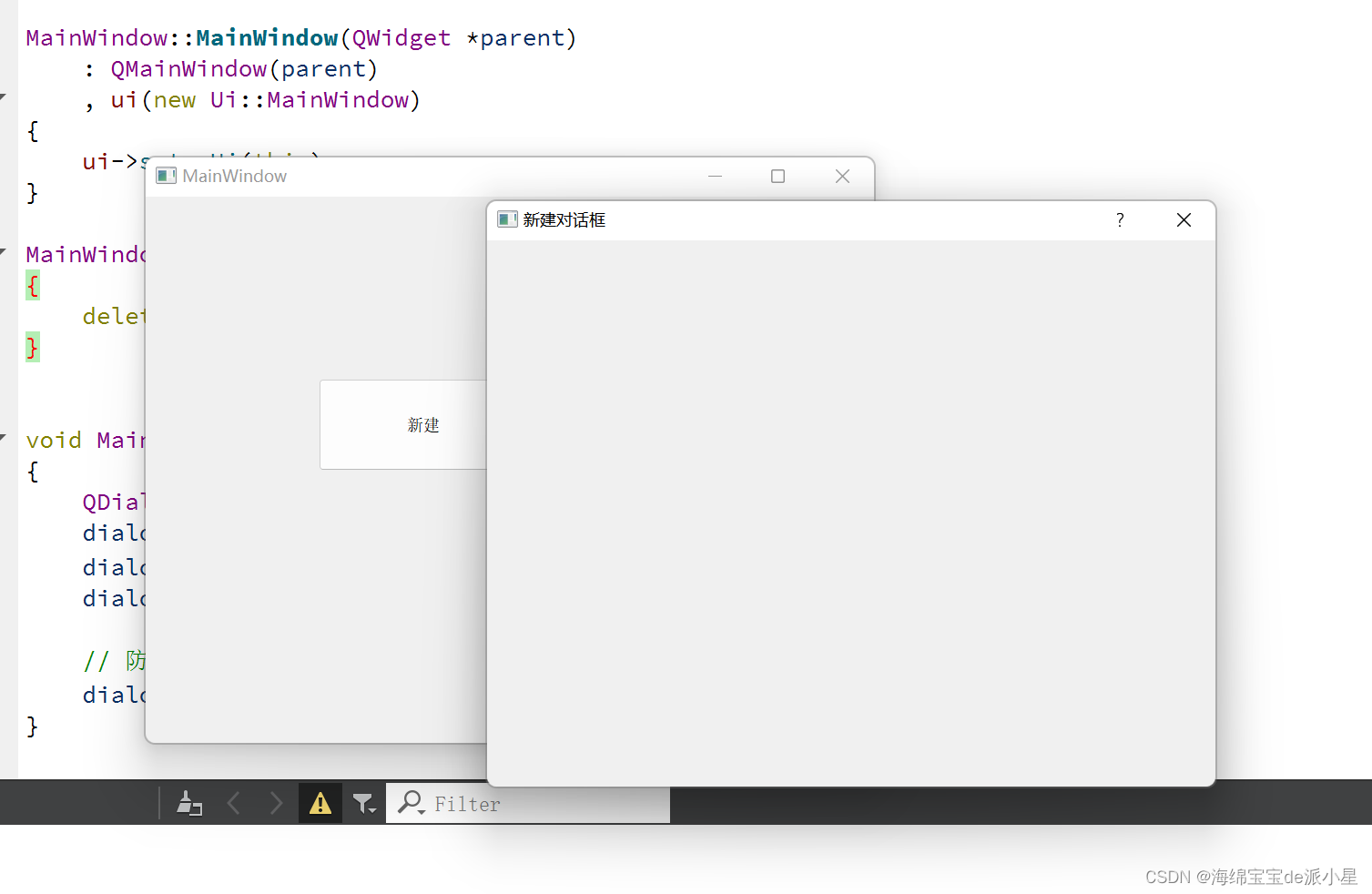
通过一个按钮来创建一个对话框
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDialog>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
QDialog* dialog = new QDialog(this);
dialog->setWindowTitle("新建对话框");
dialog->resize(800, 600);
dialog->show();
// 防止内存泄漏
dialog->setAttribute(Qt::WA_DeleteOnClose);
}

自定义对话框
纯代码实现
下面我用一个例子来演示什么是自定义对话框,简单来说就是可以自己定义对话框的相关内容:

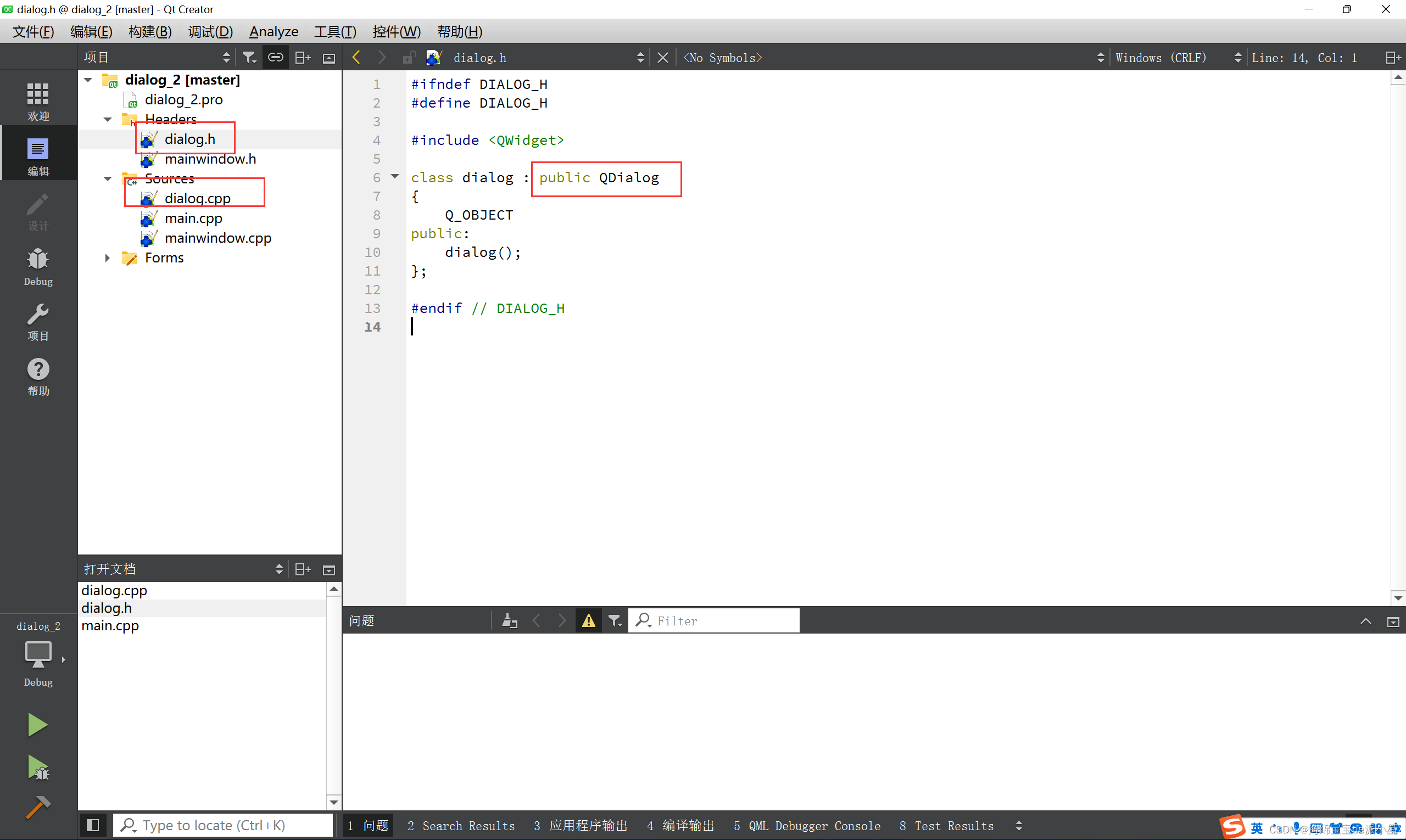
首先我们新建一个类,这个类是继承自QDialog类的,接着对于这个类进行自己定义:
#include "dialog.h"
#include <QDialog>
#include <QLabel>
#include <QPushButton>
#include <QVBoxLayout>
dialog::dialog(QWidget* parent) : QDialog(parent)
{
// 创建标签、按钮、布局管理器
QLabel* label = new QLabel(this);
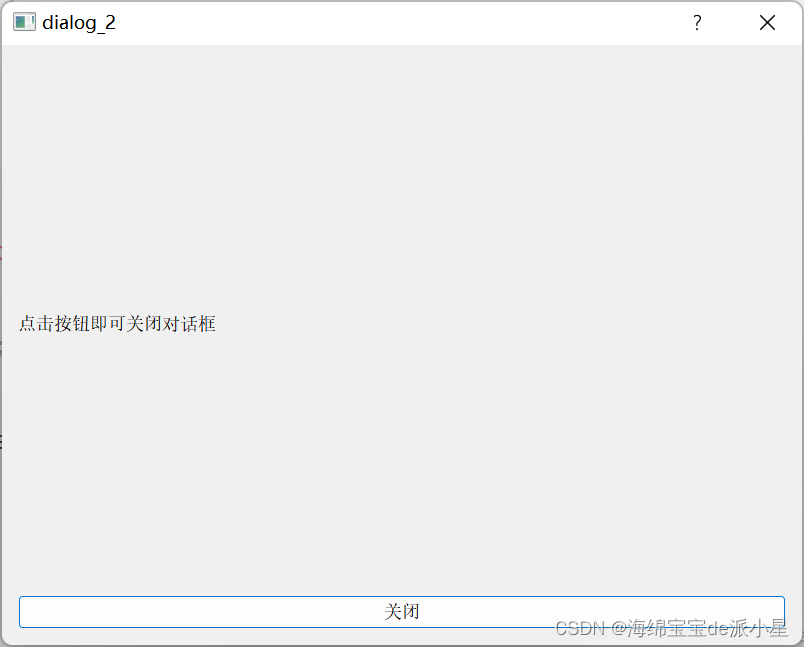
label->setText("点击按钮即可关闭对话框");
QPushButton* button = new QPushButton(this);
button->setText("关闭");
QVBoxLayout* layout = new QVBoxLayout();
this->setLayout(layout);
layout->addWidget(label);
layout->addWidget(button);
connect(button, &QPushButton::clicked, this, &dialog::handle);
}
void dialog::handle()
{
this->close();
}
接着即可使用这个类了:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
dialog* dia = new dialog(this);
dia->resize(800, 600);
dia->setAttribute(Qt::WA_DeleteOnClose);
dia->show();
}
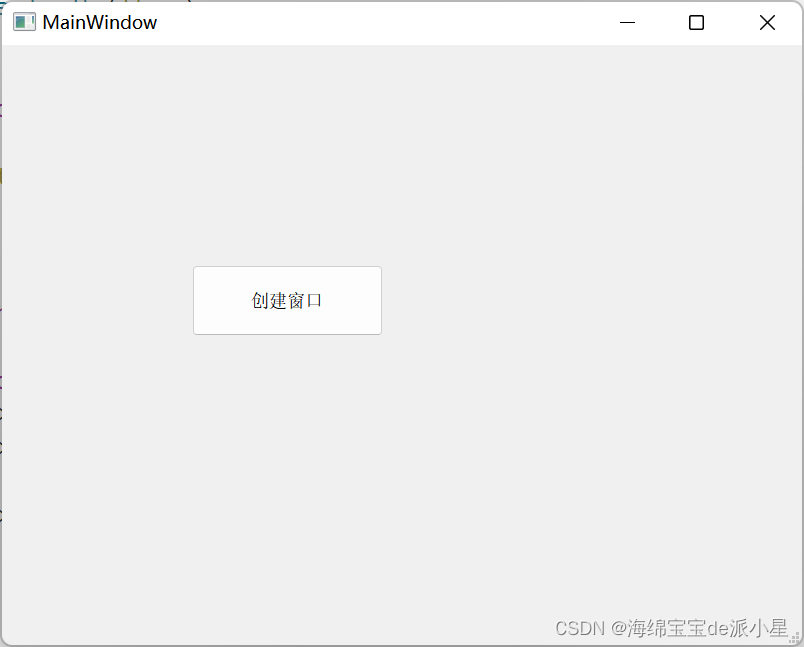
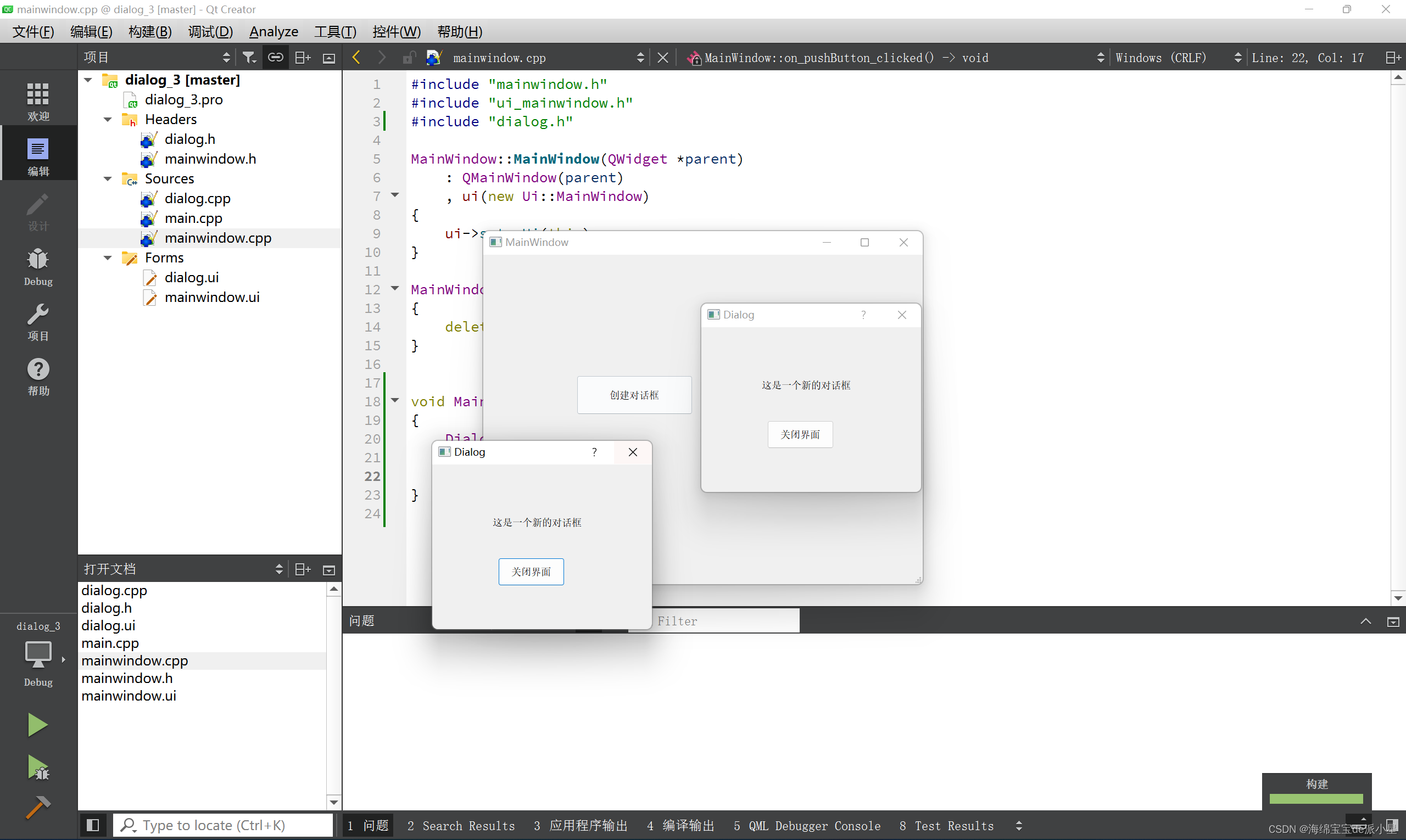
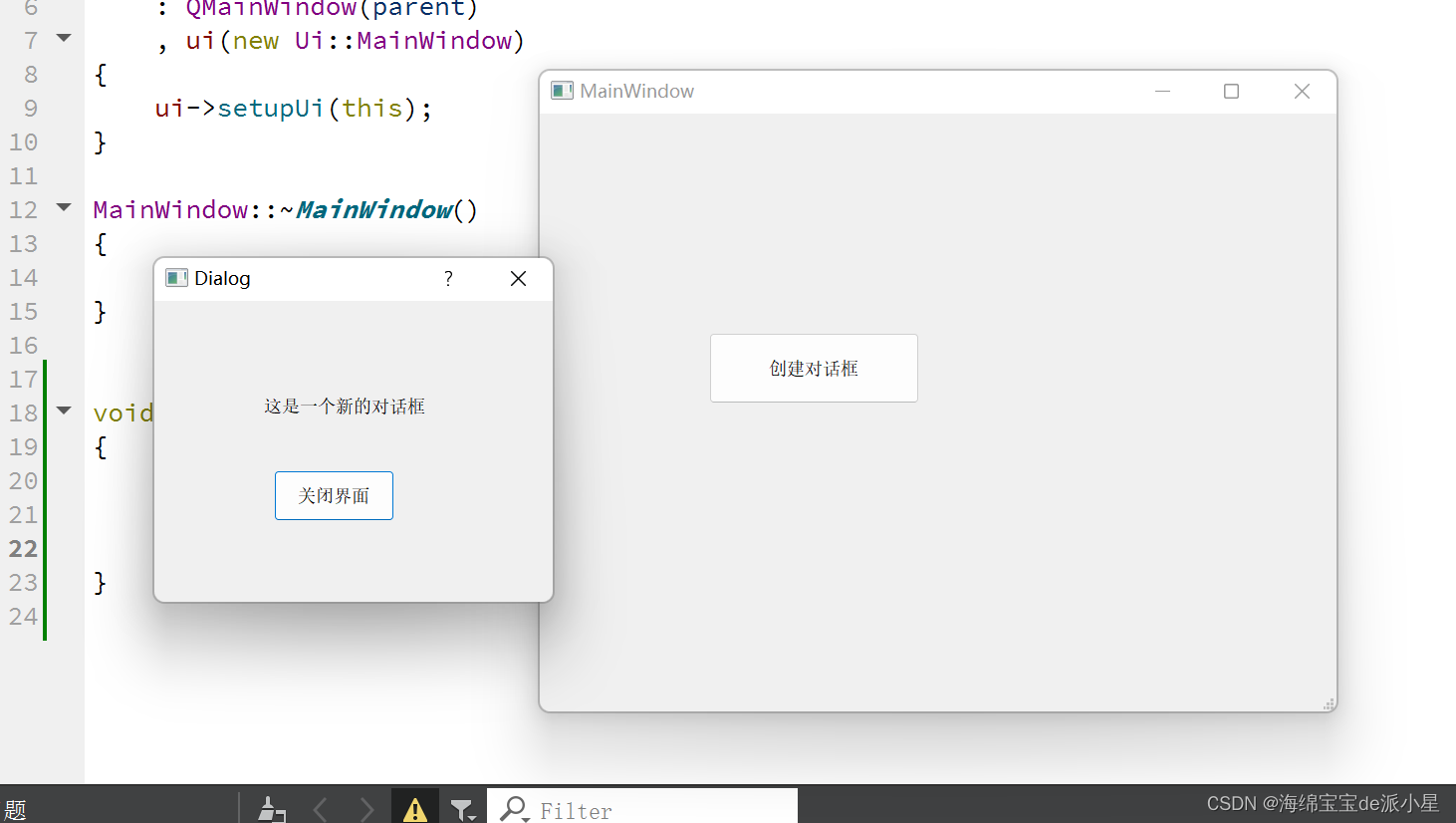
最终效果为:


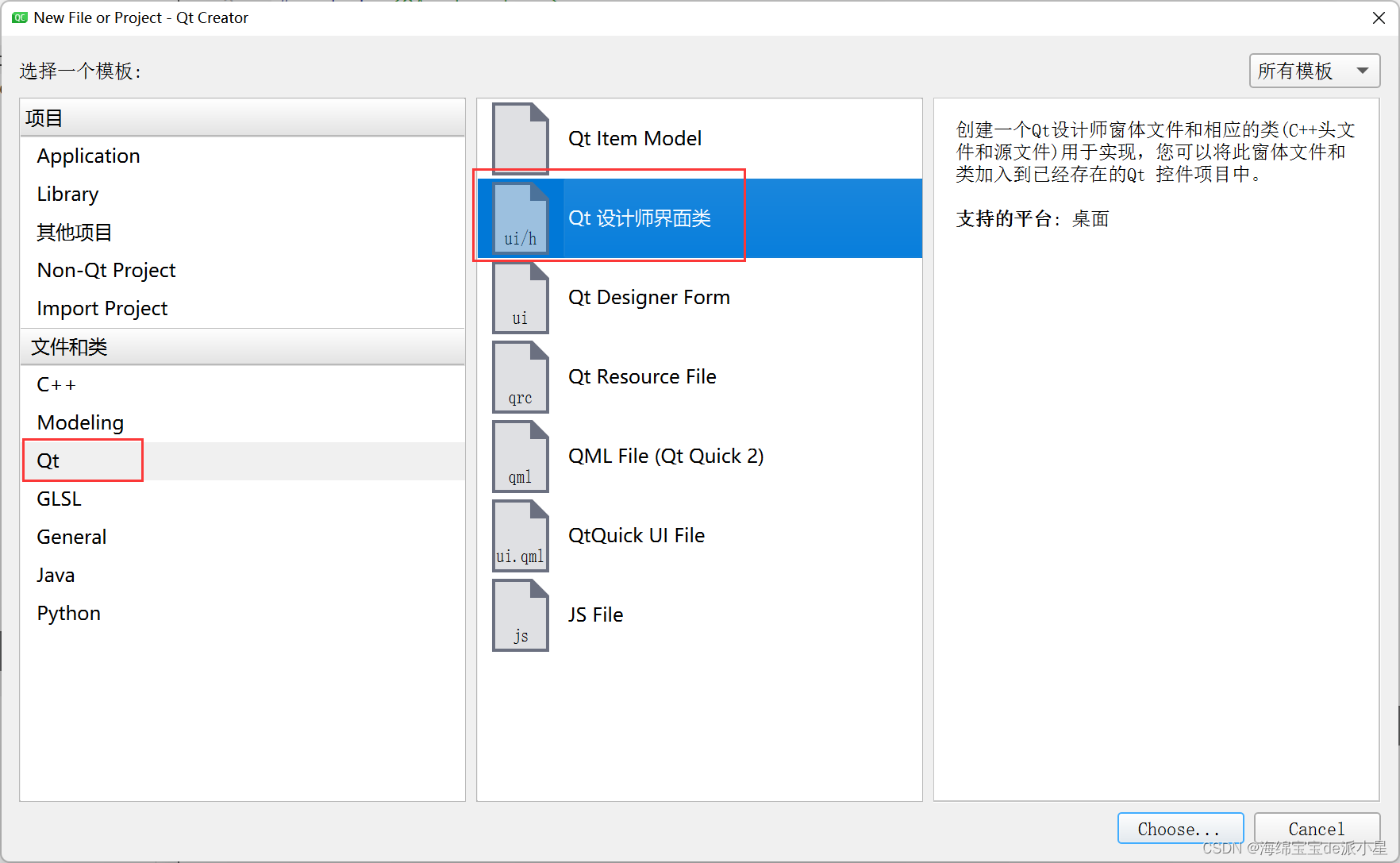
图形化界面实现


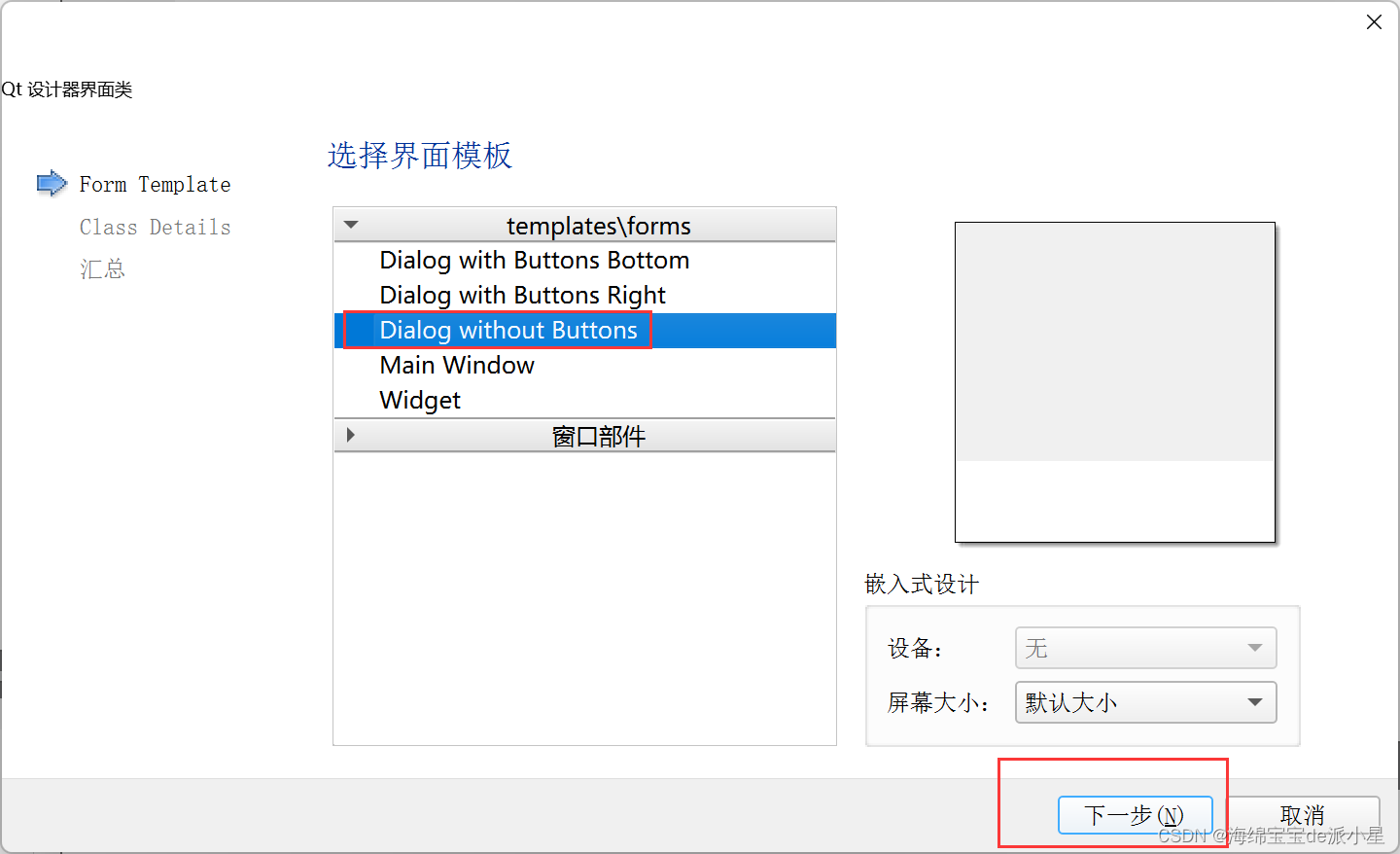
此时就可以对于对话框的ui界面进行设置了:

对话框分类
对话框分类是模态对话框和非模态对话框
模态对话框
表示的是显示后无法和父窗口进行交互,是一种阻塞式的对话框,设置属性的方式就是把show换成exec即可

QT内置对话框
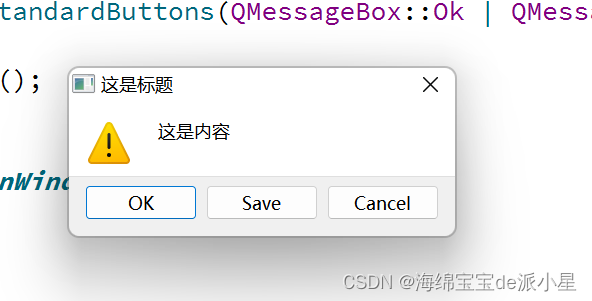
QMessageBox
QMessageBox用来显示一个消息,让用户进行选择
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMessageBox>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QMessageBox* msgbox = new QMessageBox(this);
msgbox->setIcon(QMessageBox::Warning);
msgbox->setWindowTitle("这是标题");
msgbox->setText("这是内容");
msgbox->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel);
msgbox->exec();
}
MainWindow::~MainWindow()
{
delete ui;
}

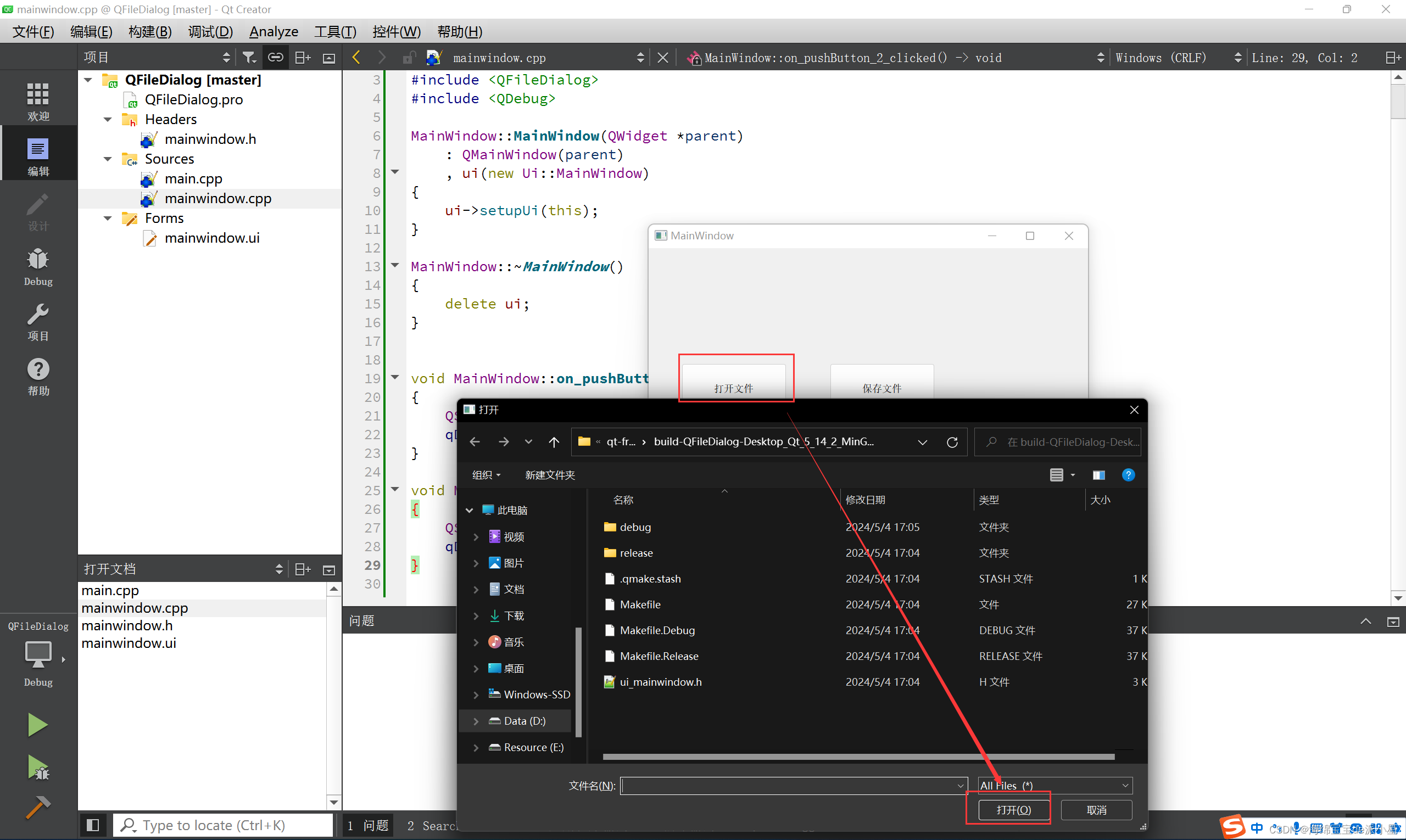
文件对话框
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QFileDialog>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
QString filePath = QFileDialog::getOpenFileName(this);
qDebug() << filePath;
}
void MainWindow::on_pushButton_2_clicked()
{
QString filePath = QFileDialog::getSaveFileName(this);
qDebug() << filePath;
}

























 3543
3543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










