一.视口和窗口坐标的原理
在绘图事件中进行绘图
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QRect rect(200,0,200,200);
painter.drawRect(rect);
//设置视口的范围,相当于一个窗口
painter.setViewport(rect);
//设置窗口坐标,这是逻辑大小,可以自己任意设计
//左上角的坐标为(-50,-50),长为100,宽为100,这是逻辑大小
//原本我们的设置的视口范围为长200,宽200
painter.setWindow(-50,-50,100,100);
QPen pen;
pen.setColor(Qt::blue);//换个颜色区分
painter.setPen(pen);
painter.drawRect(QRect(0,0,50,50));
}
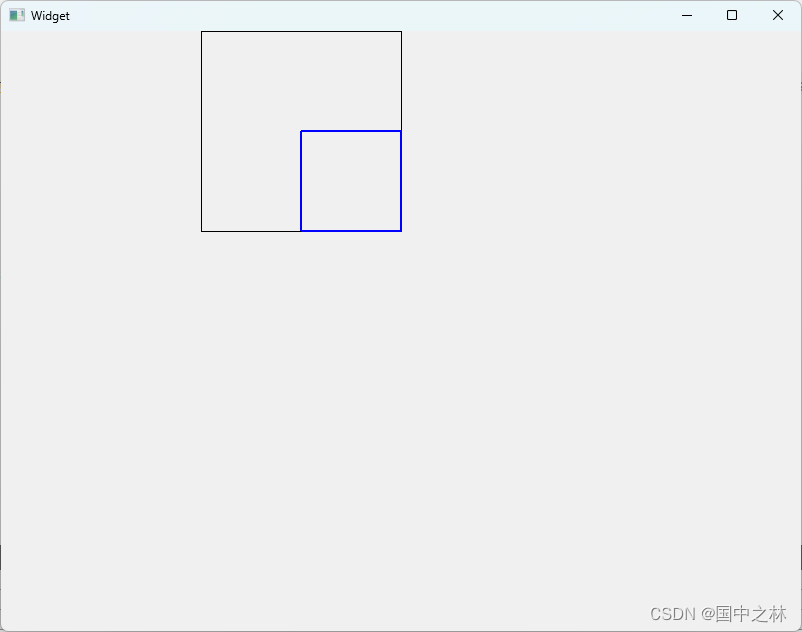
运行结果;

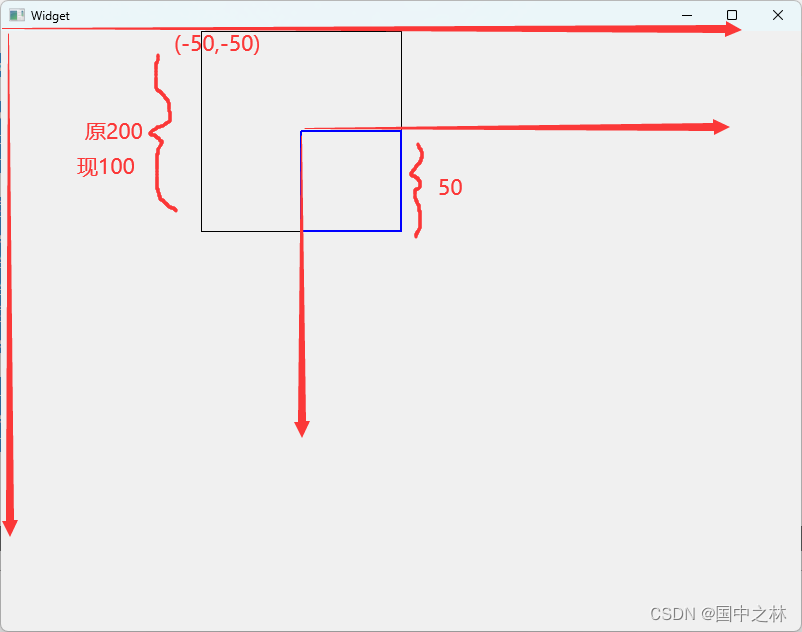
原理:

二.视口和窗口坐标的好处
1.我们可以自定义窗口的坐标大小(逻辑大小)
2.视口里面的绘图可以自适应视口大小的变化.
三.演示好处
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
int minSide=qMin(this->width(),this->height());//取最小的窗口边
QRect rect((this->width()-minSide)/2,(this->height()-minSide)/2,minSide,minSide);
painter.drawRect(rect);
painter.drawEllipse(QPoint(200,200),50,50);//圆心,水平半径,垂直半径
}
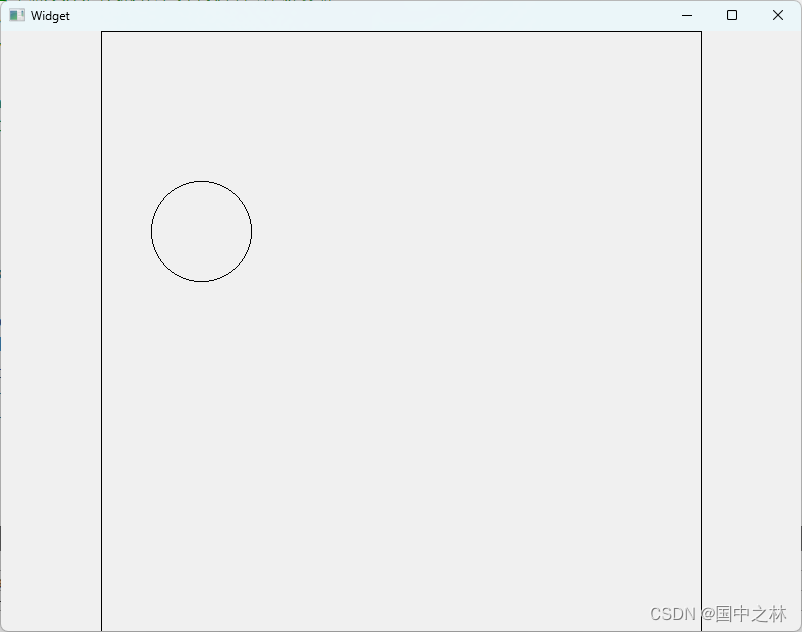
运行结果:

这个矩形可以随窗口的变化而变化.但是这个圆不可以.
现在我们开始添加视口和窗口.
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
int minSide=qMin(this->width(),this->height());//取最小的窗口边
QRect rect((this->width()-minSide)/2,(this->height()-minSide)/2,minSide,minSide);
painter.drawRect(rect);
painter.drawEllipse(QPoint(200,200),50,50);
painter.setViewport(rect);
painter.setWindow(-100,-100,200,200);
QPen pen;
pen.setColor(Qt::red);
painter.setPen(pen);
int count=10;
for(int i=0;i<count;i++)
{
painter.drawEllipse(QPoint(50,0),50,50);
painter.rotate(360/count);//坐标旋转
}
}
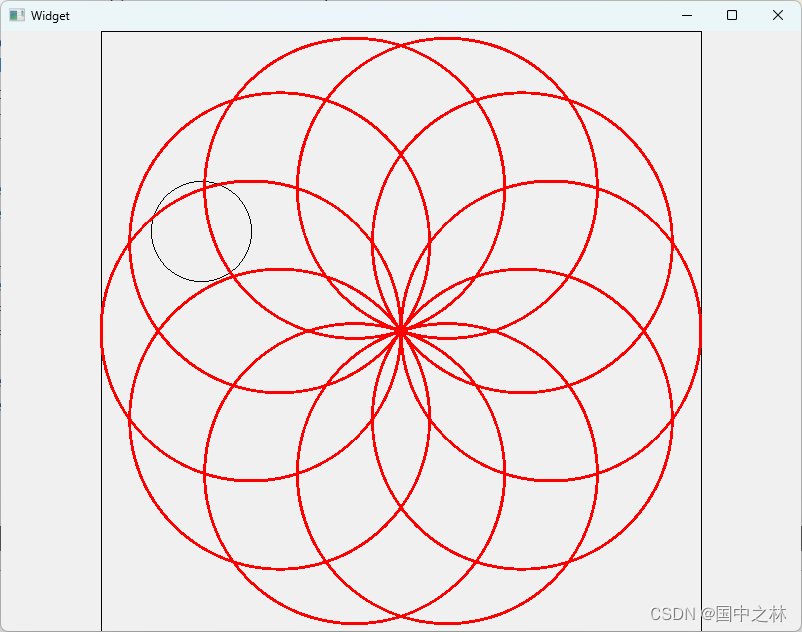
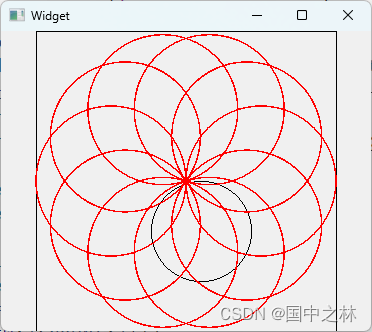
运行结果:

自适应:

四.总结
记住setViewport和setWindow就可以了!
马上姚期末考试了!





















 2032
2032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








