JavaScript学习
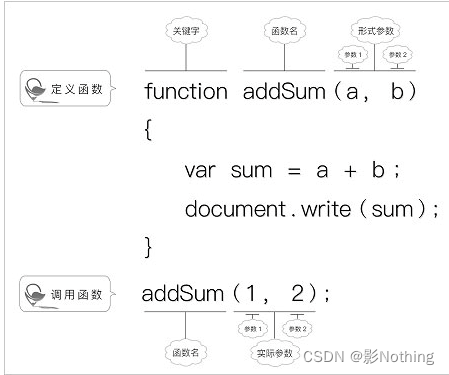
4.2 函数的定义
一、没有返回值的函数

二、有返回值的函数
说明:
“有返回值的函数”相对“没有返回值的函数”来说,只是多了一个return语句罢了。return语句就是用来返回一个结果。
三、全局变量与局部变量
全局变量一般在主程序中定义,其有效范围是从定义开始,一直到整个程序结束为止。说白了,全局变量在任何地方都可以用
局部变量一般在函数中定义,其有效范围只限于在函数之中,函数执行完了就没了。说白了,局部变量只能在函数中使用,函数之外是不能使用函数之内定义的变量的。
4.3 函数的调用
如果一个函数仅仅是定义而没有被调用的话,则函数本身是不会执行的(认真琢磨这句话,非常重要)。我们都知道JavaScript代码是从上到下执行的,JavaScript遇到函数定义部分会直接跳过(忽略掉),然后只有遇到函数调用才会返回去执行函数定义部分。也就是说,函数定义之后只有被调用才有意义。
一、直接调用
直接调用,是常见的函数调用方式,一般用于“没有返回值的函数”
二、在表达式中调用
在表达式中调用,一般用于“有返回值的函数”,然后函数的返回值会参与表达式的计算。
三、在超链接中调用
在超链接中调用,指的是在a元素的href属性中使用“javascript:函数名”的形式来调用函数。当用户点击超链接时,就会调用该函数。
语法:<a href="javascript:函数名"></a>
document.write("她:我爱helicopter。\n我:oh~my,= =?!");
点击超链接之后直接跳转到 -》她:我爱helicopter。\n我:oh~my,= =?!
alert("她:我爱helicopter。\n我:oh~my,= =?!");
就会弹出一个弹窗

转义字符
| 转义字符 | 说明 |
|---|---|
\' | 英文单引号 |
\" | 英文双引号 |
| \n | 换行符 |
- (1)如果是在document.write()中换行,则应该用:<br/>
- (2)如果是在alert()中换行,则应该用:\n
举例:document.write()中的换行
<script> document.write("绿叶,<br/>初恋般的感觉~"); </script>
举例:alert()中的换行
<script> alert("绿叶,\n初恋般的感觉"); </script>
四、在事件中调用
<input type="button" οnclick="alertMes()" value="提交" />
<script> function alertMes() { alert("绿叶,给你初恋般的感觉~"); } </script>
4.5 内置函数
在JavaScript中,函数还可以分为“自定义函数”和“内置函数”。自定义函数,指的是需要我们自己定义的函数,前面学的就是自定义函数。内置函数,指的是JavaScript内部已经定义好的函数,也就是说我们不需要自己写函数体,直接调用就行了,如下表所示。
| 函数 | 说明 |
|---|---|
| parseInt() | 提取字符串中的数字,只限提取整数 |
| parseFloat() | 提取字符串中的数字,可以提取小数 |
| isFinite() | 判断某一个数是否是一个有限数值 |
| isNaN() | 判断一个数是否是NaN值 |
| escape() | 对字符串进行编码 |
| unescape() | 对字符串进行解码 |
| eval() | 把一个字符串当做一个表达式一样去执行 |
9.2 DOM是什么?
简单来说,DOM里面有很多方法,我们通过它提供的方法来操作一个页面中的某个元素,例如改变这个元素的颜色、点击这个元素实现某些效果、直接把这个元素删除等。
一句话总结就是:DOM操作,可以简单理解成“元素操作”。
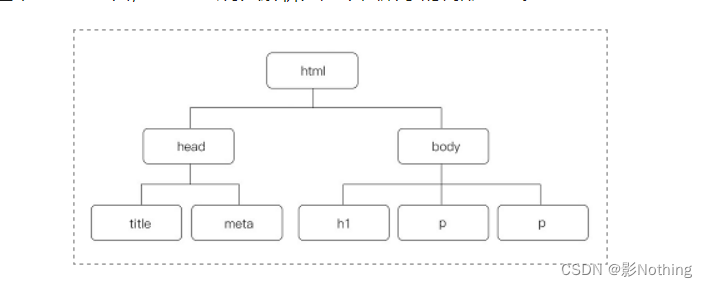
二、DOM结构

- (1)一个元素就是一个节点,这个节点称之为“元素节点”。
- (2)属性节点和文本节点看起来像是元素节点的一部分,但实际上,它们是独立的节点,并不属于元素节点。
- (3)只有元素节点才可以拥有子节点,属性节点和文本节点都无法拥有子节点(它们求子多年,但仍未如愿)。
9.4 获取元素
- (1)getElementById()
- (2)getElementsByTagName()
- (3)getElementsByClassName()
- (4)querySelector()和querySelectorAll()
- (5)getElementsByName()
- (6)document.title和document.body
ps:请注意,JavaScript是严格区分大小写的,所以在书写的时候,就不要把这些方法写错了。
(1)document.getElementById("id名")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-DOM-案例</title>
<script src="js/vue.js"></script>
</head>
<body>
<img id="h1" src="../素材/img/off.gif"> <br><br>
<div class="cls">武汉科技大学</div> <br>
<div class="cls">信息管理系</div> <br>
<input type="checkbox" name="hobby"> 网页设计
<input type="checkbox" name="hobby"> java程序设计
<input type="checkbox" name="hobby"> 数据结构
</body>
<script>
//1. 点亮灯泡 : src 属性值
var img = document.getElementById("h1");
img.src = "../素材/img/on.gif";
//2. 将所有div标签的内容后面加上: very good (红色字体) -- <font color='red'></font>
var divs = document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {//let定义只能在{}中作用的变量
const div = divs[i];
div.innerHTML += "<font color='red'>very good</font>";
}
//3. 使所有的复选框呈现选中状态
var ins = document.getElementsByName("hobby");
for (let i = 0; i < ins.length; i++) {
const check = ins[i];//const定义常量,赋值后不能被改变
check.checked = true;//选中
}
</script>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
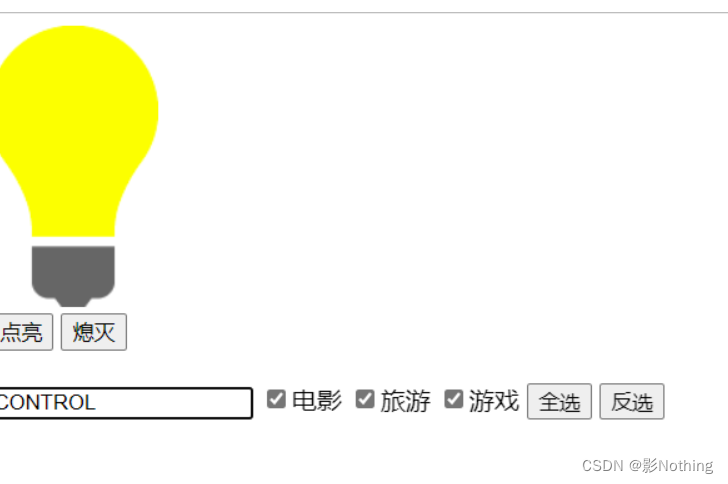
<body>
<img id="light" src="../素材/img/off.gif" > <br>
<input type="button" value="点亮" onclick="on()">
<input type="button" value="熄灭" onclick="off()">
<br><br>
<input type="text" id="name" value="control" onfocus="upper()" onblur="lower()">
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
<input type="button" value="全选" onclick="checkAll()">
<input type="button" value="反选" onclick="reverse()">
</body>
<script>
window.onload=function(){
//点击点亮按钮,灯泡变亮
on=function () {
//获取img元素
var img=document.getElementById("light");
//设置src的属性值
img.src="../素材/img/on.gif";
}
//点击熄灭按钮,灯泡变暗
off=function (){
var img=document.getElementById("light");
img.src="../素材/img/off.gif";
}
//输入框离焦变成小写
lower=function (){
var input=document.getElementById("name");
input.value=input.value.toLowerCase();
}
//输入框聚焦变成大写
upper=function(){
var input=document.getElementById("name");
input.value=input.value.toUpperCase();
}
//点击全选复选框显示全被选中状态
checkAll=function(){
var hobbys=document.getElementsByName("hobby");
for(let i=0;i<hobbys.length;i++){
const element=hobbys[i];
element.checked=true;
}
}
//点击反选后显示状态
reverse=function (){
var hobbys=document.getElementsByName("hobby");
for(let i=0;i<hobbys.length;i++){
const element=hobbys[i];
element.checked=false;
}
}
}
</script>
</html>





















 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








