1、下载软件,并安装。相关安装文件已上传至群文件。
JDK,TOMCAT,IDEA
已完成
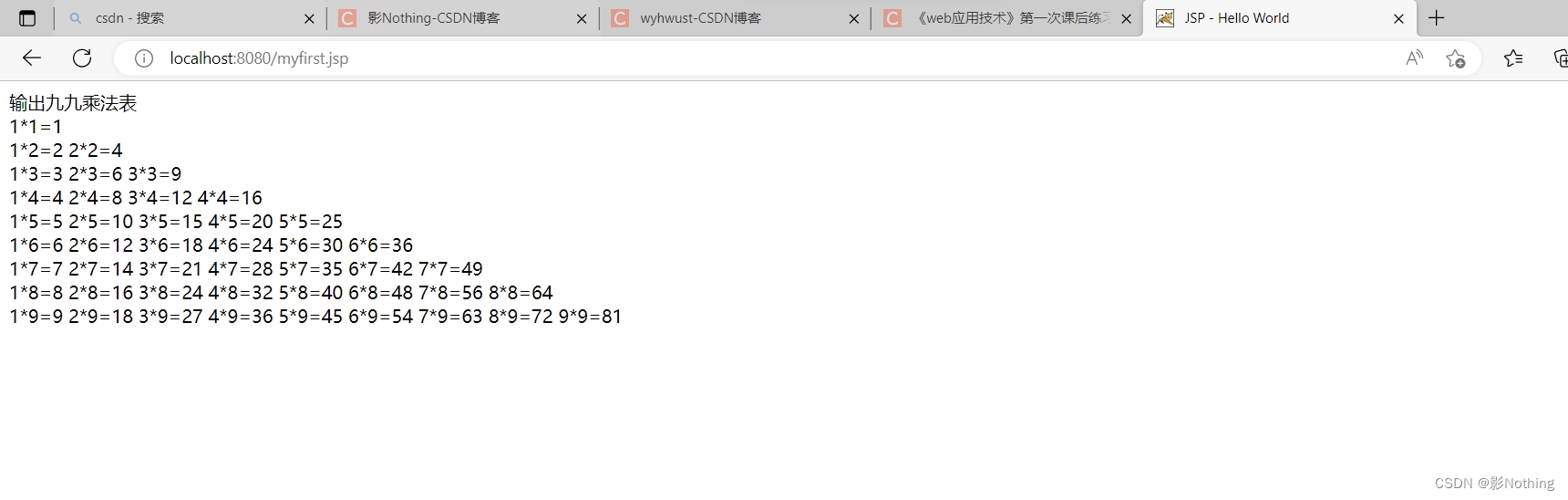
2、学会用记事本编写jsp文件,并放进tomcat的相关目录下,运行
问题二 学会用记事本编写jsp文件,并放进tomcat的相关目录下,运行


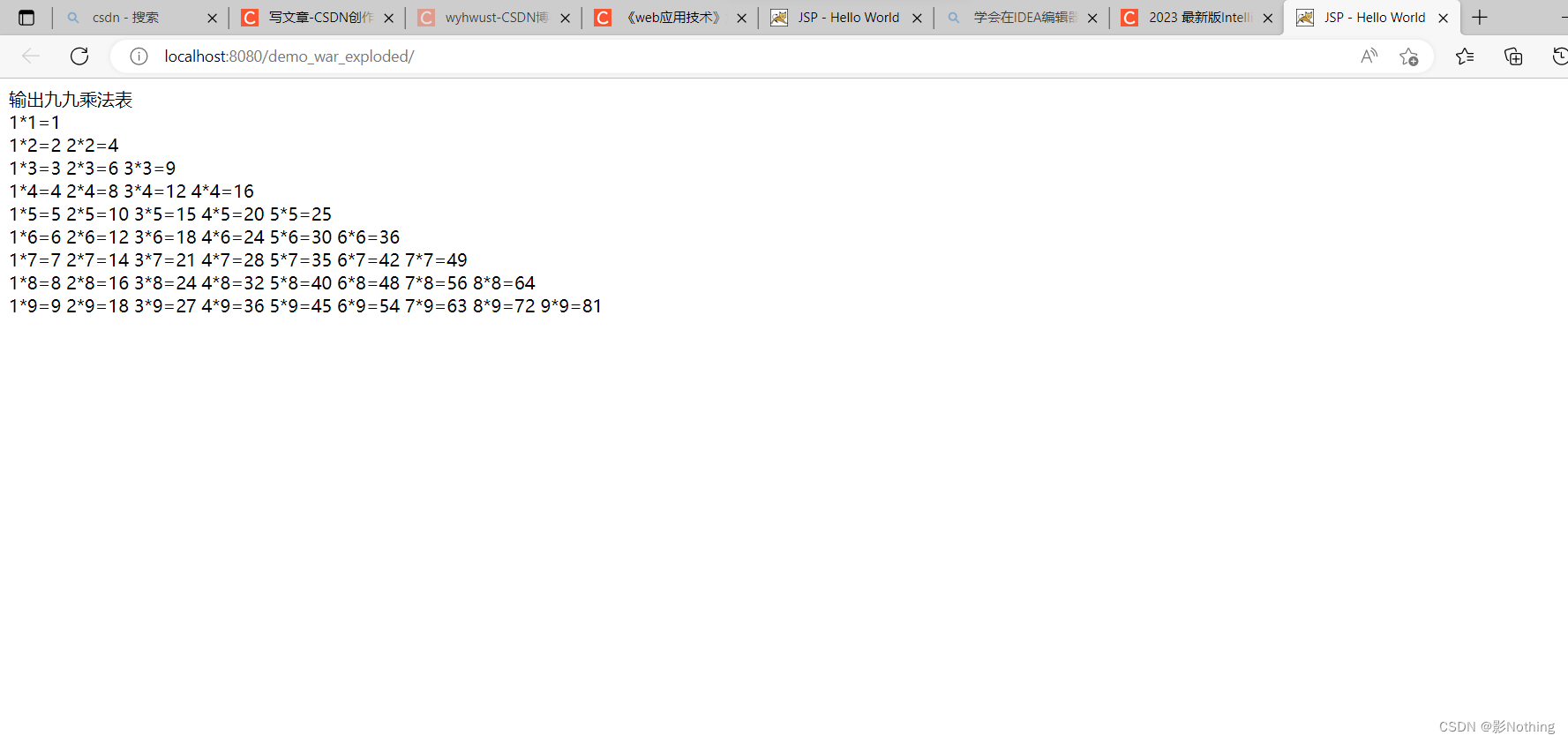
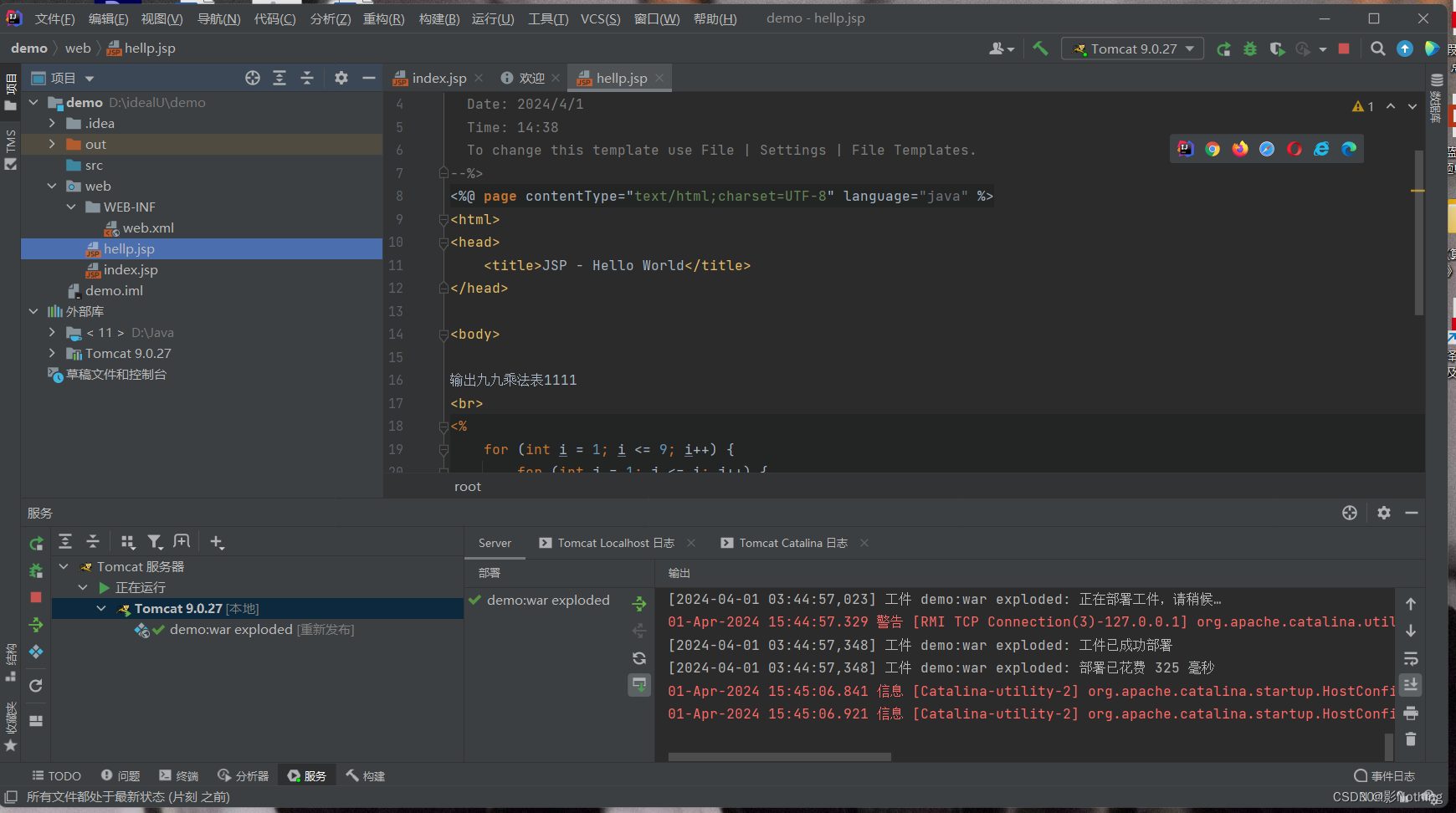
问题三 学会在IDEA编辑器中新建java web项目,并配置tomcat,运行jsp页面。

运行除了index.jsp文件,运行自建文件

4、自学IDEA的各种使用技巧。
已经通过b站的教程学会了:idea的下载与安装,idea的无限制试用,idea的界面样式和字体修改并将idea中文汉化等

5、JSP编程练习:
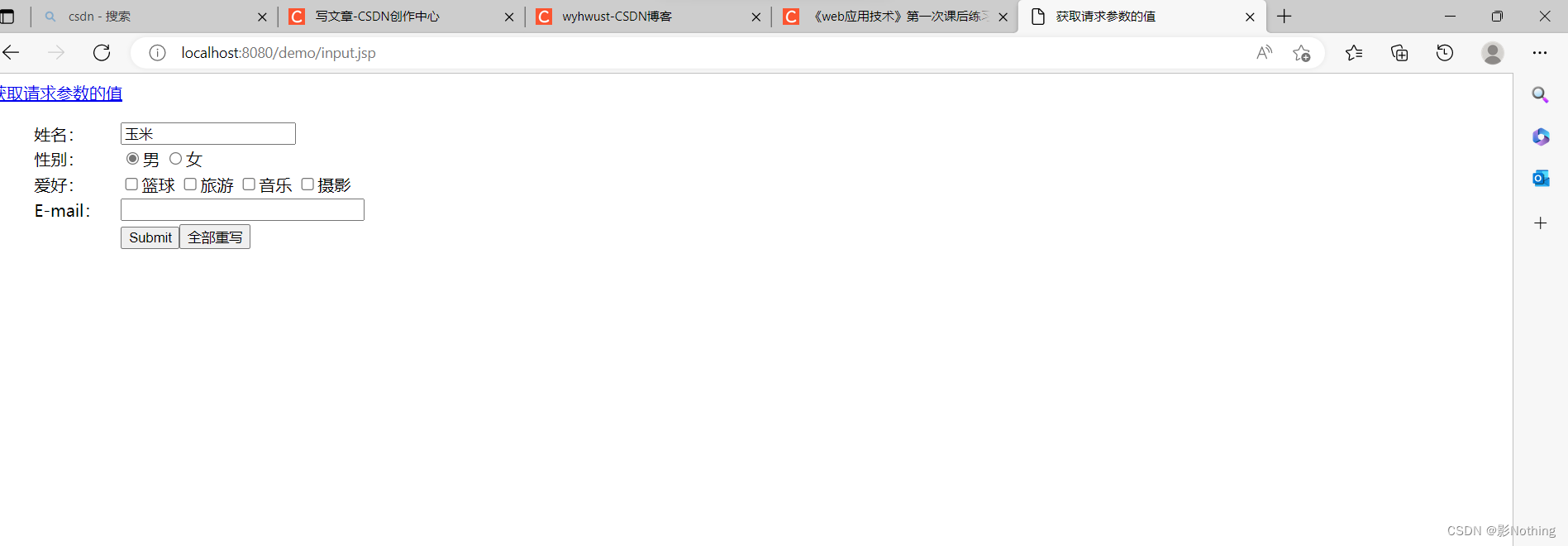
(1)用JSP实现用户获取用户输入的操作。(仿教材例5-5)
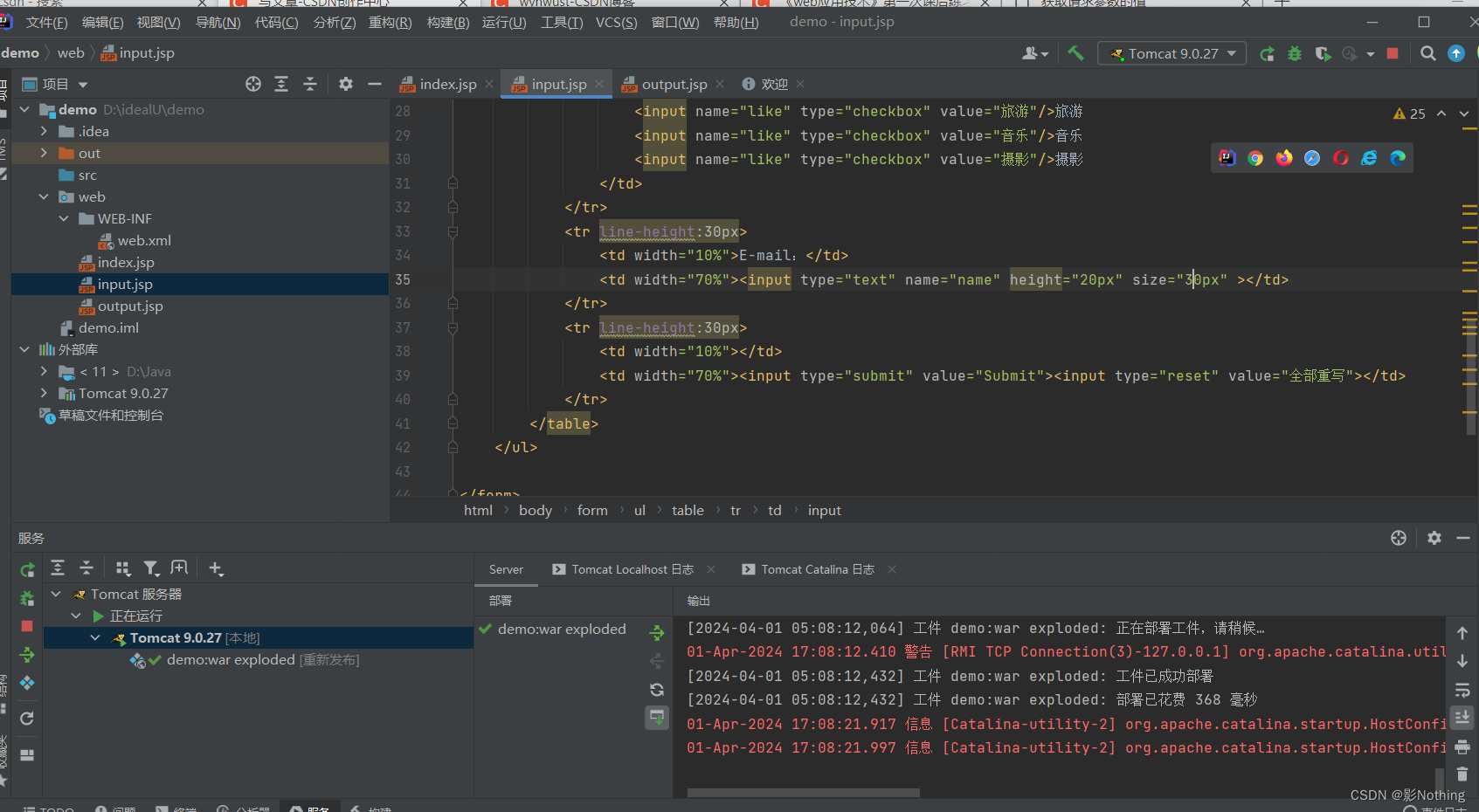
input.jsp


<%@ page language="java" contentType="text/html" pageEncoding="GBK"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>获取请求参数的值</title>
</head>
<body>
<a href="output.jsp?id=001">获取请求参数的值</a>
<a href="output.jsp?name"></a>
<a href="output.jsp?sex"></a>
<a href="output.jsp?like"></a>
<a href="output.jsp?email"></a>
<form action="output.jsp" method="post">
<ul style="line-height: 30px">
<li line-height:30px>
姓名:
<input type="text" name="name" value="玉米" height="20px" size="20px" >
</li>
<li line-height:30px>
性别:
<input name="sex" type="radio" value="男" checked/>男
<input name="sex" type="radio" value="女"/>女
</li>
<li line-height:30px>
爱好:
<input name="like" type="checkbox" value="篮球"/>篮球
<input name="like" type="checkbox" value="旅游"/>旅游
<input name="like" type="checkbox" value="音乐"/>音乐
<input name="like" type="checkbox" value="摄影"/>摄影
</td>
</li>
<li line-height:30px>
E-mail:
<input type="text" name="email" height="20px" size="30px" >
</li>
<li line-height:30px>
<p width="10%"></p>
<p width="70%"><input type="submit" value="Submit"><input type="reset" value="全部重写"></p>
</li>
</ul>
</form>
</body>
</html>
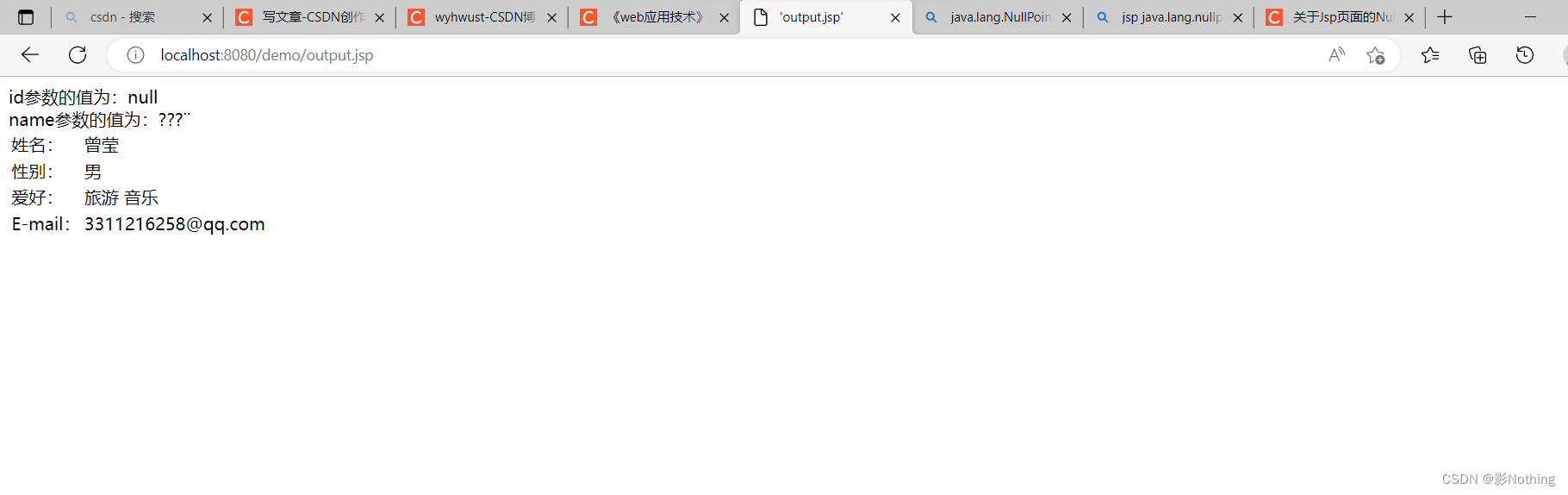
output.jsp

<%@ page language="java" contentType="text/html" pageEncoding="GBK"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>'output.jsp'</title>
</head>
<body>
id参数的值为:<%=request.getParameter("id") %><br>
name参数的值为:<%=request.getParameter("name") %>
<table>
<tr>
<td>姓名:</td>
<td>
<%=new String(request.getParameter("name").getBytes("ISO8859_1"),"GBK") %>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<%=new String(request.getParameter("sex").getBytes("ISO8859_1"),"GBK") %>
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<%
String[] like=request.getParameterValues("like");
for(int i=0;i< like.length;i++){
%>
<%=new String(like[i].getBytes("ISO8859_1"),"GBK") %>
<%
}
%>
</td>
</tr>
<tr>
<td>E-mail:</td>
<td>
<%=new String(request.getParameter("email").getBytes("ISO8859_1"),"GBK") %>
</td>
</tr>
</table>
<%--<ul style="list-style-type:none ;line-height: 30px">
<a style="text-align: center">用户输入的信息</a>
<li >姓名:
<%=new String(request.getParameter("name").getBytes("ISO8859_1"),"GBK") %></li>
<li>性别:
<%=new String(request.getParameter("sex").getBytes("ISO8859_1"),"GBK") %></li>
<li >爱好:
<% String[] like = request.getParameterValues("like");
for (int i=0;i< like.length;i++){
%>
<%=new String(like[i].getBytes("ISO8859_1"),"GBK")+" " %>
<% }
%>
</li>
<li>E-mail:
<%=new String(request.getParameter("email").getBytes("ISO8859_1"),"GBK") %></li>
</ul>--%>
</body>
</html>
(2)用JSP实现用户登录验证的功能。
- 如果用户输入正确的账号密码,则提示问候语句;如果用户输入错误的账号密码,则提示账号密码有误。
- 任意编写3-4个页面,为每个页面添加权限控制。如果用户已经登录,则在每个页面页首提示:欢迎你,**。如果没有登录跳转到这个页面,则提示:非法访问。
第一小点:
运行页面



<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String str = request.getParameter("username");
String pwd = request.getParameter("pwd");
if(null!=str){
if(str.equals("tom")&&pwd.equals("123")){
out.println("您好,tom!");
} else if(str==null||pwd==null){
out.println("欢迎您,null\n非正常访问");
} else{
out.println("您输入的账号密码有误,请重新输入!");
}
}
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="index.jsp" method="post">
账号:<input type="text" name="username" /> <br/>
密码:<input type="password" name="pwd" /> <br/>
<input type="submit" value="登陆" />
</form>
</body>
</html>2.制作的三个页面及三个页面的代码
登录界面

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>起始界面</title>
</head>
<body>
<form method="post" action="session2.jsp">
账号:<input type="text" name="username"/><br/>
密码:<input type="password" name="pwd"/><br/>
<input type="submit" value="登录"/>
</form>
</body>
</html>判断是否正确界面

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String str = request.getParameter("username");
String pwd = request.getParameter("pwd");
if(null!=str){
if(str.equals("tom")&&pwd.equals("123")){
session.setAttribute("username", str);
session.setAttribute("pwd", pwd);
out.print("欢迎你,"+session.getAttribute("username"));
}else{
response.sendRedirect("session3.jsp");
}
}
%><html>
<head>
<title>判断界面</title>
</head>
<body>
<br>
</body>
</html>登录错误界面

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录成功界面</title>
</head>
<body>
欢迎您,null
<br>
非正常登录
<br>
<a href="session1.jsp">重新登陆</a>
</body>
</html>





















 9587
9587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








