修改根目录下的app.json
"pages": [
"pages/index1/index1",
"pages/detail/detail"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "小小留言板",
"navigationBarTextStyle": "black"
},app.js:
var Bmob = require('./utils/bmob.js');
Bmob.initialize("e4d70acd0741480366a320b214172927","71dc9da099ea22e015fda66cba44ae55");index.wxml
(1) 显示留言:
<view>
<image class="toWrite" bind:tap="toAddDiary" src="../../images/j20.jpg"></image>
</view>
<view class="page">
<scroll-view lower-threshold="800" bindscrolltolower="pullUpLoad" upper-threshold="0" scroll-y="true" style="height: {{windowHeight}}px;">
<view class="page_bd">
<view class="weui-panel_hd">留言列表</view>
<view>
<block wx:if="{{diaryList.length>0}}">
<navigator class="weui-media-box weui-media-box_text" wx:for="{{diaryList}}" wx:key="diaryItem" url="/pages/detail/detail? objectId={{item.objectId}}&count={{item.count}}">
<view class="title">主题:{{item.attributes.title}}</view>
<view class="content">留言内容:{{item.attributes.content}}</view>
<view class="info">
<view class="time">时间:{{item.updatedAt}}</view>
<view class="count">浏览:{{item.attributes.count}}</view>
<view class="operate">
<icon type="cancel dels" size="16" />
<text class="del" catch:tap="deleteDiary" data-id="{{item.attributes.objectId}}">删除</text>
<icon type="success edits" size="16" />
<text catch:tap="toModifyDiary" data-id="{{item.objectId}}" data-content="{{item.content}}" data-title="{{item.attributes.title}}">编辑</text>
</view>
</view>
</navigator>
</block>
</view>
</view>
</scroll-view>
</view>添加留言:
<view class="js_dialog" id="androidDialog1" style="opacity: 1;" wx:if="{{writeDiary}}">
<view class="weui-mask"></view>
<view class="weui-dialog weui-skin_android">
<view class="weui-dialog_hd">
<strong class="weui-dialog_title">添加留言</strong>
</view>
<form bindsubmit="AddDiary">
<view class="weui-dialog_bd">
<view class="weui-cells_title">标题</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cells weui-cell_input">
<view class="weui-cell_bd">
<input class="weui-input" name="title" placeholder="请输入标题" />
</view>
</view>
</view>
<view class="weui-cells_title">留言内容</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell">
<view class="weui-cells_bd">
<textarea class="weui-textarea" name="content" placeholder="请输入留言内容" style="height:3.3em"></textarea>
<view class="weui-textarea-counter">0/200</view>
</view>
</view>
</view>
</view>
<view class="pic">
<view class="pictext" bind:tap="uppic">添加图片</view>
<block wx:if="{{isTypeof(url)}}">
<image src="../../images/j20.jpg" />
</block>
<block wx:else>
<image src="{{url}}" />
</block>
</view>
<view class="weui-dialog_ft">
<view class="weui-dialog_btn weui-dialog_btn_default" bind:tap="noneWindows">取消</view>
<button loading="{{loading}}" class="weui-dialog_btn weui-dialog_btn_primary" form-type="submit">提交</button>
</view>
</form>
</view>
</view>修改留言:
<view class ="js_dialog"id="androidDialog2"style ="opacity: 1;"
wx:if ="{{modifyDiarys}}">
<view class="weui-mask"></view>
<view class="weui-dialog weui-skin android">
<view class="weui-dialog hd">
<strong class="weui-dialog title" style="text-align: center;">修改留言</strong>
</view >
<form bindsubmit="modifyDiary">
<view class="weui-dialog bd">
<view class="weui-cells title" style="text-align: center;">标题</view>
<input class ="weui =input"name ="title" value ="inowTitle"placeholder="请输入标题" style="text-align: center;"/>
<view class="weui-cells title" style="text-align: center;">留言内容</view>
<view class="weui-cells weui-cells after-title">
<view class="weui-cell">
<view class="weui-cell bd">
<textarea class ="weui-textarea"name ="content"value ="{{nowContent}}"placeholder="请输入留言内容"style="margin-left: 150px;" />
<view class="weui-textarea-counter" style="text-align: center;" style="text-align: center;">0/200 </view>
</view>
</view>
</view >
</view>
<view class="weui-dialog ft">
<view class="weui-dialog btn weui -dialog btn_default" bindtag="noneWindows">取消</view>
<button loading ="{{loading}}" class ="weui-dialog btn weui-diaLog btn primary"
formType="submit">提交</button>
</view>
</form>
</view>
</view>index.js
// pages/index1/index1.js
var Bmob = require('../../utils/bmob');
var common = require('../../utils/common');
var app = getApp();
var that;
var url = '';
Page({
data: {
writeDiary: false,
loading: false,
windowHeight: 0,
windowWidth: 0,
limit: 10,
diaryList: [],
modifyDiarys: false
},
// 获取并显示留言数据
onShow: function () {
getList(this);
wx.getSystemInfo({
success: (res) => {
this.setData({
windowHeight: res.windowHeight,
windowWidth: res.windowWidth
})
}
})
},
// 添加数据
toAddDiary: function () {
that.setData({
writeDiary: true
})
},
uppic : function () {
var that = this;
wx.chooseImage({
count: 9, // 默认值为9
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var tempFilePaths = res.tempFilePaths;
if (tempFilePaths.length > 0) {
var newDate = new Date();
var newDateStr = newDate.toLocaleDateString(); // 获取当前日期为文件主名
var tempFilePath = [tempFilePaths[0]];
var extension = /\.([^.]*)$/.exec(tempFilePath[0]); // 获取文件扩展名
if (extension) {
extension = extension[1].toLowerCase();
}
var name = newDateStr + "." + extension; // 上传的图片的别名
var file = new Bmob.File(name, tempFilePaths);
file.save().then(function (res) {
console.log(res.url);
var url = res.url;
that.setData({
url: url
})
}, function (error) {
console.log(error);
})
}
}
})
},
addDiary:function(event){
var title = event.detail.value.title;
var content = event.detail.value.content;
var formId = event.detail.value.formId;
console.log("event",event)
if(!title){
common.showTip("标题不能为空","loading");
}else if(!content){
common.showTip("内容不能为空","loading")
}else{
that.setData({
loading:true
})
var currentUser = Bmob.User.current();
var User = Bmob.Object.extend("_User");
var UserModel = new User();
var Diary = Bmob.Object.extend("test");
var diary = new Diary();
diary.set("title",title);
diary.set("formId",formId);
diary.set("content",content);
diary.set("image",url);
diary.set("count",1)
if(currentUser){
UserModel.id = currentUser.id;
diary.set("own",UserModel);
}
diary.save(null,{
success:function(result){
common.showTip('添加日记成功');
that.setData({
writeDiary:false,
loading:false
})
var currentUser = Bmob.User.current();
that.onShow();
},
error:function(result,error){
common.showTip('添加留言失败,请重新发布','loading')
}
})
}
},
deleteDiary:function(event){
var that = this;
var objectId = event.target.dataset.id;
wx.showModal({
title: '操作提示',
content: '确定要删除留言?',
success: function(res){
if (res.confirm) {
var Diary = Bmob.Object.extend("test2");
var query = new Bmob.Query(Diary);
query.get(objectId,{
success:function(object){
object.destroy({
success:function(deleteObject){
console.log('删除留言成功')
getList(that)
},
error:function(object,error){
console.log('删除留言失败')
}
})
},
error:function(object,error){
console.log("query object fail");
}
})
}
}
})
},
toModifyDiary:function(event){
var nowTile = event.target.dataset.title;
var nowContent = event.target.dataset.content;
var nowId = event.target.dataset.id;
that.setData({
modifyDiarys:true,
nowTile:nowTile,
nowContent:nowContent,
nowId:nowId
})
},
modifyDiarys:function(e){
var t=this;
modify(t,e)
}
});
// 定义获取留言数据的函数
function getList(t,k) {
that = t;
var Diary = Bmob.Object.extend("test2"); // 数据表 test
var query = new Bmob.Query(Diary);
var query1 = new Bmob.Query(Diary);
query.descending('createdAt');
query.include("own");
query.limit(that.data.limit);
var mainQuery = Bmob.Query.or(query,query1);
mainQuery.find({
success: function (results) {
// 循环处理查询到的数据
console.log(results);
that.setData({
diaryList: results
})
},
error: function (error) {
console.log("查询失败:" + error.code + " " + error.message);
}
});
}
function modify(t,e){
var that = t;
var modyTitle = e.detail.value.title;
var modyContent = e.detail.value.content;
var objectId = e.detail.value.content;
var thatTitle = that.data.nowTile;
var thatContent = that.data.nowContent;
if ((modyTitle!=thatTitle||modyContent!=thatContent)) {
if (modyTitle==""||modyContent=="") {
common.showTip('标题或内容不能为空','loading')
}else{
console.log(modyContent)
var Diary = Bmob.Object.extend("test");
var query = new Bmob.Query(Diary);
query.get(that.data.nowId,{
success:function(result){
result.set('title',modyTitle);
result.set('content',modyContent);
result.save();
common.showTip('留言修改成功','success',function(){
that.onShow();
that.setData({
modifyDiarys:false
})
})
},
error:function(object,error){
}
})
}
}else if (modyTitle==""||modyContent=="") {
common.showTip('标题或内容不能为空','loading')
}else{
that.setData({
modifyDiarys:false
})
common.showTip('修改成功','loading')
}
}详情页:
detail.wxml:
<view class="page">
<view>
<view>
<view>留言主题:</view>
<view>{{rows.attributes.title}}</view>
<view>
<view>留言内容:</view>
<view>{{rows.attributes.content}}</view>
<view class="pic">
<image src="{{rows.attributes.image}}" />
</view>
<view>浏览次数:{{rows.attributes.count}}</view>
<view>创建时间:{{rows.createdAt}}</view>
</view>
</view>
</view>
<view class="footer">
<text> Copyright © 2017-2019 www.smartbull.cn</text>
</view>
</view>detail.js:
var Bmob = require('../../utils/bmob')
Page({
data:{
rows:{}
},
onLoad:function(e){
console.log(e.id)
var objectId = e.id;
var newcount = e.count;
var newcount =0;
var that = this;
var Diary = Bmob.Object.extend("test");
var query = new Bmob.Query(Diary);
query.get(objectId,{
success:function(result){
console.log(result);
that.setData({
rows:result,
})
newcount = parseInt(newcount)+1
result.set("count",newcount)
result.save()
},
error:function(result,error){
console.log("查询失败")
}
})
}
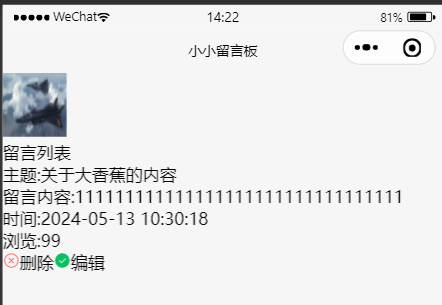
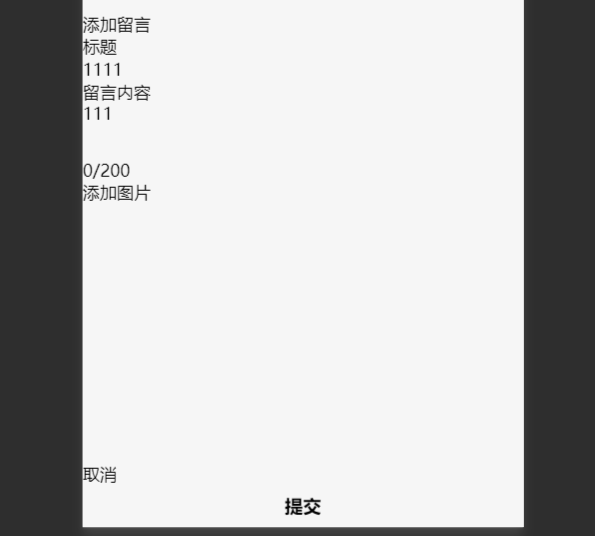
})效果图如图:























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








