认识微信小程序
简介:微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
优势:无须安装,触手可及,用完即走,无须卸载。
场景:简单的业务逻辑,低频率的使用场景。
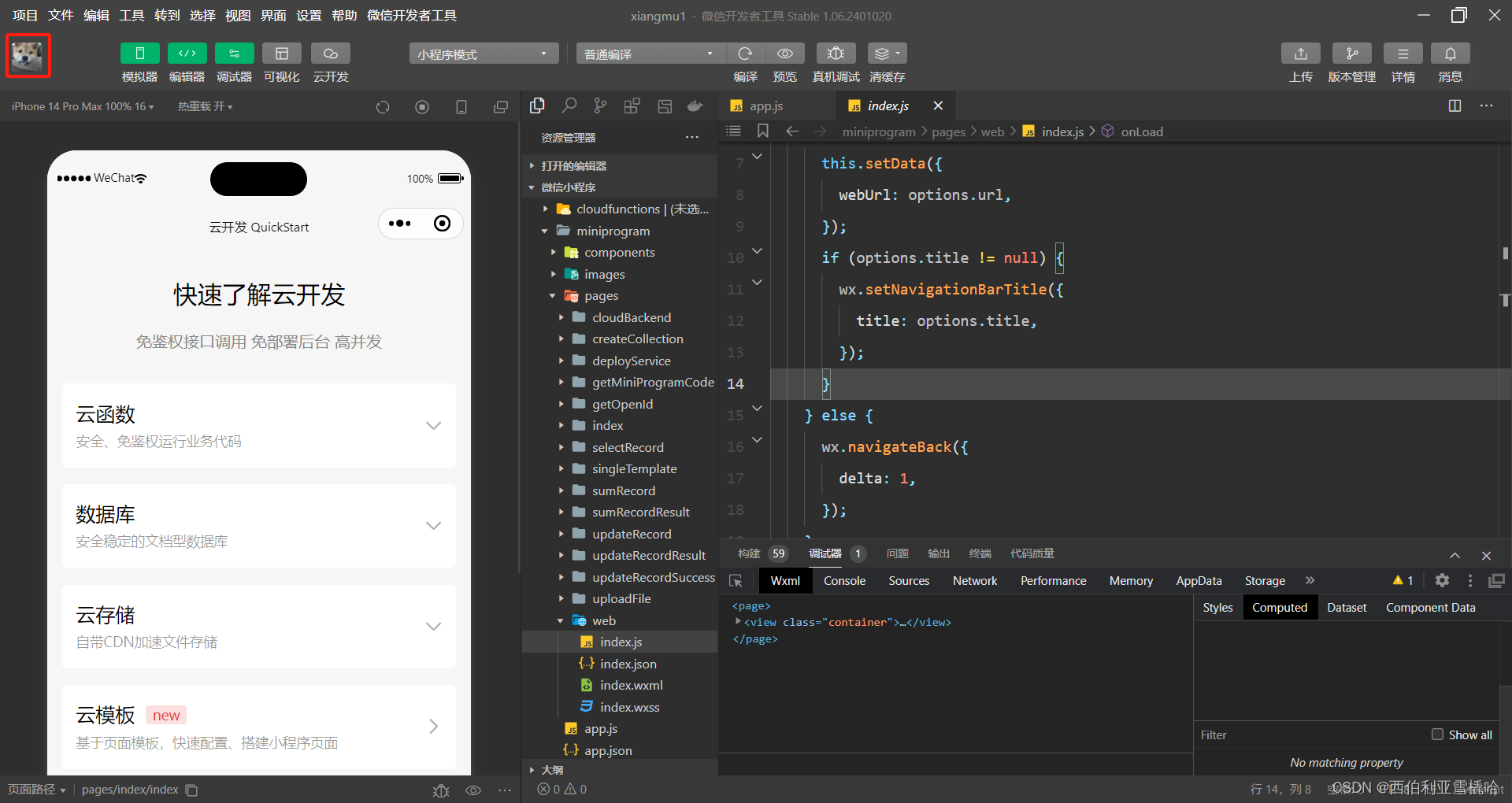
我的第一个微信小程序项目
app.js:
const app = getApp();
let that = null;
Page({
onLoad(options) {
that = this;
if (options.url != null) {
this.setData({
webUrl: options.url,
});
if (options.title != null) {
wx.setNavigationBarTitle({
title: options.title,
});
}
} else {
wx.navigateBack({
delta: 1,
});
}
},
});
app.json:
{
"usingComponents": {}
}app.wxml:
<web-view src="{{webUrl}}"></web-view>app.wxss:
web-view{
width: 100%;
height: 100%;
}菜单栏使用简介
项目:在项目中可以新建项目和导入项目两个重要功能,以及其他功能。
工具:在工具中可以实现真机调试功能和工具栏管理等等...
视图:在视图中可以将页面设置成自己喜欢的样式,方便操作。
模拟器:将正在编写的小程序在模拟器上运行。
编辑器:写代码的地方。
调试器:用来审查。
资源管理器:各个资源都在资源管理器显示。
面板:
1:Console 面板
Console面板是调试小程序的控制面板,当代码执行出现错误时,错送1信号将显示在
Console面板中,便于开发者排查错误。
2:Sources 面板
Sources 面板是源文件调试信息页,用于显示当调试区左侧显示的是源文件的目录结构。
3:Network面板
Network 面板是网络调试信息页,用于观察和显示网络请求reauest和 socket等网络相关
的详细信息。
4:Security面板
Security 面板是安全认证信息页,开发者可以通过该面板调试当前网页的安全和认证等问
题。
5:Storage 面板
Storage 面板是数据存储信息页,开发者可以使用Wx.setStorage或者Wx.setStorageSync将数据
存储到本地存储,存储在本地存储中的变心可以在Storage面板中显示。
6:AppData面板
AppData面板是实时数据信息页,用于显示项目中被激活的所有页面的数据情况。
7:Wxml面板
Wxml面板是布局信息页,主要用于调试Wxml 组件和相关CSS样式,显示Wxml转的界面。
8:Sensor面板
Sensor面板是重力传感器信息页,开发者可以在这里选择模拟地理位置来模拟杉动设备
用于调试重力感应API。
9:Trace 面板
Trace 面板是路由追踪信息页,开发者在这里可以追踪连接到电脑中的安卓(Android) 设备的路由信息。
调试结果








 本文介绍了微信小程序的基本概念,其无需安装的便捷性,以及在开发过程中的关键组件如app.js和app.json的使用。重点讲解了项目管理、工具功能(如真机调试和面板调试)以及视图和模拟器的运用。
本文介绍了微信小程序的基本概念,其无需安装的便捷性,以及在开发过程中的关键组件如app.js和app.json的使用。重点讲解了项目管理、工具功能(如真机调试和面板调试)以及视图和模拟器的运用。














 914
914

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








