前台功能:用户进入系统可以实现首页,乒乓球场,公告信息,留言反馈,个人中心,后台管理等功能进行操作;
后台由管理员和用户,主要功能包括首页,个人中心,用户管理,乒乓球场管理,场地类型管理,场地预约管理,暂离申请管理,离开申请管理,管理员管理,留言反馈,系统管理等功能;
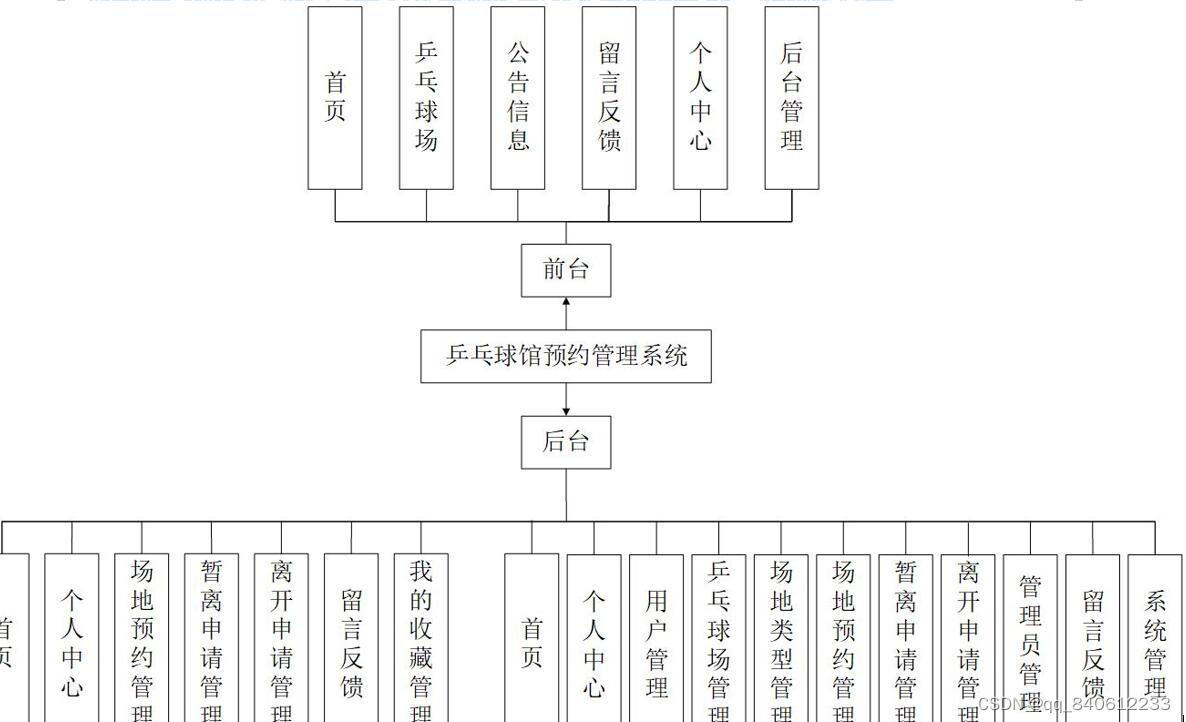
系统对这些功能进行整合,产生的功能结构图如下:






暂离申请管理
在暂离申请管理页面中可以查看索引,场地名称,场地类型,场地大小,场地地址,预约时间,预约备注,账号,用户姓名,用户手机,申请原因,申请时间,审核回复,审核状态,审核等内容,并进行详情,修改和删除等操作;
离开申请管理
在离开申请管理页面中可以查看索引,场地名称,场地类型,场地大小,场地地址,预约时间,预约备注,账号,用户姓名,用户手机,离开备注,,离开时间,审核回复,审核状态,审核等内容,并进行详情,修改和删除等操作;
系统管理
在平台公告页面中可以查看索引,标题,图片等内容,并进行详情,修改和删除等操作;还可对轮播图管理进行详细操作;
用户功能
用户登录进入乒乓球馆预约管理系统可以查看首页,个人中心,场地预约管理,暂离申请管理,离开申请管理 ,留言反馈,我的收藏管理等功能进行详细操作,
个人中心
在个人中心页面通过填写用户账号,用户姓名,性别,年龄,头像,用户手机,等内容进行个人信息修改操作;
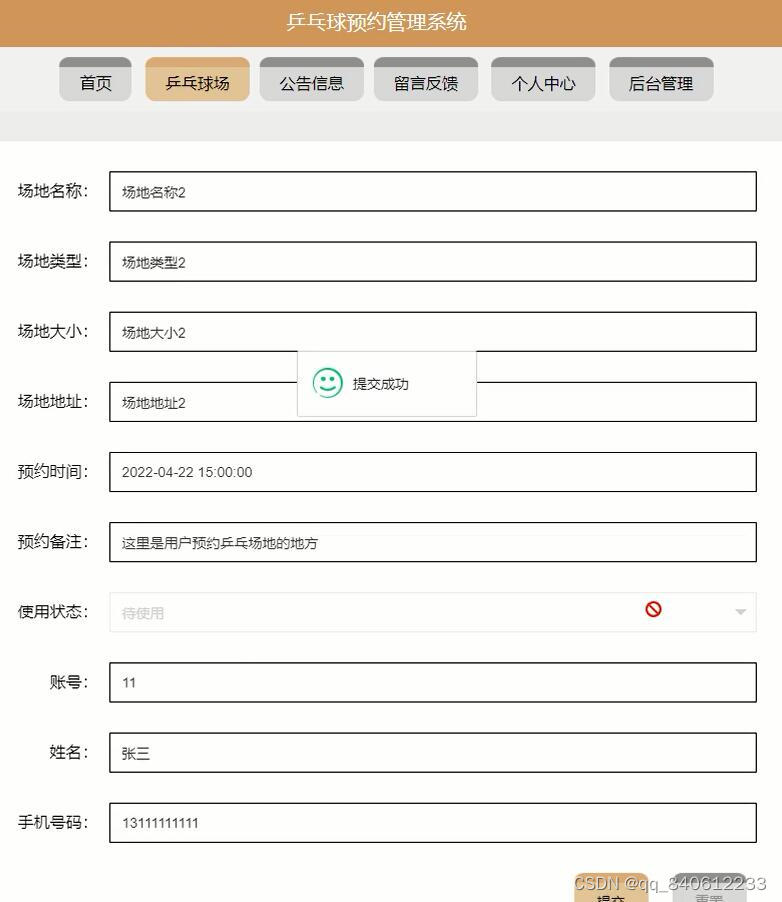
场地预约管理
在场地预约管理页面中可以查看索引,场地名称,场地类型,场地大小,场地地址,预约时间,预约备注,使用状态,账号,姓名,手机号码,审核回复,审核状态,并进行详情,暂离,离开,修改和删除等操作;
的详细实现,最后进行了总结。
前台功能模块
乒乓球馆预约管理系统,用户进入到平台首页,乒乓球场,公告信息,留言反馈,个人中心,后台管理等内容进行操作,
用户注册
在用户注册页面中输入用户账号,密码,确认密码,用户姓名,邮箱,用户手机,等内容进行用户注册操作;
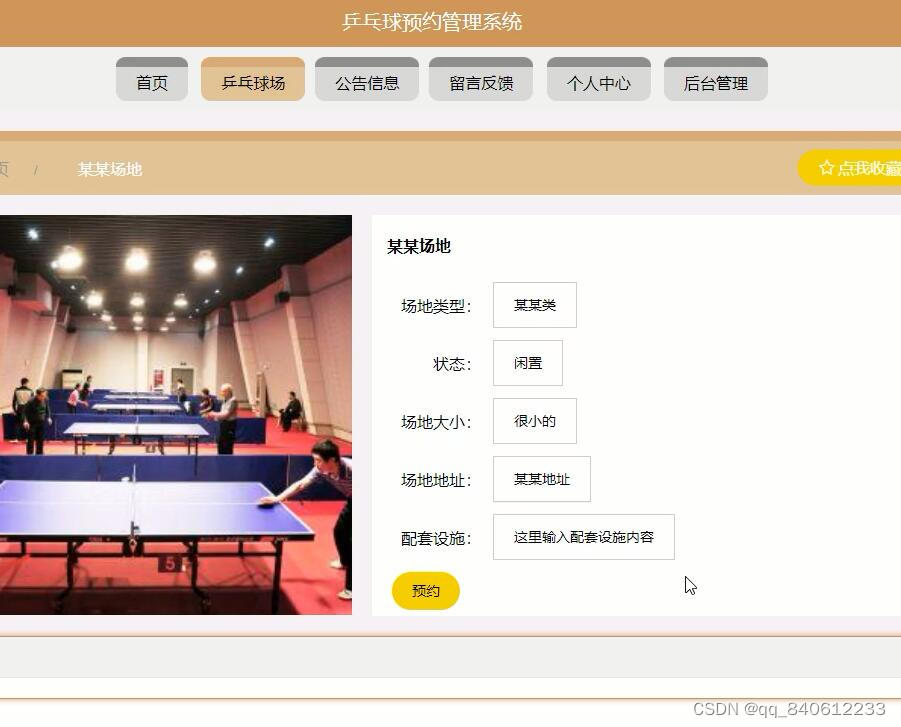
乒乓球场
在乒乓球场页面中可以查看场地名称,场地类型,状态,场地大小,场地地址,配套设施、封面等内容;并进行场地预约,收藏操作;
平台公告
在平台公告页面中可以查看标题,图片、内容等内容,
个人中心
在个人中心页面中输入用户账号,密码,用户姓名,性别,上传图片,用户手机,等内容进行更新信息,并可以根据需要对我的收藏进行详细的操作管理,
后台功能模块
后台用户登录,通过填写注册时输入的用户名、密码、选择角色等信息进行登录操作,
管理员功能
管理员登录进入乒乓球馆预约管理系统可以查看首页,个人中心,用户管理,乒乓球场管理,场地类型管理,场地预约管理,暂离申请管理,离开申请管理,管理员管理,留言反馈,系统管理等功能进行详细操作,
用户管理
在用户管理页面中可以查看索引,用户账号,用户姓名,性别,头像,用户手机等内容,并进行详情,修改和删除等操作;
乒乓球场管理
在乒乓球场管理页面中可以查看索引,场地名称,场地图片,场地类型,场地状态,场地大小,场地地址等内容,并进行修改和删除等操作;
场地类型管理
在项目场地类型管理页面中可以查看索引,场地类型等内容,并进行修改和删除等操作;
场地预约管理
在场地预约管理页面中可以查看索引,场地名称,场地类型,场地大小,场地地址,预约时间,预约备注,使用状态,账号,姓名,手机号码,审核回复,审核状态,审核,并进行详情,查看,修改和删除等操作;





















 1372
1372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








